实例分析:页面设计中的3类版式结构

一个网站的页面通常会采用一到多个版式,不管如何多元化,归根到底还会有共同之处的。设计师应该选择解决当前需求的版式,在基础版式上略加修改,以便满足当前项目的实际需求。
1.什么是版式?
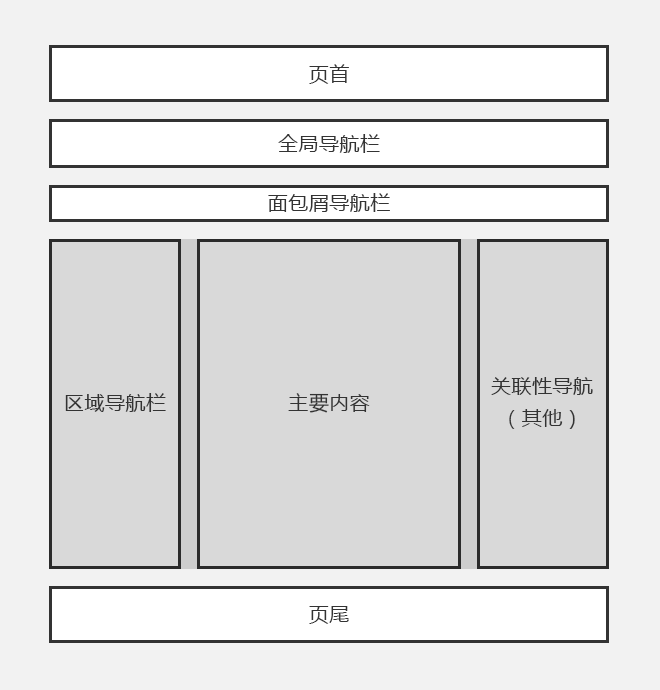
版面一般包含7个基本元素:页首、全局导航栏、面包屑导航栏、区域导航栏、主要内容、关键性导航栏(或者其他)、页尾。我们通常会把中间的区域导航栏、主要内容、关键性导航栏(或者其他)统称为“内容区域”。

根据内容区域分栏设计的不同,我们得出3种基本的版式结构:“一栏式”、“两栏式”和“三栏式”。
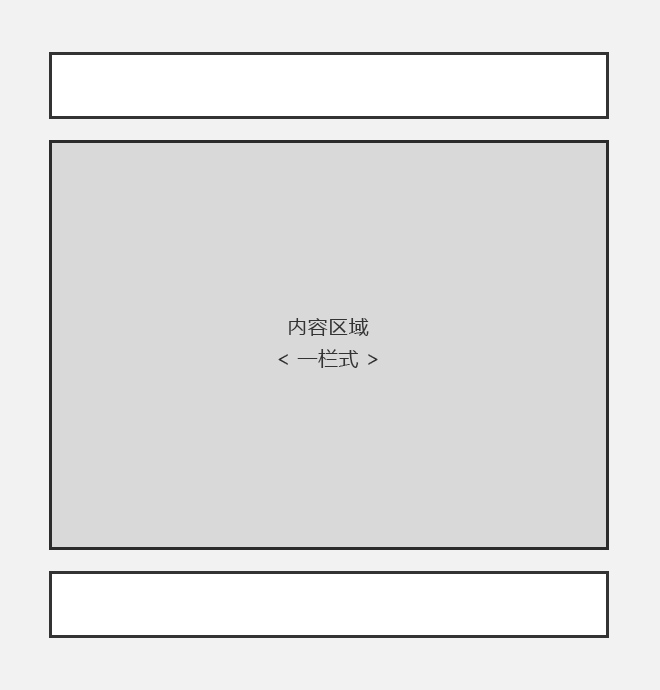
2.一栏式
一栏式版式又称为“单栏式版式”,它的特点是版面的内容区域没有任何进行任何分隔,因此设计师有更多的自由度与发挥空间。
同时,设计师需要综合考虑使用设备、网络服务的特性、以及输入方式的不同,才选择合适的版式。用户与用户需求越是独特,越容易选择一栏式版式。因为分栏越多,版面就越常规,看起来就越复杂,就晕安图县版面的独特性及其优势。

