手机网站重构经验分享(S60V3篇)

前言
做WEB重构的同学都应该知道,我们一般需要在一个操作系统(Windows-XP)和4种以上的浏览器(IE678,Firefox,Chrome,Opera等)上测试页面的兼容性。
相对而言,手机上的页面兼容性测试,相当痛苦!手机光操作系统都有S60V3,S60V5,MTK,Android,
Windows-Mobile等等,每个操作系统上除了自带的浏览器,还有至少3种以上可供用户下载安装的浏览器,要想做到较好的兼容性必须在各种平台的手机上安装不同的浏览器逐一测试,并总结出差异与共性。
通过手机腾讯网与QQ空间WAP2.0版页面制作之后受益匪浅,这次来先来分享S60V3平台制作经验
关于S60V3和浏览器

即SymbianOS操作系统Series 60操作系统的第三版,是S60系列目前使用最广泛的智能手机操作系统。
S60V3机型有: 诺基亚:N73、N82、N85、N95、E61、E71、6120c等,且新机种不断推出中……
S60V3平台除了自带的浏览器,最常用的浏览器有: UC浏览器, GO 浏览器, Opera Mobile/Mini
在详细对比各浏览器对CSS支持的差异之前,首先来看一下手机腾讯网在各浏览器下的差异:

盒模型

![]()
- 尽量不要为页面的元素指定高度
- UCWeb和GO浏览器不支持宽度,自动100%显示页面
- UCWeb不支持左右边框,支持上下边框
![]()
- 页面使用100%宽度,兼容性最佳!
- UCweb和GO浏览器不支持宽度,100%显示页面
![]()
- S60平台最为普遍的宽度为240px和320px,所以如果你要为页面指定一个宽度,只有一个选择:240px
- UCweb和GO浏览器不支持宽度,100%显示页面
颜色,背景和字体

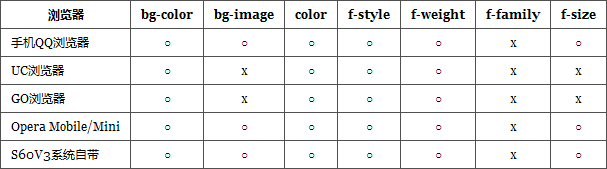
![]()
- 必须要显示的图案,不要用背景图,直接使用<img>标签
- 避免同时出现多种文字大小,部分浏览器的字体大小是由用户设置的
- 不要过分纠结于粗体和斜体,这取决于手机自带字体的特性
![]()
- 为每一个有背景图的元素添加背景色
- 背景色和文字颜色组合使用,也能产生很好的视觉效果
- UCWeb和GO浏览器不支持宽度,自动100%宽度显示页面
![]()
- 如果你的页面使用的是100%的宽度.背景图最好使用可以平铺或重复的图片
文本处理

![]()
- 设计时尽量避免左对齐之外的对齐方式
- 部分浏览器链接的下划线是否出现不可控,取决于用户的设置
- 字间距和文本缩进,尽量避免使用
![]()
- 合理的使用行高让页面的可读性更好,不支持指定行高的浏览器也有默认的行高
![]()
- UCWeb支持文本居中,但不支持右对齐
选择符与伪类

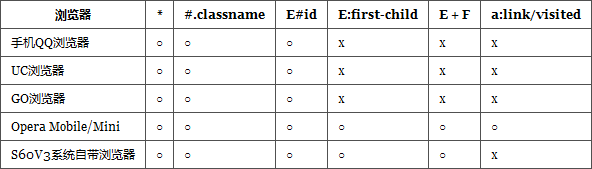
![]()
- 大部分浏览器不支持定义已访问连接(a:visited)的颜色,设计时请注意链接的背景色不要与该浏览器默认已访问的连接色接近
- 连接的颜色可以指定,连接是否带下划线取决于浏览器的设置
![]()
- 合理的使用全局选择符,提升效率
- class和id选择符是可以放心使用的
![]()
- 可以通过选择符支持的差异,来为不同的浏览器实现不同的效果
其他

各大门户WAP2.0版使用的DTD与标签

![]()
- 尽量避免使用table
![]()
- 推荐使用文档类型为: xhtm mobile profile 1.0 或 1.1
- 推荐使用的标签包括: div,p,span,ul,li,br,img等
经验总结
- 语义化的标签,和图片合并技术,现阶段是不适合应用在手机网站上(囧)
- 一套CSS就能适应全平台的浏览器,这仅仅是个梦想
- 我们才刚刚起步!期待大家的共同研究和分享!!
(本文出自Tencent WSD Blog,转载时请注明出处)
来源:http://wsd.tencent.com/2010/07/mobile-web-rebuild-s60v3.html
评论
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







