面对新产品,该怎样规划设计?

独自带新产品的时候不知道如何下手…理论都懂,就是不知道该怎么运用到实战中…本文以app为例,聊聊在项目前期设计师应该以怎样的姿态去做设计规划~
一个新app,可能来自创业,可能来自公司内部的新业务,也有可能来自第三方服务公司的招标。由于本人未参与过招标项目,所以只能就前两种情况谈谈自己的看法。
一、项目时间
似乎每个设计师都想用尽毕生所学来把设计做到完美,奈何“项目进度”不会允许这种事情发生。一个好的项目,只有抢占了先机才能在激烈的市场竞争中分一杯羹。这时候时间的把控就显得尤为重要,而设计又是一件非常耗时的事…所以,提前规划就显得很重要。
1、创业项目
创业项目在初代版本里通常只用一条主线来突出其核心业务,附属业务和功能会选择通过版本迭代来实现。那么在初版里,对应的设计也应简洁化处理,节省时间的同时也给后面的优化留了更多的“路”。倘若第一版就把相应业务的细节设计做到了90%,那么后期衍生业务的设计就会受到很大限制,而且有可能因为庞大的工作量拖延进度。
一个新app,可以在满足可用性的基础上与行业内同类产品(特别是用户群体占主要市场的产品)保持80%以上的相似度。这样可以保证用户的操作习惯和思维不受破坏,并且能降低学习和操作成本,同时也利于用户留存。
当有了详细的需求后设计师需要对一期必要的功能和流程做排序,可参考公式:优先级权重值=与核心业务的关联(系数)*60%+用户需求(系数)*40%,针对不同的需求可稀释公式中的占比以加入更多的标准项,例如:品牌基因、盈利点、技术优势等。这需要市场、运营、产品、技术各方共同衡量,并按权重比给出最终排序。着重设计排序靠前的功能和流程,并充分借鉴同类优秀产品。针对剩余部分,可在满足基本操作的前提下适量加入平台个性(品牌)元素。
2、公司内部新业务
公司内部的新业务往往有较为严谨的构思,且项目时间的紧急程度相对创业来说也较弱。除此,资源相对充足,有明确的运营、产品、市场人员制定前期的项目调研、规划。那么,根据其它部门人员提供的材料,设计师就能更好的根据自身平台特性去做规划。若新app跟公司内现有产品存在关联性,更是可以参考现有产品的整体设计特征,以满足自有用户的需求。
二、跨部门学习
设计与产品、运营、技术、市场等,虽然各司其职但是工作又经常相互交叉。所以,设计规划不应该仅限于设计的规划,更是就要求设计师能够主动去了解其它领域,并将其融入、应用到设计中去。
