VR界面设计:将传统设计方法论应用到VR设计中去

实践指导性的内容对于刚开始了解的人来说很有帮助,作者想要将传统的UI或UX的设计流程和方法论应用到VR设计这个观点值得关注,同时作者也发表了一些对于以后的VR从业者、公司和未来领域的发展观点。
虚拟领域对于许多设计师而言是一个未知领域。在过去的几年里,我们见证了VR(虚拟现实,virtual reality)硬件和应用的繁荣。VR体验从平凡变得令人惊奇,体验的复杂度和效用都产生了巨大的变化。
对于一个UI或者UX设计师,踏入VR的第一步是令人怯步的。我们知道,因为我们也经历过这个阶段。但是不要害怕!在这篇文章里,我们将分享一个设计VR apps的过程,希望你们能通过这个开始你们自己的VR设计之路。你无需成为VR领域中的专家,你只需要愿意将你的技能运用到一个全新的领域。最终当所有群体都一同为之努力时,我们将加速VR的发展,更快的发挥出它所有的潜能。
(这里是一部分延展阅读的文章链接,懒得翻译啦。)
有哪些类型的VR Apps
从一个设计师的角度而言,VR app是主要有两种类型的元素构成:环境(envionments)和界面(interfaces)。
你可以把环境想象成当你带上VR装置时进入的世界——可能是你发现自己正处于的某个虚拟星球,或者也可能是当你乘坐过山车时的某个视角。
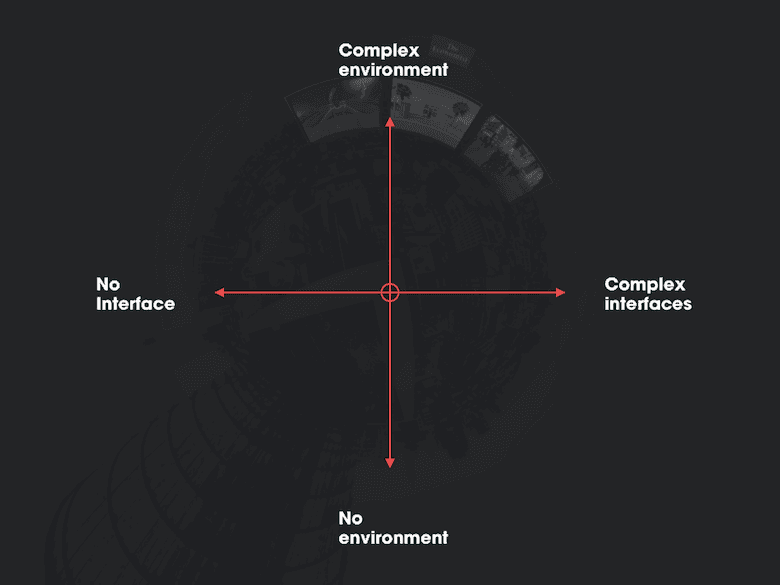
界面则是一套元素,能让用户与之交互驾驭特定的环境或者操控他们的体验。所有的VR apps都可以根据这两个因素的复杂程度,沿着两个轴安置。

在左上方的象限里是一些类似模拟器的产品,好比上面提到的过山车体验。它们拥有完全成形的环境,但是完全没有界面。你可以简单的封锁在里面寻开心。

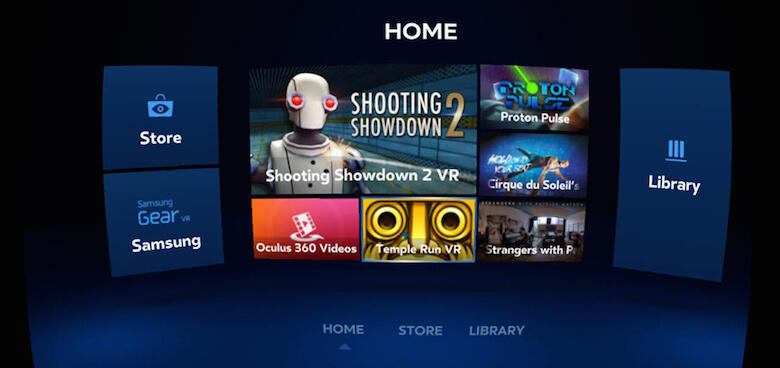
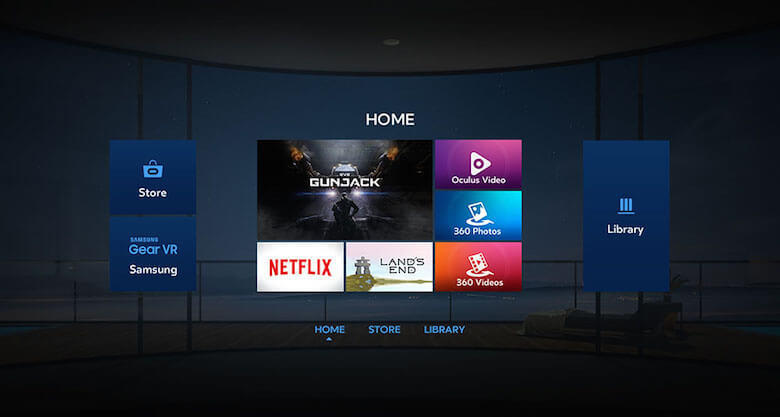
在相反的象限里是形成了界面但是只有一点甚至没有的环境。三星Gear VR 主页屏幕就是一个很好的例子。

