产品中“非模态反馈”信息设计的意义与方式

本文作者将尝试对非模态反馈进行下定义,并提及了如何设计非模态反馈,以及举一些案例进行分析。
什么是非模态反馈?
艾伦·库珀在《about face》第十五章中提到过“富视觉非模态反馈”(rich visual modeless feedback,RVMF)可能是最重要的一种非模态反馈方式了。它的“富”在于能够深入全面的信息,让人了解一个进程的状态或者属性,或者当前应用程序的对象。它的“视觉”是指按习惯方式利用屏幕上的像素(通常是动态的)。它的“非模态”在于信息能及时轻松地显示出来,即不需要用户做特殊动作或者转换模式,就能看到和理解这些反馈。(参考http://flylib.com/books/en/2.153.1.174/1/)

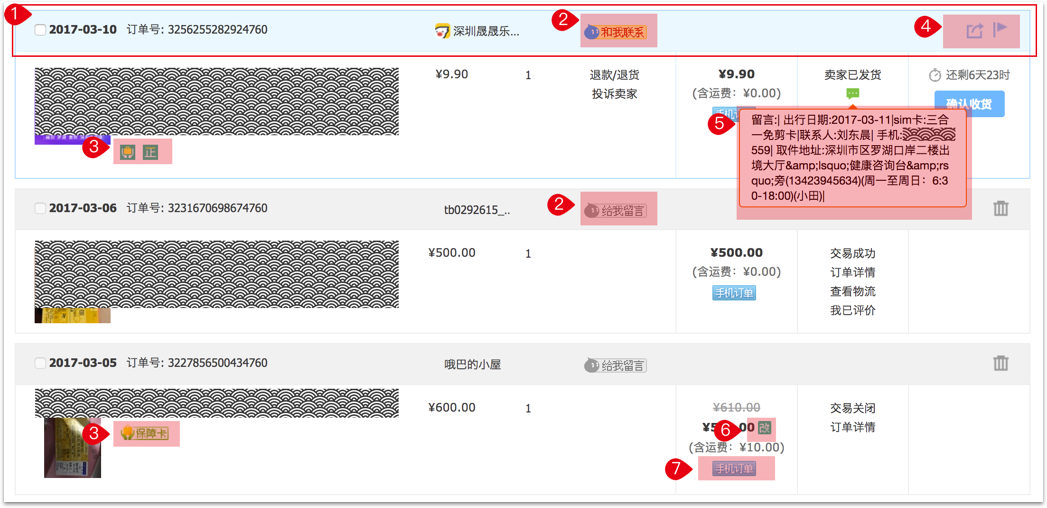
从淘宝的订单页我们可以看出几个“富视觉非模态反馈”实例。
- 反馈1:正在进行的交易,框框用浅蓝色表示,已完成或关闭的用灰色。
- 反馈2:客服在线与不在线的状态反馈。
- 反馈3:用icon明确所售商品的性质的反馈。
- 反馈4:当鼠标移至第一个条目时,反馈用户,还有更多操作(转发与标记)。
- 反馈5:鼠标移至“备注”icon时,显示非模态弹窗,告知用户详细内容。
- 反馈6:第三个订单有修改过价格。
- 反馈7:这个订单是在手机上下单的。
以上通过颜色、图标及详细的文字等信息告知用户某一订单的所有状态和属性。这虽然能够让用户掌控所有订单情况,但是在视觉读取上需要耗费用户很大的能量,并且一些某些反馈需要手动操作才行。因此这种“富视觉非模态反馈”需要一定的学习成本,它更适用于更多的后台系统中的。

