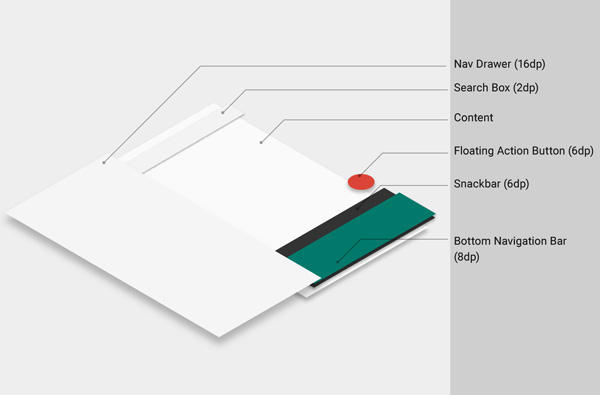
系统地认识组件:组件设计总结

作者随设计组件进行了一些总结,满满的干货,希望对大家有所帮助。
Google的材料设计规范是每位设计师都需要了解的,作为西半球最牛逼的公司之一,Google聚集了世界上最优秀的设计大虫,为开发者制定了一套具有Google精神的设计规范。
组件的规范使用就是其中很重要的一章,只要你用对了组件,谷歌的活力、阳光、理性就会从屏幕中迸发出来,感染到没有国界、种族、性别、年龄限制的理性的正常人。
如果大家有时间还是建议去拜读原著,不用翻墙。
下面是整理关于组件的关键点,在笔记里藏着,搬出来分享一下。
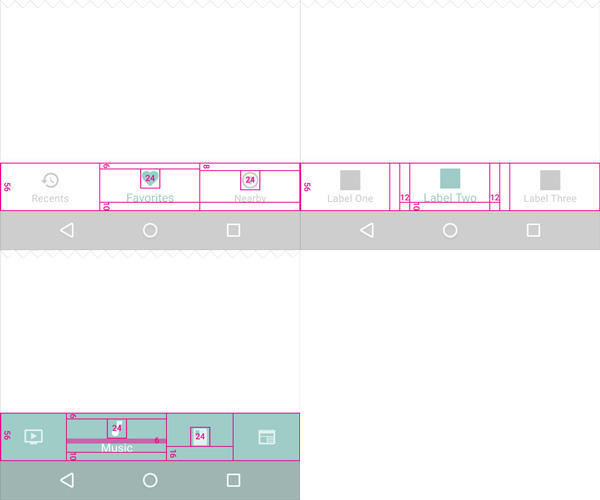
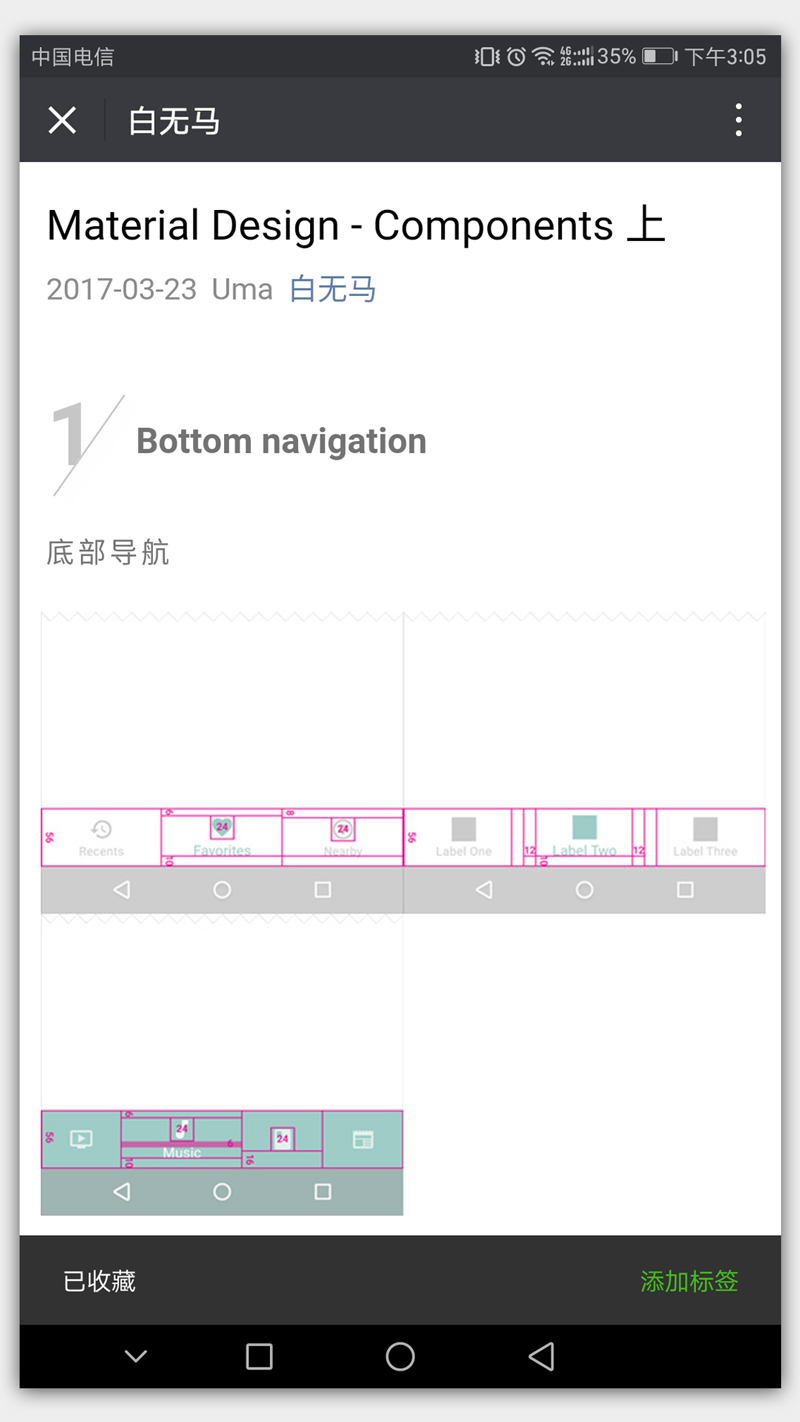
Bottom navigation底部导航

推荐用法:
- 3个导航分类显示图标和文本,4-5个的话非活动的不显示文本。
- 向下滚动时可以和状态栏一起隐藏,增加全浸式体验。
- 不要使用横向屏幕滚动在活动与非活动视图之间转换。
- 后退键不可以在导航栏之间切换。
- 它的高度是8DP。

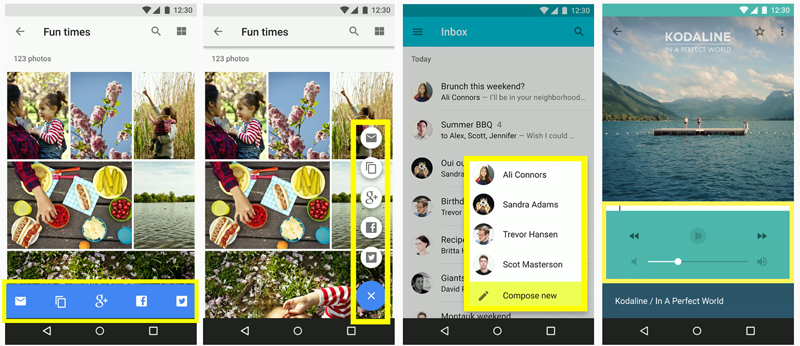
Bottom sheets底板
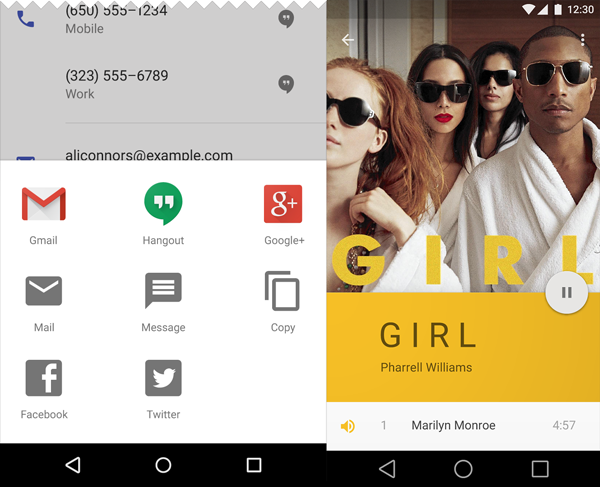
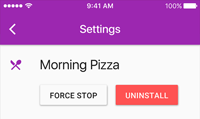
Modal bottom sheets 模态底板:简单对话框的形式,如分享。
Persistent bottom sheets 持久底板:提供应用程序内容,如音乐播放。(移动端100%宽度展示,平板桌面可以插入,不必要全宽显示)

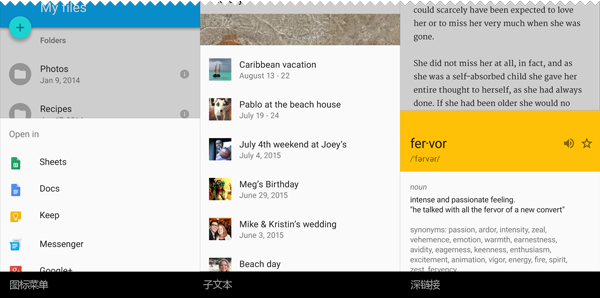
模态底板可现实长菜单名称,图标和菜单相关联,带子文本的菜单等 。

模态底板可用于提供来自 [其它应用程序的内容] 或 [空间深层链接]。如需提供关闭底板的按钮,应用 [ X ] 而不是 [ ← ]。
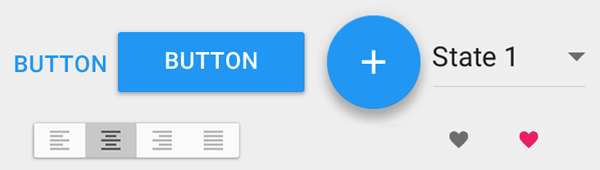
Buttons按钮
- Flat button 平面按钮
- Raised button 上升按钮
- Floating action button 浮动按钮
- Dropdown buttons 下拉按钮
- Toggle buttons 切换按钮
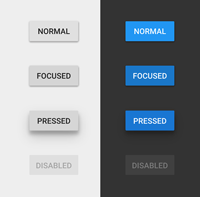
Flat button 平面按钮

减少干扰

焦点:12%的不透明度(文字颜色)

