毁掉APP设计的5个致命错误

在本文中,作者将通过一些具体的情形描述这五个致命错误,并将告诉你,如果以后你的团队再遇到这些问题,就知道如何处理啦~
这个世界上从来没有一个针对App UI设计的通用公式(当然如果有,你也可以分享给我们),但设计过程中总会产生一些致命的错误。这些错误会发生在不同设计师身上,不过如果你犯错了,不要觉得丢人,因为一个好的UI设计是多方面的,不能以偏概全。不过,虽然许多由这些错误产生的细微影响在某些情况中也是微不足道的,但这并不能成为我们忽视它们的理由。

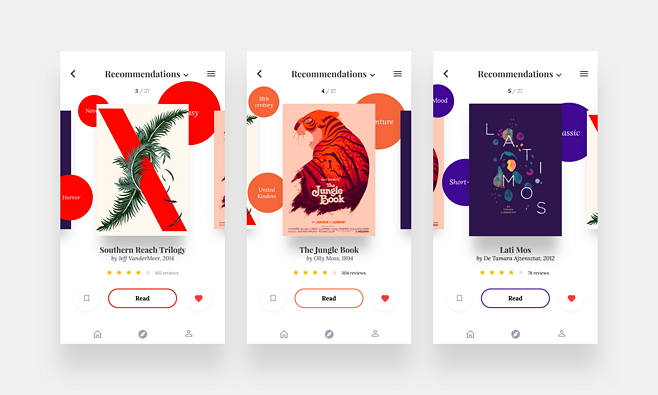
from Dribbble
今天,我们的主要目的不仅要指出这些错误,更要去探讨一下如何解决这些问题。下文中,我们将通过一些具体的情形描述这五个致命错误,并将告诉你,如果以后你的团队再遇到这些问题,就知道如何处理啦~
Mistake I:字体的误用
我们先从一些字体的样式说起。

众所周知,San Francisco是IOS系统的默认字体,而Android则是使用Roboto,而这两种字体都具备简洁易辨认的特点。当然,使用系统默认字体是一个安全可靠的选择。但也有一些手机允许用户更改系统默认字体,比如三星,那你就会发现如果用户将choco cooky字体设置为默认,你精心制作的App将会变的面目全非。。。
同时,在很多情况下我们也需要使用自定义字体。这时,设计师们需要记住以下两点:
- “Less is more”,这句话想必你已经听了很多遍了。没错,确实有许许多多令人眼前一亮的字体形式,但使用时依然需要考虑这种字体的合理性。在选择这些字体时,需要结合App本身,是否可以配合以独特的字体以提升用户体验,而不是一味的为了使用独特设计的字体去使用它。
- 版权问题。对,你没有看错,是版权。当你在用心设计产品的时候,你有没有考虑过自己选用的字体和素材是不是拥有使用许可呢?如果这些本就是开源的,那么当然会省很多时间和精力,但仍需要去了解一下,以防在后续的工作中产生更大的麻烦,甚至付出更大的代价。
Mistake II:过度密集的页面
你知道,在一些移动端上,屏幕的界面空间其实并没有你想象的那么充足,那这个时候你就需要有所取舍,而不是将自己认为重要的内容一股脑儿地添加上去。

有的时候,详细并不是一件好事。用户在遇到充满大量信息的页面时,会产生迷茫,甚至排斥的心理。所以设计师们应该将设计的重点聚焦到用户的视线,才能更有效的让用户按照App的设计思路去获得信息。
Mistake III:缺乏一致性
设计师的思路要保持一致,不能让用户产生混淆的感觉。比如说,如果你准备使用一种元素或风格去定义一个类目,那么请坚持下去。用户一向习惯在操作中进行学习,但是一旦他们遇到与预想中不同的操作,便会极大的影响他们的用户体验。

另外,布局和风格的一致性也同样重要--嗯,在大部分的情况下。例如,可以创建一种风格的标准,防止自己在之后的设计中渐渐偏离轨迹。
延续性一直是极为重要的一点。但是,一些特殊情况下,你也可以考虑做一些不同的东西。例如尝试将登录界面或者使用时弹出的新窗口的风格进行改变,这就会产生画龙点睛的作用。但也务必记住一点:在尝试使用脱离整体风格之外的元素的时候,你仍然需要考虑到元素与整体风格的相关性,或者互补性。
Mistake IV:IOS到Android的1:1转换
如今,这种不同系统间的复制效果已经变的不是那么理想了。

