产品设计的八个原则

在产品设计中,产品界面、使用情景、用户操作等都会影响用户对产品的体验。因此我们在设计的过程中应遵循一定的原则,避免设计者片面的根据自己主观认识对产品做出抉择。
作者:向华盛,高级交互设计师,原小米科技产品经理
原则1:用户界面应该是基于用户的心里模型,而不是基于工程实现模型
就是把后台本来很复杂的事情通过设计符合用户日常生活中常用的浏览方式或操作方式。其实这一点是设计师把生活中的细节和数据结合的凝聚点,用户的心理模型抓的越准,界面就会越优秀。
#左边界面#:大众点评新版的价格的搜索就比之前改得更符合用户心里模型;
#右边界面#:食神摇摇的摇动手机找餐厅更加符合大众用户的心里,大家应该都有那种中午不知道去哪家餐厅就餐,那么就摇一摇来随机抽出一个附近的餐厅。
原则2:培养用户使用情景的思维方式做设计
要做到这个原则其实是很难的,需要长期的实战经验才能做到这点。
那我们都知道米聊出的比微信早,但后来被微信反超,个人认为不光是QQ帮了微信很大忙,比如用户登录门槛低,用户来源,广告打得响之类的,其实在用户使用情景方面米聊研究的没有微信透彻。
对于一个社交即时通讯产品,添加好友的功能是好友汇聚的来源,虽然米聊微信都绑定手机通讯录,但话又说回来,用户找手机通讯录联系人语音聊天的还是比较少。添加好友是引导用户去发现好友,找好友, 碰好友的一扇门。所以对于这么重要的功能放置在应用程序的哪个位置,在产品前期就会让用户明显的去选择用哪个应用,因为聊天工具的前提是要有人和你聊天。再回到现实的界面中来,看看下面的对比:

微信1.0的时候(我这里只截了4.0的图)把添加好友放置主Tab上,方便用户很快的添加好友。
米聊2.0时还是把添加好友放置在好友列表的第一排,用户很难发现
原则3:尽量少的让用户输入,输入时尽量多给出参考
移动端的虚拟键盘一直是科技界无法解决的一个难题,虚拟键盘的主要缺点:1.输入定位无法反馈,所以无法形成高效的盲打;2.虚拟键盘的空间限制,手指的点击经常造成误按。光是上面这两点就让虚拟键盘在输入上大打折扣,所以我们在设计应用程序时,只要遇到Input Box的控件时,首先就要想到尽量让用户少输入,或者智能的给出参考。

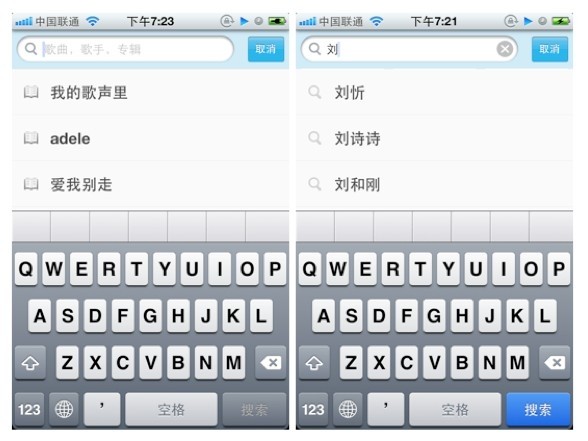
百度音乐的搜索先是把近期最热门的歌曲依次排列在列表中,当有字输入时,会出现歌手的候选词,这里值得称赞的是百度音乐的搜索能根据用户输入的字来判断用户是搜索歌手还是歌名。

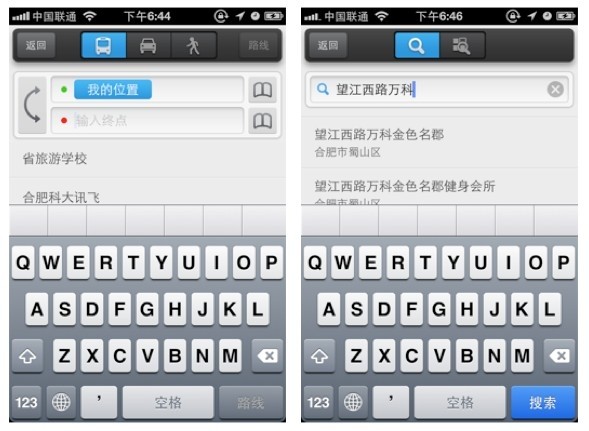
百度地图也是我用得比较顺手的一个地图导航应用,在减少输入方面也做的比较出色,百度地图拥有cookies功能, 另外就是百度搜索的技术应用在地名的匹配中也很让人欣喜,在用户输入到一半的时候,下面的候选列表就出现了目标地址,用户直接停止输入点击列表即可。
原则4:全局导航需要一直存在,最好还能预览其他模块的动态
全局导航在Web交互设计中比较容易做到,在手机移动端全局导航要看产品设计的需求,什么功能需要全局导航,社交应用通常是:消息,通知,请求;音乐视频应用通常是:下载,搜索;工具类产品经常是核心工具条(tool bar) 比如浏览器,语音助理,音乐识别应用等等。
全局导航的价值在于可以让用户在使用过程中不会丢失信息,减少主页面和次级页面之间的跳转次数,当然全局导航中的info-task要能在当前页面完成,如果需要跳转到新界面,就会失去全局导航的意义,因为当出现多个info-task的时候,就需要用户不停的进入全局导航页面来完成。

