QQ空间V8项目总结之版式篇

空间版式是为用户提供个性化服务的功能,不同的排列组合都有可能设计出不同的版式,给人截然不同的感觉。空间版式年久失修,伴随V8的上线,空间的版式也应该注入一些新的血液,同时,老的版式也应该好好的翻修一番,让用户住得更加舒服。
设计版式如同装修房屋,搭建的框架如同房子的内部结构,在同一空间内,装修设计师能通过不同的布局与结构给他人不一样的空间感,所以我们在装修的时候拆掉一堵墙,或者隔出一个新的区域都会给房子带来全新的布局感受。
一旦确立了主体框架,其中的内容就如同房间里的家具,不一样的陈设和风格都会给用户带来不一样的观感,接下来我们要做的就是把成套的家具放在已经布局好的空间里,最后给主人和访客带来愉悦舒适的感受。这也正是空间版式和装扮期望为用户带来的体验!
新屋搭建
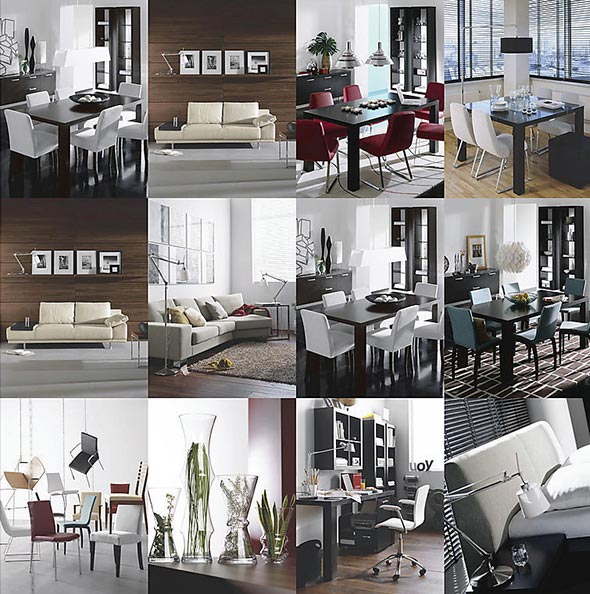
一件事物达到了极致,就会自然而然呈现出一种美感。当我们忙碌了一天回到家,看到只用线条、色块来区分点缀的房间,没有冗杂的装饰,就会给我们带来清爽整洁的感受,可以立刻让人放松下来,沉浸其中。
同样,我们的空间版式和装扮就是想给用户带来这样一种舒适的氛围,不为质感所累,以功能主义为第一要素,在功能与形式之间找到新的平衡,注重简单、大方、实用、突出功能、去掉多余的繁琐装饰,让用户一来到这里就能立刻轻松获得他想要得到的信息。

上面的装修风格图片越来越受到大众的欢迎,在这个信息膨胀的时代,人们的诉求是简洁高效。在设计中我们也推崇这种极简主义,在互联网中用户的阅读方式并不是仔细阅读,而是“扫”,我们的目标就是通过去除无谓的干扰,提升信噪比,让用户在一扫而过的瞬间获取到他关注的内容!
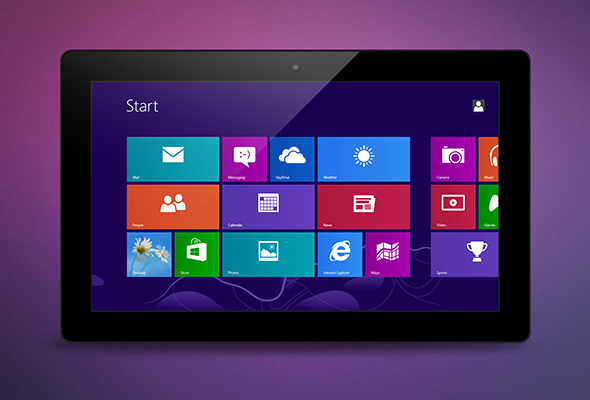
从Windows7到Windows8,微软颠覆了我们的视觉感官,从丰富质感过渡到扁平化设计,微软引领了设计界一个新的方向,掀起了新的设计潮流。iOS7的诞生更是将扁平化设计推向了极致,QQ空间也希望跟上设计的潮流,带给用户最新的视觉体验。


