干货贴:移动产品功能结构设计思路

移动产品是大家最熟悉的产品形态了,大家都称为APP,今天从功能结构的角度来归纳一下APP产品功能结构设计的几个方面。
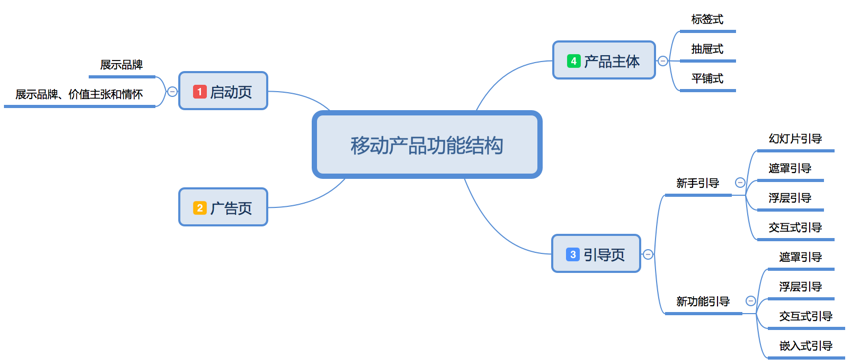
相比PC web产品来说,APP产品功能结构相对比较简单,但是每个部分都很有讲究,需要根据不同的产品定位进行选择。简单点来说,一个APP的产品功能结构包括下面几个方面:

启动页(必需,每次出现)
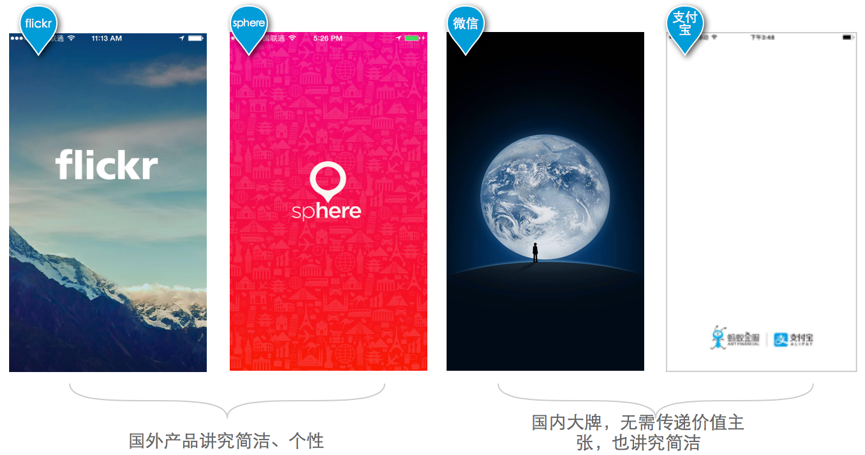
启动页,就是用户刚刚打开APP时展示的页面,此时,产品的后台可能进行一些产品初始化和系统检查的动作,这个过程为了保证用户体验,需要展示一个页面,时间一般为1-2秒。国外的产品或者超级大牌的产品比较简单,一般就是展示一个logo就完了,例如下面的flickr、sphere、微信和支付宝。

