数据表的用户界面最佳设计:设计结构、交互模式、技术列表浅析

好的用户界面设计是基于人类的目标和行为。用户界面反过来影响行为,设计决策也是基于此。
一个成功数据表的用户界面设计所需的必备要素
没有可视化和易操作的数据是无用的。未来行业的成功将是将先进数据集与更好的用户体验相结合,其数据表格包含了大部分用户体验。
好的数据表格允许用户对信息进行扫描、分析、过滤、分类和操作,以获取深刻见解和提交操作。本文介绍了设计结构、交互模式和技术列表,以便你更好的设计数据表。
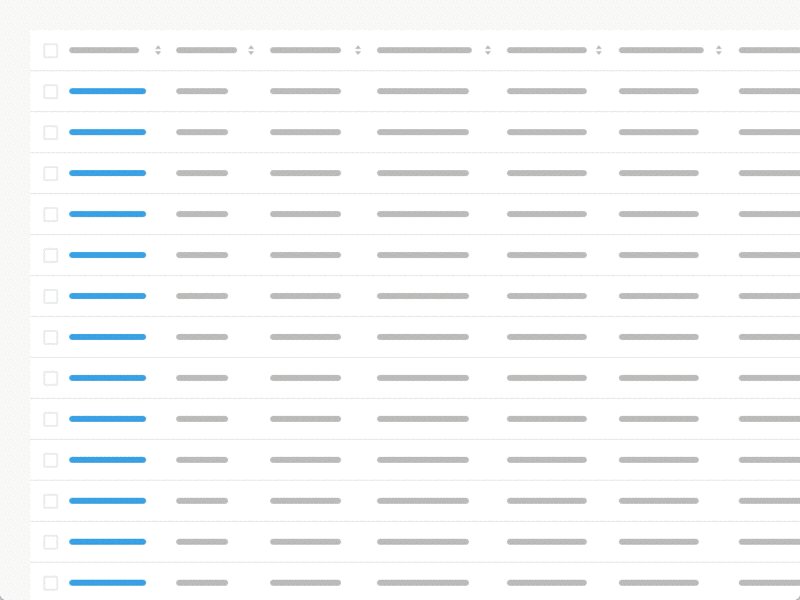
