数据产品设计实战:小屏幕下的大数据

大数据的概念如今对于很多人来说并不陌生,成功的数据分析,不但可以反映企业的经营状况,更可以帮助企业优化经营方式。但数据分析类产品使用起来会花费一定学习成本,面向的客户群体也不像to c用户那么广,所以其中的设计方法和设计观点普适性有限。本文主要整理了数据类产品从web端迁移到移动端的一些方法和浅薄感想,希望能为同性质类产品的设计师提供一些借鉴思路。
在一些工作场合中,可能会发现这样一个场景:
老板甩了一份报表给视觉设计师,让他转换成一张美观的数据展示图方便做报告,看着这一堆数字,设计师犯了难,你让我对三五个数据进行艺术加工和表达没有问题,如何处理这一堆数据呢?
其实,那是因为老板把“信息可视化”和“数据可视化”的概念给搞混了,这两者在现实应用中非常接近,并且有时能够互相替换使用。
信息可视化【Infographic(Information Graphic)】更注重艺术效果,它是具体化的、独立的、需要手工定制的。并没有任何一个可视化程序能够基于任一数据生成具体的图片并在上面标注解释性文字。

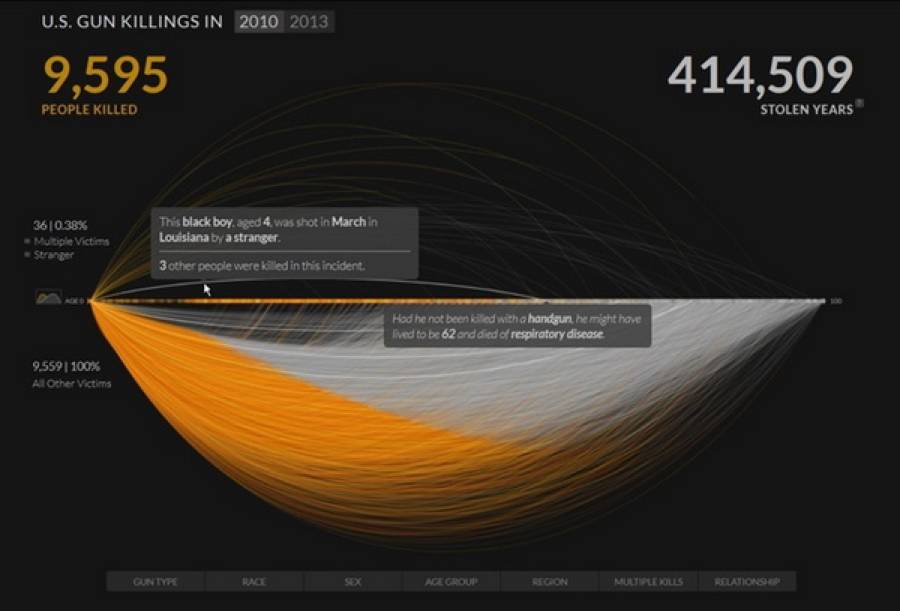
2013The Information is Beautiful Awards Interactive 交互类 铜奖 U.S. Gun Deaths Periscopic
数据可视化【data visualization】的概念则不同,它具有更广的普适性,同一类图表并不会因为数据不同而改变自己的展现形式,用户通过对数据进行可视化的应用来搭建报表。制作人员大多隶属于战略规划部门或者业务部门,例如数据分析师、运营人员等等。