(1)高自由度的常见版式
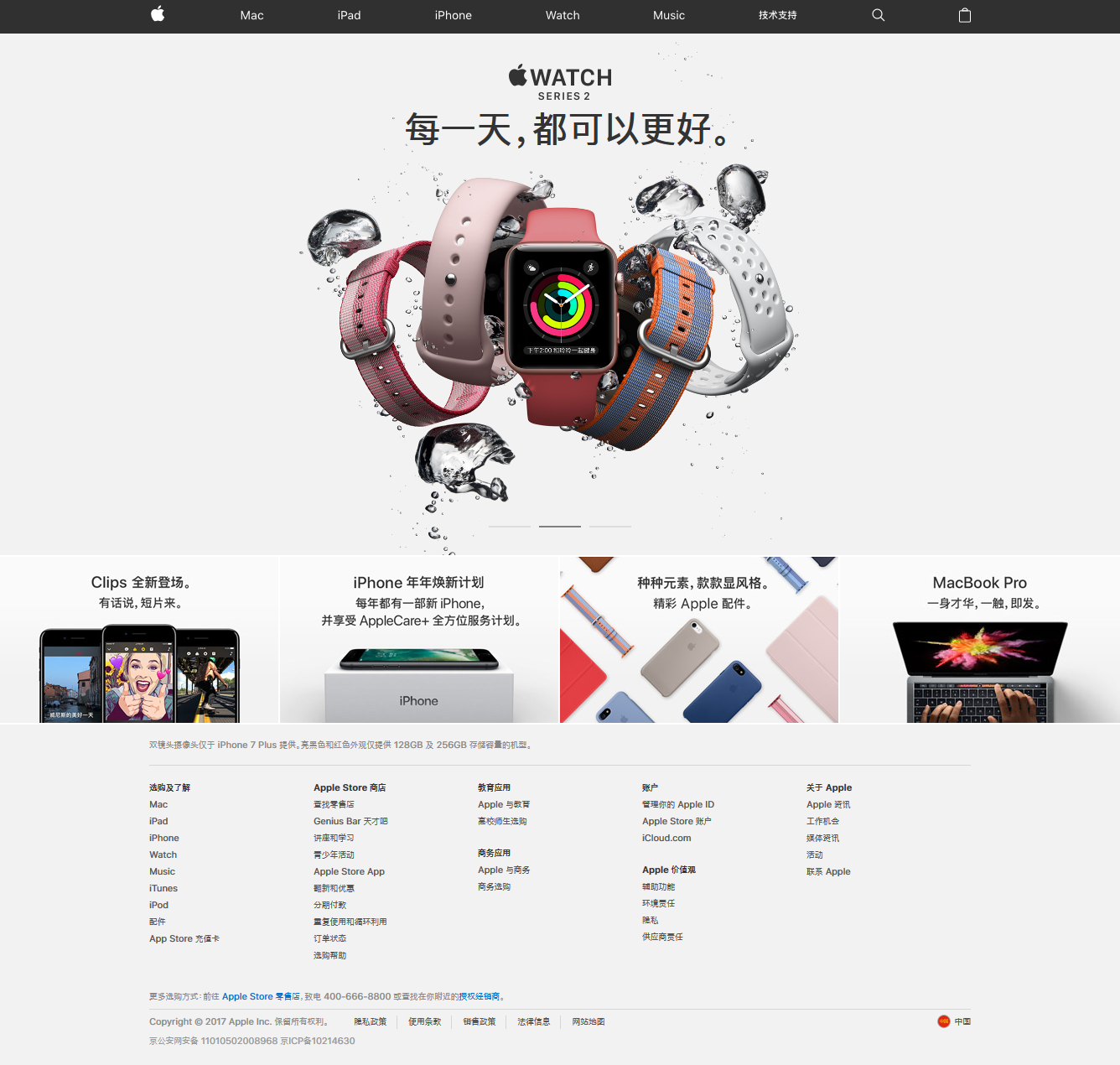
一栏式的高自由度能够测试出设计师的水准,也更适合表现视觉效果和创意。很多官网为了展示产品特色和品牌魅力,采用了一栏式布局,如下图,Apple官网页面设计:

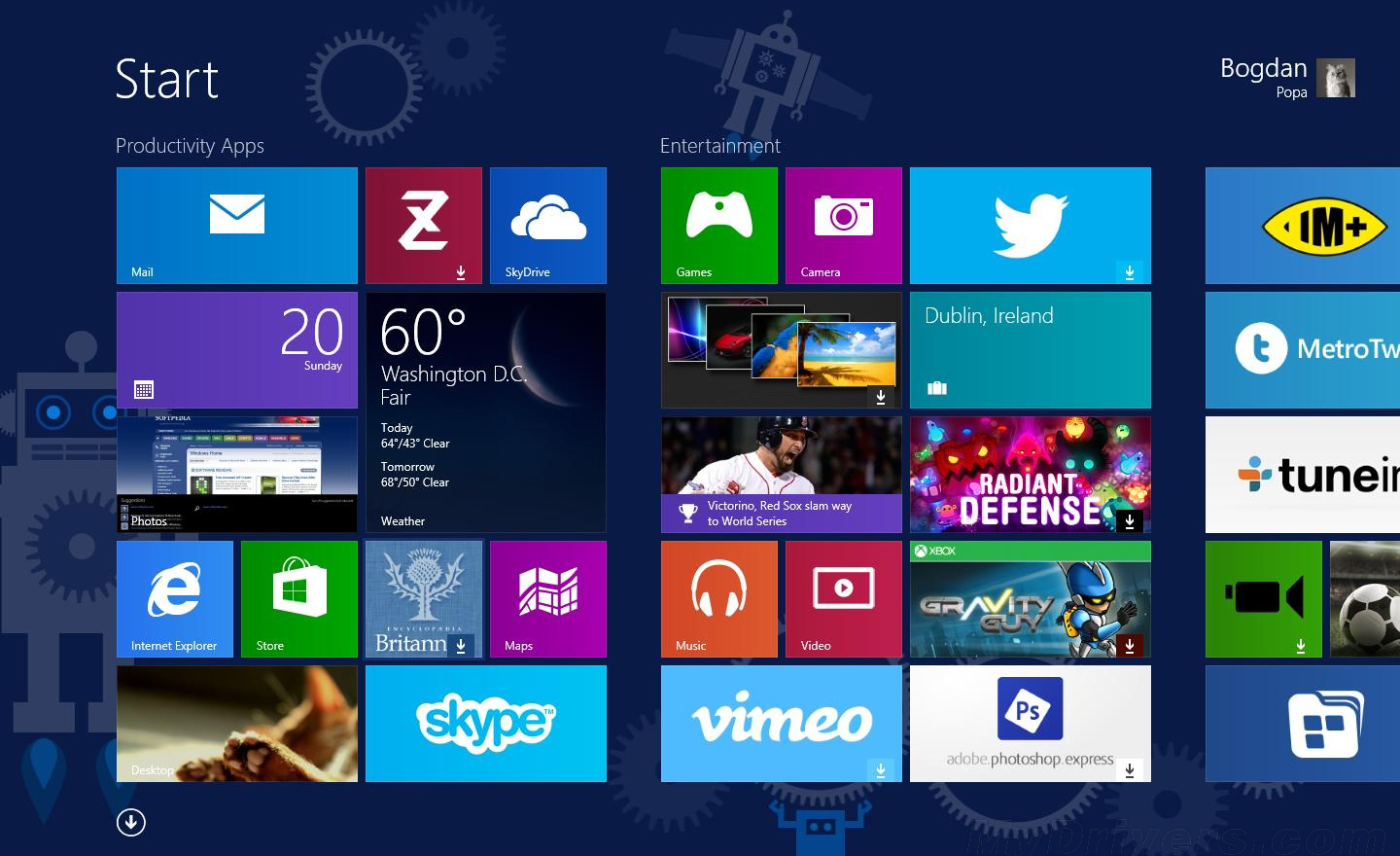
(2)水平方向的一栏式版式
一栏式的高自由度,也就意味着丰富变化的可能性,比如将常规的垂直方向的一栏式,设计成水平方向的一栏式版式。大家常见的案例是windows 8的首页:

(3)一栏式全方位滚动版式
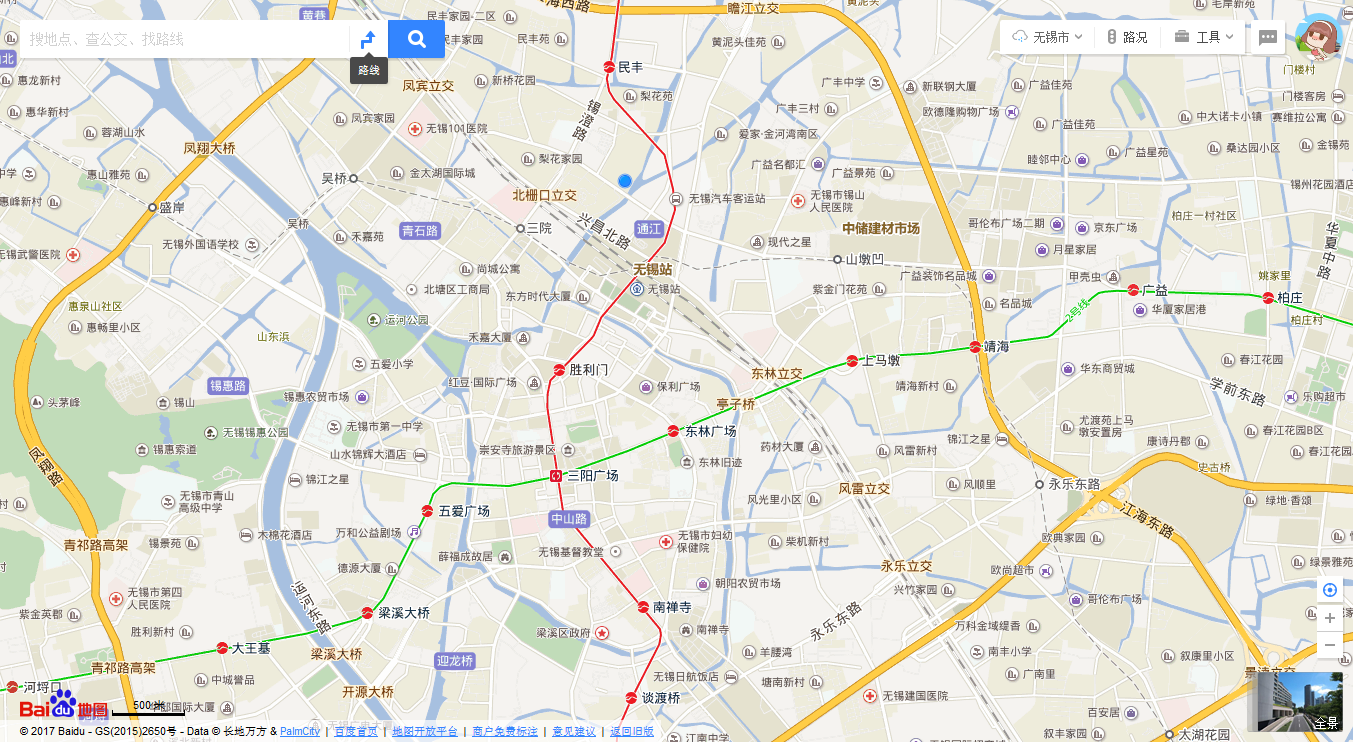
所谓“全方位滚动”是指水平与垂直方向都可以滚动的,全方位的滚动界面最适合用来展示地图,例如百度地图,选择了没有边框的一栏式版式。

