提升移动端产品易用性的6条建议

易用性维护(usability hygiene,笔者水平渣,找不到更好的翻译)这一术语最早由谷歌提出,主要为了减少用户使用过程中的挫败感。在这篇文章中,我们来谈谈在移动端产品易用性维护设计的时候,我们应该注意的六个领域。
1、离线(断网)用户体验
根据谷歌最新的一项调查,相对于移动网站,34%的用户在网络状况不佳的情况下更偏向于使用app。当用户打开一款app,他们期望看到有用的内容,他们不会在意网络状况这一客观条件。这个就意味着,即使在网络状况不佳的情况下,给用户展示一些重要的内容是极其有必要的。否则用户看不到他们期望的内容,就可能会使用其他竞争对手的产品。
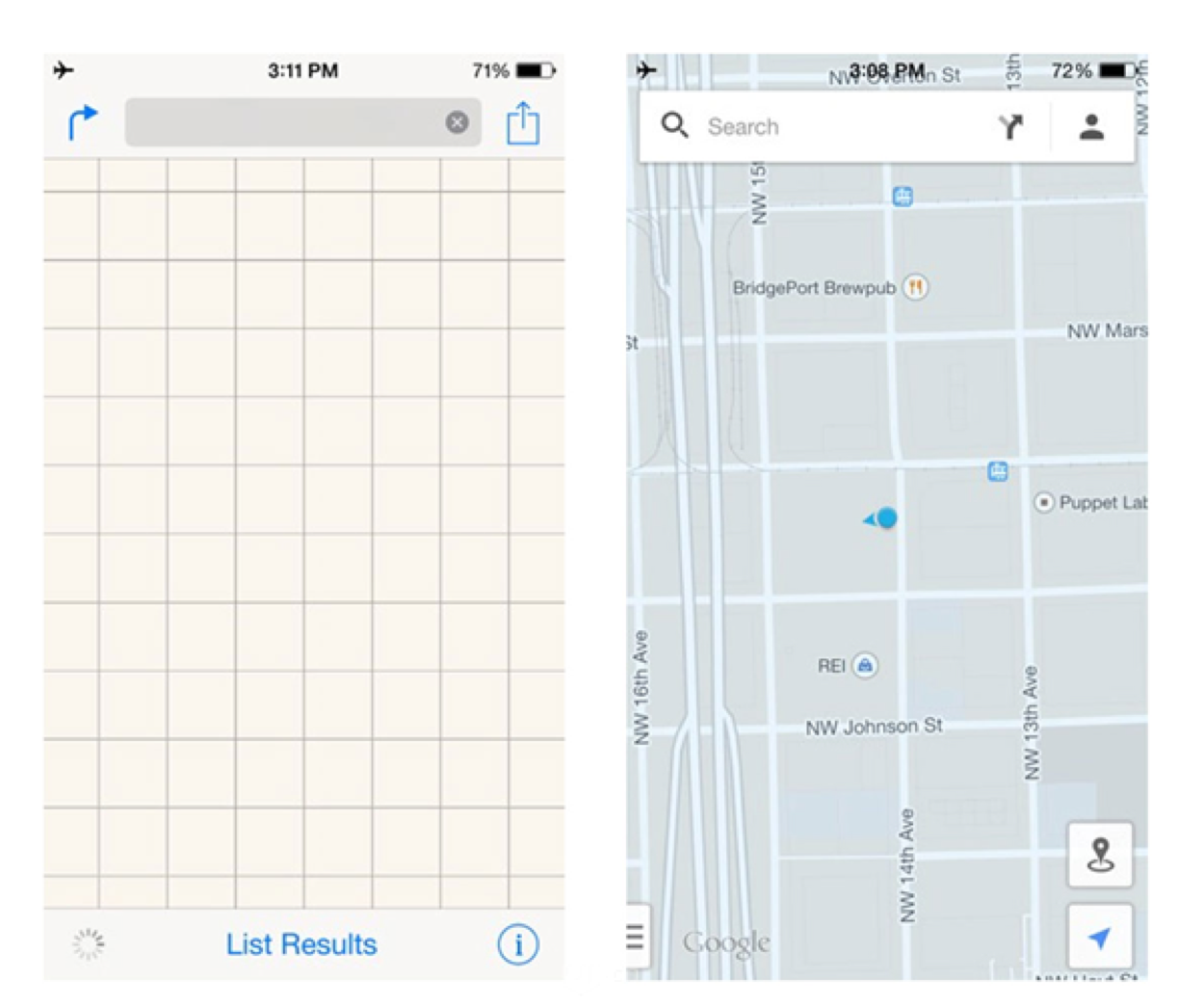