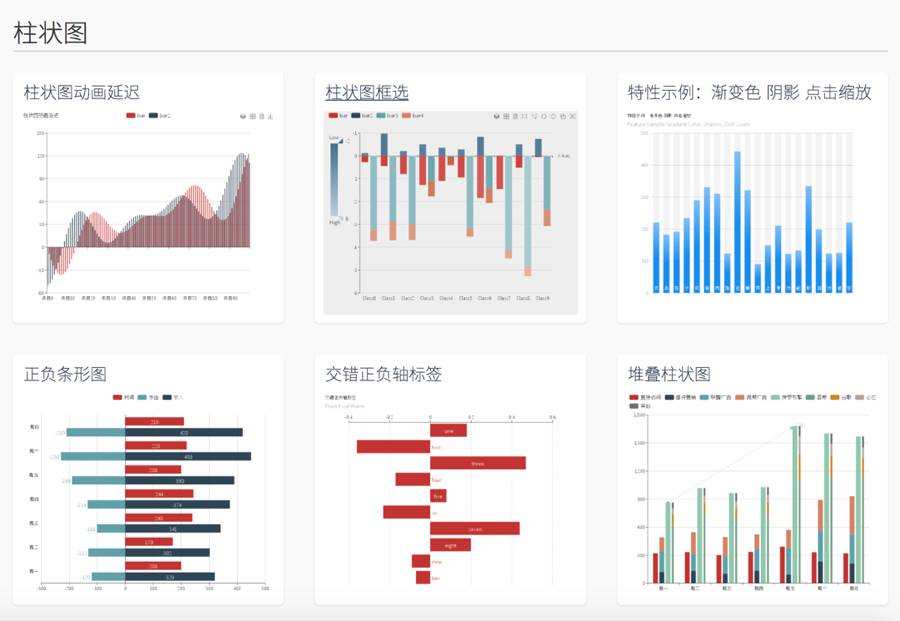
E-chart 柱状图
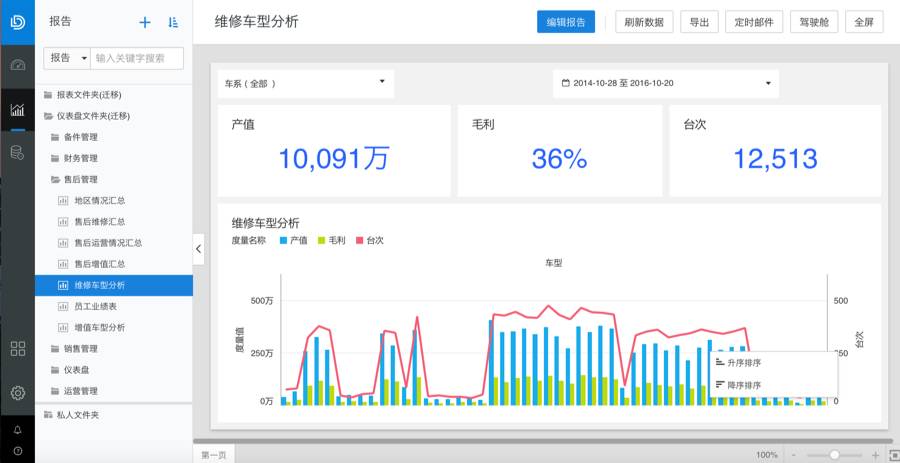
“网易有数”是网易推出的自助式商业智能分析产品,为用户提供了灵活的数据可视化报表制作功能,其设计原理是希望用户按照自己的分析思路制作报表,从数据探索过程中发现业务问题,并最终解决问题。为了满足用户随时随地灵活阅览的使用场景,产品将web端迁移到了移动端。
对于交互设计师来说,刚拿到需求的时候绝对不能按照以往的设计流程立马就开始梳理功能模块和尝试着将大屏内容布局到小屏上。
首先应该认识到:
- to b工具类产品本身就有操作难度高,逻辑复杂的特点,光是web端的操作对于很多人来说就不好上手,但web端的屏幕空间较大,展示内容多。相对于web端,移动端在展示内容上更要挑关键的、重要的进行展示。
- 手机的使用时间较碎片,并不会占据人们日常生活中很大一块时间,所以并不适合处理复杂的问题,将复杂的操作简化也是设计重点之一。
- 在数据的缓存上手机的性能比浏览器强大些,所以应该尽量减少需要从网络加载的内容,能够提炼到native的控件尽量不要从web端加载。
总结而言:以下几点是本次设计过程中需要着重解决的问题:
- 如何在有限的空间内汇总图表信息
- 如何把web端关键功能模块在移动端重构
- 如何重新定义符合移动端的交互方式
一、明确目标用户和使用场景
曾听到过一位BI产品销售说过一句话:to c类产品需要说服的是用户,而to b类产品需要说服的是用户的老板。相对于to c产品的用户至上, to b产品更重视商业利益。如果说产品的“好用”直接受益者是数据分析师,那么“好看”才是公司老板买单的理由,这里的“好看”不仅仅指界面的美观,更多指图表内容能否清晰地反馈有价值的信息,能否发觉内部隐藏的问题,能否为公司后期发展提供参考。
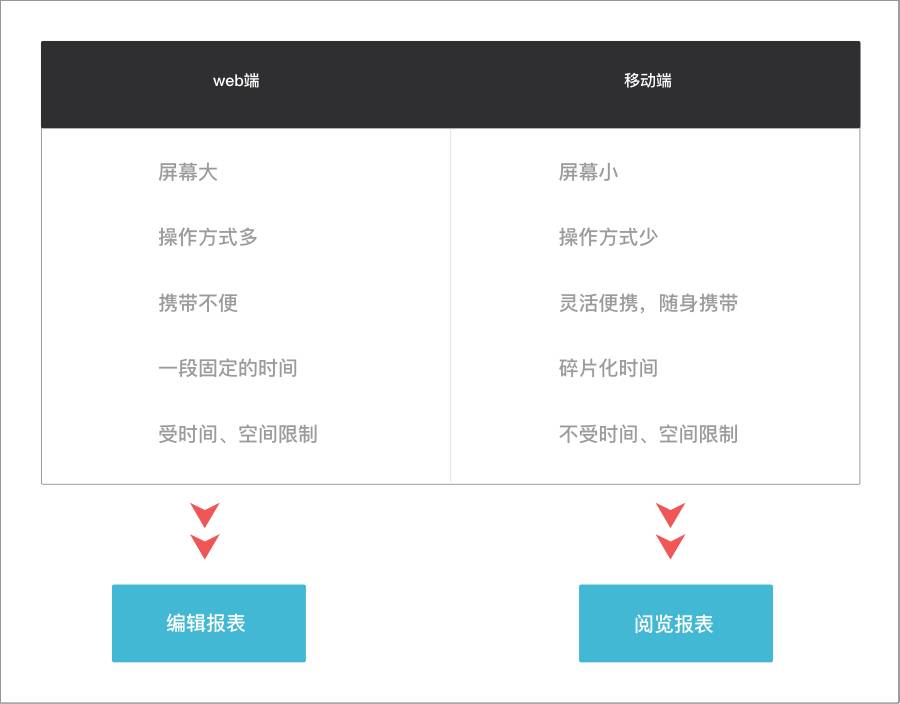
web端能够承载更多的功能,提供更专业的分析操作性,而移动端的特性是轻量级,灵活方便,不受时间空间等限制。对于决策层来说,为了制作一张图表在电脑前待很久的场景非常少见,大部分决策人员应该是在会议室内围着一张已经完成的报表进行讨论和分析,或者在公司以外的地方随时随地监视关键指标的变化,并作出相应的指挥与应对措施。所以,web端的重点是“编辑”,而移动端的重心应该放在“阅览”上。