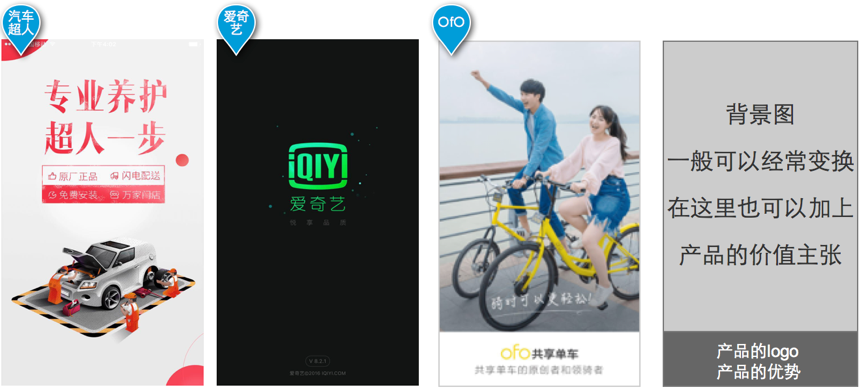
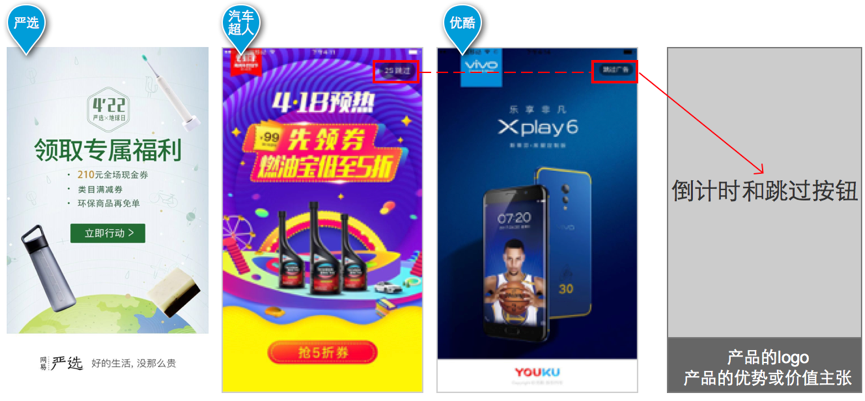
国内的产品大部分都充分使用这个页面来展示公司的logo、产品的价值主张(slogan)、产品优势和品牌情怀,见下图:

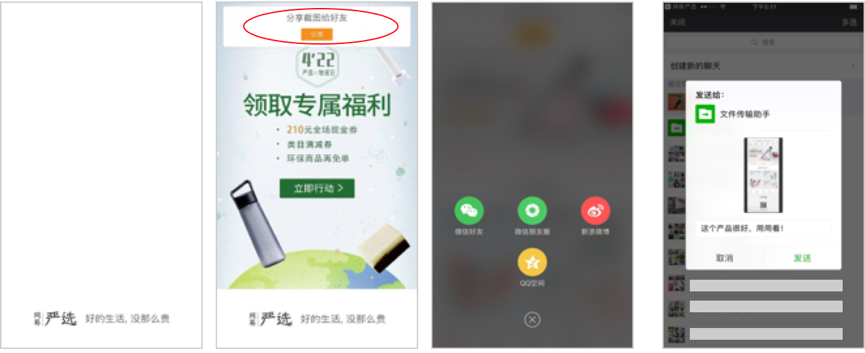
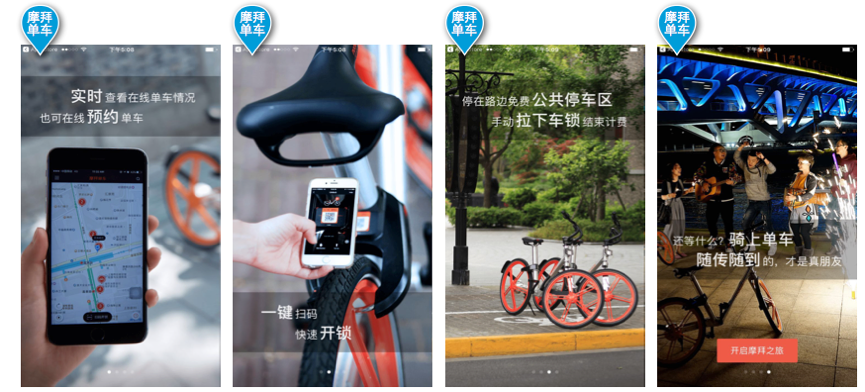
比如说最近比较火的共享单车OfO,启动页就做得中规中矩。上半部分是背景图,作用是把用户带入场景,知道这个产品是做什么用的。这种图片可以随着事件、时间、表达的情怀不同经常更新。下半部分是产品的logo、产品的优势或者价值主张,这个是很少变化的。当然做引导页的目的是提升用户的体验,把用户带入产品使用场景的同时,加强品牌认知,提高品牌影响力,具体怎么设计不能一概而论。值得一提的是,从这里开始,就有一个截图分享功能,目前不少产品开始使用这种设计(比如说:严选、摩拜单车等),这个是为了加强病毒营销的一个手段,让APP在熟人之间传播更快,效果见下图:

广告页(非必需,每次出现)
广告页面,不是必需的,这个根据产品而定,流量很大的情况下,寻求流量变现,是一种不错的方式,但是产品刚出来还是不要做了,意义不大,用户体验也不会好。

广告页的设计有几个注意事项,时间控制在1-3秒,如果超过1秒,需要有倒计时和跳过按钮,否则用户体验会很差。比如说“网易严选”的广告页面很短,一秒时间都不到,一晃而过,就不需要倒计时和跳过页面了,否则是要做的。至于在广告页下面要不要加品牌logo和价值主张,根据产品阶段而定,早期为了加深用户品牌影像,需要做,后续产品做大了,可有可无。
引导页(必需,并非每次出现)
产品的引导页主要的功能是引导用户快速熟悉产品,并暗示用户按照产品设计的任务流程使用产品。对于新手引导,只有用户第一次使用产品的时候才会出现,其他时候不会出现。对于新功能引导,每一个版本出新功能了,特别是如果不告知用户的情况下,用户很难知道有这个功能,一般都会出现新功能引导。引导页的设计方式有很多种,基于不同的需要选择设计,下面分别讲一讲各种设计方式和使用场景。
幻灯片式引导

这种幻灯片式的引导是最为常见的,通过手动滑动轮播图的方式呈现(可以左右滑动,也有上下滑动的,上下滑动的更有上下文的感觉)。类似一个简易的产品说明,阐述一下这个产品干什么用的,大体怎么用。
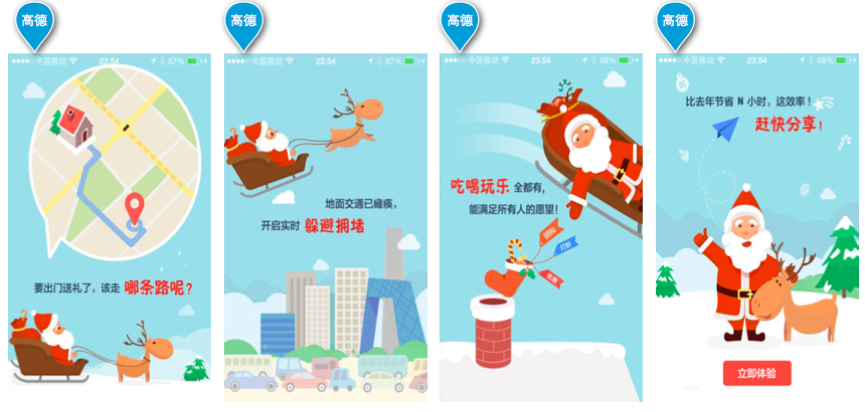
当然,同样是用户引导,也有高手写成一个故事,很有情怀,让人引起场景共鸣。

