VR应用程序设计:如何设计VR用户界面?

对于很多设计师来说,VR仍是个未知的领域。过去几年里,VR的硬件和应用程序出现了爆炸式增长。由于VR的复杂性和实用性不同,VR的体验也大不相同。
迈出成为VR的UX或UI设计师的第一步可能有点难,在这篇文章中,我将分享设计VR应用程序的过程,希望对于你今后的VR设计有帮助。
首先,你不需要成为VR的专家,你只需要灵活地将你的技能运用到新的领域。作为未来VR设计师大军中的一员,我们可以加速VR的发展,释放VR的潜能。
VR应用程序的种类
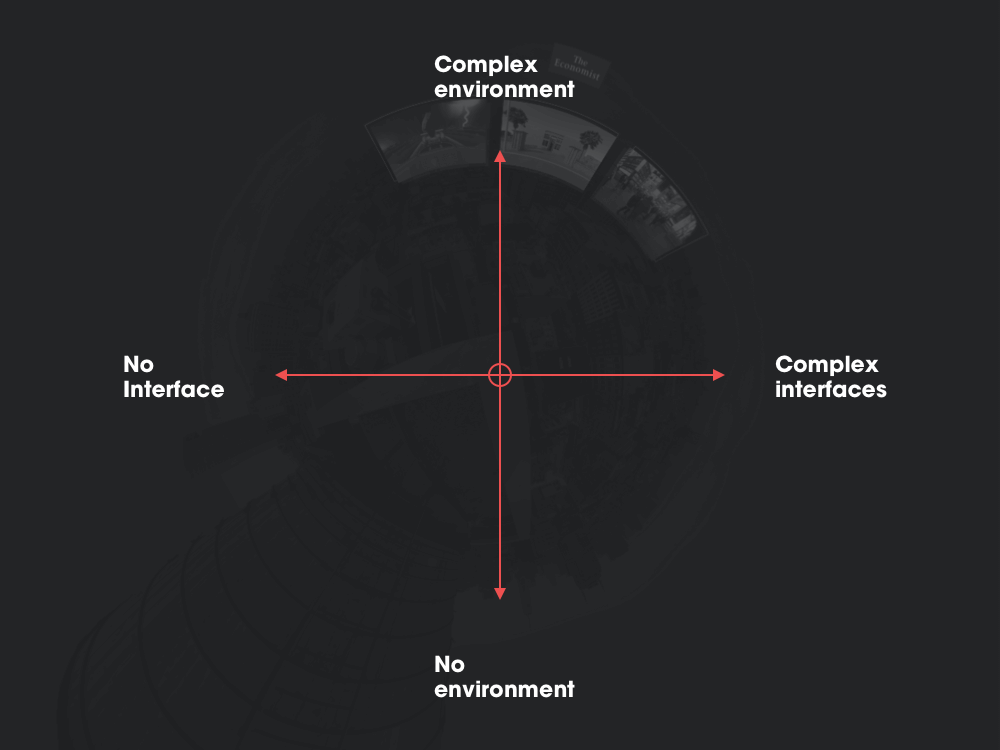
站在设计师的角度来说,VR应用程序由两种组件组成:环境和操作界面。
当你戴上VR头盔后,想象自己进入一个虚拟世界——比如一个虚拟星球,或想象坐在过山车的看到的景色。
操作界面是用户与环境互动的一系列元素,用于浏览环境和操作体验。根据这两个组件的复杂性,所有VR应用程序都可以沿着2个轴进行定位。