设计类似的场所和风景画的环境需要熟练掌握3D建模工具,这些元素对许多设计师来说有些鞭长莫及。
然而,对ux或者ui设计师有一些绝佳的机会去应用它们的专业技能去为了VR(或者简单的说就是VR UIs)设计用户界面。
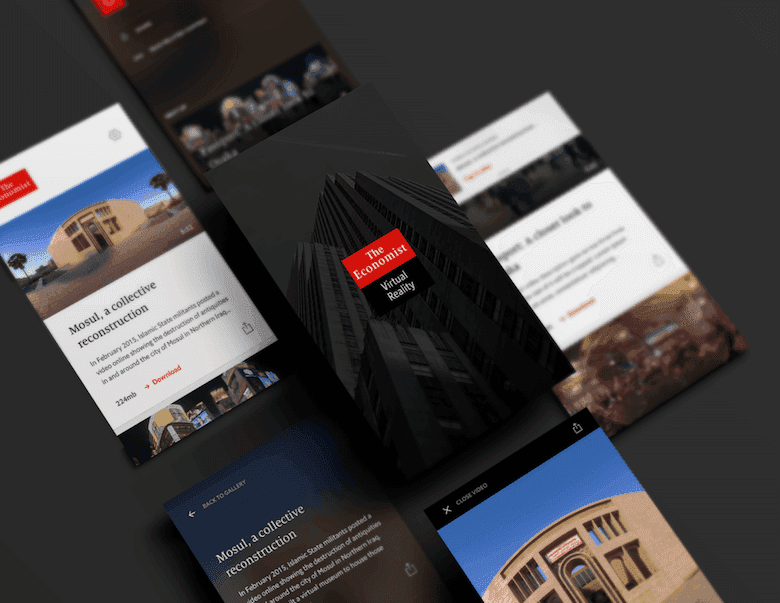
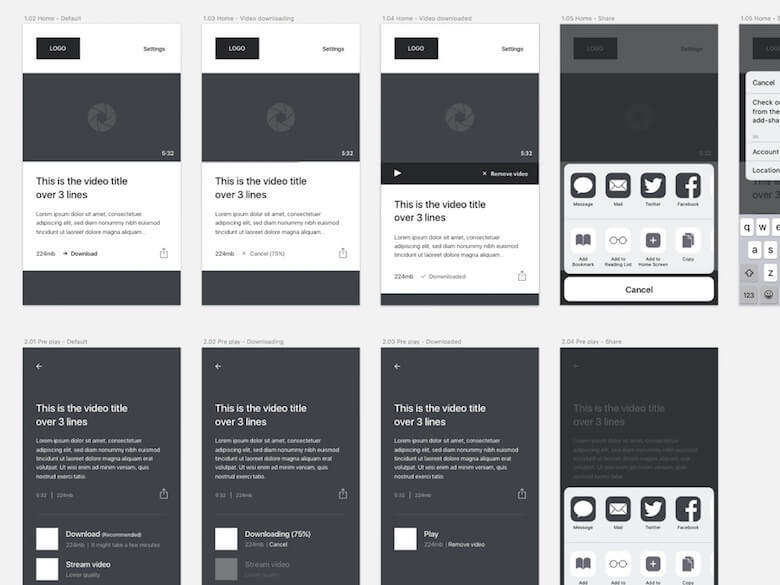
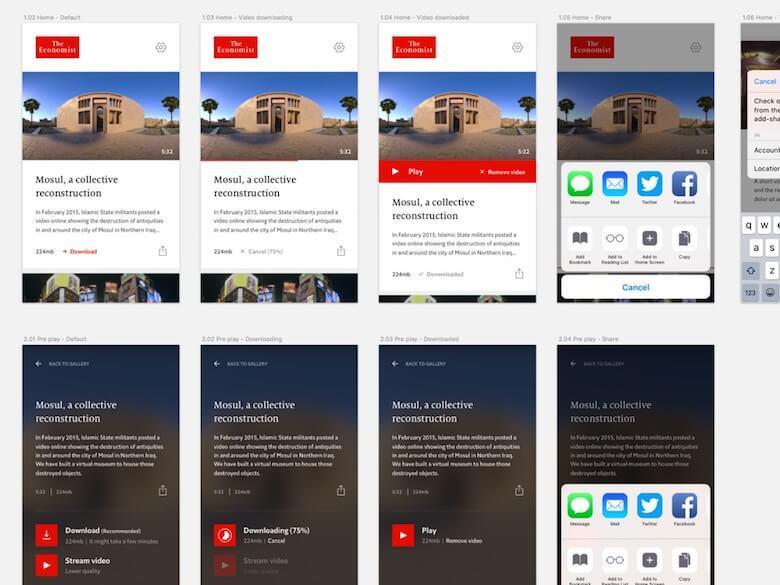
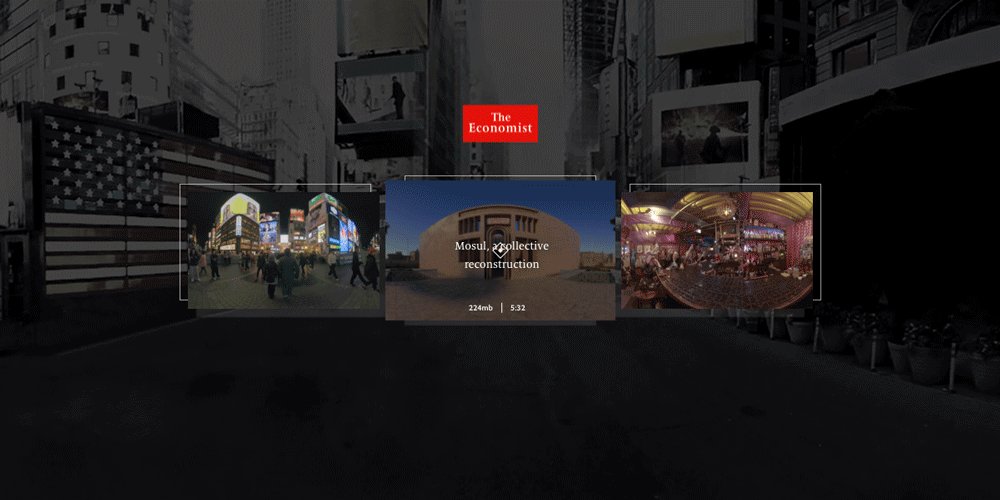
我们做的第一个完整VR UI设计就是为了经济学人(The Economist)设计了一个app,同VR产品工作室Visualise合作建立的。我们完成了设计的部分,而Visualise工作室创造了具体内容并开发了这个app。

