用斯坦福Design thinking设计一个抠图功能

最近正好阅读了关于斯坦福DT的设计理念,拿一个小项目练练手,当然这是一个虚拟项目。
Design thinking(以下简称DT)它可看作一整套解决问题的方法论,可以适用于各种问题的解决上,并不只是设计上。流程包括5步骤:
- 第一步:Empathize(“移情”,意思是要有同情心,同理心,去当一次客户,体会客户有些什么问题,社会化的思考在此最有体现)
- 第二步:Define(下定义)在了解了客户之后,我们要做的事情是写出一个Problem Statement来阐述一个Point of View(POV)。
- 第三步:Ideate(“设想”,其实就是做头脑风暴,尽可能多的去想解决方案,想自己项目可能涉及到的人,然后再简化为一个具体的方法)。
- 第四步:Prototype(“原型”,用最短的时间和花销来做出解决方案)
- 第五步:Test(顾名思义,测试产品原型)
详细介绍请至:https://www.zhihu.com/question/21481878
需求说明:
- 背景:根据移动端修图场景,为某修图软件设计一个抠图功能。
- 目标:以用户为中心,使“抠图”功能任务流程顺畅且易用,并完成用户目标,以此为导向设计。
- 人群:使用修图类app,并对“抠图”有一定需求的人群
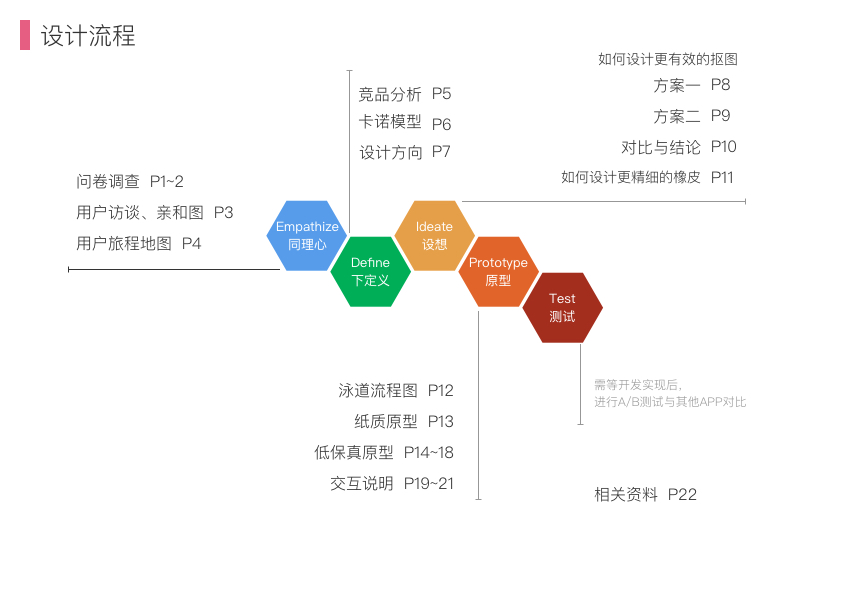
DT的流程设计步骤:

Part1:Empathize 同理心
此步骤的关键,要求产品设计师站在用户角度去思考问题,去调查并理解用户的需求与痛点。可以用到的方法有:问卷调查、深入访谈,实验室观察法 。
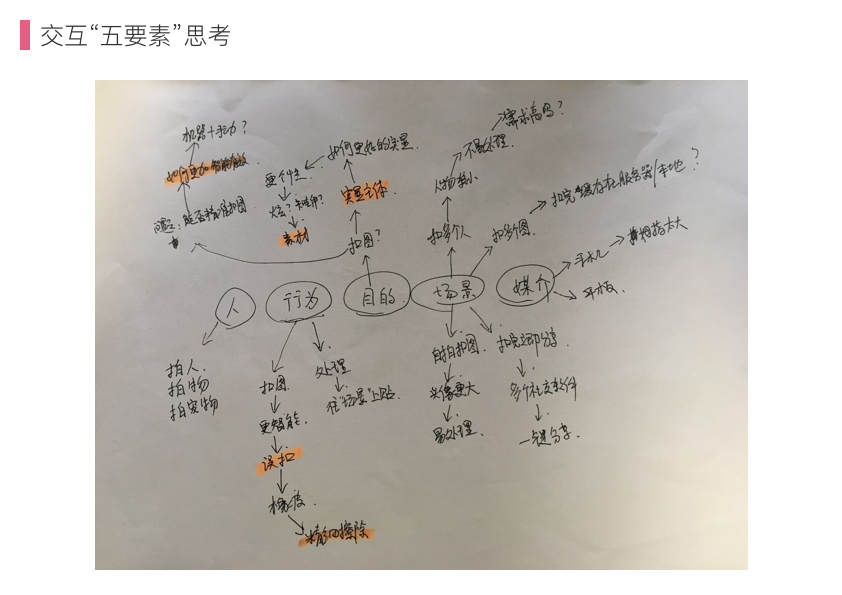
第一步:交互“五要素”思考
首先,我先通过交互“五要素”,即人、行为、目的、场景、媒介,进行脑暴,拓展“抠图”功能可能涉及到的相关信息,便于下一步有针对的性的设计问卷调查。

