设备屏幕全解:设计师,你不该对你的屏幕一无所知

我们自称 UI/UX/PD/etc. 设计师,但是我们对自己手头上设备的屏幕去一无所知 — 沃兹基·硕德
什么是 DPI,什么又是 PPI ?
dpi、ppi、dp、pt、sp 等等这些个单位我们天天接触,但是真正理解这些单位的设计师恐怕并不太多,毕竟真的有点儿复杂,别说学美术出身的设计师了,很多程序员都搞不太懂。但是作为一名 UI/UX/PD/etc. 设计师,因为不了解这些知识而闹笑话的事情几乎每天都在发生,不知道这些甚至连自己的做设计的电脑屏幕都不了解你觉得真的好吗?
本次分享将在尽量不涉及数学,尽量用最简单的语言,尽量使用最贴近生活的例子来为在座各位患者朋友将心头这些个疑虑全部消除。
DPI 是英文 Dots(点) Per Inch 的缩写,在最早的时候,这个单位是用来描述打印机的性能的,意思就是这台打印机最多能用多少个墨点来打印一寸的内容。目前市面上常见的家用黑白打印机普遍都去到了 600*600 dpi 而家用彩色照片打印机则能去到 5760*1440 dpi。DPI 越高,每英寸内的墨点就越多,你打印出来的东西就会越清晰锐利。
PPI 是英文 Pixels Per Inch 的缩写,意味每寸能容纳多少颗像素,用于描述屏幕的像素密度。我们上面提到的印刷物以无数多的墨点来构成图像,而屏幕同样也是以一定数量的发光点来构成图像。见过街上那些走红字的 LED 显示屏么?上面的那一颗颗的 LED 灯就是这块屏幕的发光点,我们使用的 MacBook 的 Retina 显示屏的原理也跟这些看起来十分粗糙的走红字显示屏是一样的,只不过 Retina 显示屏的发光点密度非常高,人眼已经看不出来颗粒感而已。对于屏幕来说 PPI 是用于描述每英寸发光点数量的,它表明了一块屏幕发光点密度的高低,这些发光点我们更常称之为像素,一块屏幕宽高有几寸是在生产的时候就被定好的,而宽高各能容纳下多少颗像素,也是在生产的时候就被定好的,所以我们所说的 PPI 可以说是一个物理单位。
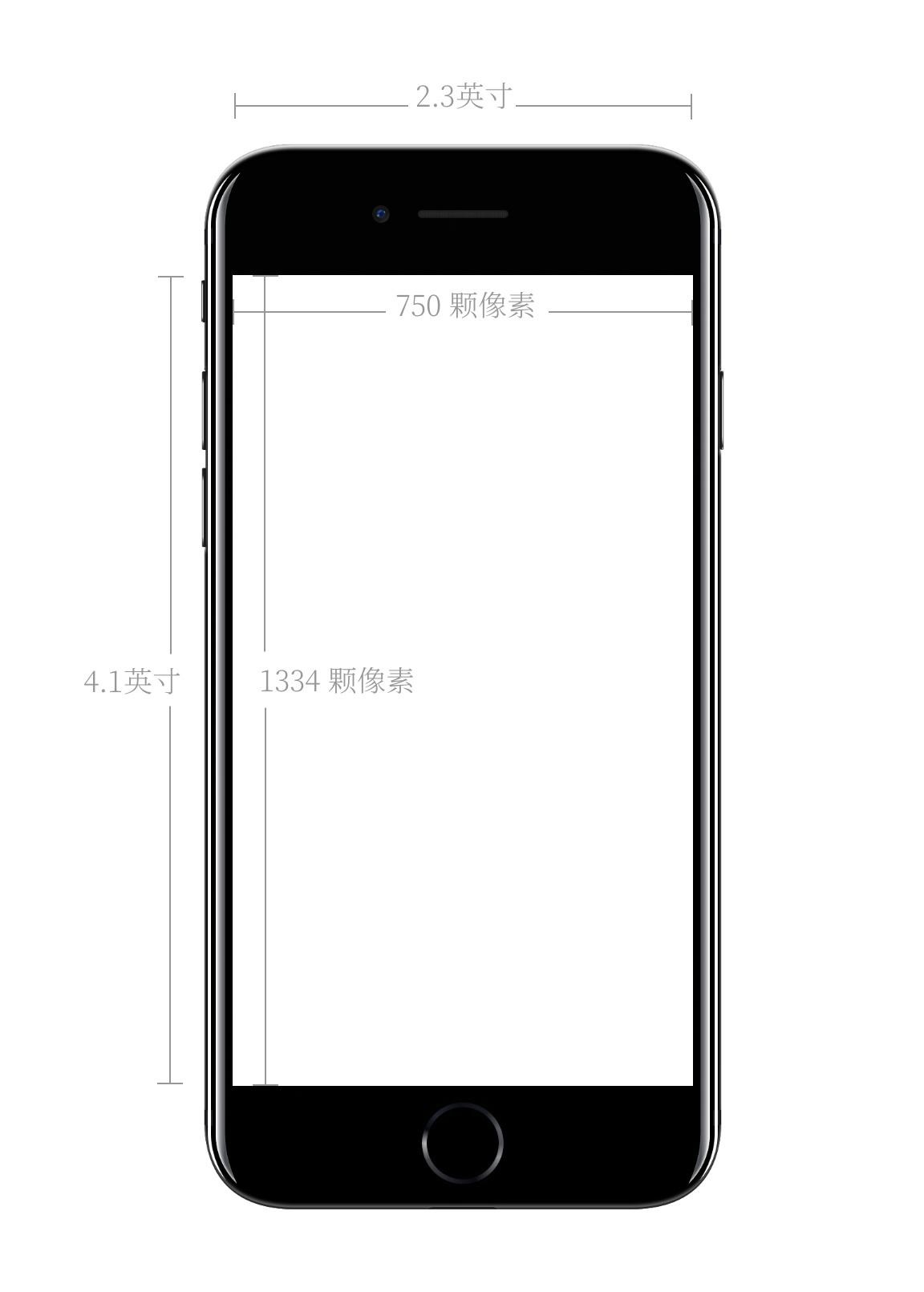
简单举个例子吧,我们手头上的 iPhone(6~7) 宽为 2.3 英寸,高为 4.1 英寸,**根据勾股定理得出这块屏幕的尺寸(屏幕对角线距离)是 4.7 英寸。**同时,iPhone(6~7)屏幕宽(每行)有 750 个像素(发光点),高(每竖)有 1334 个像素(发光点)。

分辨率、像素和屏幕尺寸
PPI 说的是像素密度,而分辨率说的是块屏幕的像素尺寸,譬如说 1334*750 就是 iPhone(6~7)的分辨率,说 iPhone(6~7)的分辨率是 326 是错误的表述,326 是它的像素密度,单位是 PPI。
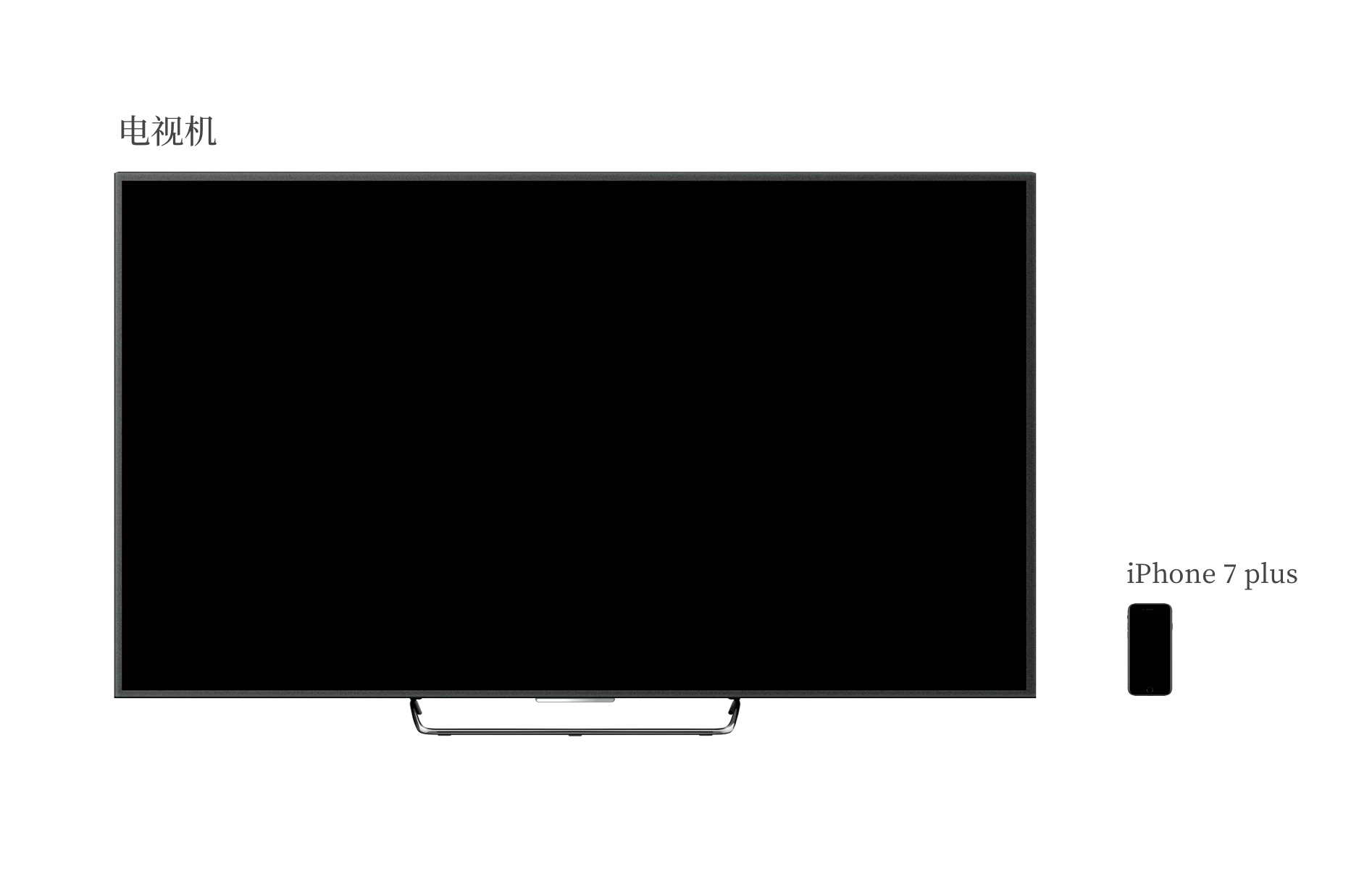
询问别人一粒像素有多大是一个非常鸡贼的问题(小心面试遇到这样的题),虽然我们说像素是构成屏幕的发光的点,是物理的,但是像素在脱离了屏幕尺寸之后是没有大小可言的,你可以将 1920px * 1080px 颗像素放到一台 40 寸的小米电视机里面,也可以将同样多的像素全部塞到一台 5.5 寸的 iPhone7 Plus 手机里面去,那么对于 40 寸的电视而言,每个像素颗粒当然会大于 5.5 寸的手机的像素。所以光看屏幕像素尺寸对于设计师来说是不具备多少实际意义的,通过分辨率计算得出的像素密度(PPI)才是我们设计师要关心的问题,我们通过屏幕分辨率和屏幕尺寸就能计算出屏幕的像素密度的。