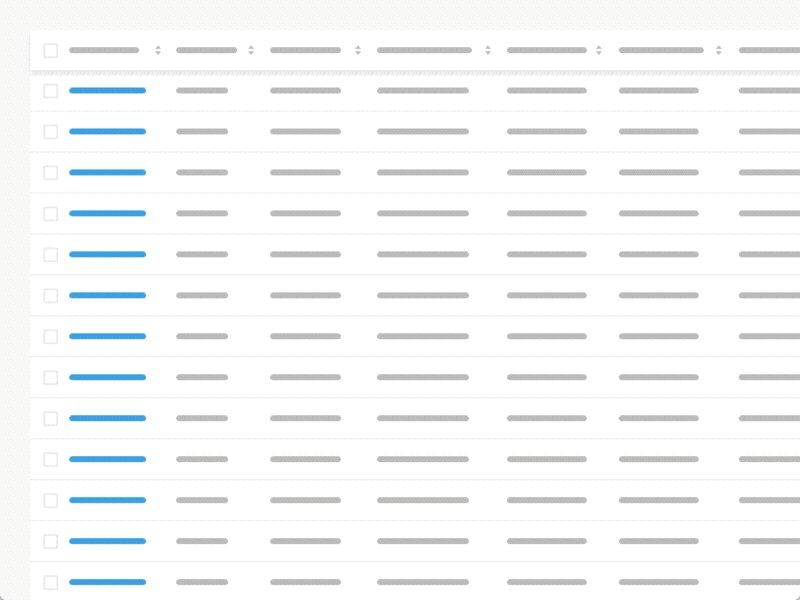
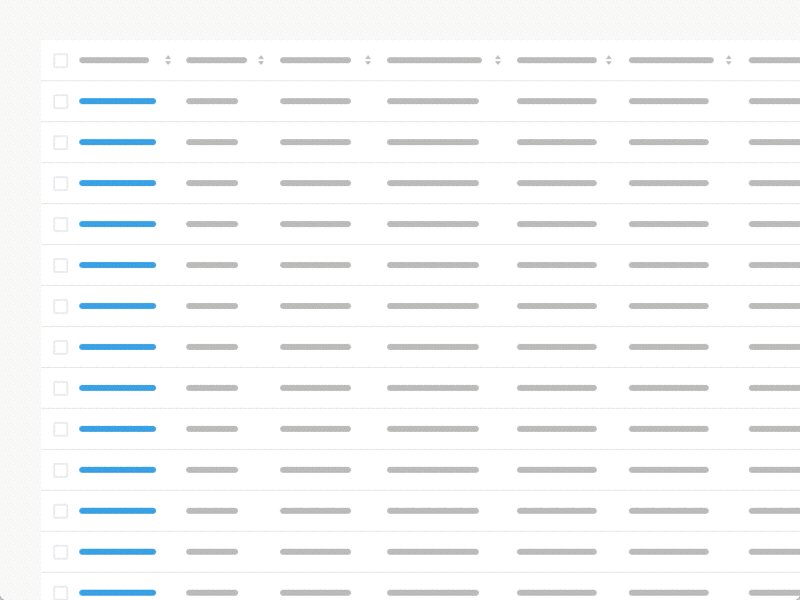
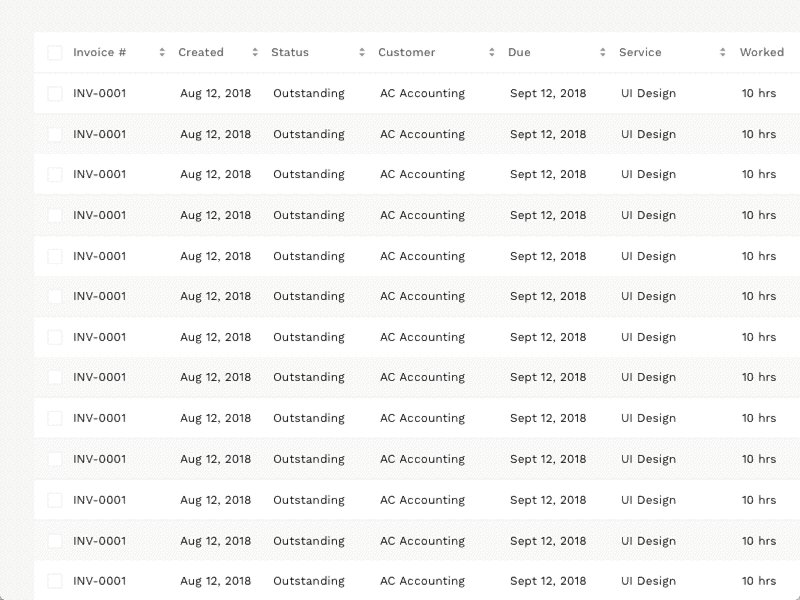
固定页眉

将行标题修改为用户滚动条为用户提供所在列的环境。
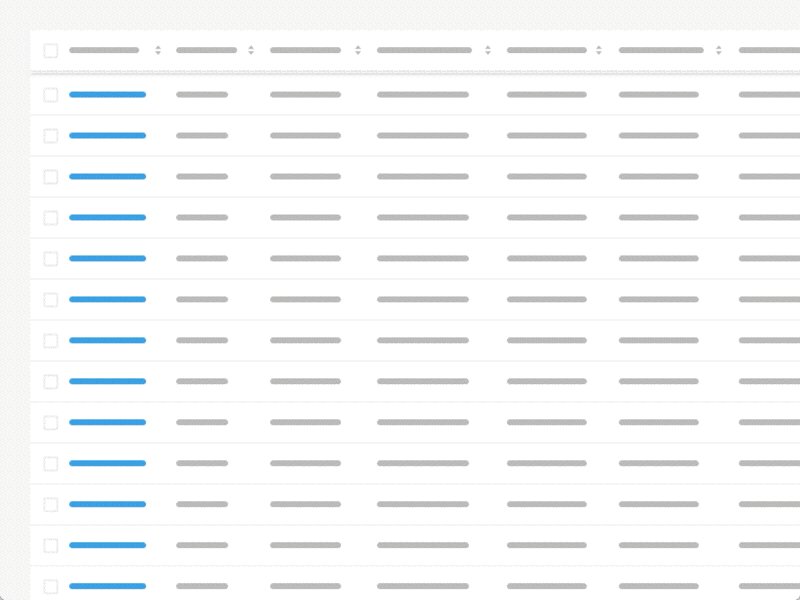
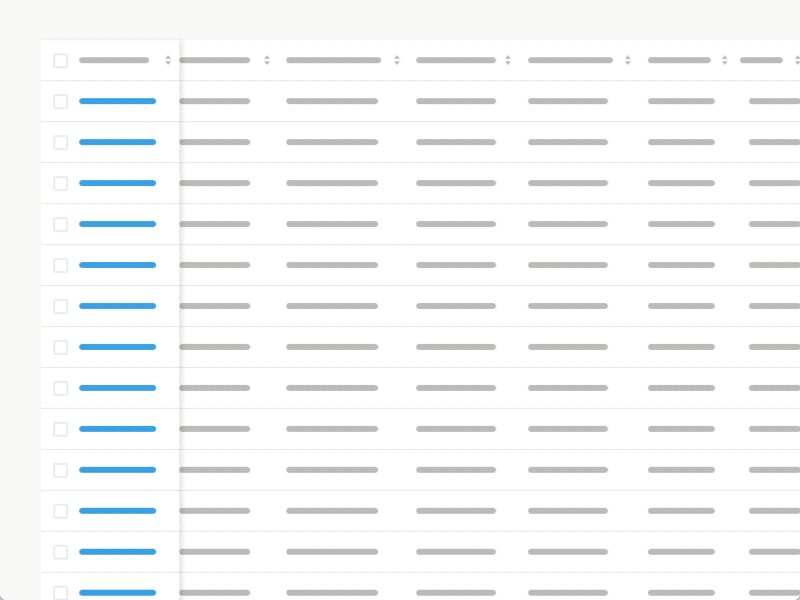
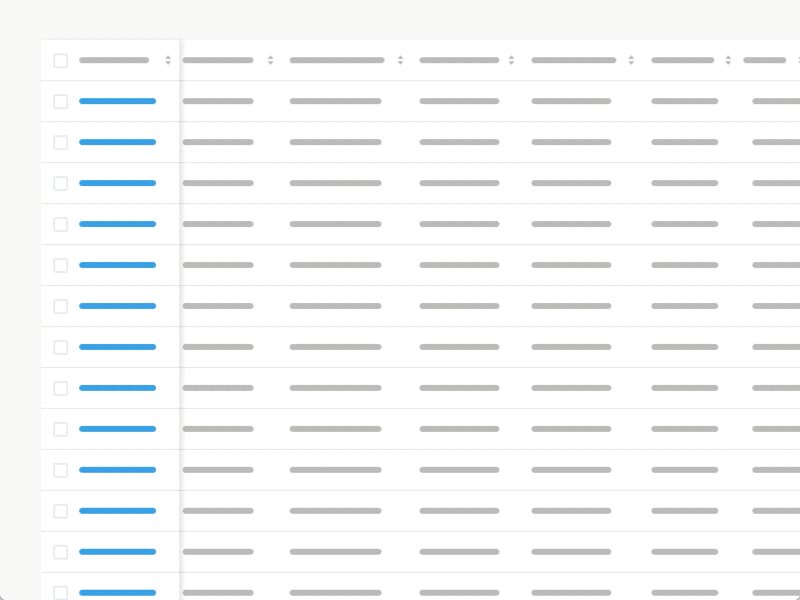
