商品管理系统设计总结:第三方医药电商平台设计

这是作者第一次主导系统级的产品项目总结,与大家分享,也希望可以给大家带来一些借鉴、参考。
背景
从2016年年初开始,我们内部一直在讨论将原来商城代码逐步模块化的构想以及可行性。我们在09年初创,是当时国内第一批第三方医药电商平台,当年的技术团队用了一套开源的平台电商代码来二开搭建了这套系统,并一直沿用至今。这七八年时间,电商行业的技术已经飞速发展了,随着多年的业务发展和多次的团队更迭之后,再加上中间的管理不善问题,我们原来系统的代码耦合度很高,拓展性和可读性不足,导致很多时候修改一个问题会引发更多的问题,团队效率很低,另外在功能和流程上也不满足现有和未来的业务需求。所以当时我们内部讨论了很长时间,需要从不停修补丁的做法上抽离出来,从系统底层上进行改造,刚好经历了团队换血,这件事似乎就更顺理成章了。
对此我们讨论了不同的做法,包括购买新系统二开还是在原来系统上重构等等,最后决定对现有系统的重点模块直接进行重构,首先从商品管理系统开始。(为什么从商品管理系统开始?这里就不作解释了,文末会补充有兴趣的童鞋可以最后看一下~)
当时团队进行了很多次讨论,这个决定也反反复复变了多次,最常被提到的问题是“现在的系统是不是真的烂到用不了了?为什么要搞这么大动作?重构完就保证一定比现在的好吗?这是一个深不见底的坑呀!资源够吗?中间有其他紧急项目怎么办?”… … 我相信这是很多团队在推动重构性的项目时候被问到最多的问题之几,但其实这中间没有必然的对与错,也没有标准答案,只是选择的问题。如果在充分评估过技术方案、团队实力、可能带来的风险等因素之后,仍然认为进行重构能够带来更大的可预见收益,那么就开干吧。我很开心,当时我们团队对于要做这件事还是比较有共识的(可能出于程序猿天生不爱看别人代码),所以即使出现了一些波折,后续也都一一解决了。
但是不得不说,在商品管理系统重构完之后,确实出现了很多问题,尤其是新旧数据库兼容同步的问题,这或多或少给业务方和系统稳定性上带来了一些影响,有一些还是不可逆的影响,这是我们非常抱歉的。具体下面会说到。
下面来进行介绍这套系统的设计思路。
现有系统问题
- 商品结构与规范的药品管理信息结构不匹配 — 同一批准文号下应可存在多个不同品牌的标准SKU,目前数据结构设计上不符合药品的特殊属性;