设计与产品。在项目前期没有具体的项目文档时,设计师至少需要知道以下两点:app的核心业务、使用人群,这两点可以支撑设计师启动前期的调研工作。调研时,除了设计元素,我们需要更多的关注其它app的亮点功能,了解产品为什么要这么做,满足了哪些用户需求或者商业利益,根据导向结果来反推设计逻辑。当我们研究明白这其中的设计原理和商业目的后,就可以做到举一反三并灵活运用了。当然,也可以直接把这些亮点按照自身平台的特性去做改变,将其规划到后期的设计中去。
设计与技术。主导一个新产品时,设计师要确认它会涉及到哪些平台,mobile(ios、安卓、windows phone)、pc、pad、watch等。作为设计师,不仅要熟知各种设计规范,更要了解各平台在实现相同元素可能会遇到的技术壁垒,并提前预估这些壁垒可能带来的风险。所以在追求效果和体验之前需要衡量开发成本和风险,以及做到各端统一的必要性。其次,考虑单个平台的不同特性。以pc为例,很多公司在站点里加入了响应设计,用户在缩放浏览器时不会影响到重要内容和操作控件的获取。那么对于没有响应设计时,设计师就需要考虑需通过怎样的 布局才能避免用户在缩放浏览器时遗漏重要信息。
设计与运营。商业公司不是公益组织,它的大部分工作都是为了实现经济价值,所以设计也自然包含其中。而运营就是一个几乎完全从公司利益出发的群体,作为设计师,提高一下运营意识能更容易让自己的设计转化成经济价值。设计师可以主动去了解新产品的运营策略和了解方案,将其简要拆分为线上活动和线下工具衍生策略。根据不同的策略类型分析出产品自有需求和用户需求,以此来给出设计方案。
设计与市场。创业团队通常没有足够的资源去建立品牌体系,所以初版时会选择弱化品牌基因。那么,设计师应谨慎在页面内加入宣导性的文字和具象的图形设计。因为一旦让用户形成错觉,后期再去改变他们的意识就没那么容易了。所以,在没有明确的品牌设定之前,给用户展现一个“单纯”的app是比较明智的选择。如果已经有完善的品牌体系,需询问明确市场部的需求(是否有第三方合作入口、是否会有广告和公关公告等),考虑这些需求的重要性、展示频率、展示时长、突发性来计划品牌的定制设计。
三、设计框架
下面来说说怎样通过核心功能来反推设计逻辑,以及搭建app的框架结构。
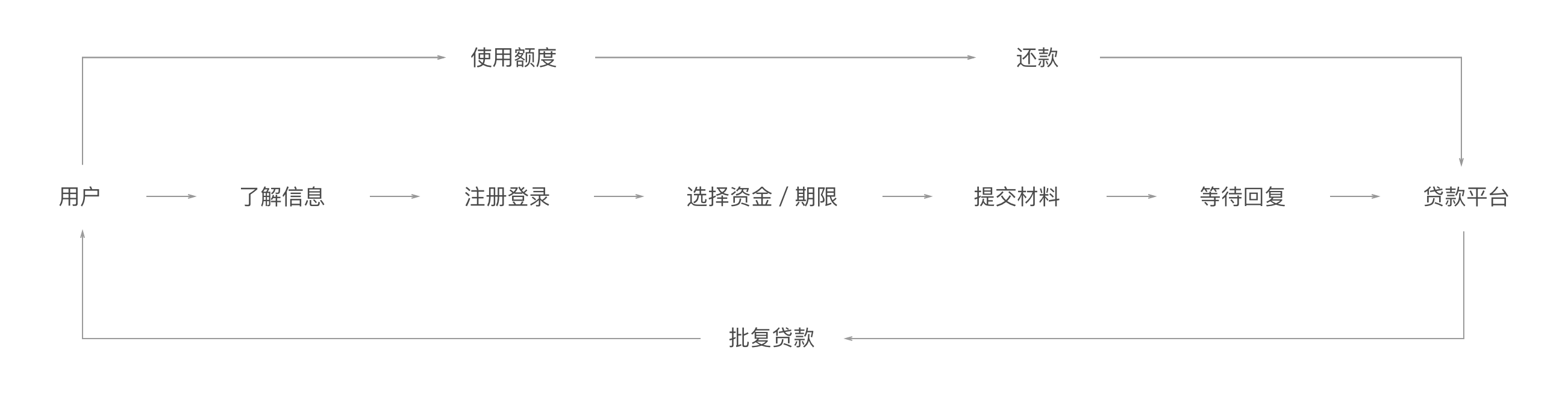
1、首先我们要明确用户在产品里的最终导向是什么,在用户与导向结果之间建立简单的关系纽带。以贷款业务为例做分析(简化版):
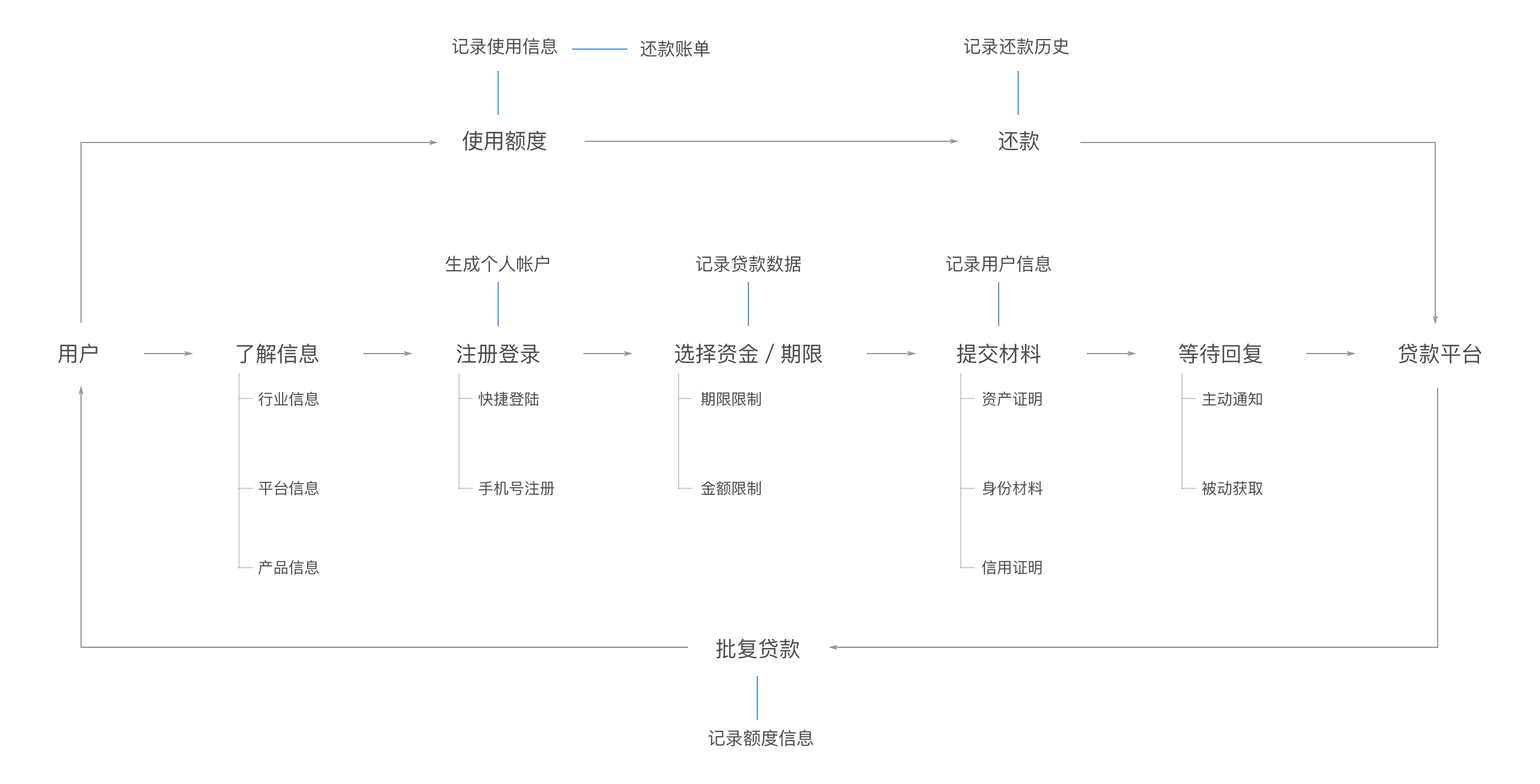
2、以纽带中的节点向外延伸,有规划的思考出建立这个纽带所需要的和涉及到的所有元素。这时候能大概了解到支撑核心功能需要哪些辅助操作,而这些支流程正是用户的操作主体。

