用设计心理学分析用户原则:心理学是一个有效的设计工具

心理学是帮助设计师了解用户的基础研究之一。
有些人习惯于将设计视为一种纯艺术性的工作,但背后有更多的立场。美感和灵感不足以创造精湛的设计。这就是为什么设计师应该拥有不同科学的一些知识和技能来做自己的工作。它不仅是艺术设计,而且还涉及不同的知识和实践领域,以帮助他们更高效地工作。心理学是帮助设计师了解用户的基础研究之一。今天,我们将了解心理学在设计中扮演的重要角色,以及在设计过程中需要记住哪些心理学的原则。
心理学在设计中的影响
今天,以用户为中心的设计的趋势,使设计师重新考虑他们的工作方法,并深入了解目标受众。Donald A. Norman在他的著作《日常事物的设计》中将设计定义为一种沟通行为,这意味着对设计师来说与之沟通的人要有深刻的理解。为了更好地了解人们的需求,建议设计师要牢记人们的行为、愿望和动机的心理原则。
如果设计师在创作过程中应用心理学,那么这项工作的结果可能会更加的好,因为科学给予了目标受众深刻的了解。心理学知识有助于创建设计,使用户可以执行预期的操作,例如进行购买或联系团队。
设计师可能认为心理学是改进设计的一个复杂方法,因此忽略了这部分研究和分析。但不需要你成为心理学博士,才能有效地利用在你的工作中。你需要考虑的是设计中不断呈现的基本原则。根据我们的经验进行的研究,定义了在设计过程中6种常见的应用心理学原理。
格式塔原则
这个心理学理论有将近100年了,但还没有失去它的本质。“格式塔”这个词意味着“统一的整体”,所以这个理论探讨了用户对元素的视觉感知。 换句话说,它显示了人们如何将视觉元素统一到群体中。 用户组成的原则包括:
- 相似性:如果用户看到的对象看起来有点相似,他们可能会自动将他们视为一个组的单个元素。元素之间的相似性通常定义为形状、颜色、大小、纹理或价值。相似性使用户在元素的设计间具有连贯性。
- 延续性:它是根据人眼自然地从一个物体移动到另一个物体的原理。这通常通过创建允许眼睛与线一起流动的曲线来实现。
- 闭合性:这是一种基于人眼倾向看闭合形状的技术。闭包在一个不完整的对象的情况下工作,但用户通过填充缺少的部分将其视为完整形状。
- 近似度:当物体放置在易接近的位置时,眼睛将它们看成是一个整体,而不是单独的,即使它们不相似。
- 图/地面:这个原理表明眼睛倾向于背景中的独立对象。有很多图片的例子,显示两个面孔取决于你的眼睛是集中的对象或背景。

格式塔原则在实践中证实了我们的大脑往往会与我们开玩笑,所以设计师应该在创作过程中考虑这一事实,以排除误解的可能性。
本能反映
你有过当你在打开网站的第一秒爱上它的感受吗?或者你只需快速浏览一个应用程序便能让你生病?如果是的话,你已经了解了什么是本能反应。这种反应来自我们头脑中被称为“老大脑”的部分,负责本能,它的反应比我们的意识快得多。本能反应根植于我们的DNA中,所以它们是很容易预测的。
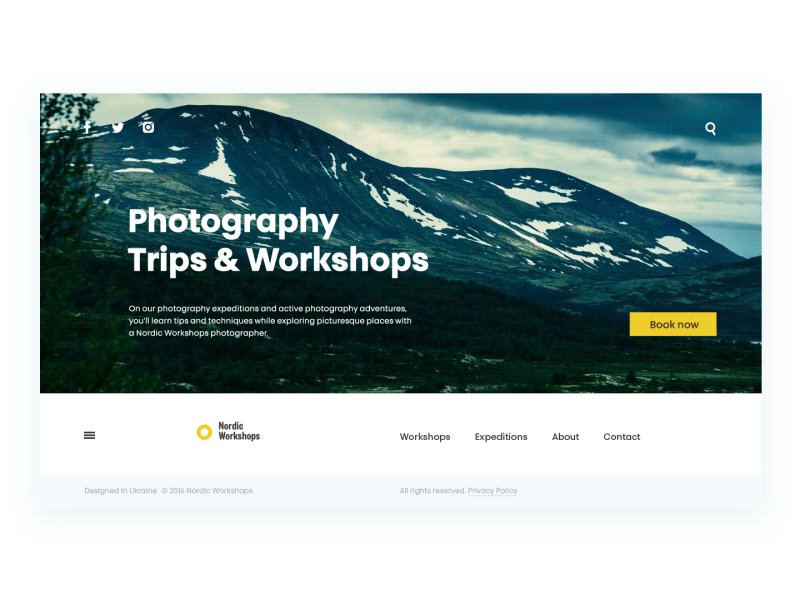
设计师如何使用这些知识?他们的目标是通过设计创造出正面的审美印象。不难猜出这对人有什么好的感觉,或者如果你知道你的目标受众的需要。因此,在登陆页面,网站或任何其他网络和移动产品上使用高分辨率美丽照片或彩色图片的倾向并不是偶然的。