下面我们来看看苹果地图(左)和谷歌地图(右)的例子。谷歌地图会记住你上次使用的位置,并且会保存很多细节。但是当我们打开苹果地图时,却是空空如也,没有任何内容(断网情况下)。从这点上来说,苹果地图的离线用户体验是比不上谷歌地图的。

2、跨平台设计
好的界面设计可以极大的提升app用户体验,身为设计师,我们希望自己的产品可以在多个平台(系统)中发布,因为可以吸引更多的用户。但是每一个平台都有着自己的视觉语言,有着系统特有的交互模式,有着一套应该遵循的设计规范和风格。这些都是我们在进行产品跨平台设计的时候应该考虑的。一款iOS的app想要打入安卓市场,在设计上就应该做到“入乡随俗”。因为安卓用户肯定已经养成了与安卓系统相对应的操作习惯。直接进行1:1的复制固然省时省力,但是可能会引起与用户的习惯之间的冲突,用户极有可能会抛弃你的产品。
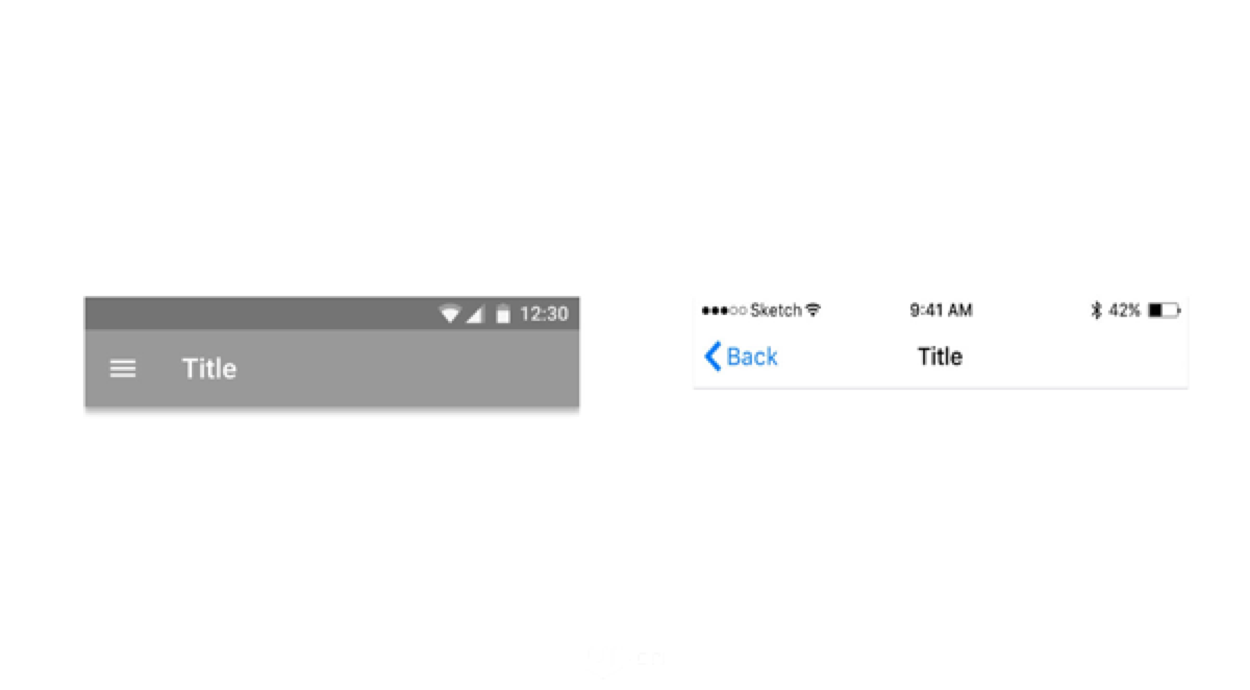