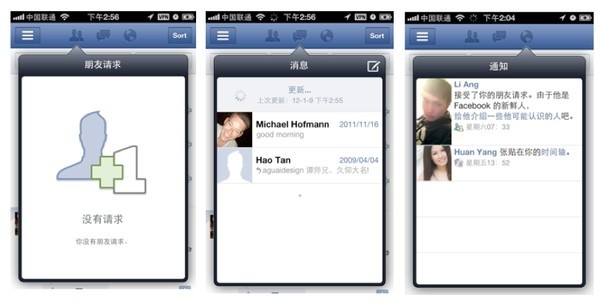
Facebook 的朋友请求,消息,通知都是采用全局导航的方式,就是面板设计的丑了些~

米聊的通知中心,里面包含的通知类型蛮多的,显得有点凌乱,希望下面的版本会筛选归类
原则5:提供非模态的反馈,不打断任务流
模态弹出框的书面名称在iphone OS中称作:Alert-box,在Android OS中称:Pop-up box, 我们都知道弹框会打断任务流,所以在有限的屏幕上怎样让这些弹框弱化,或者说优雅、绅士的提醒用户,这个需要设计师来定义。
模态是指界面中只有提醒弹框才具有可交互行为,其他一切都不可操作;非模态不会把提醒做成弹框,可能会处理成List Notification, Toast list等方式来提醒用户。

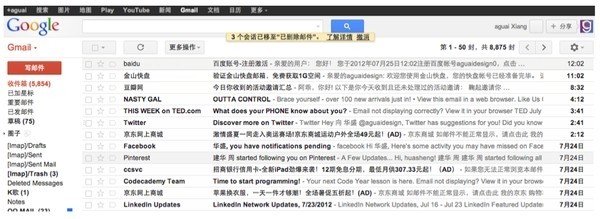
Gmail是第一个把删除的模态弹框设计成List Notification这种方式的,提醒用户撤销刚才的删除操作,这种非模态的处理,让删除的流程更加顺畅和轻松自如。

K歌达人第二版的弹框就是模态处理,界面很不友好,用户在K歌过程中要被打断三次才能发表一首自己唱的歌曲,所以降低了用户的参与度。
原则6:不要让用户等待任务完成,用户还要发现更多有意思的地方
移动互联的核心就是给用户带来移动体验的方便和高效,这是 移动互联网Apps需要考虑的,用户在使用你产品在很多情况下都是碎片时间, 所以在设计上尽量让用户在短时间内熟悉我们的产品,知道这个产品的诚意,特别是某些等待界面需要设计,不能把一个很枯燥的等待界面呈现在用户的面前,那用户很快就会换其他apps。

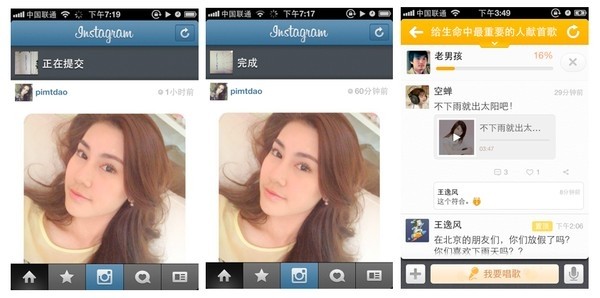
在Instagram 拍完照片后,点击上传后,它的处理方式是回到首页的位置,告诉你的照片正在提交,并不是显示一个上传进度的界面,让用户看那上传百分比。因此,我们在设计米吧上传歌曲文件时也只是告知用户后台正在帮你上传,叫用户放心,用户自然就会去玩其他的功能,没有让用户焦虑的等待,等上传完毕时,我们再用Toast list通知用户已经上传成功,这样把查看上传结果的主动权交给用户。
原则7:自动保存用户的输入成果
在移动端,由于输入面板的复杂性,而且触摸输入没有物理按键的反馈自然,特别是手机上去输入一段文字或者信息,对用户而言本身就是一件很痛苦的事情;对产品而言,用户的在你的产品中输入是一个很值得庆幸的事情,所以设计人员需要让你的apps自动保存用户的输入成果。