二、关键模块提取
明确了移动端的核心需求“阅览”,设计师就可以对web端需要迁移的功能作出取舍。首先,我们来看下web端的使用流程和主要功能模块:
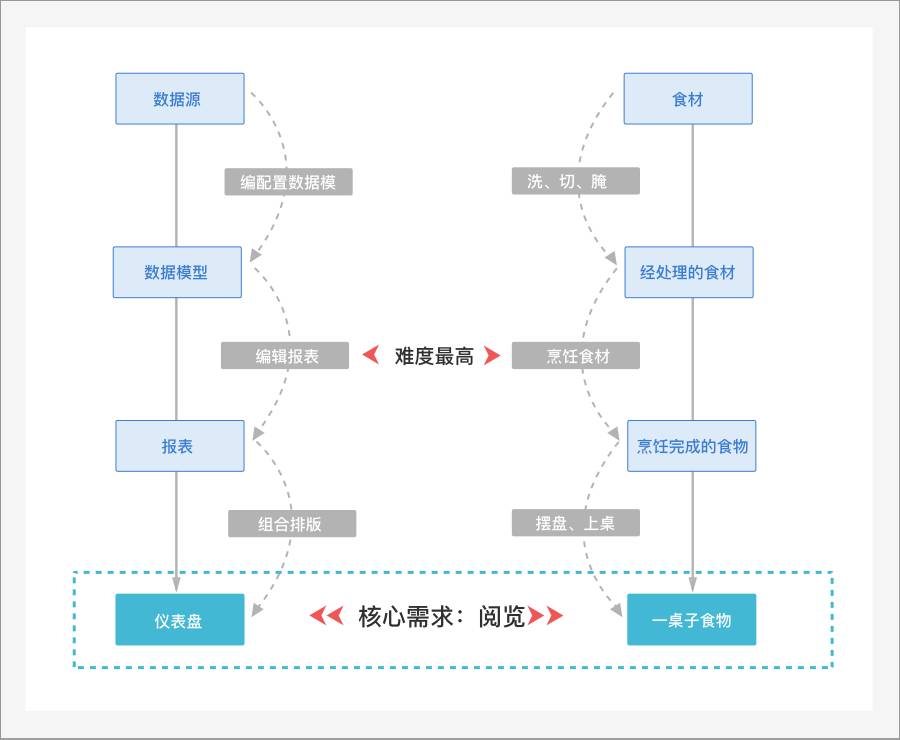
一款数据分析产品一般由以下几个模块组成:数据源、数据模型、报表、仪表盘

数据源是用来建立数据模型的,把导入的数据进行配置,形成了数据模型,然后通过数据模型中的数据字段绘制报表,把绘制完毕的各个报表拼合成仪表盘,整个流程就结束了。看上去好像很复杂,其实这和做菜的过程非常相似,数据源就是食材,数据模型对应经过处理的食材,编辑报表等同于烹饪食材,最终形成的仪表盘就和烹饪完成端上桌的食物相似。
由上文可知,移动端的主要需求是阅览,那么我们着重应该关注的迁移模块是web端的仪表盘。