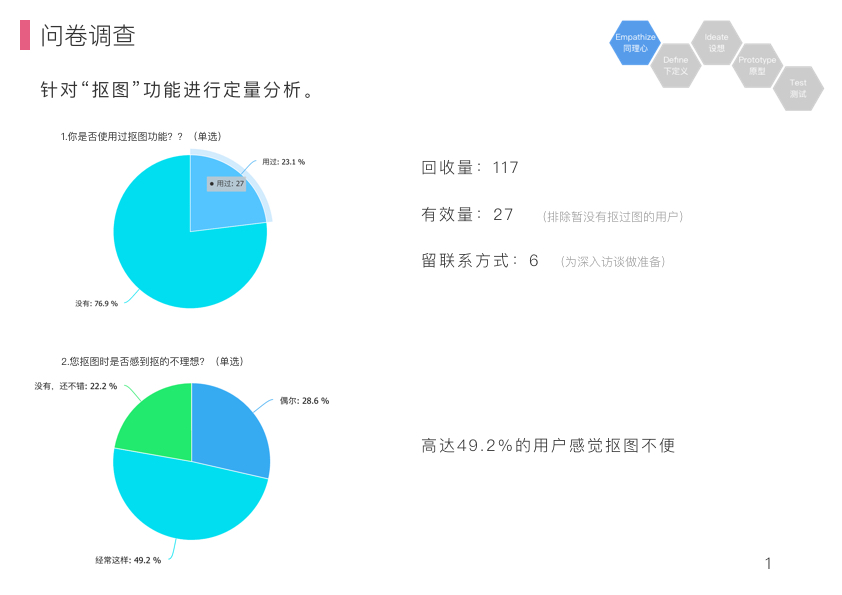
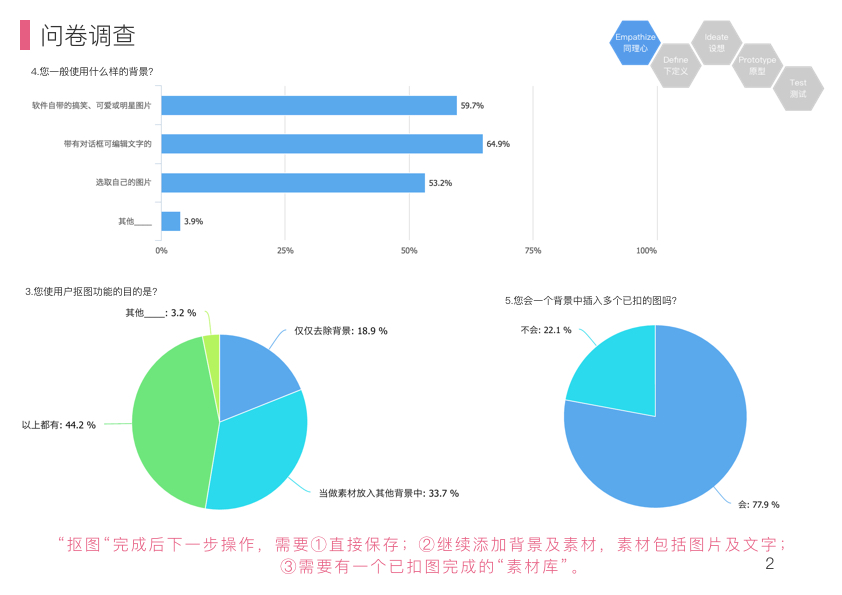
第二步:设计问卷

第一题,将目标人群筛选出来。人在面临问卷调查时的主观性是非常强,所想并非与自己的实际行为保持一致,对于未使用过抠图的人的回答会对我们的结果产生误导。对于后续问题,将在脑暴中产生的想法进行进一步验证。