在进入为VR设计界面的本质前,我们在下一个部分将会使用这个作为一个工作案例,展示一种设计VR apps的方法。
你可以从Oculus网站下载经济学人app(for Gear VR)。
VR UI设计的过程
当大部分的设计师们在思考它们设计移动端apps的工作流程的时,设计VR界面的过程仍有待定义。所以当第一个VR app设计项目敲门时,我们逻辑上的第一个步骤是设计过程。
将传统的工作流程应用到新的领域
当我们第一次试玩三星Gear VR时,我们留意到了与传统的移动端apps的相似之处。VR apps产品界面决定于和传统apps一样的基本变化:用户同界面发生交互,帮助用户浏览页面。我们在这里先简要提一下,但是请先将这个观点保存在你的脑海里。
鉴于和传统apps的相似性,设计师们花费了数十年提炼的,通过长期广泛的应用而被证明有效的移动端app工作流程是不会被浪费的,而且可以运用来设计VR UIs。你远比你想象中的更加接近VR apps设计。
在描述如何设计VR界面前,让我们先后退一步,并浏览一次传统移动端app的设计流程。
1.线框图(WIREFRAMES)
首先,我们通过快速迭代,定义交互和基本布局。

2.视觉设计(VISUAL DESIGN)
在这个阶段,能够使用一些特征和互动。品牌准则被运用在线框图,一个美观的界面成功建立。

3.蓝图(BLUEPRINT)
在这里,我们将所有界面组织成为流程图,画出界面之间的联系并且描述每一个界面的交互细节。我们可以称这个为app的蓝图,它将为项目工作的开发者的重要参考。

现在,我们要如何将这个工作流程运用到VR呢?
准备
画布大小
最简单的问题可以是最有挑战的。面对着360度的画布,设计师可能会发现从哪里开始是一件非常困难的事情。原来ux和ui设计师只需要专注在所有空间里的一个确定的部分。
我们花费了数十周试图去思考什么样的画布大小对VR而言是能讲得通的。当你为一个移动app工作时,画布大小是由于设备大小决定的,iPhone6使用1334 x 750 pixels的画布大小,而安卓大致上使用1280 x 720 pixels的画布大小。
为了将移动端app工作流程应用到VR UIs,首先你需要去思考多大的画布大小是有意义的。
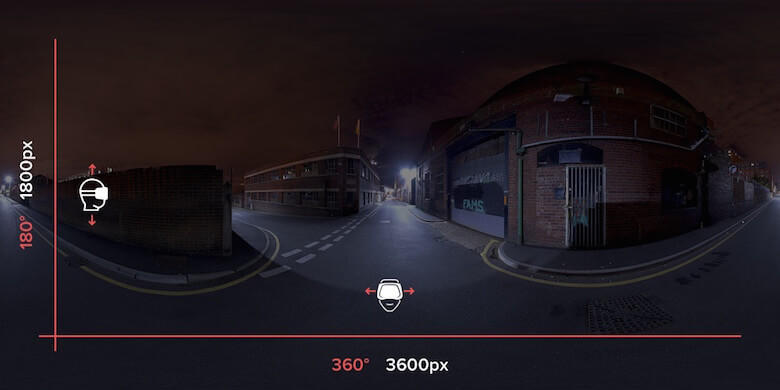
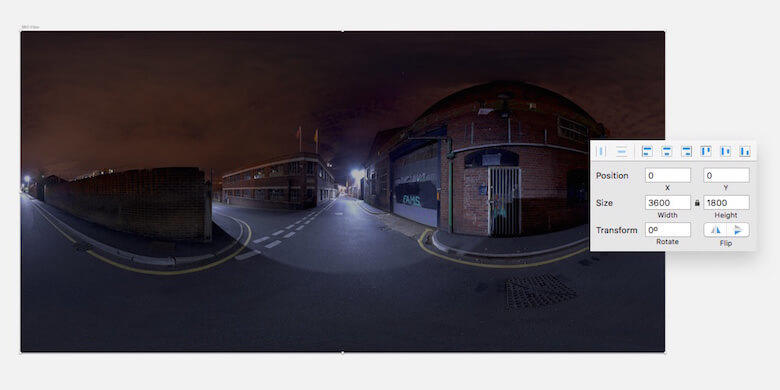
下面是一个360度的环境平面状态看起来的样子。这种表现被叫做等距柱状投影图(Equirectangular Projection)。在3D虚拟环境中,这些投影图被包裹成一个球体来描述真实世界。