例如,状态栏和标题,这两个设计元素基本上每一个页面都会有。在iOS和安卓中,这两个元素的展示形式是不一样的,虽然差异不是很大。(在安卓系统中,文本是Roboto字体,左对齐;而在iOS中,文本字体是San Francisco,居中对齐。)

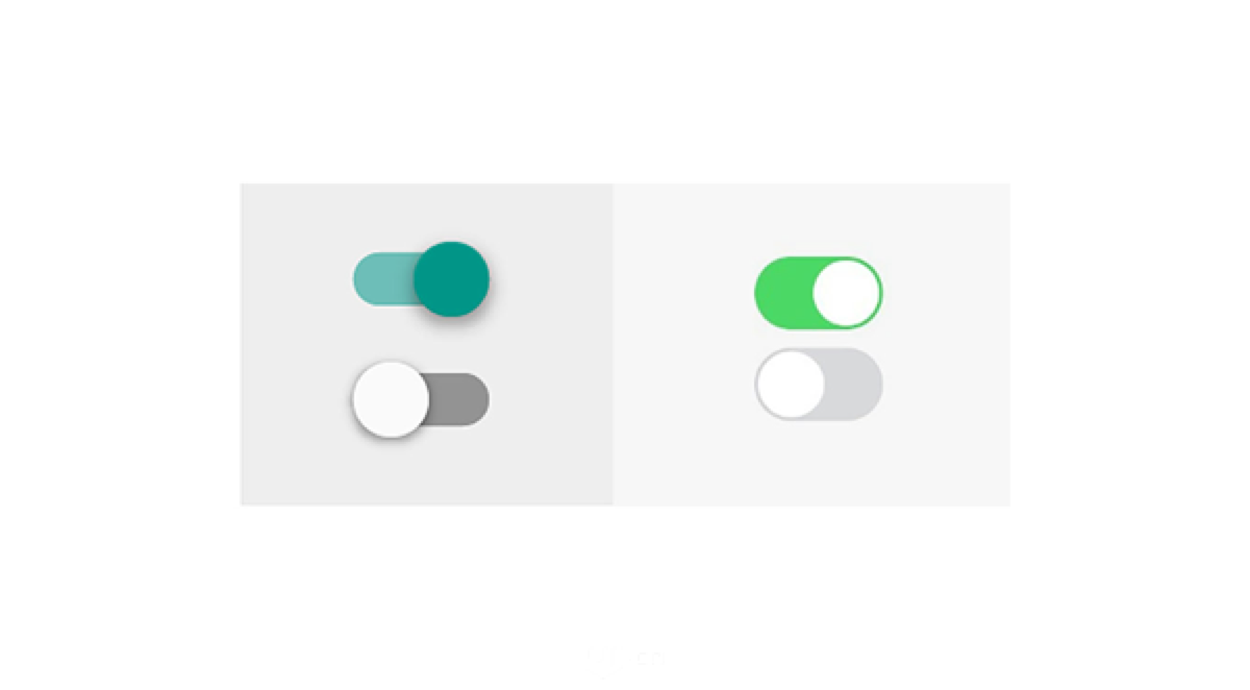
这种差异在按钮和其他控件中同样存在,单选按钮、复选框、字段和开关。在跨平台设计过程中,我们要尽可能使用原生控件,减少用户的陌生感。

3、避免死胡同
用户体验设计实际上就是用户流程设计。好的用户体验是一环扣一环,用户不断的“前进”来完成目标任务。用户希望自己可以一路顺风的到达目的地,所以要避免在用户“前进”的道路上出现死胡同。这类页面会让用户感到困惑,进而引起沮丧感,甚至会引起误操作。为了避免死胡同页面的出现,我们至少要告诉用户两件事情:
