经验分享|关于构建一款产品的导航体系

导航体系对于产品易用性有着极大的影响,设计师应该对此足够的重视起来。今天,本文作者给大家分享的一些自己的心得,希望给各位设计师在将来的导航设计中提供了一些不同的思路。
随着智能手机的兴起,移动端导航技术的成熟,对于导航我们也越来越熟悉。现如今去一个陌生的城市,我们只要一部带有导航功能的手机,就能做到畅行无阻。导航最基本的两个功能:告诉用户当前所处的位置和规划出前往目的地的路线图。
导航这一理论投射到互联网产品的层面来说,网站和app都是为了向用户展示某些内容,但是与从书本或者海报这类展示形式差异来看,网站和app通过“链接”可以将不同的内容相互串联起来,并且可以往返各个内容之间。简言之,因为“链接”的存在使得这些内容具有了相关性。所以,用户在使用过程中,我们必须让他/她时刻了解:
- 现在我在哪个页面?
- 这个页面内容是什么?
- 从哪里来到这个页面?
- 从这个页面可以到哪个页面去?
什么时候开始构建导航体系?

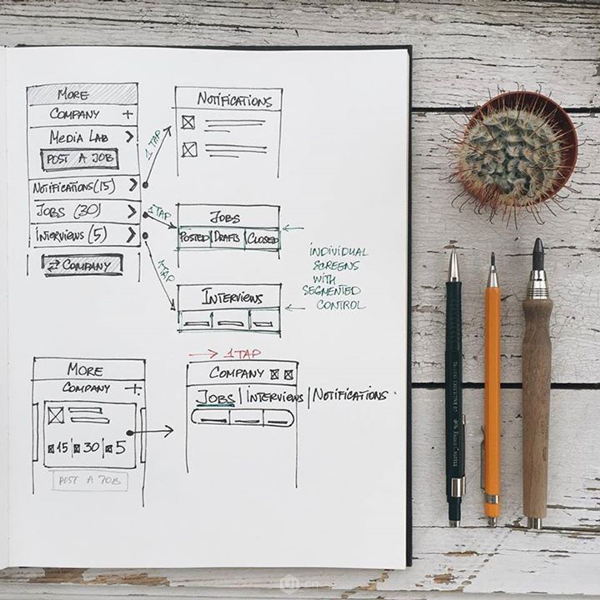
产品导航体系的构建应该在前期线框图绘制的时候就开始,从排版布局、场景转换到功能定位,大致规划出导航体系的框架。在产品原型图期间,再进行一次检查,以确保所有重要的操作和功能选项对于用户来说都是明确的。我们不能等到进行UI设计阶段才想起来去搭建导航体系,那样会冒极大的风险,对产品的未来也会带来极大的隐患。
菜单
菜单是最主要的导航元素,在很多人看来甚至是唯一的导航元素。菜单样式很符合我们传统意义上对于互联网产品导航的理解。你打开一款app,出现一个菜单列表,用户可以通过点击选项来进入不同的功能模块。菜单根据在页面中所处的位置可以分为:顶部栏菜单,侧边栏菜单和底部栏菜单。基于不同的交互模式和外观又可以分为:下拉菜单,滑动菜单和弹出框菜单。
设计师对于最终菜单方案的选择是基于多重因素的:功能的优先级、使用场景和用户的操作习惯。精心设计的菜单会大大加快用户实现目标和满足需求的进程。