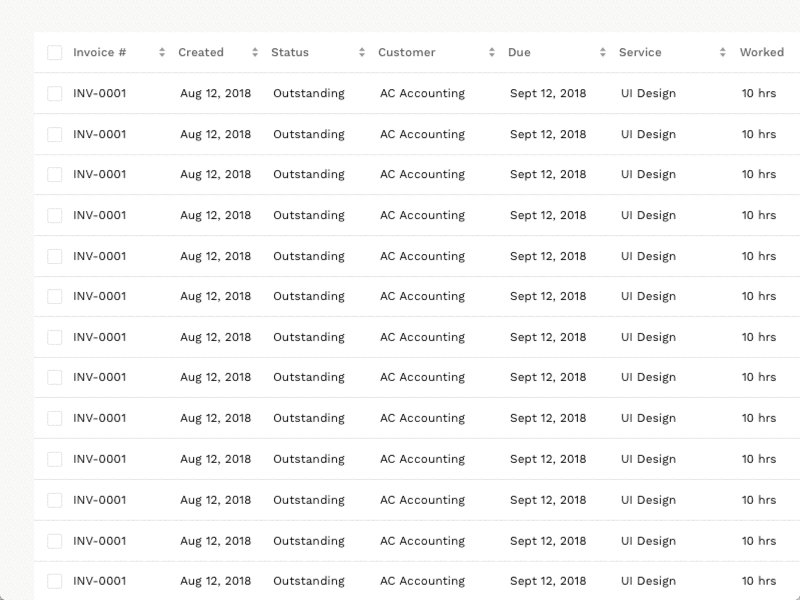
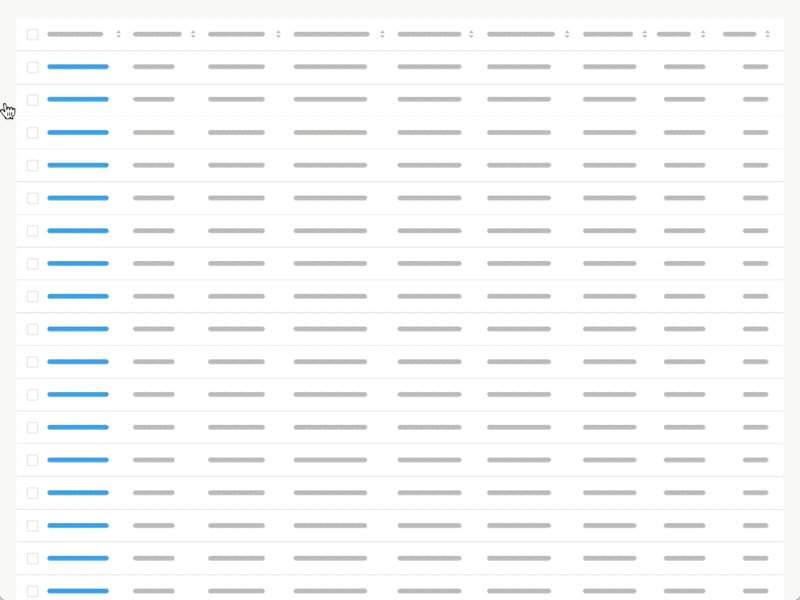
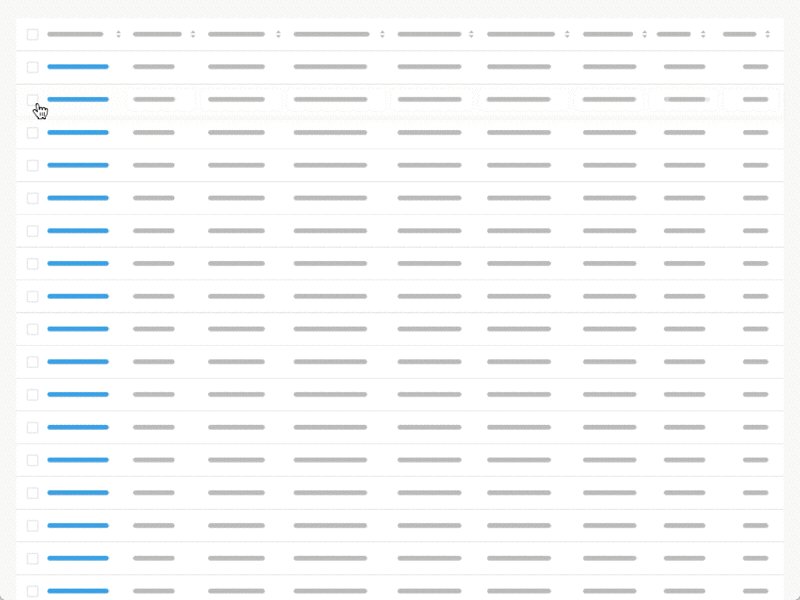
水平滚动

呈现大型数据集时,水平滚动是不可避免的。将标识符数据放在第一列中是个好动作习惯。作为高级功能,可以对列进行单独锁定,以便用户将数据与多个锚定标识符进行比较。
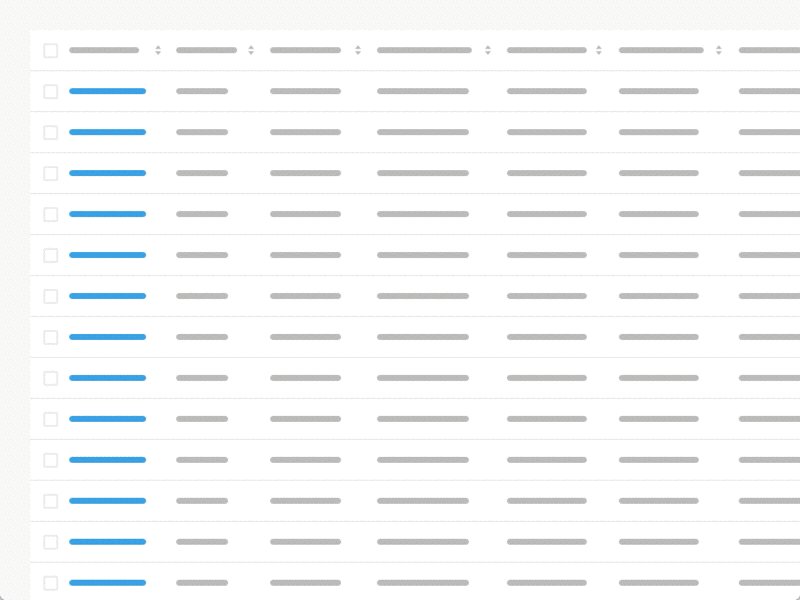
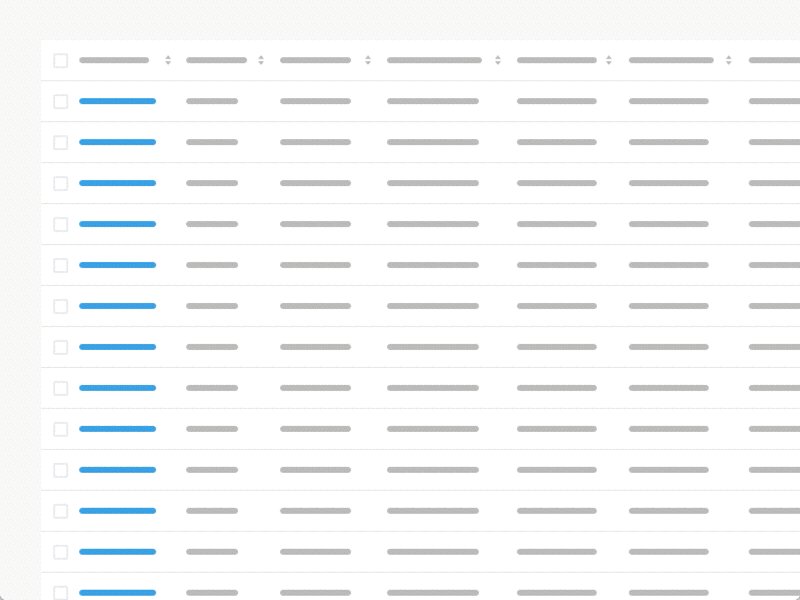