- 何地(where):这是一个什么页面,告知用户当前的位置,解释原因。(页面为什么报错了?商品列表为什么加载不出来?)
- 怎么做(how):接下来可以干什么,以及将会出现的情况。(检查网络连接情况或者重新登录)
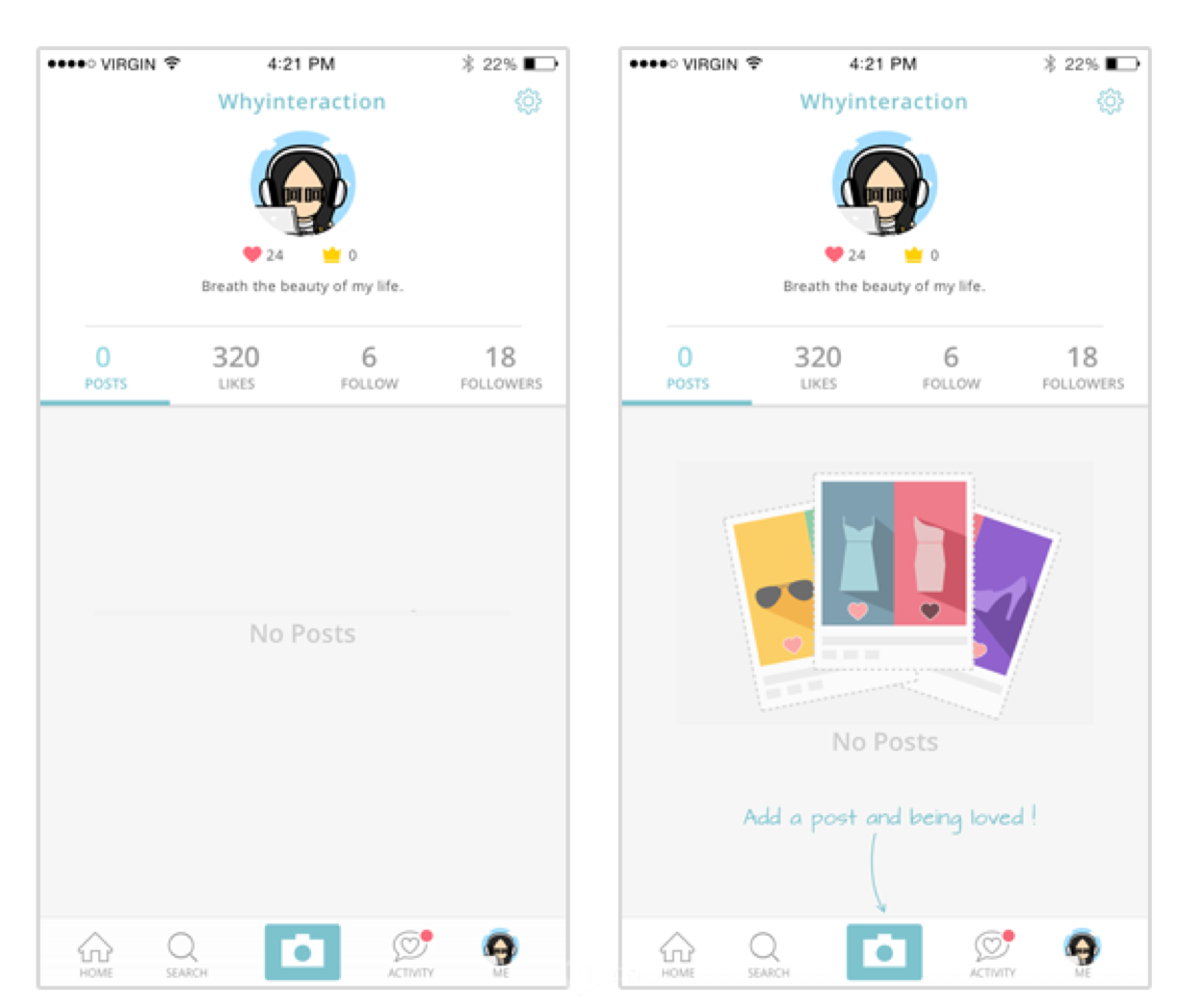
Modspot是一款类似于instagram的照片分享应用,我们看看下面这张图片。
左边的图片是新用户第一次打开Modspot的时候的页面,用户会很不解。页面到底怎么了?No post是因为我之前根本就没有上传还是网络原因加载不出来?我到底应该怎么办?右边的图片我把提示信息给处理掉了。现在我们来感受一下两张图片的差别。

我们可以很明显的看出来,左边的界面让用户陷入一个“死胡同”。新用户面对这样的一个界面根本不知道应该怎么办,会给他们留下一个较坏的第一印象。