色彩心理学
研究颜色对人的思想,行为和反应的影响的科学被称为颜色心理学。今天我们不会深入研究这方面,因为它是复杂的,所以应该有一个专门的职位致力于它(除此之外,我们已经在工作)。简而言之,研究的主要观点是颜色对用户的感知有很大的影响。这就是为什么设计师应该明白地选择颜色,以确保他们的作品呈现出正确的信息和调整。
以下是基本颜色的列表及其通常与之相关的含义:
- 红色:颜色通常与激情、强烈或侵略性的感觉联系在一起。它象征着好的和坏的感觉,包括爱,信心,激情和愤怒。
- 橙色:充满活力和温暖的色彩带来兴奋的感觉。
- 黄色:这是幸福的颜色。 它象征着阳光,欢乐和温暖。
- 清新:大自然的颜色。它带来平静和更新的感觉。另外,也可能意味着缺乏经验。
- 蓝色:它往往代表一些企业形象。它通常表现出平静的感觉,但作为一个冷色调,它也与距离和悲伤联系在一起。
- 紫色:与皇室和财富长期联系,因为许多国王穿着紫色的衣服。它也是一种神秘和魔法的颜色。
- 黑色:这个颜色有很多的意思。它与悲剧和死亡联系在一起。它象征着神秘。它可以是传统的和现代的。一切都取决于你如何使用它和其他颜色。
- 白色:颜色意味着纯洁和天真,以及完整和清晰度。

识别模式
你可能已经注意到,网站或应用程序与一个主题结合通常在他们的设计中是有共同的模式。原因是用户的心理。事实上是人们访问网站或使用某个应用程序期望看到与特定类型产品相关的某些内容。
例如,访问一个理发店的网站,用户不希望看到明亮的颜色或猫的图片或任何像这样的照片,因为如果他们看到它,这肯定会让他们觉得这个网站是一个不可信的资源。
然而,不仅颜色和图片重要。博客列表的首页或电子商务网站的过滤器列表等一些明显且常见的内容对于成功导航也很重要。用户很快就熟悉这些,而缺少色彩和图片的话会让用户觉得不舒服。

扫描模式
在阅读网页之前,人们会对其进行扫描,以了解他们是否感兴趣。根据不同的研究,包括Nielsen Norman Group, UXPin的团队和其他人,有几种流行的网页扫描模式,其中的“F”和“Z”模式。
F型图案被称为最常见的眼睛扫描图案,特别是对于具有大量内容的网页。 用户首先扫描屏幕顶部的水平线,然后向下移动页面,并沿着通常覆盖较短区域的水平线读取。 最后一个是在副本左侧的垂直线,它们在段落的初始句子中查找关键字。它通常发生在博客、新闻平台、专题社论等文本密集的页面上。
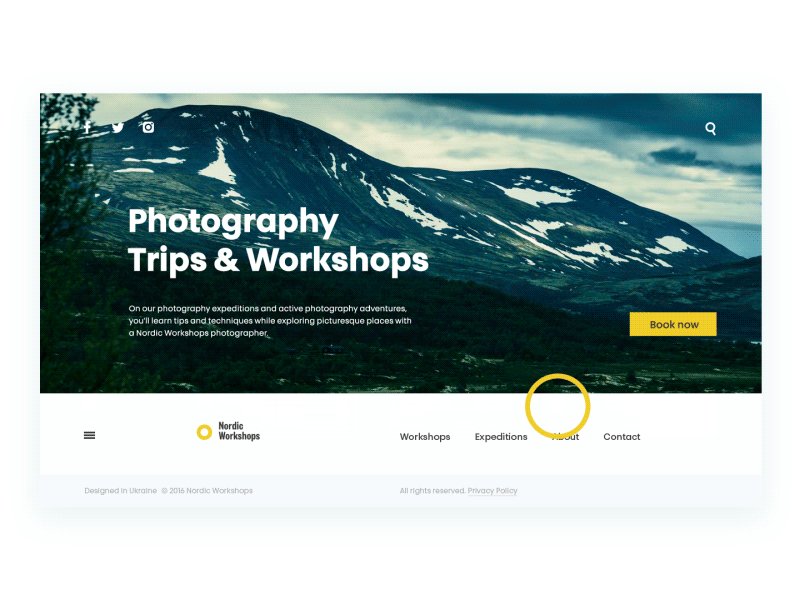
Z型图案应用于页面而不是那么严重集中在副本。用户首先从左上角开始扫描整个页面的顶部,寻找重要信息,然后沿对角线向下移动到对角线,在页面底部的水平线完成,再从左到右。这是扫描未加载副本的着陆页或网站的典型模型,而不需要向下滚动页面,这意味着所有核心数据在预滚动区域中可见。
了解这些模式,设计者可以将元素放置在用户感知的有效方式中,并帮助它们执行预期操作。
席克定律
法律规定,用户接触的选项越多,他们做出决定的时间越长。这意味着,你给用户的选择越多,无论是选择产品还是图片,都需要更多的时间和精力来决定下一步的互动。可能的结果是,用户做出选择,但在使用产品后会感到不愉快的感觉,或在最坏的情况下,他们可能不想采取这么大的努力,只是离开。
这就是为什么建议设计师保持任何选项,包括按钮、图片、页面保持到最低限度。删除不必要的选择,使产品的可用性更有效。

心理学是一种有效的设计工具,使创造性的过程更有成效,而结果将更加以用户为中心。我们已经告诉你相关的六个有用原则,但它们只是冰山一角,因为有更多的知识需要学习。
本文由 @SKYUI 翻译发布于人人都是产品经理。未经许可,禁止转载。



 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等















很好