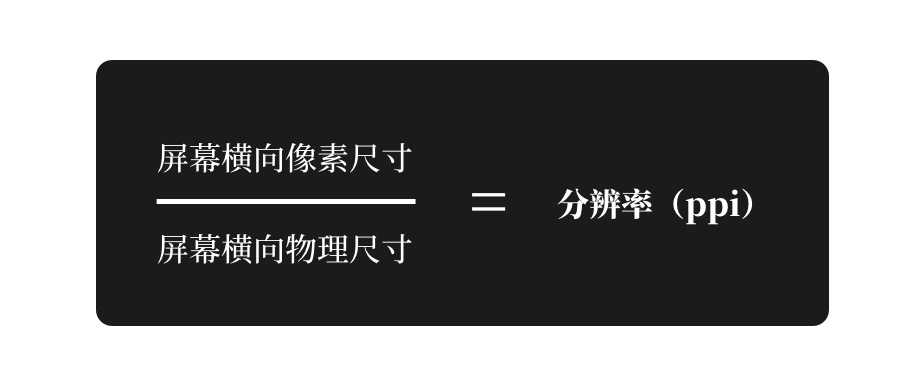
再次使用 iPhone(6~7)作为例子。我们知道该屏幕的横向物理尺寸为 2.3 英寸 ,且横向具有 750 颗像素,根据下面的公式,我们能够算出 iPhone(6~7)的屏幕是 326 PPI,意为每寸存在 326 颗像素。

其实不论我们怎么除,计算得出来的像素密度(PPI)都会是这个数,宽存在像素除以宽物理长度,高存在像素除以高物理长度,得数都接近于 326。
对设计会造成什么样的影响
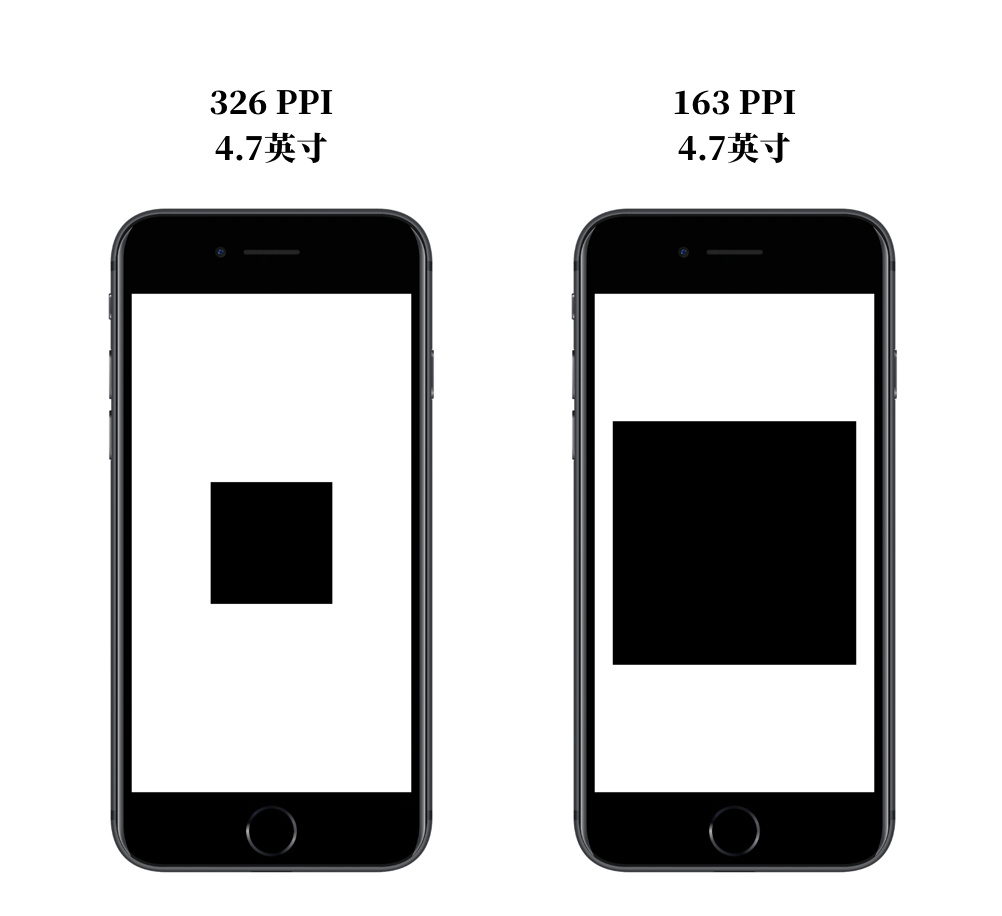
一块 326*326px 的正方形色块在一台 iPhone 7 上面展现出来的物理尺寸将会会是 1*1 英寸。这是因为该屏幕每英寸能容纳 326 颗像素,所以 326px 凑在一起刚好就是 1 英寸。假设我们能将 iPhone 7 手机屏幕 PPI 调低 50% 变为 163,那么这个色块的物理尺寸就会变成 2*2 英寸,同样多的像素,看起来却大了一倍。咦!这是为啥?
因为我们的色块是 326*326px 大小的,而这台 163PPI 的假 iPhone 7 每英寸上面只有 163 颗像素,为了要展示 326*326px 的色块,它就要多用 1 英寸的屏幕,所以这个色块在屏幕上面看起来就“长大了”一倍。