位于左上角的象限是模拟器,如模拟过山车的体验。这些模拟器具有预先定制的环境,但还没有操作界面。这种体验就像你被绑在过山车上观光一样。

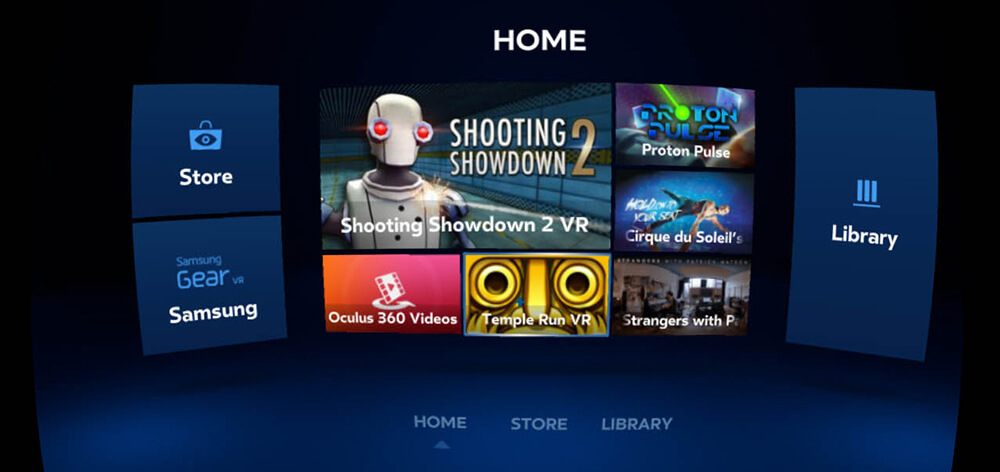
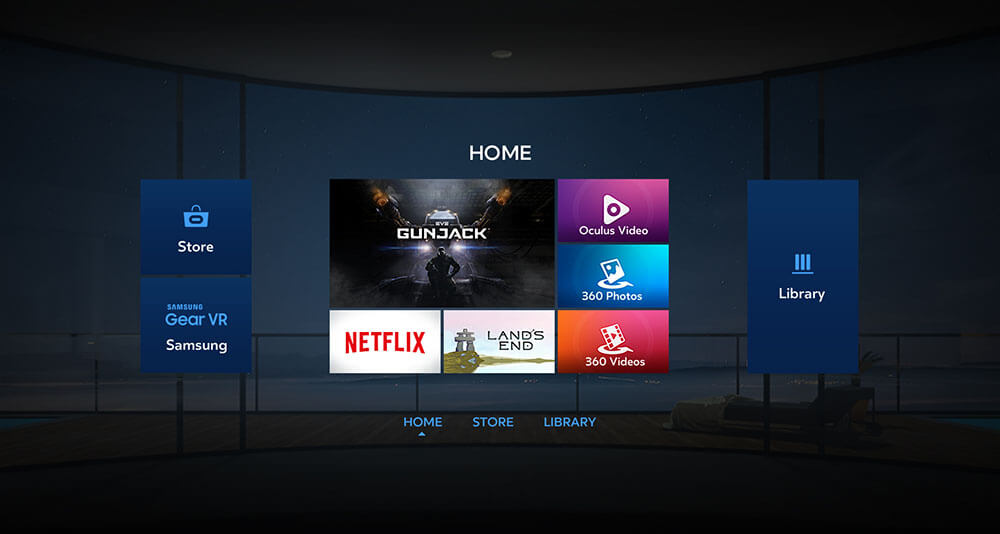
它相反的象限是已经开发好操作界面的应用程序,但基本上没有制定好的环境。三星的Gear VR主屏就是一个例子。

设计虚拟环境(如场地和景观)需要熟练使用3D建模工具,这对于许多设计师来说有一定难度。但UX和UI设计师仍有机会运用他们的技能来设计VR的用户界面(简称VR UI)。
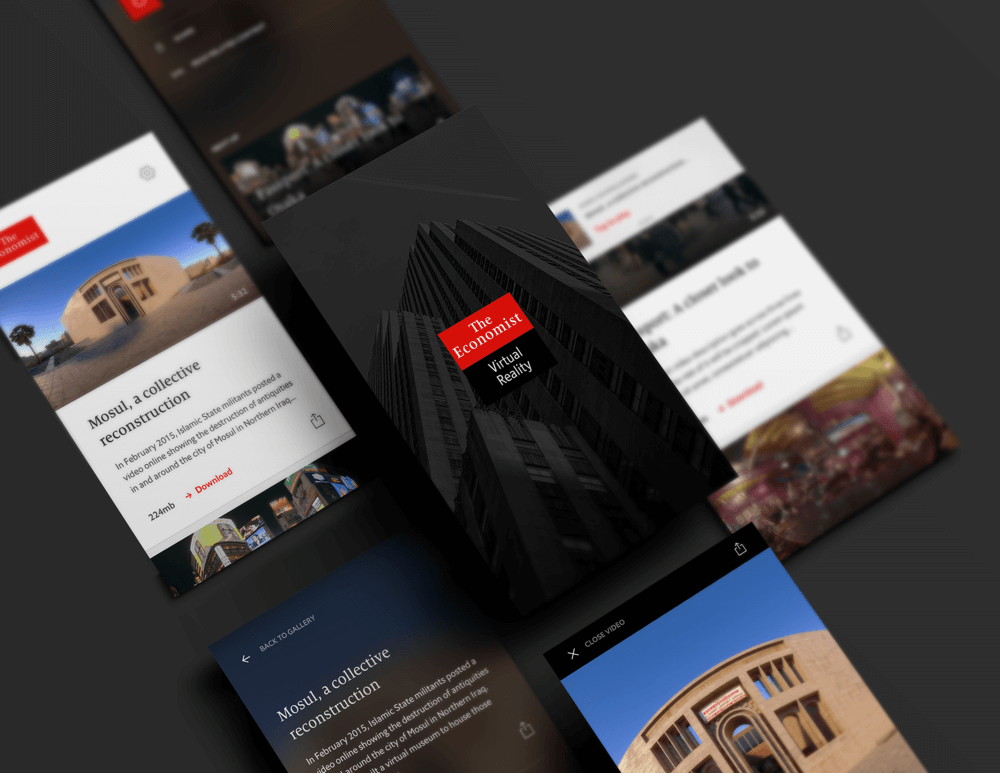
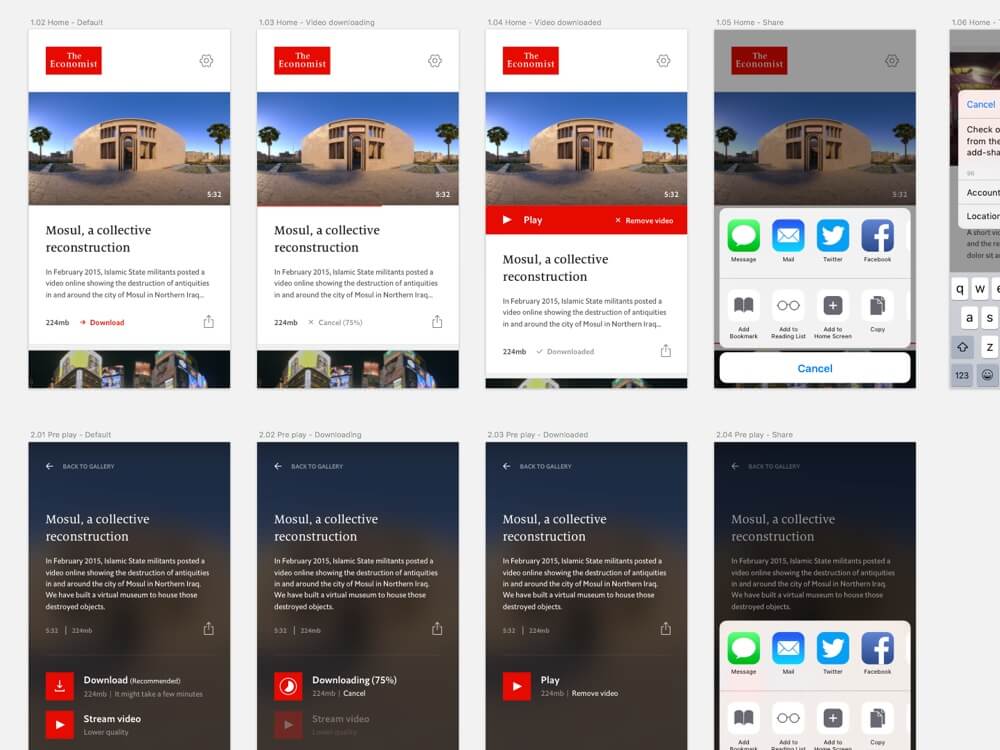
我们做的第一个完整的VR UI设计是“经济学人”的应用程序,这是与VR工作室Visualize合作开发的。我们做了设计,Visualize创建了内容,开发了应用程序。

