电商产品面面观:从设计方法到发展趋势(上)

在本文中,笔者将结合自身的经验和前人的总结,试图从各个方面较为全面的解读电商产品的设计规则与发展趋势,帮助产品新人更好地了解电商产品的概况。
作为一名产品经理,笔者曾负责过电商、社交、数据等多个类型的产品设计研发工作,其中时间最长同时也是收获最多的是作为电商平台产品经理的工作经历。
众所周知,电商产品是具有相当专业性和复杂度的产品类型,如果没有系统的认识很容易造成一叶障目不见泰山的现象,影响产品的用户体验和用户价值。在本文中,笔者将结合自身的经验和前人的总结,试图从各个方面较为全面的解读电商产品的设计规则与发展趋势,帮助产品新人更好地了解电商产品的概况。
导读目录
- 前言:开始在线交易
- 重新认识电商产品设计:电商产品的定义/特点
- 电商产品的产品架构
- 电商产品的前台设计:信息架构/用户体验设计/组件化/混合应用
- 电商产品的后台设计:认识后台/业务模块/交易链路
- 电商产品的数据分析:指标体系/核心指标/数据挖掘
- 电商产品的主要类型及发展趋势:发展历程/猫狗之争/消费升级/新趋势新机会
1.前言:开始在线交易
在2014年,笔者和几位朋友一起开始经营一个二手车交易平台,从事包括二手车买卖,汽车检修、保养、改装在内的各类业务。从服务华人留学生开始,逐步拓展至周围各市,一年算下来累计成交200余单,累计销售额超过350万美金。而这期间业务增长的爆发就是在我们将交易过程在线化后达成的,购买空间、域名后,使用第三方CMS搭建的在线的交易平台为我们获得了更多的流量,及时而详尽的车辆信息增加了成交的转化率,经过对比,交易在线化后各项业务指标均比之前要翻了一番。这是我第一次最直观的发现了电子商务及交易平台所带来的巨大能量,同时也使我对电商产品产生了浓厚的兴趣。
2.重新认识电商产品设计
2.1电商产品的定义
电子商务,是指利用计算机技术、网络技术,实现整个商务(买卖)过程中的电子化、数字化和网络化。实现电子商务的平台即为此文讨论的电商产品,通过电商产品,我们不再是面对面的、看着实实在在的货物进行买卖交易,而是基于网络,通过在线查看商品信息、完善的物流配送系统和方便安全的资金结算系统进行交易(买卖)。
2.2电商产品的特点
电商产品本质上就是为促成卖家与买家达成交易进行服务的,一切和通俗意义上做生意有关的互联网服务都可以涵盖在广义的电商产品范畴内,基于其自身的产品属性,电商产品一般有以下特点:
- 交易涉及的功能流程复杂,需要对核心产品的信息架构和功能模块进行清晰的梳理和划分;
- 业务包含的商流、物流、资金流、信息流彼此关系纷繁复杂,需要搭建一整套相应的前后台系统来进行处理;
- 针对买家,需要研究和利用消费者的各种心理特点(求利、求名、从众),通过相应的产品设计直击用户痛点;
- 针对卖家,需要了解和关注商家用以衡量产品用户价值的业务指标,通过对业务指标的拆分研究,推出相应的产品功能帮助商家提升业绩;