上图是高德地图2013年圣诞版的新手引导页,通过圣诞老人送礼品的小故事,让人了解这个产品是干什么用的,有什么新功能,同时也激发了使用的欲望。
也有把引导页做成一个短视频的,很容易抓住用户的眼球,效果也不错,比如说:蚂蜂窝视频引导页。
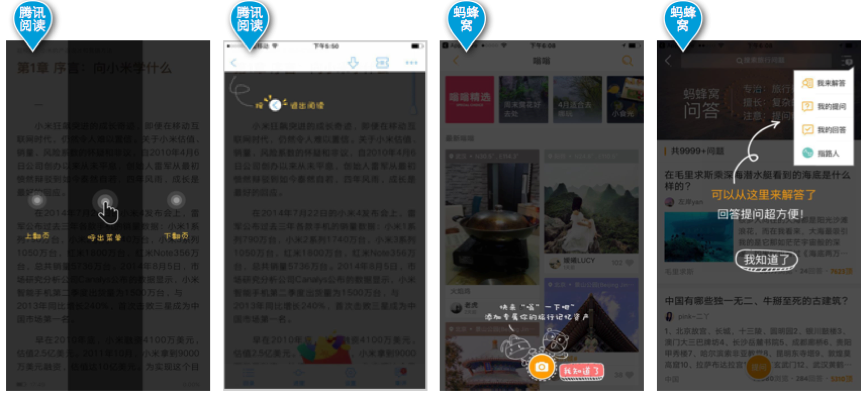
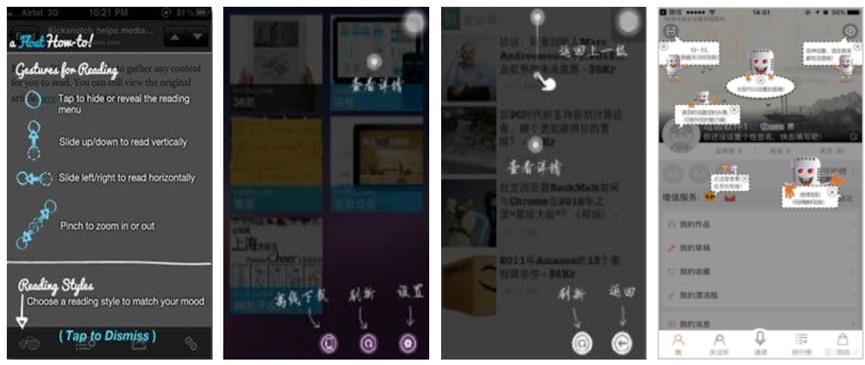
遮罩引导
遮罩引导大部分是在用户第一次使用产品的时候出现,而且只出现1次,出现的时间是用户第一次进入某个新界面时候。

在使用遮罩引导的时候,最好是渐进式的,也就是用户使用到某个功能的时候,出现某个功能的引导,避免一下次出现页面所有功能的介绍引导,用户就懵逼了,而且会造成厌烦情绪,看看下面的引导,效果就不怎么好。

除此之外,还有一个注意事项,就是遮罩引导要怎么关闭。以前有不少的APP的做法是,点击屏幕的任何一个地方,引导就消失了。这种方式虽然用户体验好一些,但可能会由于用户的误操作,不小心碰了一下屏幕,引导就不见了,这样有可能某个深层次的功能,用户很久都琢磨不出来。所以建议重要的功能,或者用户凭借使用经验很难琢磨出来的功能,要用确认式引导,一般的做法就是引导上有一个“叉号”关闭按钮,或者有一个“我知道了”关闭按钮。
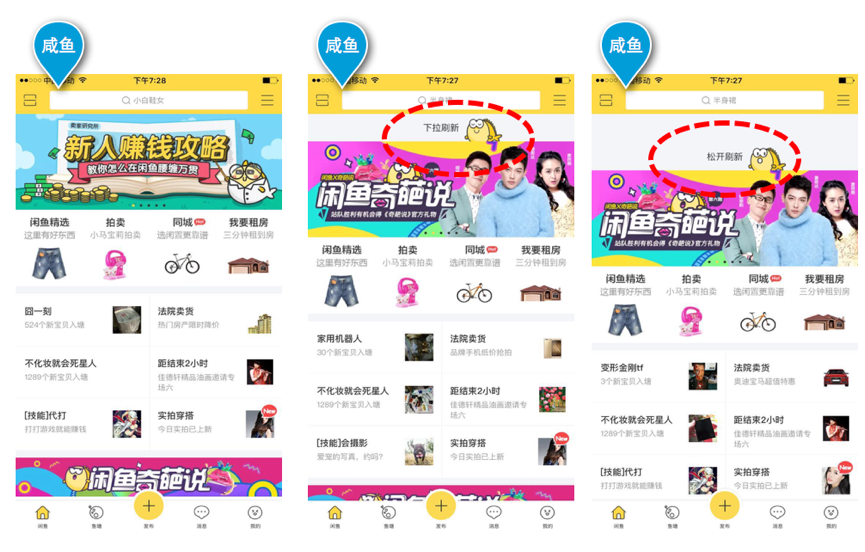
浮层引导
浮层引导一般是某个新功能的提醒性引导,在第一次产品使用可能出现,产品有新功能,也会提示,但是也只出现1次。这类引导,一般不需要关闭按钮或者确认按钮,点击引导区域即可消失,并跳转到相应功能页面。