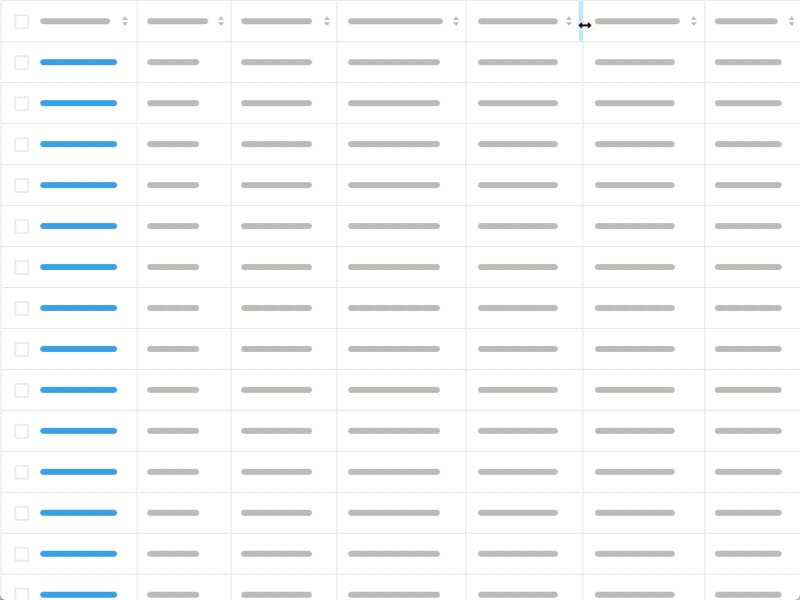
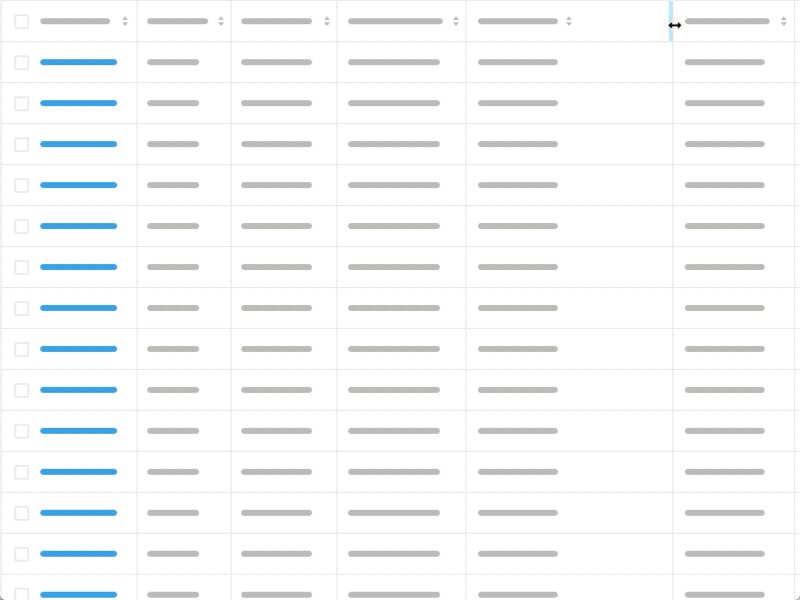
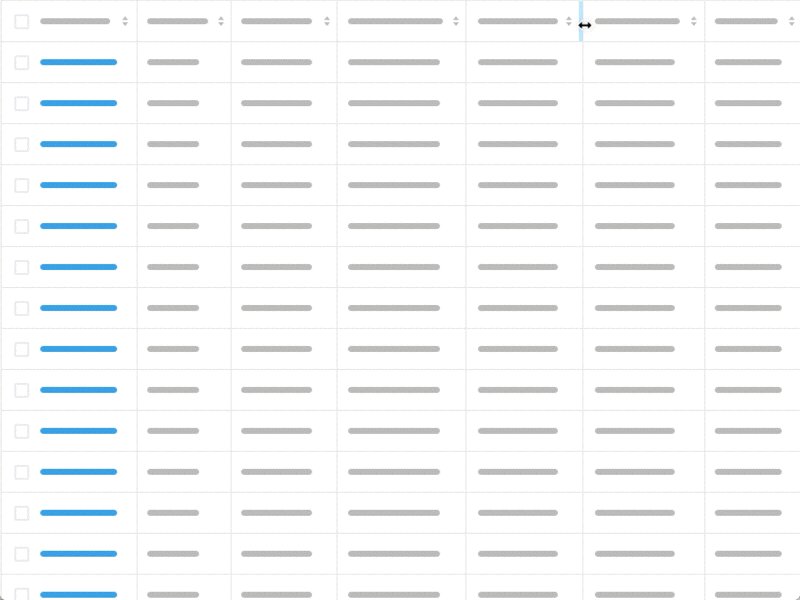
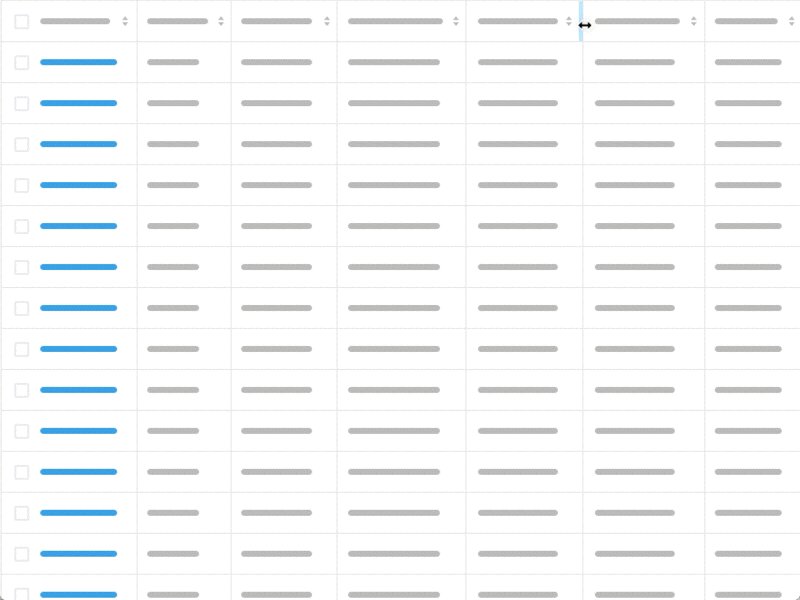
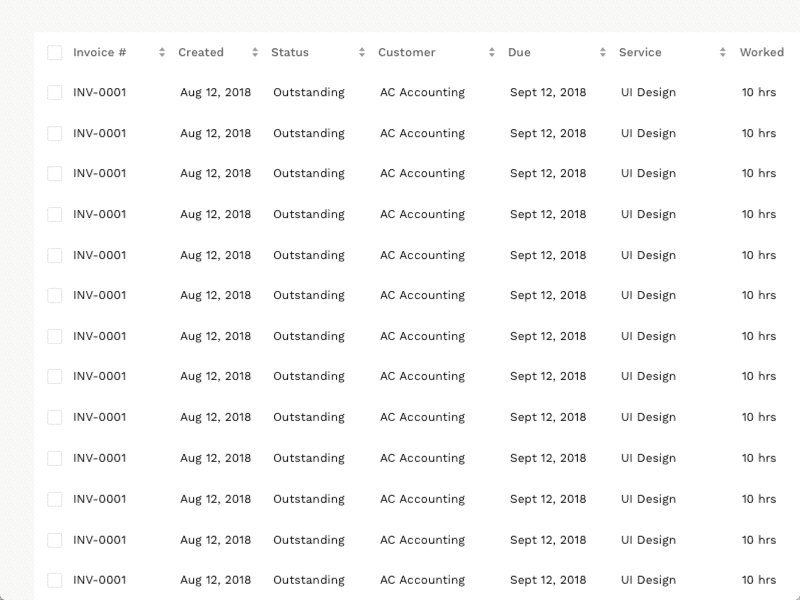
可调整大小的列

调整列大小允许用户查看完整的缩写数据。
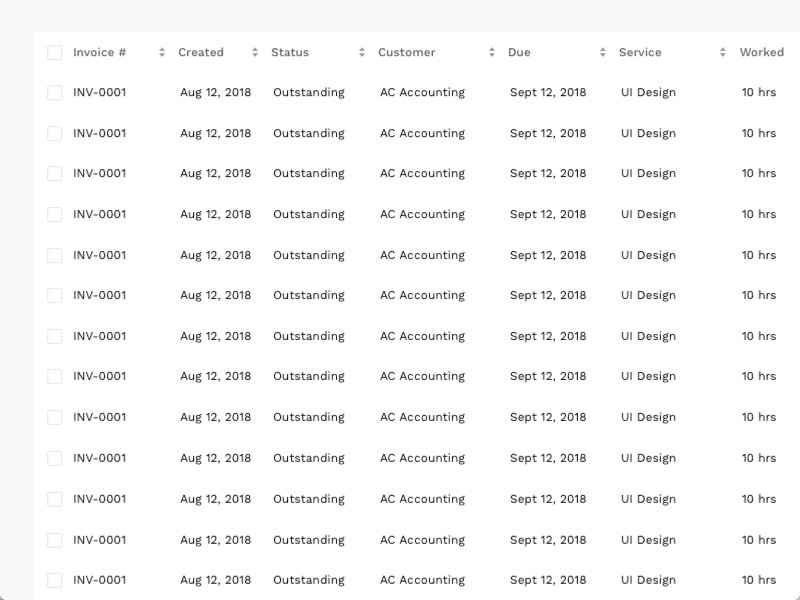
