干货贴:移动端及网页端菜单栏交互分析

菜单作为产品的功能布局和功能入口,是产品功能交互的主要设计之一。
1.移动端产品menu的展现形式
1.1底部固定导航菜单如(如微信、每日开眼、YouTube)
![]()

![]()
优势:
底部固定导航菜单系统是移动端产品传统的菜单形式,适用范围很广,其固定的Tab栏可以让用户清晰的了解到每个模块当中的功能并能随时进入相关界面,外加底部标签是采用图标+文字的方式,很容易被用户看到、用到,入口始终一目了然,不需要花附加的时间去寻找。同时,随着微信、微博、支付宝等主流产品采用了这种设计模式,用户在使用习惯上对这种底部固定菜单模式已经非常熟悉,而且随着手机屏幕的增大,用户在使用手机时基本是属于手握手机下半部分的姿势,点击底部标签栏在使用上也是非常便捷和舒适的操作。
劣势:
底部固定导航栏一般划分为3-5个模块,过多或过少在设计上都会不符合美学,因此功能类别或功能细分较多的情况下,需要借助于顶部选项卡等其他菜单模式。
1.2顶部选项卡菜单(如:豆瓣、微信读书、YOUKU、今日头条、C CHANNEL)




优势:
当某一功能需要类别划分,而刚好类别在2-5个之间时,选项卡子菜单是个很好的选择,用户一目了然。如果导航数量较大时,一是采用“更多”项图标方案,这种方案与抽屉导航异曲同工,但不同的是选项卡菜单有可见项,而抽屉导航是隐藏式菜单,只要可见项优先级足够高,有四至五个可见的高频功能会极大的降低学习成本,改善用户体验。二是采用滚动式菜单,这种方案的缺点是用户只能看到可见范围内的几个选项,其余的选项用户不可预知。尽管如此,当用户探索购物或新闻类选项时,这依然是可接受的解决方案。
劣势:
采用“更多”项的解决方案时,如果导航项优先级别不符合用户心理预期,此设计仍然会成为产品的累赘,使得用户体验差。
而另一种解决方案是显示更多的导航项,导航项之间的交互是手指滑动式,如下图:

1.3侧抽屉菜单(如:果壳精选、知乎日报)


果壳精选


知乎日报
侧抽屉菜单也叫做侧滑菜单、汉堡式菜单。
优势:
图上两款产品均采用了汉堡式图标,点击图标即可呼唤出菜单,实质是将底部Tab栏或者选项卡里的内容放置在侧边栏菜单里,从而使产品看起来更加整洁、简单和优美。而且可以轻易的在里面添加项目,尤其是对于不良的信息架构,不会对产品产生直接的后果。
劣势:
汉堡式菜单的导航图标有3种表现形式:图标、图标+文字、文字;这3种形式对产品的转化率来说存在一些差异,但都不够一目了然。
默认状态下,侧抽屉菜单中的内容对用户是不可见的,隐藏式的。因此要让用户真正使用到菜单背后隐藏的功能需要的步骤是:用户了解到触发侧边栏展开的图标是可点击的按钮;了解按钮背后的功能;花很长一段时间使它成为一种常识。第一步比较容易掌握,但第二步、第三步对于不可见的功能来说大大增加了用户的使用成本,而且功能之间的互相切换也不如底部固定Tab栏那么自如顺畅。
从用户使用习惯上来说,80%-90%的用户习惯使用默认项,如:默认的页面信息,而对于一些在页面上找不到的功能或信息只有在“我想要进入XXXX”的时候才会去找对应的按钮和图标。
但是该菜单模式仍有其可用之处,尤其在功能单一的工具型产品的应用上(如:摩拜单车、思维导图)。摩拜单车中屏幕的一切都是为了寻找附件车辆并开锁,在页面增加一个设置、钱包等二级选项时没有比汉堡式菜单更为突出的菜单设计了。而思维导图整个页面都是为了画图,其余任何操作均设置在汉堡式菜单中。


1.4顶部固定菜单(如:QQ音乐、酷狗音乐)


优势:顶部菜单与底部Tab标签栏在页面上的位置是一上一下,意义差不多。遵从了用户从上到下的浏览习惯,但需要在UI设计上对顶部标签区域做颜色的区分。如QQ音乐的绿色模块设计,标签采用了白色字体,使用户能迅速识别并习惯该菜单模式。
劣势:点击顶部标签时不能单手操作,采用了手指右滑的交互可提升用户体验。
1.5下拉菜单(如微博)