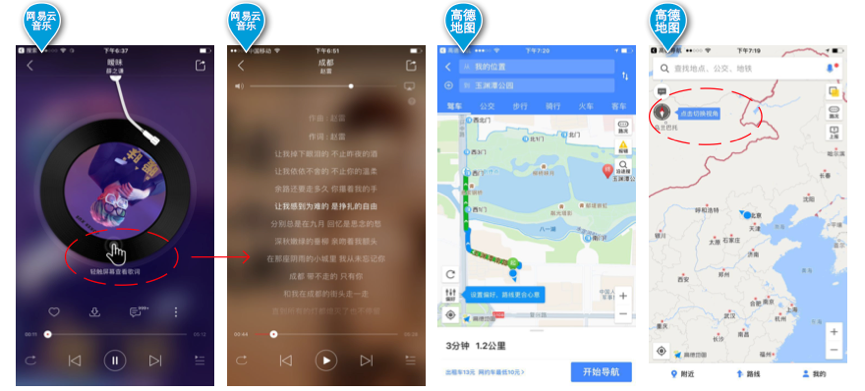
交互式引导
这类引导一般在用户使用某个功能的过程中出现,主要是告诉用户操作的效果,或者下一步延伸的功能。

智能引导
我没有找到相应的案例,这种引导比较隐性,很难试出来,不过我相信一定会有。就是用户使用的时候不会出现引导,只有用户多次错误使用功能,才会出现引导提示。这个相对来说要复杂一些,需要通过用户的行为记录触发。
总体来说,引导的作用让用户尽快的掌握产品功能和引导用户进入预定的任务路线,同时不能降低用户的使用体验。至于用什么方式,不能生搬硬套,要以目的和体验为导向。
产品主体页(每次出现)
产品主体页是产品的功能核心,是产品体现价值的精髓所在,其结构设计重要性不言而喻。通常来说,产品主体页有几种结构模式,标签式、抽屉式和平铺式,通过这几种模式来组织功能的首屏、一屏、二屏……
标签式
这种模式是最常见的,产品的主体功能体现在界面最下方的Tabbar里面。

标签式设计最是常用的,像国民应用微信、淘宝都是这么做的。这种设计使用时需要注意的就是,Tabbar里面最多不能超过5个按钮(3个、4个居多)。如果超过5个,一个方面是设计出来的按钮太小,不好操作,另外,产品主体功能过于复杂,用户学习成本太高。还有就是这种模式是点击Tabbar里面的按钮响应的,不能通过界面左右滑动切换Tabbar的功能。
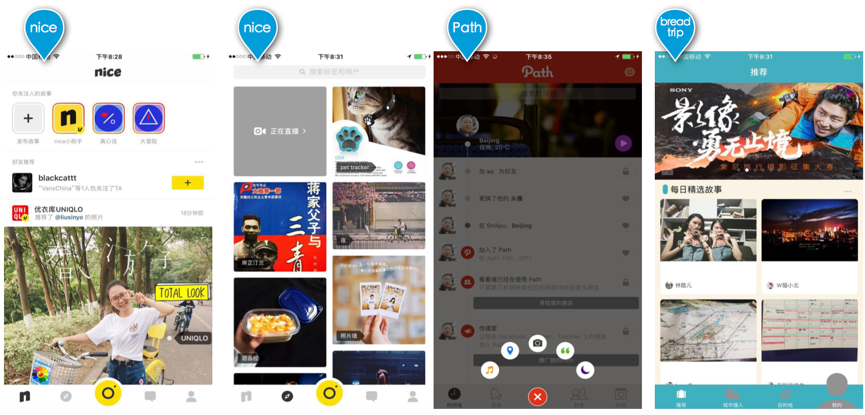
当然这种标签式的结构也不全是一个Tabbar,里面定义好几个大小一样的图标,根据产品需要,也可以优化。比如说图片社交或者视频社交类产品常采用这种设计,但是首屏不是第一个标签页,而是中间的标签页,而且中间标签页的图标非常突出,亮眼,目的就是为了激发用户产生内容,见下图的nice和Path产品。还有面包旅行,TabBar很有个性,为什么这么设计,难道是个人中心很重要?我还没有研究出所以然来。