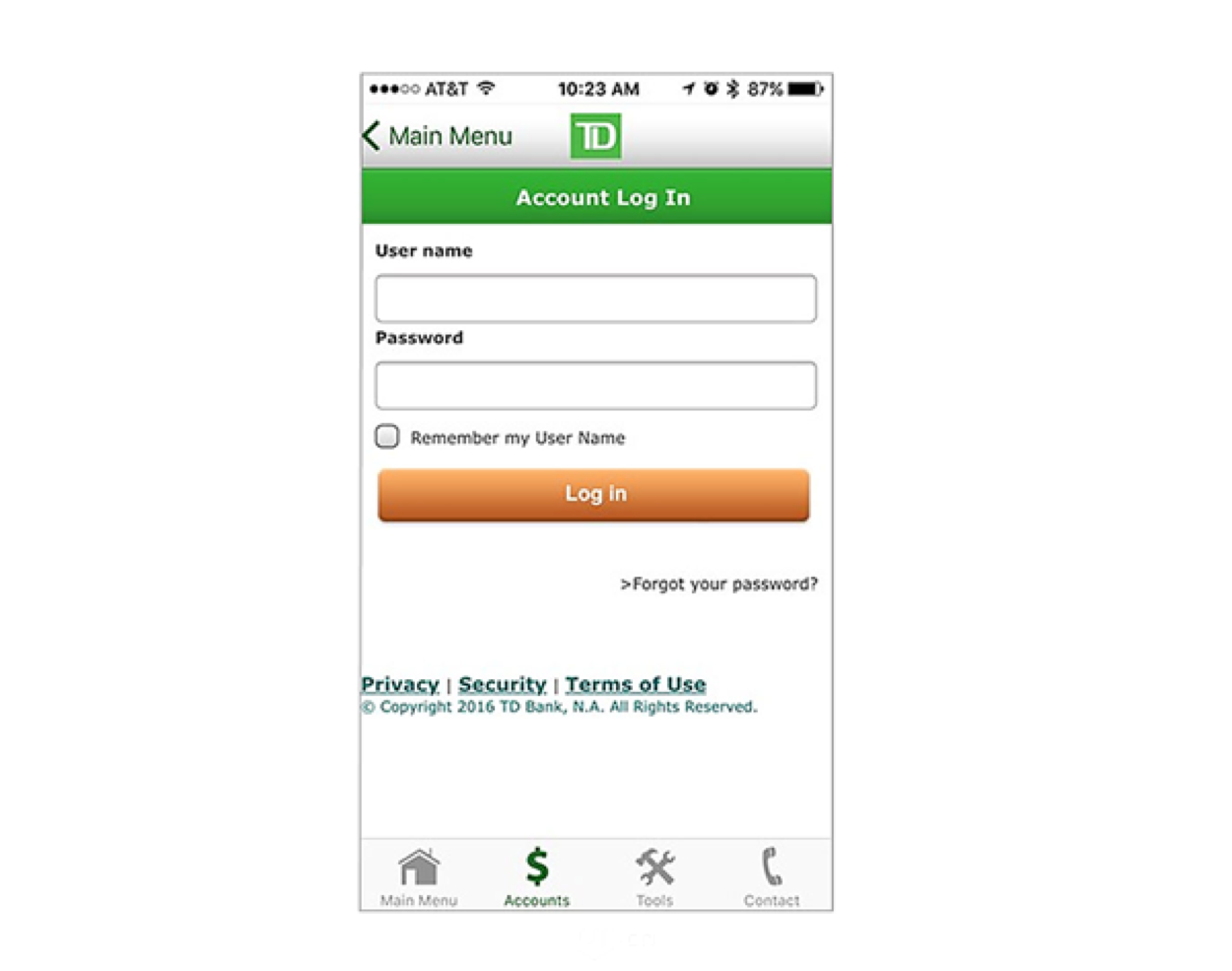
4、不要把网站的体验复制到应用程序上
移动端和PC端的交互模式和界面元素是不一样的。当网页的设计直接移植到在APP就会显得很奇怪,这并不是因为哪里出错了,而是用户对于网页和的APP期望是不同的。举个例子:比如带下划线的链接。你应该避免去使用带下划线链接的文字,这属于网页而不是APP(移动应用使用按钮不使用链接)。

上面的案例是关于TD银行iOS端应用的登录页面。它明显看起来像是手机网页的设计而非一款app。其实事实上,他们只是把网页代码复制上去后封装成应用程序:链接是带下划线的,甚至在界面上还有版权声明!
5、不要打断用户
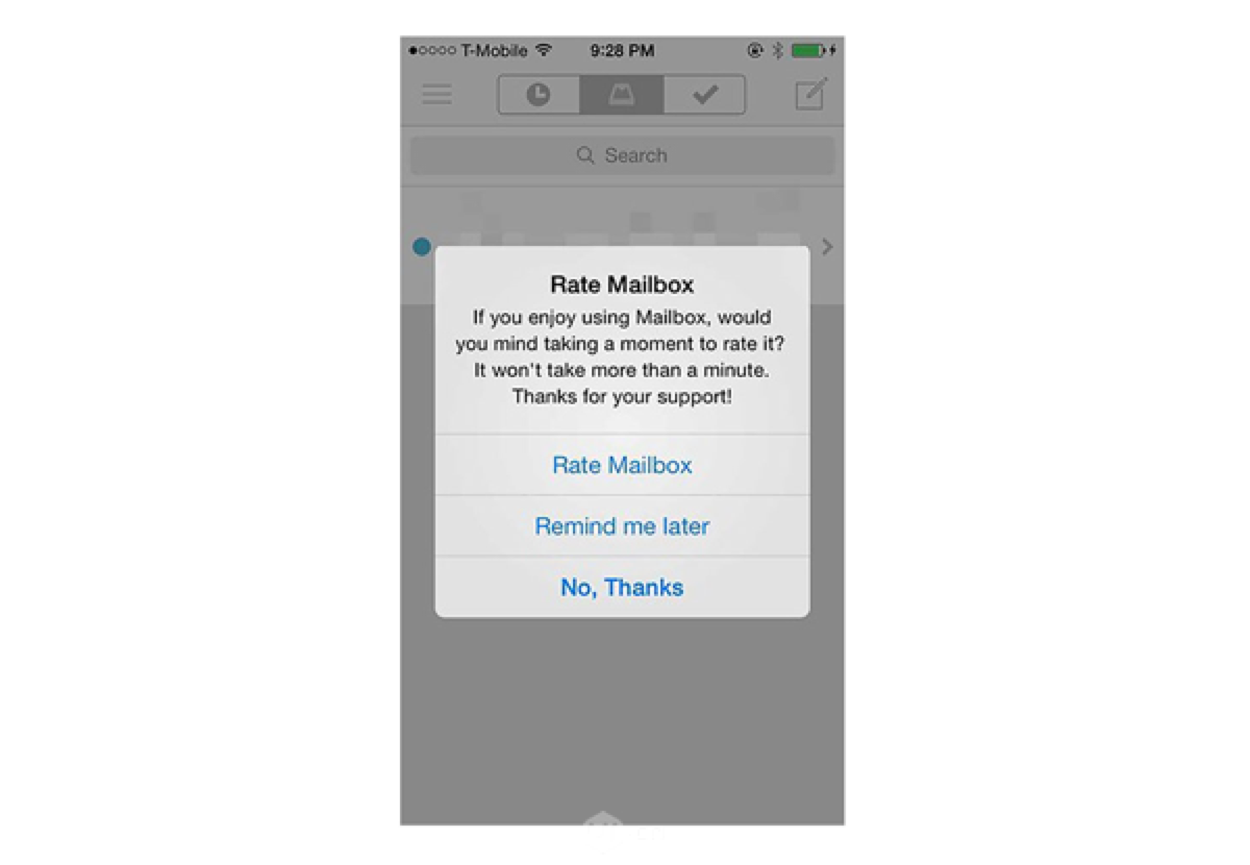