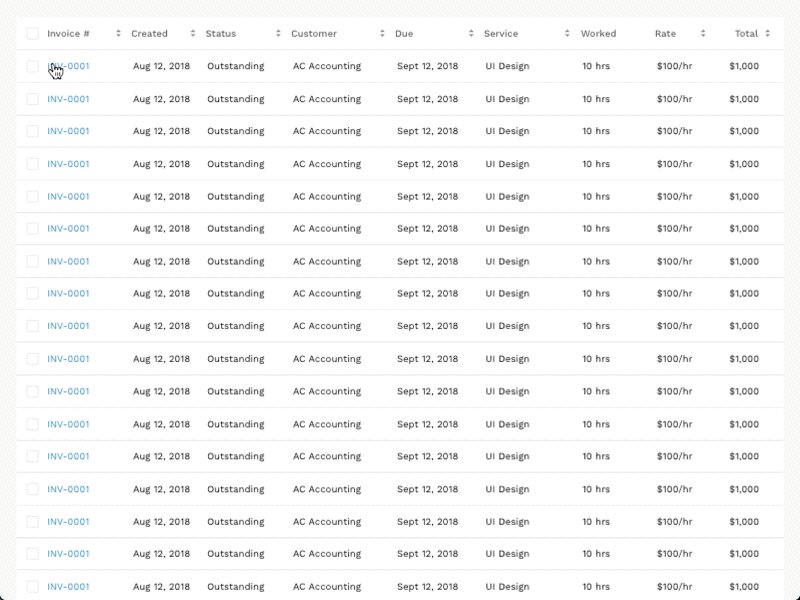
行风格
斑马条纹,行分类,免费表格。

行风格帮助用户扫描数据。通过删除行线或斑马条纹来减少视觉噪音对小数据集有效。解析较大的数据集时,用户会在他们的位置走失。行分类会帮助用户保持自己的位置。交替行(又名斑马条纹)可帮助用户在扫描长的水平数据集合时保持其自身的位置。因为少量的行会导致可用性问题,所以用户会将其含义归咎于突出的行。
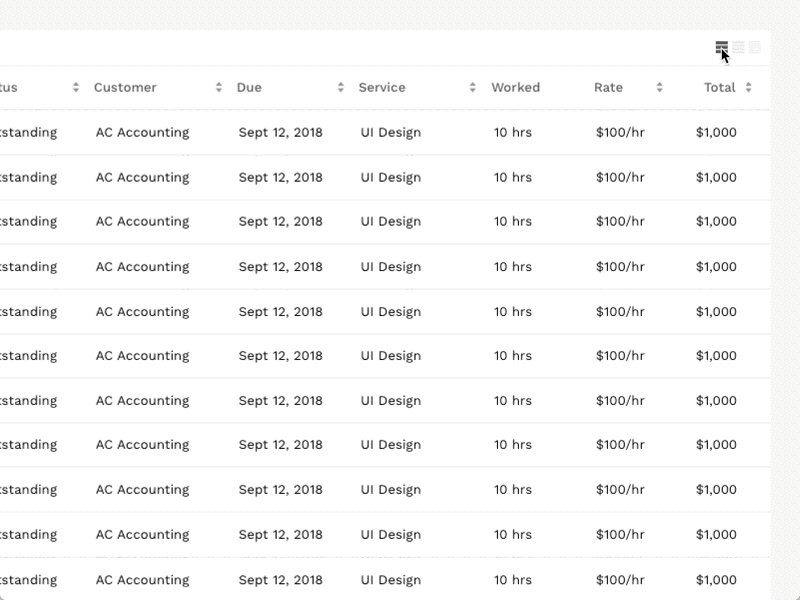
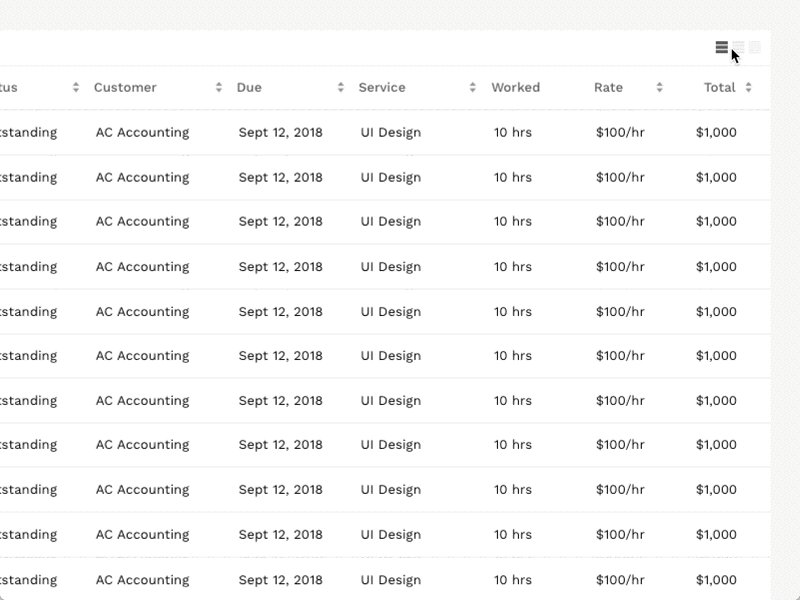