- 产品设计时注意需求抽象,保持产品各模块间的低耦合性和整体的高可扩展性,实现业务的快速响应;
这里列出的是一些框架性的特点,在之后的篇幅中,我们会就这几点进行更加深入细致的探讨。
3.电商产品的产品架构
电商产品由于其涉及业务的复杂性因此最为需要产品经理的产品架构能力,产品架构(Product Architect)即是在对业务深入理解的基础上对于整个产品的系统化、结构化设计,决定了产品由哪几个子系统/模块构成,以及各子系统/模块之间的关系。
- 好的产品架构在整体上是完整的,能够满足业务需求并在相当一段时间内保持框架的稳定,不会出现核心系统反复改动的情况。(稳定性)
- 好的产品架构各个子系统之间相互配合形成一体化平台,子系统之间彼此以最小的重复度相互独立,各自支持不同的业务板块,共同为支撑公司业务为客户提供好的产品和售前、售中、售后服务。(模块化/低耦合性)
- 好的产品架构能良好便捷的支持业务的横向扩展。差的架构在支持业务横向扩展方面的能力比较差,或甚至没有支撑业务横向扩展的能力,新的业务只能完整的从新开发,对于人力成本和时间成本是极大的浪费。(可扩展性)
- 好的产品架构各个系统的数据在业务整体上是连续的、完备的。通过组合提取分析,可以很好的驱动业务运营,为企业发展规划及战略决策提供数据支撑。(数据化/整体性)
- 好的产品架构提供对外开发的对接平台,时刻为其他平台合作者提供对接方式,能保证企业不必要错过任何一个良好的机会。(开放性)
4.电商产品的前台设计
在把握了电商产品架构的基本原则后,和其它互联网产品一样,我们可以从战略层、范围层、结构层、框架层、表现层,依次深入的去思考和实现产品(或特定功能模块)的构思,具体可参见我之前的文章:《产品经理的能力修炼:悟道、习术、参法、识势》
本文将就电商产品设计中值得注意的特点作展开讨论,首先我们来了解电商前台产品(to C)的设计规则和特点。
4.1信息架构
信息架构(Information Architecture),是共享信息环境的结构化设计。互联网产品通常都会囊括海量的信息,信息架构就是要在全局的观念下,将产品所包含的信息进行筛选、梳理、分层、聚类,并通过结构化的设计来进行合理的展示,使用户能够更好地获取有效信息。
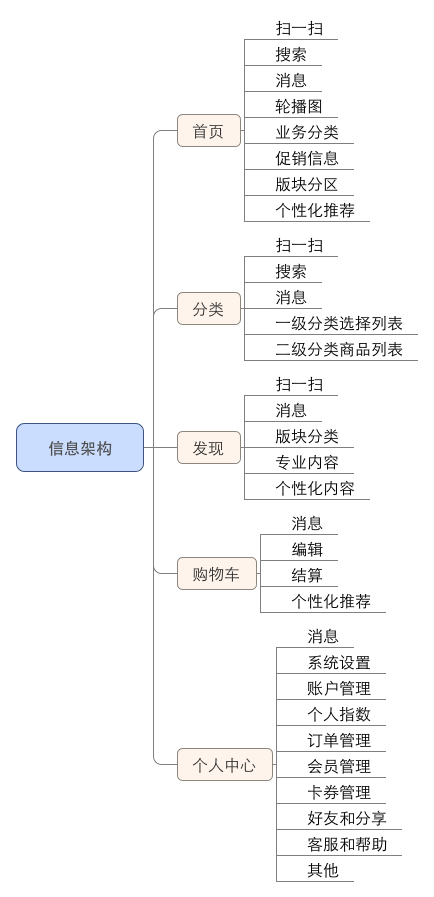
作为电商前台产品,主要是将信息整合分类后更好地呈现给C端用户,应该依据用户心智模型、产品核心理念做信息架构,布局页面内容。好的信息架构应该符合用户认知习惯,具有一定的延展性,保证信息分类标准的一致性、相关性和独立性,同时有效平衡信息架构的“广度”和“深度”。
以下是一个典型的电商前台产品的信息架构:

4.2用户体验设计
前台产品是与用户关系最为紧密的,因此我们需要以用户为中心,以用户需求为目标进行产品设计。用户体验的概念从产品设计的最早期就开始进入整个流程,并贯穿始终。其目的就是保证:
- 对用户体验有正确的预估;
- 认识用户的真实期望和目的并加以利用;
- 在功能核心还能够以低廉成本加以修改的时候对设计进行修正;
- 保证功能核心同人机界面之间的协调工作;
对于电商产品的用户体验设计可按照购物过程中的用户心智模型分为几个阶段来把握:
观察比较阶段:在此阶段,客户搜寻和分析处理与所要选购的商品有关的各种信息,具有很强的客户驱动性。因此卖方或平台方需要通过精巧的产品设计、页面布局和运营手段来向客户精准的传达商品信息,使客户了解产品、产生兴趣并最终转化为购买决策。此阶段涉及的产品功能模块包括商品搜索、商品分类、商品列表、商品详情及促销活动宣传等。
支付购买阶段:在客户完成购买决策后即进入支付购买流程,相较于前一阶段着重传达各类商品信息,此阶段应着重消除客户对自己进行的各种操作所产生的繁琐感与不安感,简明快捷的流程与恰当的安全提示有助于客户完成购买行为。此阶段涉及的产品功能模块包括下单、支付、购物车等。
售后保障阶段:在客户完成购买支付行为后,转入对于所购商品送达及质量保障的期待阶段,应从产品层面帮助客户及时的了解物流信息以及售后条款,当用户对所购商品有任何意见时应该能够及时地反馈意见和得到处理。此阶段涉及的产品功能模块包括订单查询、物流状态、售后服务等。
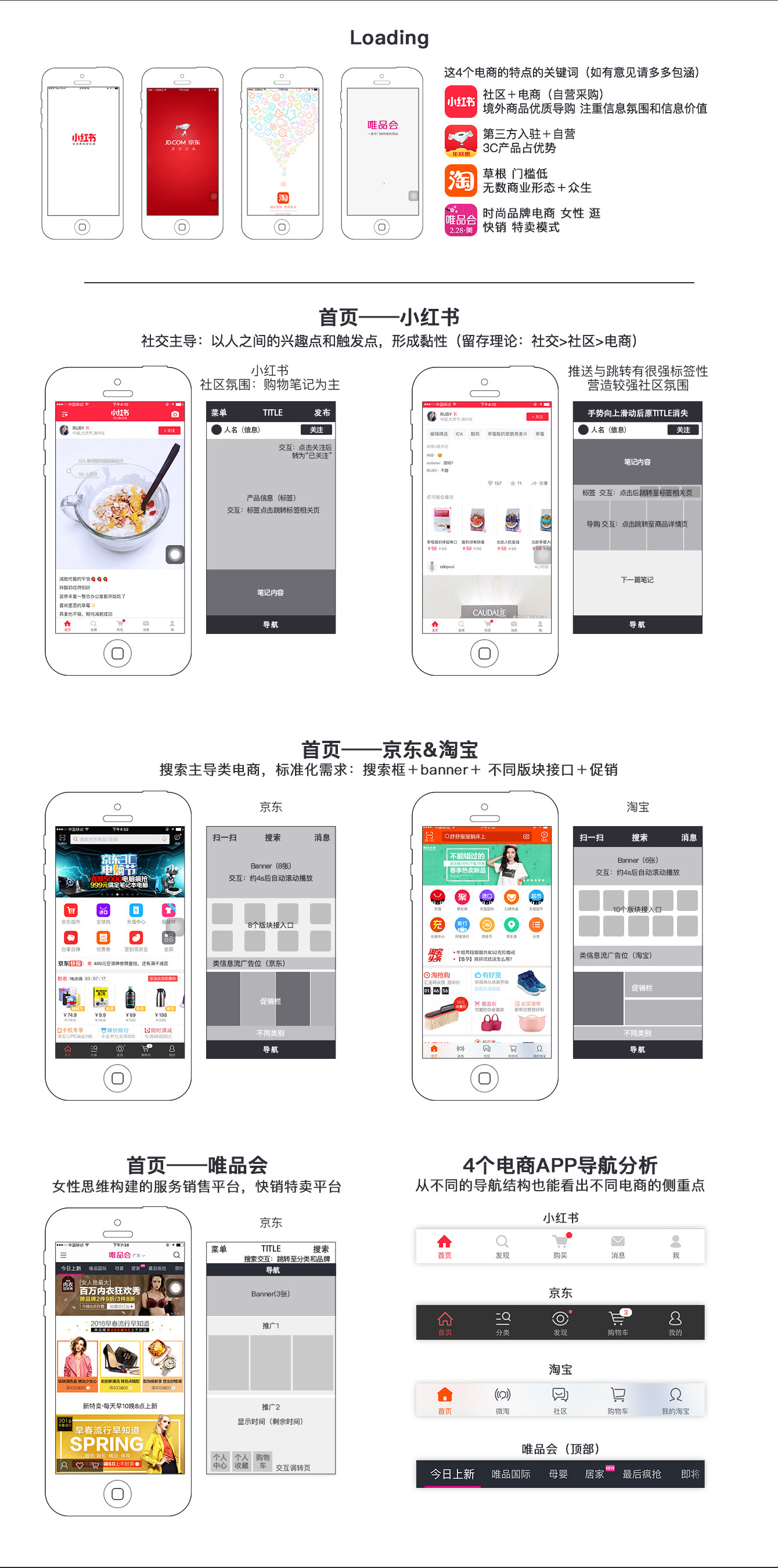
通过以上三个主要阶段的用户体验设计,可以有效提升转化率和复购率。当然这里的概括较为笼统,在具体的产品针对特定人群时,还可以建立更为精准的用户心智模型来为产品设计提供指导,以下是针对市场上几个主流电商产品首页的用户体验设计所作的简要分析,供大家参考。

4.3组件化
信息结构对产品的功能模块进行了合理的划分,用户体验设计明确了各个功能模块的设计思路,这些都为产品构成的组件化、模块化打下了基础,而产品构成的组件化、模块化可以为产品提供高可扩展性,灵活响应业务的多变需求。
前台产品的组件化主要体现在UI库的组件化上,需要从设计和开发两方面来推动。
- 组件化设计:首先要提取整个产品中的共用部分,制作成通用组件。最佳的状态就是一个组件即为一个完整的产品,组件内部聚合,外部相互间解耦,这样只需要制定组合规则(UI/交互规范)就可以像积木拼装般搭建产品。
- 组件化开发:强调按组件而不是页面来进行开发规划。
轻度组件化:主要是使用相同的html结构和特定的class名,并且用同一段css代码定义样式,用同一个js函数来定义交互。
重度组件化:则可以衍生为一种项目管理和开发模式,大家不再是按页面分工,而是按组件来分工。页头和tab由一人负责,列表和页脚由另一个人负责,弱化了相互间的依赖关系。直到将组件拼装成页面,才需要处理组件之间相互作用的部分,但这时候工作量已经被大大消化了。