规格:

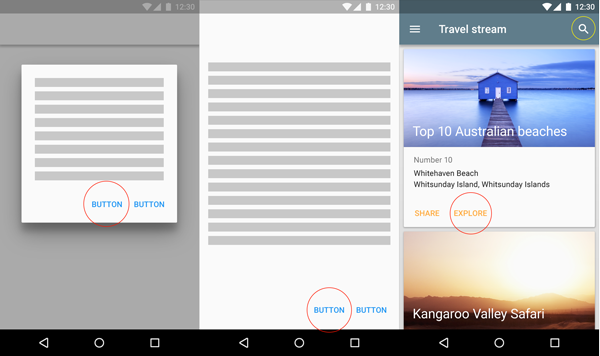
Raised buttons上升按钮
- 紧急、匆忙的情境下使用。
- 突出、强调重要。
- 帮助组织UI,分隔信息。


Floating action buttons 悬浮按钮
- 默认56DP,圆形。(触摸按键大小应在7—10mm,56dp的物理长度为9mm)
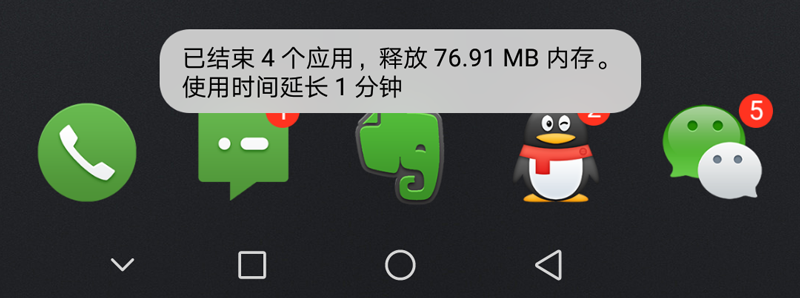
- 跨越屏幕时应短暂消失,如有必要可移动到其他位置,如:和FAB高度一样的Snack bar弹出时。(微信收藏文章时弹出Snack bar)
- 当屏幕宽度为460DP或更小时,更改为微型大小40DP。
- 每个屏幕只推荐1个浮动按钮(需要使用2个时请保证2个按钮的执行不同的操作),执行相关的主要操作(积极)。
- 避免遮住主要内容。
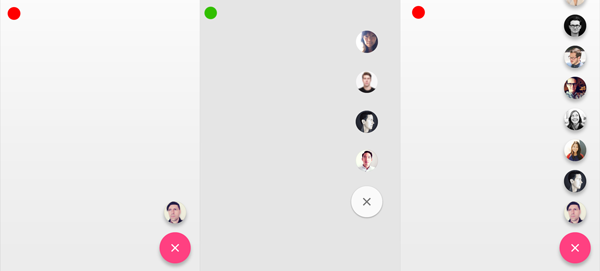
- 推荐3-6个选项。


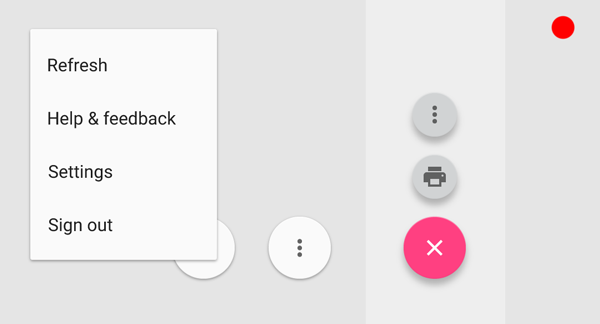
↑ 浮动按钮不是溢出菜单。选项里也不应包含溢出菜单。(溢出菜单属于工具栏)
↓ 正确使用:(悬浮按钮变形至下图,可以伴随推动其他组件)

Dropdown buttons 下拉按钮

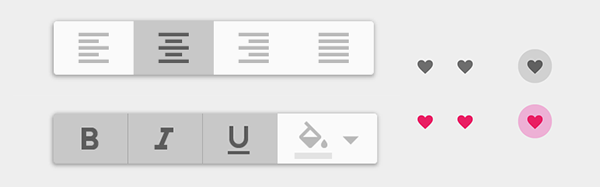
Toggle buttons [右: icon toggles ]
切换按钮

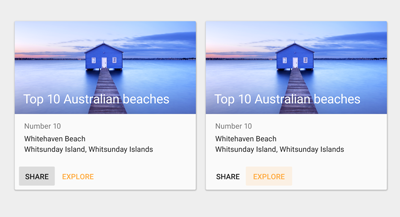
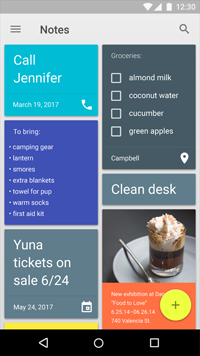
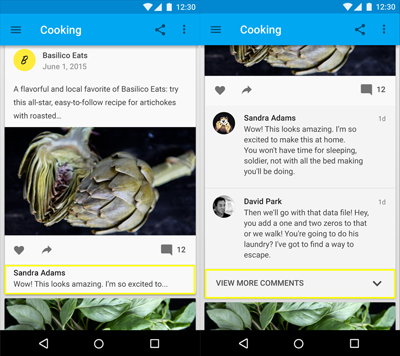
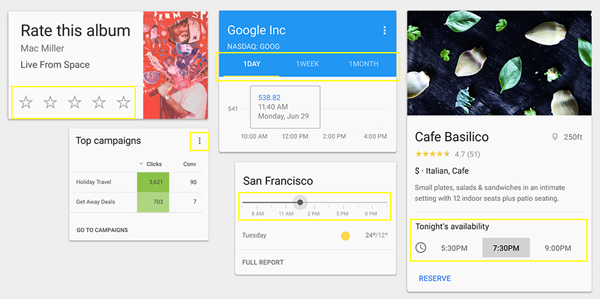
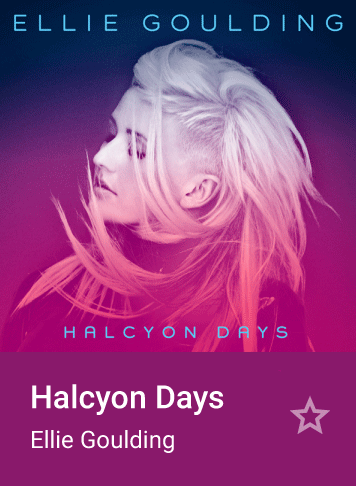
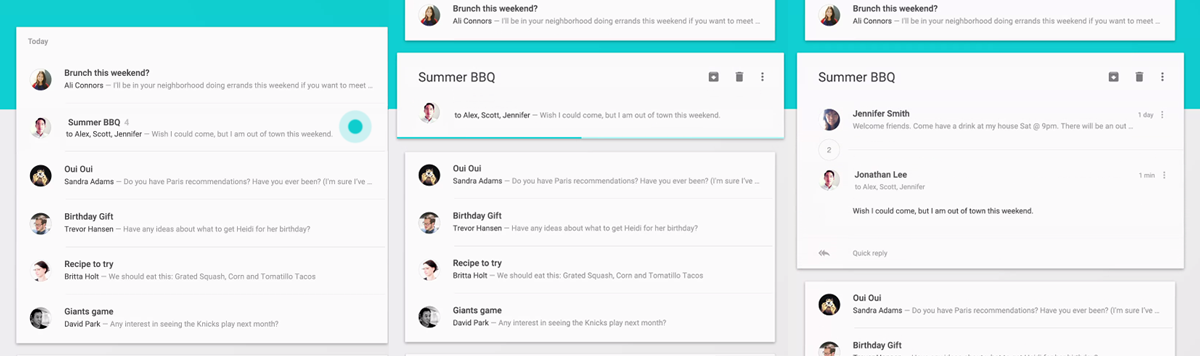
Cards 卡片
2DP高度、2DP圆角、可以有多个动作,组织UI,分隔信息。

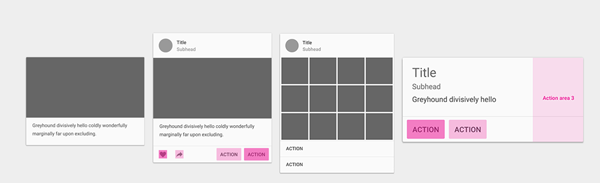
↓ 从左到右:瓷砖(直角)、列表(加了一条线的瓷砖)、卡片(圆角、阴影)

卡片有固定宽度和可变的高度,最高为平台可用高度。
↓ 超过最大高度的信息将会被截断,不可滚动(桌面可以),但可扩展。

补充卡片
设计的时候可以从最基本的开始,需要哪些元素就在基础上补充。

UI控件

↑ 星级选项、选项卡、溢出菜单、滑块、分段按钮等[ Google强烈反对文本中带有内联链接 ! ]
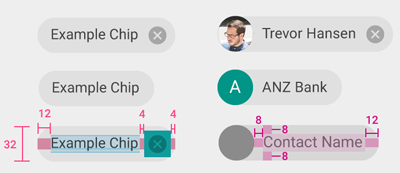
Chips芯片
- 高度32DP
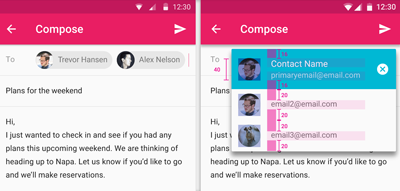
- 芯片可以包含文本,照片、规则、图标、联系人等。