- 规格信息无法管理 — 由于发布商品机制和流程的设计问题,数据库存在大量重复的规格数据,例如商家发布的:3克/片*6片、3g/片x6片、3g/s*6s等本属同一标准规格的被划分为3个不同规格,这不利于平台对商品的整体把控,也不利于用户在网站端进行搜索和分类查询;
- 基础库与商品库混合 — 基础产品与商品从结构上是混合管理的,不利于未来平台拓展其他横向业务的发展需求;
- 基础库数据维护十分耗费人手 — 目前基础库信息由内部员工手动维护,没有引入商家角色共同进行维护,导致人力耗费非常大;
- 商品结构灵活性与可拓展性不足 — 无法为商品增加多维度SKU的信息,如隐形眼镜类目的商品,无法根据颜色和度数进行多维度维护,而“100度 珊瑚色”“150度 珊瑚色”“200度 珊瑚色”这样的SKU商家需要一个个添加;
- 不支持多渠道的价格 — 不利于未来拓展多品类商品的业务需求;
- 外部产品接口不规范 — 商品模块作为对接多个产品的公共模块,对外接口仍需优化;
- 界面很老旧,用户体验不佳。
以上的这些从#4~#8的需求其实在目前外购或者开源的电子商务系统上已经有非常成熟而稳定的解决方案,但由于这套系#1~#3的需求是基于自身业务的,医药属性强,其他一般的电商系统不支持,再加上希望做到跟原有系统更和平的过渡,所以我们最后计划是自己来开发。
新系统做了哪些事情解决这些问题
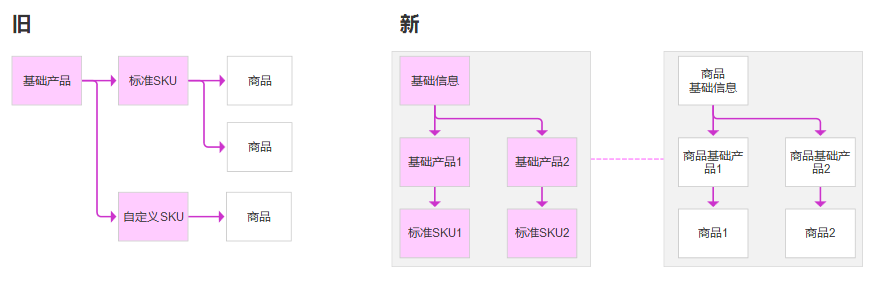
重新搭建商品数据表结构
- 取消“自定义SKU”机制,针对标准化类目建立标准产品与商品的强制关联关系;
- 将基础产品库与商品库从结构上进行分离,并建立基础库和商品库中的各层商品基础信息映射关系,日后基础产品库会作为打通其他横向产品业务的公共库,而商品库则主要给到电商平台使用。

重建新的商品发布机制
- 在商品发布时,允许商家申请新增基础产品、允许商家修改基础产品信息提交审核,审核通过后基础产品信息自动入库;
- 将商品发布与基础产品数据维护整合在一起,引入商家角色维护基础信息,节省内部维护人手。
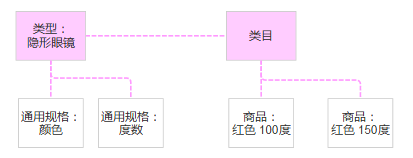
新增多维度规格机制
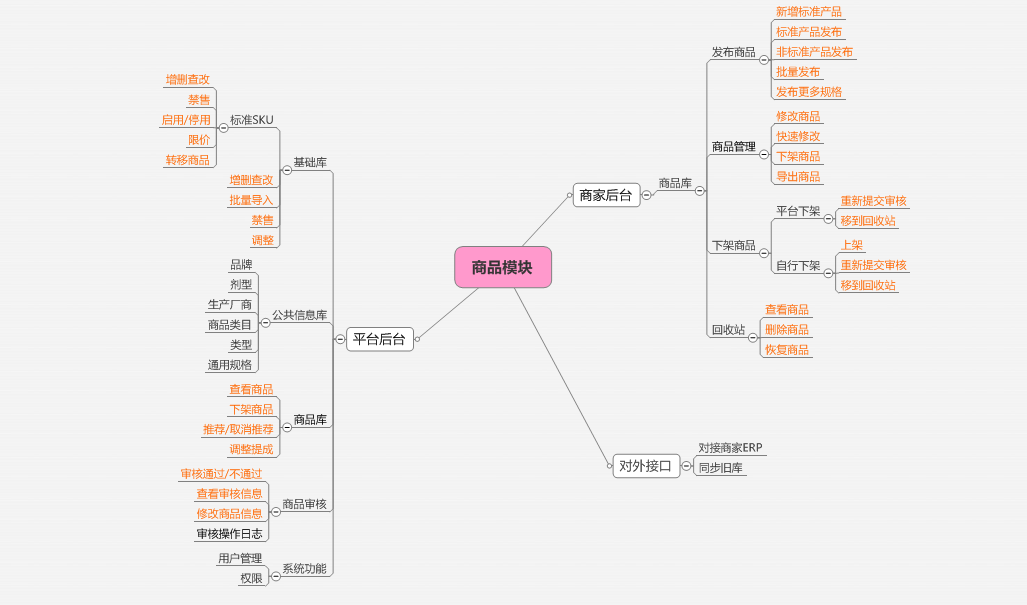
如下图,增加“类型”与“通用规格”的逻辑,与类目关联,为同类型的商品增加多维度规格的维护。