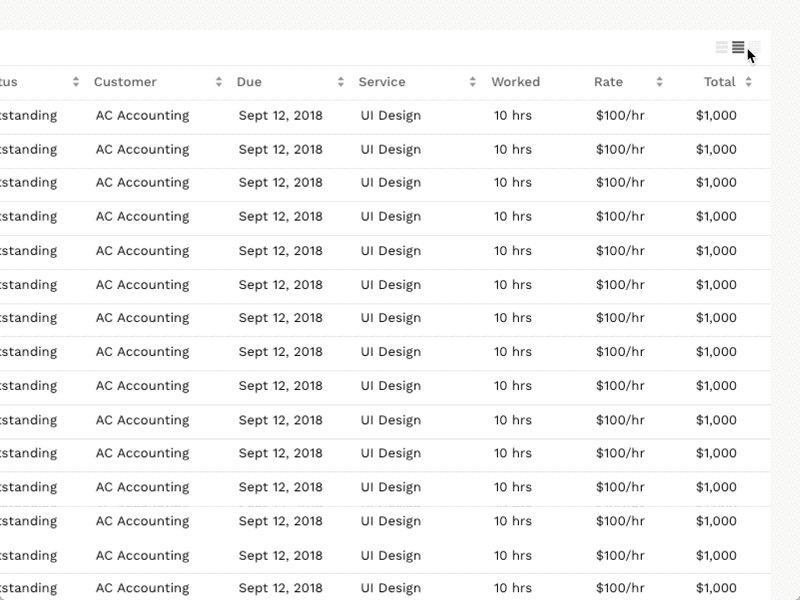
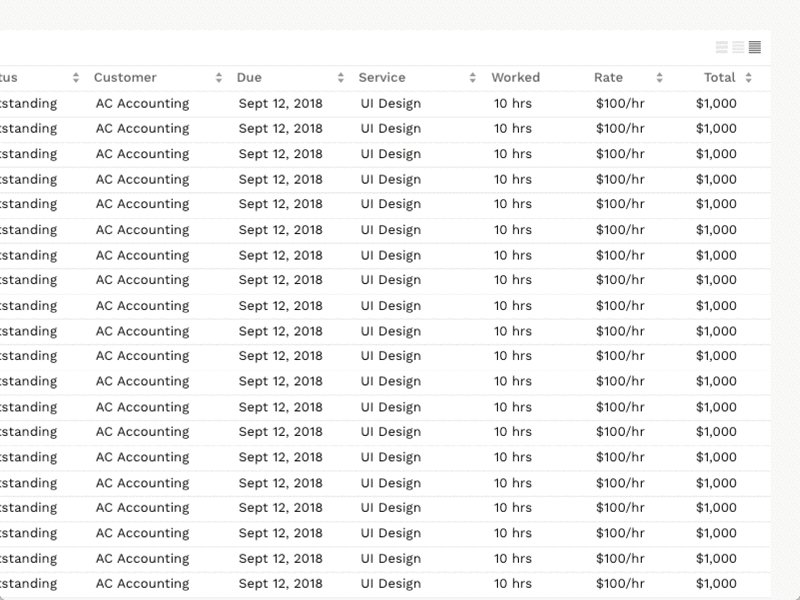
显示

较小的行高让用户无需滚动页面就能查看到更多的数据。但可扫描性的效果导致视觉解析错误。这就是为什么许多成功的数据表设计包含了控制显示密度的能力。
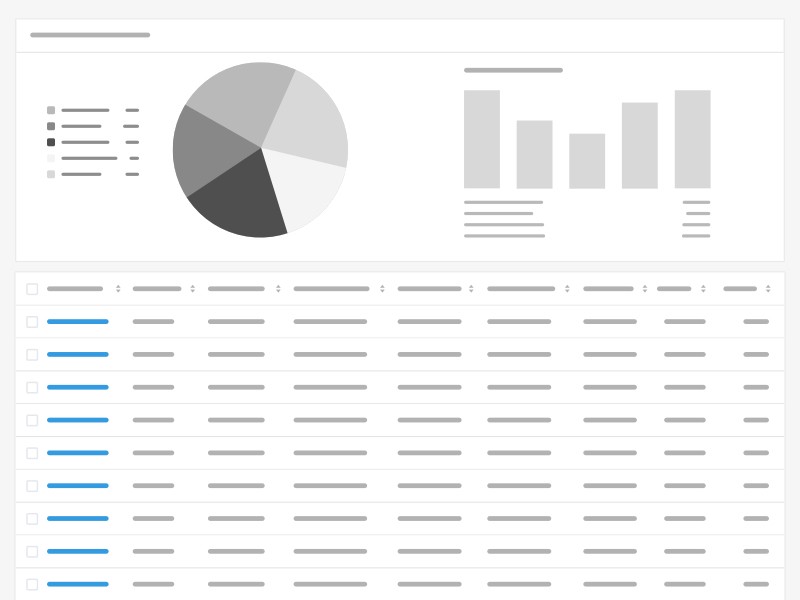
表格可视化总结

视觉数据的总结提供了附表的概述。它允许用户在操作总结见解之前发现模式和问题的集合。
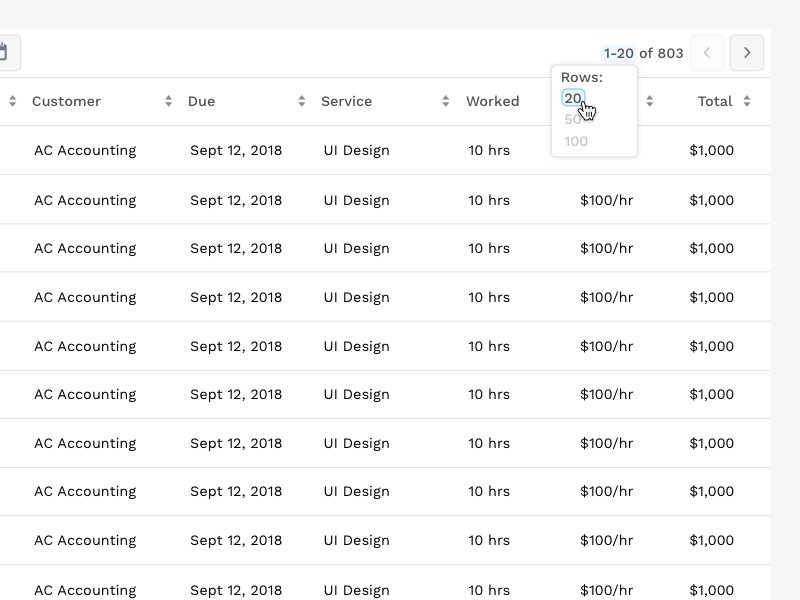