为提高问卷的回收率,在扩散时不仅需要发个红包活跃下群气氛,同时也需要在语言上进行情感化设计,让潜在用户无法”拒绝“你的请求。


从以上的问题中,我们能发现:
- 目前市面上的软件中的抠图功能使用体验是有很大的提升空间的。
- 扣完图后,直接完成任务和需进一步美化的用户行为相当。
- 用户对于多已扣图合成需求较大。
第三步:深入访谈
问卷调查是一种定量调研,要真正了解用户所想,挖掘出其背后真实的需求并剔除伪需求需要进行定性调研即一对一的深入访谈和实验室观察用户操作。
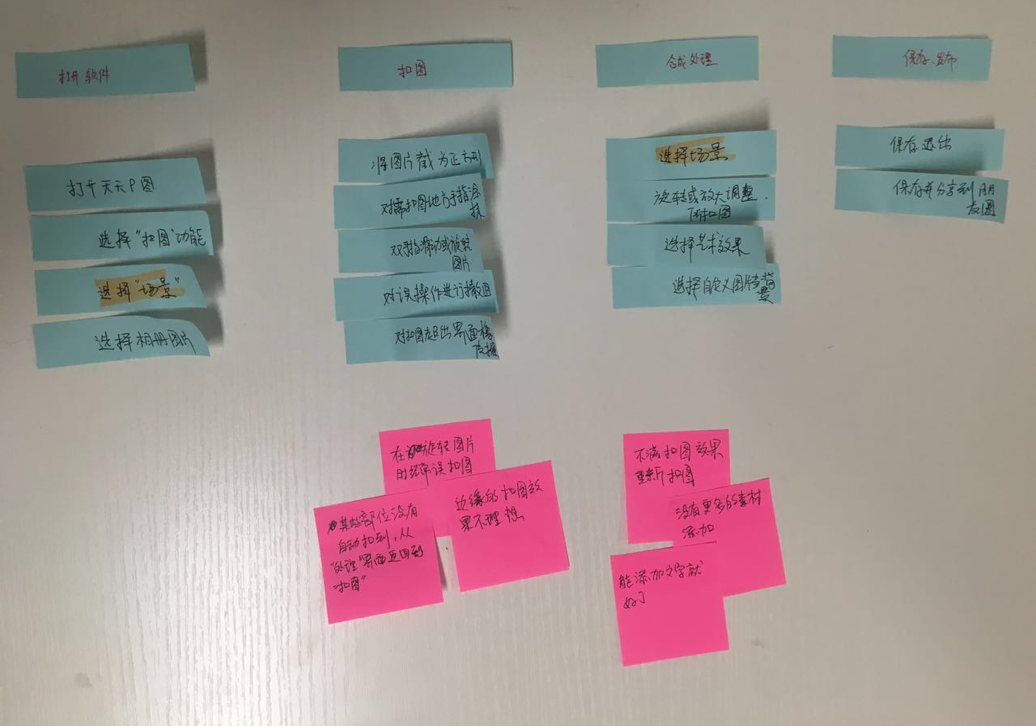
选取2个修图中间用户和1个专家用户进行深入访谈,根据访谈结果及行为反馈整理及如下亲和图,蓝色为行为,红色为痛点:

图中可看出,在抠图任务的第一步及完成后,都能“选择场景”这一步骤,该步骤属于重复行为。
红色标签痛点有:
- 抠图步骤中:①在旋转图片时经常会误抠。②有些细小地方没抠图没及时发现,需从“处理界面”返回上一步。③边缘处理不理想。
- 合成处理步骤中:①不满抠图效果,重新扣。②合成素材单一。③不能添加文字。
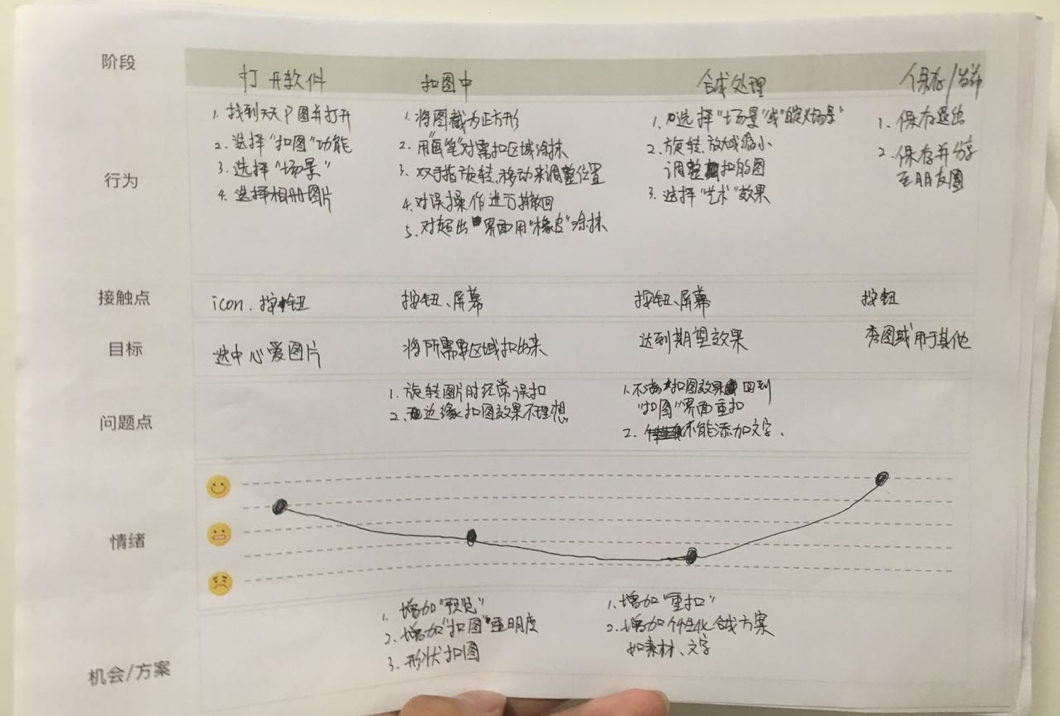
第四步:绘制用户旅程图
该步骤需通过实验室观察法,观察用户的操作行为及面部情绪来绘制,但由于条件限制,因此本人亲自上阵体验天天P图而成。