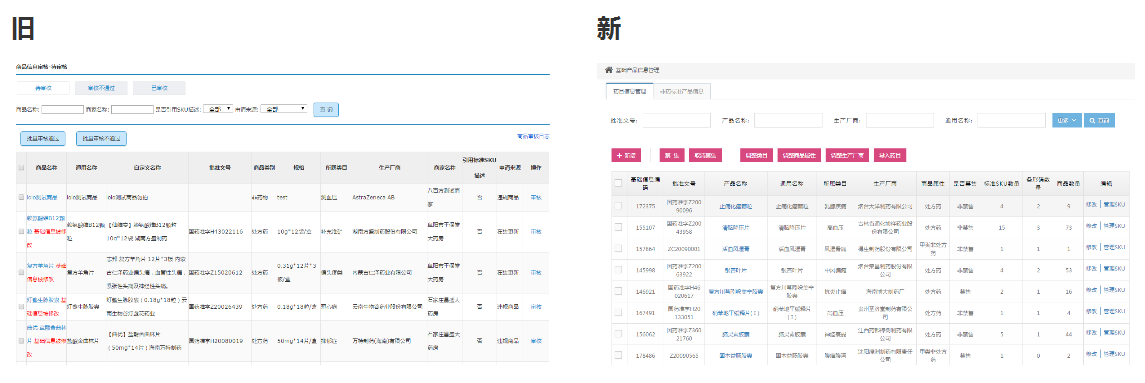
优化用户体验
- 优化各页面各功能的SQL查询,提升加载速度
- 优化页面结构与界面UI设计

商品系统结构
系统级的设计从大到细一般分为四个层次,一般从我们平时做产品设计的时候,可能会比较多在#3和#4上,而如果培养自己习惯从#1和#2层开始去思考这个功能和界面的设计,往往设计出来的功能可执行性会更高,与程序猿撕逼的机会会更低:
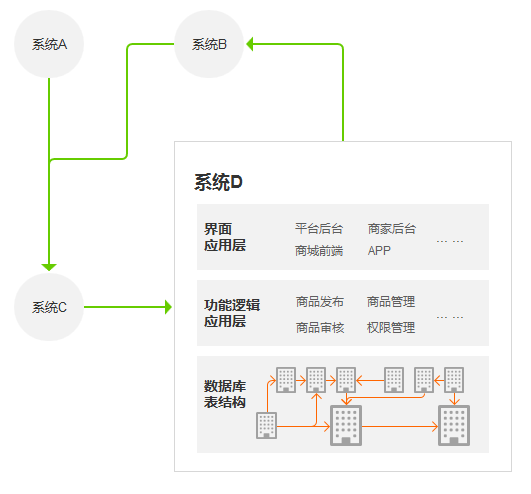
- 该系统与外部其他系统的关系(如何协作、功能边界)
- 系统内底层数据库结构设计
- 系统内应用功能逻辑
- 系统内各界面层建设

系统结构设计
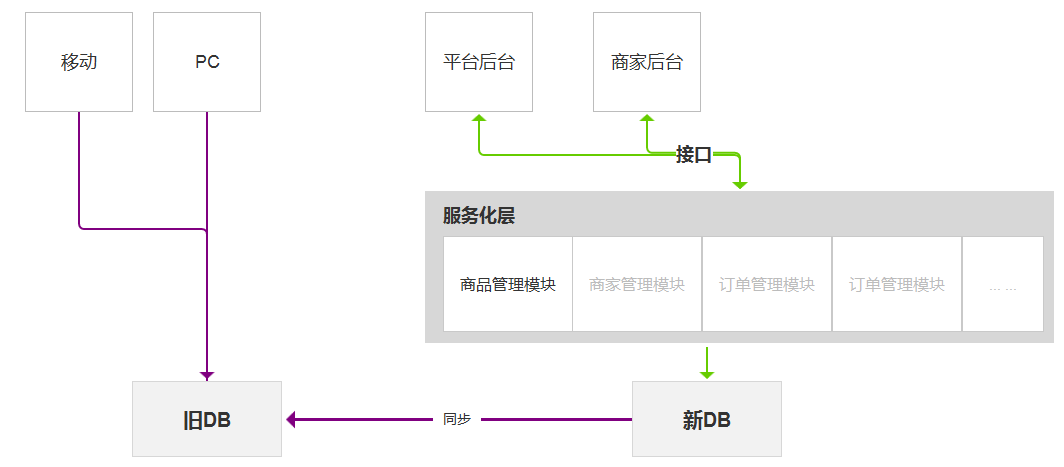
一般的电商系统可以拆成好几块主要业务。订单、用户、商品、促销等等,对于第三方平台系统来说还有商家。我们目前的系统是按端来拆分的,像文章开始说的,PC端、移动端、平台后台、商家后台。各个端的逻辑是自己管自己的,所以从代码的层面每一个端都会有一套相对独立的订单、用户、商品、促销逻辑。这样子就会造成说,由于各种原因导致PC和移动端的处理逻辑可能不统一,不同模块之间的耦合度高,例如可能改一下商品的显示逻辑,可能会影响订单的和用户的,加大问题定位的难度。所以我们最后决定逐步建立模块化系统的方案。其实这也是目前很普遍的技术方案,优势是更加灵活、拓展性强,逻辑相对各模块独立对于问题的定位也更精准。(模块化的架构设计大家可以参考一下《淘宝技术发展》)
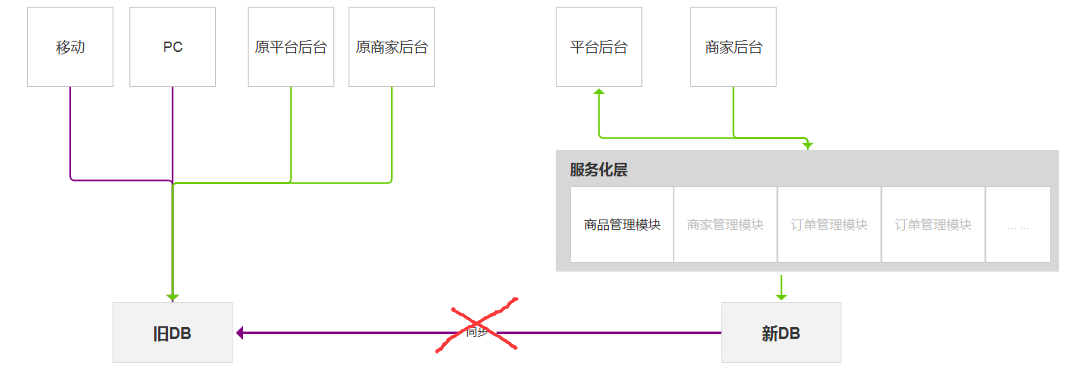
而考虑到我们的资源问题,以及考虑到重构后的系统跟现有业务进行和平对接,所以我们第一期先以搭建新商品数据库、替换平台后台与商家后台管理功能(涉及到所有产品与商品数据增删查改的功能)为主,其他读取商品数据的功能(如网站前端、其他功能)则维持原来的逻辑,并在新旧数据库之间建立同步机制,完成第一期的开发内容。(如下图)新旧数据库的同步机制在这一点上我们这次踩了很多坑,这一点下面会有专门的模块讲到,所以也希望大家跟架构师和开发经理讨论的时候,对于新旧数据和功能系统的切换方案,还是要谨慎谨慎再谨慎。

数据库底层设计