如点击可打开菜单,点击芯片出现邮箱选择。

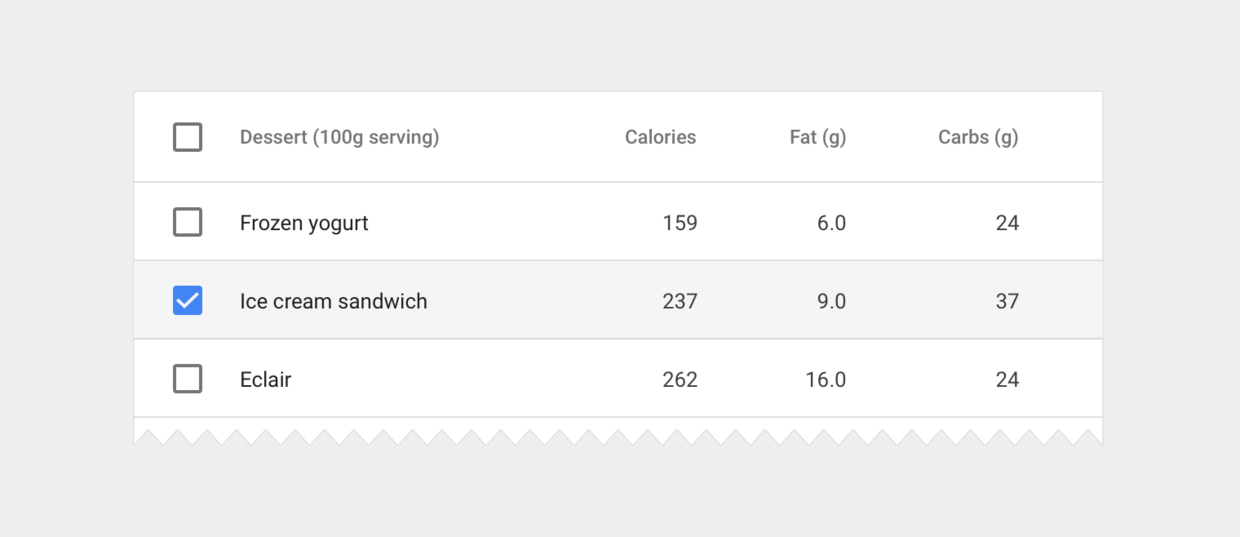
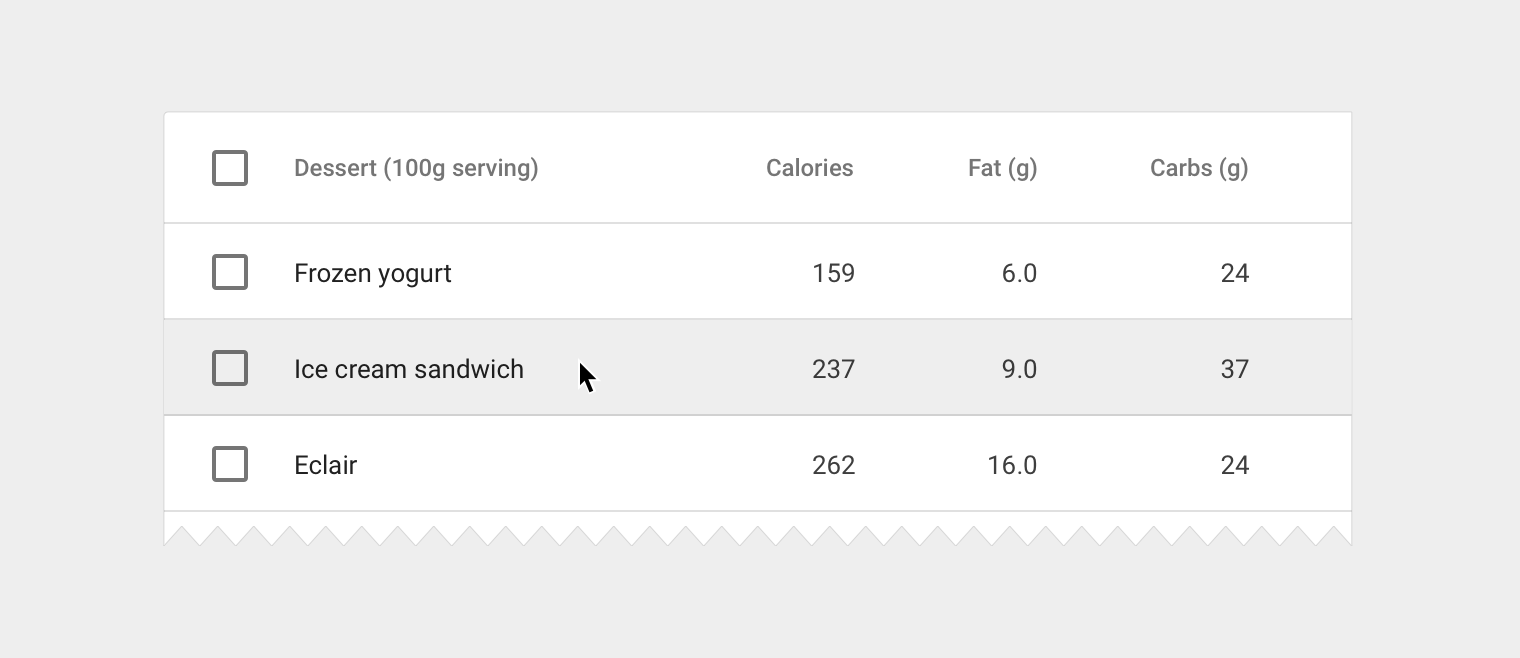
Date Tables数据表
- 多用于桌面产品
- 鼠标悬浮要暗于选中的列表


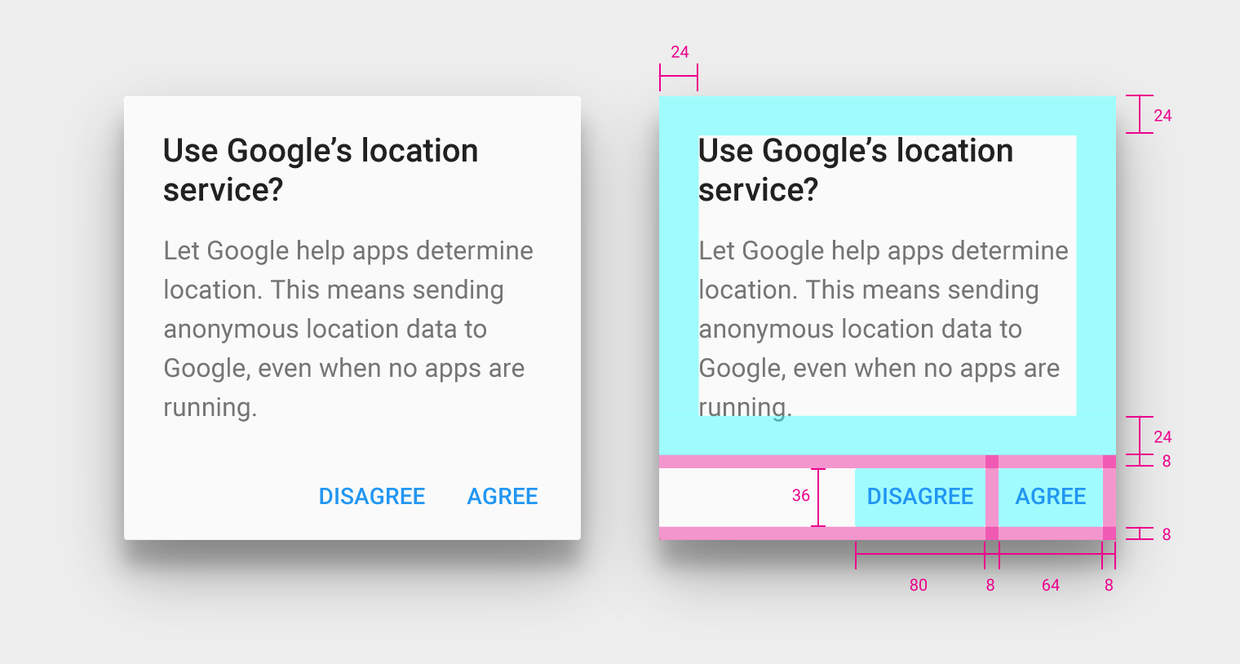
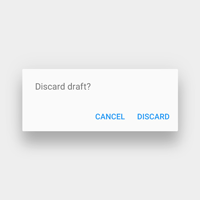
Dalogs对话框
无标题提醒对话框

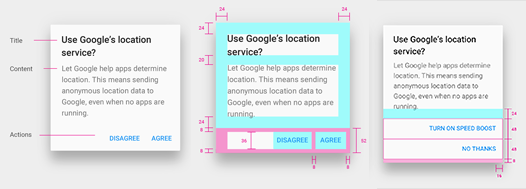
有标题提醒对话框

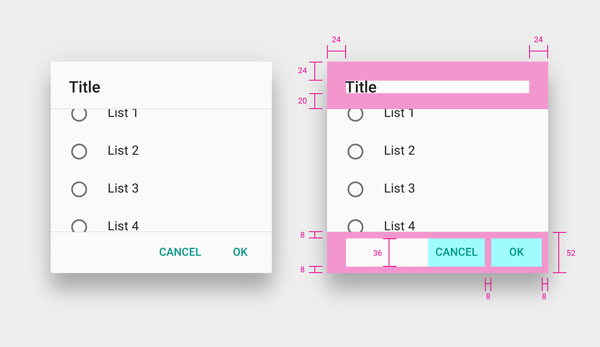
简单对话框

复杂对话框

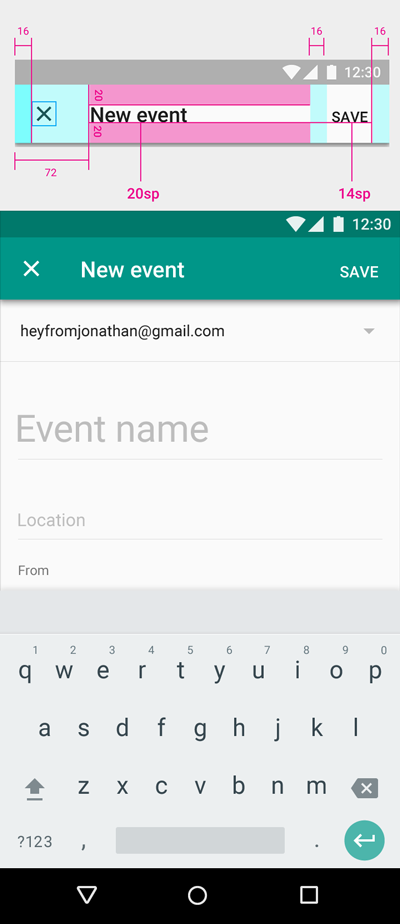
全屏对话框

Dividers分隔器
- Full-bleed divider — inset dividers(满血切割者 – 插入切割者)
不必要的分隔会让用户困惑(如右图用多个满血分割线,或多个插入分割线)