投影的全部宽度水平为360度,垂直水平为180度。我们可以通过这个定义画布的像素大小:3600 x 1800 pixels。

在一个如此巨大的尺寸上工作可以说是一个挑战。但是因为我们首要会对VR apps的界面面貌感兴趣,我们可以把精力专注在画布中的某个细节上。
在Mike Alger对舒适的观赏区早期研究的基础上,我们可以分离出让界面有意思的部分。
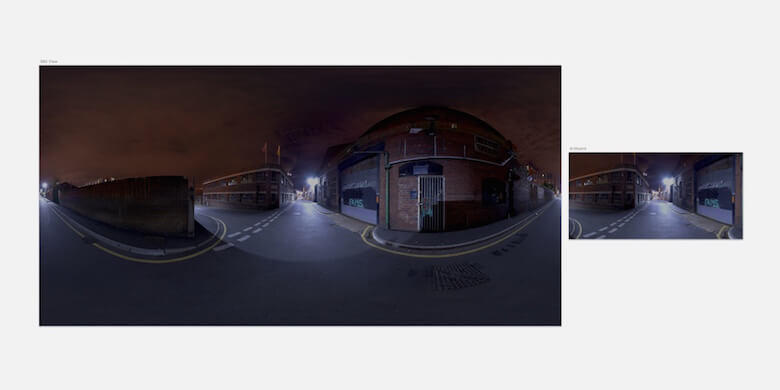
感兴趣的区域位于360度环境的九分之一。它的位置就在等量的图像的中心,是1200×600像素大小。

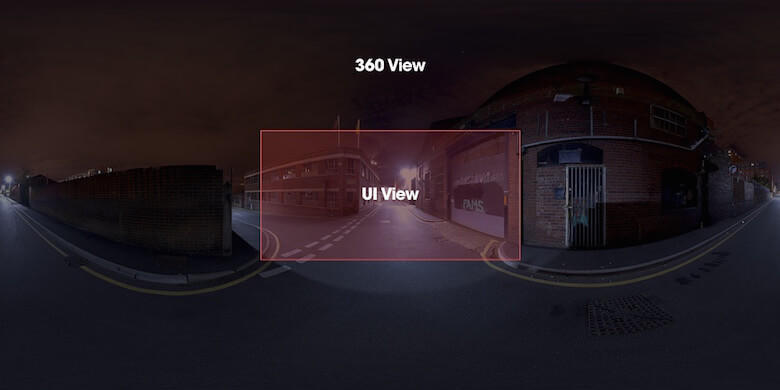
让我们总结一下:
“360视图“: 3600 × 1800 pixels
“UI视图“: 1200 × 600 pixels
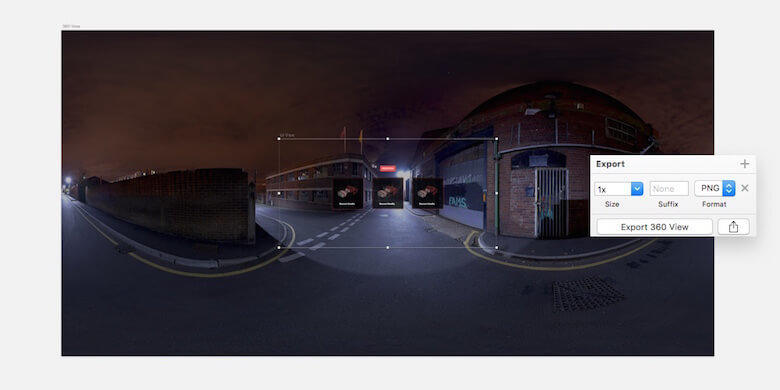
测试
使用两个画布一个屏幕的原因就是测试。“UI视图”画布可以帮助我们专注于我们正在制作的界面,并且使设计流程更加容易。
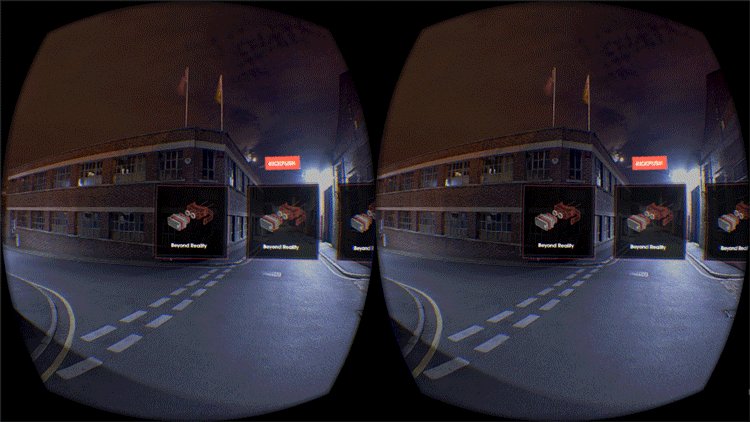
然而,“360视图”用于在虚拟现实环境中预览界面。要想获得真正的比例感,通过VR设置测试接口是必不可少的。

使用Avocode,可以直观地比较设计的修改。
工具
在我们开始演练之前,这里有一些我们需要的工具:(每个工具的详细介绍就不在这里翻译了。)
- sketch
- GoPro VR Player
- Oculus Rift
VR界面的设计流程
在本节中,我们通过运行一个关于如何设计一个VR界面的简短教程。我们将一起设计一个简单的界面,这最多只需要五分钟的时间。