小结
- 像素本身没有尺寸,你可以将1920px * 1080px 颗像素放到一台 40 寸的小米电视机里面,也可以将同样多的像素全部塞到一台 5.5 寸的 iPhone7 Plus 手机里面去。
- 只有跟屏幕尺寸一起的时候,谈论像素才有意义,因为我们能够算出该屏幕的 PPI。
- DPI 跟 PPI 虽然概念相近,但是我奉劝你还是不要拿着他们俩混用,虽然可能好多人告诉你这样没啥关系。
- 在设计过程中,我们并不见得真的要去计算各种东西的实际尺寸,但是对于原理的把握能让你心里有个低,或许就是我们常说的“意识”。别以为每个人的屏幕上显示的都会跟你屏幕上显示的是一样的。
什么是 dp、pt、sp?
DP 或者说 DiP 是 Device independent Pixel 的缩写,而 PT 是 Point 的缩写,DP 用于安卓系统开发,而 PT 用于 iOS 系统开发。但从根本来讲它们都是一个意思。
上一篇文章我们仔细地对屏幕最基础的几个属性——分辨率、PPI、和物理尺寸,似乎我们只要知道了这几个东西那我们的设计就怎么样也不会错。但是聪明的童鞋可能发现了一些不对,我们不可能对每一块屏幕都进行了解,然后专门针对这块屏幕再进行一次设计吧?世界上那么多屏幕,那一个界面我要画多少个稿啊!!
没错,假如真是这样的话,那么面对不同的屏幕,不仅要从新设计,连程序都可能要重新写一回,这显然是不可能的事情。不过这个问题不仅我们想到了,那些计算机、智能手机的生产商也想到了,为了让广大程序员和设计师朋友能够更加容易地解决适配问题,让更多的开发者来来为他们开发软件,他们使用了一种很聪明的方法,同时这也是为什么我们又多了 DP、PT、SP 等那么多“杂七杂八”的单位的原因。
解析这几个单位的必要,可能要从开发的角度来讲会比较清晰一点。
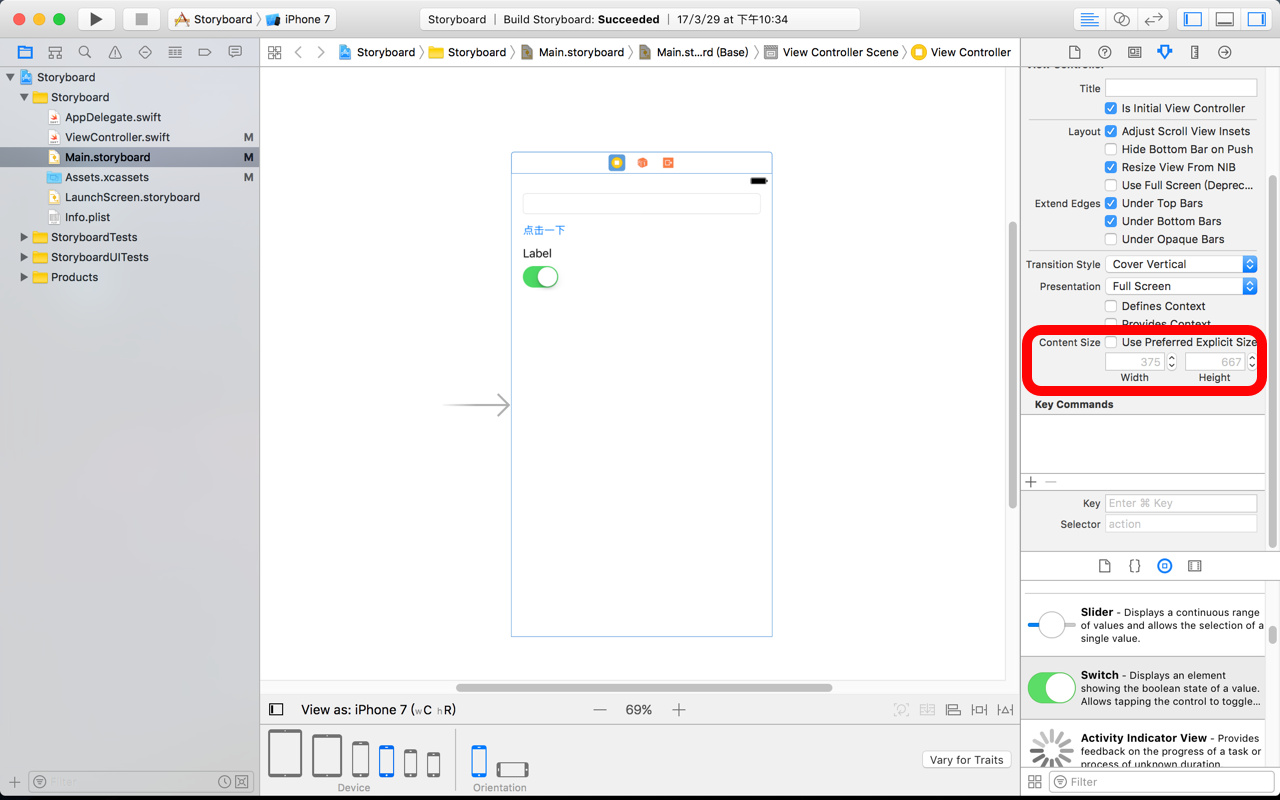
程序员在搭建界面的时候也会像我们设计师画图一样,首先会有一个画布,一个画布代表针对设备的一屏,程序员将会在这个画布内对界面进行搭建。针对 iPhone(6~7)而言,这个画布的最佳大小是375*667pt。下面这张图就是程序员的画布,长这样的,有点像 Sketch,注意红框里面的数字。

等等,不是说 iPhone(6~7)的分辨率是 750*1334px 吗?这个奇怪东西又是什么?这是 iPhone(6~7)的逻辑点分辨率(或称虚拟点分辨率),这个就是人们为了解决屏幕尺寸繁多而设计出来的一套机制。iOS 系统就是根据这个 375*667pt 的画布进行一个二倍放大渲染来填满 750*1334px 的屏幕的。这也是为什么那么多设计师推荐使用一倍图进行设计的原因,这样是最接近开发环境的,开发不需要换算就能直接照着你的设计稿设置各个元素的尺寸和位置。
比如说,你在 Sketch 里面使用一倍稿(375*667px 的画布)画了一颗 44*44 px 的按钮,对于开发来说,这颗按钮在画布上并不是 44px 大小,而是 44 pt。**的确,我们在输出按钮这张图的时候会输出成 88px(@2),或132px(@3)但是我们输出的只是一张 .png 的图片,是这颗按钮的“表皮”而已。**而对于开发来说,这颗按钮是一个控件,是界面的一个零部件,这个控件的大小就不能定义成几多几多 px 了,**px 是死的, pt 是活的,面对iPhone 7,44pt 将会被渲染成 88px 大小的一枚按钮,上面覆盖上了你输出的 @2.png 表皮,而面对 iPhone 7 Plus,它将会被渲染成 132px 大小的一枚按钮,上面覆盖上了你输出的 @3.png 表皮。**系统是以这样的机制,来保证能够使用一个布局文件来对不同分辨率、不同 PPI 的屏幕进行尽量正确的布局。
DP 或 DiP 也差不多是这个道理,只不过这个单位用于安卓开发。
SP 是 Scale-independent pixels 的缩写,大意是可放大像素的意思,这个单位多用在安卓设备的字体大小上面。它跟 DP、 PT 的概念差不多,能够面对不同的屏幕尺寸渲染出大小适合文字。
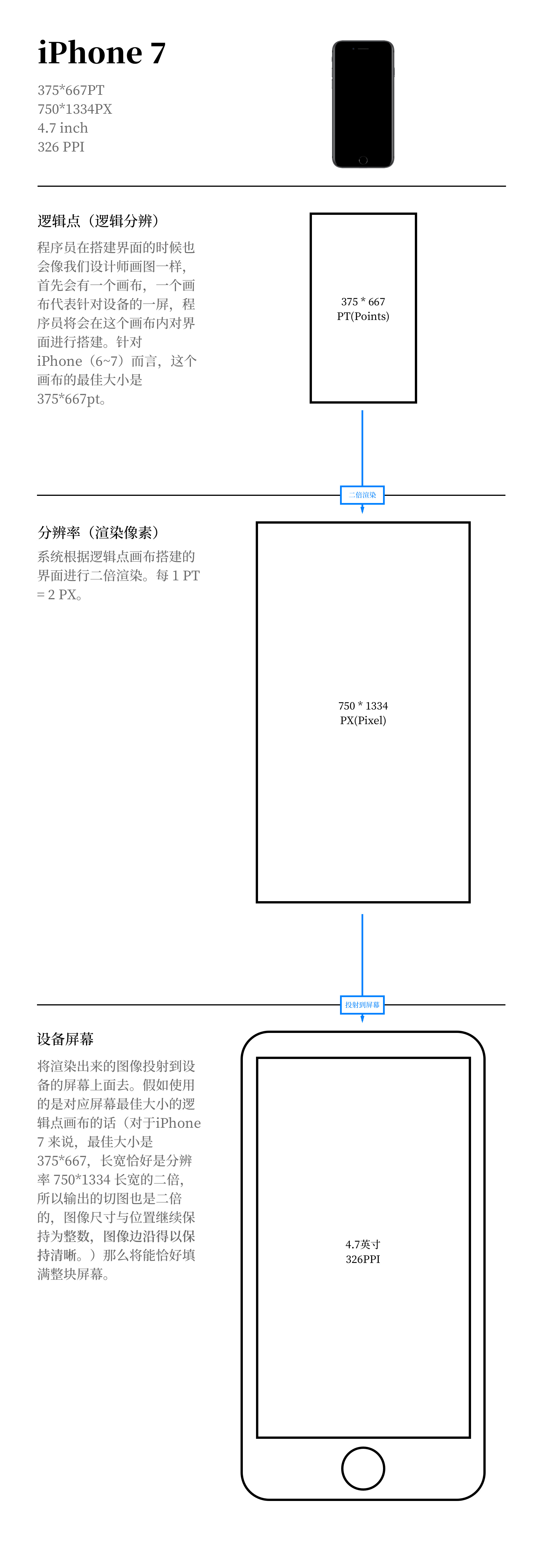
罗里吧嗦那么多,敢不敢来张图?
此处只以 iPhone(6~7)来举例,其实其他设备也是这个原理,包括电脑、手机、平板电脑、甚至是智能手表。