3、以支流程为出发点继续向外作关联性发散,所得元素可作为平台节构的基本组成部分。这些组成部分应满足于解决支流程里所涉及到的用户痛点。

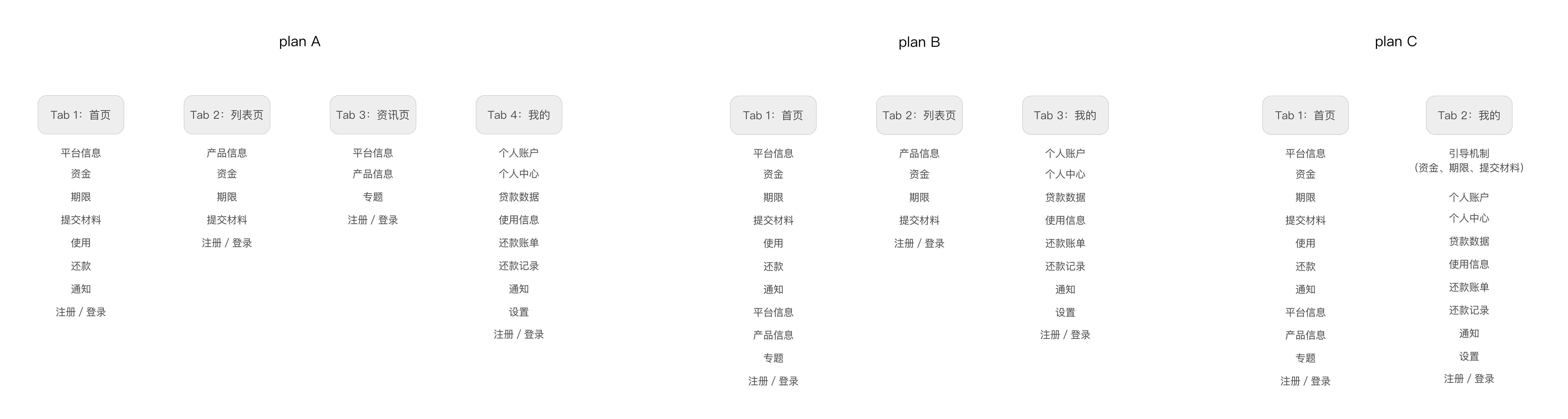
4、根据一期的产品规划对上述延伸图进行精简,将保留下的元素进行页面定义并整合。筛选出tab页签。