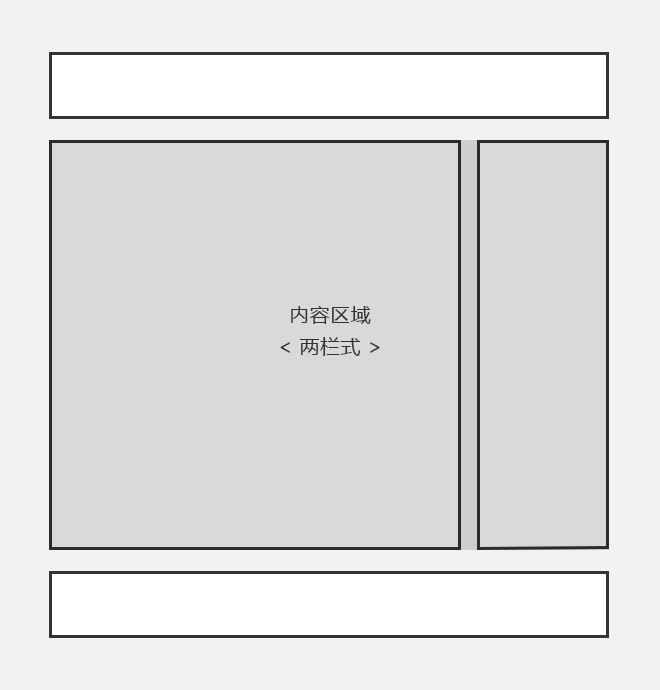
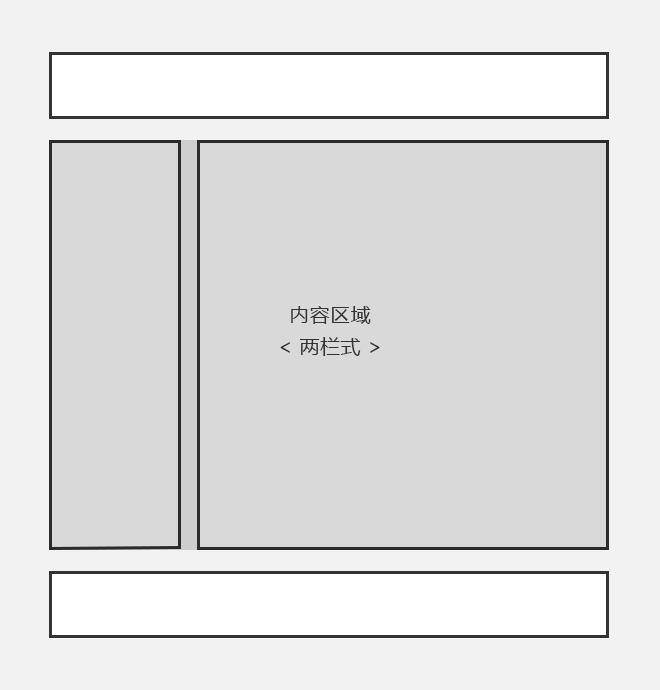
3.两栏式
两栏式版式是指在主要内容区的旁边增加一栏辅助区,辅助区内的元素通常有”局部导航栏‘、的“关联性导航栏”、“侧边广告”或者其他内容,具体辅助区域放置什么内容主要是根据设计需求与目标而定的。