优势:
下拉菜单可用性很强,与web网页端产品标题的下拉菜单雷同,把用户习惯从网页端迁移到移动端,也是明智的选择。它可以用在页面标题和选项卡菜单下,虽然选项隐藏其下,但向下的箭头很明显的表示了可迅速切换其他类别。用户的接受程度比侧抽屉菜单要强,从页面优美和整洁度来说不亚于汉堡式菜单,而且对于无优先级别的情况下也可适用。
劣势:无
1.6矩阵式菜单(如美颜相机、美图秀秀、MIX)



优势:从产品的用户角度出发,此类菜单设计偏女性化,女生更喜欢偏文艺、可爱、色彩更明亮的设计风格,其中圆形和方框式设计更切合女生的喜好。
劣势:女性色彩浓重,对于男性来说较难接受。
2.网页端产品menu的展现形式
2.1侧边栏菜单(如今日头条、Michael NGO)


优势:
侧边栏菜单是由传统的顶部导航栏引申而来,风格有点类似于目录,用户可以迅速找到自己想要的功能入口。它也分为2种类型:1)浮动固定式,侧边菜单不随主页面的滑动而滑动,如上图1-2;2)自动跳转式,随着主页面的滑动,导航项跳转到对应的菜单模块。而且侧边菜单栏不受导航项的高度影响,可以根据自己网站的情况设定,因此它除了适合小众小资网站外,一般的平台也比较适用,如资讯平台等。
劣势:
中国人习惯的审美模式是有头有尾,采用侧边栏菜单后,那页面顶部的缺失部分应该怎么处理也是难点之处。因此,目前绝大多数大型网站采用了侧边栏+顶部导航栏结合的方案来规划整个网站。
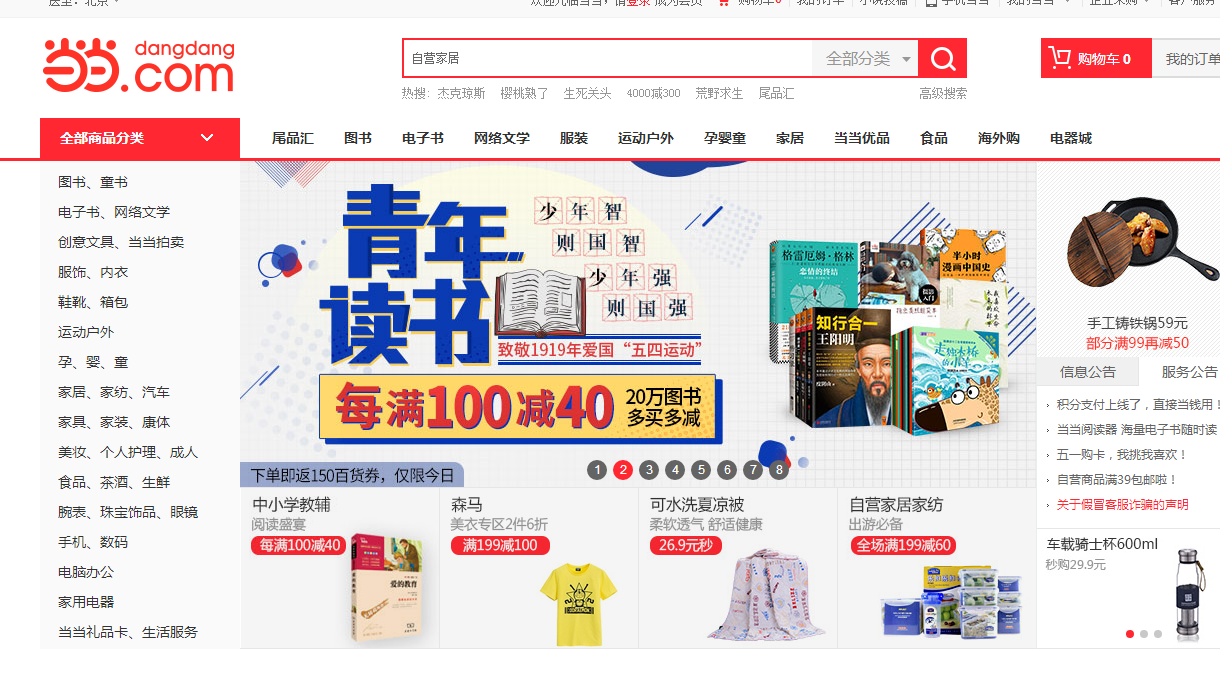
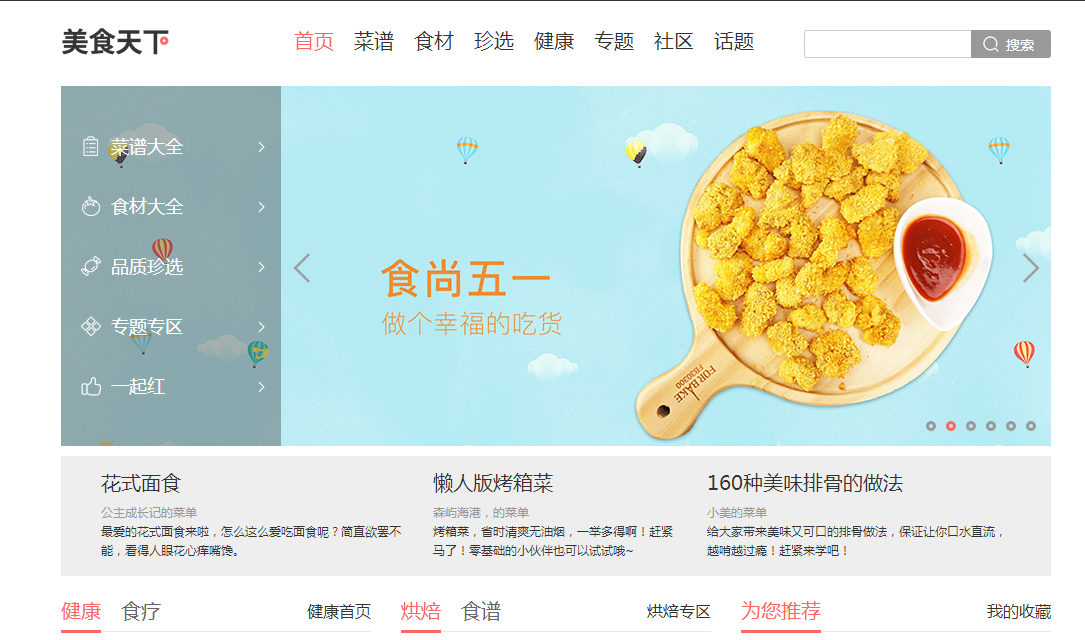
2.2顶部导航菜单+侧边栏菜单(如美食天下、当当网)