在组件化的基础上,我们可以通过页面动态配置系统来更改产品页面的展示元素,例如首页管理、节日装饰、店铺装修、自定义新页面等。在移动互联网时代,页面动态配置功能升级,可以自定义的要素越来越多,在页面布局上也更为灵活。
可配置组件有许多种类,常见的包括图片轮播、商品推荐、商品分类、宝贝排行、图标(ICON)等, 同时丰富的自定义组件可以实现各式各样的活动页面,例如淘宝、京东的活动页便是通过CMS系统中的页面动态配置实现。
虽然页面动态配置的逻辑简单,但是页面要做到较高的自定义配置程度,需要技术框架的高效率和较强的可扩展性。在浏览一个自定义页面时,系统要逐步去解析该页面下的自定义组件内容和要素,运算量很大。因此目前绝大部分电商公司的自定义页面仅仅停留在较为初级的阶段,仅限于首页和少数特殊页面。动态配置的自由度并非越高越好,还需要权衡实际需求和自定义程度之间的关系,寻找最优方案。
4.4混合应用
当业务需求多变,但动态配置由于系统性能所限无法完全满足时,可随时部署更新的Webview(H5页面)便成为了有效的解决方案。混合模式移动应用即Hybrid App因其兼具“Native App良好的交互体验的优势”和“Web App跨平台开发、快速部署更新的优势”成为越来越多电商App的选择。类似淘宝、天猫这样的大型电商App,均采用混合应用的模式,除了搜索、购物车、下单支付等业务逻辑复杂且对页面加载速度要求较高的模块采用Native外,其他都是Webview页面,且Webview已经高度模块化,各个业务模块之间相互解耦,有很强的可扩展性,能有效满足业务运营中的各类需求。
5.电商产品的后台设计
“前台一小步,后台一大步”这句话用来形容电商产品中前后台的关系再恰当不过了,当用户在前台仅仅只是进行了一个点击下单的操作,可能在后台就要涉及到一系列业务模块的相关功能调用,因此电商后台系统的复杂性与重要性也就不言而喻了。
5.1认识后台
电商后台由一系列业务模块组成,支撑着公司各项业务的进行和发展,为前端展示、业务处理、库存变动以及后台各模块间互相调用接口等提供数据支持和相关服务。很多公司将其拆分为多个子系统,类似阿里这样的超大型电商更将其发展成了中台事业群(包括搜索、数据和业务平台)并启动了“小前台、大中台”的业务战略,可见电商后台的重要性正在被不断凸显。
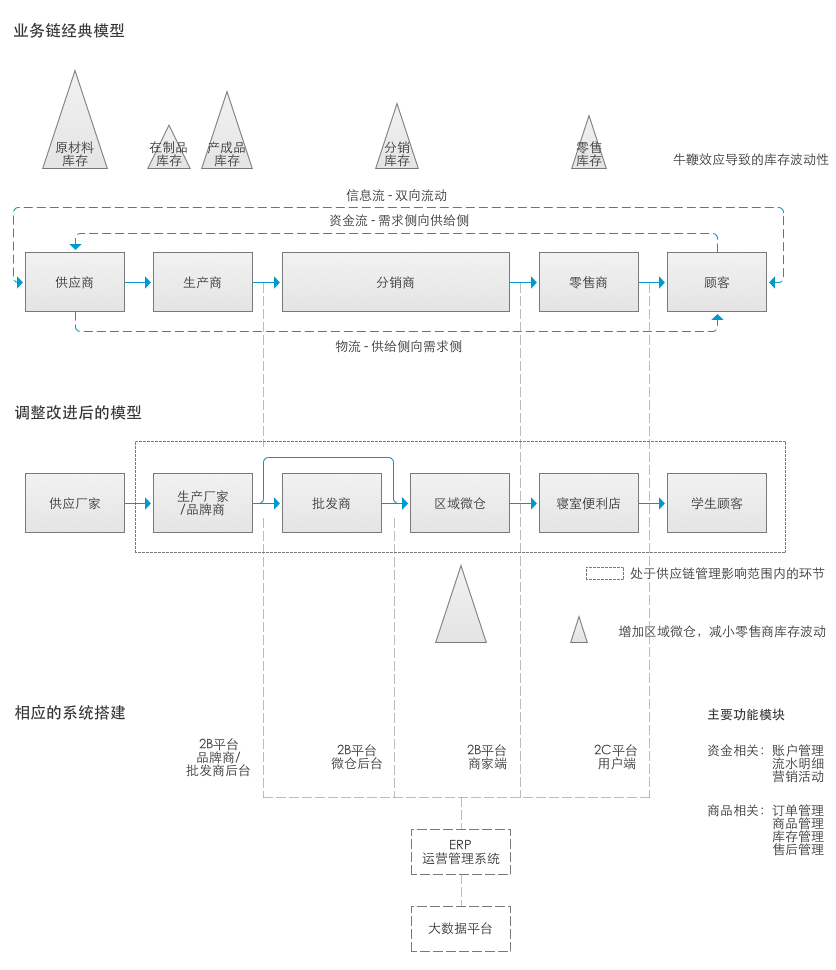
要认识电商后台乃至整个电商业务的本质,我们不妨来看一下电商业务中处于核心地位的供应链模型。供应链模型为我们展示了物流、资金流和信息流在整个业务体系中的流转形式,下面就是笔者曾负责过的一个项目由供应链模型向业务系统模型转化的过程演示。

如上图所示,物流、资金流和信息流沿着业务链路组成的网络流动,不同类型的平台端则类似于链路中的关卡,对流动要素起到汇集、梳理、传递的作用。