很多人说系统的设计归根到底就是管数据的,建立功能和逻辑来去管控这些数据的流转以及储存。这样的说法虽然片面,但也不无道理。建立一套系统,其实搞清楚其数据库表结构,就相当于搞清楚了它所管理的“对象”还有“对象和对象之间的关系”,这对于后续的功能设计是非常重要的。
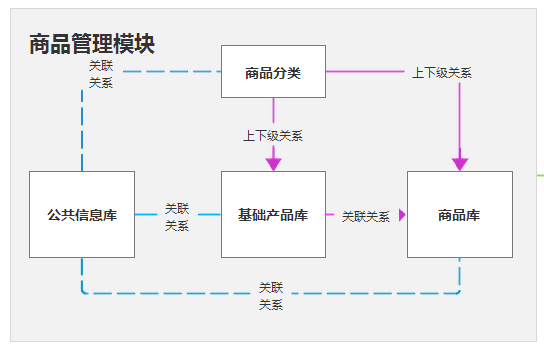
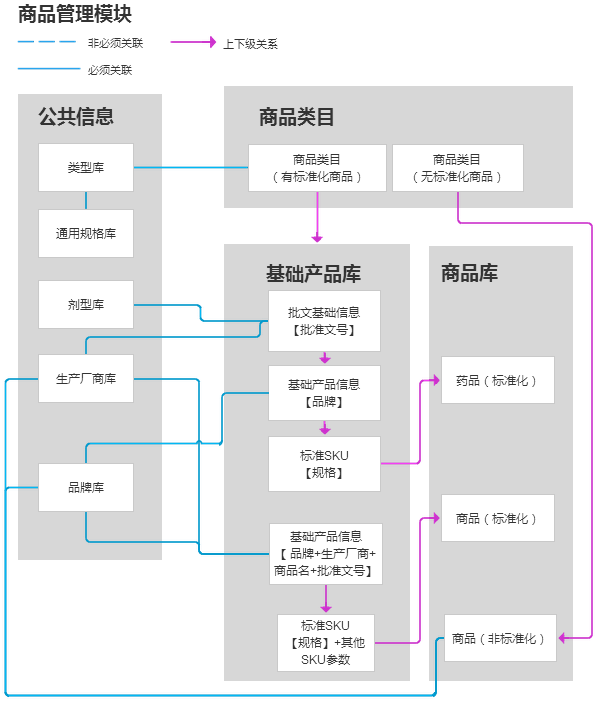
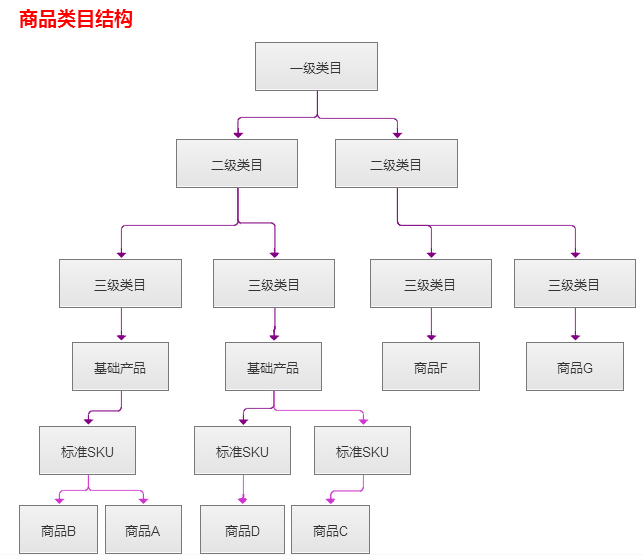
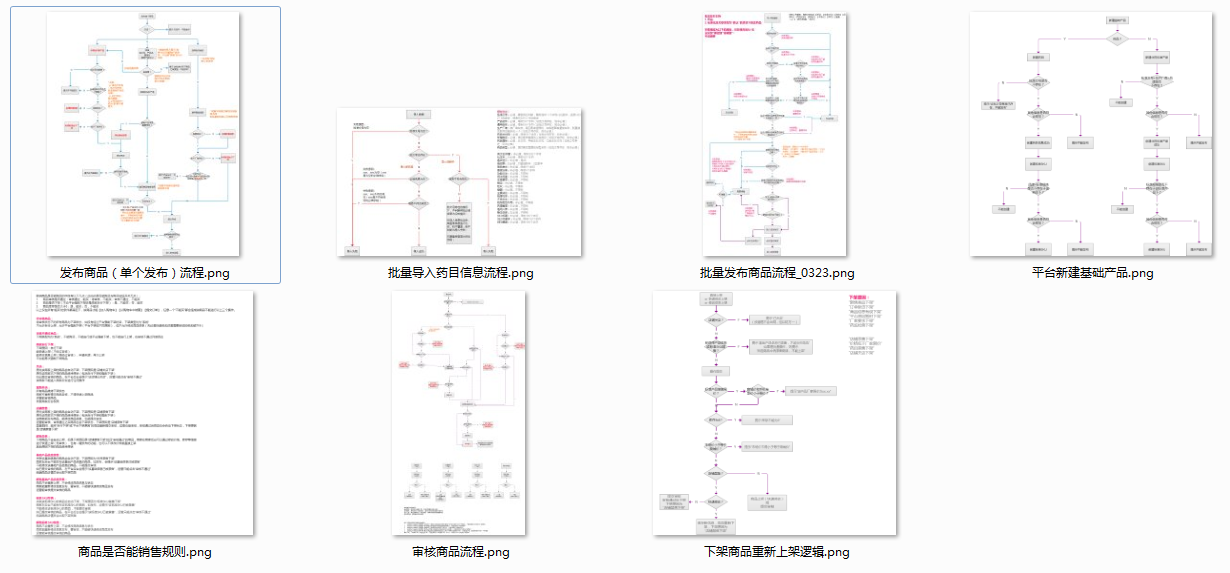
关于数据库底层结构很多产品经理会觉得这是开发经理和架构师所需要沟通和建立的事情,产品经理主要还是在业务逻辑和界面上来策划,这也没有错,但是为了更好地掌控开发出来的系统质量,我选择参与到数据库表结构建设的工作来,下面几张图是我基于产品逻辑上的理解对各种商品管理系统中涉及到的“对象”和“对象与对象之间的关系”而制作的图表。其实这些图表均不复杂也不“技术”,是产品经理力所能及的事情,但很有助于开发以及测试还有各方干系人更好地理解系统,这样后面设计出来的功能逻辑和界面也会更加清晰。



功能逻辑结构

一般的第三方平台型的商品管理系统都会有几个固定模块,商品发布、商品管理、商品上下架、商品审核,这几块的流程以及管理功能都是商品管理系统所必须的。而由于医药类目的商品都是属于高度标准化的商品,而且对于信息准确性的要求非常高,市场上的所有药品、医疗器械、保健食品、化妆品等都必须在中国国家食品药品监督管理局登记在册,而且对于该类商品而言,有规范化的参数与标准,包括批准文号、通用名称、功能主治等所有信息都以在国家药监局注册的为准,所以我们在设计商品管理系统的时候需要建立产品库,并与商品库分开,另外在工作流上需要将产品库的信息标准掌握在平台管理员手中,而限制商家修改这部分信息的权限。
在设计这套系统的时候,我参考了天猫的达尔文商品管理系统(http://open.taobao.com/doc2/detail.htm?articleId=102155&docType=1)。当年2012年左右的时候,淘宝针对SPU、SKU乱象的问题建立起这套商品管理系统,从流程上通过天猫、商家、品牌商多方参与共建一个准确有效的天猫产品库, 通过品牌归一、型号归一等解决现存的重复SPU的问题。我们基础库的做法其实是参考了达尔文的,但是在达尔文的大框下,在数据表设计和工作流上再做了适合我们平台业务的修改。
