关于Web设计中导航与主页的设计原则(二)

最近在读Steve Krug的Don’t Make Me Think,本文是自己的读书笔记第二篇,和大家分享一下。想看第一篇的小伙伴,可点击查看。
今天的主要内容是介绍一下Web设计中导航与主页的设计原则。
以下原则主要用在开放性的门户网站中,这类网站中用户流量较大,且用户注意力极容易被分散,这时一个Web页面的瞬间识别性直接关系到用户转化率,也就显得尤为重要。
而对一些比较专业的或指定性的网站,政府网站等,用户面临缺少其他选择,网站缺少替代性的情况,以下原则可能没有前者这么性命攸关,但也同样具有相当的指导意义。
一、导航设计——街头指示牌和面包屑
1、记住一个事实 :如果在网站上找不到方向,人们会放弃使用你的网站
(1)网络导航101法则
人们进入站点时会遵循一个类似的过程:
- 人们通常是为了寻找某个目标
- 人们会决定先询问还是先浏览
- 如果选择浏览,人们会通过标志的引导在层次结构中穿行
- 最后,如果没找到想要的东西,人们会离开
(2)Web与真实世界中的差异
- 感觉不到大小
- 感觉不到方向
- 感觉不到位置

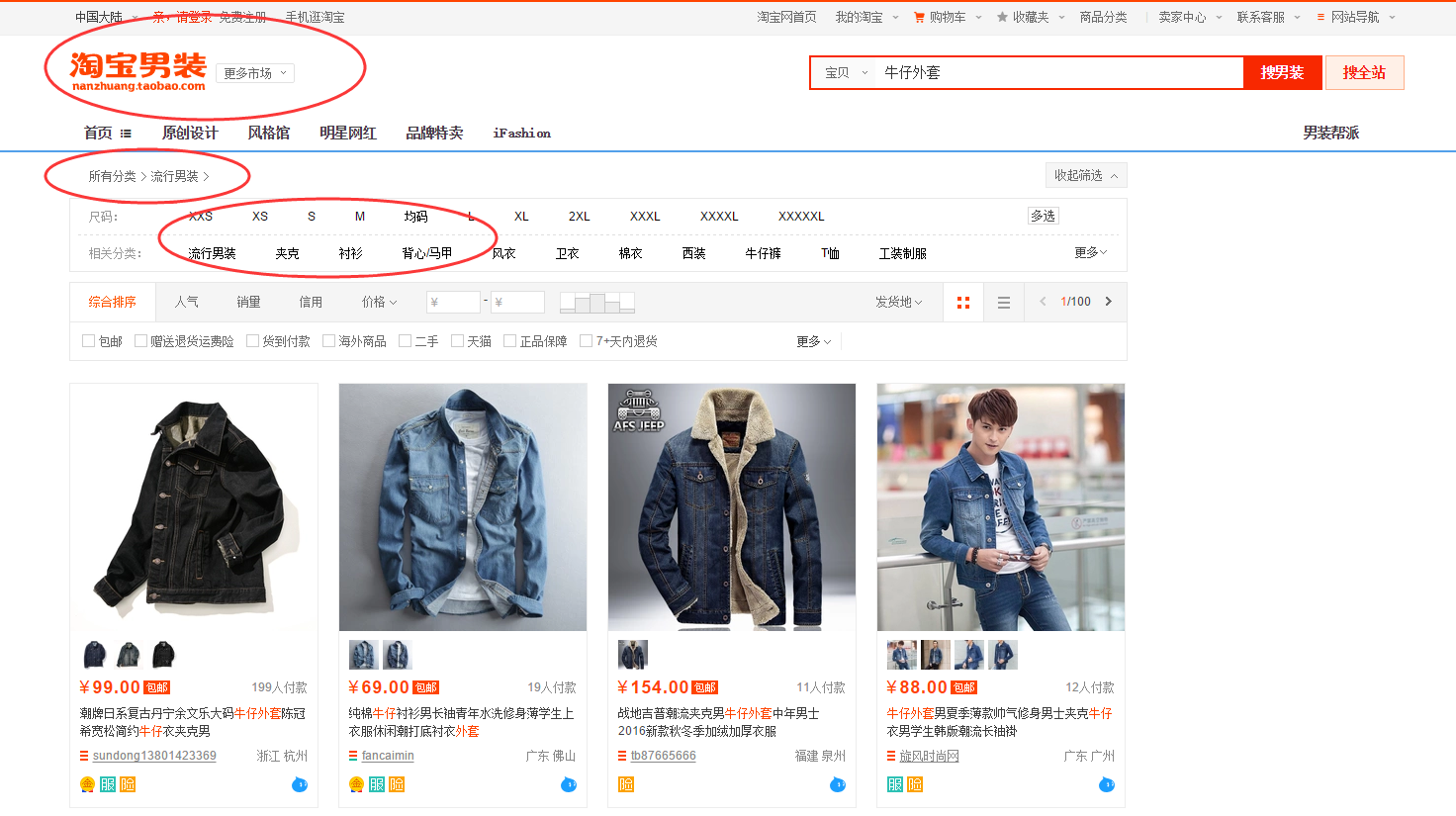
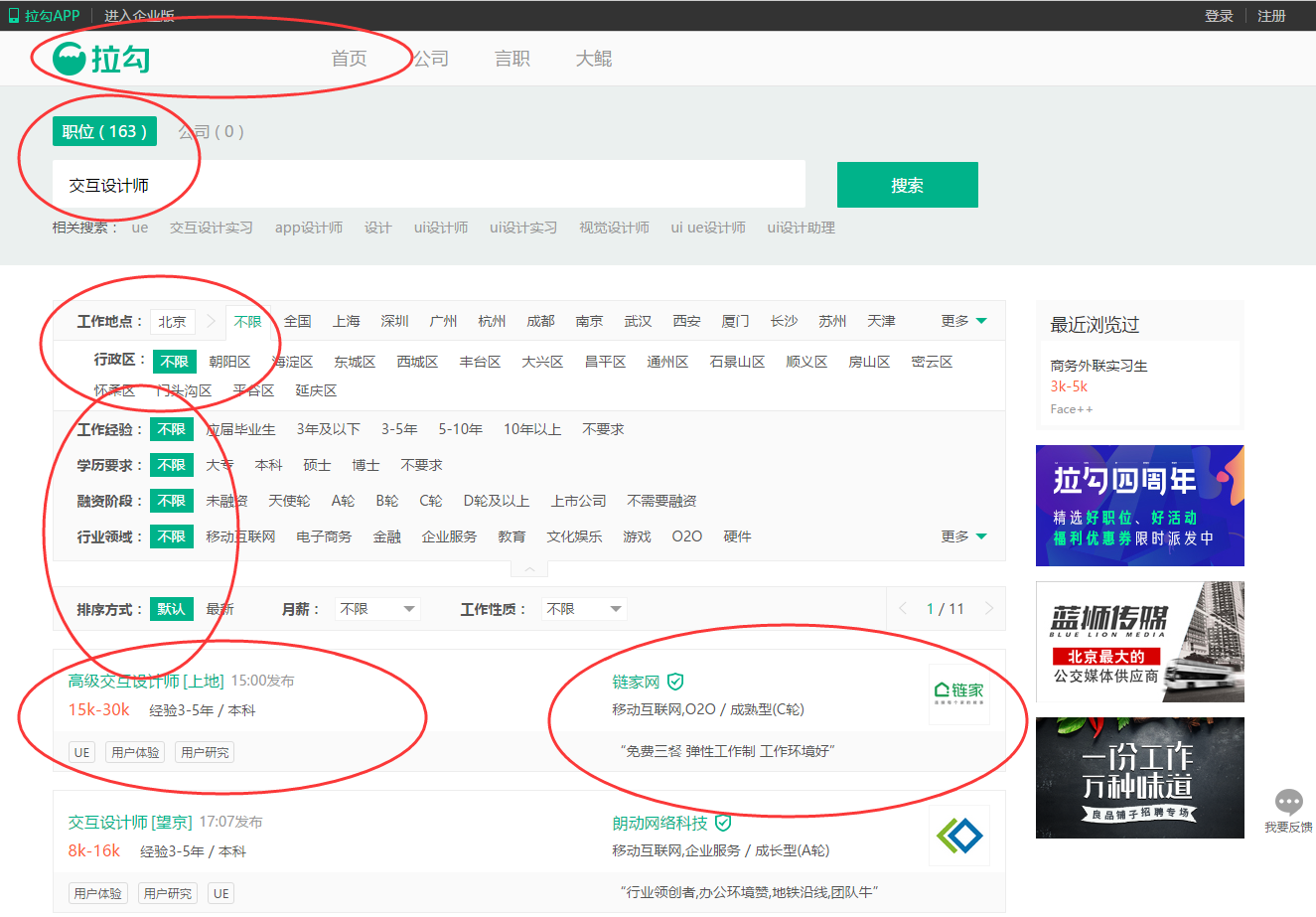
不论我是来闲逛还是来寻找固定内容,我能清晰地知道自己在哪,能去哪(明细分类),以及如何回去(主菜单)。
(3)导航的用途
- 它给了我们一个被固定的感觉
- 它告诉我们当前的位置
- 它告诉我们如何使用网站
- 它给了我们对网站建造者的信心

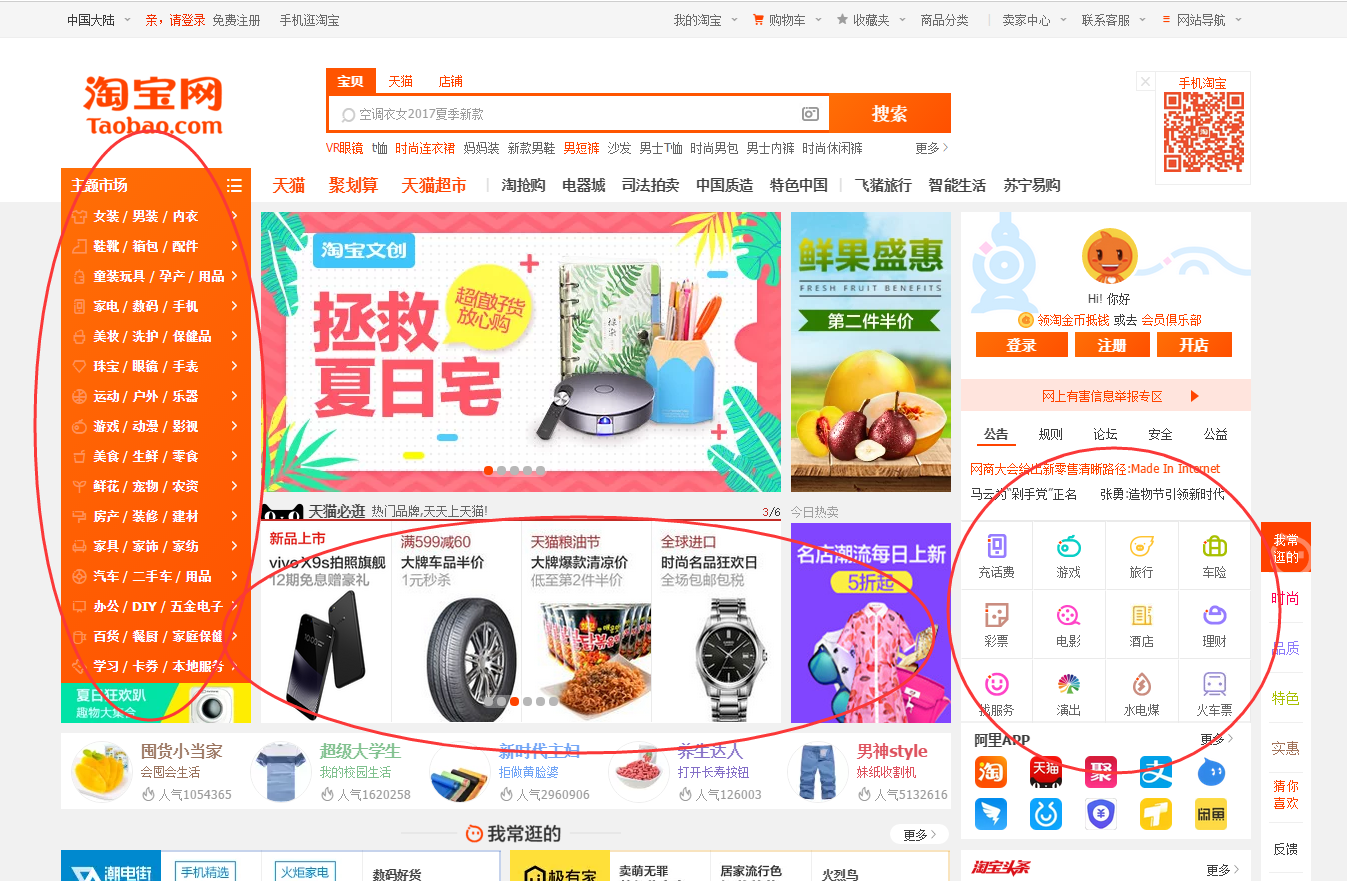
如今我们逛一些相当成熟的购物网站(比如淘宝)的时候,甚至比在百货商厦中的感觉更清晰。我能更便捷地找到自己想要的东西。(商品分类,新品促销,其他功能。。。)
