如何设计一个好的Windows 8 应用?

Windows 8 应用现状
虽然 Windows 8 刚上市只有半个月多一点,但 Windows 8 之父,同时也是 Windows 和 Windows Live 部门的总裁、微软下一代 CEO 热门人选的史蒂芬・辛诺夫斯基却已经离开了微软(以后将很难看到作为光头党的他和鲍尔默、贝佐夫同时刷极客早知道的屏了:( ), Windows 8 的设计语言名称也从最初的 Metro 先是变为 Modern 接着变为 Windows 8 Style,最后变为目前微软中国官方所称的 Microsoft Design(本文依旧延用旧名称 Metro 表示 Microsoft Design Language/Style),但 Windows 8 依旧在按照之前微软的规划一步步往前走着,Windows 应用商店的数量从最初的几百个应用迅速增长到了目前的接近 1.5 万,虽然到今天增长已经趋缓但依然强劲,预计十一月底能达到 2 万个。
虽然数量一直在持续增长着,但优秀出众的应用到现在依旧是屈指可数,随便问一个 Windows 8 用户几乎回答不出有哪几个做得特别好。当然这也与 Windows 8 本身设计语言的特色有关,看起来的简约实际是需要设计师去用心精雕细琢的,不然做出来永远是简陋,还是之前 Windows 8 传统桌面的 Metro 化中所认为的那样“Metro 风格不是让程序员都跑来顶替设计师的”,相反它更加考验设计师。
虽然是被称为“Windows 8 应用”,但它与 iOS 应用、Andriod 应用以及相近的 Windows Phone 应用还是有着很大的不同,在界面设计上它更加偏向于网页、平媒等所在的平面设计领域,在交互设计上也是更加偏向比较大的屏幕操作交互。在设计过程中需要认清这一点。
如何设计一个好的 Windows 8 应用?
我们都知道一个应用只有适配该应用所在平台本身的风格才能被称为好的应用,因为只有这样用户在使用的时候才能保持好的用户体验。那么面对一个全新的开始界面,全新的用户体验界面与全新的应用布局,应该如何才能设计出一个好的 Windows 8 应用呢?
1. 好的动态开始画面
开始画面是用户认识一个应用的开始,如果有一个好的开始画面可以给用户留下一个很好的印象,同时也是一个好的 Windows 8 应用必须有的。
开始画面细分可以分为启动画面和登陆、加载画面。对于启动画面,微软官方的规定比较死,所以你看到几乎都是清一色的单色前景 LOGO,这样的话除非你的 LOGO 很吸引人否则只能说是中规中矩,毕竟你不能靠一个旋转菊花让用户对你印象深刻吧。所以最好可以将限定的启动画面时间缩短,多在后面的登陆界面与加载界面下功夫,在这方面 QQ, Cookbook, 网易云阅读等做的比较好。

其中 QQ for Windows 8 的登陆界面与其最新的 2013 桌面版类似,背景是干净的天空,有一朵云动态的飘来飘去。而 Cookbook 和网易云阅读是动态加载跳转,三者其实都是是以动态效果见长,而动画效果在 Windows 8 中最为常见,它是营造 Metro 动感的主要手段。因此如果要设计一个好的 Windows 8 应用,打造一个让人感觉流畅、大气舒缓的动态启动画面是可以加分的。
2. 好的背景/图片/图像
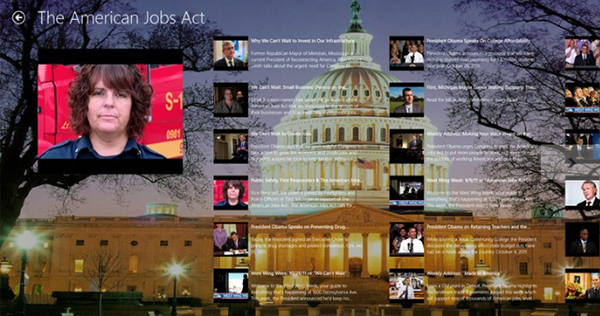
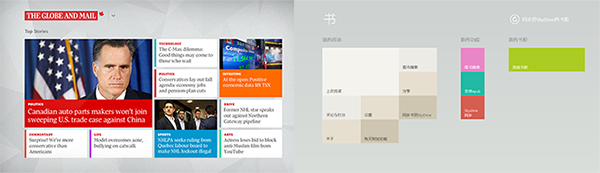
在一个应用中背景图片可能就是伴随用户使用该应用的整个过程(贴靠除外),它的重要性要超过开始画面。在平面设计中,和谐、有效的图底关系可以让整个构图活跃起来,从而增强视觉冲击力和感染力。在设计 Windows 8 应用中亦是如此,选择一个合适的整体背景图像不仅可以吸引用户的注意,促使他们留下来去探究其他部分,还可以为页面布局服务。而选择一个不搭调的背景图像的话,不仅使界面变得刺眼,对用户获取信息造成干扰,还有可能使用户烦躁。如下面这个美国白宫应用。

