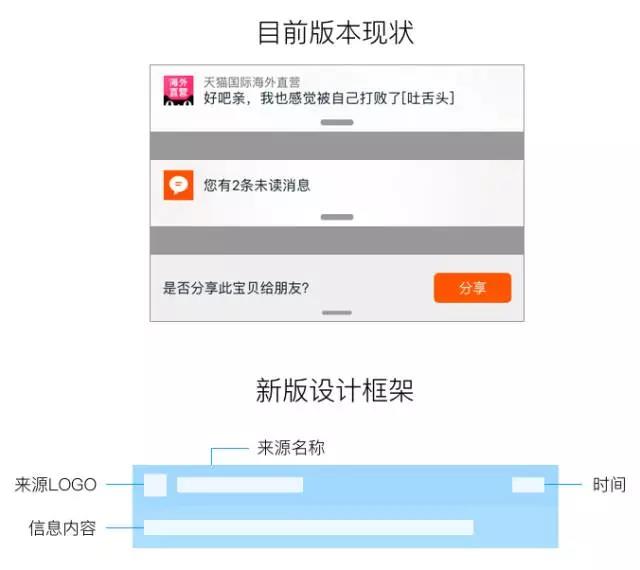
新版即时性回复设计:看手淘设计师是如何解决

当有卖家发送信息给用户的时候通过Push提示,用户点击后跳转页面,这样的问题是“来回切换页面成本大,如长时间聊天沟通宝贝切换易疲劳,用户体验差,有跳出感”。来看看手淘设计师是如何设计解决的。
所谓 “事毕回复” 说的是该回复时就要即时回复,根据事情的轻重缓急做出答复。手机淘宝新即时回复的设计我们希望用户在多链路上使沟通效率更为便捷,减少以往操作上跳转成本的痛点问题,减负用户认知,使在交流的过程中更为顺畅,商业成交过程中 “短” 、”快” 、“平”。
现有问题分析
产品要最大化商业价值,设计要在用户体验和商业目标之间做权衡。在遵循市场的需求下实现设计最大化,让用户体验推动商业价值,在使用的基础上提高愉悦性。同样的设计方式“能用”和“好用”是两码事,设计师像一个医生,哪里有问题去就症下药,医治解决。来看看消息前期的痛点问题。
问题一:
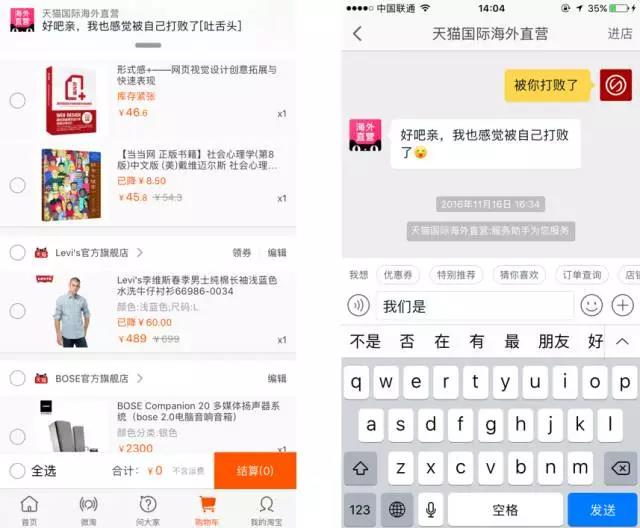
当用户在逛淘宝,浏览购物车、详情页等其它页面进行浏览内容时,卖家发来的消息无法在当前页面进行快速回复信息,需用户点击提示后跳转页面编辑文字才可发送,如返回上一级需再点击返回按钮才可以。这个过程痛点是 “哪怕用户只需要回复一句简短的答复,跳转页面的方式成本也为之过大” 反复和不同卖家沟通来回切换,长时间会增加疲劳感,没有减负用户认知,沟通路径长。

问题二:
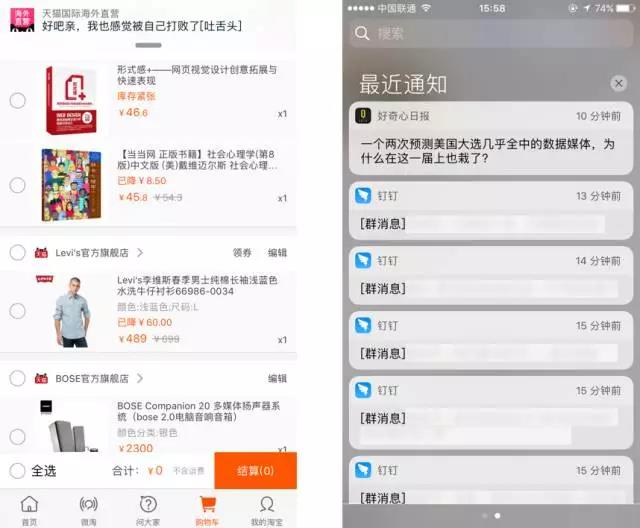
操作体验不佳,卖家发来新消息,直接操作下拉提示会进入进到系统通知页面,造成传达误解,此设计展现会误导用户操作,有应用内跳出感,过于隐喻。