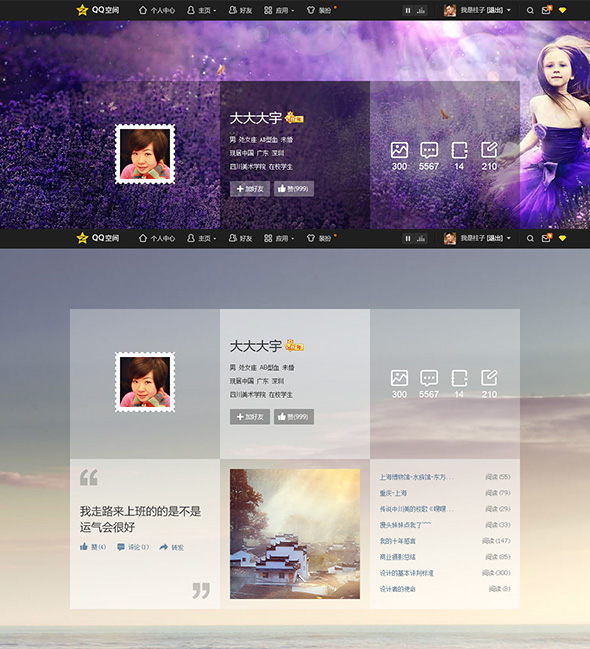
受到Windows8主题风格的灵感启发,我们设计了扁平化风格的主题

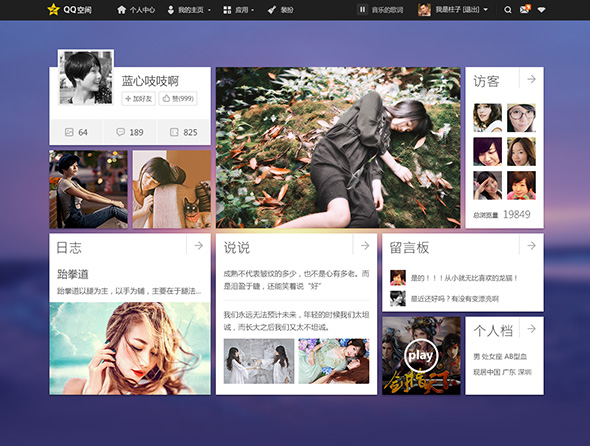
扁平化设计看似简单,但实际设计的过程中才体会到其中的不易,因为再也无法用那些阴影修饰效果来隐藏设计上的不足,每一个细节,都必须用心打磨。由于每一个feed模块的尺寸是固定的,所以要让用户一眼就能区分日志、相册、说说、单图、多图等实属不易,需要精确计算字体大小,间距等。

