交互漫谈:详解未读消息时的红点提示

日常使用 App 的时候,我们几乎天天都会碰见「小红点」「消息角标」,今天简单梳理下小红点及其产品特性。
小红点是什么
小红点在技术层面上被称为 Badge,据称最早源于黑莓手机、但是专利为 Apple 所有。最初是 IOS 上的一个效果,但随着在 IOS 系统上引爆之后,也慢慢变成了 Android 系统的标配。最早应用于 APP ICON 上的小红点角标、后来衍生除了数字消息、文字消息、彩色小点等多种样式。

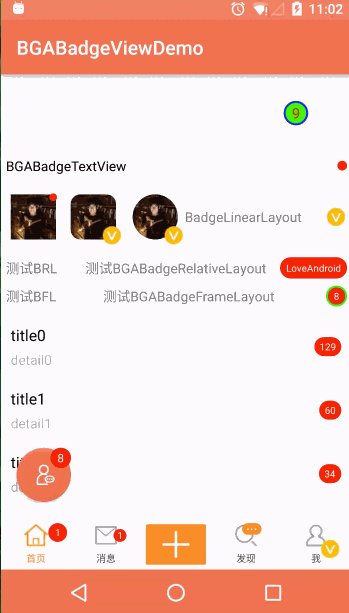
小红点的样式及应用场景
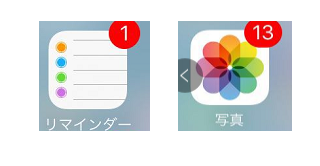
1. ICON 的数字红点
应用场景: APP 上用的最广的红点消息提醒。在 APP ICON 上直观的给用户展示有多少条未读消息、剩余多少待办事项、还有多少待确认的通知等
APP举例:苹果系统的 ICON 标识、未读消息提醒

2. 应用内的红点
应用场景:应用内该模块有更新、存在需要用户确认的应用通知、模块内有新的消息提醒、有新的社交消息等待用户知晓、待办的事项
APP举例:微信的群聊消息、公众号订阅消息提醒

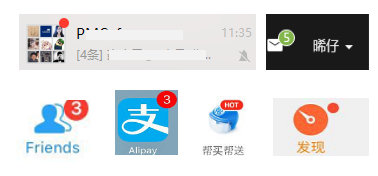
3. 应用内彩色点
应用场景:同上,一般采用彩色点的应用面向的用户年纪普遍年轻,或者是思维活跃、不喜欢被教条拘泥的人。颜色选用一般会采用自己的品牌色或者和品牌色贴近的颜色
App 举例:即刻、大众点评的未读消息提醒
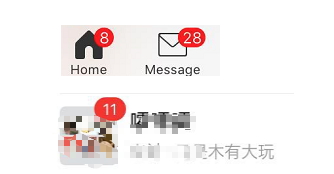
4. 应用内的数字提醒
应用场景:一般表明该模块有数条更新内容、有数条待用户知晓、待办的事项,有别于红点,数字通知强调具体的多少条未读消息,比红点压迫感强、常见于强社交应用、刚性的工具应用
APP 举例:新浪微博的未读私信提醒、微信的好友消息(非群聊)时的数字提醒

5. 应用内的文字角标
应用场景:应用内某个模块、某个品类有更强的宣传需求、或者说到了大促、节假日等时候,为了使其有更多的流量,采用角标的形式吸引用户目光。
APP 举例:大促时期的淘宝、推销品类的饿了么、大众点评