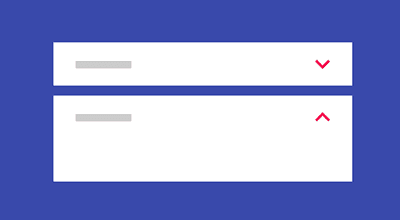
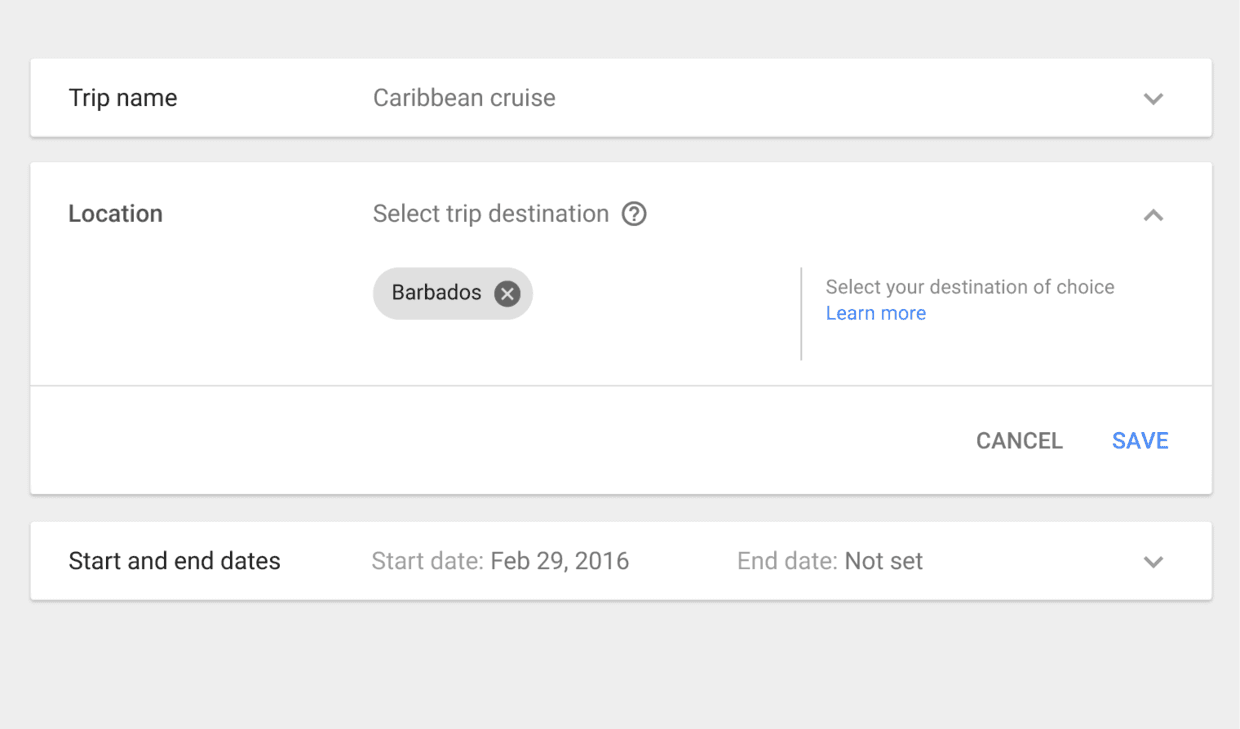
Expansion panels扩展面板

↑ 扩展面板作为轻量级的容器,可独立存在,也可以连接一个界面。
扩展面板上可执行轻量级的操作,如简单编辑,增加信息,避免繁琐的操作。
↓ 下图使用芯片可以让修改变得轻松,帮助文档协助用户使用。

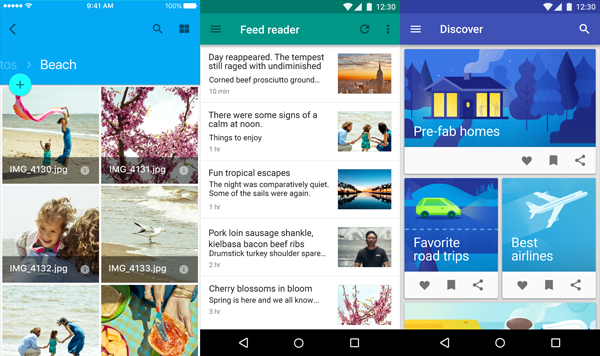
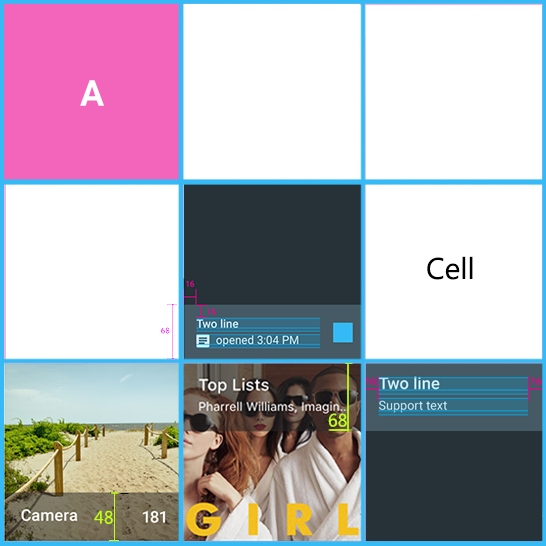
Grid lists网格列表
由重复图案的细胞瓷砖垂直水平排列,不能滑动,不建议网格的水平滚动。
网格列表:适合展示相同类型的内容,主要是图像。单个Cell里可以在顶部和底部用暗纱帮助展示提醒信息。另外还可以添加按钮。


Lists列表
排序:按文件类型、文件大小、字母顺序、时间日期或其他参数进行排序。


最具有特色的放置在瓷砖左侧。
大部分区域用于主要动作。小部分区域用于补充动作。
长按列表触发单个列表的操作,批量操作属于工具栏的范畴,因为工具栏统治着所有在它下面滚动的元素。
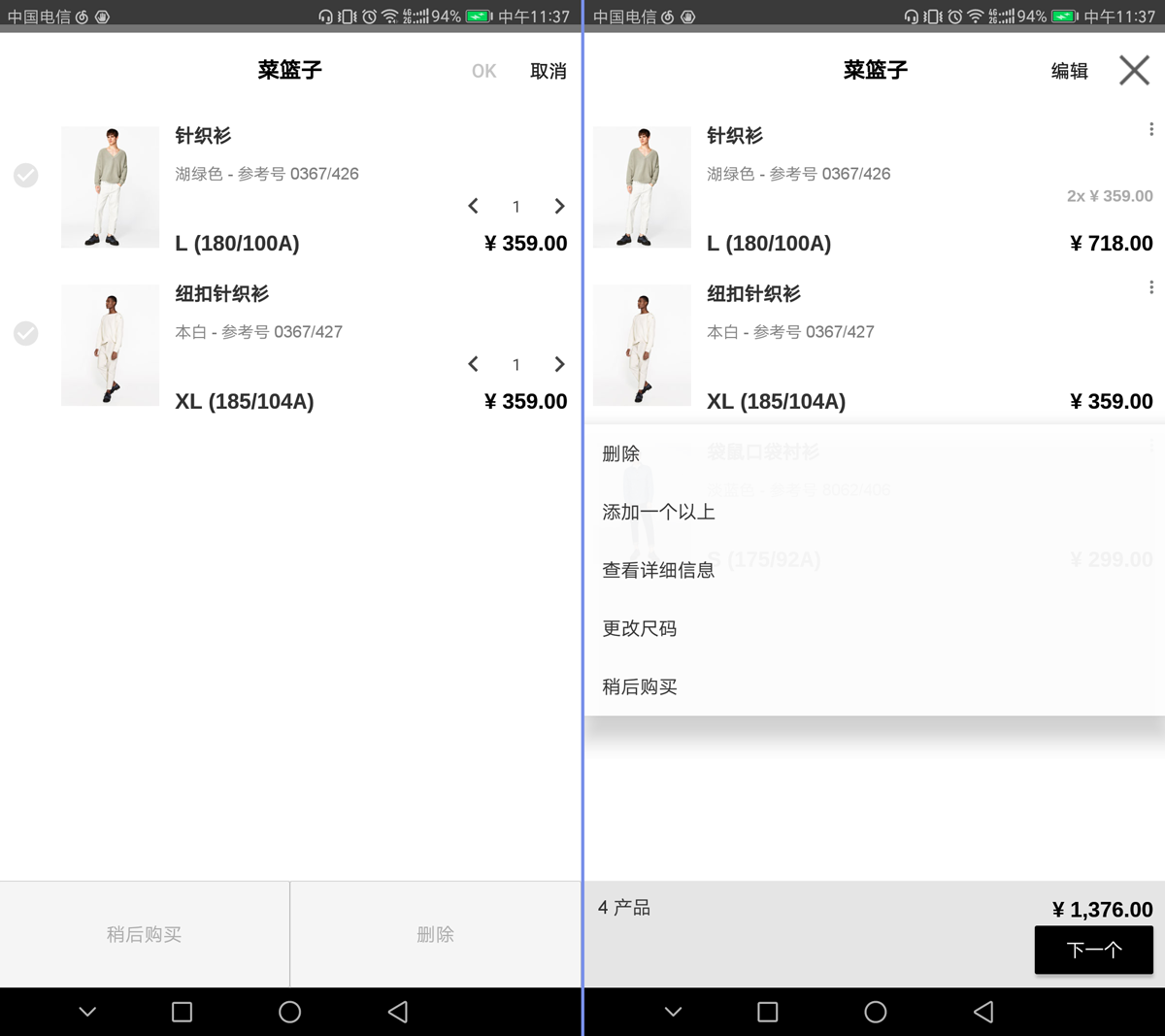
举个例子,长按列表前后应该显示为:下图的上下半部分。(不纠结于样式)