下载预设包,其中包含预先设置好大小的UI元素和背景图像。如果你想使用你自己的设置,那就试试吧,这不会是个问题的。
1.建立“360视图”
先做重要的事。创建一个360度视图的画布。在sketch中打开一个新的文档,创建artboard(大小为3600 x 1800 pixels)。
导入名为background.jpg的文件,将它放置在画布的中心。如果你使用自己的等量背景图,确保背景图的比例是2:1,并调整其大小为3600×1800 pixels。

2.建立Artboard
如上所述,“UI视图”是一个裁剪版本的“360视图”,只专注于虚拟现实界面。
紧随前一个创建一个新的Artboard:1200×600像素。然后,复制我们刚加入到“360视图”的背景图,并且放置在新的画板中心。不要调整大小!我们在这里需要一个背景图的裁剪版本。

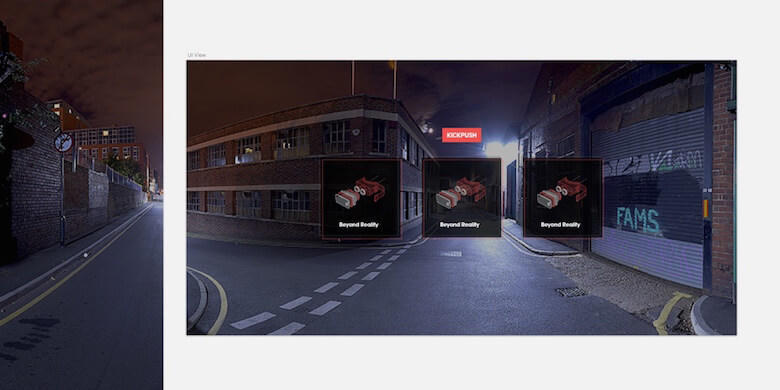
3.设计界面
我们将在“UI视图”画布上设计界面。考虑到这个练习,我们将事情简单化,并添加一排titles。如果你想要偷懒,只需要从预设文件包里把名为tile.png的文件拖到UI视图的中间。
复制它,并在一行上排列3个title。
将kickpush-logo.png从预设包里拖拉放置到title上合适的位置。

看起来不错,对吗?
4.合并Artboards并输出
现在有趣的工作来了。确保“UI视图”的Artboard在“360视图”的Artboard左边的图层列表。
将“UI视图”的Artboard拖到“360视图”的Artboard的中间。将“360视图”的Artboard作为PNG输出,“UI视图”将会在“360视图”的上面。