小结
- 不想看看上面的图吧 233333。
iOS 的切图与标注
跑 iOS 的设备主要两种,iPhone 和 iPad。(iPod thouch就不讨论了,基本上跟 iPhone 一样。)
iPhones
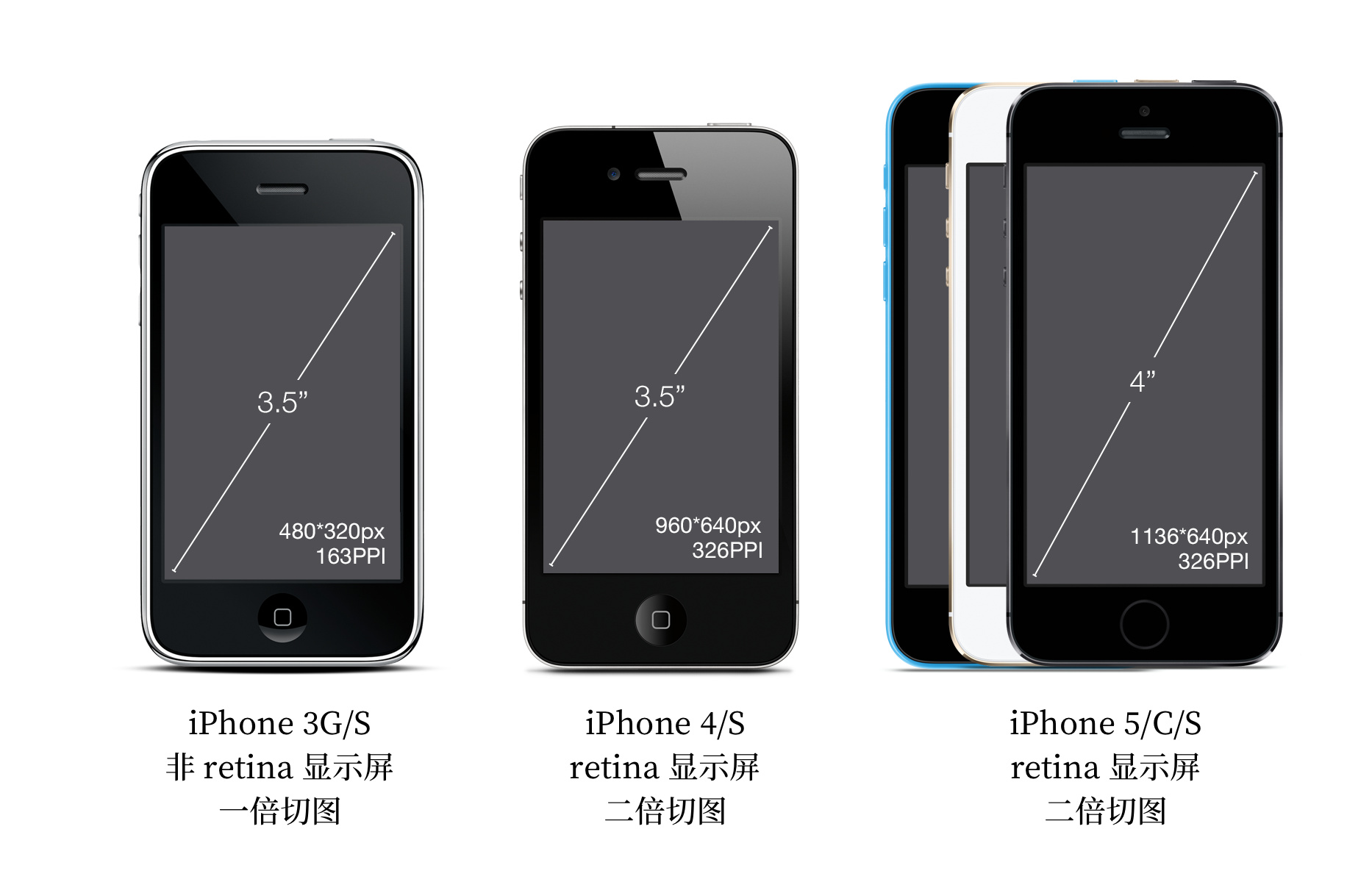
iPhone 方面我们从非 retina 显示屏的 iPhone3G/S 讲到 iPhone 7/Plus。
- 苹果在推出 iPhone 4/S 的时候首次为自己的智能手机产品配备 retina 显示屏。需要注意的是它的屏幕尺寸与 iPhone 3G/S 一样,都是 3.5 寸,但分辨率却整整提升了四倍,也就是说同样大的屏幕塞进去了四倍的像素,PPI 是前者的两倍,达到了 326。
- iPhone 5/S/C 的屏幕达到了 4 英寸。值得注意的是,iPhone 5/S/C 屏幕横向还是与 iPhone 4/S 一样保持有 640 颗像素,横向物理尺寸也没变,同样都是 2.0 英寸,变的是纵向的尺寸。屏幕边长了一点点,PPI 维持不变。
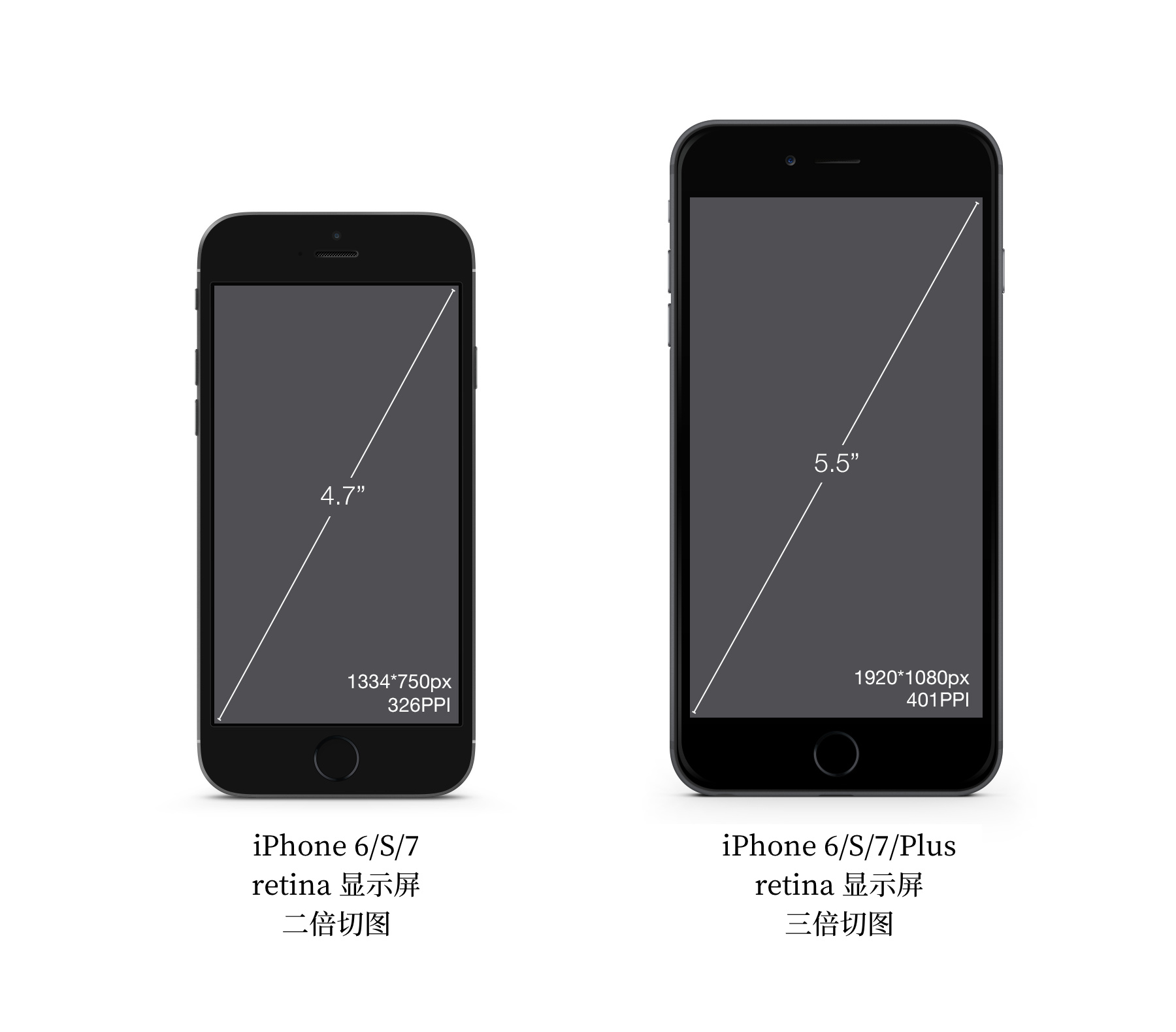
- iPhone 6/7(Plus)屏幕分别为 4.7 英寸和 5.5 英寸。前所未有的尺寸,前所未有的分大小屏,前所未有逻辑分辨率,同时也是前所未有的物理分辨率。非 Plus 机型维持了 326 PPI,而 Plus 则去到了 401 PPI。更大的屏幕,更高的分辨率,iOS的设计师也是从这个时候开始需要输出 @3x 的切图了。