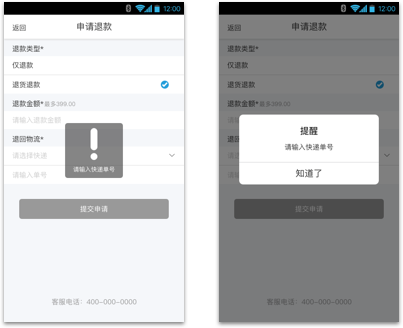
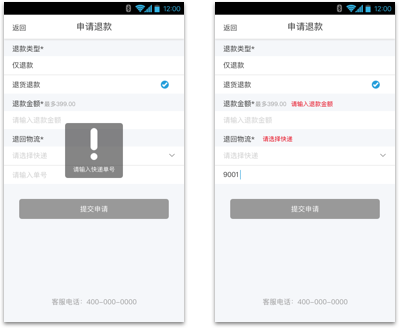
上面两个图都是为了提醒用户输入有误,左图非模态反馈,信息提示几秒后便消失,并不妨碍用户正常的操作行为。右图为模态反馈,中断了用户的操作,需用户手动确认后方可进行后续操作。
我的定义,非模态反馈(modeless feedback)是一种有效的信息提示的表达方式,这种信息的反馈不会影响到用户正常的操作,更不会打断用户的行为,它能够在关键时刻提醒用户任务的状态是什么,是完成了还是失败了还是出错了甚至是操作提示,这就是非模态反馈。
模态是指界面中只有提醒弹框才具有可交互行为,其他一切都不可操作;非模态不会把提醒做成弹框,可能会处理成List Notification, Toast list等方式来提醒用户
非模态反馈的意义?
上一段中,从我对“非模态反馈”的定义中,就不难得出其意义的所在。

存在的意义在于,帮助用户更加有效的完成任务。“有效”包含了提供有用的信息反馈,提高任务的操作效率。
有用的信息反馈:
- 明确告诉用户任务所处的状态,让用户感受到一切都在掌握之中。
- 及时的提醒用户下一步需要做什么,这一步哪些地方操作有误。
提高任务的操作效率:
- 在不打断用户行为操作的前提下提供反馈。
- 在用户“犯错”之前及时制止,而不是“犯错”后告诉他。
程序必须假装用户始终是正确的,并不意味着用户实际上总是正确的。用户出错可能不是程序的故障,但是程序有责任。而非模态反馈的意义在于审核用户的操作,然后给出相应的判断,但不能“自以为是”地纠正用户的错误。
如何设计非模态反馈?
上文中,说到“富视觉非模态反馈”的应用,更多的在于后台系统中的行为。而“非模态反馈”则是简单的用户输入信息或操作,系统给出相应的答复,在设计这个答复的信息界面时,我们则需要从用户的角度出发,以有效的帮助用户完成任务为目标设计。

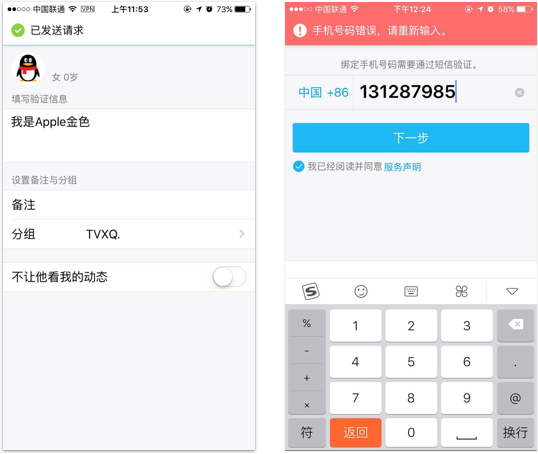
上文中提到的案例,这其实并不是一个很好的“非模态反馈”设计案例,为什么?如左图,第一,它需要用户“提交申请”后才能反馈,并不能在用户犯错之前及时制止。第二,这种反馈抢占了视觉信息的中心,而用户的这种犯错并不是一个严重的不可挽救的行为。第三,这种反馈出现的位置占据了用户的输入信息框,一定程度上阻碍了用户输入信息的操作。
因此,更好的“非模态反馈”是如右图,在用户跳过金额或快递直接输入单号时,及时的在用户提交之前反馈用户那些遗漏的输入,并以一种更和谐不打断用户操作的方式进行。
一些“非模态反馈”案例
下面我将列举一些具体的场景,举例说明一些“非模态反馈”案例。
1、明确并告知用户任务状态