为了实现各要素的流动更加自由,一般会采取业务模块化和业务-平台相分离的原则,在此原则下,业务模块可在不同平台端快速复用,随时响应产品和运营需求。在该框架下,后台各业务模块对平台端产品起支撑作用,可根据业务需求快速复用或更新,设计这样的业务模块需要对业务需求做需求抽象,把握产品的底层逻辑,下面我们就从业务模块和业务链路两方面来对电商后台的组成和功能作进一步说明。
5.2业务模块
业务模块化需要每个业务模块高内聚而相互之间低耦合,这样可以保证系统整体的兼容性和可扩展性。而要做到这一点,非常考验后台产品经理的抽象能力和模块化思维,能够把业务流程抽象出来变成产品流程,并且保持各个模块的独立性。
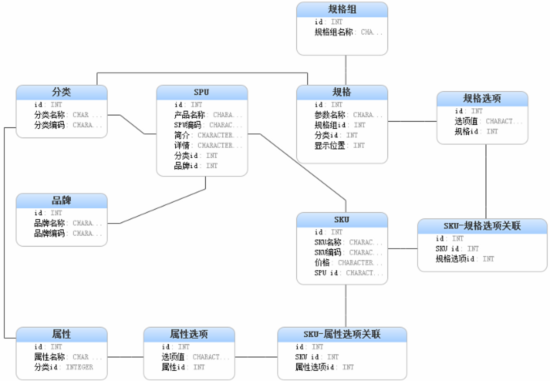
以电商后台系统中的核心模块-商品中心为例,其对整个电商系统内的商品及其所属类目进行管理。商品中心的设计是基于商品数据模型展开的,下图为一个较为常见的商品数据模型,通过对SPU-SKU及其对应的:属性、规格、分类、品牌、商品信息等数据建立合理的关联关系,形成一个立体、多层次、可拓展、易维护的商品数据模型。

在此模型的基础上,我们也可以推导出商品中心一般需要包括的功能有:属性管理、规格管理、分类管理(前台分类和后台分类)、品牌管理和商品信息管理等。对于不同类型的电商,商品中心的功能也会有相应调整,如平台型电商管理功能更多,开放程度更高,兼容性更强,而自营电商相比而言可能会较为简化,并提供更多的供应商信息录入。
这里建议的方法,是从需求分析开始,由点入面,再化繁为简。由点入面,就是根据具体需求进行推演,思考一类需求的具体特征,体现的是系统化,全面性。化繁为简,则是将一类需求涉及的方方面面,进行分类和归纳,更多地进行抽象化思考。通过对一般需求的抽象,我们才能设计出一个可独立维护,可独立拓展的业务模块。
5.3业务链路
电商后台由不同业务模块组成,各模块接收的外部数据(如用户通过页面输入的、作为被调用模块从其他模块接收的等),维护的内部数据(如订单模块内部维护的订单ID、订单状态、交易双方ID、订单时间、订单金额等)和该模块提供的服务能力(如订单模块可提供各内部数据的查询服务、外部触发的更新订单状态的服务等),上述的数据和服务能力以模块之间的调用关系结合起来,形成了一个电商平台下各种功能的实现过程,即业务链路体系,例如交易链路、订单链路等。
简单的说,业务链路即是通过对各业务模块数据及服务的调用所形成的一条功能线路。
各业务模块之间无缝的衔接构建了电商平台的全链路业务支撑体系,除了核心业务外,还能为新兴业务提供快速响应服务。利用后台提供的业务模块化和交易链路组件化,以及开放服务和元数据来快速定制独特的商业形态,我们可以为需求方提供简单、可信赖的电商产品,高效高质量地支持前端业务快速发展和创新。
6.电商产品的数据分析
6.1指标体系