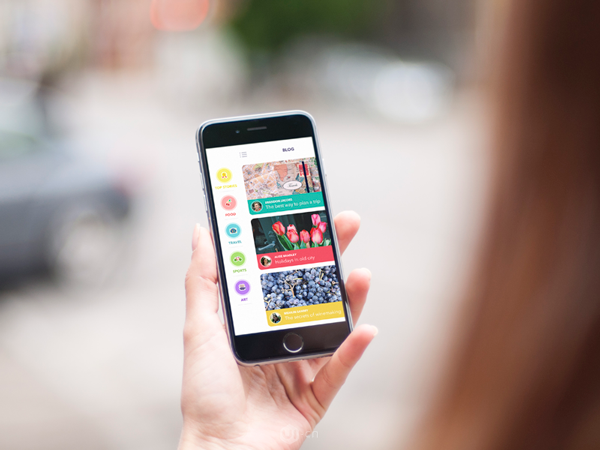
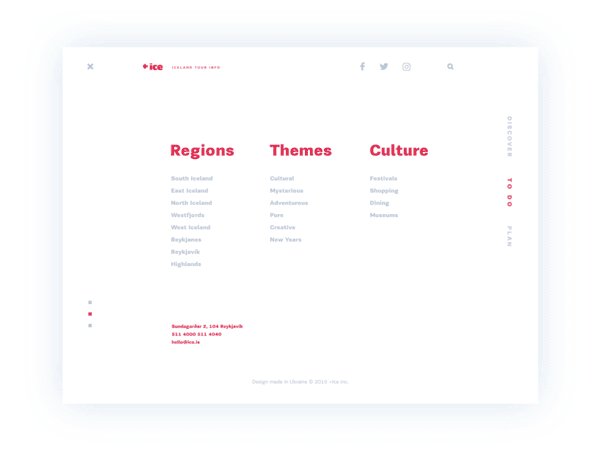
上面这个就是侧边栏菜单的一个例子,左侧菜单中项目代表了内容类别,用户可以通过微文案和图标来识别具体功能。这种菜单模式具有较强的拓展性,可以在有限的屏幕空间中容纳更多数量的功能入口。

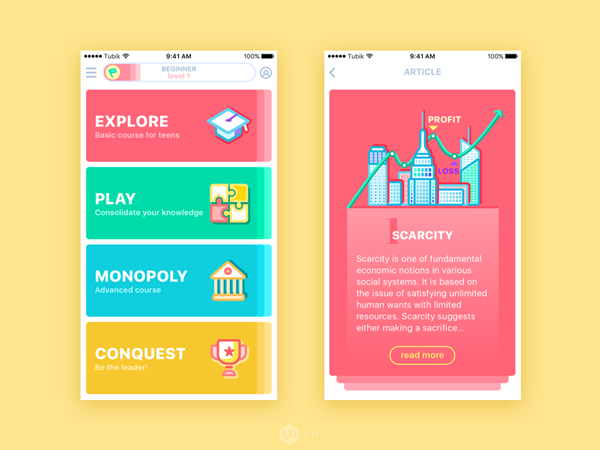
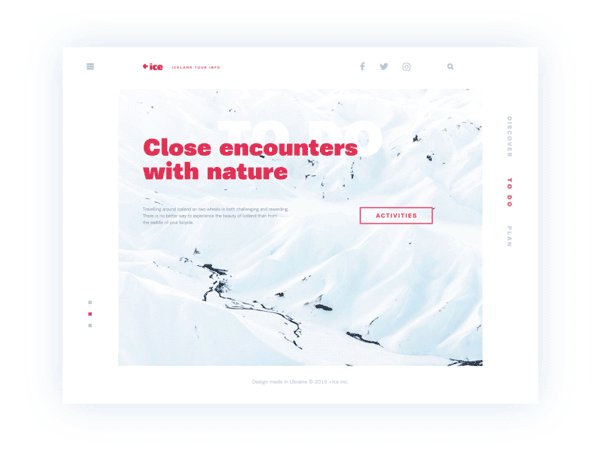
上面这个例子属于列表式菜单的一种。列表式菜单主要应用于核心功能流程比较单一的产品,主界面就可以满足用户核心场景下的需求,不需要通过底部栏菜单来在几个功能模块之间来回切换。
行为召唤
Call To Action,这里翻译为行为召唤,是一种很重要的设计技法。顾名思义,设计师引入行为召唤是鼓励和刺激用户完成特定操作。
在交互过程中,行为召唤在产品的易用性和适航性上起着至关重要的作用。从产品导航的角度来说,即使我们给用户构建了完整的交互流程,但是如果行为召唤没有考虑到,用户会感到困惑。就像我们来到一个陌生城市搭地铁,通过手机导航我们可以找到地铁站,但是“前方100米地铁站”的标志对于我们来说也是极其重要的。
常见的行为召唤元素有按钮、标签和链接,但是不止于此。一个图标,一幅插画甚至是一句话都可以是召唤用户的一种行为。