在功能逻辑这一层,除了考虑到功能点之外,也需要考虑到工作流,每一项功能的工作流,什么角色在什么权限下能够做什么样的操作,需要做怎么样的判断,判断正确和判断错误分别会进行什么样的操作和提示什么样的信息,这样的流程会让项目里的所有人(包括开发、测试、业务方)都能清晰每一件事情的走向,也对产品经理在后续检验自己的策划是否有错误,也对后续项目上线后的验收或者使用有很大的帮助。
一般商品管理系统的流程主要是发布商品、审核商品、上下架的规则判断等,而在我们的这次系统设计上,还会加入基础产品信息发布和维护,以及因为基础产品信息维护而影响商品状态的流程和同能。这一点大家可以根据自身的平台需求来进行设计。在流程上标识好每一个节点即可。

这一点《后台设计小结》 这一篇文章的小哥写得很不错,后台管理系统的设计上除了功能和界面之外,权限流、工作流和日志流也是非常重要的,但这往往我们在设计后台功能的时候会忽略,尤其是经验不足的时候。在项目策划时期,尽量把每一个场景、每一个数据、每一句的提示都覆盖到,把需求做细做精,其实是能够节省大量在项目中期撕逼的情况(虽然还是免不了要撕逼,:)。下图是当时做的原型文件中的页面:

看不见的需求
除了以上看得见的需求之外,还有一部分需求是看不见的。
- 上文讲到的权限管理。作为后台管理系统,用户角色权限系统管理都是必要的功能模块。由于要兼顾旧有平台的使用,以及避免要管理两套用户权限,所以这一期商品管理系统的权限管理是直接使用接口的方式跟旧有平台进行同步。
- 上文讲到的日志管理。这一期的开发我们并没有考虑到日志操作管理,导致我们在后面遇到因为数据同步还有程序出现问题的时候,我们没有办法非常有效和及时地定位出问题。日志操作管理是为了方便管理和跟踪业务处理过程,并依据业务系统使用活动过程记录的信息,分析系统的使用情况、存在问题和对任意业务处理的过程追踪管理。而如果一开始忘了,后面要补可能是一个相对复杂的过程,就像我们现在这样。所以我们下一版本也计划把操作日志记录这块补上。