错误:长按单个商品后显示下左图。(右图为点击列表右上角3个小黑点时的交互,应该是长按的交互)
 (2017.04.01的zara)
(2017.04.01的zara)
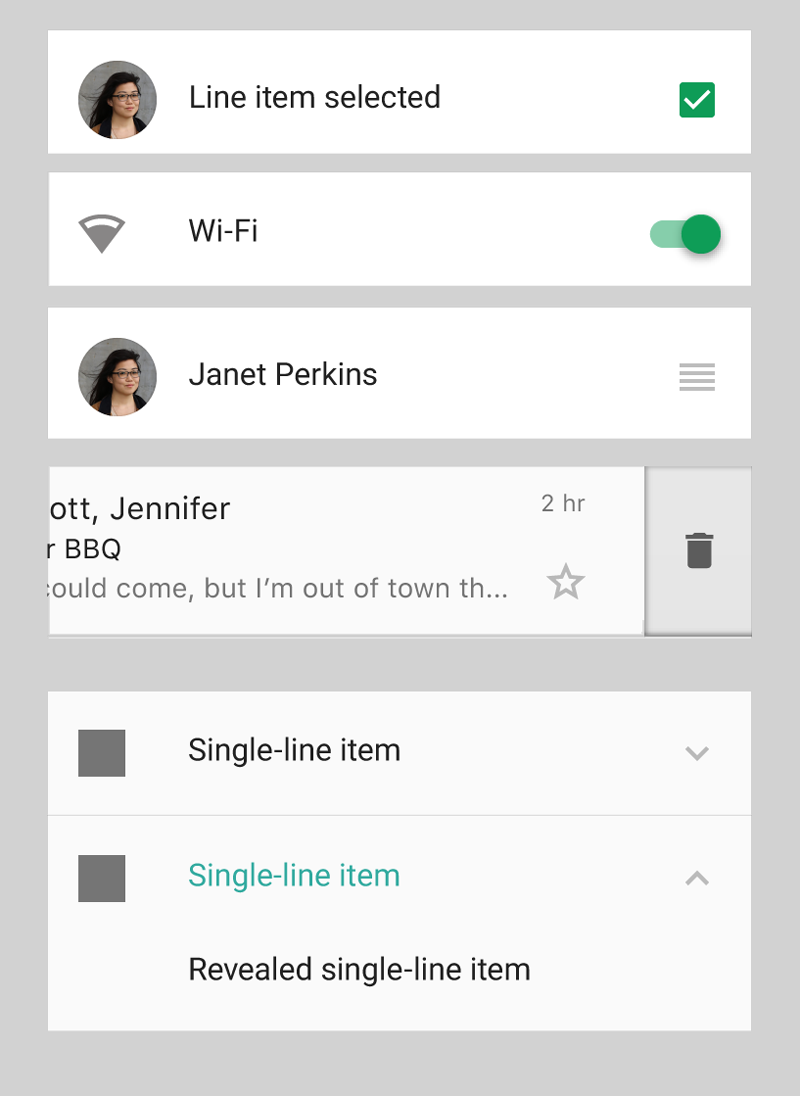
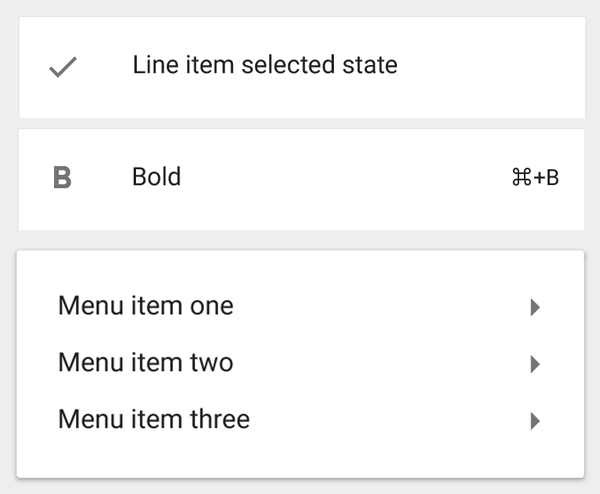
Lists : Controls列表:控件
- Check box 复选框
- Switch 开关
- Reorder 重新排序
- Leave-behinds 保留
- Expend/collapse 展开/折叠

检查-内联信息-嵌套菜单指示器 ↓

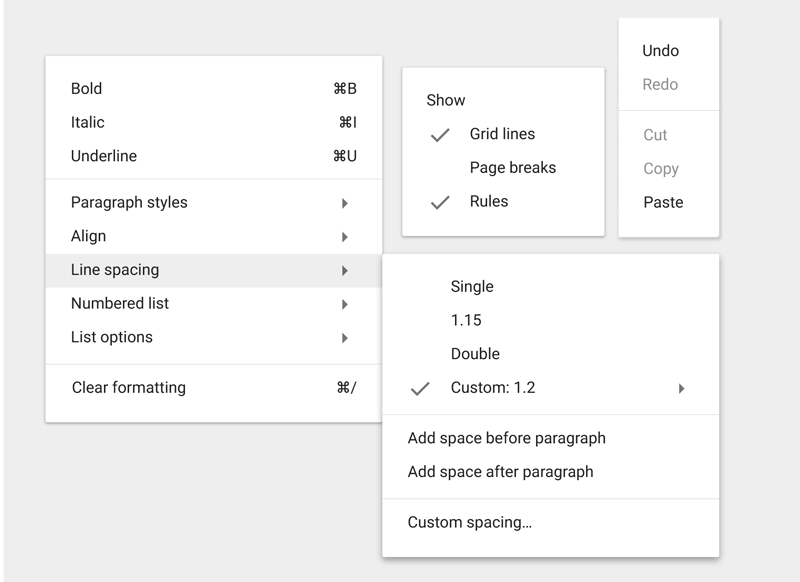
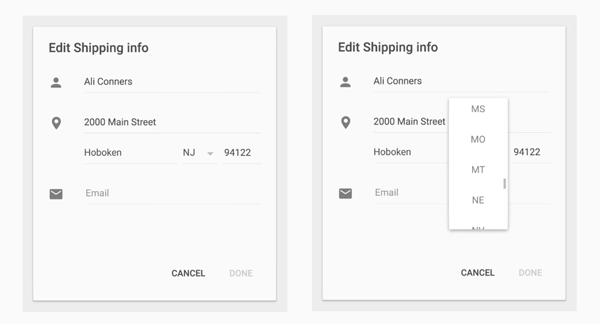
Menus菜单

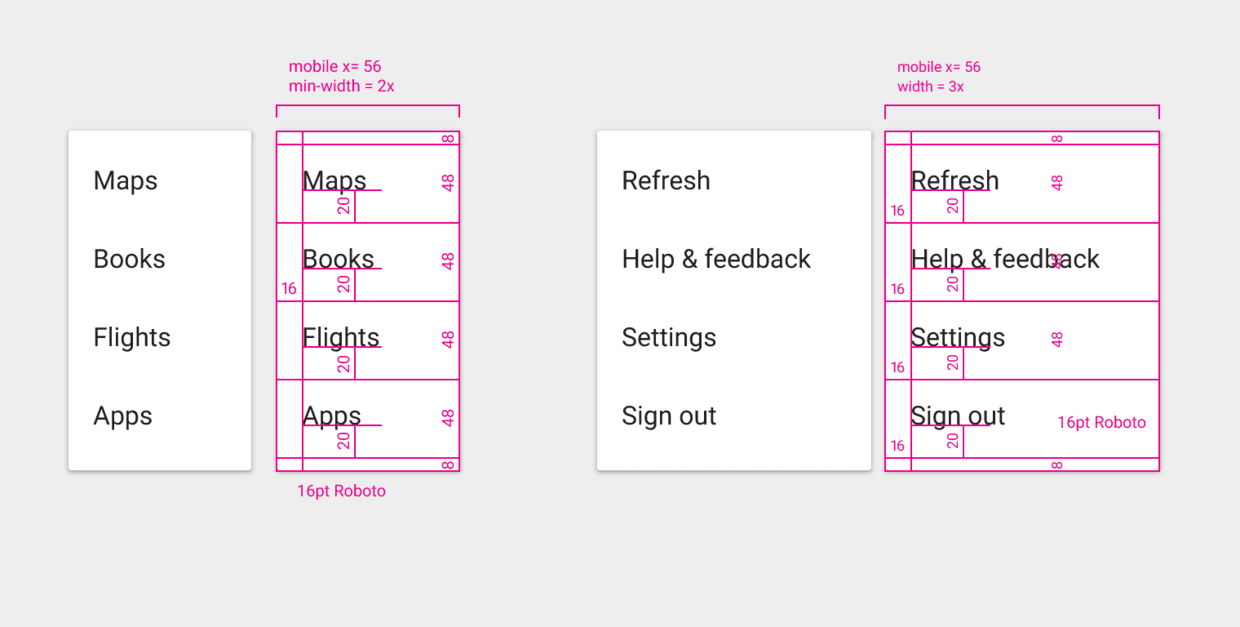
子菜单每层高度+1DP.
↓ 如果内容比较多,默认显示滚动条。

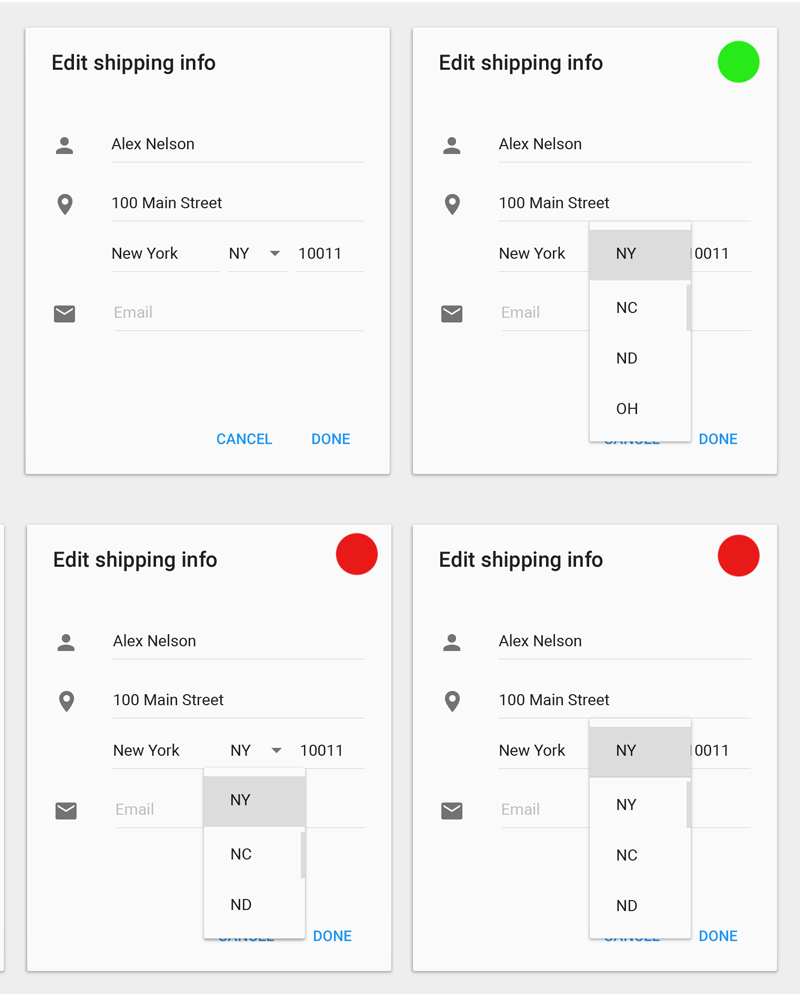
下拉菜单点击后,当前选择项应处于默认覆盖位置,并突出显示。

规格:

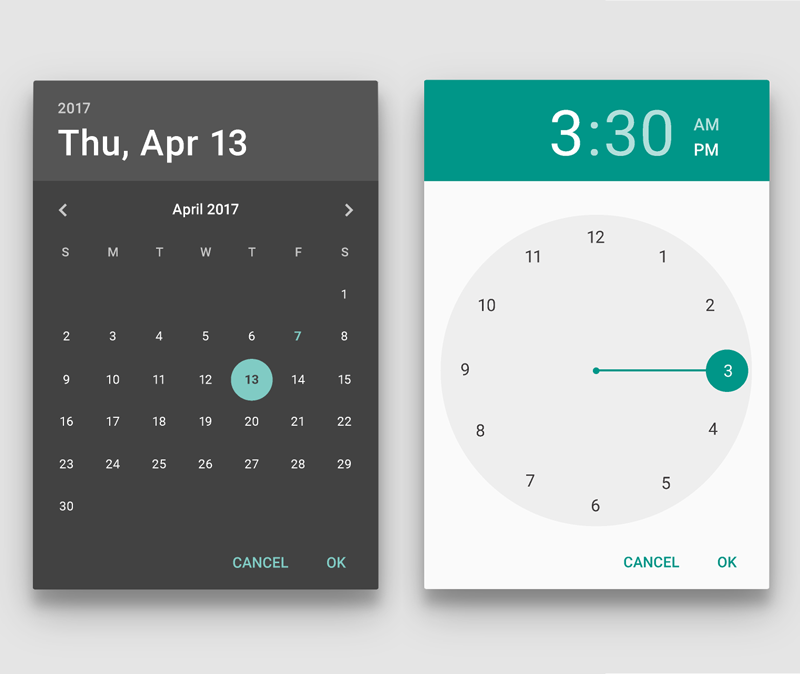
Picker选择器
- 日期选择器
- 时间选择器(感觉瀑布流的更好用)

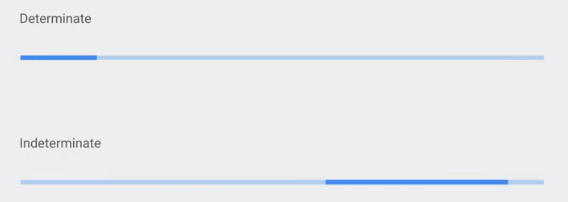
Progress&activity 加载
- linear 线性
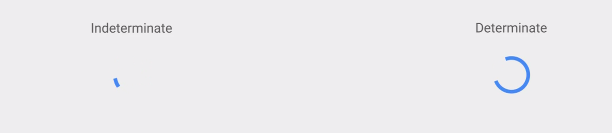
- cirular 圆形
- circular with intergration 圆形一体化


↑ 线性,↓ 圆形确定时间与模糊时间。(用于加载页面、视频、图片)

圆形一体化

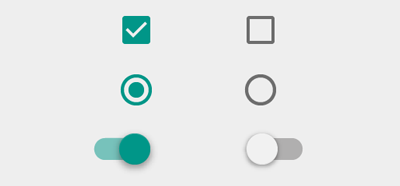
Selection controls 选择控件
- Check box 复选
- Radio button 单选按钮
- Switch 开关

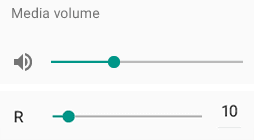
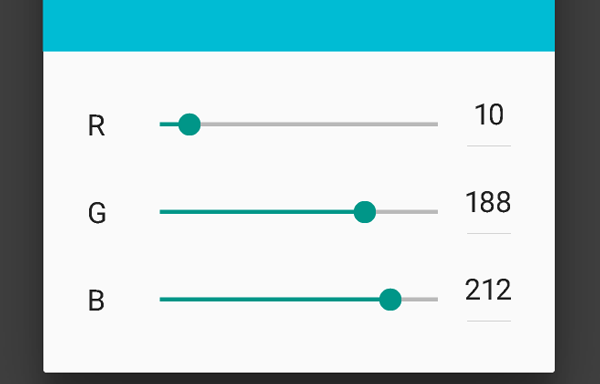
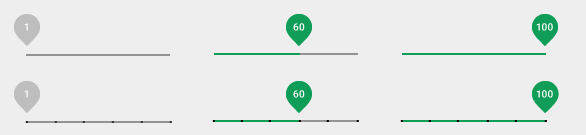
Sliders滑块
做得好,用户喜欢与它们互动。做得不好,会产生挫败。
- Continuous slider 连续滑块
- Discrete slider 离散滑块
Continuous slider 连续滑块:只需要模糊值或相对值。

如果需要输入特定值也可以 ↑
Discrete slider 离散滑块:需要特定值得目标设置。


Snackbars & Toasts 零食吧台与面包机
snack、toast、cookie—哎,最近衣服又瘦了。
Snackbars:
可以有文本按钮(1个),但是不能有ICON。比toast多了个按钮,例如微信收藏的增加标签,还有很多产品用于撤销。
因为高度与悬浮按钮相同,不应影响彼此的显示。

Toasts
 推荐显示1.5秒。(视觉暂留达到峰值的最短时间)
推荐显示1.5秒。(视觉暂留达到峰值的最短时间)
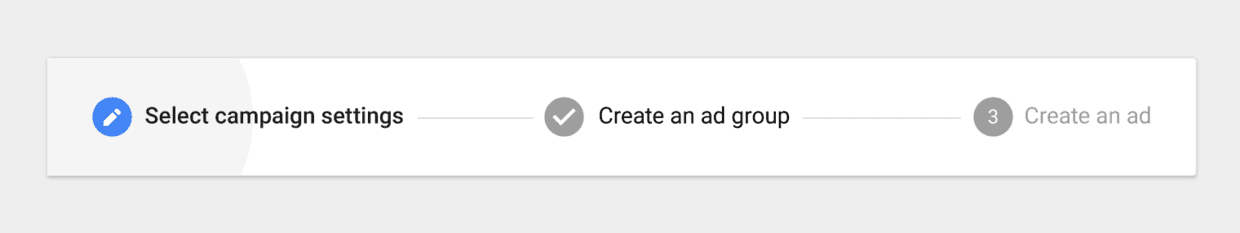
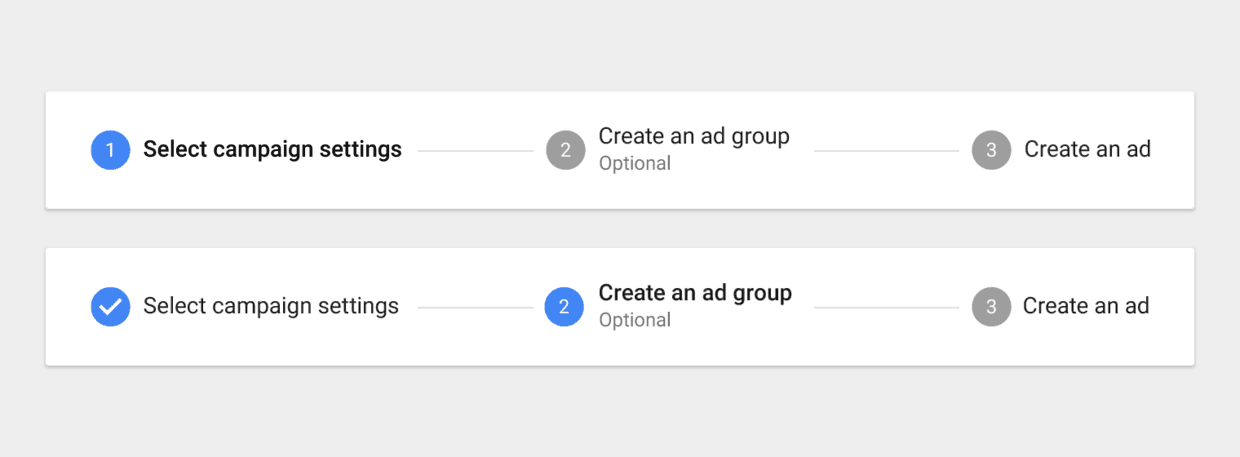
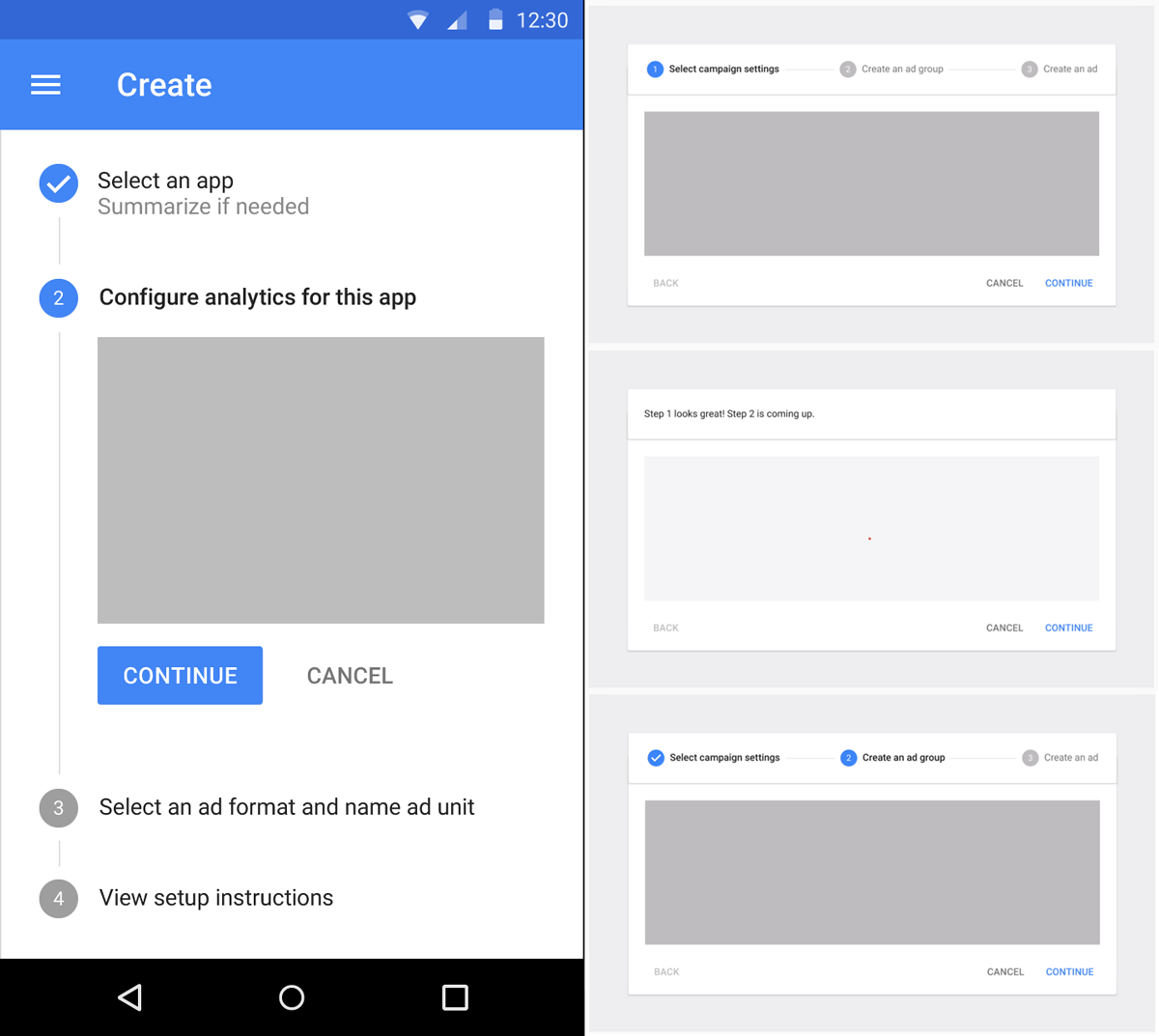
Steppers 步骤提醒器
Editable steps可编辑