行为召唤元素使用的是非成功在于,我们强迫或者希望用户看到的内容在页面中是非足够明显,能否被用户立即识别。
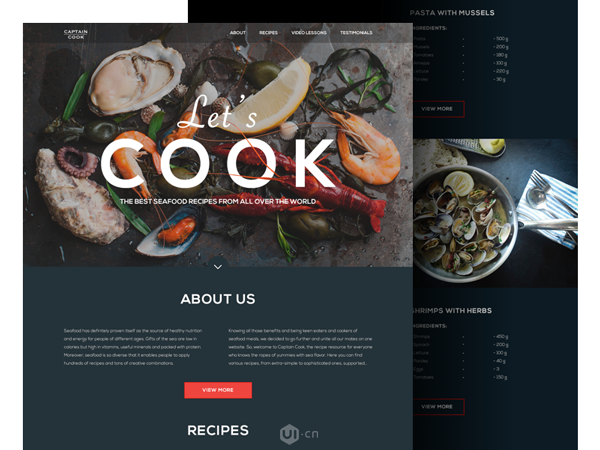
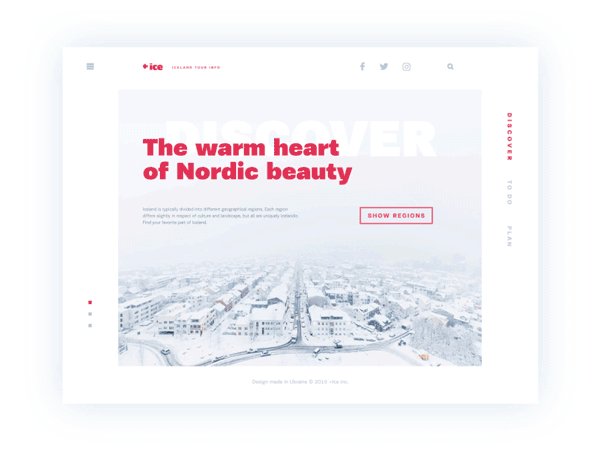
上面这个海鲜食品网站的登录页面我们可以看到,图片上面的那句“Let’s Cook”就是一个行为召唤元素。用户进入页面第一眼就可以看到这句话,接受到产品的主题。但是这文案本身不可交互,这个页面中可交互的行为召唤元素是页面底部的红色按钮。通过按钮上的标签View More,用户知道点击后就会看到更多特定主题的食品与菜单。红色的应用增强了页面的视觉层次结构,可以有效的吸引用户的目光。
功能条
功能条作为一个重要的交互元素,用户可以通过点击来实现与产品之间的快速互动。此外功能条还可以向用户展示系统当前状态,让用户时刻了解自己所处的位置。
标签栏
主要应用于app中,位于页面底端,用户可以通过点击标签栏实现不同功能之间的切换。

进度条
进度条可以通过时间或者数字百分比的形式,给用户很直观的展示加载或者处理过程的实时情况。

按钮
按钮是当前UI设计中最常用的交互元素,用户通过按钮可以向系统发出命令和接受反馈。按钮本身有着极强的可塑性,给我们的导航设计提供了更多的发挥空间。
汉堡按钮
使用汉堡按钮可以将功能列表隐藏起来,它既节省了空间,同时也保持了页面的简洁,而且一般都会结合点击弹出的样式,操作起来也很方便。但是有一个缺点,就是增加了用户的认知负担,有点时候很难发现。