- 商家ERP接口对接。我们有部分商家自己没有技术力量,所以如果我们的ERP接口的需要重新开发的话,会对商家的业务有很大影响。在跟团队商量过后,我们决定保留原来接口的协议以及逻辑,但是对接到新商品数据库上面来,在商家不需要做任何修改的情况下,依然正常使用。(因为目前我们的ERP接口只有查询和更新少量商品信息的功能,没有发布和提交审核功能,所以可以这样改。)
- 新旧平台数据同步机制。第一期我们将几乎所有涉及商品数据增删查改的功能全部进行了替换,换到新的管理平台进行,旧平台只保留查询功能以及3个影响商品数据的功能。因为资源和时间问题,而且考虑到风险的问题,所以我们第一期仍保留网站前端的功能不变,前端依然读取旧商品库,通过新旧商品库单向同步(新的同步到旧的)的方式更新旧库商品数据。而3个影响商品数据的功能采用数据库触发器的方式单向从旧库同步到新库。就是上文架构图所写的。后续计划在系统运作相对稳定,资源相对充足的情况下,会针对各个端逐步替换,最终抛弃旧的数据库。
界面应用层设计
界面应用层的设计是大部分产品经理每天都做的工作了,主要需要考虑到的就是用户体验方面的功能。这次的商品管理系统,界面只有后台界面,用户分别是平台各部门的同事以及商家。我认为后台系统的界面或者说用户体验是否好,主要考察的是两点,提高效率,降低出错。
除了页面布局和UI界面以外,其实对于控件使用统一性、适量清晰的提示、数据加载的时间、动画的流畅度、出错时的提示等等这些都属于用户体验的一部分,这些都非常有助于提升用户操作的效率以及降低其错误率。界面这一块我就不多说了,还是要多看看其他人的设计,多用心站在用户立场试用,后期多搜集用户意见就能够清楚了。
数据同步是个大坑
总结整个项目下来,遇到比较多问题的引起都是由于新旧数据同步以及不兼容而产生的。如上文所述,由于资源和时间问题,而且考虑到风险的问题,所以我们第一期仍保留网站前端的功能不变,前端依然读取旧商品库,通过新旧商品库单向同步(新的同步到旧的)的方式更新旧库商品数据。这个方案在立项之前其实我们就已经多次讨论过,当时有三个方案,一个是在旧的数据库上进行改造,另一个是做节点(在上线之后,直接抛弃旧库)。
但最后决定用新旧同步的方案原因是这样对系统的稳定性影响最低。由于我们是从根本结构上进行改造,原有的表结构不能使用了,要变更数据库表结构,那么连同其应用层的逻辑基本上都需要重写。这意味着如果不进行同步,我们需要全网整体代码进行替换,这样的工作量太大,且如果万一新系统有严重问题,会对业务影响很大。而采用同步的方法,工作量相对小,且如果新系统有严重问题,只要将同步机制断掉(如下图),将平台和商家后台切换回原来的旧后台,也能保持正常使用。