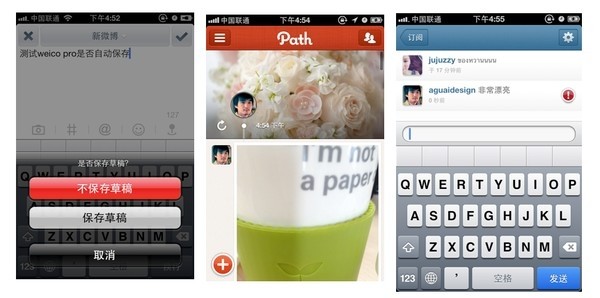
微博官方的手机客户端在用户输入信息后,点击左上角的叉时会弹出Action sheet来询问,确认是否要放弃,或者保存为草稿;path的处理则更为人性化,在处于断网的情景下,用户依然可以发布照片和文字,当然后面联网成功后,系统会自动上传,只是发表时间是连网后发布的时间点;Instagram的评论也很友好,在断网或者网络情况不稳定的情景,用户输入的评论依然可以发布,后面会有一个叹号提醒用户稍后发布或者重试,提升了用户参与的积极行,同时活跃了社区。
原则8:为了程序响应的速度,设计有时候需要担任掩护的作用
科技并不是万能的, 技术依然是移动互联网应用程序最需要优化和完善的,作为技术的盟友我们设计人员也需要辅佐他们,让用户觉得程序原本就应该是这么运行的。特别是程序响应的速度很多时候不光是技术的问题,与网络环境也有很大的关系,这时候设计人员需要考虑这些客观存在的情况,帮助程序来掩护这些瑕疵,让用户感觉到在使用时是流畅的。

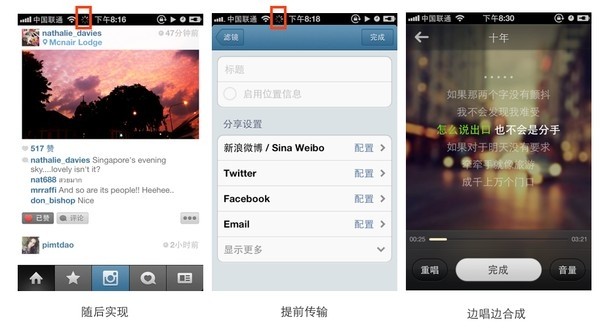
#随后实现# Instagram帖子“赞” 不管对参与者还是帖子作者都是激发其积极性活跃社区氛围的重要功能,所以在程序的响应方面一定要具有可用,易用的特性,我们看左图中,“赞”的按钮已经现实“已赞”,同时我们看红色框内的“菊花瓣”就知道后台在loading赞的数据,所以这就是设计的巧妙之处,先让用户感知到程序是非常快速的,而不是等loading完之后再显示“已赞”;
#提前传输# Instagram中发布帖子的时候,用户处理完照片点击“上传”按钮就看到中间的界面,这时候界面是让用户去为自己的帖子输入一个主题,或者去设置分享等功能,同时我们可以看到红色框中的“菊花瓣”,很明显后台已经开始传输刚才上传的照片了,所以当用户在点击“完成”时,数据只需要上传剩下的一部分,让用户感知上传很迅速;
#边唱边完成# 把伴奏和用户的歌声合成为一首音乐时需要后台处理大量的数据,如果分步做就要让用户等待比较长的合成时间,为了让用户不用枯燥的等待合成,我们需要后台在用户唱歌的同时,后台就已经开始把唱过的伴奏和歌声合成。
以上八项原则是我在工作中体会比较深刻的交互设计原则,希望能对观看到这篇博文的朋友有所帮助。当然设计原则是随着时间的变化而不断变化的,所以也请各位朋友完善和补充,谢谢!
原文出自知乎
作者:向华盛 ,高级交互设计师,原小米科技产品经理


 起点课堂会员权益
起点课堂会员权益


















用户在使用产品的很多情况下都是碎片时间, 所以在设计上尽量让用户在短时间内熟悉我们的产品,知道这个产品的诚意,特别是某些等待界面需要设计,不能把一个很枯燥的等待界面呈现在用户的面前,那用户很快就会换其他apps。