Mobile steps 可选步骤(标记可选)

- vertical steppers 垂直步骤
- horizontal steppers(stepper feedback ) 水平步骤(步骤反馈)

stepper feedback 步骤反馈:切换步骤时及时给予反馈(右 ↑)
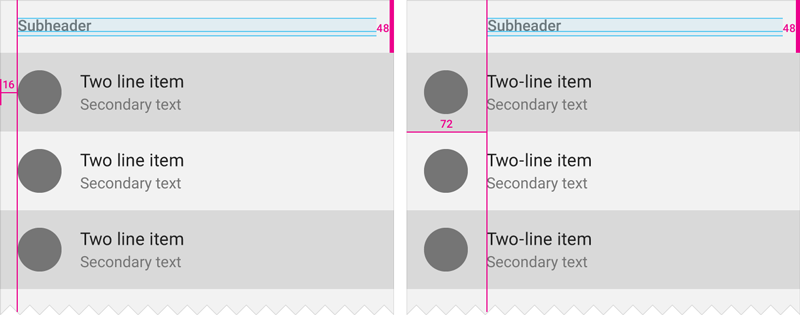
Subheaders 子标题
子标题与内容相关。他们通常与过滤或排序标准相关。

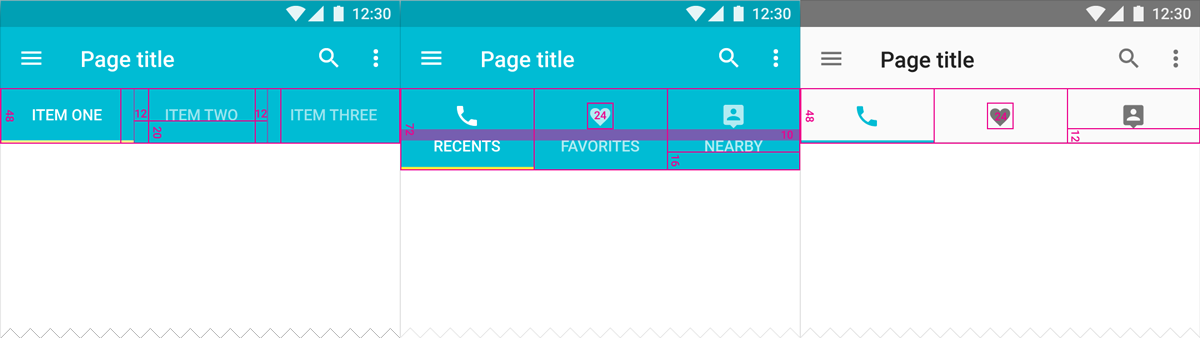
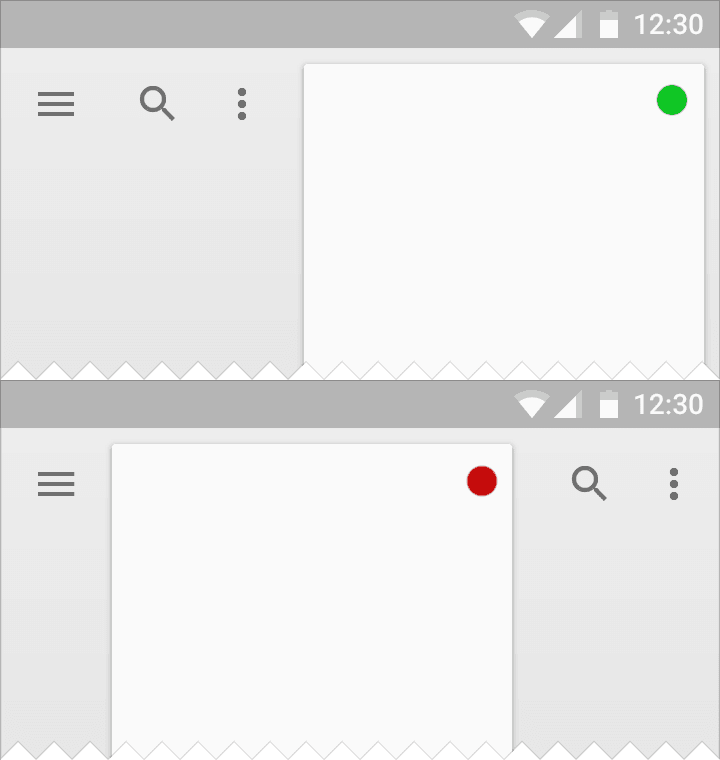
Tabs标签
基础款—文字图标款—图标款(不推荐混合) ↓
 扩展应用栏–插入搜索–可滚动 ↓(注意可滚动的标签位置)
扩展应用栏–插入搜索–可滚动 ↓(注意可滚动的标签位置)

标签内容最好单行,如果需要被截断之前应被包裹到第二行 ↓

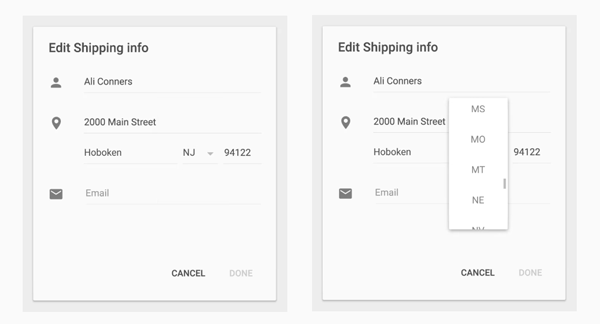
Text fields文本字段
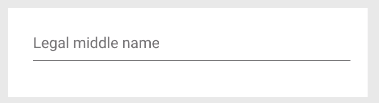
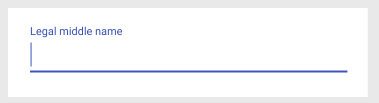
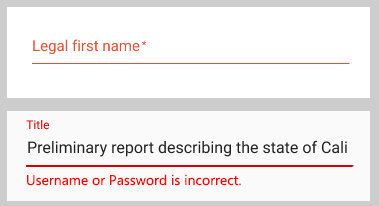
未输入提醒(必填+星号暗示)

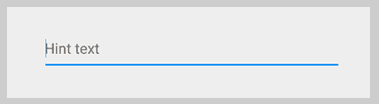
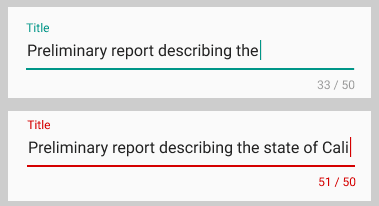
焦点提醒

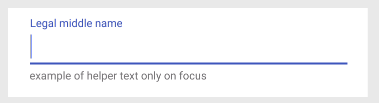
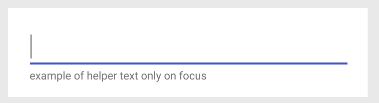
非重要信息提醒(文本、备注输入) ↑


 重要信息提醒 (资料填写)
重要信息提醒 (资料填写)
计数器文本输入提醒

错误提醒:(无输入信息错误提醒,输入信息错误提醒)