下一节中我们将它作为一个示例,借此我们将说明设计VR应用程序的方法,然后再深入到VR界面设计的本质。你可以从Oculus网站下载Gear VR的Economist应用程序。
VR UI设计流程
虽然大多数设计师熟悉了移动应用程序设计的工作流程,VR界面设计流程尚未定义。当我们接到第一个VR应用程序设计项目时,我们做的第一件事就是设计一个流程。
传统工作流程,新领域
当我们第一次使用三星的Gear VR时,我们注意到它与传统的手机应用程序的相似之处。基于界面的VR应用程序实际上是根据与传统的应用程序相似的基本动态运行的:用户与他们浏览页面的用户界面进行交互。
鉴于与传统应用程序的相似之处,同时,移动应用程序工作流程是设计人员花费了大量时间打磨,并且这个工作流程经过了反复测试,所以它也可用于制作VR UI。
在介绍如何设计VR界面之前,让我们回顾一下传统移动应用程序的设计流程。
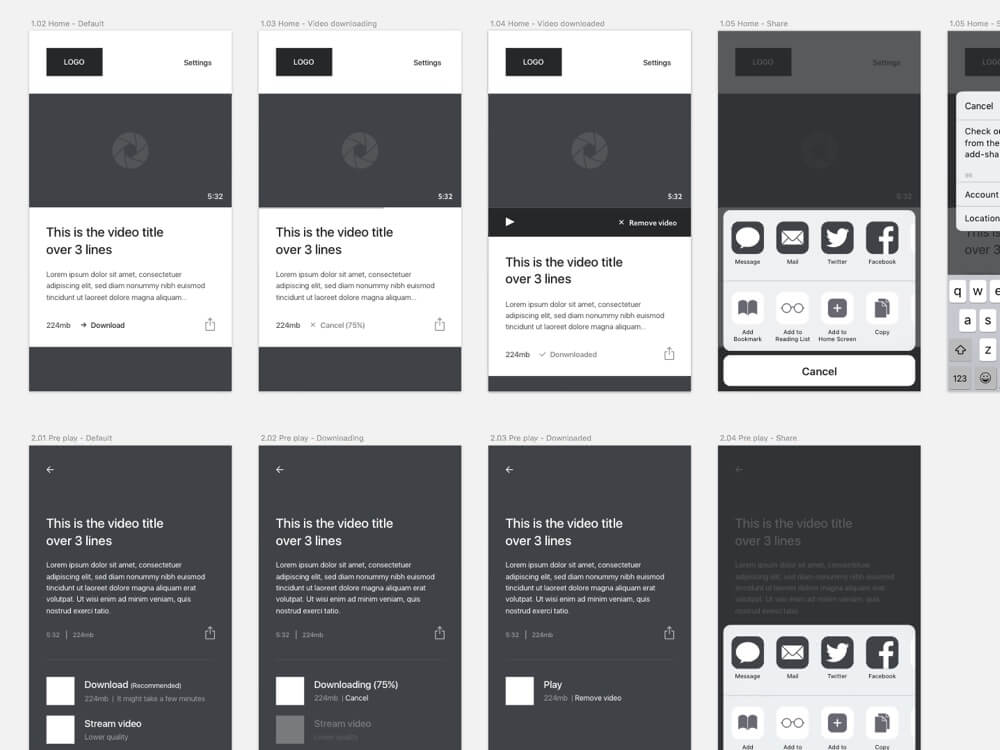
1. 线框图
首先,我们将进行快速迭代,定义交互和总体布局。