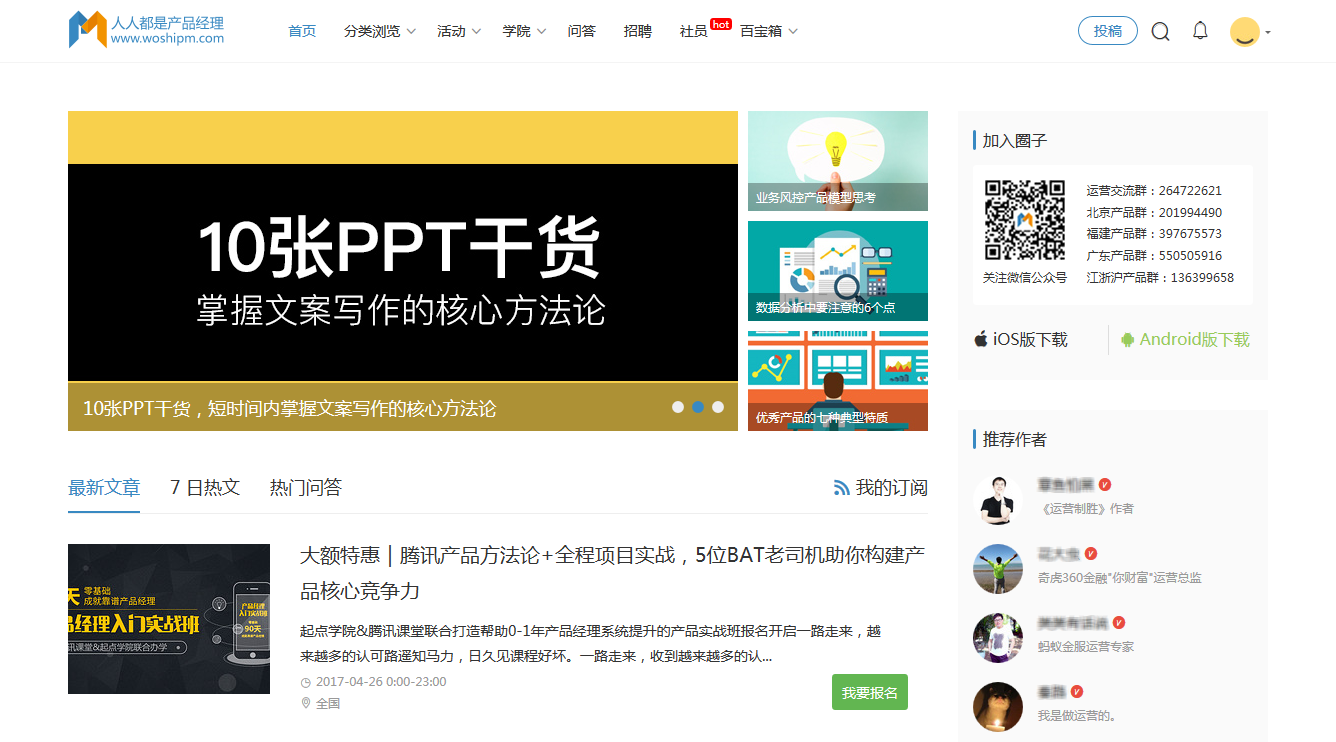
例如人人都是产品经理网站的首页,采用了两栏式设计,右侧主要放推荐信息。

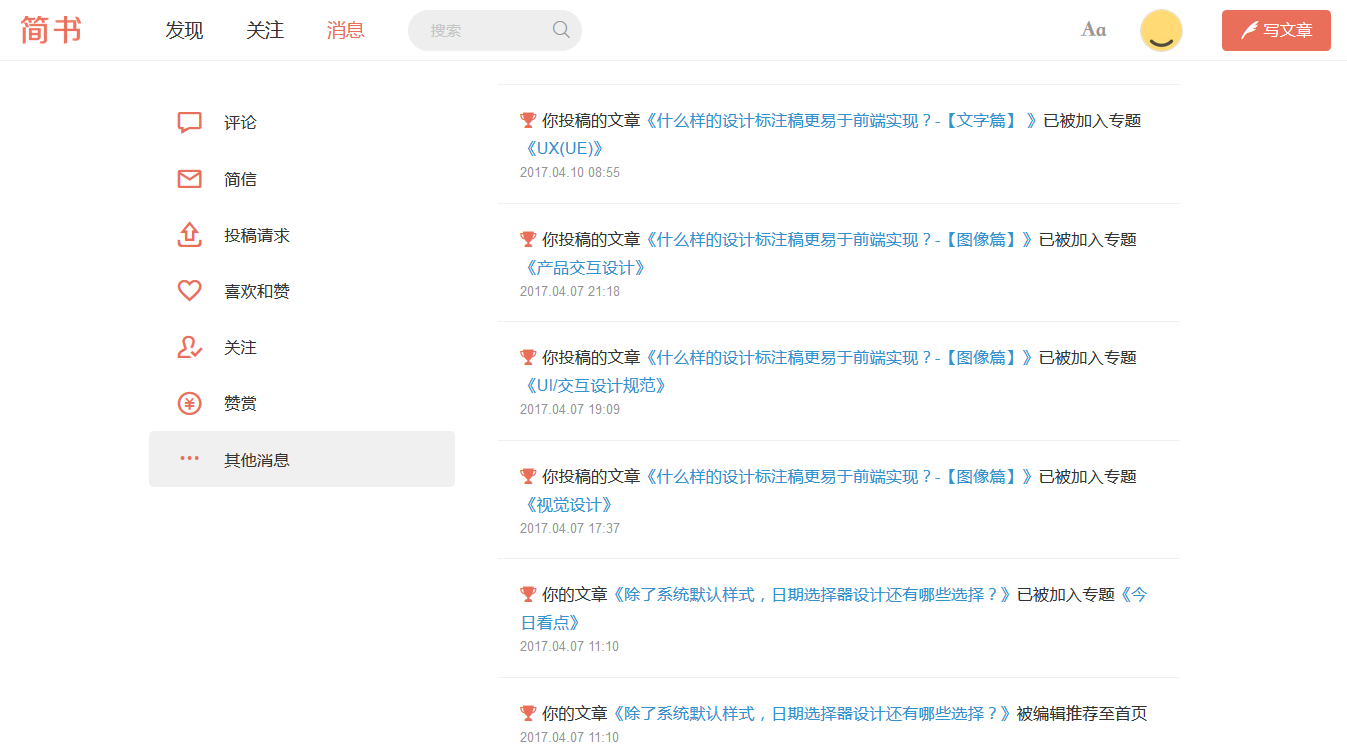
两栏式版式在设计时可以将辅助区一栏固定(比如局部导航栏或者较为较为重要的内容),而主要内容区域滚动。例如简书的消息页面,左侧导航固定,右侧主要内容区域滚动。