关于 Plus 机型,不得不仔细说说它的一个小特点。
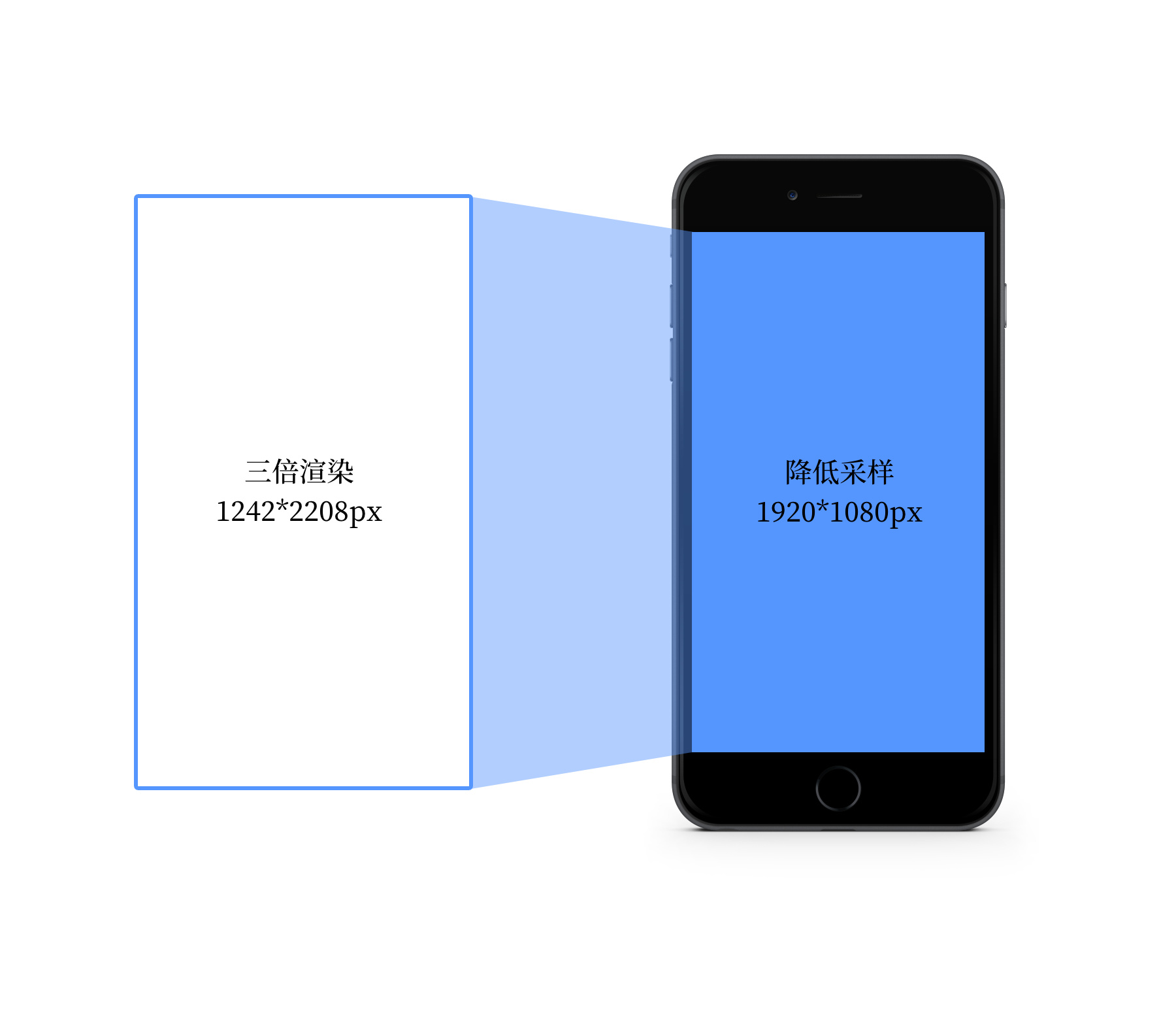
在 iPhone 6/7 上,系统会根据 350*667pt 的逻辑画布进行一个二倍渲染,变成 750*1334 之后再将界面投射到屏幕上面去。Plus 机型也差不多,它的逻辑画布的最佳大小是 414*736pt(由于与非 Plus 机型的逻辑分辨率并不太悬殊,所以平时我们只是用一倍画稿进行设计也没有产生太大的问题,误差将由程序员使用一些技术上的布局手段减小) 然后系统进行了一次三倍的渲染变为 1242*2208px。但 Plus 机型的分辨率是 1080*1920px 的,逻辑画布渲染出来的大小怎么跟这个不一样,那还怎么准确投射,充满整个屏幕啊!
在 Plus 机型上,渲染出来的 1242*2208px 会先降低采样变成 1080*1920px 然后再投射到屏幕上面去。我们还是来看图吧。

1080*1920px 相较于 1242*2208px 大约缩小了 15%,那么很多尺寸都会出现小数,比如说 131.3244px 这样恶心数字,出现小数的话图片的边缘就会出现模糊的状况,而 Plus 机型上几乎所有图片都不是整数的,但得益于高分辨率的 retina 显示屏,我们的肉眼可能看不出来端倪(凑近一点看的话有可能能够看得出来大家不妨试试)。绝大部分情况下 Plus 的降低采样机制不会对我们的设计造成什么太过巨大的影响,记得输出 @3X 图即可,不过要说的是,越是细小的元素影响就会越大。
iPads
iPad 方面我们从非 retina 显示屏的第一代 iPad 到想要代替电脑的 12.9寸的 iPad Pro 再到 iPad mini 1/2/3/4。
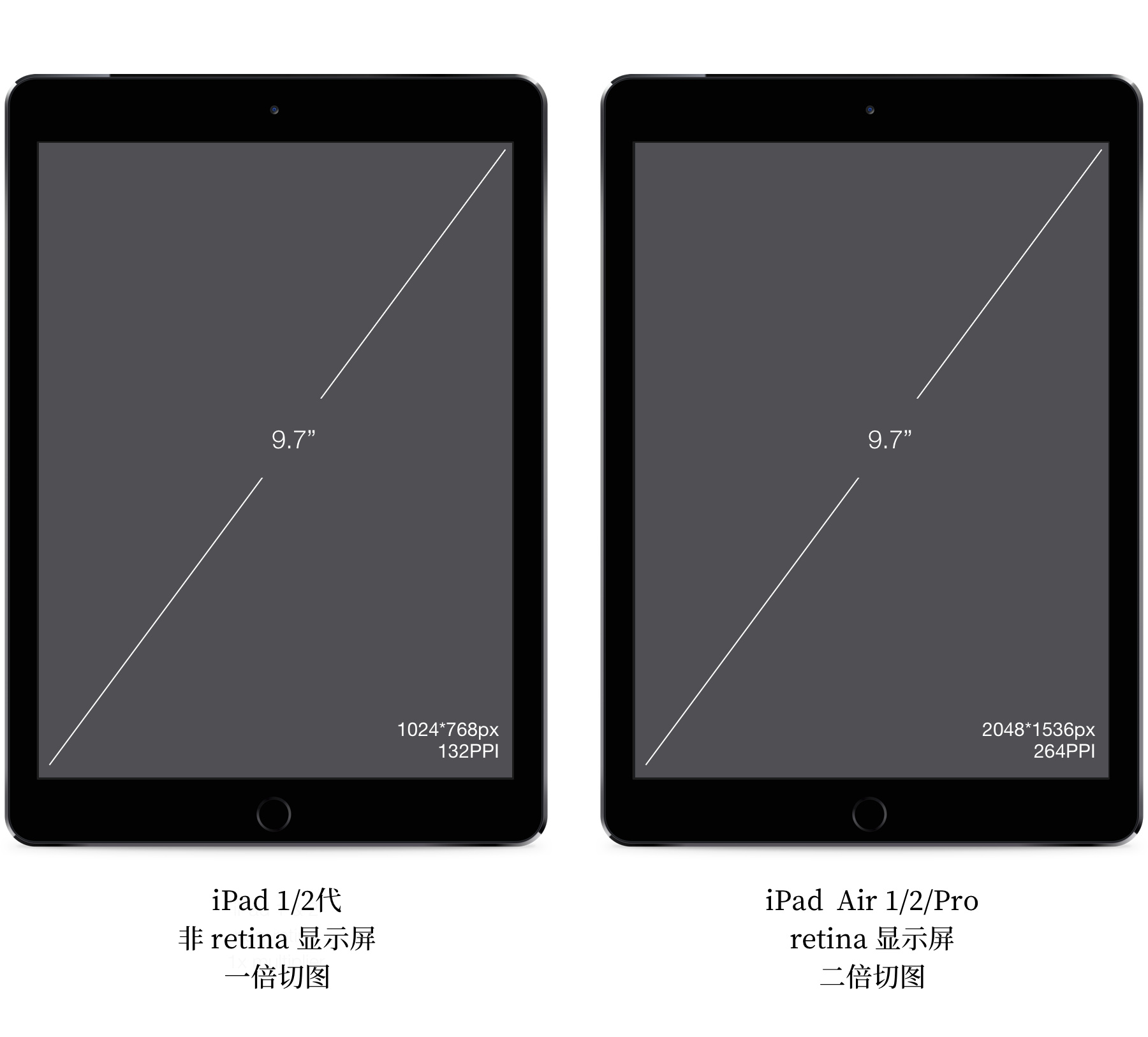
- 苹果在推出第二代 iPad 的时候为 iPad 配备上了 retina 显示屏。iPad 2/Air/Air 2/Pro 都维持了 2048*1536 的分辨率,PPI 一直保持在 264。7.9英寸的 iPad 的屏幕一直维持了这样的配置。
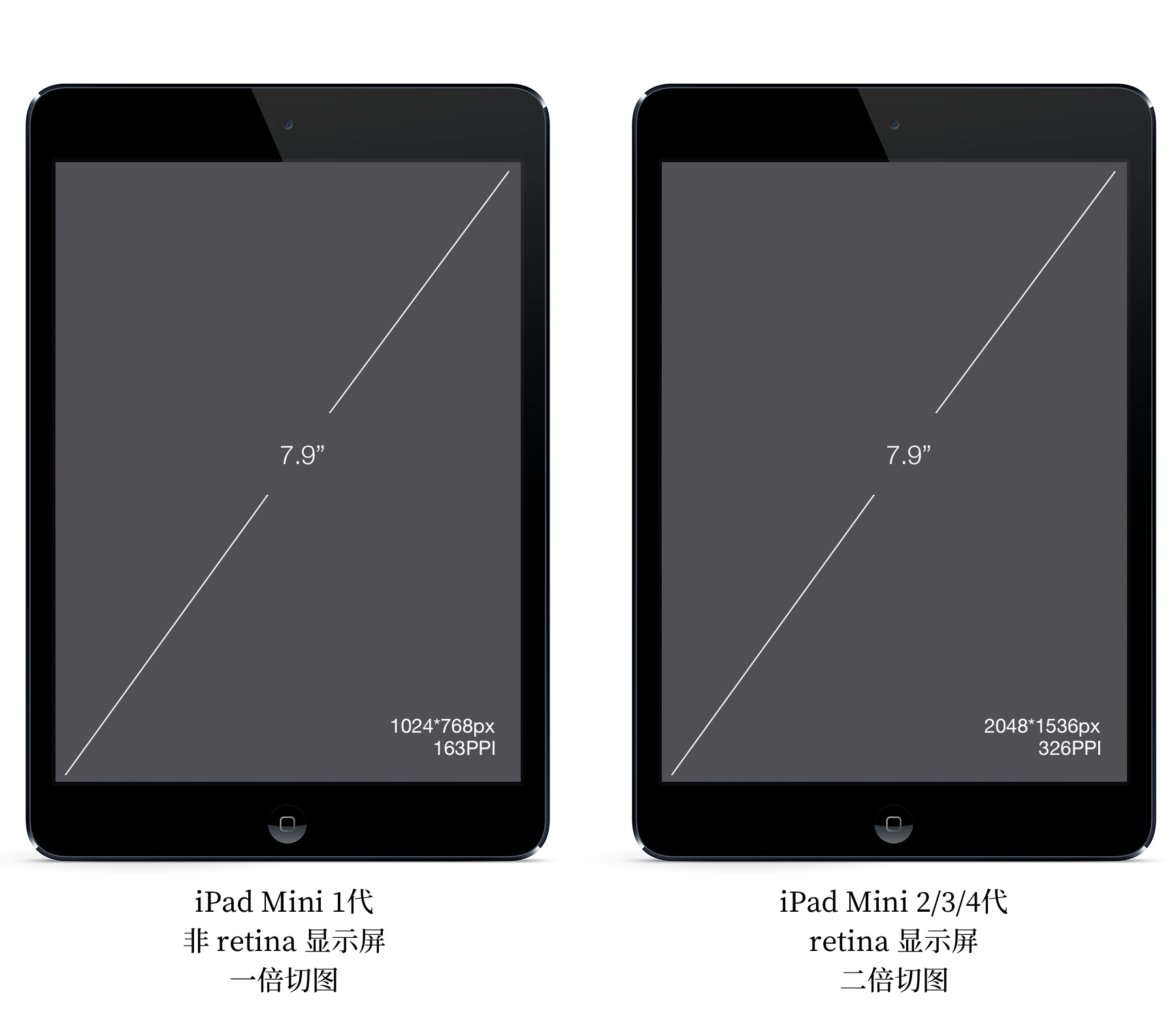
- 说出来你可能不信,除了第一代的 iPad mini 是非 retina 显示屏之外,其他(2 至 4 代)mini 的屏幕的分辨率都跟 7.9 英寸的 iPad 一模一样,物理分辨率都是 2048*1536,逻辑分辨率都是 768*1024,而由于屏幕变成了 7.9 英寸,所以 PPI 去到了 326。
- 12.9 英寸的 iPad Pro 配备的超大屏幕的物理分辨率为 2732*2048,逻辑分辨率为 1366*1023 ,而 PPI 则去到了 264。由于逻辑分辨率与其他机型实在太过悬殊,我们没办法还用跟普通 iPad 一样的画稿来做设计,是的老铁,你最好重开一稿重新设计。