问题三:
- 视觉历史遗留,过于年代感、不够年轻化,没有淘系特色;
- Push 灰白色背景层与内容融合度高,用户不易直接被发现,无层次感,不醒目;
- 缺少结构化展现,形式展现繁多,扩展性不强。

原则的契合
操作系统展现
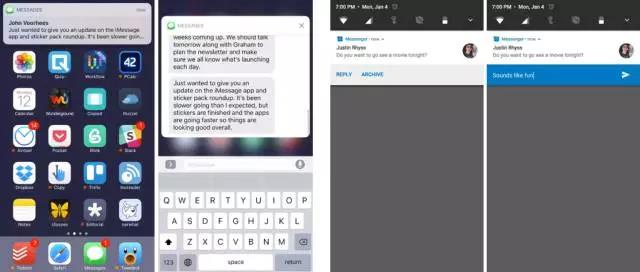
随着新的系统应用框架的更新,可以把收到的通知丰富在可操作界面上,两大操作系统希望用户能花更少的时间在应用程序内切换跳跃。你可以发送回复,可以保持当前界面并收起,可以触控拉低通知进行聊天。无论你在干什么,不影响当前界面操作。

手淘视觉语言
2017新品牌发布,我们在《淘宝2017视觉升级》的整体品牌语言中提取相关关键词来应用在 “即时性回复”设计中,使品牌美学与一致性达到统一。
(1)动效
提取物理运动中的欢快情绪与出奇不意传达的惊喜感,吸引并聚焦用户的注意力,即时、干脆、明快。构建界面层级,使内容聚集,愉悦用户。
(2)相邻色渐变
手淘作为一个平台工具,业务和产品有独立的划分。2017新品牌使用横向渐变融合色彩,弱渐变对比自然过度,时尚而缤纷,充满生机与活力。
(3)界面层次感
通过颜色区分界面层次,颜色层次越浅越靠近用户视线。不同内容根据半透明程度区分元素关系。
设计过程判断
改善目标
设计框架结构保持统一,不随业务结构多样性展现,减少用户认知负担。

(1)方案一
- 过于与系统保持一致,易误导用户认为是系统级的Push,容易收起操作,使用户忽略其应用内的重要信息内容;
- 回复信息操作不明确,下拉操作与系统类似,没有手淘独立视觉风格语言,系统性区分过弱。

(2)方案二
通栏视觉形式感上过于突出淘系列风格,全局横向来看会导致与界面融合,无法做到区分,易忽略Push
内容
本身。

(3)其它方案
- 弱渐变提示视觉上会让整体略显些脏;
- 强烈的黑色提醒层过重,影响到阅读,不够轻盈,与手淘整体视觉语言不符;
- 相邻色渐变依旧会出现双11大促时与系统栏相融合的情况。

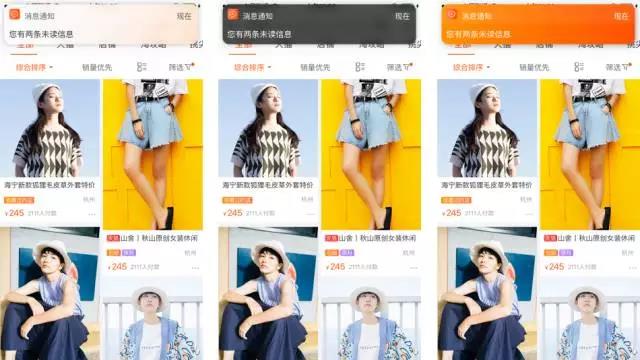
终稿
- Push界面不附加过多个性化颜色,避免与大促氛围融合,毛玻璃的视觉效果在不同场景下都可做到易识别;
- 视觉上与系统本身 Push 略做区分, 让用户理解属淘系应用内的推送;
- 整体与手淘2017新品牌视觉语言保持统一性。