分页

分页通过在视图中呈现出的一定数量的行数,且具有导航到另一行的能力。上述示例提供了每个视图行数的自定义功能。这种模式经常被无限滚动所替代。随着用户滚动,无限滚动逐渐加载结果。无限滚动对于发现网站是很好,但对于优先化的应用程序往往是灾难性的。
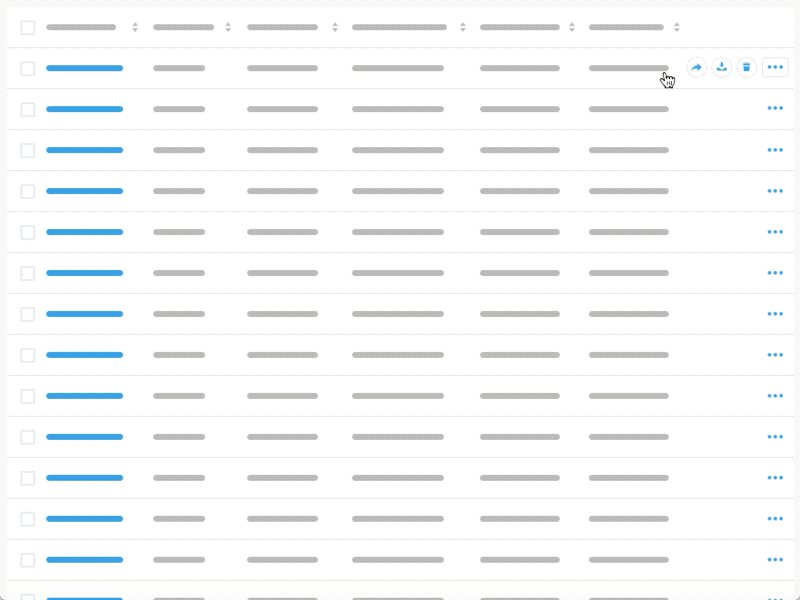
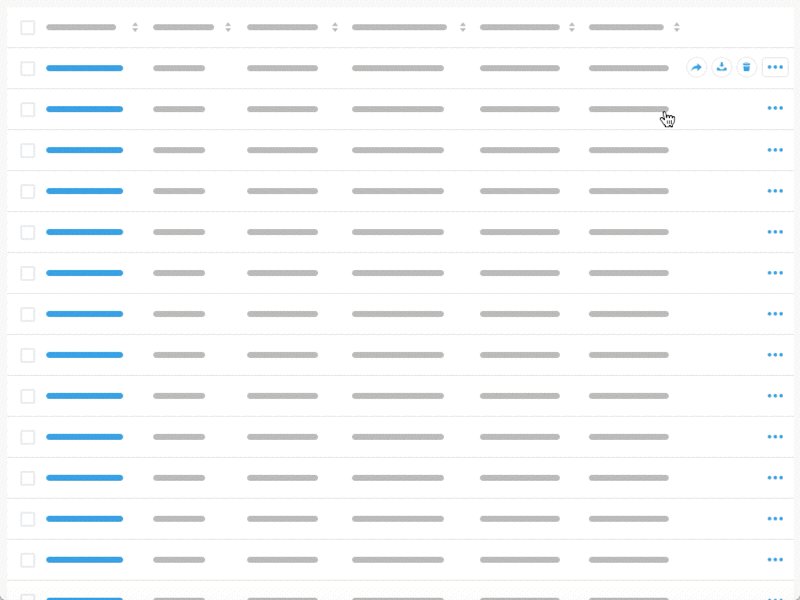
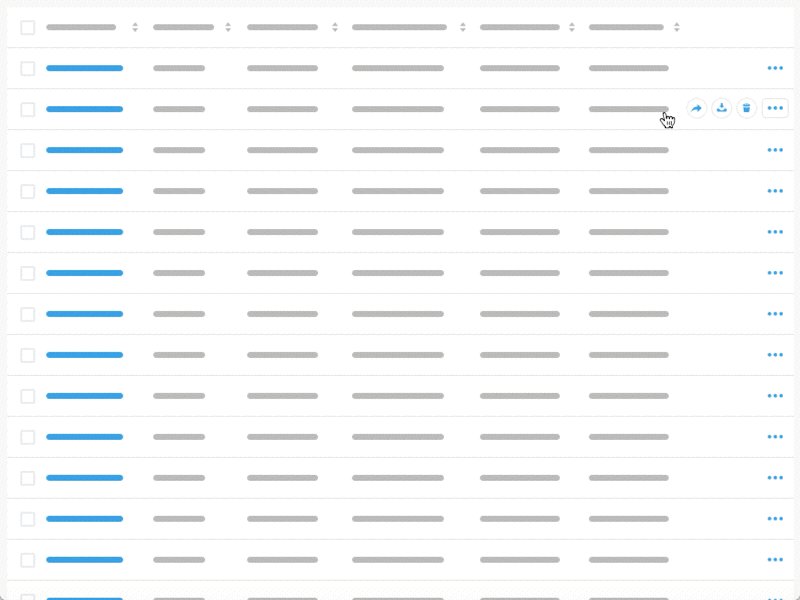
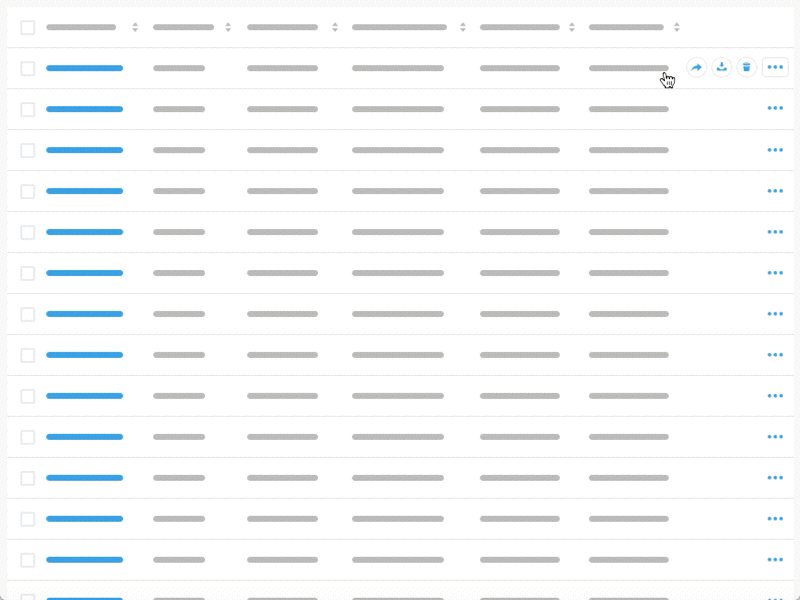