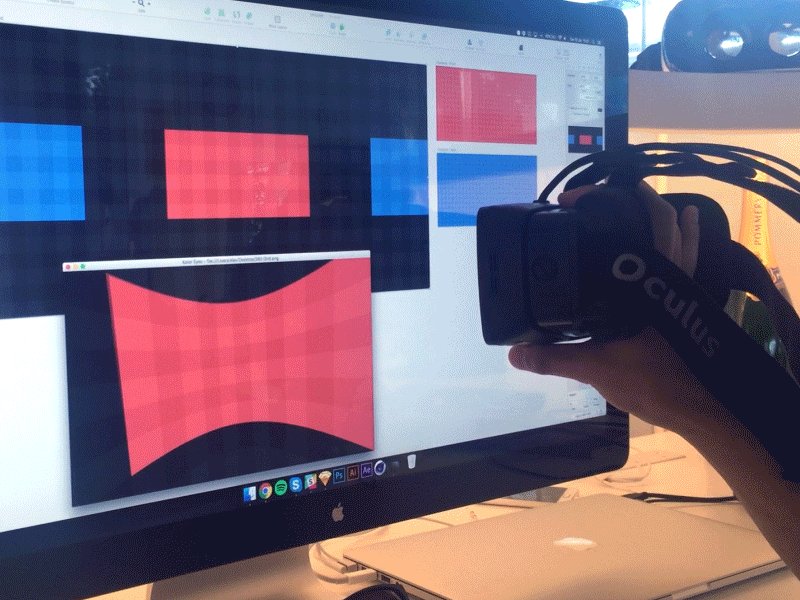
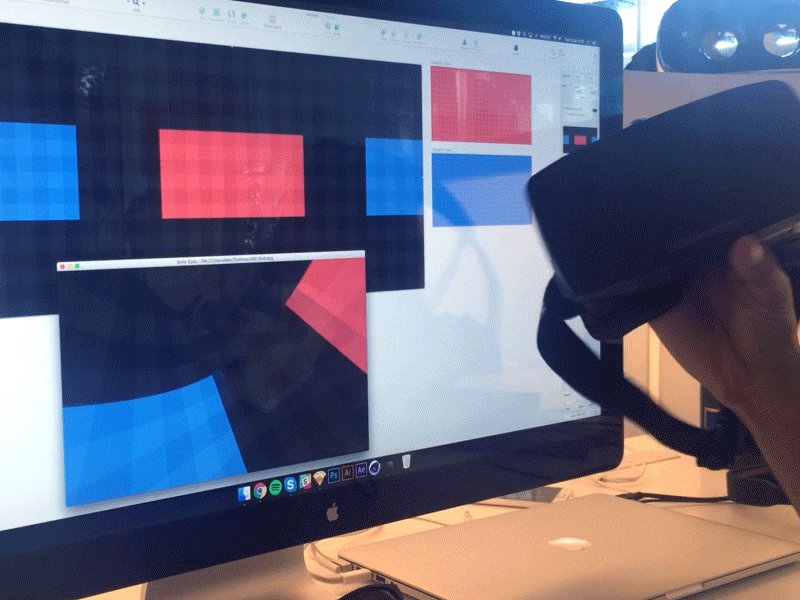
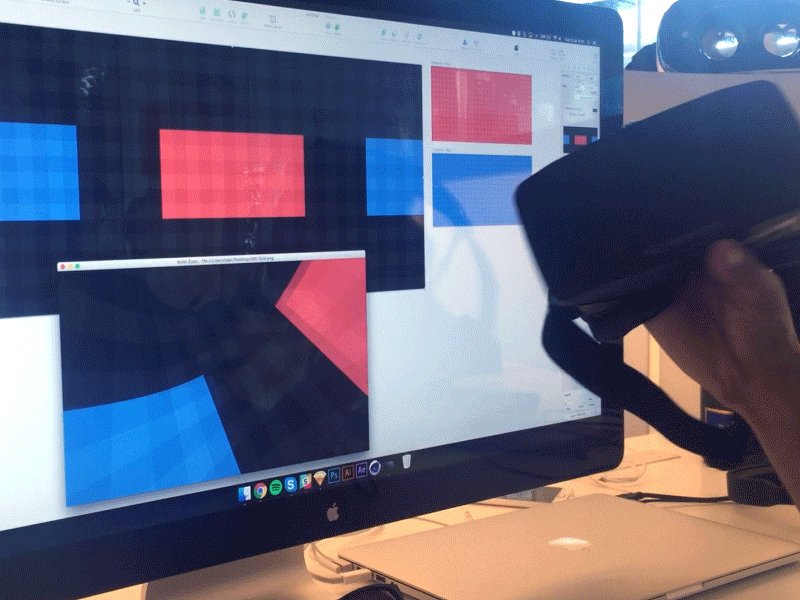
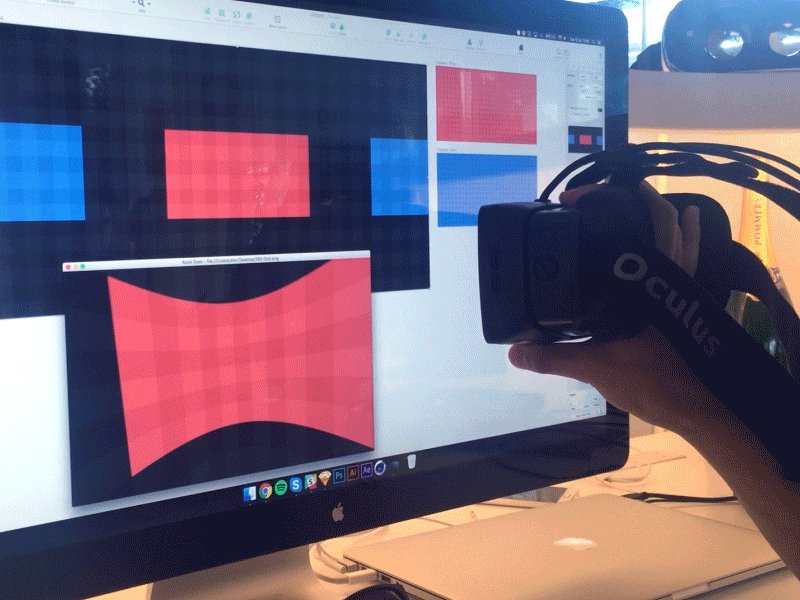
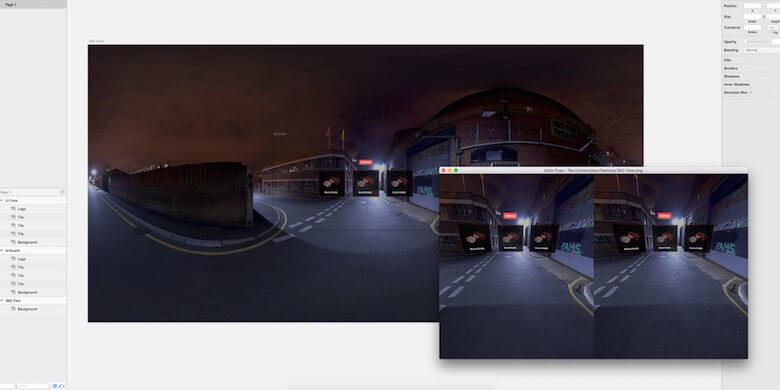
5.在VR中测试
打开GoPro VR Player将你刚才输出的“360视图”的PNG文件拖到窗口中。通过鼠标去拖拉图像以预览360度环境。
这就完成了,比你想象中一定程度的更简单,对吗?
如果你拥有设置好Oculus Rift(一款为电子游戏设计的头戴式显示器)的机器,然后GoPro VR Player应该能检测并且让你能够使用VR设备去预览图像。根据你的配置,你可以用过MacOS系统设置的显示器随便“胡闹玩弄”了。