优势:侧边栏+顶部菜单导航能满足大型网站平台的庞大功能类别需求,用户体验也较好,给人感觉种类丰富齐全。
劣势:顶部菜单和侧边栏菜单的分类比重、优先级都是对用户体验造成影响的因素。
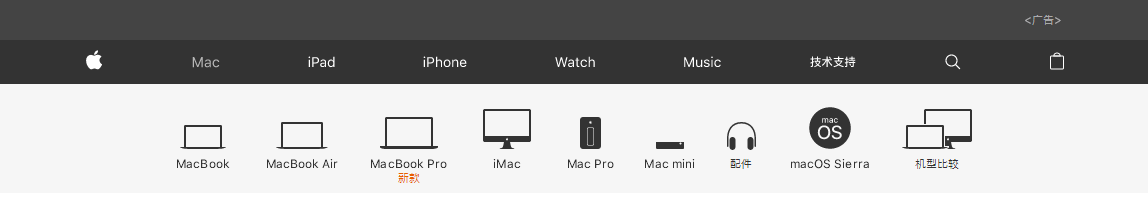
2.3顶部固定导航菜单(如果壳网、芒果TV)


优势:
传统的顶部导航菜单,中规中矩,适合用户使用习惯。点击导航项可以进入对应子页面,在子页面上又有对应的顶部导航栏进入下一级页面。也可以在导航菜单下加入下拉菜单如下图,下拉菜单可选择图标和文字,对于用户的体验效果根据网站总体定位有关。