2. 视觉设计
在这个阶段,所有的功能和交互已确定下来。在这个阶段品牌指南应用于线框图,并且出一个精美的界面。

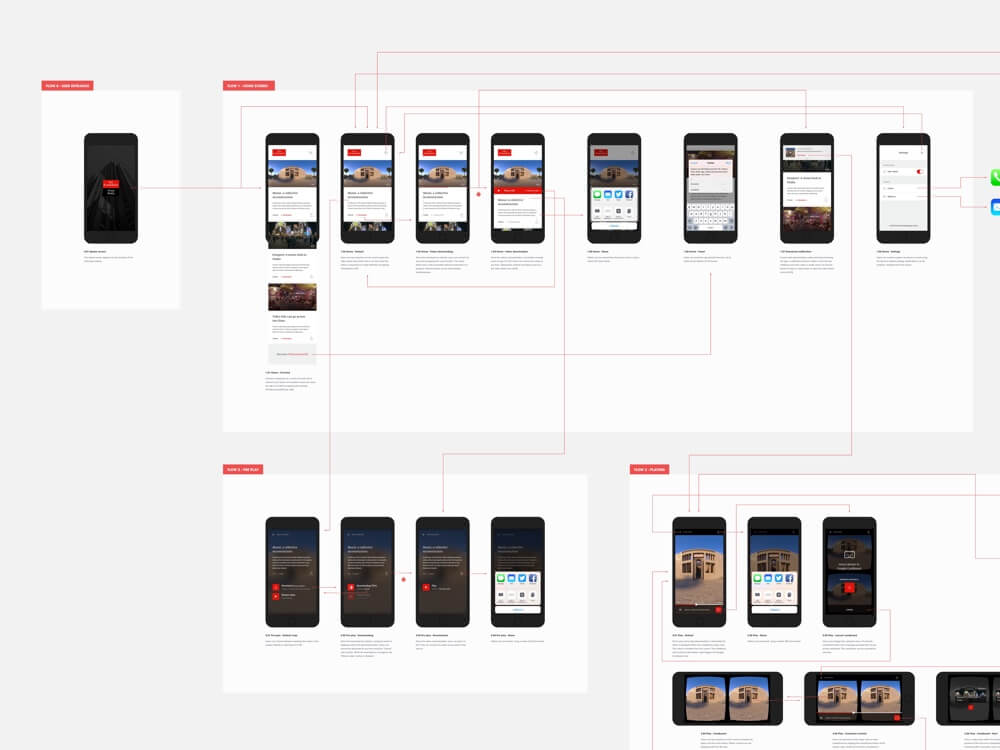
3. 架构蓝图
在这个阶段,我们将不同屏幕设计组织成工作流,在不同屏幕间添加链接,以此描述每个屏幕之间的交互。我们称把这个过程称为应用程序的架构蓝图,被用作项目开发人员的主要参考。

现在,我们如何将这个工作流程应用于VR中呢?
设置
画布的尺寸
最简单的问题可能是最具挑战性的。面对着360°的画布有时候无从下手。事实证明,UX和UI设计师只需要专注于总体空间中的某一部分。
我们花了好几个星期试图找出什么尺寸的画布大小对于VR是最合适的。当你在做移动应用程序时,画布大小由设备的尺寸决定:iPhone 6为1334×750像素,Android为1280×720像素。
如果想把移动应用程序工作流程应用于VR UI,首先你必须找出一个合适的画布大小。
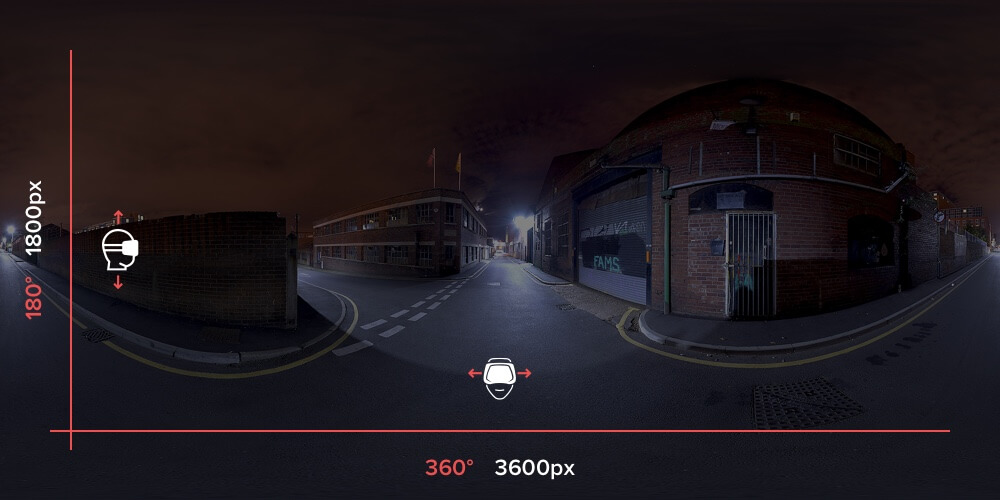
下图360°的环境平铺的样子。这种表示法被称为等角投影。在3D虚拟环境中,这些投影围绕着一个球体,以模仿现实世界。