技术层面的考虑
低分辨率
VR头盔的分辨率相当差。嗯,这并不完全正确:它和你手机的分辨率差不多。然而,考虑到这个设备离你的眼睛只有5厘米,这个显示器看起来没有那么差。
如果要得到一个清晰的虚拟现实体验,我们每只眼睛需要一个8K的显示器。这会是一个15360×7680 pixel的显示器。我们目前离这个目标还很远,但我们终究会实现。
文本的可读性
因为显示器的分辨率,所有你制作的精美“脆弱”UI元素将会看起来更像素化。这意味着,首先,文本将难以阅读,其次,将会在直线出现高水平的混叠。请尽量试图避免使用大块文本和高精细的UI元素。
最后的修正
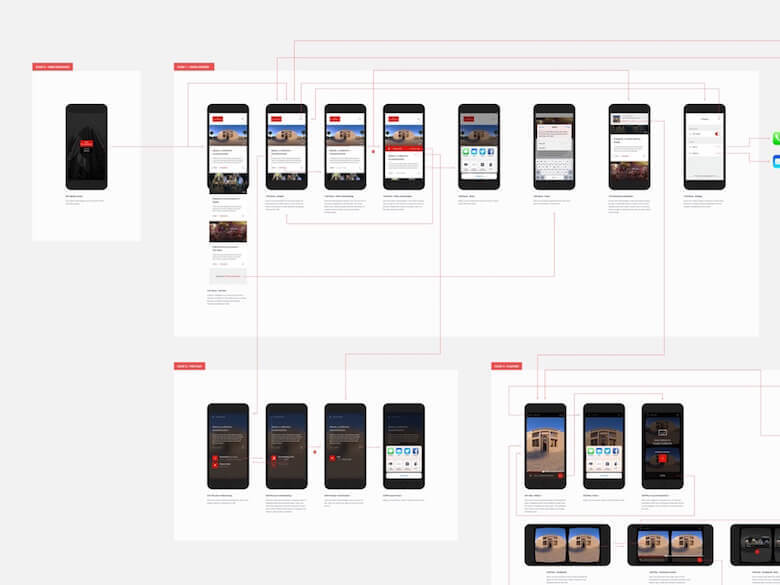
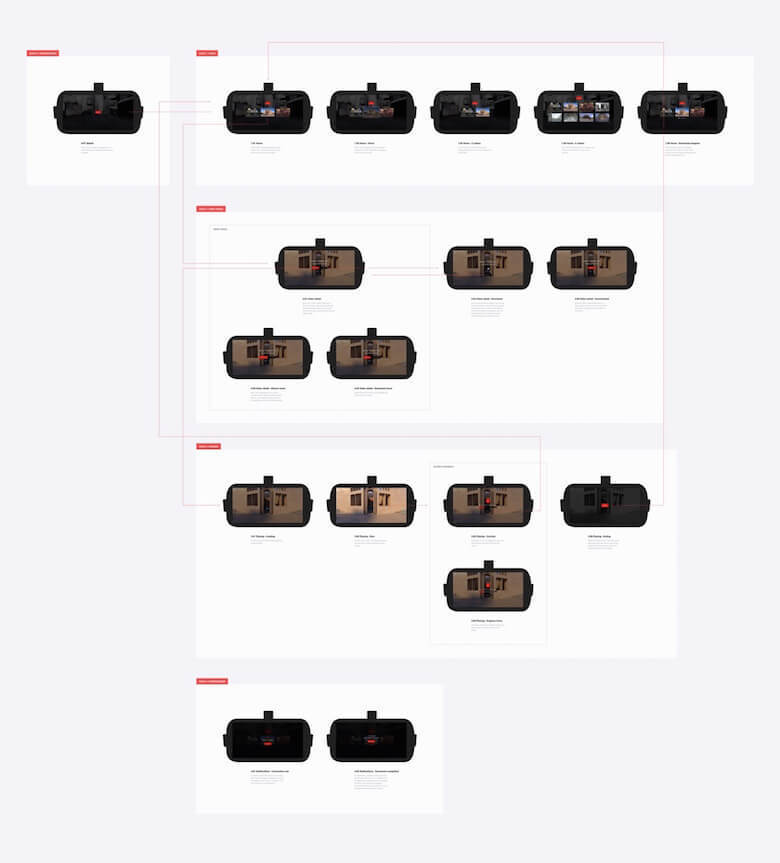
蓝图
还记得我们移动应用程序设计过程中的蓝图吗?我们已经将这种做法应用到VR界面。使用UI视图,我们把流程映射和组织成为一个可理解的蓝图,对于开发者去了解我们设计的app的整体架构是理想的。