web端仪表盘
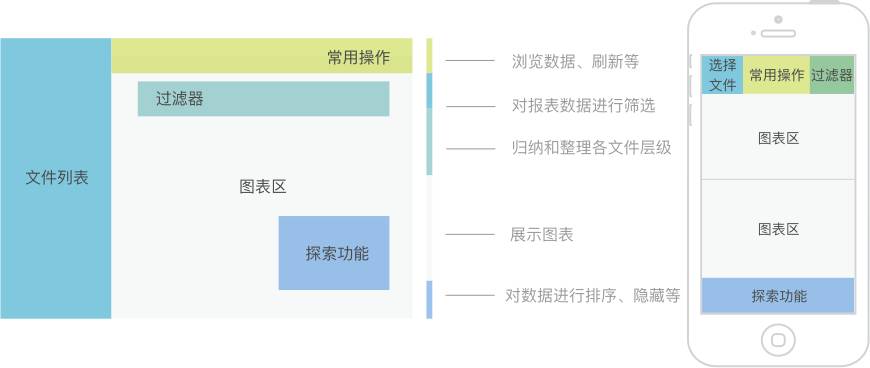
明确了需要迁移的模块后,需要对该模块做一个布局整理

如图所示:图表区主要用以展示报表,占用了面积最大的一块区域,用户通过这一界面来了解自己的业务情况。文件列表区用以归纳和整理各个文件层级,起到规划和导航的作用。过滤器更通俗一点的说法是筛选器,属于使用频率最高的操作之一,方便用户根据不同维度筛选出自己最需要的信息。探索功能使用频率也比较高,但对于用户来说有一定的学习成本,优先级相对低一些。还有一些常用功能辅助用户在浏览报表的过程中提高效率;比如浏览数据、刷新等等。根据web端的模块布局,我们可以尝试着结合用户的操作习惯,在移动端排列大体框架,然后在框架的基础上不断细化和完善设计。
三、操作手势定义
整理web端和移动端所有手势
工具类产品的特点之一是操作频繁,在迁移的过程中应着重考虑符合移动端的交互方式,建议遵循以下流程:
- 整理出web端所有的操作手势以及对应的功能
- 判断哪部分操作可以直接延用
- 对不能延用的交互重新定义

如表:有一些web端的操作手势可以直接在移动端延用,比如单击、双击、拖动,但是有一些web端操作手势在移动端是无法延用的,需要重新设计相对应的手势。具体的操作根据具体的业务来最终确定。
图表分类
站在数据分析师的角度,一般会把图表按照其表达意义来分类,比如说适合分析趋势的图、适合分析占比的图等等;但从交互设计师的角度来看,我们还会按照交互操作方式和操作区域来分类,这可以帮助我们根据不同的类别来设计不同的交互手势。

带轴的图表:
包含最主流的图表类型如柱状图、折线图等;覆盖图表类型最多,可操作内容也最多,交互普适性最广
不带轴的图表:
每个图表都有其个性化操作方式,普适性相对较窄
表格图:
操作少,和web端操作相似度最高,大部分手势可延用
按图表分类定义操作手势
带轴图表展示在移动端时,经常会遇到的一个问题:数据项非常难选中,因为web端的空间够大,我们可以方便的选择和查看具体数据,而移动端的屏幕很小,很多时候光靠手指是无法选中密密麻麻的数据的,在这里就无法延用web端的操作。为了解决这个问题,可以引入选择器的概念。
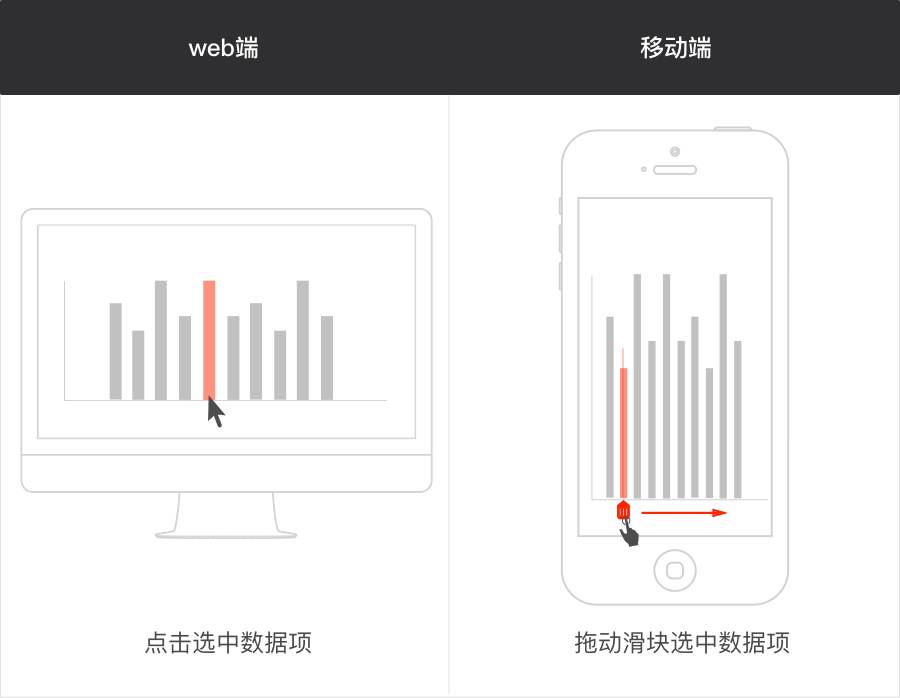
滑块选择器