投影的全宽度表示横向360°和垂直180°。我们可以用它来定义画布的像素大小:3600×1800。

这么大尺寸下的设计是一个挑战。但由于我们主要关注VR应用程序的界面方面,我们可以这个画布中的一部分开始操作。
基于Mike Alger对舒适观看区域的早期研究,我们可以单独隔离出一部分来显示界面。
这个隔离出来的区域代表着360°环境中的九分之一。它位于方形图像的中心,尺寸为1200×600像素。

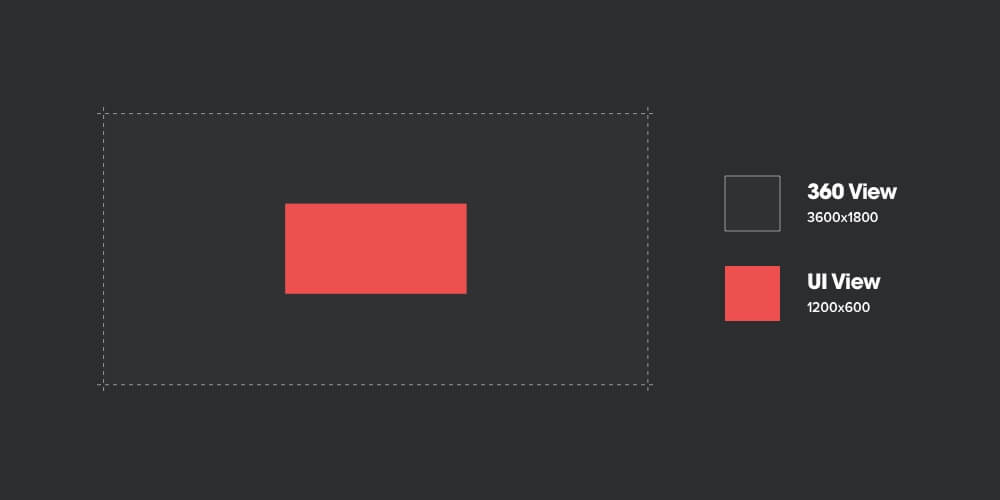
我们来总结一下:
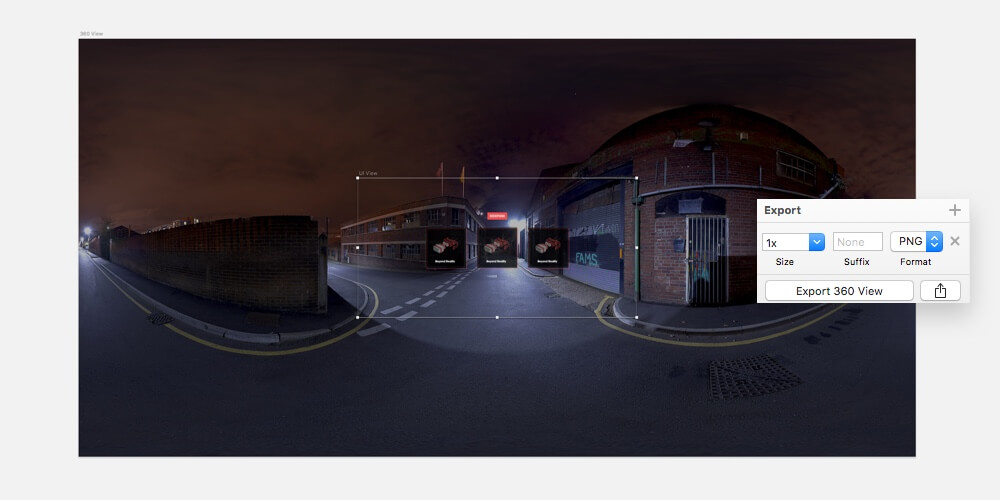
- “ 360°视图 ”:3600×1800像素
- “ UI视图 ”:1200×600像素

测试
在一个屏幕上使用2个画布的原因是为了测试。“UI视图”画布使我们专注于我们正在制作的界面,设计工作流时也更加容易。
同时,“360°视图”可以用于在VR环境中预览界面。为了获得真正体验时的比例,需要使用VR头盔测试设计出来的界面。