动作设计(MOTION DESIGN)
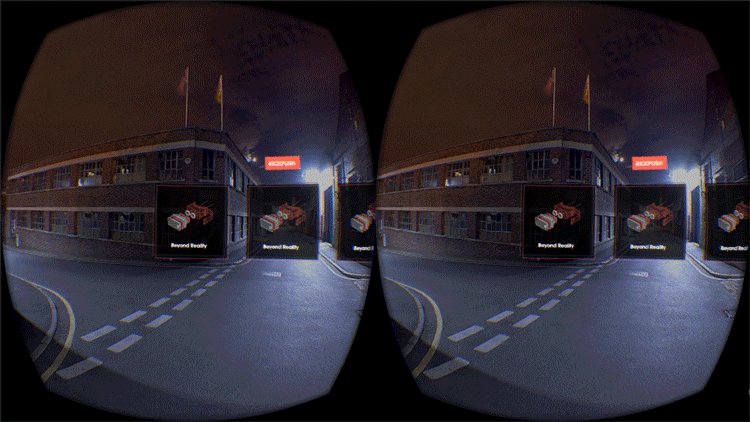
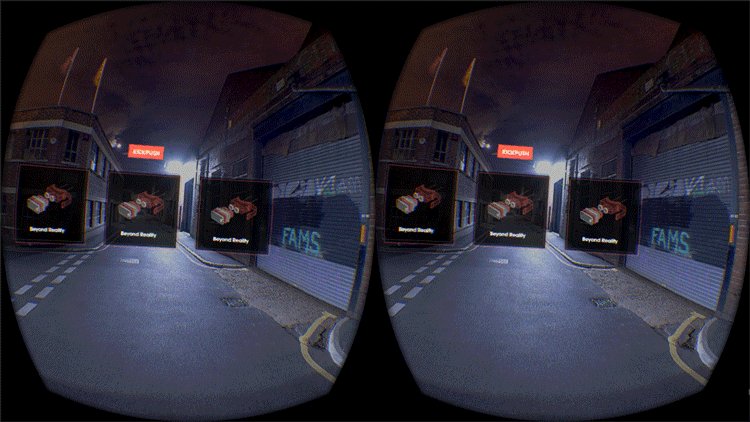
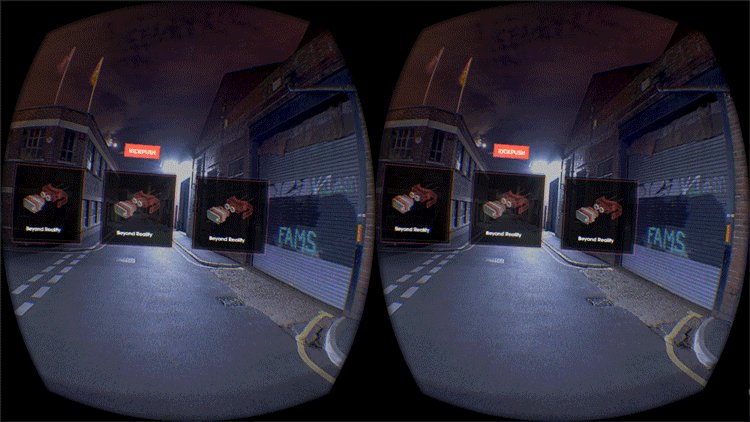
设计一个美丽的UI是一件事,但是展示如何使它富有生机活力就是另一件事了。曾经有一次,我们决定用一种二维透视的方法去着手处理。
使用Sketch设计,我们通过Adobe After Effects赋予界面生命。虽然结果不是一个3D的经验,但是被用来作为发展团队的指导方针,并帮助我们的客户了解我们在这个过程早期阶段的愿景。

你刚刚设计了第一个虚拟现实界面。检查一下!为战利品开心吧。
我们知道你在想什么,虽然你可能觉得“这很酷,但VR app远远比这个更加复杂”。但问题是,我们可以将我们目前UI和UX的实践应用到这种新的媒体到什么程度?
VR UIs能走多远?
INTER-YOUR-FACES
一些VR经验很大程度上依赖于虚拟环境,以至于对用户而言,安置一个传统方式的界面可能不是最佳的控制app的方式。在这种情况下,您可能希望用户直接与环境本身进行交互。
想象一下你正在为一个豪华旅行社制作一个app。你想尽可能的用最生动的方式把潜在的度假胜地传送给用户。所以你邀请用户戴上头盔,并且开始在你的时髦的切尔西办公室进行体验。
想要要从办公室过渡到一些遥远的地方,用户需要选择他们想去的地方。他们可以拿起一本旅行杂志,翻阅它,直到他们登上某个吸引人的页面。或者可能在桌子上集合了很多有趣的对象,取决于用户挑选哪一个对象,将用户吸引到不同的地方。
这肯定很酷,但也会有一些缺点。为了得到充分的效果,你需要一个更先进的拥有手持控制器的VR头盔。此外,对比在传统app界面里一系列被很好展示了的选择,像这样的app需要相当多的努力去开发。
现实是这些身临其境的体验对于大多数公司在商业上是不可行的。除非你拥有大量几乎没有限制的资源,比如Valve和Google,创造一个像上面描述的体验可能会太昂贵,太冒险而且太费时。
这种体验对炫耀在媒体或者技术的前沿是聪明的,但是想要通过这个新的媒介带领你的产品进入市场就不是那么明智了。可访问使用的能力才是重点。
通常情况下,当一个新的格式出现的时候,它会被早期使用者(世界上的创造者和创新者)推到极限。随着时间的推移,同时伴随足够的学习和投资,它逐渐变得能更广泛被潜在用户使用。
随着VR头盔变得越来越普遍,公司们将开始寻找机会整合VR融入到他们与客户接触的方式中。
从我们的角度来看,具备直观UIs的VR apps意味着,UIs更接近人们已习惯于用他们的服饰、手机、平板电脑和电脑,对于大多数公司这会让VR成为一个可承受并且值得的投资,并追求这个投资。
是时候上船(开始VR设计)了
我们希望我们通过这篇文章已经使VR空间有点不太可怕了,并且希望能启发你开始设计自己的VR项目。
有人说,如果你想快速旅行,那么独自去。但如果你想旅行得更远,那么就和同伴一起出发。而我们想远行。在Kickpush,我们认为每个公司总有一天会有一个虚拟现实的应用程序,就像现在每个公司都有一个移动网站(或者是应该有,天知道这都是2017了)。
所以,我们正在建设一个飞船,通过世界各地的设计师们共同努力,大胆的进入一个之前没有设计师到达过的领域。越早为公司有意义的实现VR apps,整个生态系统就会越快繁荣。
数字产品的设计师下一个挑战是更复杂的应用和处理其他通过控制器输入的数据类型。要着手解决这个问题,我们需要强大的原型工具,能够让我们快速和轻松的创建和测试设计。我们将写一篇后续文章,关注一些早期尝试这样做,和一些正在开发中的新工具。
译者:xElaine
来源:http://www.jianshu.com/p/1ec59e878f9b
本文由 @xElaine 授权发布于人人都是产品经理,未经作者许可,禁止转载。
原文地址:https://www.smashingmagazine.com/2017/02/getting-started-with-vr-interface-design/
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