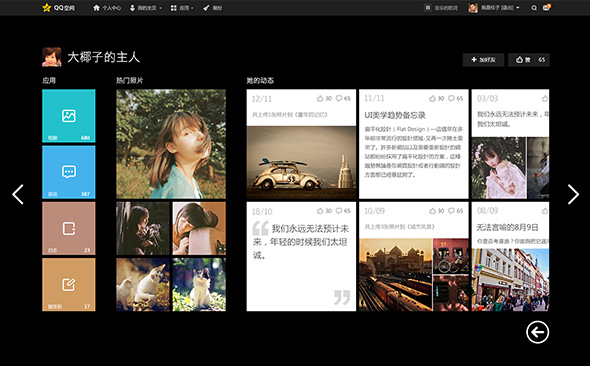
入口型版式的特征是拉取用户的每一个模块的少量信息,引导访客在访问时,通过主页内容发现自己对主人感兴趣的模块,再去看详情。就好像是无数扇门摆在用户面前,你首先要告诉用户这扇门后拥有哪些美丽的风景,达到对用户有足够的吸引力,用户才会推开这扇门去看门后面隐藏的精彩的内容。
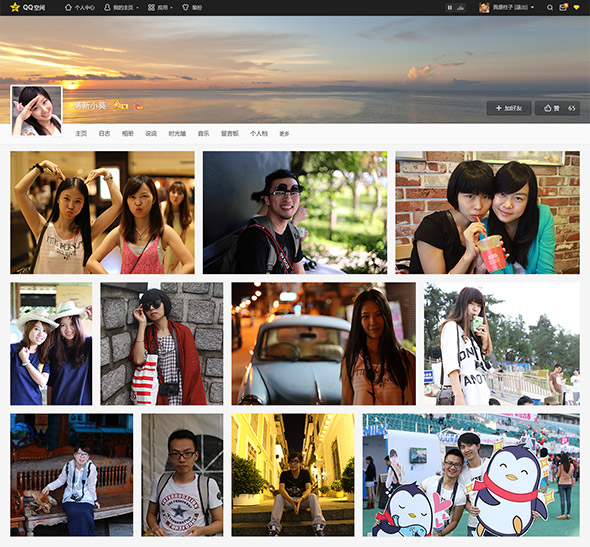
在装修中,爱生活,爱摄影的人,家里总会有一面墙上挂着各式自己的照片,自拍照,他人肖像,或是风景,因为照片能记录自己生活点点滴滴,每一张照片都有背后独特的故事,还蕴含着摄影者拍摄时的心情和拍摄的理由。我们有理由给用户带来最富温情和回忆感的版式,让用户通过照片来讲述自己的故事。

很多摄影爱好者用户并不缺乏优质照片,但是我们没有一个版式能很好的帮他们呈现。QQ空间需要尽量满足不同用户的多样化需求,因此为摄影爱好者专门设计一套版式的想法就此诞生。

V8的改版,增加了cover图,在摄影控版式中,我们的cover图是允许用户自己修改的,这样,摄影爱好者在整个版式上设置自己的摄影作品,会有很高的满足和成就感,同时内容区的照片我们利用html技术,让每一横排都能做到统一高度,让整个页面更加整洁,该版式还能做到自适应。这种版式能为访客带来更舒适的视觉享受,更好的帮助访客认识主人的摄影生活!
旧屋改造
住久了的房子,总是需要点新鲜的翻修,或者趁买了房子,根据实现自己梦想居住环境进行装修,版式就是以实现此目标为最终目的。
也许你只是一个普通家,但是我们可以提供给你典雅的欧式风格、古朴的中国风格、温情的北欧风格。
装扮也是如此,我们需要找到最新的元素,一方面提供更完整的结构服务,同时也需要给到更户更新的感觉。我们提供的不仅仅是一套简单的视觉皮肤,而是一整套完整的空间浏览体验解决方案。
经过对线上已有版式的体验,发现已经有些陈旧和老化,需要来一次翻新装修。为了达到目的,创造更好的用户体验,针对这些问题进行再设计,解决了目前线上版式的一些交互、视觉以及跟肤逻辑混乱导致的问题。
a.跟肤逻辑混乱

QQ空间V6版本在跟肤一直都存在着一些问题,以这套格子拼贴版式为例,在V6版本中,模块底色是白色半透明的,当遇到深色装扮,为了协调色调自然会是一套深色配色,深色配色的文本色一般都是浅色,白色半透明底就会让这个正文色不明显,甚至看不清,这样会给用户带来极大的阅读困难。所以在这次版式的调整中,针对这一问题,我们会根据配色自动匹配模块底色,如果用户搭配的是深色配色,那么我们会给用户搭配黑色半透明底,如果是浅色配色,就搭配白色半透明底。同时为了满足既不影响装扮及版式的美观,也不影响内容的阅读,设计时,考虑到内容区域的模块,仔细调节模块的透明度,让两者都能兼顾的情况下达到视觉的最佳效果。
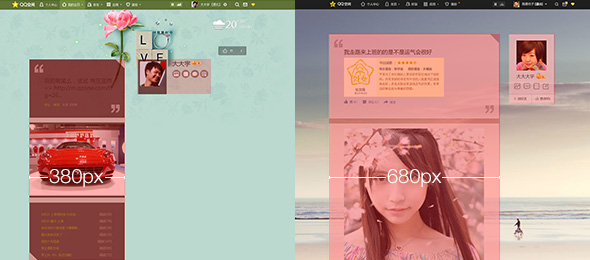
b.默认高度