有些小伙伴可能会留意到,无论是 iPhone 还是 iPad,好几代了屏幕的参数好像没怎么变化过,PPI 不是越高越好吗?苹果是好久没升级自己屏幕,一块祖传屏幕忽悠消费者?不是的,因为人眼对于像素密度的要求会根据人眼距离屏幕的距离变化而变化,RMBP 的 PPI 是 109,被手机完爆,但是我们平时用起来还是觉得非常清晰锐利,因为我们用电脑的时候眼睛距离屏幕会比手机远,不需要那么高的像素密度也可以消除颗粒感。**相应的使用距离配制相应的 PPI,所谓够用就好。**过高的 PPI 并不会带来多大的画质提升,反而会导致一连串不好的后果,加大处理器渲染负担,加大电池负担,不利于设计开发人员设计,屏幕的制造成本也会增加。早年安卓阵营出现了一些 2K 屏甚至 4K 屏的产品,现已销声匿迹,消费者根本需要这么高分辨率的屏幕。苹果在相应的设备(无论从电脑到智能手机再到智能手表)上维持一个稳定的 PPI 是很明智的选择,稳定的屏幕参数非常非常有助于设计开发人员工作的开展,这种稳定性对开发者造成的便利恐怕超过了所有人的想象的。
标注与切图——以 Chrome 浏览器为例

在苹果尚未推出 Plus 机型的那段时间里设计师们一般都只需要输出一倍图和二倍图。一倍图针对的是没有配备 retina 显示屏的 iPhone 而二倍图针对的是配备 retina 显示屏的 iPhone。Plus 机型推出后就开始要输出三倍图了,切不配备 retina 显示屏的 iPhone 已经过于老旧,不再需要考虑。一般我们会在文件名后面加上 @2X 或 @3X 的后缀以标明文件的尺寸,就如上图所示,这是 iOS 的规范,还是值得准守一波的。
至于 iPad 版本,规则也差不太多,只是 iPad 不需要三倍切图。
小结
- @2X,@3X,相应的素材请务必加上相应的后缀。
- 针对目前市面上的的屏幕尺寸而言,一倍图已经没有必要再输出了,而二倍、三倍图则必须要输出。
- 二倍三倍图的文件名必须是一样的,不然会被开发砍死。
- 以一倍画稿做设计,以一倍画稿输出标注文档,最后输出二倍、三倍图。
- 如无特殊情况,请确保文件都是 .png 格式。
- 一倍画稿输出的标注文档的单位应该为 pt,而不是 px。
Android 的切图与标注
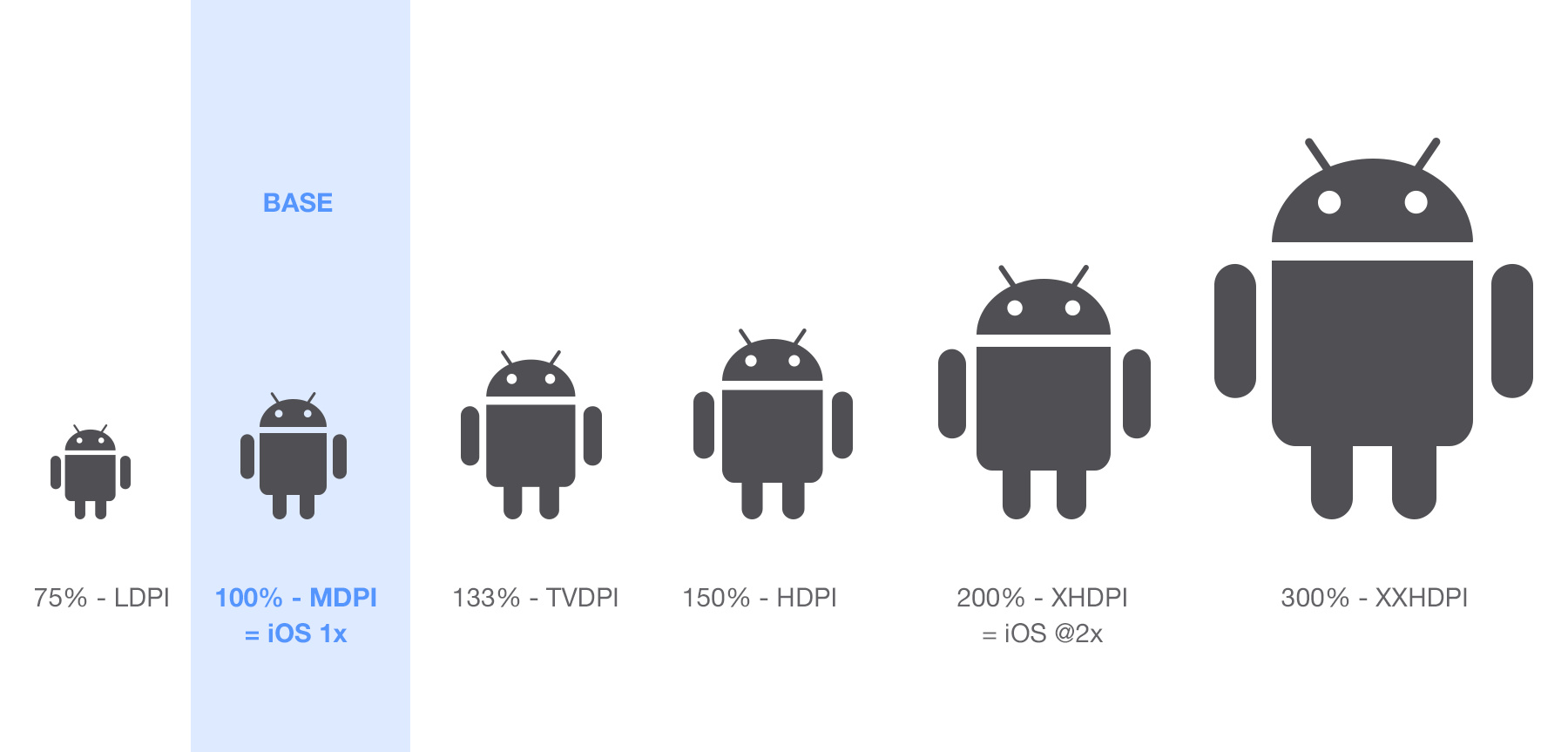
MDPI、HDPI、 XHDPI、 XXHDPI 以及 XXXHDPI
大家都知道 Android 是一个开源系统,不像 iOS 只有苹果自家的机器能跑,屏幕尺寸一直以来也比较稳定,而运行 Android 系统的设备的屏幕却各式各样非常跳脱,这也就是以往大家经常说 Android 设备碎片化严重的原因之一。不过这种碎片化严重的情况来到今天已经改善了非常之多,纵使 Google 对于 Andorid 开源的策略重来没有变过,但 OEM 们开始不约而同地开始使用不那么“奇形怪状”的屏幕了,且某些低分辨率的机型随着时日变迁也已经被淘汰殆尽了。倒是 iOS 在推出 Plus 机型之后 iOS 屏幕碎片化的问题也开始凸显起来了,个人认为目前两大平台的屏幕碎片化问题都存在且大家都差不多,大家在对 Android 产品进行设计的时候大可不必那么担心。
与 iOS 相似的是,设计师们同样也是需要输出不同倍率的切图,只不过需要输出的倍率更多罢了。程序员将会把所有不同倍率的切图都装在同一个安装包里面,在运行的时候系统会根据屏幕的分辨率来自动选用正确倍率的切图。
坦率地讲,假如我们要纠结到每块屏幕的逻辑分辨率的话,那么Android 阵营的碎片化真的是无比严重,但是我们知道,只要逻辑分辨率差的不太远的话,我们能够用同一个稿来进行设计、输出切图,其中的误差必不可能避免但将会在一个可接受的范围之内。对于Android 产品来说,一般我们都使用 360*640px 作为一倍稿进行设计。