工具
在测试开始之前,我们需要以下工具:
- Sketch
我们将使用Sketch来设计我们的界面和用户流。如果你没有Sketch,你可以先下载个试用版。Sketch是我们首选的界面设计软件。
- GoPro VR Player
GoPro VR Player是一个360°的内容查看器。它由GoPro提供的,免费使用。我们将使用它来预览我们的设计,并在环境中进行测试。
- Oculus Rift
将Oculus Rift插入GoPro VR Player可以在环境中测试设计。
VR界面设计的过程
在本节中,我们将介绍一个如何设计VR界面的简短教程。我们将一起设计一个简单的VR界面,整个过程应该控制在5分钟。
可以先下载个资源包(ZIP文件)(下载链接: https://pan.baidu.com/s/1gfqXEgV 密码: se6c),其中包含预定的UI元素和背景图像。如果你想使用你自己的组件,这也不会是一个问题。
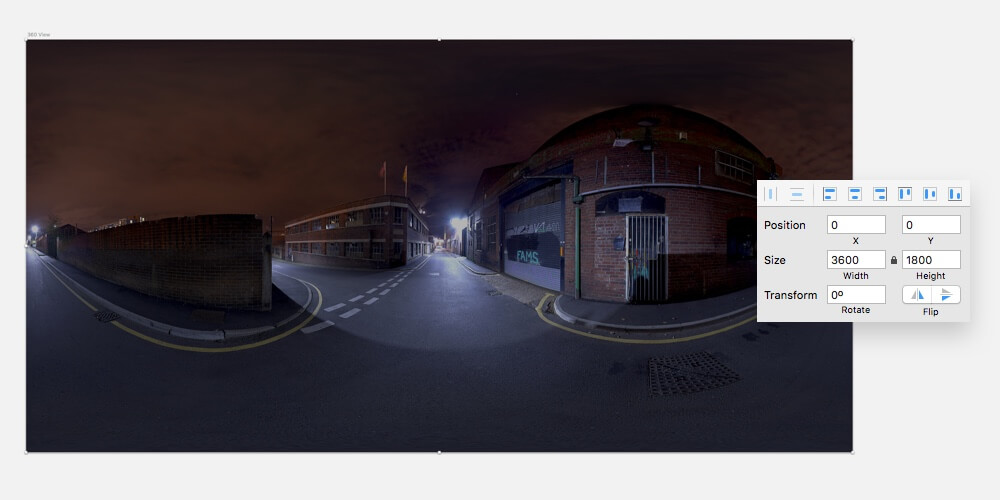
1. 设置“360°视图”
首先,创建一个可以代表360°视图的画布。在Sketch中打开一个新文档,并创建一个画板:3600×1800像素。
导入命名为background.jpg的文件,并将其放在画布的中间。如果你使用的是自己的等角背景,请确保其比例为2:1,并将其大小调整为3600×1800像素。

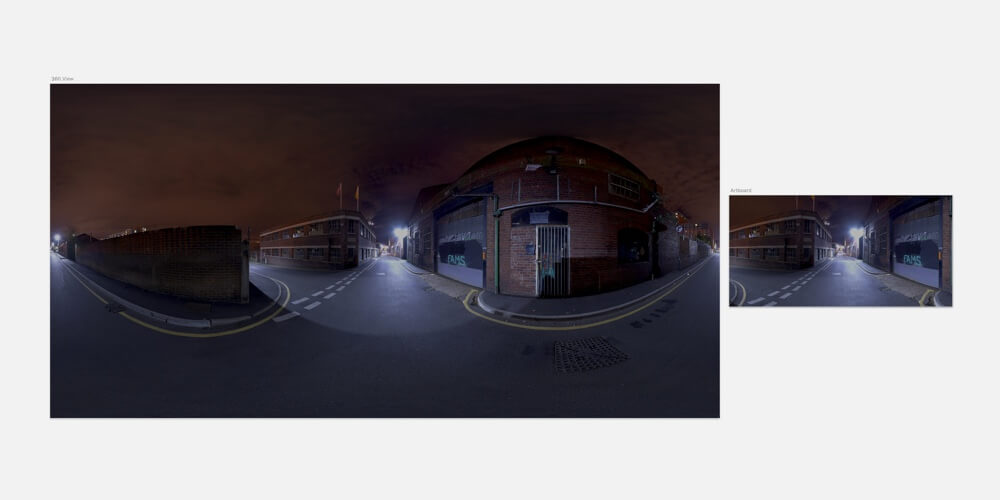
2. 设置画板
如上所述,“UI视图”是“360°视图”的裁剪版本,仅限于VR界面。
在上一个画板旁边新建一个画板:1200×600像素。然后将我们添加的背景复制到“360°视图”,并将其放在我们新的画板的中间。一定不要再调整大小!我们在这里保留一个裁剪版本的背景。

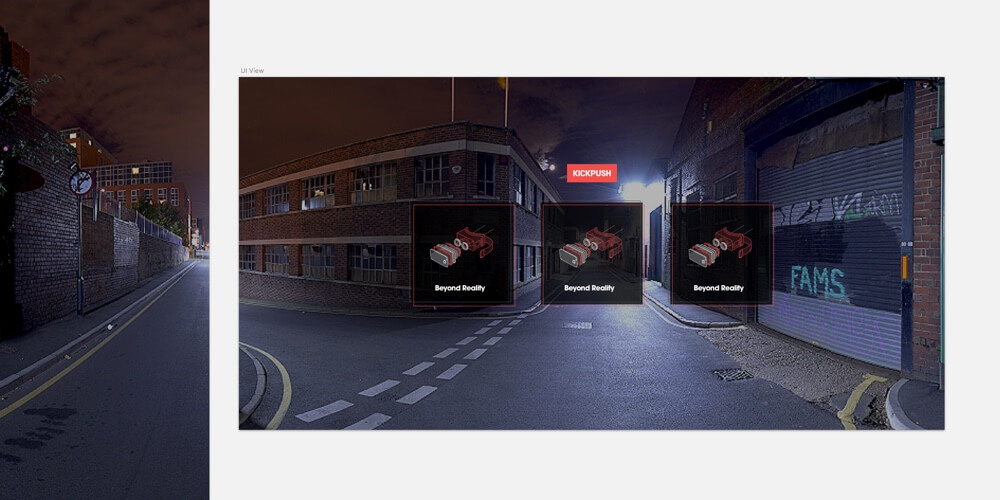
3. 设计界面
我们将在“UI视图”画布上设计我们的界面。为了方便练习,我们只作了简单的设计,在上面添加一排图块。如果你怕麻烦,只需要在资源包中找到名为tile.png的文件,并将其拖拽到UI视图的中间。
复制它,并创建3个一排的图块。
从资源包中获取kickpush-logo.png图片,并将其放在图块上方。