- 去掉易误导用户下拉收起操作视觉提示,增加输入框、明确回复操作点击;
- 在当前页面即时回复,减少页面来回切换跳转的不佳体验。
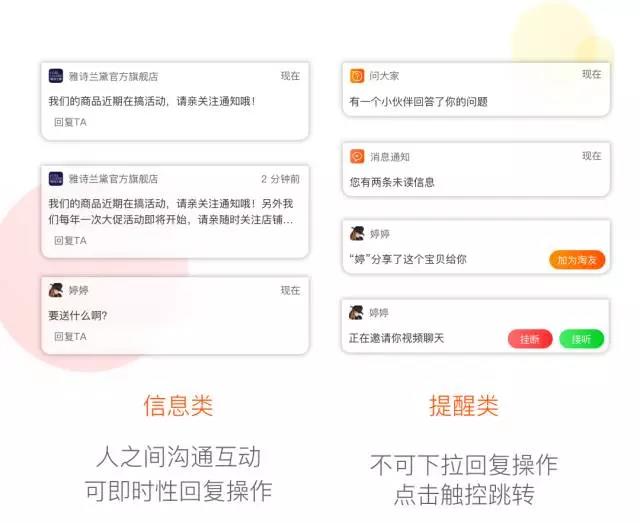
设计扩展

设计过程解决
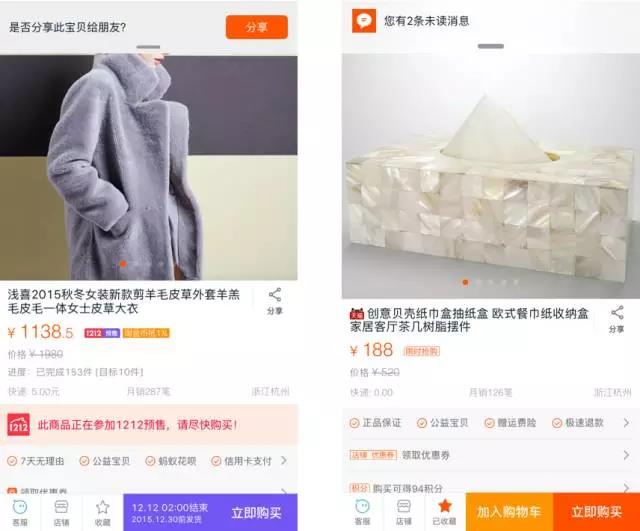
比如当有卖家发送消息给用户的时候通过Push提示,用户点击后跳转页面,这样的问题是“来回切换页面成本大,如长时间聊天沟通宝贝切换易疲劳,用户体验差,有跳出感”。
再比如我们在某聊天软件上浏览一篇文章,震动传达告诉我有一条未读消息,此时文章未看完,关闭文章查看信息后再继续回来浏览文章有操作成本,再点击文章进入后也未必定位在之前你所浏览页面的临界点。在一个也不知道这条消息是否有回复的必要性。此聊天虽然在右上角点点点图标内增加了在聊天中置顶的设计,但想必很少有用户去点击操作和不知有这个功能,便捷性不佳。
设计过程方案 A:

设计过程方案 B (确定稿)

最终抉择方案B的原因在于:
- 可以延续完整聊天界面的相似度,后期在发送图片、宝贝等时不会出现与整体脱离的异常状态;
- 有扩展性,可点击进入完整聊天页面操作,对方在线状态也可以透出。
这样做给业务带来的价值是什么?
- 提升消息产品在手淘多链路上沟通效率,给产品带来更好沟通流畅度
- 改善Push提醒信息,避免重要信息被遗漏
- 减少页面跳转,加载上减少操作负担
这样做给用户带来的好处是什么?
- 效率上用户不用反复跳转切换沟通
- 操作上用户不用在跳转回复,在当前页面可即时回复
- 展现上用户不会在遗漏重要信息
- 信息结构上保持一致,给用户带来统一的认知
这样做设计改变和思考是什么?
- 设计上减少用户操作中的页面跳转感,从而增强用户回复效率
- UI表现层上醒目透出,避免重要信息被遗漏
- 视觉改善上贴合淘系2017新品牌设计,年轻化展现
- 保持设计一致性,减负认知
设计驱动产品创新
依旧是老话题,设计师不能简单的把自己定位在执行层面上,要站在用户和产品的角度去思考问题,主动求变,推进改善体验。每次接手的一个产品都是发现并改善体验机制的机会。这次设计提案并驱动产品改善应用内回复大大减少了用户来回切换页面操作成本的问题,而临时回复消息也变得更自然。
谢谢阅读!
相关阅读
淘宝2017的商品详情改版设计:从商业目标维度去挖掘设计改进方向
大公司里的“小产品”设计:淘宝APP之卡券包首页的改版设计过程
作者: 向松
来源:微信公众号【淘宝用户体验设计】


 起点课堂会员权益
起点课堂会员权益









收藏,以后慢慢看 。
对的
大赞~~~区分了信息流的深度,信息流浅则采用浮现,信息流深则进入功能页。特别是思考过程与判断逻辑非常好,干货满满~~~
看得好累 还得跳到别的文章