只有一个星的评分是有原因的

再来看一个比较好的背景 Love Windows
另外在背景图像的选择上可以去参考一下平面设计,如用渐变背景增加应用清爽感;用插画、涂鸦等增加现代感和活泼度;用圆形多的图像来增强波普风,使其风格更加切近 Windows 8 的整体风格。对于大多数背景为灰色的应用来说,背景中加入一些不规则的图案可以一定程度上消除略显土气的负面效果。
3. 好的设计界面
界面包括主界面(中心页)、内容界面(部分页)与详细信息页等各级页面。那么什么是好的设计界面呢?
1. 严谨的排版布局
在平面设计中,有一个隐形的构图指导,它就是网格系统。网格可以帮助用户从视觉上来组块信息集,而设计师则使用网格来组织信息的内容,以保证其清晰度。在一定程度上可以说网格布局影响着一个作品的最终外观、心理感受和可用性。
而在 Windows 8 中,Metro 应用的一大特点就是内容形式化,因此对于占据着 Windows 应用商店绝对主流地位的是各种信息内容类的应用来说,如果一个应用有着严谨的网格布局,那么就可以说这个应用不会太差,即使它是由一个个方块堆砌起来的。因为在 Windows 8 应用设计中网格依旧会是结构的基础,它引导着元素的布局,将文本、图形和图表组织成设计的骨架。它可以保证一个应用内的信息有着基本的清晰度,不会凌乱 。

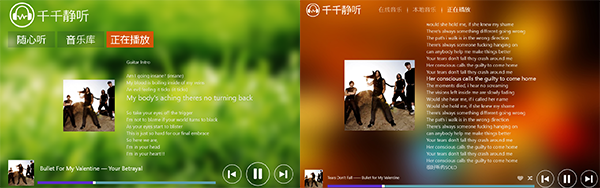
比较奇怪的排版:旧版与新版的千千静听

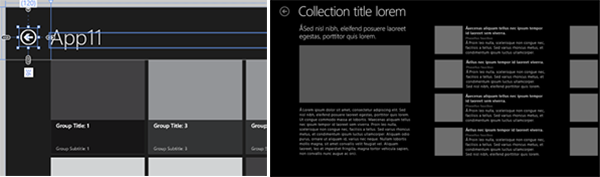
官方中规中矩的排版:说不上有多好,但怎么说也不算差
最初级的网格布局就是像微软官方建议的那样,整整齐齐的正方形块或矩形框等。再高级点,可以利用网格创造热点区域,利用比例差异来增添动感,建立层级关系等,见下一条。
2. 优秀的排版布局
就像上一条所说的,由于从 Windows Phone 到 Windows 8 微软的“示范作用”,造成了很多中规中矩的“方块应用”,甚至快成了一种模版。到现在相信很多人对 Metro 主界面的印象还是一个个方块或矩形框堆砌吧。
在 Metro 规范下的设计在很多人看起来像是戴着链拷跳舞,因此很多设计被 Metro 的方块给框住了。Windows 8 系统也越来越像一个“豆腐块”系统,雷同的应用内方块堆砌也经常让人联想起报纸上的招聘版面。