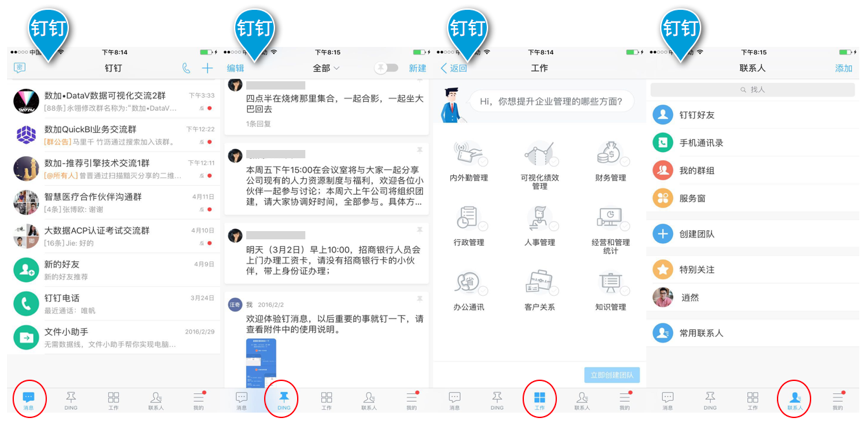
抽屉式
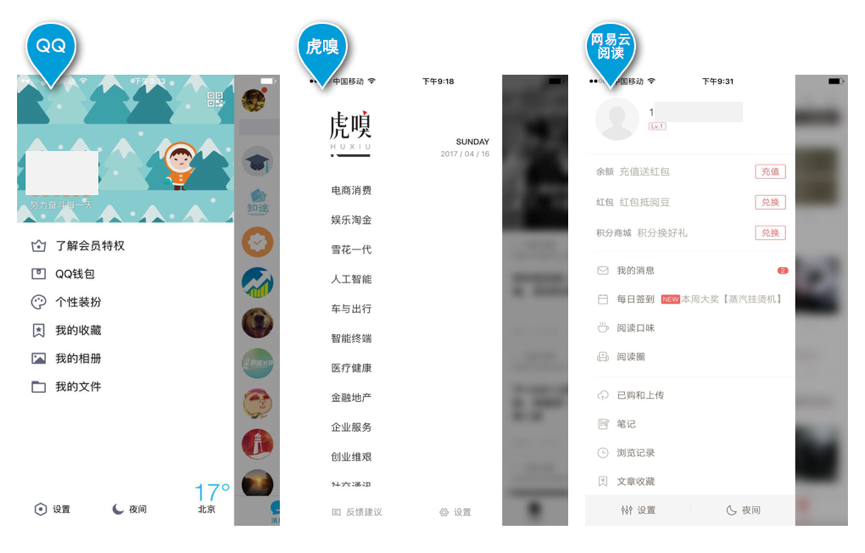
抽屉式大家应该也很熟悉了(主要是QQ用),和标签模式很像,只不过把使用低频的功能藏在了抽屉页里面,抽屉页面可以通过首屏左上角的按钮打开,有的产品也可以在首屏往右滑动打开。