没有人希望自己被打断,特别是正当自己在做一件很重要的事情的时候被一些鸡毛蒜皮的小事打断。道理我们都懂,可是还是有很多app在用户进行重要操作的时候跳出各种无用的弹框打断他们。

当然不是所有的弹框都是没用的,比如这种评分和提意见的弹框还是很重要的。因为这是我们获取用户反馈的重要渠道,对于此类不得不用的弹框我们要注意推送时机。比如在用户刚使用不久的情况下,他们对这款产品还不太熟悉,就突然收到这样一个评分请求,会给用户带来很不好的第一印象。即使用户愿意评价,我们得到的反馈也是没有什么价值的。

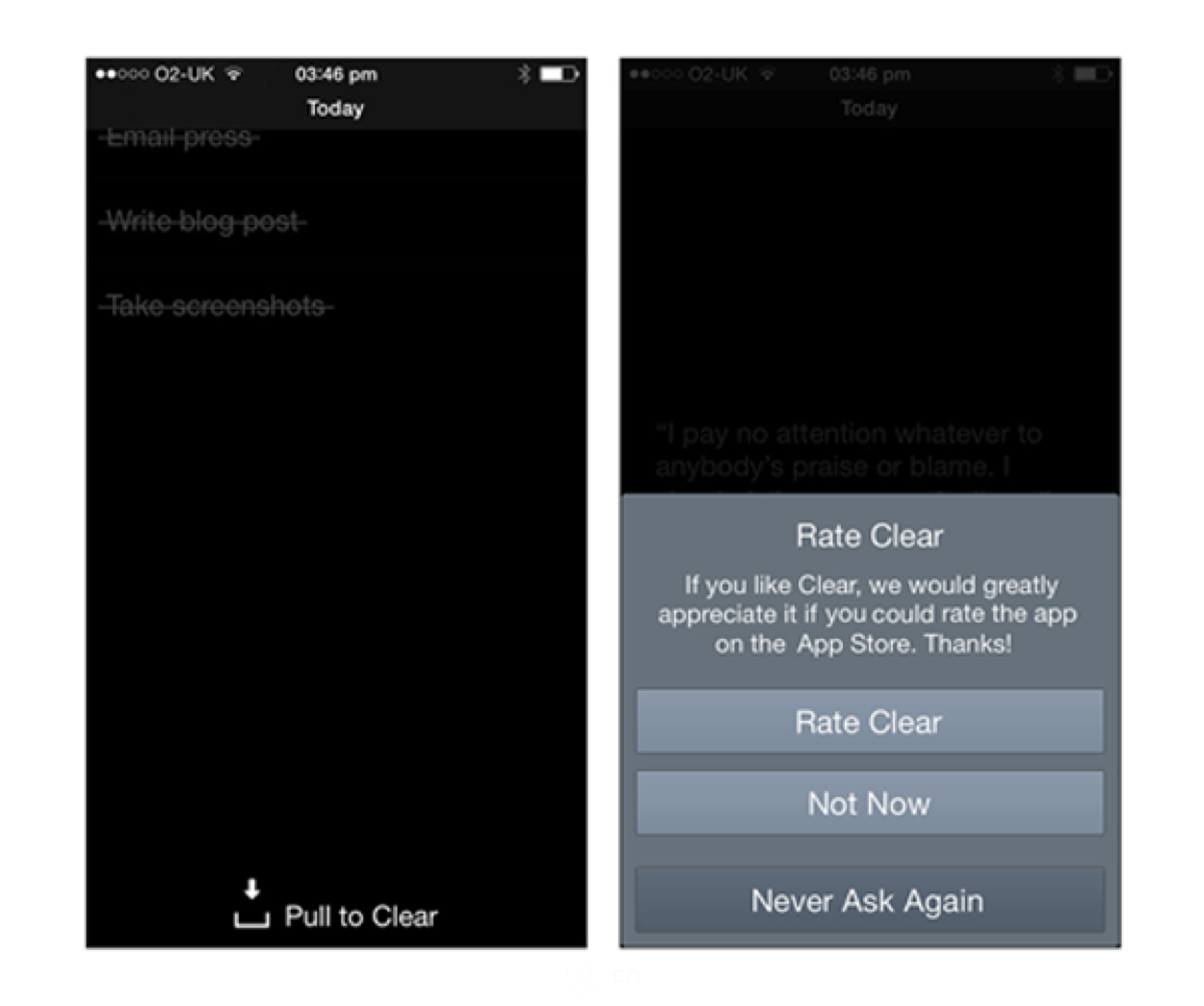
当用户使用了一段时间后,找一个最少被干扰的时间给用户发送弹框。Clear是iOS的一个任务管理app。当用户完成所有既定的任务后,他们会收到一个打分的弹框。这就是一个很好的时间点,因为用户此时刚刚完成任务,有一种成功的满足感,他们更愿意对产品进行评分。