滑块选择器适用于通过一个方向的坐标系就能够定位数据项的图表
例如:普通柱状图、普通折线图、普通区域图等等;整个操作空间都集中在了屏幕底部,也保证了不管多小多细的数据项都能被选中。
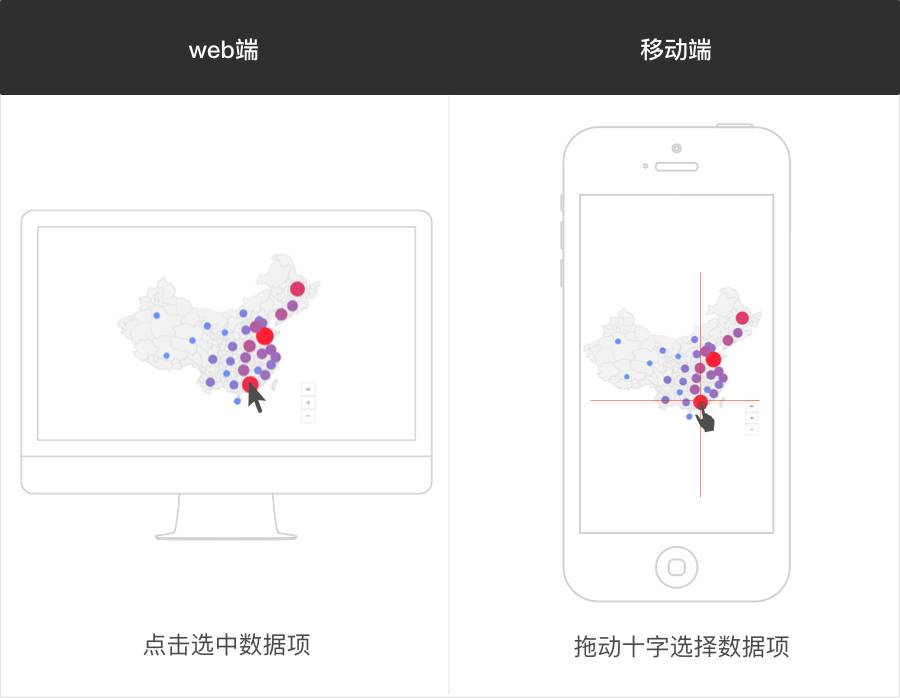
十字选择器

十字选择器适用于无法通过一个方向的坐标系就能够定位数据项的图表。
例如:散点图、堆叠柱状图、多折线图、多区域图等等,手指拖动十字中心选择数据项,操作区域覆盖整个屏幕。
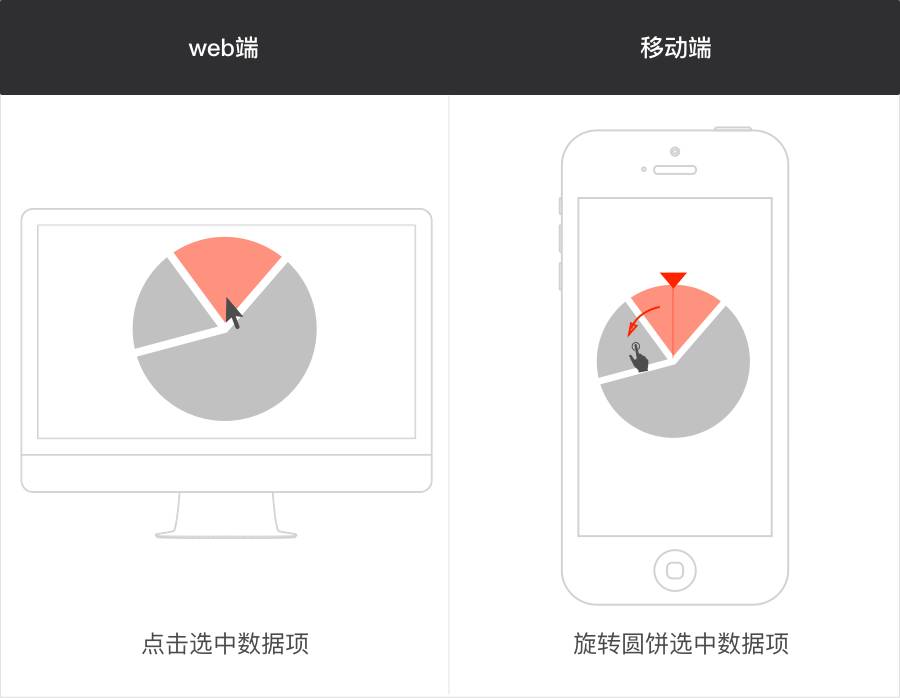
三角选择器