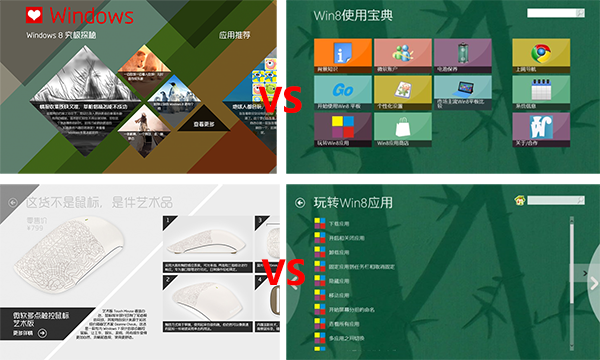
这样,要想设计一个优秀的排版布局,就需要从网格设计上下功夫了,在这方面做得比较好的还是在上面提到的背景做得比较好的 Love Windows。为了对比效果,我们来看看同样是在微软 Windows 应用商店里的推荐热门应用中,也是同等类别的应用 Win8 使用宝典来看一下。

可以看到,采用对角/成角网格的 Love Windows 完胜 Win8 使用宝典,这种成 45 度的成角网格不仅具有基本的稳定感和一体感,还可以引导用户视线向右移动。可以说是即体现 Metro 的特点又能突破 Metro 方块的最好实例。
3. 优秀的版面设计
与整体的排版布局不同,版面设计是对图像和文字等设计元素在空间中的安排,可以看作是内容在局部排版上的细化。好的版面设计应该是可以利用颜色、间隔、定位及其他设计手段营造出视觉焦点吸引读者的注意力,并保持下去。在整体上应当是视觉焦点尽量的少,能够让用户关注应该关注的地方,并保持新鲜感。

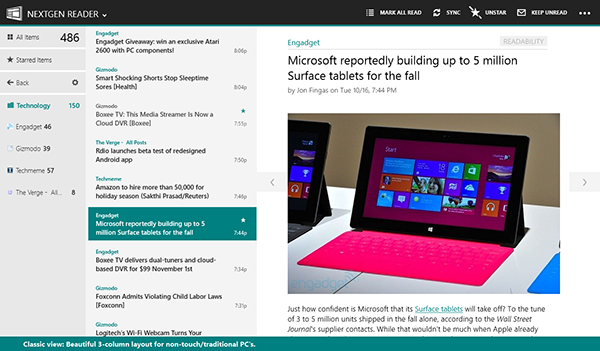
虽然是取巧于官方 Mail 但 Nextgen Reader 仍不失去一款版面设计优秀的应用
如采用方块堆砌的话,可以说整个屏幕没有视觉焦点,也可以说满屏幕上每个方块都是视觉焦点,再叫上方块本身充斥感更强,留白少以及中文字体默认的微软雅黑等各种原因造成整个界面让人感觉有压迫感并无从下手,信息间没有层次感和关联感。所以在版面设计上应当注意在合理留白、合适选择字体和合理配色这三个地方来改进。
合理留白
众所周知的,对于所有平面设计来说版面设计的基本原则是应留出足够的空间和空白,以使阅读和理解更加容易。因此通过有意的留白来增加呼吸感是让信息保持易读是基本原则,如何创造留白空间也可以看出设计师的实力。

如文字不能距离太近,倘若标题或文字确实需要横跨整个幅面的话,要给栏空两边的文字留下空间,或者选用更大的字符间距。(另外对于标题能精简的尽量精简)此外还要合理处理列宽、字符间距,行间距,栏宽,断字(连字符号连接),标点,对齐方式等。(以列宽为例:如果列宽过窄,内容就会变得断断续续,用户浏览过程中无法大量获取完整信息。而列宽过宽的时候,眼睛就难以重新定位新一行文字的起点。这两种情况都回导致视觉疲劳并影响阅读体验。)
合适字体

上面提到了在 Windows 8 中系统默认选择的是微软雅黑字体,它在字体设计上属于无衬线字体和黑体,因此兼顾了对于 Windows 8 应用来说不适合长时间阅读和字体饱满两大缺点。前者会造成用户容易视觉疲劳,而后者则增加了内容间的空隙,加剧了空间上的充斥感,增加界面呼吸难度。因此在微软雅黑之外重新选择一款更细、空旷度更好的字体是一个比较好的选择。
合理配色

