3个技巧,根据发展阶段设计产品方案

产品的交互设计方案,是产品经理和用户的交流渠道,是阶段性战略和策略实施的表现渠道。
互联网产品交互设计的更迭,要关注的,除了本身的用户群体,还有阶段性的产品定位/业务目标和当前有的资源。以下从这三点展开论述:
1.产品定位/业务目标
首先是产品本身的定位或阶段性的业务目标。一款产品的定位是做社区、做电商、做工具,其UI表现是完全不同的;而随着业务的发展,从一开始为了做大用户量,到后面可能转而做垂直人群,其UI表现也是不一样的。以下来个蘑菇街5年三次转型的栗子:
蘑菇街上线之初以社区起家,前期未对用户和话题进行限制,发展一段时间会发现,18~30岁女性成为社区的主力用户,而讨论的话题主要集中于穿衣搭配、化妆减肥等。该阶段的蘑菇街的定位,是社区,相应的关注点也会偏向于用户互动的体验。
随着讨论和话题的进一步发展,用户逐渐产生了购买需求,蘑菇街随机转型定位为导购平台,从淘宝引入商品渠道,为用户提供商品的挑选通道,方便用户在电商平台上完成购买行为。是为蘑菇街的第一次转型,该阶段的定位是导购平台,相应的关注点更多在于让用户可以在蘑菇街上“逛”,当时很火的瀑布流表现方式也为这种沉浸式的体验提供了绝对的贡献。
渐渐地蘑菇街累积了大量商家和流量资源,也受到阿里对其佣金接口的调整。该项影响营收的调整,迫使蘑菇街另寻出路,实现第二次转型。蘑菇街完成了自己招商、支付、物流等交易体系的搭建,弱化社区属性,全力倾注电商体系的优化,成为电商新秀。该阶段的定位,是电商平台,蘑菇街丢弃了之前瀑布流的导购模式,在产品设计上更多地为用户提供快捷的商品查找和下单体验。
后面随着淘宝和京东的电商格局形成,蘑菇街实现第三次转型,调整自己的业务定位为“社交+电商”,该阶段的蘑菇街,做电商,重社交,首屏已经不再是完全的商品,而是更多地偏向社交属性的东西,并逐渐形成了内容供应链和商品供应链的相辅相成,得到用户的认可。
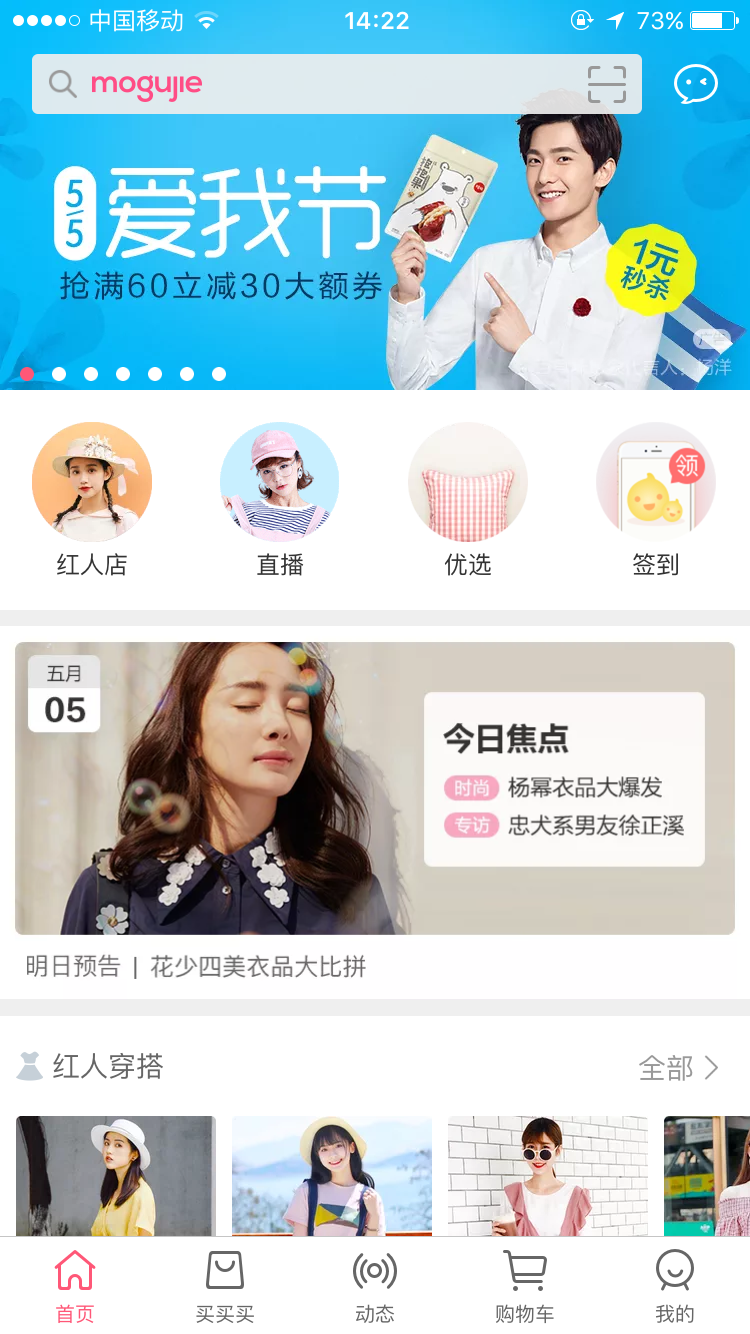
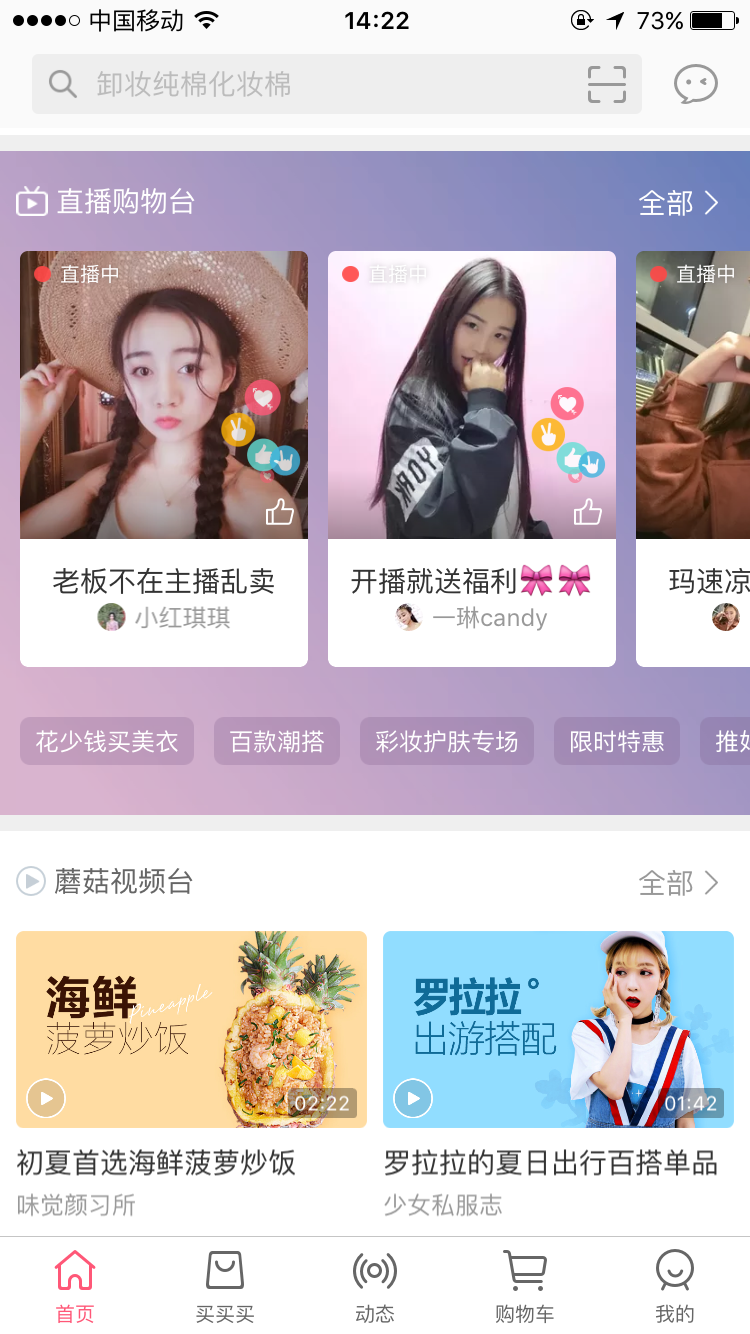
直到现在,我们可以看到蘑菇街还是在坚持自己社交+电商的方向,更是融入直播、买家秀、关注的人等元素,且不论该形式的好坏,但这就是根据产品定位和业务的阶段性目标进行的UI调整。附图如下:



2.用户群体
用户群体的更迭,包括用户规模的扩大,用户人群特征的变化等。赢得用户的青睐,其实是最难的一件事情,因为我们的用户需求多样且多变。这个部分对应用户群体的更迭,可采用的主要形式可能有以下两种:
- 小用户群追求产品UI可用,快速上线迭代,用户群扩大追求产品UI好用,持续优化打磨;
- 用户群特征不明显,做通用性设计,用户群逐渐细分,做精细化运营;
重点看下第二种,一款产品上线之初,可能用户群处于迅速积累的阶段,不好对其做边界明显的划分。但随着用户群体的扩大,势必会形成某些明显的特征,如用户年龄层分布,用户付费行为分布,用户活跃行为分布,用户商品偏好……依据这些特征,即可对用户群进行细分,并针对不同的用户群做精细化运营。以下两个简单的栗子:
case 1.余额宝页面
经过和身边朋友的讨论发现,余额宝页面的推荐展示逻辑,确实很强大。对于余额宝资产小于100元的,推荐保险类理财产品;对于余额宝资产大于100的,推荐BAT重仓指数基金(可能还结合了蚂蚁聚宝app的使用行为)

case 2.新老用户的页面展示
现在很多app会对新老用户展示不同的UI界面,新用户不熟悉流程,这个时候重点是一步步让用户按产品设计者的引导来走,并完成整个新手入门的流程;老用户已轻车熟路,这个时候重点是让其更高效地找到自己想要的东西并完成对应的操作行为。
3.当前有的资源
最后一点是根据手头现有资源对UI进行调整展示。产品发展有个过程,产品迭代优化也有个过程,而这个过程,就是在不断地整合资源、调整策略中走过来。
商品货源、渠道、流量等都是产品可依赖的资源,可能该阶段缺乏流量缺乏内容,那就做PGC轻量化的内容运营;可能后面流量上来了内容也不是问题了,那就做UGC,让用户自己产生内容。
资源逐步丰富的过程,也是产品为用户提供更好服务的过程,在UI上,自然要做持续的适应性调整。
本文由 @D.Z 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








我以为是怎么去规划产品的方案。不过写的也挺好,知道了,根据产品发展目标的不同,去设计你的产品。
希望能够写得更详细