劣势:
版式基本固定,适合大众化的产品,对于个性、风格与众不同、艺术气息类网站不太适合,如画展等等;
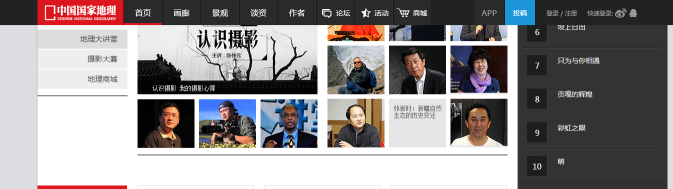
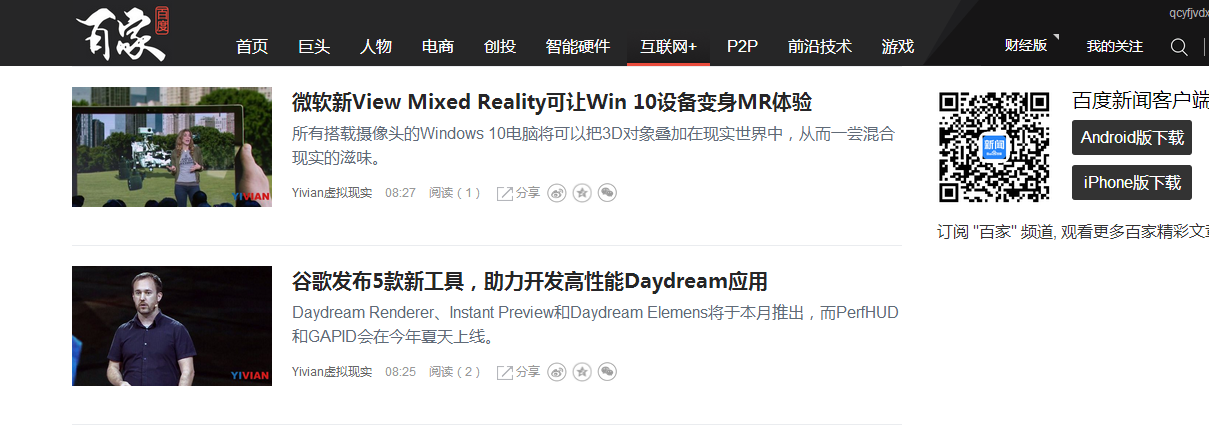
2.4顶部浮动固定导航菜单(如人人都是产品经理、中国国家地理、百家)



优势:
随着页面不断的向下滑动,顶部导航菜单一直可见。用户可以在任何时候、页面的任何区域跳转到其他导航项的页面,不需要返回至顶部区域即可操作,优化了用户体验。
劣势:
版本和传统的顶部固定模式雷同;
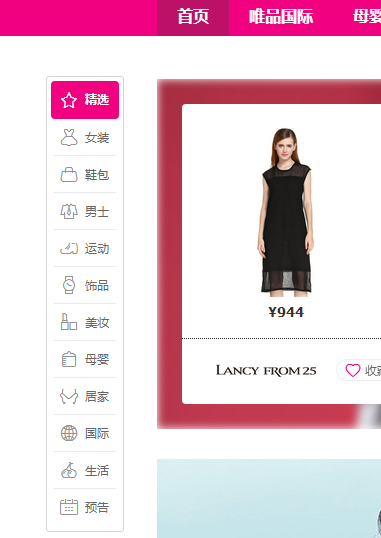
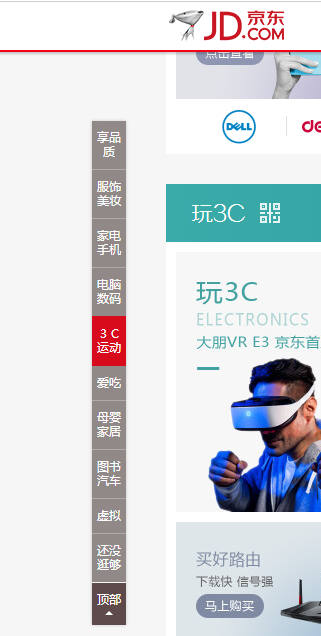
2.5楼层导航菜单(如唯品会、京东)


优势:
页面浏览量较大时,采用楼层导航可以快速跳转至用户想要的区域。
劣势:
只适用于单级页面内容之间的跳转。
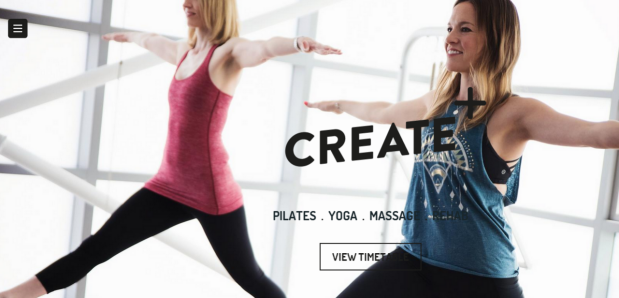
2.6侧抽屉式菜单(如Create)

优势:
又称隐藏式菜单、汉堡式菜单,和移动端侧抽屉式菜单一样,使得页面整洁完美,结合恰当的UI设计可使网站风格独树一帜。
劣势:
web网页端的菜单隐藏的缺点不会像移动端的那么明显。
本文由 @巢公子 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








文章讲到的菜单栏 ,和导航是一个事把
很详细,谢谢分享。
😯
真干货,谢谢
😯
nice
很不错,把时下几种菜单展现方式都总结出来了。
😉 66666
写的好