围绕信息流、物流和资金流,电子商务运作过程中会产生海量的数据,而电子商务信息系统最核心的能力就是对这类大数据的处理和分析能力。无论是电商平台(如淘宝、京东)还是在电商平台上销售产品的卖家,都需要掌握数据分析的能力。越成熟的电商平台,越需要通过大数据能力驱动电子商务运营的精细化,为产品的迭代更新提供依据。而构建系统的数据指标体系是实现这一切的重要前提。

电商数据分析的指标体系分为八大类指标,包括总体运营指标、网站流量累指标、销售转化指标、客户价值指标、商品及供应链指标、营销活动指标、风险控制指标和市场竞争指标。不同类别指标对应电商运营的不同环节,如网站流量指标对应的是网站运营环节,销售转化、客户价值和营销活动指标对应的是电商销售环节。完整的指标体系有助于各部门对其业务开展情况进行合理评估及规划。
6.2核心指标
在建立指标体系后,我们可以对产品运营过程中产生的数据进行合理的归类并加以利用。但是整个指标体系所囊括的数据类型繁杂,对于创业公司或非数据部门,在数据利用上可能存在困难,此时,我们应该根据当前业务的特性抽取出我们需要关注的核心指标,再围绕这个核心指标进行拆解,这样的数据分析才能做到有的放矢,高效合理。
对于常见的货架型电商,个人建议围绕以下核心公式展开数据分析工作。
销售额(GMV)=流量*转化率*平均客单价
在进行数据指标转化和拆解后,我们得到更详尽的分类数据需求并依此对以下数据进行采集和分析:
1)用户指标
日活跃用户(DAU),月活跃用户(MAU),活跃用户定义为当日打开App并进行过下单操作的用户。DAU为基础观测数据,MAU则提供了更长的维度,在此基础上可分析指标包括新增活跃用户量和用户留存率(次日,七日,一月)。
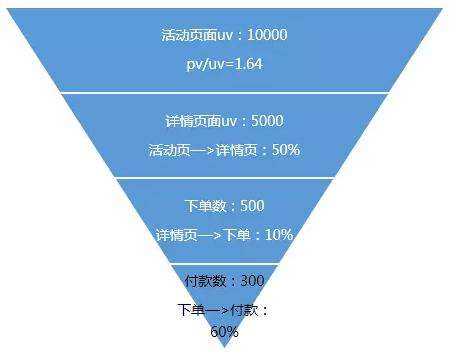
2)路径转化
从着陆页开始至下单页面每个页面的PV/UV以及用户停留时长,可由此计算每页的跳出率以及最终成单的转化率,便于精细化数据分析以及做出相应的产品改进。

3)交易数据
包括主要按钮点击数量,成交订单数量,成交订单金额,热销商品种类。
通过对这些数据的采集、分析后形成数据日报、周报交给项目相关人员(产品、运营、市场),相关人员根据数据反馈及时沟通并调整产品更新计划和业务推广方案。
6.3数据挖掘
随着产品不断迭代和业务不断扩大,我们获得的数据也越来越多,部分大型电商网站甚至能每天产生上百TB的数据量,在这种大数据的基础上,借助数据挖掘技术我们可以对用户行为,购买偏好,活动效果等有更精确的分析结果。下面笔者就简要介绍几种常见且高效的数据挖掘手段。
1)RFM模型
在众多的客户关系管理的分析模式中,RFM模型是使用最为广泛的。RFM模型是衡量客户价值和客户创利能力的重要工具和手段。在RFM模式中,R(Recency)表示客户最近一次购买的时间,F(Frequency)表示客户在最近一段时间内购买的次数,M(Monetary)表示客户在最近一段时间内购买的金额。一般的分析型CRM着重在对于客户贡献度的分析,RFM则强调以客户的行为来区分客户。通过给予模型中三个变量不同的权重或按一定的规则进行分组,然后组合使用,即可对用户进行分层分类。RFM分析通常被应用于:
- 建立会员金字塔,区分各个级别的会员,然后针对不同级别的会员制定不同的营销策略。
- 发现流失及休眠会员,并通过各类营销活动,唤醒和激活这些会员。
- 在短信、EDM促销中,可以利用模型,选取最适合的会员。
2)关联分析
关联分析主要用于检验A、B商品之间的相关性以此为营销方案提供指导,其最著名的案例来自于沃尔玛的“啤酒与尿布”。大部分数据挖掘工具都有关联挖掘,主要使用的算法是Apriori算法,在计算的过程中会主要考察项集、支持度、置信度、提升度这几项数据以最终确定商品之间的相关性。然后在营销活动中将相关性高的商品组套销售或进行相邻陈列。
3)聚类分析
聚类分析指将物理或抽象对象的集合分组为由类似的对象组成的多个类的分析过程。在电商中主要用于将相似购物行为的顾客进行群体的细分,以支持精细化的营销活动,带来更好的营销效果。聚类分析主要有K-means聚类和系统聚类。简化的话,也可以在数据仓库中根据顾客购买的商品属性进行会员的聚类分析,这样就不需要算法的支持,只需要根据系统中已有的商品分类,把购买过相同商品类别的顾客划分到一起。聚类分析是进行会员精细化管理,精细化营销的基础,具有很重要的意义。
由于所接触的业务规模有限,对于数据挖掘的理解和应用还处于比较浅的层面,想更深入了解的读者,我推荐阅读由阿里巴巴数据专家卢辉所编写的《数据挖掘与数据化运营实战:思路、方法、技巧与应用》一书,书中将数据挖掘理论与实操经验相结合,描述详实生动,看完之后一定会有更多的收获。
结语
本文作为《电商产品面面观-从设计方法到发展趋势》的上半部分,主要概述了电商产品设计中的各个方面以及产品运营中的数据分析方法,希望对同在电商行业的各位带去一点帮助。在下半部分中,笔者将主要介绍电商产品的类型模式和发展趋势,敬请关注。
本文由 @夜风 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








文章很不错,系统总结的很到位,虽然不是电商行业的也很受启发,期待下半部分!
感谢,学习与总结总能使人受益良多。另外腾讯的产品体系相当不错。
文章部分内容抄袭,请注明出处或删除,谢谢。
何止,文中的三张图:业务-平台分离框架、库存、订单交易图都是,还有说明的相关内容都是抄袭,最严重的是后台部分。我之前已经发布在人人平台,请你删除。
太有帮助了
干货满满~~ 😯
谢谢你
❗
已经订阅大神的专栏,期待更新 多多写文章。你是人人都是产品经理社区最厉害的作者了
过誉啦,写文章也是自我总结提升的好手段~
这么好的文章,为毛没人赞呢?我来打头赞,感谢楼主的辛苦分享,受教了! 😉
感谢感谢~~~
跟上😁