很多人会问,直接进行这种1:1的复制难道不是很节省成本和时间吗?
当然,是这样的。但是我们更追求用户的体验,不是吗?用户一直在使用他们自己的手机,并且肯定已经形成与其手机系统相对应的习惯。那么,如果你创建出来的操作习惯与用户的习惯完全不一样,用户就极有可能抛弃你的产品。
举个比较典型的例子,IOS和Android都有自己系统独特的互动模式,暂且不提产品是否能够在两个系统间平滑的进行转换,但如果你让一个系统的用户从零开始学习另一个系统的互动模式,那么他们肯定会不太愉快。
但也不需要过于极端,同一个产品在不同的系统之间也不需要完完全全的不同,因为风格的一致性依然是你需要考虑到的因素,以确保考虑到更多的使用情况,也能延续自己产品的风格。拿租车App Silvercar为例,他们创造了属于自己的导航风格,在不同的系统中也坚持维持着使用相同的元素,这就让这种风格完全扎根到他们的产品中,体现了其产品的特色。
Mistake V:贫乏的信息层级
当你设计一些产品,不管是一张名片、一面网页还是一个软件,用户总是会以不同的途径去与之产生互动,那么你就需要考虑如何基于产品与用户的互动途径,来表现自己想要呈现的信息。

在开始工作前,抽一点时间,坐下来想一想什么才是这个产品你最想突出和呈现的。我相信,一旦你理清了所传达信息的层级,那么你一定会产生一个清晰的想法,如何使用不同的字体、颜色、尺寸、位置去体现这种层级。并且你也需要考虑产品针对的用户群体以及他们的使用习惯,制定出理想型和非理想型的方案,并围绕这些在后续的工作中设计和测试。
实践中解决问题的途径
现在,我们将告诉你这些问题通常是如何在实践中表现出来的,并且应该如何去解决它们。我们在这里将使用一个订餐软件的界面修改作为例子。
假定一个开发订餐软件的客户需要增加一个餐厅评级的选项,那我们该怎么做。那我们就开始吧:

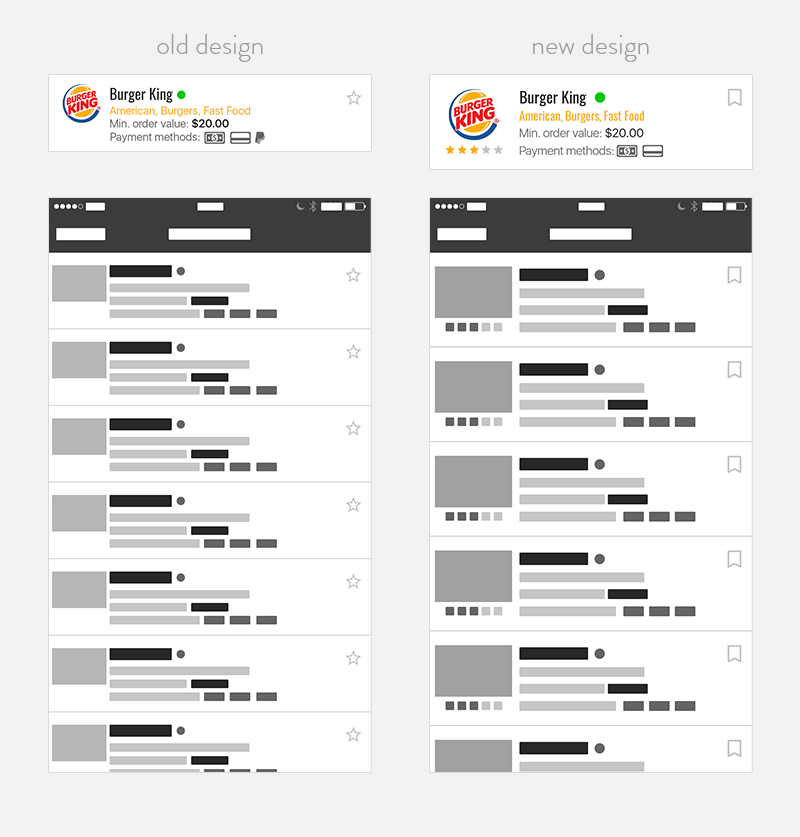
之前的界面是在iPhone 5仍占有极大市场份额的时候所设计的,所以界面上一些小的单元格、logo、文本在新设备上查看时会变的更为密集,极大地影响用户的操作。从上面对比图你应该已经能看出一些不同,而下图给你放大展现了我们做出改变的地方:

正如你所看到的,单元格之间的距离变的更远了,现在的整体更为清晰且不会被互相影响。同时通过字体、字号的改变,信息层次也得到了改善,品牌的logo得到了突出。用户现在完全可以通过logo找到自己的需求,而不是费劲地去阅读餐厅的名字和信息。
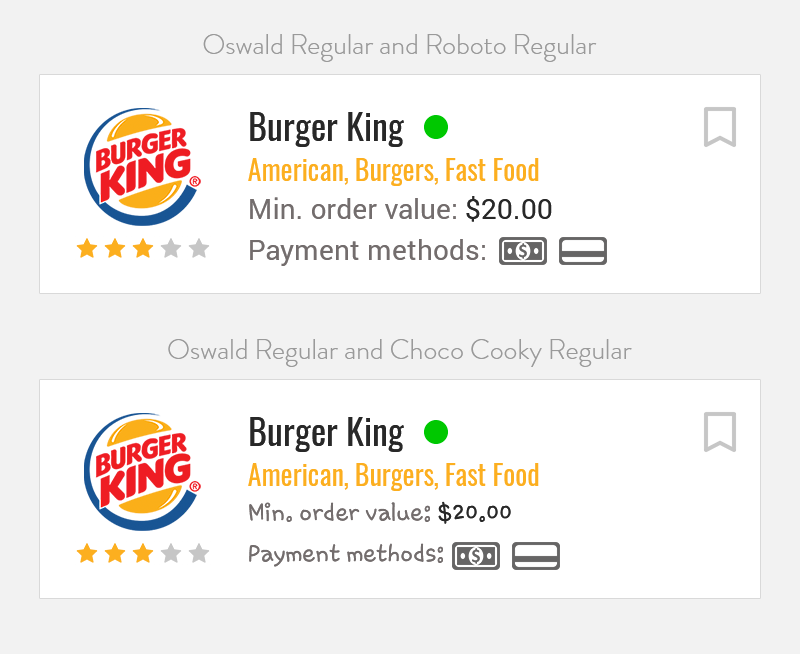
我们做的另外一个工作就是排版,我们使用了Oswald的字体去做名称和标签。最初,我们只预计有一行标签,但后来考虑到餐厅一些多样化的优惠报价,所以现在采取了适应更多标签的方式。
我们还考虑到了不同版本Android内系统字体和三星系统内choco cooky字体的可视化,在这一点上面,我们以添加Roboto作为自定义字体作为解决方法。

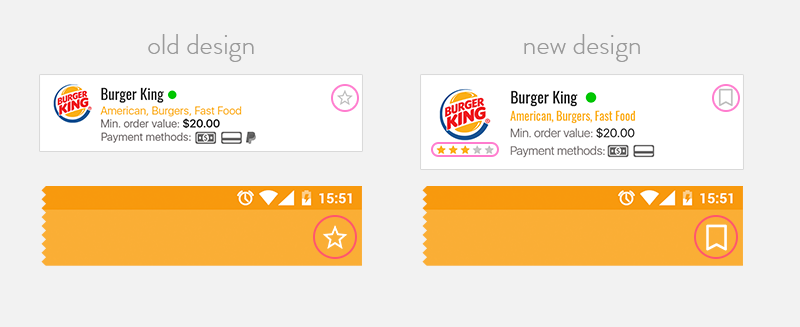
而对于评级的标志,我们愿意使用与酒店评分、米其林评分相同的星星标志,直观且有意义。但我们同时也发现了一个问题,我们曾经使用星星作为用户标记喜爱餐厅的标志,现在我们就无法将这两个标记同时放出,因为会引起用户的困惑。我们不想产生近似标志含义不一致,也不想更改评分星星的设计。最后,我们通过增加了一个页面,以告知用户增加了新功能的方式去解决了这个问题。
考虑到设计的多样性,即使你在设计的过程中成功地避免了上文所提到的那五个致命的错误,你的产品仍会有崩溃的风险。你永远无法预料用户所做的一切,这也是你为什么仍需要分析并使用其它的工具去了解用户的行为和需求,再去做出相应的改进。设计的变化和进步,是要以提升用户体验为主旨的,并且这点永远都不会改变。
还有,永远不要固步自封,因为你要相信,你总能设计出更好的作品。
最后,记住一句话:

“设计不同于科学,因为在设计领域,没有通向成功的万能公式。”
原文作者:Artur Martynowski,UI/UX Designer at All In Mobile and Luke Konior, COO at All In Mobile
原文地址:http://blog.invisionapp.com/app-ui-design-mistakes/
译者:Conine Academy
本文由 @Conine 翻译发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








感谢分享
能转载吗