chrome浏览器中打开一个新的页面,将已加载好的内容呈现给用户,同时标签栏中有个小转头提示用户页面并未全部加载完成。

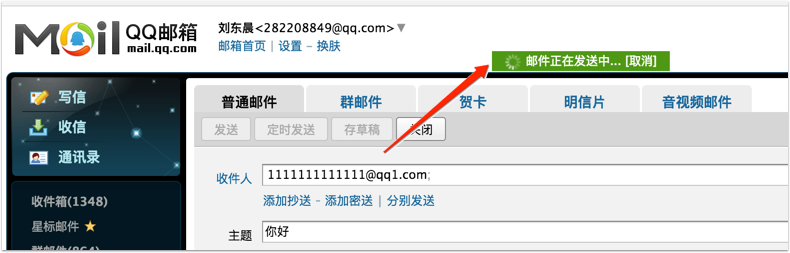
qq邮箱发送邮件的过程同时允许用户继续浏览内容。

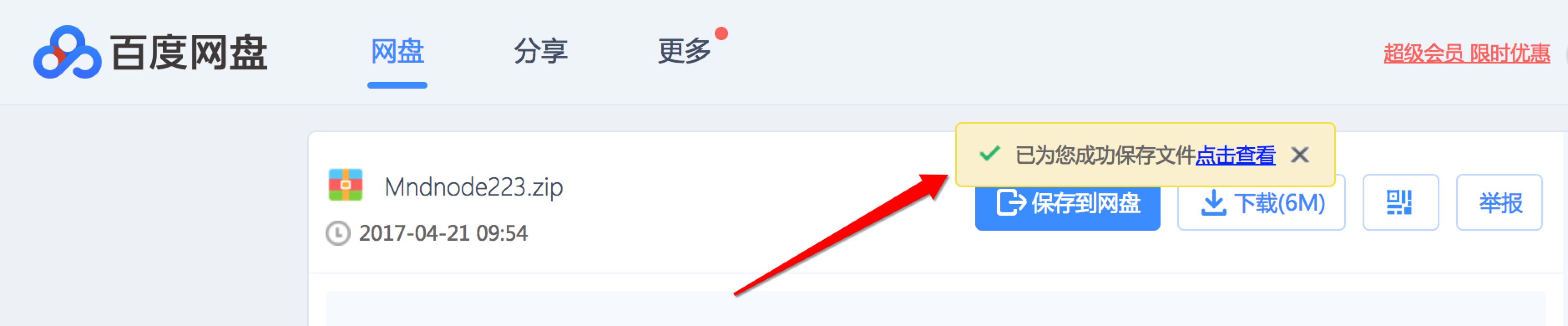
百度云盘把保存的模态弹框设计成List
Notification这种方式的,提醒用户保存成功并可立即查看,这种非模态的处理,让流程更加顺畅和轻松自如。