可以看出在“抠图”和“合成处理”中,用体验在整体过程中是较差的。于是这两关键步骤点也将是我们重点优化目标。
Part2:Define 下定义
此步骤,根据Party1得出的所需解决的需求与痛点,确定一个设计方向。
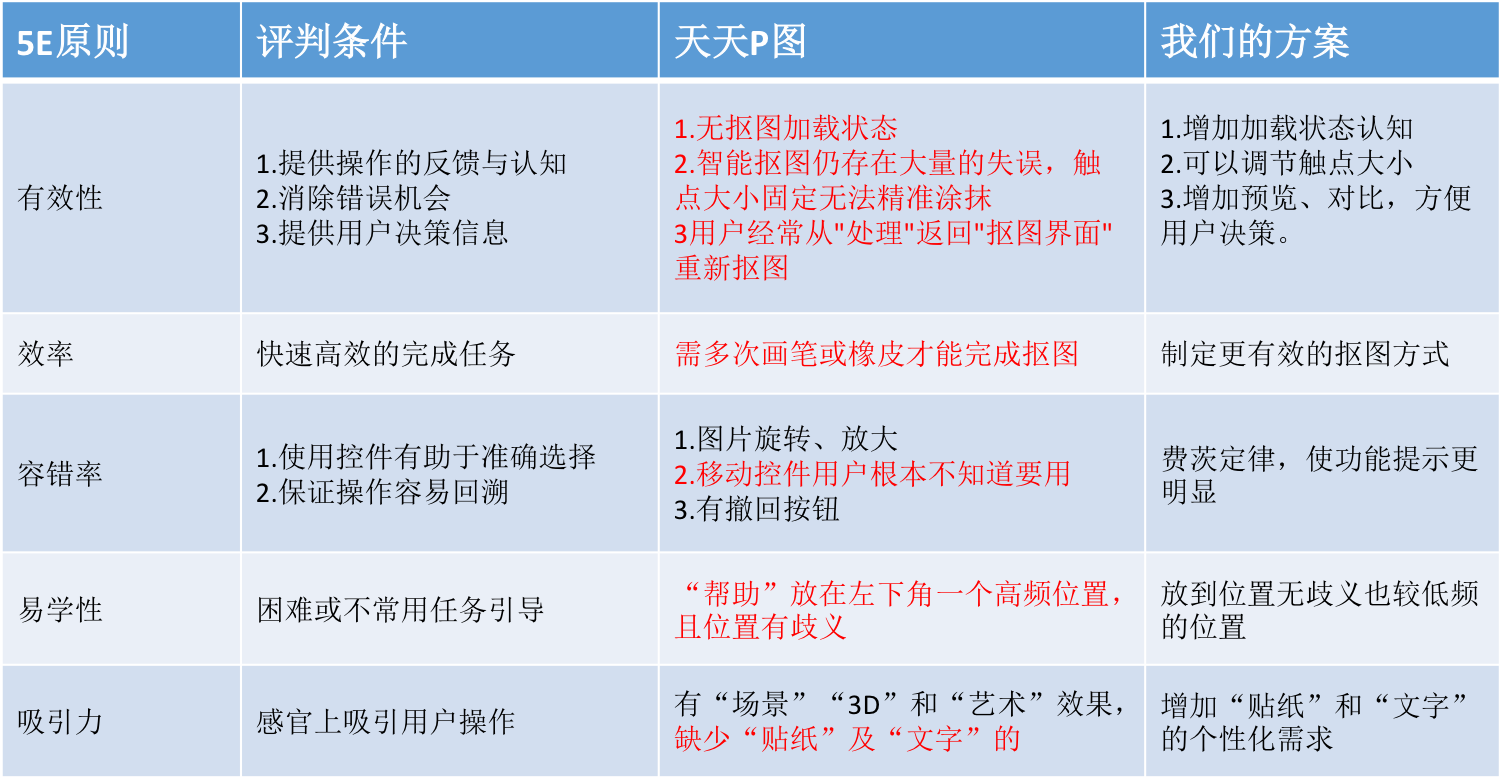
首先,为确保设计方向正确,我们需要对产品或是竞品展开分析,发现不足及可改进的地方,此处我选择了“5E原则”,如下图。