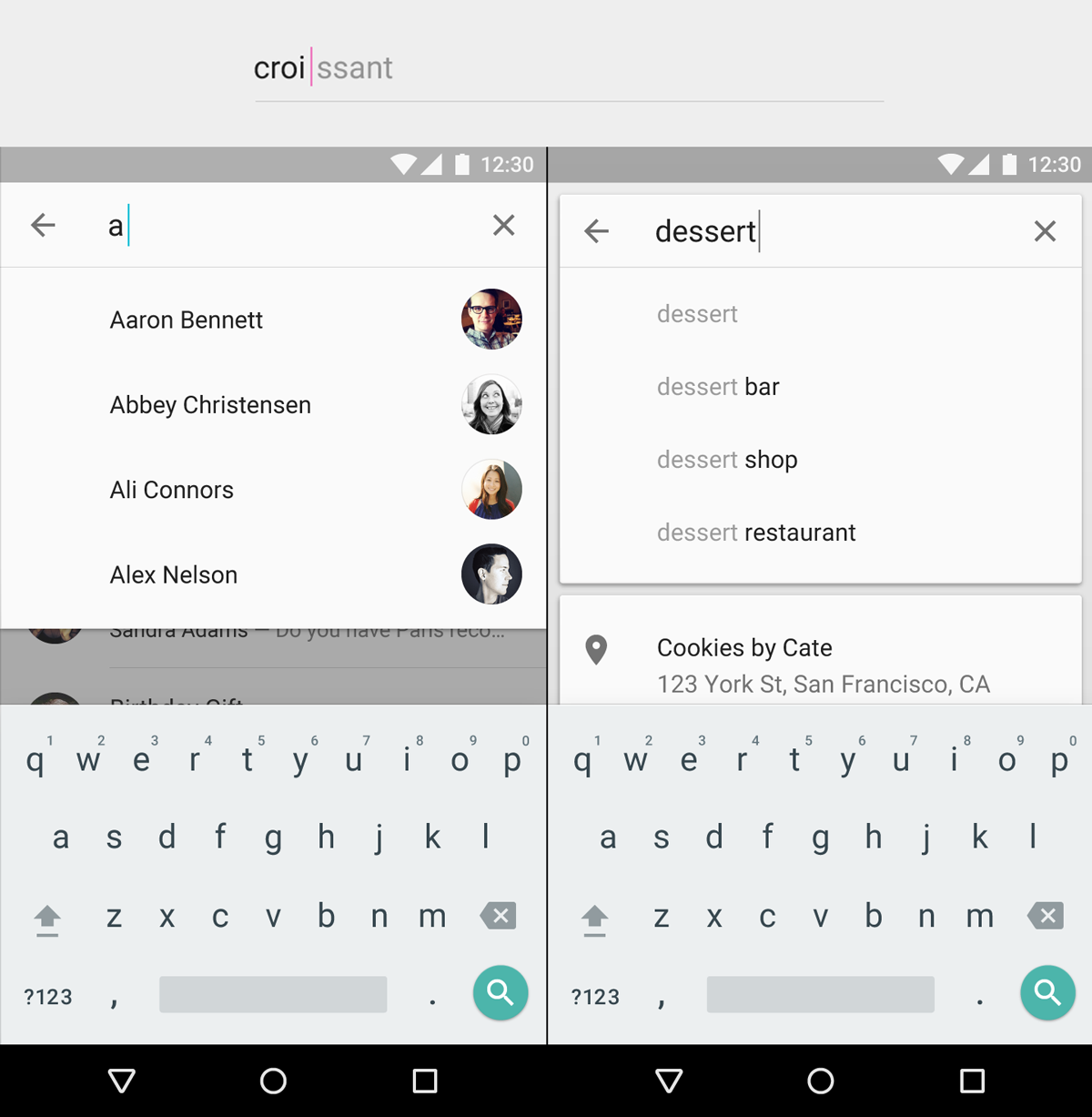
输入(搜索)补全:(在输入框补全,下拉列表中补全)

Toolbars 工具栏
被统治的内容在工具栏下方滚动。
工具栏的操作不能被另外的材料分隔,除了对话框之类的临时操作。相反工具栏可以限制他们的宽度。

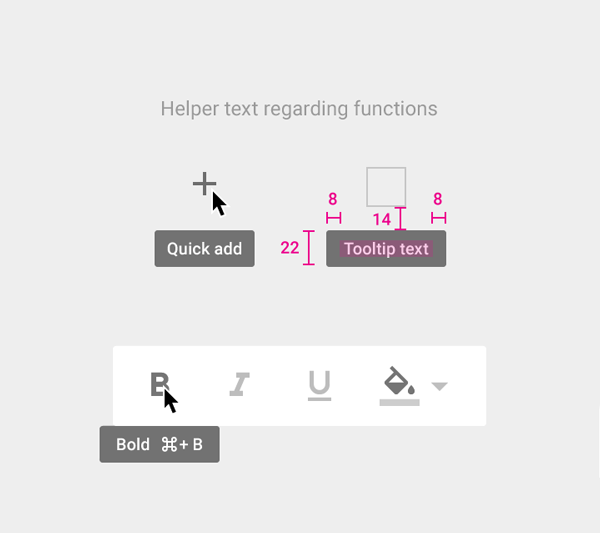
Tooltips 工具提醒
多用于桌面
通过鼠标悬停,点击并按住一个项目触发工具提醒,(移动端按住触发)只要用户没有离开元素,保持显示。显示时间为1.5秒,如果在此之前采取另一个操作,则提醒立刻消失。

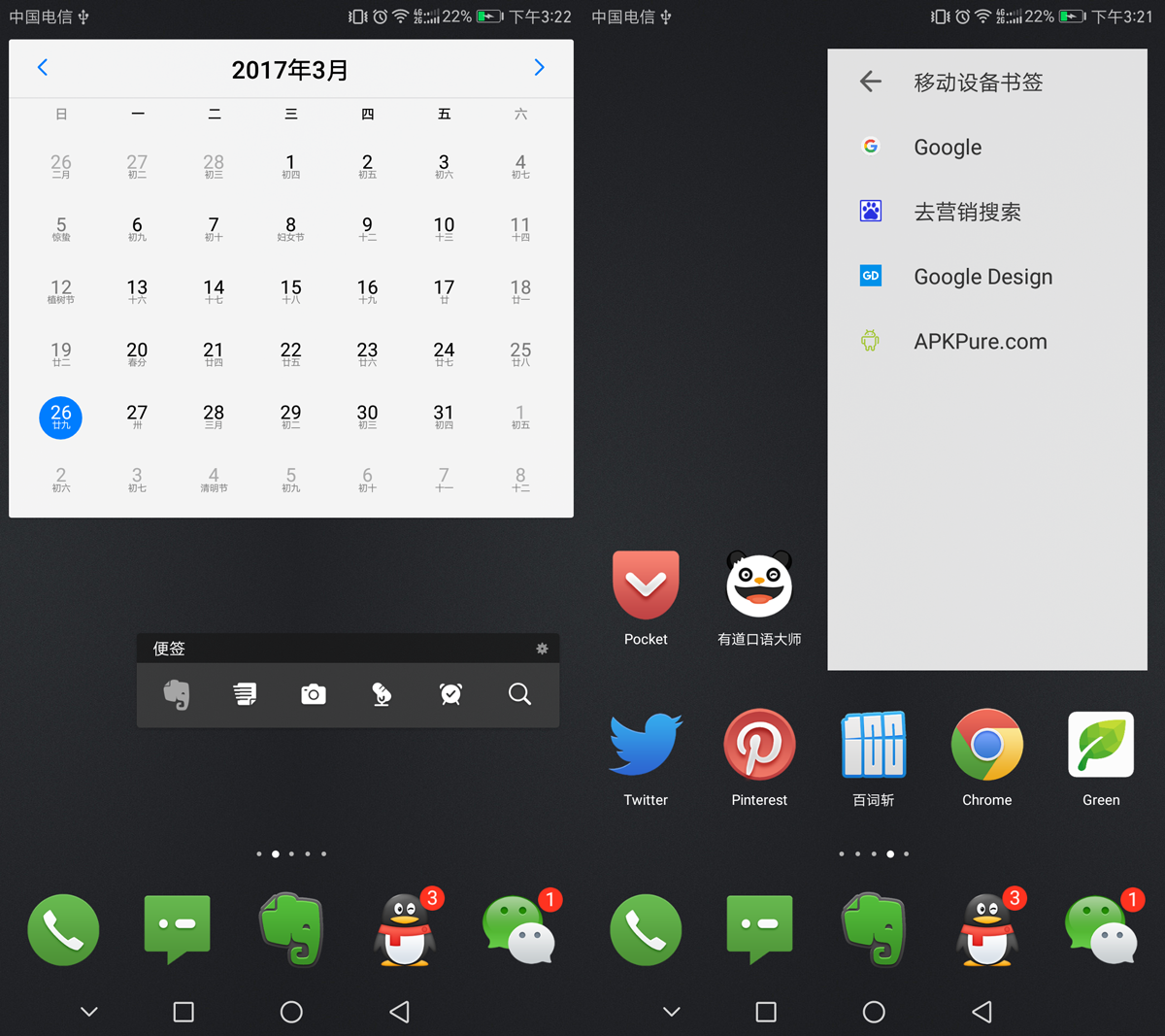
Types of widgets 窗口小部件
窗口小部件是非常精致而方便的功能,例如时间天气、印象笔记、日历、chrome等。
它们显示对用户重要的几个要素,提供快速的信息获取功能使用。

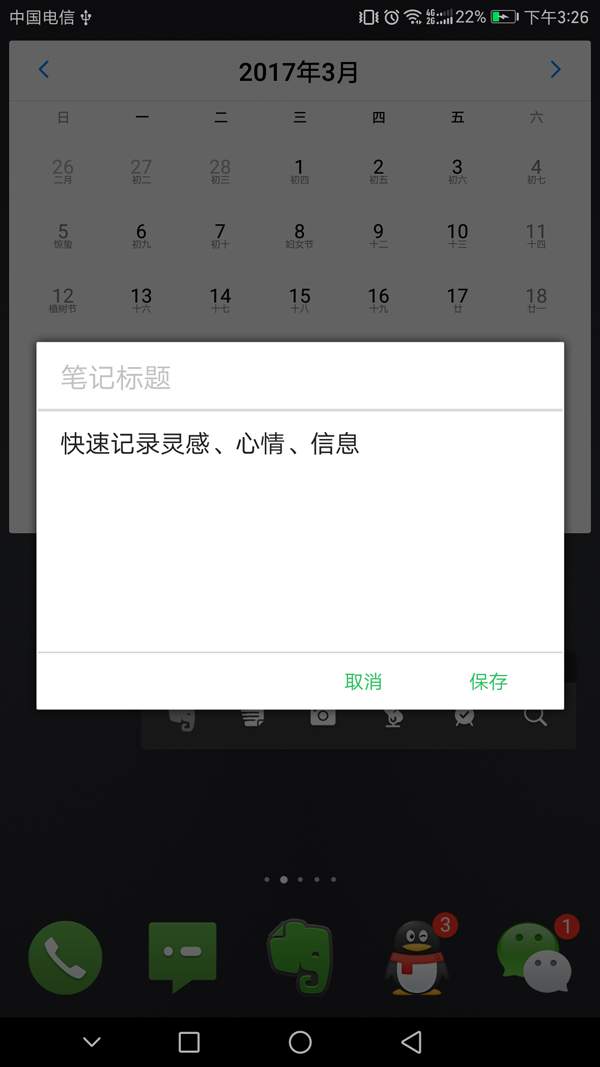
可以触发而不打开应用:

可快速保存文字,即时拍照,语音等。
调整大小和位置

Google从一个个组件和一颗颗像素之中展现出对生命的尊重与热爱,给我们带来惊喜。同时也在指导我们如何google精神设计生活、交互世界。
本文由 @白无马 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益
 产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
















果然用心,大有讲究
不错。要是能下载组件就好了。
谢谢分享,自己学术尚浅看不懂
谢谢分享
好全面,谢谢分享