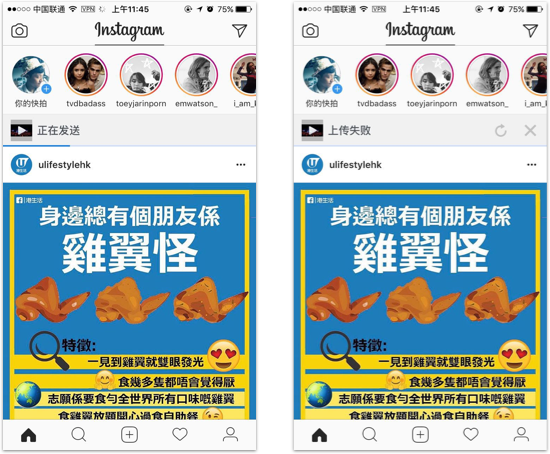
ins发布一条动态时,以非模态的形式告知用户上传进度同时不影响用户对其他内容的继续浏览。而下方某APP在上传歌曲时以模态弹窗反馈用户进度,不仅打断了用户的后续操作同时无取消按钮,上传成功后依旧采用模态对话框,严重干扰到了用户操作流程。
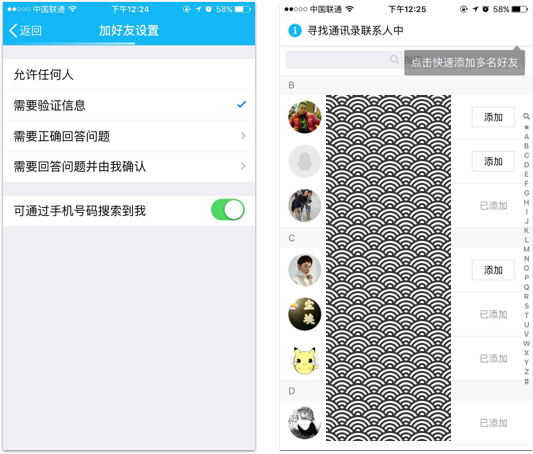
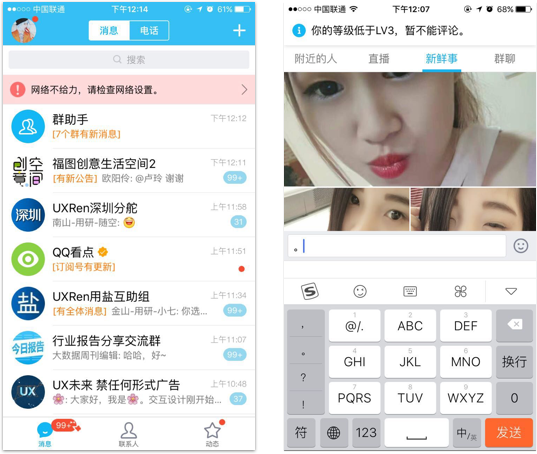
QQ在界面加载时,如左图导航栏下面有个进度条反馈加载情况。
QQ在绑定手机号码后,如右图会自动进入到匹配通讯录的任务,并告诉用户程序在干什么。
2、及时的操作及特殊情况反馈提醒,包括成功、失败和提示

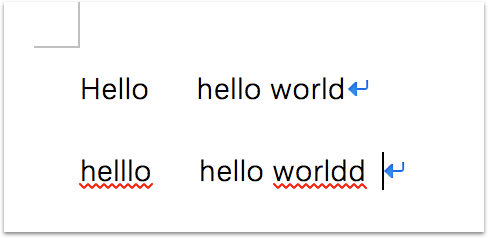
大家一直用的word办公软件,N多年之前关于错误单词提醒反馈就做的很棒,它不会跳出一个弹窗告诉用户“您有个单词拼错了”,而然在用户输完这个单词准备下一个单词前及时的、友好的将错误信息以非模态形式反馈给用户,在用户犯错之前制止。至于用户改不改,就不是程序该关心的事了。

QQ在发送好友邀请后会以非模态的形式反馈用户操作成功并自动返回消息界面,并不会balabala的弹出一个个对话框让用户确认这确认那。
如右图,是QQ绑定手机时手机填写错误的提示。

QQ在无网络状态下,会在消息条目上面以非模态形式反馈给用户,而不是蹦出一个警告弹窗。
虽然QQ在非模态反馈中处理的非常出色了,但这里还存在一个问题。如右图,当我评论附近的人的新鲜事时,只有当我准备发送评论时才提醒我没有权限。
解决方案:当我打开键盘时即提示,不然辛辛苦苦打了几百字不能发会是一种怎么样的体验?
(1)案例1:版本升级提示
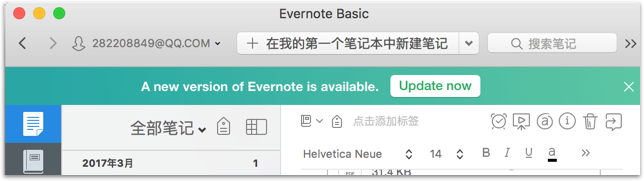
软件版本迭代是家常便饭,让我们看看印象笔记是如何处理的。每次你打开不会跳出弹窗让你立刻升级,因为用户是不喜欢完全听从程序的安排,而且打开软件必定是当前有任务需要处理,想想那些每次打开软件求好评的弹窗,何不在我完成任务后再提醒升级呢?