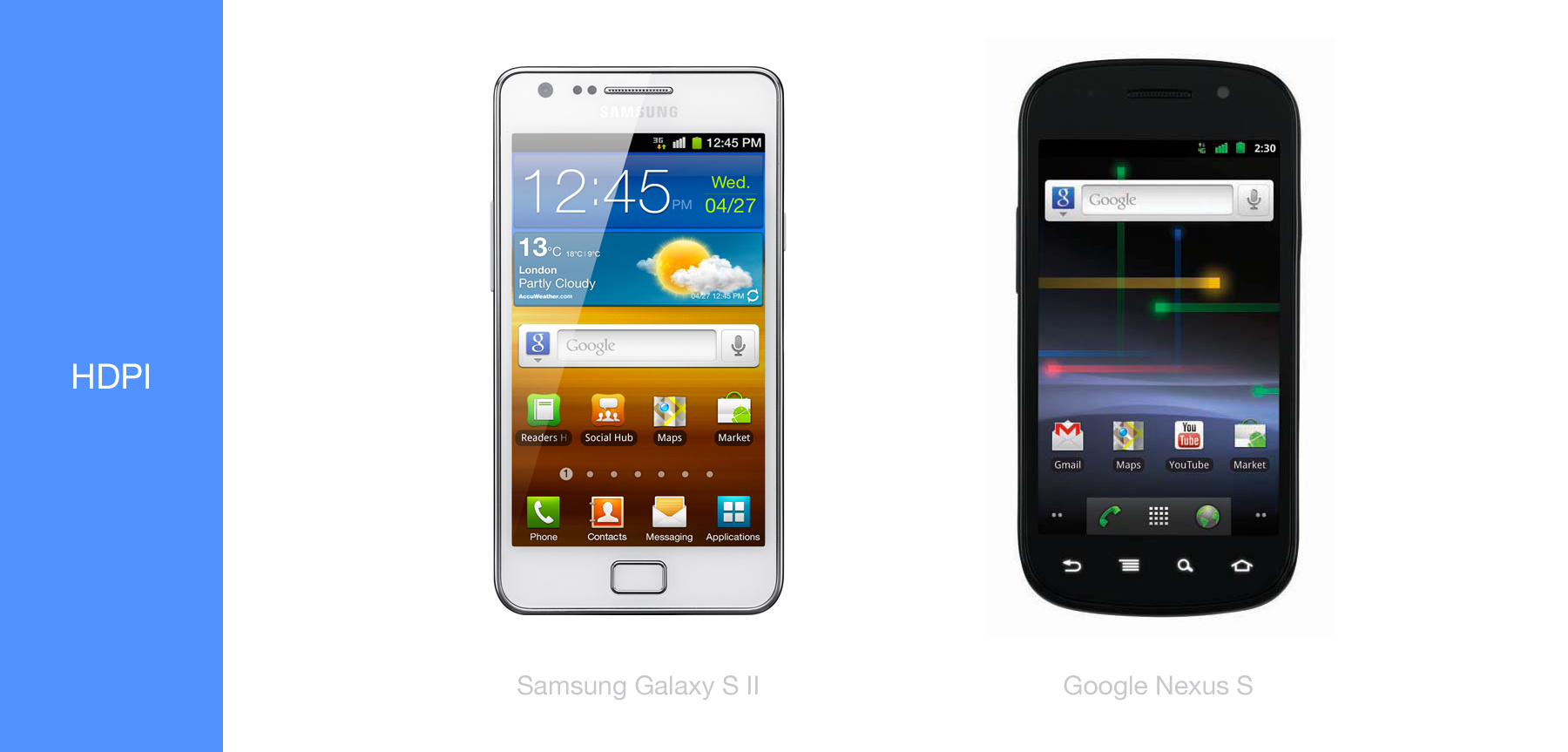
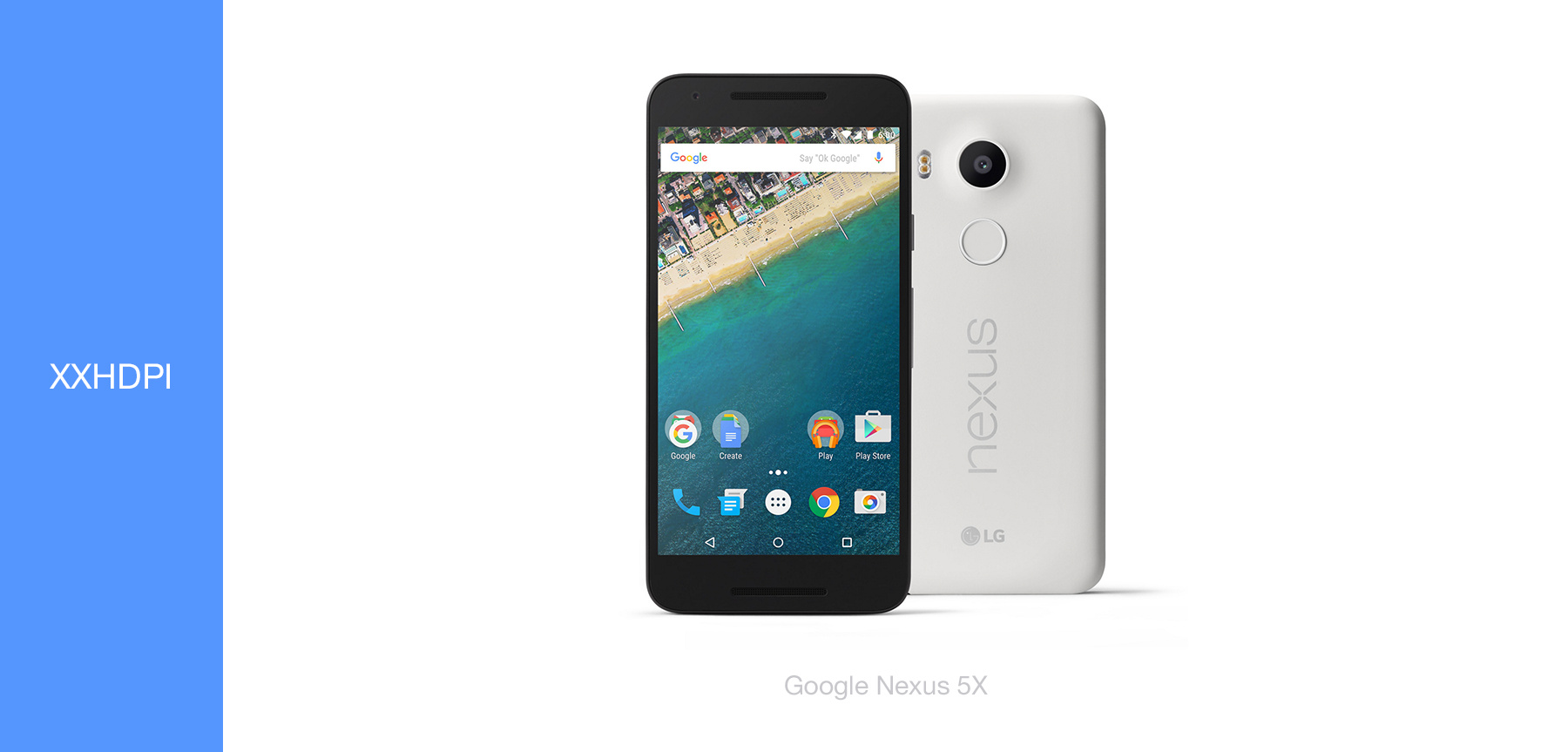
目前为止还需要我们输出切图的分辨率有五种:代表 1 倍的 MDPI, 1.5 倍的 hdpi, 2 倍的 xhdpi, 3 倍的 xxhdpi 以及 4倍的 xxxhdpi(三星最近发布的 S8 就是这个倍率)。ldpi 和 tvdpi 以及可以不予考虑了。有一点需要提出的是,被淘汰的 tvdpi 这种分辨目前被很广泛地使用到了 运行 Android 系统的可穿戴设备上,例如前阵子很火的 Moto 360 智能手边,假如要设计手表上面的产品的话那么就得输出这个倍率的切图。
下面给出一张图,让大家看看各个档次的 DPI 的代表机型,某些机型年轻一点的小同学(例如我自己)可能连听都没过,大家看看就好,开拓开拓眼界,无需过分在意。