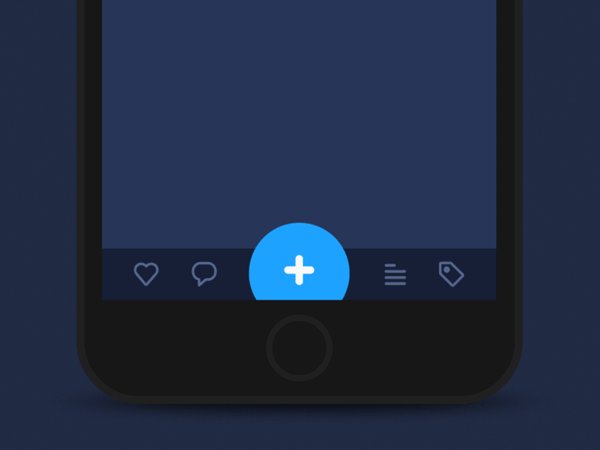
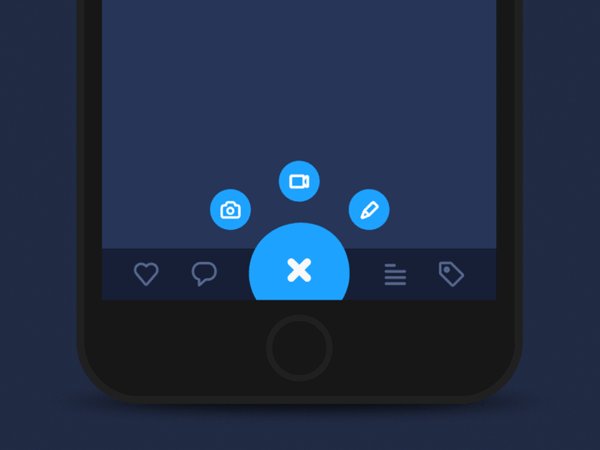
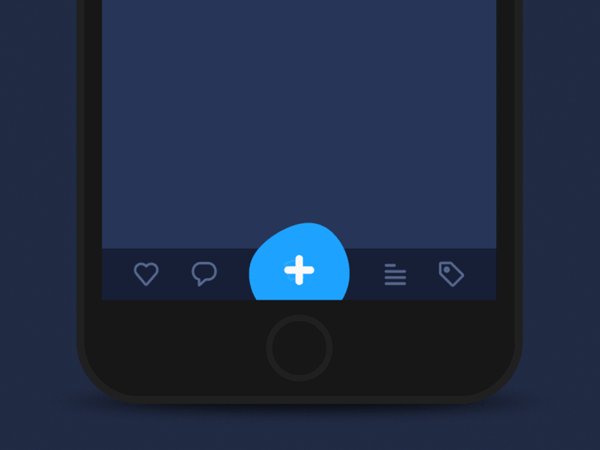
添加按钮
用户可以点击添加按钮来添加新的内容,包括新的联系人、笔记、照片等。通常情况下,用户点击后会直接进入创建新内容的页面。而有的时候,用户还会进行一次选择。例如发微博时点击“+”随后出现的path动效。