不带轴图表一般都较为特殊,普适性没有带轴图表这么广,但也有一定的规律可循;三角选择器适用于饼图、南丁格尔图等。
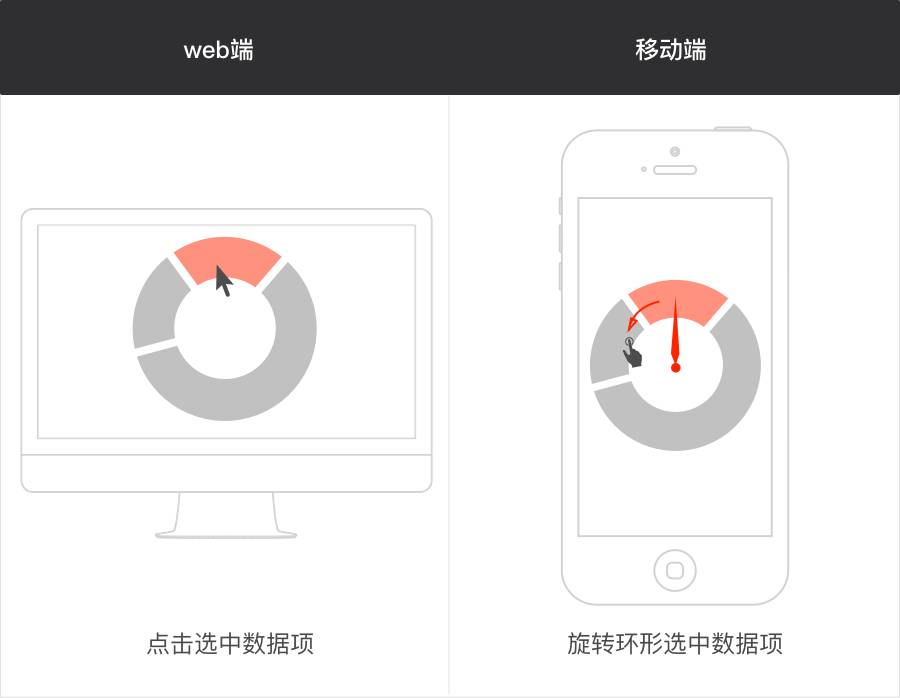
指针选择器