默认高度设置首先要考虑的是即能让用户在首屏看全核心内容,同时不能让版式过多遮挡装扮皮肤。
由于每一个版式的结构和样式都存在差异化,要让所有的版式都统一成一样的高度很难,这样做会丧失版式差异化的魅力。
我们会根据每一个装扮的特点设定高度,同时也会利用新技术,让有些版式根据浏览器大小,做到居中显示,已至于不让大屏幕的用户感觉到页面不协调。
c.左右失衡

这个问题主要体现在远方来信这个版式上,这个版式的初衷是为右侧有内容的装扮设计,但当遇到右侧无内容的装扮时,左右侧的视觉内容就会不均匀,会让用户感到极度的不平衡。
所以,我们在再设计的时候,考虑到去兼容更多的装扮,把左侧模块加宽,这样整个重心不会太过于偏移,同时如果装扮右侧有内容,就会使整套版式更协调,更完美。同时在设计中加入一些小细节,模块的右上角和左下角加入折角,让整个版式更像是信纸,更契合主题。
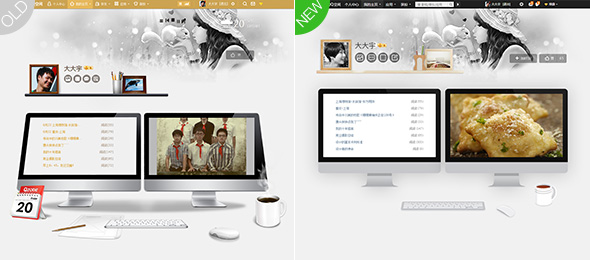
d.质感陈旧,阴影过重

桌面一瞥和简约装修这两套版式质感和投影都是以前的设计表现形式,为了让装扮更流行,所以设计调整得更加扁平,去掉多余的阴影和质感,会让用户觉得更精致,更清爽,视觉感受也会更加舒心。
整理规范
房子内的家具和装饰品多了,或多或少会出现凌乱的感觉,为了尽可能减少这些让人凌乱的因素,人会制定一些规则,让其看起来更有逻辑性,更合乎情理。比如书应该放在书架或者书桌上,衣服放进衣柜里等等。
当我们的空间里出现了空间名,空间描述,用户头像,用户名时,不恰当的组合会给用户带来疑惑,会思考,这到底是什么。
这时,规范的重要性就体现出来了,我们尽可能的要让这些内容有规律的出现才会让用户一目了然。同时,有了这些规则,不同的设计师做版式设计时,也不会有太多的困惑,核心的功能点也不会遗忘。
感悟
我一直觉得,设计的灵感在于生活的点点滴滴,在于观察,无论我们做什么样的设计,都时在围绕着人来展开的,所以我们可以在不同的设计行业里借鉴参考,拓展自己的思路,经过思考,转化为自己的一些设计思维。
“先文化人,后设计师”,这一句话对我影响蛮深,视觉设计只把界面做得好看还远远不够,还需要文化底蕴,融入以人为本的思想,并将视觉手法与交互和前端技术有机结合,提供完整的视觉解决方案。只有懂得更多了,设计才会更有内容,设计才会更有灵魂。
后续我们还是持续挖掘更多的版式和装扮上的创新点,我们期望通过版式和装扮让QQ空间像家一样,带给用户更多人性化的体验,帮助用户在空间沉淀生活点滴, 留住感动。
感谢你的阅读,本文出自腾讯ISUX 。


 起点课堂会员权益
起点课堂会员权益









😀