设计数据同步方案时的几个注意点:
- 表结构设计。在进行表设计的时候,要将旧库的每一张表每一个字段可能影响到的每一个功能都详细列出,并做好一一对应,这样在设计新表的时候就能够更好地兼容所有商品相关功能。除了旧对应到新表上面去,也要思考新表的数据如何对应回旧表并兼容旧平台的功能,因为我们有部分功能还是要在旧平台上实现,所以两边的数据表和数据结构如何做到兼容是很关键的。这一点上我觉得我们做得还是挺不错的,在新旧数据库表和功能之间的覆盖基本上做到了95%以上,没有出现比较大的问题。
- 数据初始化。平台经过了多年的发展,再加上之前的维护不够,存在着大量的脏数据。有一些脏数据是无法从功能和逻辑上说得清的怎么产生的,有一些脏数据是之前由于bug产生的数据,但是因为在正常使用中,所以也必须考虑是同步过去还是丢弃掉。除了脏数据之外,还需要考虑数据的不同状态。在初始化之前再三多方共同检查初始化脚本、做好数据的备份、沟通好初始化数据检查的机制,包括初始化数据的数量、状态,初始化后进行比对。这个工作量是很大很枯燥的,而且很重要,一旦初始化之后没有检查清楚投产使用,后面会产生更多问题数据,就没有办法恢复了。我们在这件事情上,吃了很多亏,直到现在都还有一些问题持续在处理当中。
- 数据同步机制。我们针对不同的功能采用了不同的数据同步机制,针对一般时效性要求不高的功能采用程序触发队列更新的同步机制,针对需要及时修改的如商品价格和上下架和库存等数据采用程序直接触发新旧库更新的机制,针对旧库同步到新库的功能(如前端用户下单后扣减库存)采用数据库触发器的机制。同步机制的制定可以根据不同功能的要求,充分与开发技术进行讨论确定下来。
- 数据检查机制。除了初始化的数据检查机制之外,在维护期可能会有频繁地批量操作数据的事情,尤其是当批量功能没有在需求策划阶段被考虑进去的情况,所以当需要批量操作数据的时候,往往由于各种原因出现问题,所以数据比对的检查机制就很重要了。这个可能需要拉上开发和测试的同学,使用数据比对的工具进行。
项目回顾