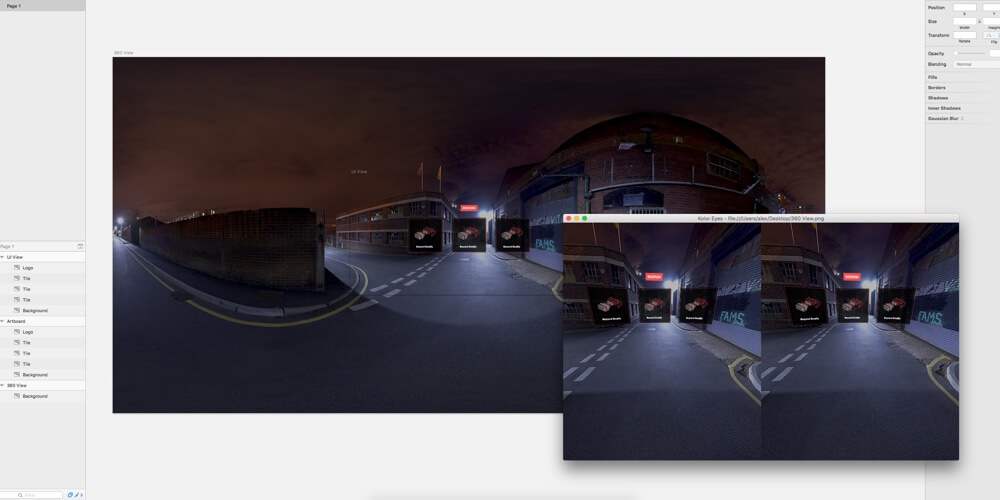
4. 合并画板和导出
现在到了有趣的地方了。确保在左侧图层列表中“UI视图”画板位于“360°视图”画板之上。
将“UI视图”画板拖动到“360°视图”画板的中间。将“360°视图”画板导出为PNG; “UI视图”将在其上。

5. 在VR中测试
打开GoPro VR Player,并将刚刚导出的“360°视图”的PNG拖到窗口。用鼠标拖动图像以预览360°环境。
简单的VR界面设计就完成了,其实还是不难的!
如果你的机器上安装了Oculus Rift,那么GoPro VR Player会检测到它,并允许你使用VR设备预览图像。根据你的配置,你可能需要在MacOS中去调整显示设置。

技术考虑
低分辨率
VR头盔的分辨率非常差。但也不完全如此:这相当于你手机的分辨率。但是,考虑到这个设备距你的眼睛5厘米远,显示屏看起来就不清晰。
为了获得清晰的VR体验,我们每个眼睛需要一个8K的显示。相当于15,360×7680像素的显示。虽然这个目标离我们有点远,但最终我们会实现。
文字可读性
由于显示器的分辨率,所有你觉得清晰的UI元素将看起来像素化。这就意味着,第一,文本阅读起来费力,其次,直线上会出现高水平的混叠。尽量避免使用大块文本和高度细致的UI元素。
收尾工作
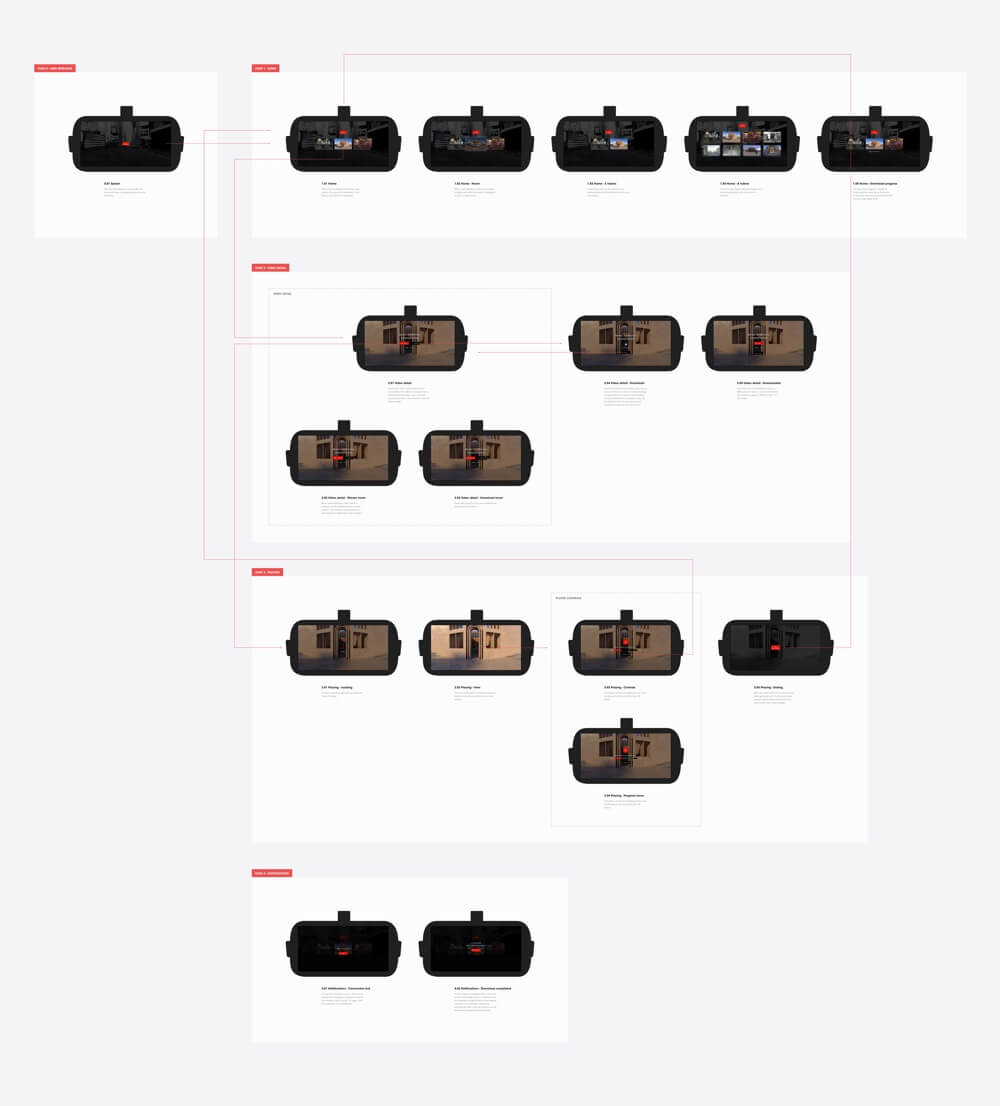
构架蓝图
我们之前提到的移动应用设计流程中的构架蓝图,我们已经将这种做法运用到VR界面。在UI视图中,我们将工作流映射和组织成一个可理解的构架蓝图,以便开发人员理解我们设计的应用程序的整体架构。