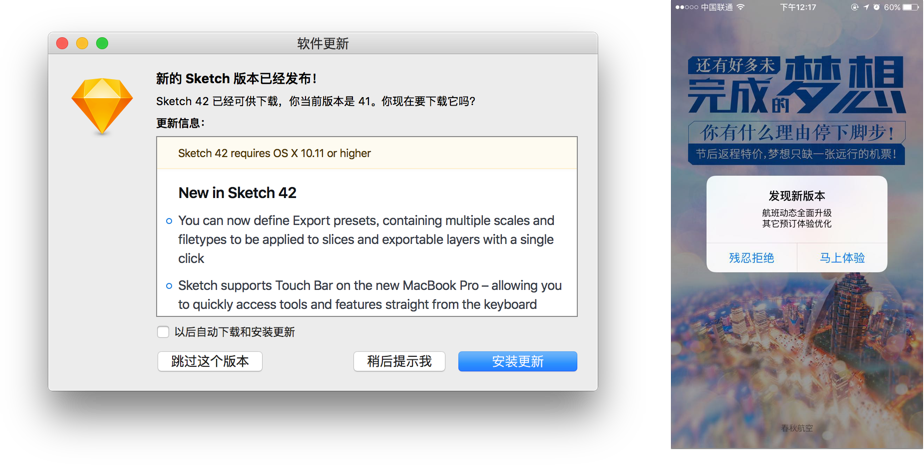
印象笔记这中非模态反馈,不仅没有打扰到用户正常的操作,同时还在时刻提醒用户软件需要升级。 再看看下面sketch和春秋的升级提醒 是不是不太友好??
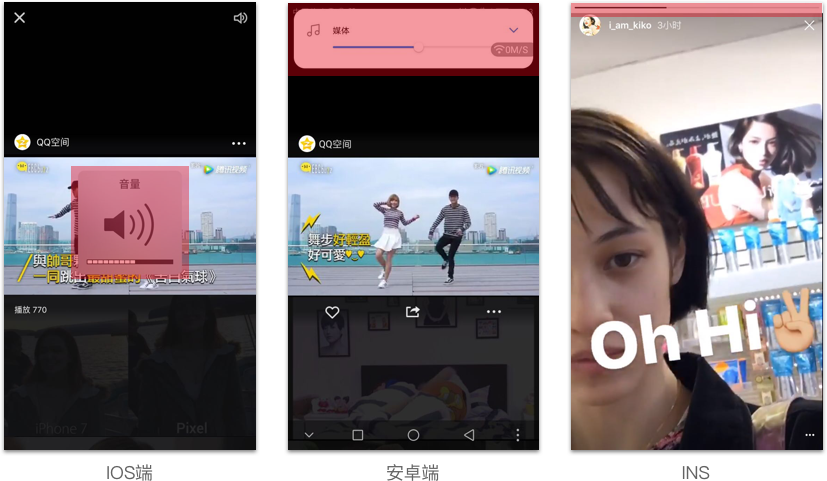
(2)案例2:声音调节提示