在设计的时候除了需要注意留白和字体外还有注意合理配色,如通过轻快明亮的简单搭配色来减少单色调带来的压抑感和审美疲劳和视觉疲劳。另外要避免会引起视觉颤动和颜色扭曲的对比颜色配对,如将互补颜色或者有相近明暗度的颜色搭配在一起的时候。

另外对于金融、财经、理财、天气等以展示数据信息为主的应用来说要多利用信息化设计,如饼图、柱状图、极限图、线图、散点图、时间序列图等各种信息图表来将复杂的数据转换成二维视觉呈现,使人们能够有效的在最短的时间内清晰的了解信息甚至其背后的趋势等。
以上都是界面设计上,在交互设计上也需要注意以下几点:
1. 对用户的交互指引
之前在 Windows 8 专题里我们曾介绍过新的 Windows 8 UI 向电脑引入一些新概念,如 Charm 菜单里集成的搜索、设置以及右键选项等很多交互操作是需要用户重新学习一下的。但是,大多数用户不知道这一点!相信能够完整看完 Windows 8 专题或能够从其他地方稍微完整得学习了 Windows 使用的人不会太多。因此从交互上能够对用户有一个简单指引在初期的也是可以加分的。
初始使用简易教程

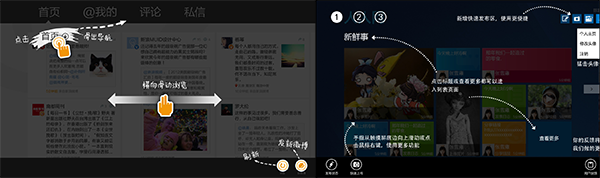
初版微博与人人网对用户的简易指导教程
界面上引导用户交互

凡客与人人网应用的顶栏
如果严格按照微软官方交互规范的话,Windows 应用内主界面上是不应该有任何命令按钮或者导航按钮的(应放置在上方的导航栏以及下方的应用程序栏中),因为对于 Windows 8,应用内的搜索、设置以及分享是可以直接在 Charm 菜单就可以完成的。但在现在一些引导用户右键的下拉菜单按键是可以有的,如人人网,可以一定程度上防止最初级用户完全不知所措。而凡客虽然有但放在了最中间,一定程度上影响用户关闭操作。
2. 页面交互设计
1. 页面层级设定要少
在导航偏弱的 Windows 8 上,信息层次偏向于扁平化,页面交互设计上应该减少页面层级,尽量多在一个页面层级展示信息,减少用户做选择、做决定的时间。在之前我们曾介绍过的 Hick’s Law / 席克定律中也有提到,“比起 2 个菜单,每个菜单有 5 项,用户会更快得从有 10 项的 1 个菜单中做出选择。”
2. 注意横向滚动
如果你设计的应用最大的应用场景是 Surface 等平板用户的话,这一点是至关重要。适用于 Win8 的 Surface 平板等触控设备与将纵向滚动发挥到极致的 iOS 设备相比,在交互其最大的特色就是横向滚动。但在当下,应用中横向滚动与竖向滚动同时存在在一个页面的应用还有很多,这种即横滑又竖滑的交互模式会造成用户很大的不便。以下是官方给出的标准。
- 在任意页面只能沿一个方向滑动:
- Hub 视图应当沿水平方向滑动,不允许水平竖直同时滑动
- 贴靠视图必需沿竖直方向滑动
“除非有更好的选择,否则就遵从标准”,因此在设计使用于 Surface 平板的 Windows 8 应用的时候一定要注意通过背景的设计(暗示)引导用户左右滑动,而不是下意识的上下滑动,避免出错。如像 Love Windows 那样,通过成角排放内容及一些斜线等排版引导读者调整他们惯性的 F 形阅读方式。
3. 页面切换效果
与最上面的动态开始画面类似,如果能将页面切换效果做好也是一个可以加分的项。
最后,本文主要是关于横向全屏视图下的设计,对于竖屏以及辅屏视图与填充视图(贴靠模式)、语义缩放页面等的设计也是需要注意的。“好的设计不会完全准从设计准则”,要想设计出一个好的 Windows 8 应用设计师们需要能够在充分理解 Metro 特点的同时跳出官方规范的框框。在这方面不妨回归 Metro 的设计本源 – 平面设计领域去寻找设计灵感。
来源:极客公园
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益