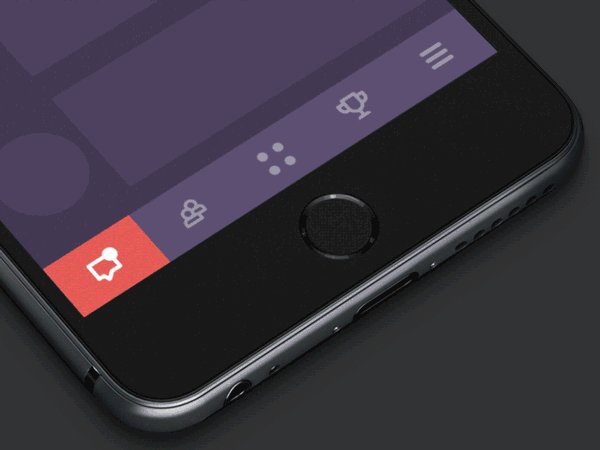
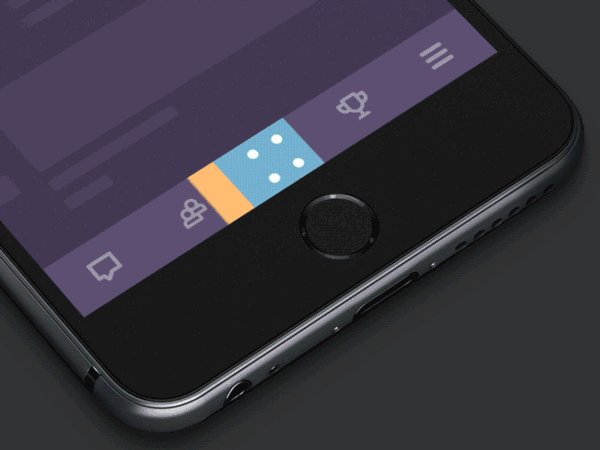
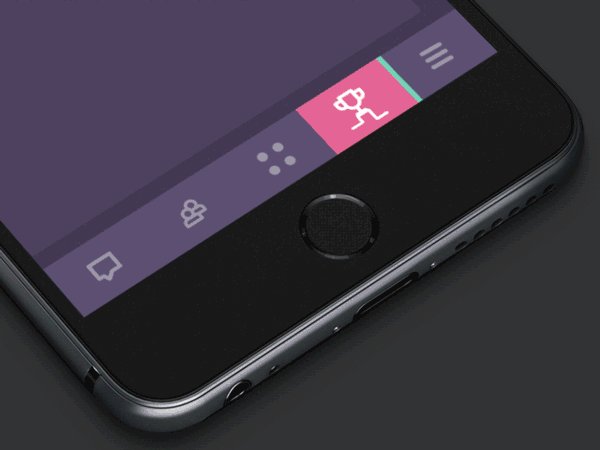
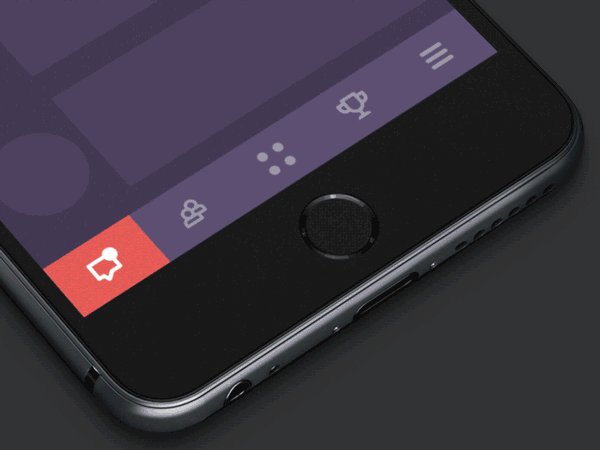
开关
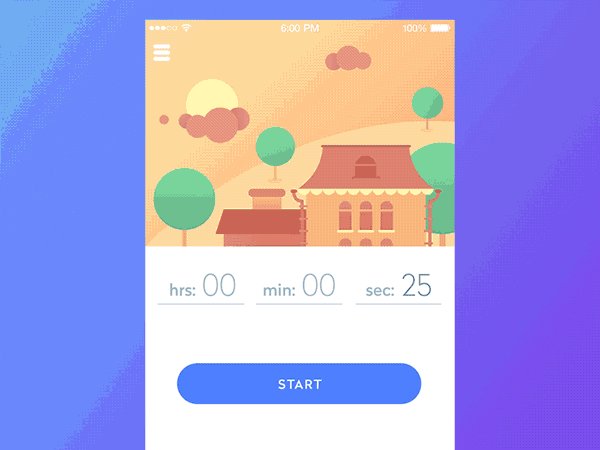
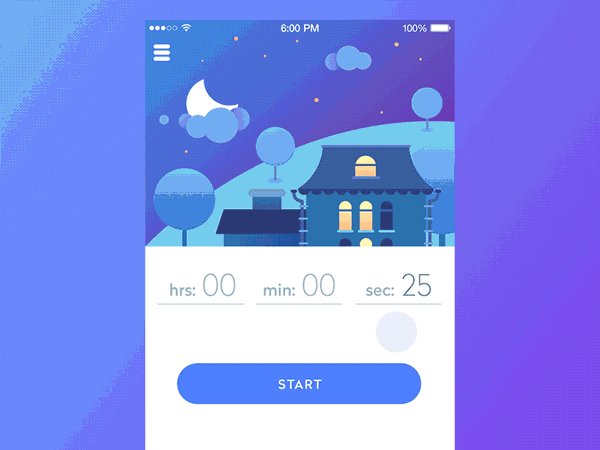
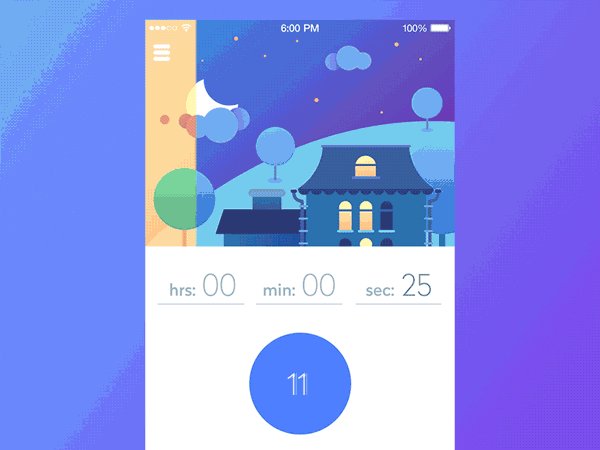
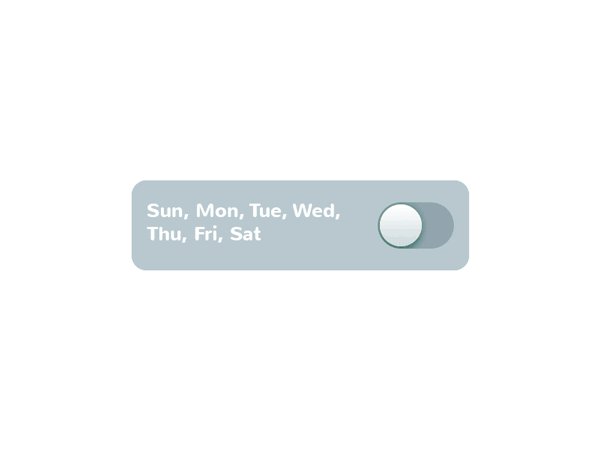
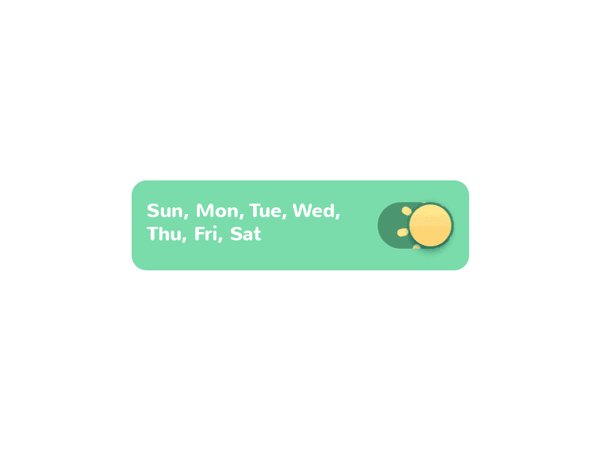
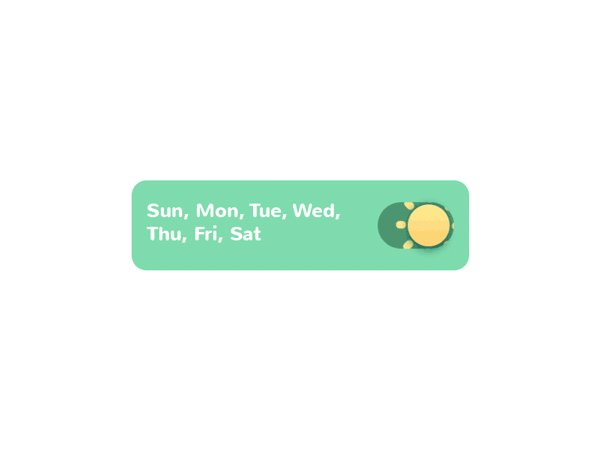
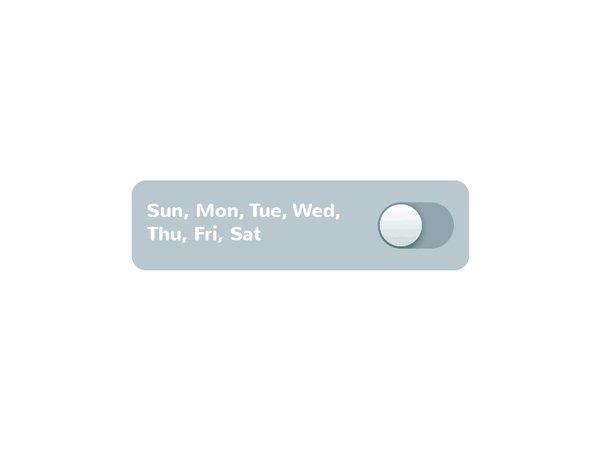
开关是用户可以进行切换状态(打开/关闭)的控件,在当前UI设计中被普遍使用。主要一部分原因是其模仿了现实生活中的开关,用户对此很熟悉。当设计师要设计一个开关控件的时候,首先要考虑的是开与关这两种状态能够从视觉上给用户截然不同的感觉,明细的差异易于用户进行区分。用户就不用花时间去分辨两种状态的区别,减少了用户的学习成本。具体来说,我们可以使用加强对比来实现两种状态之间的差异化设计,也可以增加一些动画来提升用户友好度。

上图这个例子是Toonie的一个开关样式。在这里动画的应用增加了操作过程中的流畅度,使状态的转换更加自然。颜色的变化和那个不断转动的太阳可以让用户很容易的明白哪种状态是开,哪种状态是关。
总结
导航体系对于产品易用性有着极大的影响,设计师应该对此足够的重视起来。今天给大家分享的一些自己的心得,希望给各位设计师在将来的导航设计中提供了一些不同的思路。
本文由 @王M争 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








交互动效很赞,可惜程序猿哥哥才不会听……