为什么要设计小红点
经常听见有人说:小红点逼死强迫症。
小红点就是抓住了人们喜欢平和、统一的心理。让原本和谐统一的屏幕变得不和谐、不统一。
带有小红点的 ICON 在一堆没有小红点的 ICON 中显得非常的扎眼。让人忍不住想要多看两眼、消除他。
消除他的方法其实很简单,大部分的 App 只要点击了这个带小红点的 ICON,就可以轻松消除;部分 APP 比如 APP Store 等,则需要用户完成指定操作、点击指定位置后才可以消除。
设计小红点的目的是为了提升用户启动 APP 次数;提升某个品类点击率。
对于任何一款 APP,都非常珍视用户的每一次启动、每一次哪怕只是几秒的停留。
在这个流量越来越贵的互联网市场里,除了腾讯爸爸对这些获取流量的小手段可以自信的称自己不屑一顾、只追求用户至上的体验外。其他平台的产品经理都要走在一边想破脑门获取流量、一边用尽心思的平衡用户体验的平衡木上。
如何更好设计小红点
设计数字红点时要合理把控数字上限
比如将上限设定为 9,则 9 以上显示 9+;将上限设定为 99,则 99 以上显示 99+。
设计主要源于产品定位,比如社交类产品的消息上限数通常高一点, 99 + 居多,而工具类产品、非即时消息、也非强咨询类产品一般上限较低。
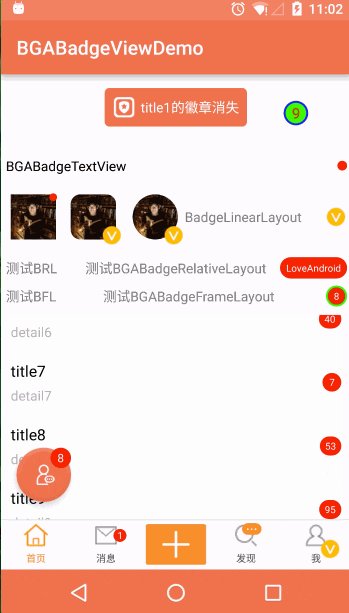
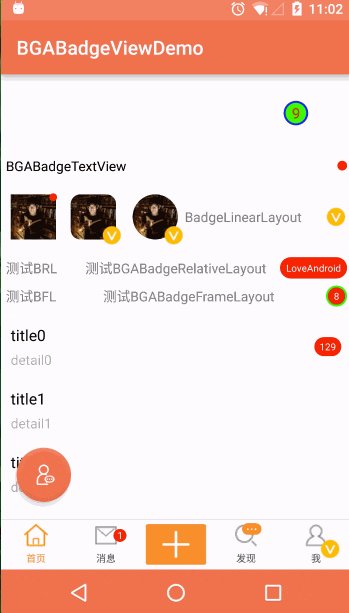
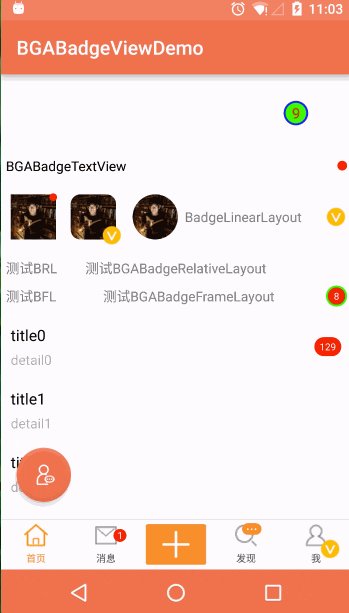
红点的设计可以更惊喜
比如 QQ 的一键删除小红点功能,或者是其他删除红点交互方式。用户可以通过一键清除未读消息、拖拽小红点清除等有趣的动态交互平衡消除小红点的千篇一律和无聊。

明确设计红点的目的
我们设计红点,往往只是想提醒用户:我们的应用有新提醒,在这里你又可以有新发现。但有些产品一味追求打开率,未读消息常常 99+,对于一些强迫症患者、或者本身对这个产品就不感兴趣的用户来说,往往直接将其卸载。
去年微信迭代了自己的红点消息策略。原本微信的订阅号及群聊的未读消息均是红色数字消息提示,这个在当时微信公众号生态还没有完全建立乃至非常庞大之时,起到过「让用户看起来公众号内容信息很多很丰富」的历史价值。但是现在微信公众号内容明显严重过载。用户需要确认的公众号信息比他想确认的公众号信息多太多。此时微信果断的将数字红点更新为单纯的红点提示,具体的更新数字折叠在消息内。既降低了用户的心里负担,提升用户的产品体验。又保证了消息功能未读 + 多少条目的完整性。让人称赞!
作者:晞仔,微信公众号:晞仔的生活实验室
本文由 @晞仔 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








请问为什么微信的语音通话或者视频通话的未读记录红点提醒,在安卓系统中需要点击回拨红点才会消失,而在iOS系统中只需要点消息列表进来查看后就自动消失了?
我有个问题想问,就是我们在做一个SAAS的产品,里面有IM,希望用户能去看上下文或者一些系统消息,当一个聊天有数字红点,比如“3”,此时,我不点开,直接删除这个聊天,当我又有新的消息,比如“2”的时候,这个数字角标应该展示多少?是“2”,还是5“”
2
采用数字红点提示,确实可以提高用户的点击率,不过现在太多APP采用这种策略了,也会导致用户心里负担
是的呀,红点虽好但要慎重
app store 常年40 (´・_・`)
我是 app store 红点消灭强迫症
其实大部分用户现在都很讨厌这个,除了那些即时通讯的app,其他的都被关掉了。
大部分应用内的红点提醒没法关掉吧。
所以手机里面除了微信工作必须打开通知,其他app消息通知我全关了
喜欢二哈
我头像是定春啦。不是二哈
我不管,就是二哈