Web导航的用法基于实际导航用法,但我认为web导航现在已经实现了对现实世界导航的超越。(可快速跳转,试错成本低)
(4)只要跺三次脚,说“我要回家”
让一个“返回主页”的按钮始终可见,这一点很重要,用户可以随时(在短时间内)回到主页,可以有效地减少用户迷失方向的焦虑。
(5)提供搜索
搜索的设计要注意三点:
- 慎用花哨的用词:“快速搜索”“关键词搜索”“精确搜索”等等
- 添加指示说明:在PlaceHolder中增加对搜索的描述
- 添加选项:如果存在易混淆的搜索范围,如全站搜索?部分站点搜索?整个Web搜索?请加选项区分。
(6)关于页面名称
- 标识要大:足够引人注目
- 在合适的位置:通常在页面左上,目光焦点较多的地方
- 每个页面都需要一个名称
- 名称要和点击的链接一致
(7)你在这里——关于“面包屑”
面包屑帮你找到来时的路,其实就是级联菜单。

你能清晰的知道自己在哪,如何来的。也可以快速回去。
(8)喜欢标签(TAB)的四个理由
- 它们不言而喻:从来没有第一眼看到会不明白的用户
- 它们很难错过:当Krug进行“用户点击测试”时,几乎所有人都会试着点击Tab标签
- 它们很灵活:设计得当能增加修饰作用,更实用
- 它们暗示了一个物理空间:能帮助你装载大量内容
(9)“后备厢测试”
想象你被蒙上双眼,所在车子后备厢中,车子开动一段时间后,把你放在网站某个内容的某个页面上,你能迅速的判断出:
- 这是个什么网站?(风格主题设计)
- 自己现在在哪?(网页名称)
- 如何回到主页?
- 当前我有什么选择?(本页导航)
- 网站主要栏目有哪些?(栏目清单)
- 我怎么进行搜索?
如果可以,说明这个页面设计良好。

这个页面设计还蛮清晰的对不对?