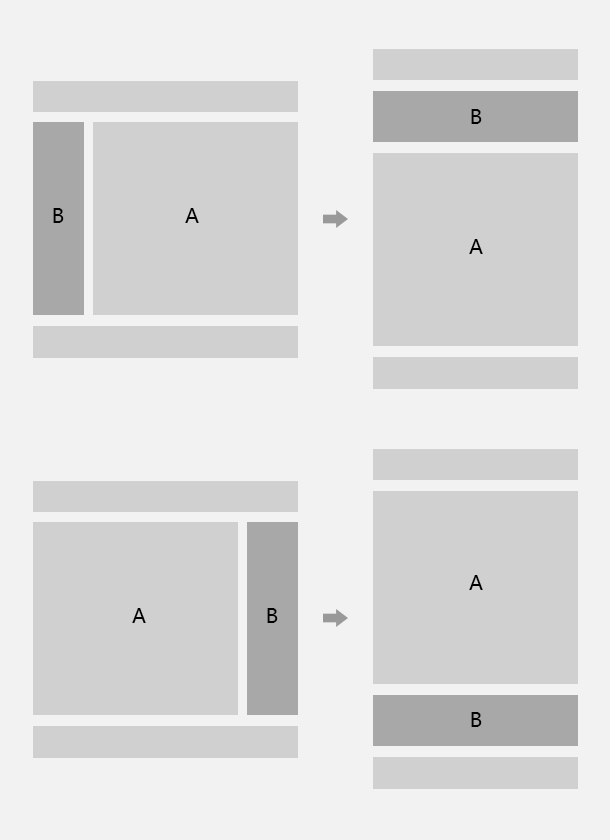
两栏式版式还有个好处,在小屏幕设备上显示的时候,两栏式版式可以巧妙的转化成一栏式设计。

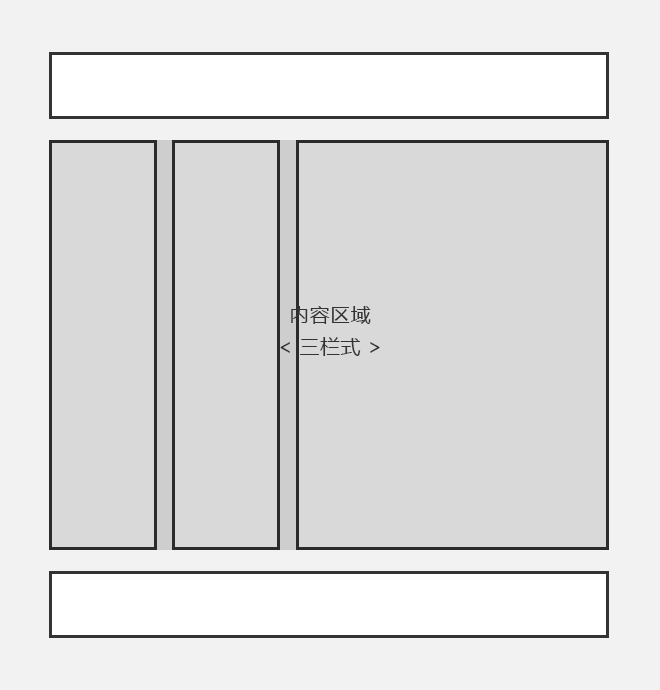
4.三栏式
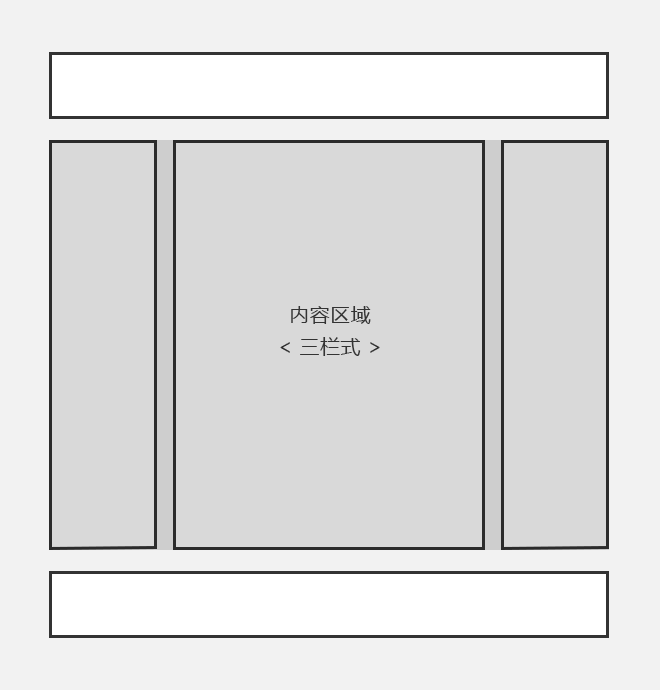
三栏式版式顾名思义就是主要内容栏除外还有2个辅助区域。三栏式版式有一定的局限性,就是需要足够的页面宽度。
通常是把主要内容放在中间,两边各放一个辅助区域,一般左侧栏放置导航,右侧栏放置关联性信息。