运动设计
设计一个漂亮的UI是一回事。如何显示它的动画是另外一回事。我们再次用二维视角来处理动画。
基于我们之前的Sketch设计,我们使用Adobe After Effects和Principle为界面创建动画。虽然动画效果还不是3D体验,但它被用作开发团队的指南,客户也能在早期阶段了解我们的视角。
我们知道你在想什么:“这是很酷,但VR应用程序远比这个复杂得多”。确实,VR更加复杂。现在的问题是,我们可以在多大程度上将我们当前的UX和UI操作应用于这种新媒体?
VR UI可以走多远?
一些VR体验十分依赖虚拟环境中,这样的话,传统的界面出现可能不是用户控制应用程序的最佳方式。在这种情况下,你可能希望用户能直接与环境本身进行交互。
想象一下,你正在为一家土豪旅行社制作一个应用程序。你想以最灵动的方式使用户置身于潜在的度假目的地。你只要给你用户戴上VR头盔,他们就可以在你的办公室里开始一场华丽的旅行。
从办公室转换到一个遥远的地方,用户需要选择他们想去哪儿。他们只要拿起一本旅行杂志快速翻阅,直到找到吸引他们的那页。或者你的办公桌上有很多有趣的小东西,用户选择的不同东西会带他们去不同的地方。
这的确很酷,但仍有一些不足。为了得到满意的效果,你需要一款带有手柄遥控器的高级VR头盔。此外,像这样的应用程序需要相当大的精力来开发,远比传统的应用程序界面中精心设计要难。
迎接变革!
现实情况是,这些沉浸式的体验对于大多数公司来说并不具有商业上的可行性。除非你拥有无限的资源,像Valve和Google一样,创建一个像上述这样的VR体验可能太贵了,太冒险,太耗时了。
这种体验对于展示你处于媒体和技术的最前沿是不二之选,但不足以将你的产品推向新媒体市场。可达性也很重要。
通常,新形式出现时,早期采用者会探索它的极限:如它的创造者和创新者。随着时间的推移,通过不断的学习和投资,许多潜在用户也可以接触到它。
随着VR头盔越来越普遍,企业不断挖掘如何将VR融入到与客户互动中。
从我们的角度来看,VR应用程序具有直观的用户界面——即UI更接近于人们已经习惯使用的可穿戴设备,如手机,平板电脑和计算机,这将使VR成为大多数公司的既经济实惠又有价值的投资。
迎接VR快速发展的春风
我们认为未来每个公司都会有一个VR应用程序,就像每个公司现在都有一个移动网站。
所以,我们现在做的就像在建造一个升天的火箭,由全球设计师共同努力,大胆地尝试新领域。如果公司越早发现到VR应用程序的意义,整个VR生态系统就越早爆发。
译者:oftodesign
原文作者:Alex Deruette和Sam Applebee
原文地址:https://www.invisionapp.com/blog/vr-interface-design/
本文由 @oftodesign 翻译发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








学习了,最近在AR领域,也有一些参考
学习,谢谢分享