指针选择器适用于环形图、南丁格尔环形图等
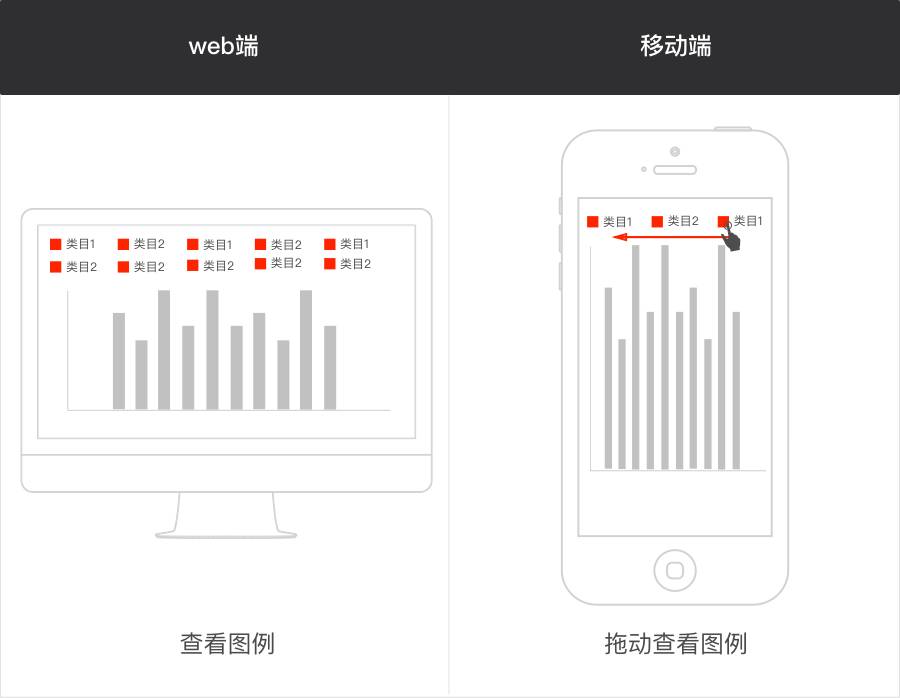
图例

除了图表内的操作,用户还常常还需要通过图例查看不同颜色的数据项各自的名称,一般显示在图表上方,web端屏幕够大,一眼就能够看完,几乎不需要额外操作;但在移动端,即使忽略每个名称的字数长度,看全所有的图例也很难,在这种情况下,我们得允许用户在这个区域横向拖动操作,必要的时候还可以做些操作引导。
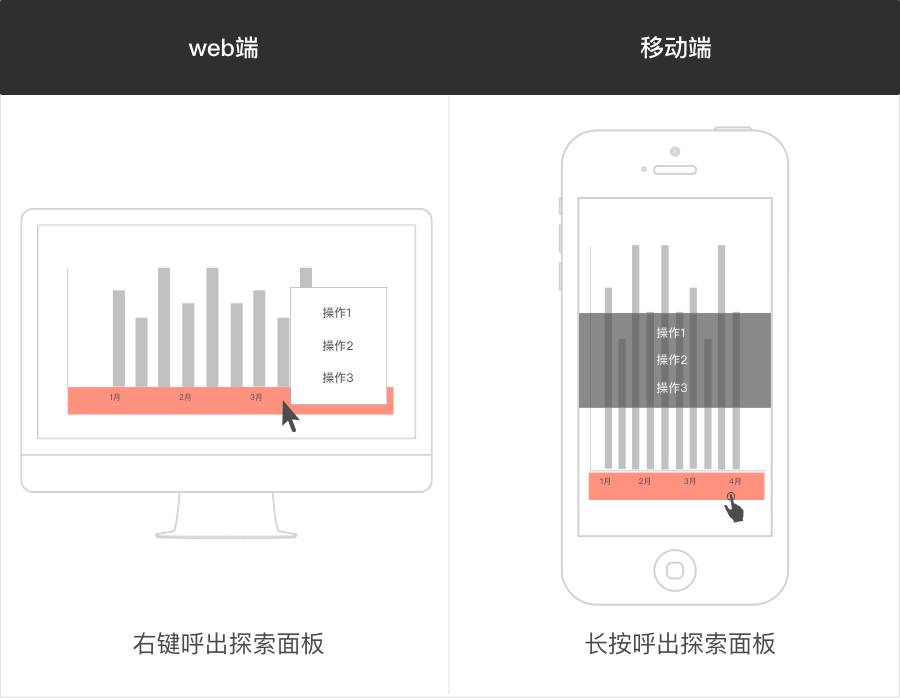
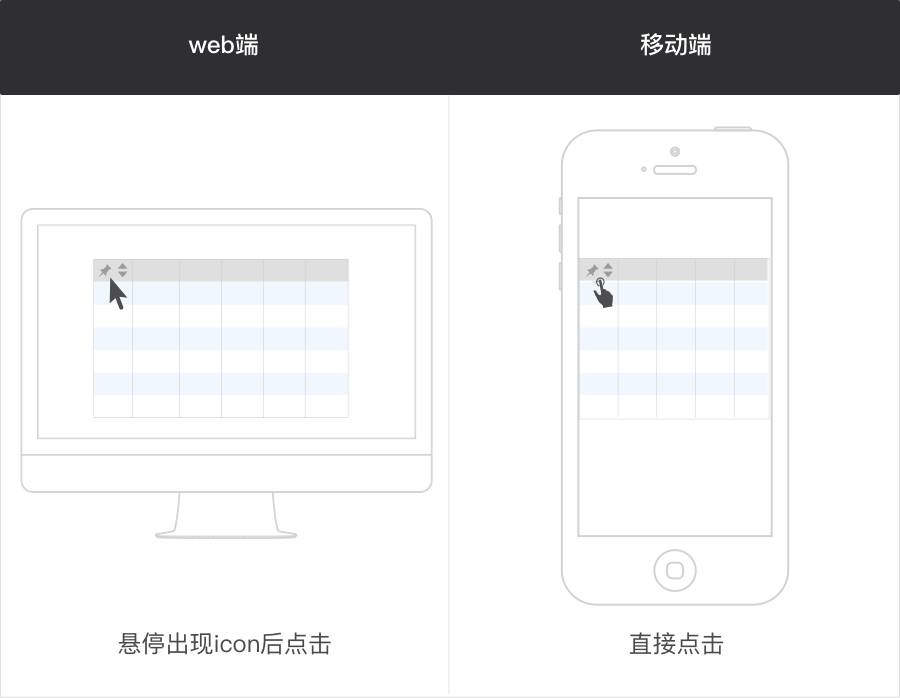
探索面板

探索功能面板包括一些常用的操作,比如说排序、隐藏数据项等等,在web端是通过右键激活的;但在移动端并没有右键这个操作,这个时候可以把右键替换成长按,同样能够触发面板。
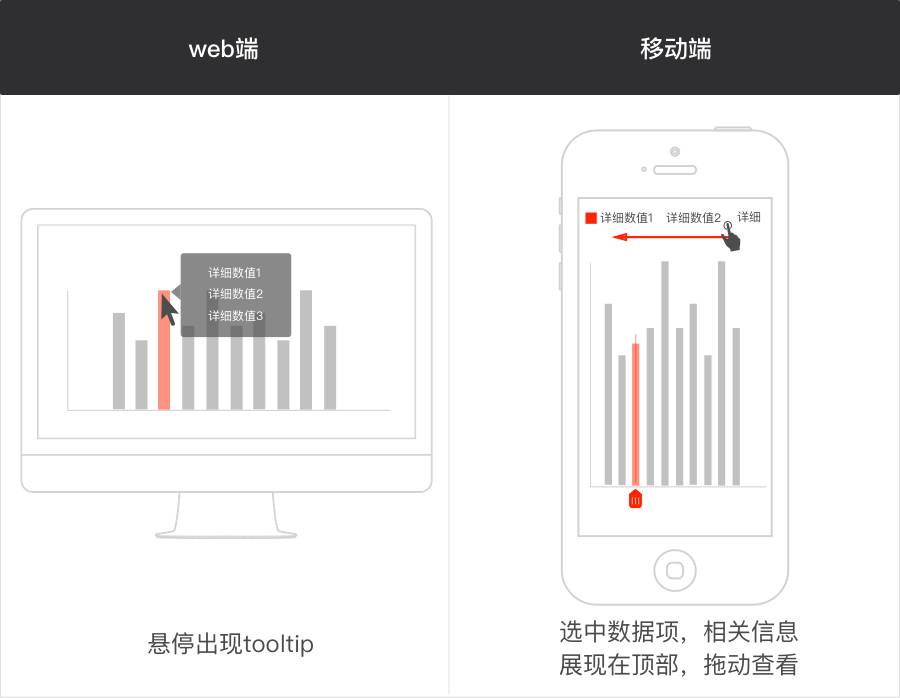
tooltip