5、确定tab页签后,对功能入口、页面、操作流程等进行归类。需要注意各页签的重叠部分,判断重叠内容的是需要单一存在还是多重展现。到此,已经可以完成基本的app架构设计。

点击查看大图
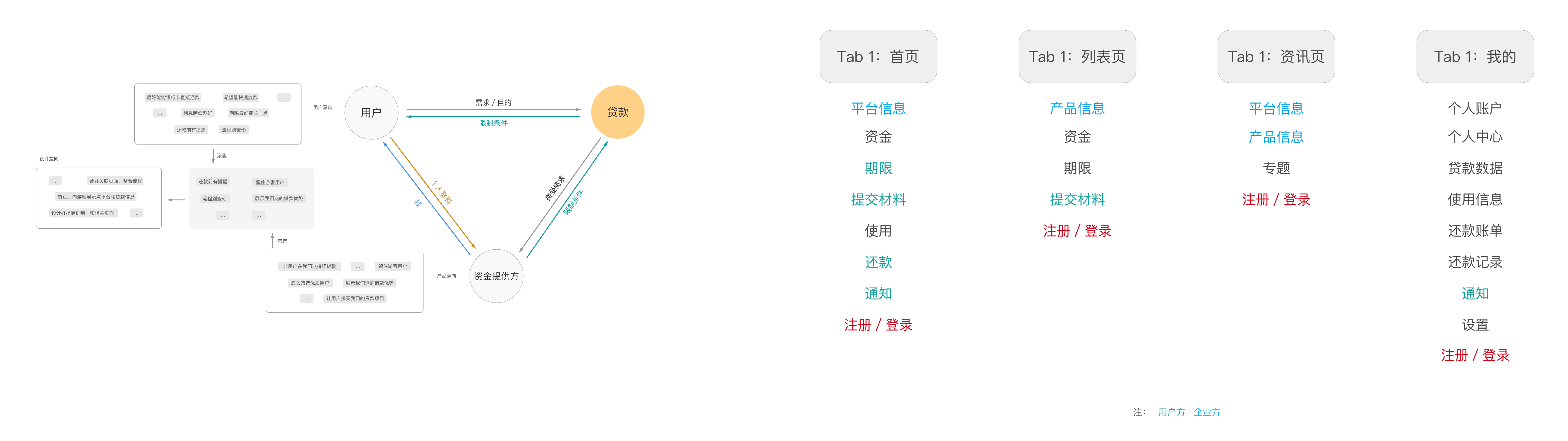
做完框架,可以开始有针对性的设计体验了。搞清楚用户需求和业务目的,即用户意向和产品意向。对以上两项给出优先级排序,并将权重较高的内容作集合。将集合内的内容与结构图进行有机关联。

点击查看大图
于第一版没上但是又相对重要的内容,切记将其规划到后期的迭代计划中去!切记!
至此,项目前期的设计规划工作基本上算是完成了。当然,根据不同的业务特征需要加入不同的访谈、分析、可用性测试等。整个项目结束后记得回顾总结,通过项目成果来找出前期工作的优缺点。取其精华,去其糟粕,总结一套属于自己的方法论,为以后的工作打下基础!
以上是个人在工作之余的一些总结。不足之处有很多,希望大家能及时指出。篇幅有限,省略了很多细节描述,感兴趣额话可以进一步交流,共同提升~
作者:bruce,UE设计师,主导过app设计也搞过创业项目。
本文由 @bruce 翻译发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益









实用!感谢!
这就是我要的,谢谢你
受用了 感谢作者分享
赞
好实用!谢谢作者!做了一段时间产品,拿到需求就开始做,从来没有这么系统的想过来做产品!希望可以有个交流的渠道
于第一版没上但是又相对重要的内容,切记将其规划到后期的迭代计划中去!切记 1.这是为什么呢 2.不规划那怎么增加那部分内容,不可能不加吧
对这一点我也有疑问,于第一版没上但是又相对重要的内容,切记的意思是第一版一定要做还是以后就不做了,或者说应该怎么处理比较好,作者这一点没讲清楚
很不错的。谢谢作者
谢谢
上图用什么软件做的呢,感觉看起来很清爽
axure,,看不出来吗?
sketch
你好,请问下这个画图工具是?
sketch
思路清晰的文章
谢咯,希望对大家有一点点帮助
早,看到好文 😉
thx!
真的很不错,一下子把我之前纠结的点解开了。有没有关于账户中心的一些想法呀?
没细究过账户中心,不过你有啥想法可以说出来大家一起交流