二、首先要承认,主页不由你控制
1. 主页的任务
- 站点的标识和使命:告诉我这是做什么的网站
- 站点层次总览:网站概貌
- 搜索
- 建立可信度和信任感:专业优美的设计,是良好印象和继续使用的重要因素
- 内容更新:展现活跃迹象,不是死水一潭
- 友情链接:没办法
- 快捷入口
- 注册
- 看到我自己正在寻找的东西:让我有继续使用的第一动力
- ……还有我没寻找的东西:以后用得到
- 告诉我从哪开始:面对一个新网站,无从下手的感觉糟透了
- 导读:精彩内容的推介
2. 你还要面临的一些不利因素
- 每个人都想占有一席之地:主页的版面很珍贵,但信息量太多会容易造成堵塞——供应不足
- 想要参与的人太多:产品,设计,市场,CEO,(甚至技术)都想在主页加上一些个人需要(或喜欢)的东西
- 一个尺寸要适合所有人:主页要呈现在每个访问者面前,不管他们兴趣差别有多大
3. 第一个受害者
由于上面的几个不利因素,主页很容易变得非常复杂,这时最重要的事情往往被忘记——传达整体形象。
忘记整体形象的五大错误理由:
- 这本就是显而易见的,我们不需要这么做:我们自己建立网站时,很清楚自己将提供什么,但是你很难想到别人对此其实并不清楚。
- 人们见过一次这些说明后,会觉得重复见到很烦人:很少有人每次看到同样的解释就不再访问这个网站。
- 真正需要我们网站的人会知道的:这样很容易让人觉得,那些没有马上明白的人可能不是你的目标受众,从而丢失大量流量
- 那是广告的任务:就算人们理解你的外部广告,但当他们来到你的网站时,真正留住兴趣的是你的主页。
- 我们会增加一个“初次访问?”的连接来专门针对新人:人们更倾向自己尝试摸索,而不会依赖教程。这并不能代替他们一眼见到网站的整体形象,而且很多人再试着摸索后就已经糊涂了。
4. 如何传达整体形象
- 口号
- 欢迎广告
- 需要多大空间就使用多大空间
- 但也不要使用太大空间
- 不要把使命陈述当做欢迎广告
- 最重要的是进行测试
5. 没什么比得上一个好口号——Slogan
- 好的口号要清楚、言之有物,不好的口号含糊不清
- 好的口号长度适中
- 好的口号能表述出网站的特点和显而易见的好处,不好的口号听起来太笼统
- 好的口号应该有个性、生动,偶尔很俏皮
推荐几个不错的Slogan:
(1)阅读
- 网易新闻:有态度的新闻门户
- ONE:复杂世界里一个就够了
- 简书:交流故事,沟通想法
- 一席:听君一席话
- 大眼:呈现世界精彩
(2)出行
- 面包旅行:与世界分享你的旅行经验
- 蝉游记:发现旅行之美
- 旅行加:方便快捷的一站式旅行助手
- Uber :你的专属司机
- Airbnb台湾站:躺在山海间,睡在人情里
(3)财务
- 支付宝:改变因我而来
- 随手记:理财第一步
- 挖财:爱记账 会生活
(4)购物
- 京东:多·快·好·省(「这才是最直接最长情的告白」)
- 手机淘宝:随时随地,想淘就淘
- 什么值得买:高性价比产品网购推荐,值得您常来看看
(5)音乐
- 网易云音乐:听见·好时光!
- QQ音乐:听我想听的歌
- 豆瓣FM:与喜欢的音乐不期而遇
- 落网:我们记录独立音乐
(6)视频
- 爱奇艺视频:悦享品质
- 优酷:世界都在看
- 迅雷看看:你的随身电影院
(7)生活
- Kitchen Stories:anyone can cook
- 下厨房:唯有美食与爱不可辜负
- 美团外卖:把世界送到你手中
- 百度外卖:我们想要给你更多
- 饿了么:叫外卖,上饿了么
- 百度云:云上的日子,你我共享
- any.do:Organize anything with Any.do
- 豆瓣:汇聚一亿人的生活趣味
(以上摘自知乎,侵删)
6. 从哪里开始?
当进入一个新的网站,快速扫描主页之后,我们应该明白无误地知道:
- 如果我想搜索,可以从这里开始。
- 如果我想浏览,可以从这里开始。
- 如果我想扫描网站最精彩(推荐,特价,有趣)的内容,可以从这里开始。
7. 下拉框的问题
为了节省空间,设计师常常会想方设法创造一些空间,比如……下拉框——遗憾的是,他们存在几个问题:
- 他们难以扫描,你必须把它们找出来:必须点击下拉框,才能看到下拉列表,然而用户精力尤其宝贵的浏览时间,这无异于自寻死路。
- 他们不好控制:当下拉框伸展开露出一大长串内容时……所以他们更多被用在一些用户不得不看的场景,比如注册。
8. 节约主页
因为主页的内容实在太重要,所有利益相关者都想在主页加上自己的内容(分一杯羹),这样很容易造成过度使用,需要其他方法来缓解这种需求,比如其他热门页面进行推介。
今天的内容先讲到这里,有时间我会给大家分享最后几章的内容。谢谢~
相关阅读
本文由 @M‘Shawn 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








啊啊。。。。链接在文章底部啊,没看见。。。。 ➡
大神,怎么就一篇啊,没有了么?