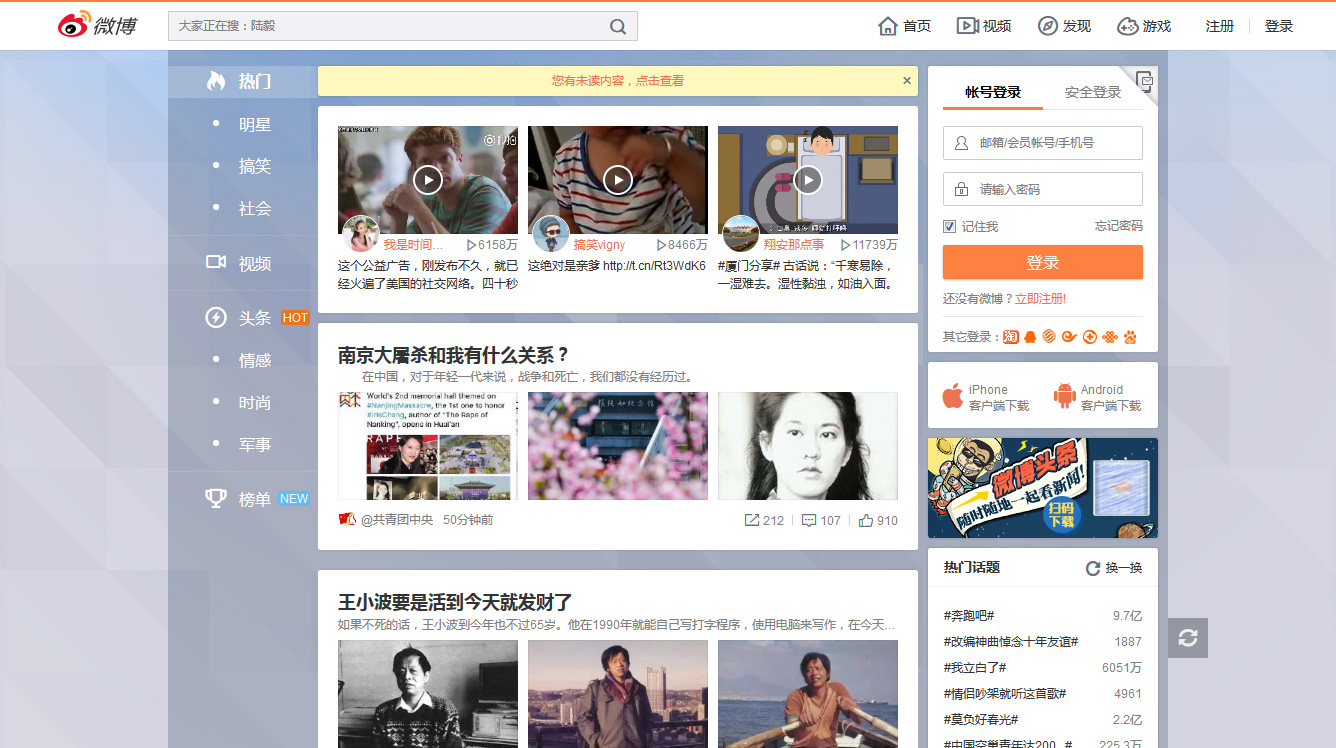
例如微博首页,采用了三栏式版式设计,左侧是固定位置的导航,右侧放置关联性内容。

在博客等记事、编辑为主的网站里,有时候会把主要内容区域放置在最右侧栏位,左侧并排放置两个辅助区域。例如印象笔记网页版、简书网站的写文章页面。


5.跨页面实现两栏式或三栏式的设计
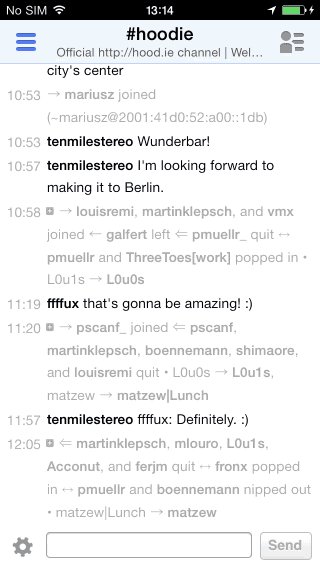
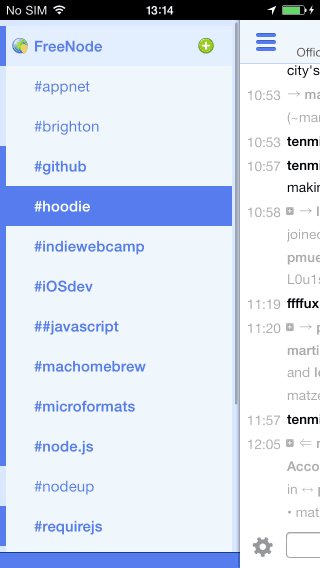
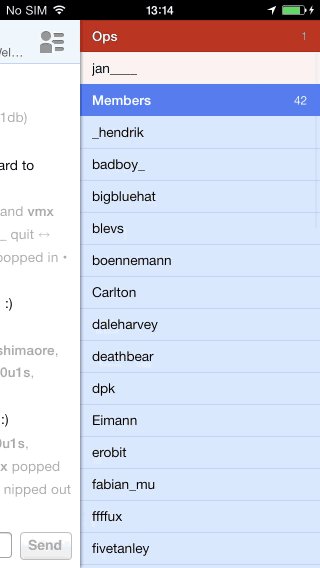
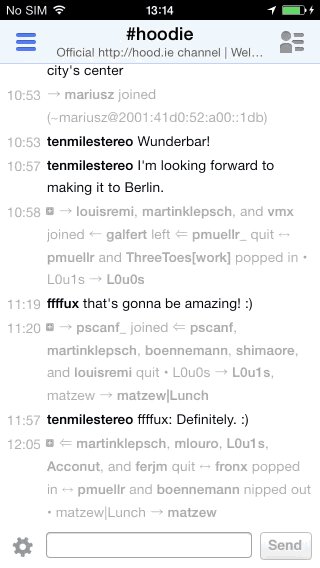
页面尺寸受限制的设备可以运用按钮或者是滑动来跨页面实现两栏式或者三栏式的版式,比如手机或者平板这类设备上常见的汉堡式设计,例如IRCCloud,通过放置在上方左右的两个按钮,可以快速显示出两栏式的滑动页面。