- 场景:用户用APP观看视频,发现声音听不清,需要调节音量。
- ios端:音量调节提示框居中,且较大,极大影响用户开头观影体验,可能造成用户从头观看。
- 安卓端:音量调节提示框在顶部,且较大,虽如图不影响观影体验,但全屏后开头观影体验较差。
- INS APP:音量调节提示框在顶部,且较小,无论是否全屏均不影响观影体验。
分析:
- 用户观看视频,关注点在于视频内容,对于用户的操作虽然需要给出相应的反馈,但是前两个示范却严重的干涉了用户的主任务,并且音量调节不属于一个“突然”或“特殊”的情况,因此提示没必要过分突显。
- 从声音的本质分析,其属于听觉范围的体验,相比明确的文字或图片视觉反馈提示,不如用户直接用耳朵在听觉上感受音量变化来的更直接更有效。
(3)其他一些非模态的处理案例

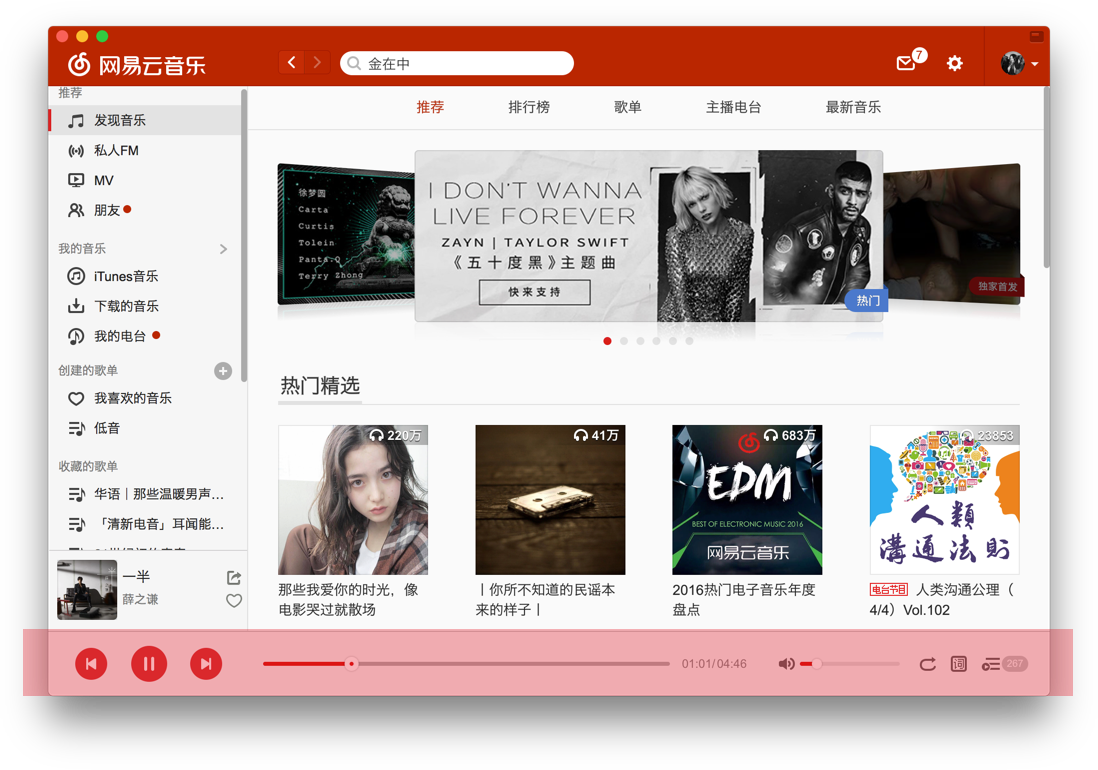
网易云音乐PC端

非模态的处理更多的是应用于游戏当中。
以上就是我对“非模态反馈”的一些总结与思考。总体来说,QQ在这方面的处理是同类软件中比较出色的。谢谢大家耐心看完,第一次发文,可能有些地方表述不对,欢迎大家指出。
本文由 @刘东晨 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益









富视觉???
学习了谢谢 希望还可以分享类似内容
虽说你第一次发文 但是我觉得你把反馈设计讲的很到位 😉
看来你们都忘记了windows系统的无限模态弹窗攻击了,哈哈哈哈哈
第一次听到非模态反馈这个概念,要慢慢看,先支持下