tooltip在web端图表操作中也很常见,当用户hover在某个数据项上时,tooltip中会列出关于这个数据项的详细信息;但在移动端有一些问题,首先,移动端没有hover的操作;其次,一些数据项的详细信息内容很多,很有可能出现一个很大的浮层遮盖住大部分图表,当你在拖动滑块浏览数据信息的时候,这个浮层会随着你的滑动一直存在,影响美观。所以,我们把tooltip内的信息放到屏幕最上方展示,保证浮层不会挡住图表,如果最上方展示不下,允许横向拖动浏览完整详情。
表格图

表格图的呈现在两个端十分相似,操作并不多。在移动端的展示需要注意宽高比和web端并不同,可制定一些规则保证操作方便的同时能完整浏览全部数据。
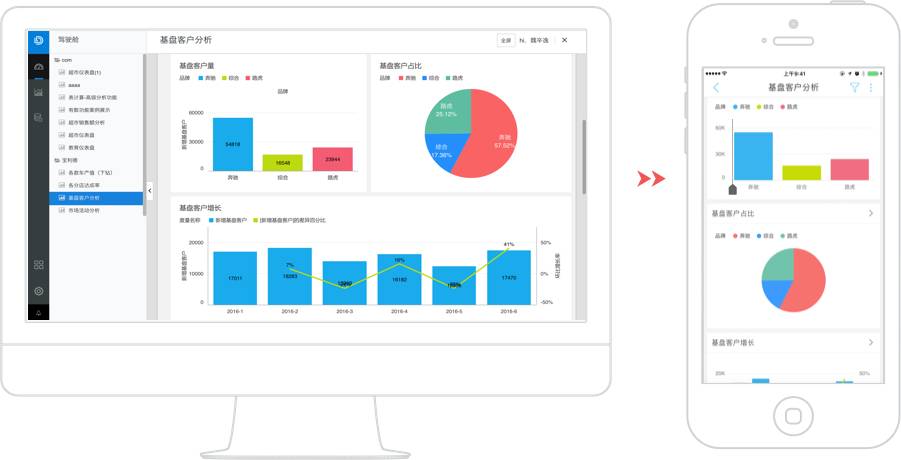
最后送上一张迁移完成的对比图,如果想看更多的图表内容,欢迎搜索“网易有数”体验我们的产品。

结语:
以上内容是我在在工作过程中的一些摸索,对数据图表在移动端应用的一些整理和提炼,数据并不枯燥,每个基础图表都有其特点,掌握这些特质、作出适用于不同行业不同业务的图表,帮助人们读懂数据并作出决策,就是数据可视化的价值所在。to b产品的受众面本身就窄,内容的侧重点也和to c产品有很大差别,但其中的一些设计方法和设计流程是通用的,希望能为大家带来一些借鉴,以上案例、观点难免片面,期待更多的指点和交流。
参考资料:
原文:《The Difference Between Infographics and Visualization》Robert Kosara
译文:《信息图(Infographics)和可视化(Visualization)的区别》 未知的EQ
作者:魏辛逸,高级交互设计师。曾负责网易七鱼交互,现于网易有数,一直在做to b产品。
本文来源于人人都是产品经理合作媒体@网易UEDC,作者@魏辛逸


 起点课堂会员权益
起点课堂会员权益








大家期待已久的《数据产品经理实战训练营》终于上线啦!
本课程非常适合新手数据产品经理,或者想要转岗的产品经理、数据分析师、研发、产品运营等人群。
课程会从基础概念,到核心技能,再通过典型数据分析平台的实战,帮助大家构建完整的知识体系,掌握数据产品经理的基本功。
学完后你会掌握怎么建指标体系、指标字典,如何设计数据埋点、保证数据质量,规划大数据分析平台等实际工作技能~
现在就添加空空老师(微信id:anne012520),咨询课程详情并领取福利优惠吧!
写的好,值得学习
好赞
写得如此详细,辛苦了 😉
魏老师您好,您数据产品设计实战那个汽车行业的公司是哪家公司的产品啊
大兄弟这个文章真是时候,刚好需要做一个手机端的报表,受教了