标注与切图——以 Chrome 浏览器为例
与 iOS 一样,我还是建议大家使用一倍稿进行设计,然后再输出各种倍率的切图就好,但是 Android 系统要求图片资源的命名与管理图片资源的方式是和 iOS 是完全不同的。
上篇我们简单的介绍了下 iOS 的图片资源的命名方式,很简单,就是文件名加上 @2X、@3X 这样的小标记。然而来到了 Andorid 平台我们就不这样命名了。
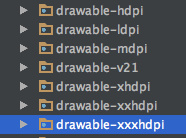
以下这张长图是 Android 工程文件管理图片资源的方式,我们可以看到里面有从 drawable-hdpi 到 drawable-xxxhdpi 数个文件夹,你没猜错,这些文件夹里面就放着设计师们精心设计出来的各种 .png 切图。

Android 系统会自动根据屏幕的属性来选则使用哪个文件夹里面的那套切图。譬如说在新出的盖乐世 S8 上面运行的话,那么系统就会自动选择使用 drawable-xxxhdpi 文件夹里面的图,新出的小米 6 的话,就会自动选用 drawable-xxhdpi 文件夹里面的图。
并且,我们输出的图片的名字全部都要是一样的,安装不同的倍率进行导出,并且不能带有后缀或其他标记,同个图切出来不同倍率五张资源,分别被放入了相应的文件夹里面。使用神奇 Sketch Measure 进行批量导出,程序员会跪着感谢你的。
看起来可能会是这样的:
drawable-mdpi/[文件名].png
drawable-xhdpi/[文件名].png
drawable-xxhdpi/[文件名].png
drawable-xxxhdpi/[文件名].png
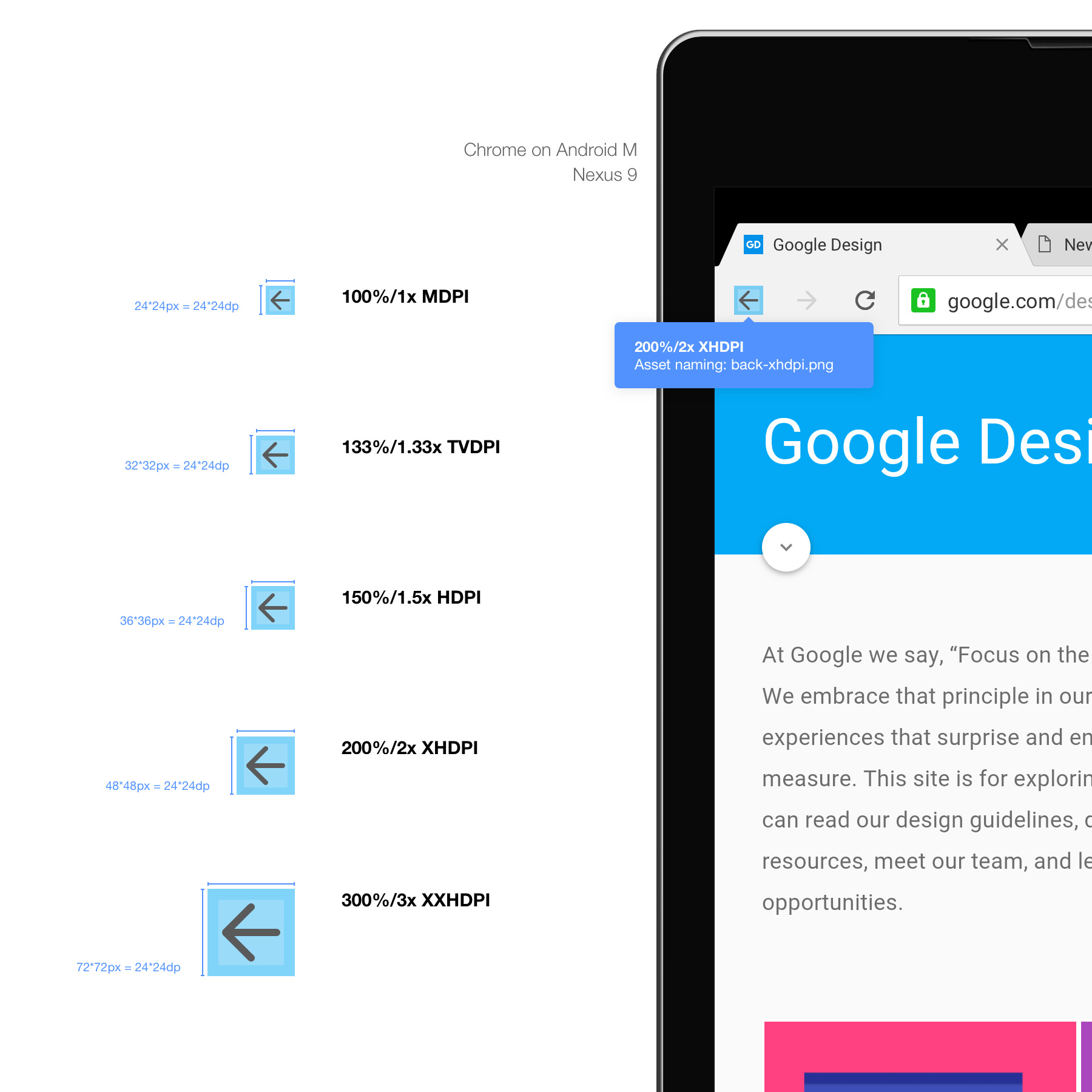
以下拿运行于 Android 平板 Nexus9 上的 Chrome 浏览器作为例子。Chrome 的安装包里面带有了这五种倍率的切图,然而运行在 Nexus9 这台平板电脑之上的时候,它选用了 xhdpi 这一档分辨率的切图来对自己进行适配。

这里有个非常重要的点大家一定要注意一下。1.5 倍倍率切出来的图片必然带有小数,如 33pt * 1.5 = 49.5px ,如此之大的小数会让图片的边缘非常模糊,简直不能忍。所以遇到这两个倍率,我们要手动将小数去掉,譬如就将尺寸改变为 50px,不过刚刚提到的神奇能够自动地进行这一项工作。为了你的身体健康,请千万别把 49.5*49.5px 的图片输出出来交给程序员。
太长了不想看
- 说是说有七种分辨率的图要切,但是就目前市面上的设备来讲你只要关注 mdpi、hdpi、xhdpi、xxhdpi、 xxxhdpi 这五种已经够了。如针对可穿戴设备的话,那可能会用到 tvdpi。
- 360*640px 作为一倍稿进行设计。
- 做标注时使用 dp 作为单位(iOS 使用的是 pt,但实际上差不多一个意思)
- 如果尺寸出现小数,那么请手动将小数去掉。使用 Sketch Measure 进行导出的话就不用手动去撸,插件会代劳。
- 输出 .png 格式的图片资源。
- 记住命名规则,同个图片资源的各个倍率的文件名都是一样。
作者:Zhuyuxuan,知乎专栏: 「DesignCoder」 设计是一项工程;追波:Zhuyuxuan
本文由 @Zhuyuxuan 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益
 产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
















我们走750×1334
各有各的好
先马住,支持下,写这么多也不容易
学习了
跪着看完了
看完已经很牛逼了,两三万字