这种结构设计从流畅度上来说,也挺好,不过存在的问题就是抽屉里面功能操作路径有点长,还有就是抽屉页和首页导航栏滑动功能有冲突。QQ的做法是每一屏左上角都有一个抽屉按钮,点击进入抽屉,同时首屏右滑进入抽屉页。虎嗅的做法是只有首屏左上角有个抽屉按钮,点击进入抽屉,而且首页也不能通过右滑进入抽屉,只能通过那个按钮。在二屏、三屏都没有抽屉按钮,要进入抽屉,先要回到首页,然后听通过首页左上角的按钮进入抽屉,这就非常不方便。网易云阅读结合了两种方式,每一屏左上角都有抽屉按钮,可以进入抽屉,但是首屏不能通过右滑动进入抽屉,原因是首屏里面还有导航栏,导航栏是通过滑动切换的,自然就不能通过滑动切换到抽屉,否则就超级乱了。
平铺式
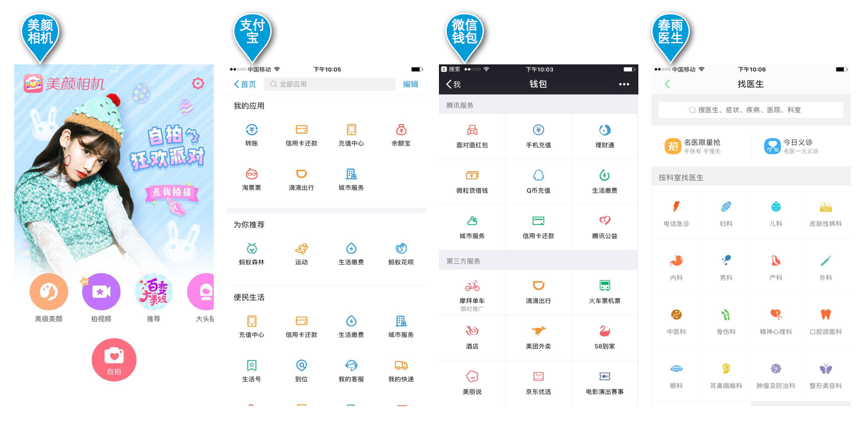
采用平铺式作为整体功能结构设计比较少见,但也有少数APP这么用。大部分情况下,这种组织形式,都是作为局部功能的一种组织方式,具体情况参照下图:

上图中,只有美颜相机采用平铺式作为整体功能的组织方式,支付宝、微信钱包、春雨医生等,都是作为局部功能的组织方式。这种方式在功能少的情况下,一目了然,很清晰。但是功能多的情况下,就有点像应用商店了,除了搜索,没有任何使用的欲望,眼光查找成本太高。
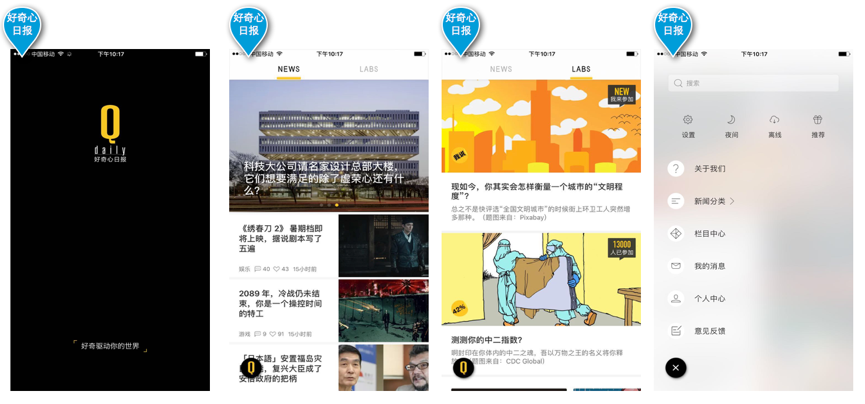
综合来说,所有的功能组织形式都是为了用户体验和呈现价值用的,没有好坏之分,只有合适不合适。除此之外,还有一些有个性的应用,更本不采用上面的任何一种形式,而是另辟蹊径,感觉很酷,操作体验也很好。比如说:好奇心日报:

该产品连Tabbar都没有,只有一个“Q”按钮,而且这个“Q”在往下阅读的时候还消失了,只有上滑的时候才会出现。导航栏也很简单,就是两个导航(NEWS和LABS),但是这种功能的组织形式已经可以满足他的产品定位和需要了,那就足够了,没有必要为了形式而形式。
其实APP功能结构设计还涉及到很多其他方面,由于篇幅关系,先写到这里,有时间后续再总结。
本文由 @徽州七哥 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








第一个导图是产品功能结构图?不觉得像是页面说明
讲的不是设计思路,是常见案例
是的,通过案例来讲思路,案例多一些
不错,现在app个性设计越来越多了,结合自己产品特点的设计就是最好的。(^_^)
谢谢
写得很好
谢谢鼓励