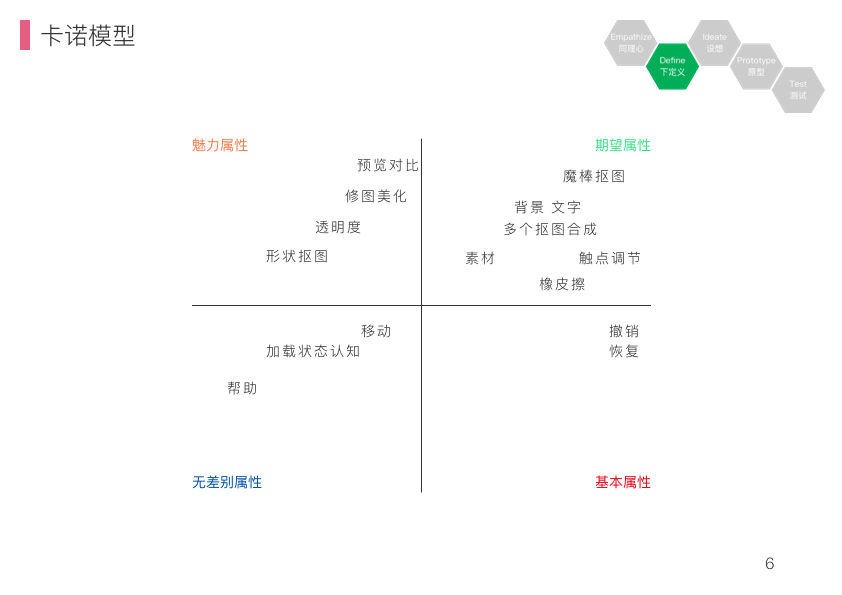
接下来,结合Party1和竞品分析,绘制出卡诺模型,判断功能优先级关系。

最后,根据现阶段的实际情况,确定方向及需求优先级。
- 方向:借鉴天天P图的操作流程,优化操作1.0功能版本先满足基本功能流程(卡诺模型中“基本因素),更多个性化功能(卡诺模型中“期望因素”)根据产品开发成本及周期适当添加并为其迭代留出位置。
- 需求优先级:更加有效的抠图方式(画笔+橡皮) > 触点调节 > 预览对比 > 贴纸和文字的个性化处理 > 移动功能 > 帮助 > 加载状态 > 其他个性化抠图方式
Part3:Ideate 设想
在Part 2 中,需求优先级已经确定,接下来就需要利用我们产品及设计师的头脑去解决问题,提高设计方案。
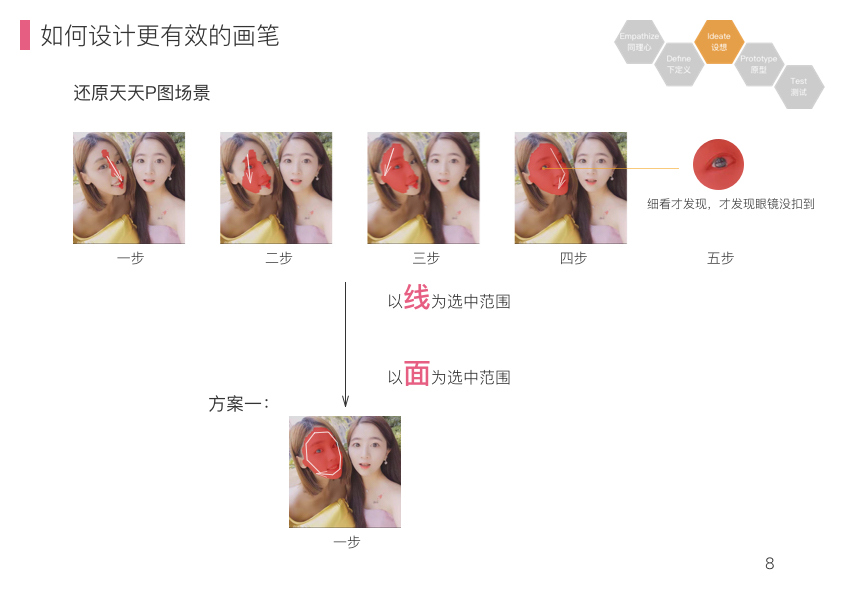
1、如何设计更有效的画笔?
市面一般的抠图软件,采用的是手势滑动,依据滑动路径判断抠图区域并智能抠图,其主要弊端在于效率低。于是,在抠图效率及准确性上需要下功夫。
方案一:

回到使用场景,在一张2D图片中,扣出来的东西一定是一个面,一个范围内的全部,因此直接把这个范围圈出来,比慢慢涂抹效率更高。
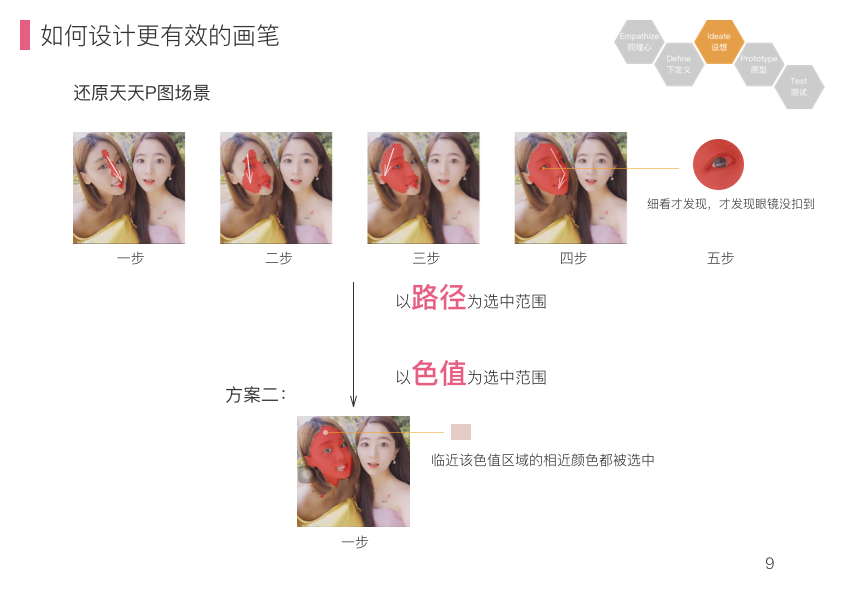
方案二:

回到使用场景,绝大部分人要扣的内容都是人脸,人脸的肤色相对应复杂的景物图色值是相近的。因为通过取某一色值,将在一定色值误差范围内容的内容全部选中,就能极大的提高效率。
方案对比:

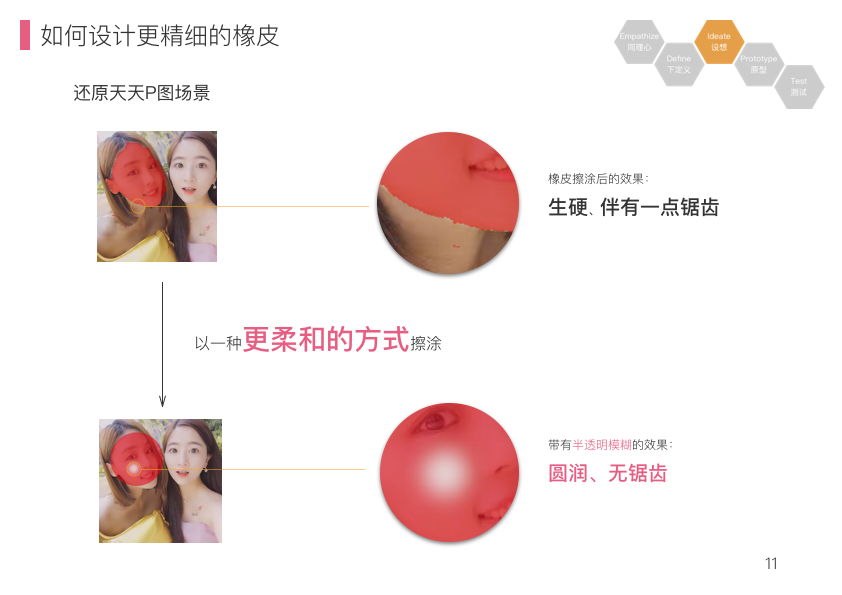
2、如何设计更精细的橡皮?
市面一般的抠图软件,由于人为手动,橡皮路径难以与选区边缘贴合,导致最终的抠图效果锯齿感强烈。另一种情况,多次抠图放入素材背景中,可以看出,由于亮度、光线角度及对比度等不一致性,导致合成的图片太过生硬而不自然。
方案:

通过模糊或半透明渐变,能够把本来生硬的合成图片变得更自然。
Part4:prototype 原型
重要的设计思路已经确定后,接下来的关键就是将想法图形化,绘制低保真原型。
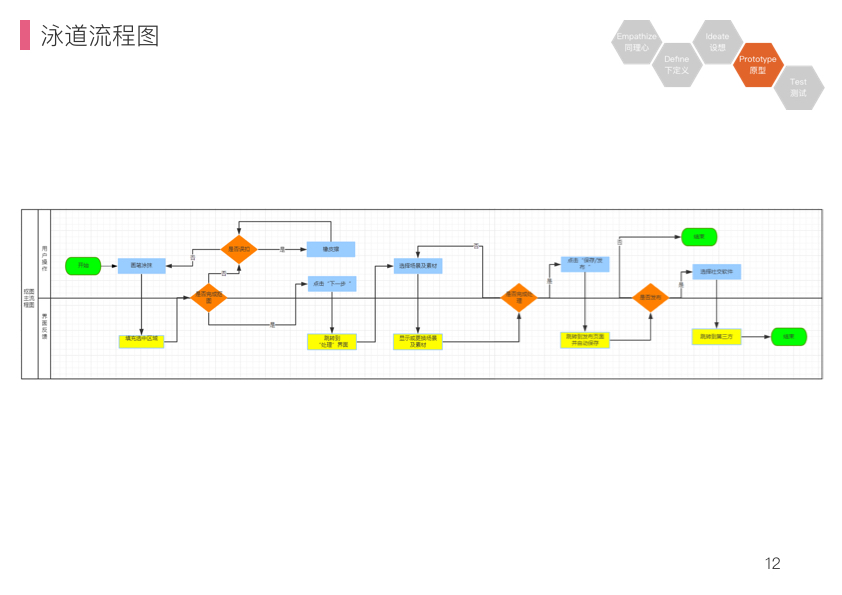
原型之前,我们需要加整个任务流程整理清楚,便于后续设计及让开发明白,如下图:
 在制作原型的时候,我们需要根据Part1至3中总结的需求、痛点及方案为目标导向而设计,同时考虑抠图功能只是修图软件中的一个功能,需要跟其他功能在界面及交互上尽量保持一致性。
在制作原型的时候,我们需要根据Part1至3中总结的需求、痛点及方案为目标导向而设计,同时考虑抠图功能只是修图软件中的一个功能,需要跟其他功能在界面及交互上尽量保持一致性。
抠图第一步,选择场景:

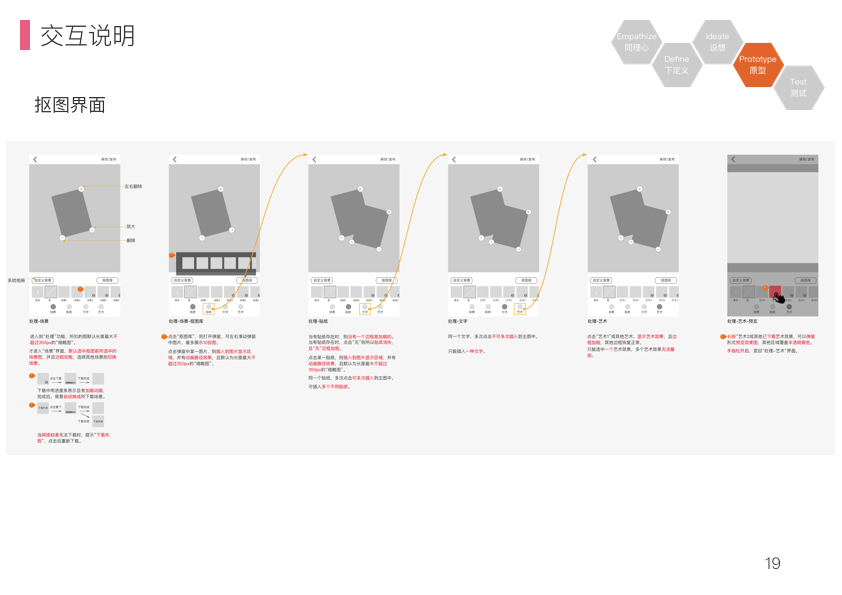
第二步,抠图界面:

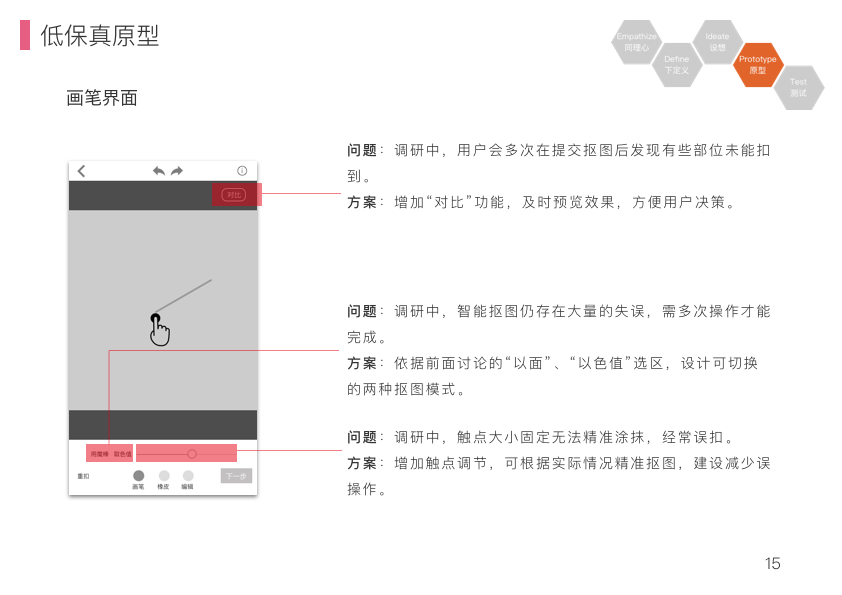
第三步,橡皮界面:

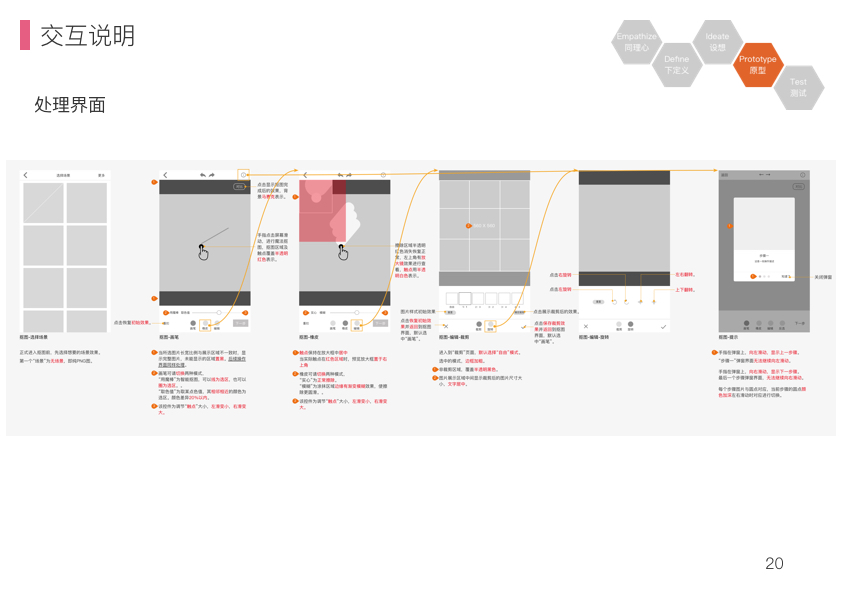
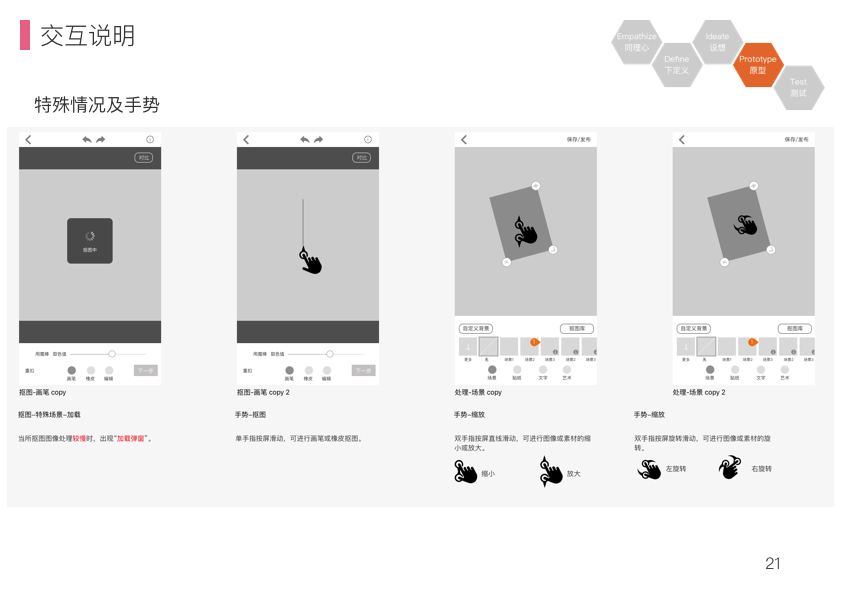
第四步,处理界面:

原型画完之后,需要对照走查表,看看有没有漏画的界面,同时对其补充详细的交互说明。



Part5:Test 测试
虽然抠图属于一个工具型产品,但我们此次设计方案的目的是为解决抠图及橡皮的效率,因此在做可用性及易用性的测试上需要完整的功能实现才能测试,所以此环在这里省略。
总结
此文中开头的问卷调查,在我做完之后发现其实是有点鸡肋的。花了较多的时间调查却没有得到很有用的数据,本身作为用户也是能够明白对于抠图功能的需求与痛点。问卷调查在做简单及小功能时是多此一举,甚至浪费时间。
同时,本文在某些地方仍有些欠缺,但是希望能够给大家一点帮助,尤其是互联网新人。
相关文档
IDEO首席执行官Tim.Brown的TED演讲Designers — think big!
问卷地址:腾讯问卷
访谈提纲:https://pan.baidu.com/s/1skXCSKP
本文由 @刘东晨 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








您好,正在做相关的产品,方便留个联系方式么?个人网站打不开呢 😊
想问下六边形用的什么工具?
sketch吗?
不是ppt吗
是的
很棒,准备按你这个流程自己练一个小产品
受教了~
目前求职者中,地点深圳~ 😯
不错,高手啊