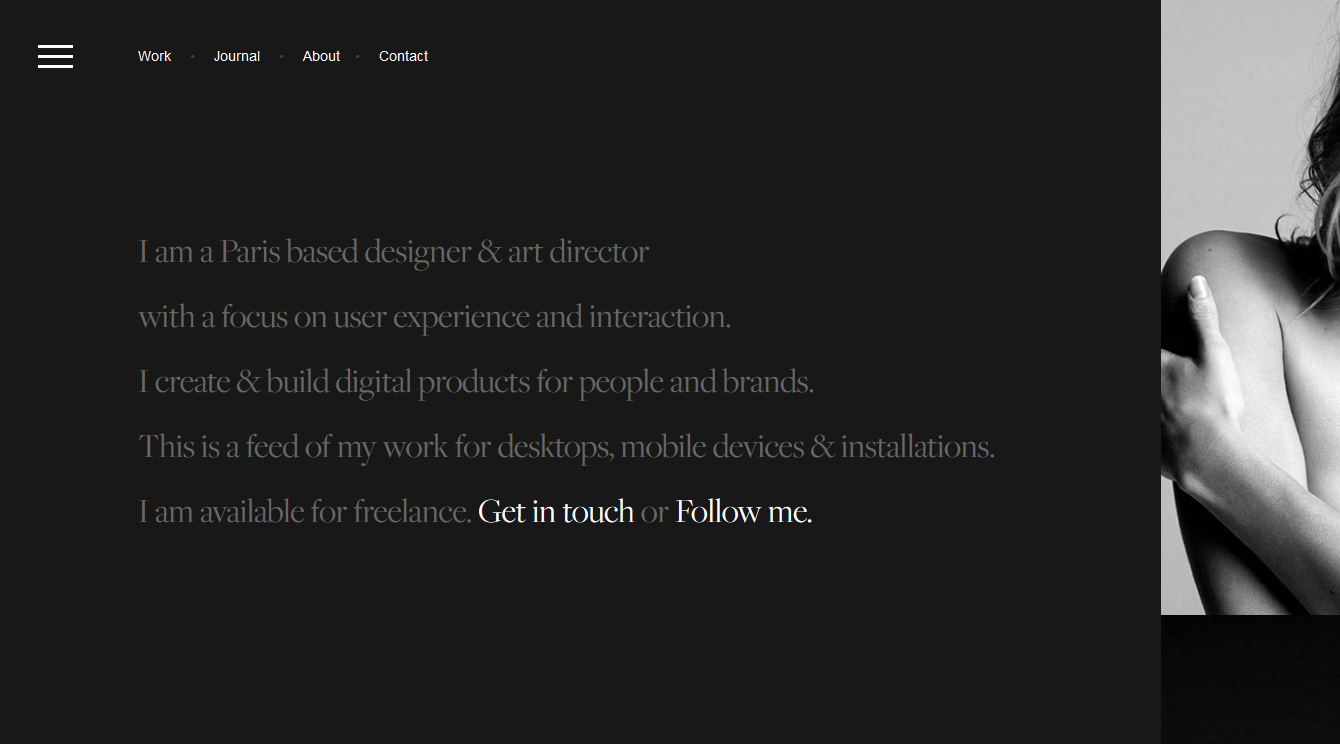
除了应用程序外,网站也可以使用横跨页面的两栏式、三栏式的版式,例如下图个人作品网站点击汉堡按钮,滑出导航栏。


此外,随着更多响应式网页的尝试,不少产品在手机端、平板电脑、个人电脑等终端为了达到一致体验,在解决多设备显示的问题上,跨页面实现两栏式、或者三栏式不失为一种不错的解决方式。
作者:小白,微信公众号:小白的交互设计。
本文由 @小白 翻译发布于人人都是产品经理。未经许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