最后回顾一下项目的时间节点和成员,大家在进行类似项目的时候可以大致参考一下。2016年6月开始需求调研,2016年8月开始需求策划,2016年9月底项目启动,原计划2016年12月底项目上线,这样能够赶在2017年1月底过年之前有一个相对长的运作期,恰好是元旦后春节前,商家和用户操作会减少,如果真的出问题影响会比正常时间要小。但后来因为有项目插队还有开发时间延长的问题,最终在2017年2月初春节后回来上线。截止2017年4月迭代了5个小版本,仍然持续迭代中。
项目成员包括产品经理一个、前端一个半、后台开发三个、测试两个半、运维一个,还有其他包括旧平台的开发童鞋协助。由于后台系统采用的是一个开源框架来做前端,所以并没有用到设计资源。
小彩蛋:为什么先从商品模块开始重构?
- 作为医药电商平台,我们的商品数据结构需求是一般的电商系统无法兼容的;而订单、会员等其他功能,基本与其他电商系统无异,目前的系统仍然能支撑业务,所以其他模块的优先级不高;
- 商品管理从功能界限上相对独立,但是大部分的逻辑都在商品管理系统内部,与外部系统以及第三方对接少,影响可能相对低;
- 考虑到公司的整体战略规划,未来希望建立自己的药品库,可以提供给不同的产品进行对接,包括资讯社区、问答社区、疾病库等等,可以作为我们自身的专业数据库。
后记
这是我第一次主导系统级的产品项目,虽然只是我们公司内部电商系统的一个商品子系统,但是在经历了这半年一个人从需求调研到产品策划设计一脚踢,从开发开始到延误三次最终上线,从上线后被狂批再到目前经过几次版本维护后逐步顺畅起来,中间的思考和多次踩坑的经验,都让我对产品设计有了不同的认识,我希望把这些记录下来,算是给自己这半年工作一个小结,也希望能够跟其他童鞋一起交流~
本文由 @KitWu 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益
 产品经理在不同的职业阶段,需要侧重不同的方面,从基础技能、业务深度、专业领域到战略规划和管理能力。
产品经理在不同的职业阶段,需要侧重不同的方面,从基础技能、业务深度、专业领域到战略规划和管理能力。



















写的太好了,受益很多,不知道后续的内容更新到哪个平台了?
嗨咯,我想问下在设计这套系统时有看哪些相关书籍或者理论吗?
数据库底层设计 节里面的第2张图里面的 商品跟药品的区别是什么?
hello,你好呀
当时的项目里面,药品是有药监批号的标准“商品”,而商品是类似医疗器械、两性用品这种非药品。