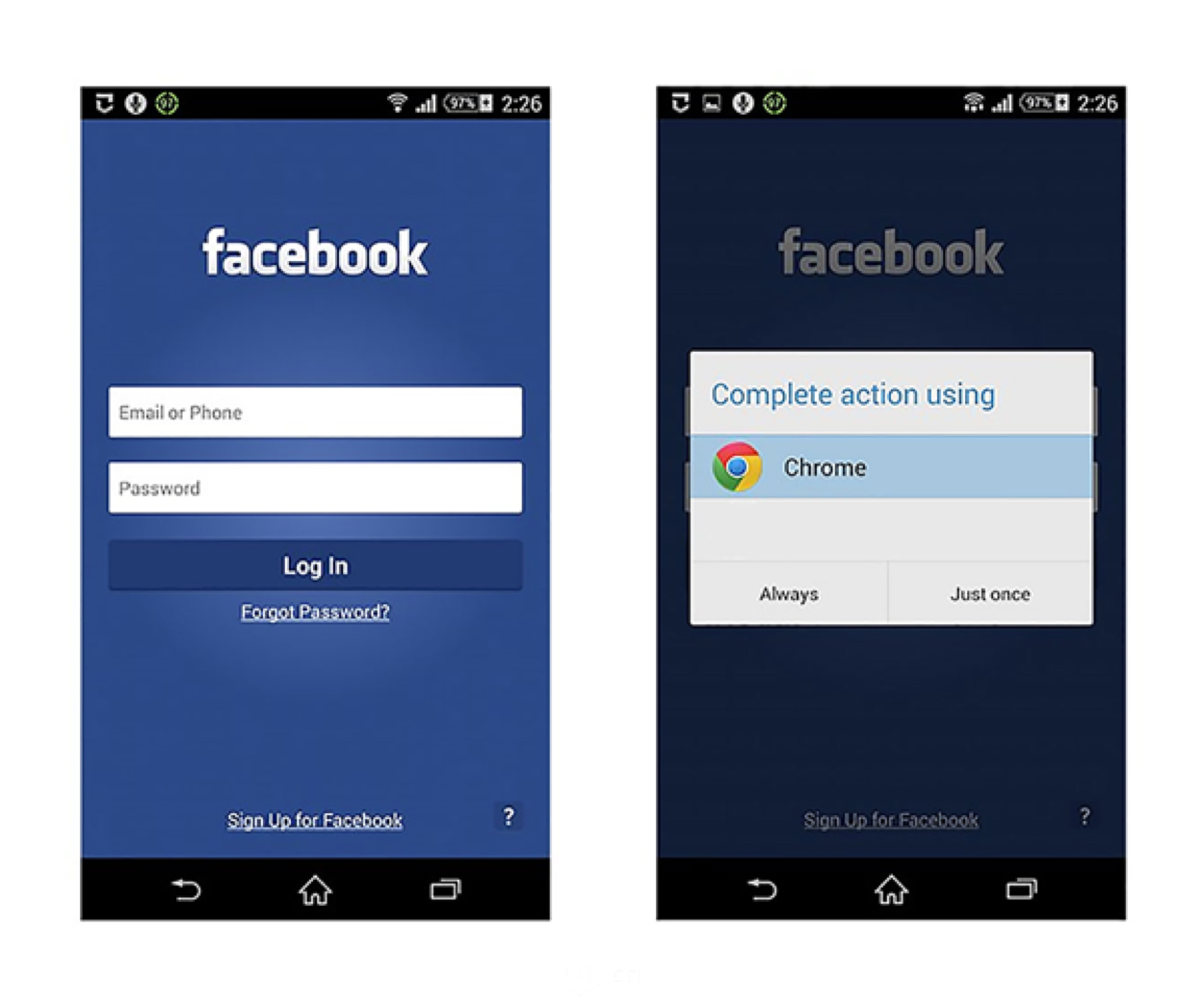
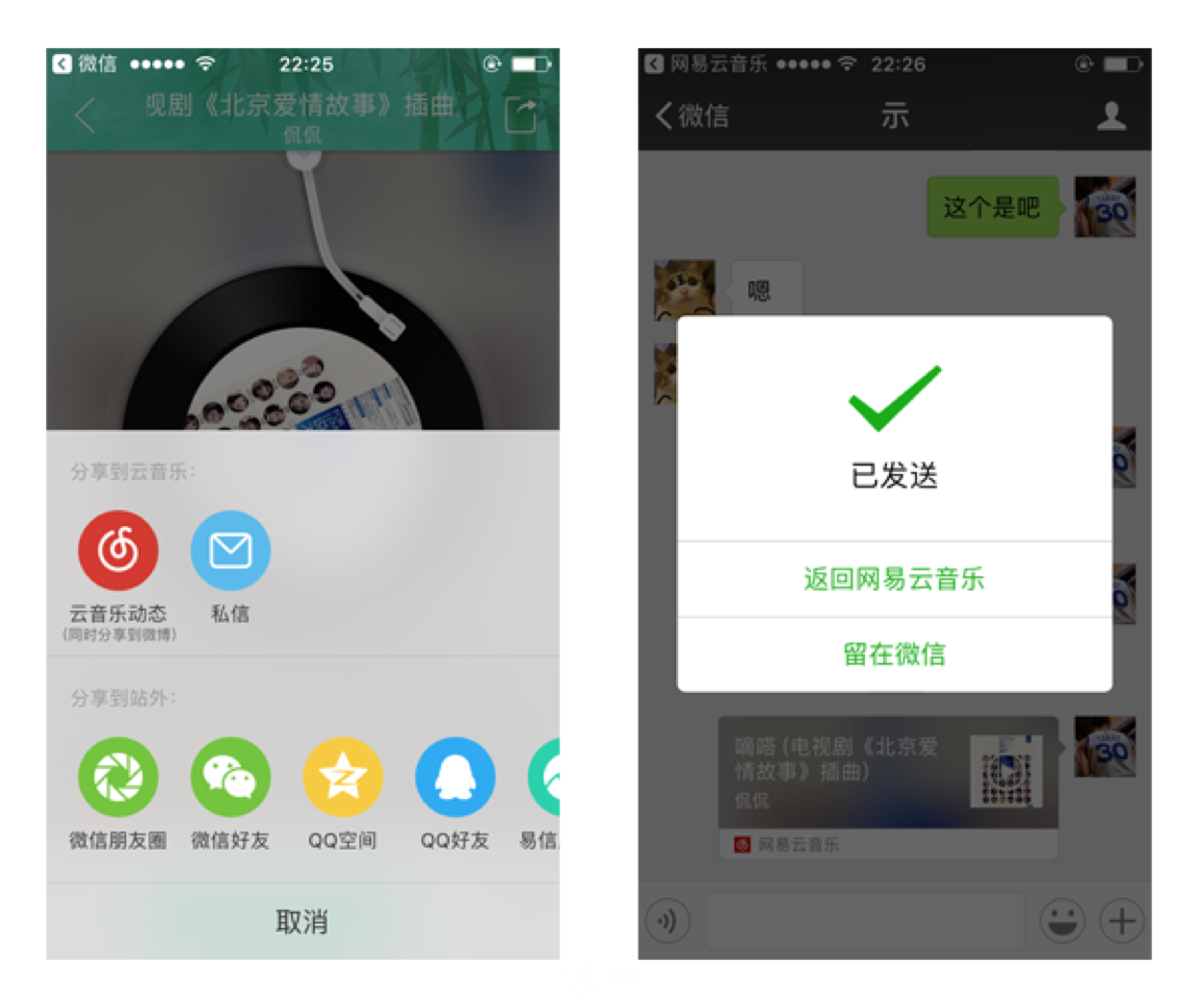
6、将用户留在APP中
永远不要让用户离开app。如果你的app缺少特定的功能和内容,尝试使用内置浏览器而不是调用手机里安装的浏览器。原因很简单,用户出去以后就不会回来了。

当然在一些特殊情况下,用户必须离开app,那么我们也应该给用户一个返回的路径。

总结
设计是一个每天都会有新理论,新知识涌现出来的一个行业。希望这篇文章关于移动端产品易用性的阐述会对你将来的工作提供帮助。
本文由 @王M争 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益
 产品经理在不同的职业阶段,需要侧重不同的方面,从基础技能、业务深度、专业领域到战略规划和管理能力。
产品经理在不同的职业阶段,需要侧重不同的方面,从基础技能、业务深度、专业领域到战略规划和管理能力。
















而且安卓每个手机控件都不一样,排版也不是和你说的一样
第二点,虽然是理论上很好。但是实际开发成本 设计成本 太浪费了
不止你一个人这样说,看来的确要改了
学习了,一起进步
第二点,考虑到设计成本和技术实现成本,不够实际。
第4点“不要把网站的体验复制到应用程序上”,能不能说说PC和APP产品设计的不同点,我总是被说设计的APP太web!谢了!
多看ios 还有android的设计规范,web的可以看下http://element.eleme.io/#/zh-CN/component/color 这个提供的组件;
加油