悬停操作

当提出额外的操作时,用户悬停可以减少视觉杂乱。但它也可能导致可发现性问题,因为用户需要以暴露操作与表格进行交互的呈现。
行内编辑

行内编辑允许用户可以更改数据,而无需导航到单独的信息视图上。
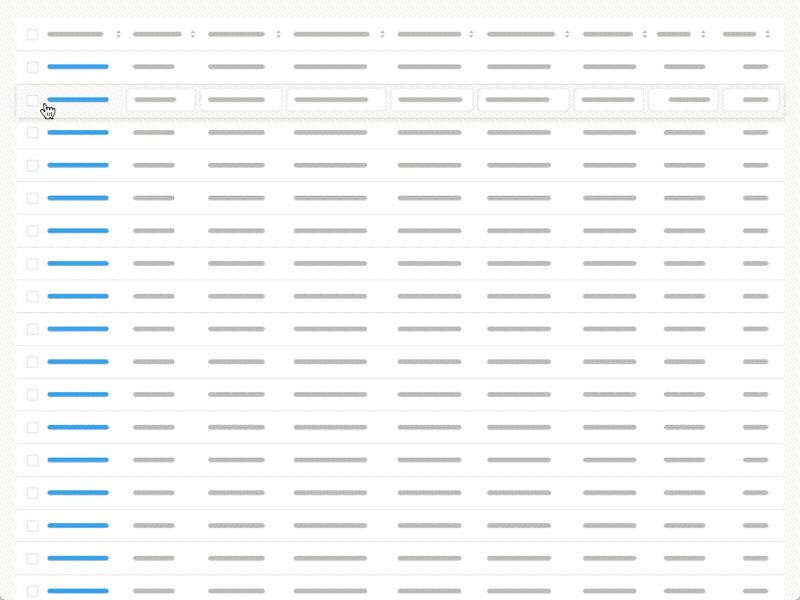
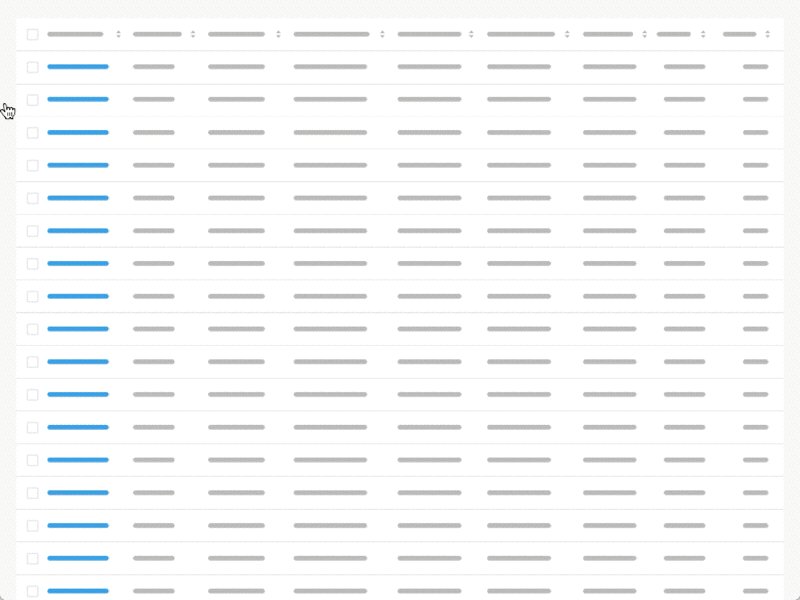
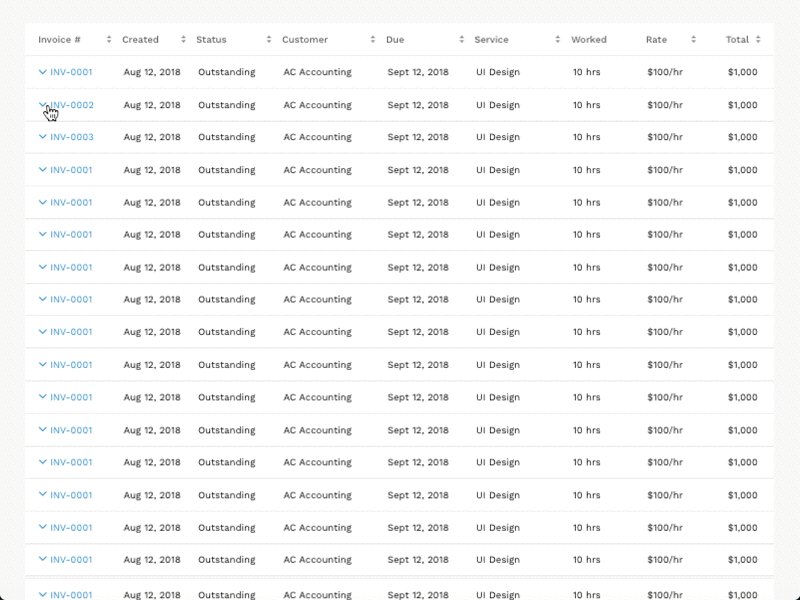
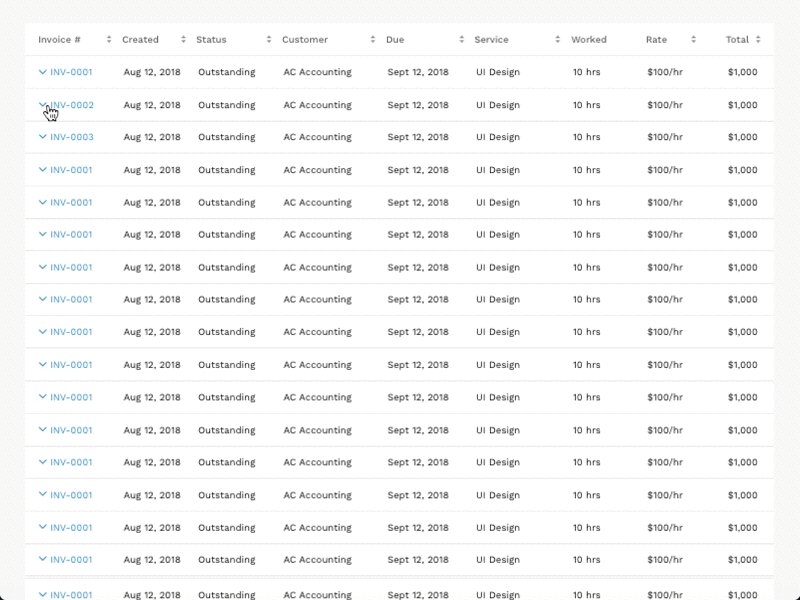
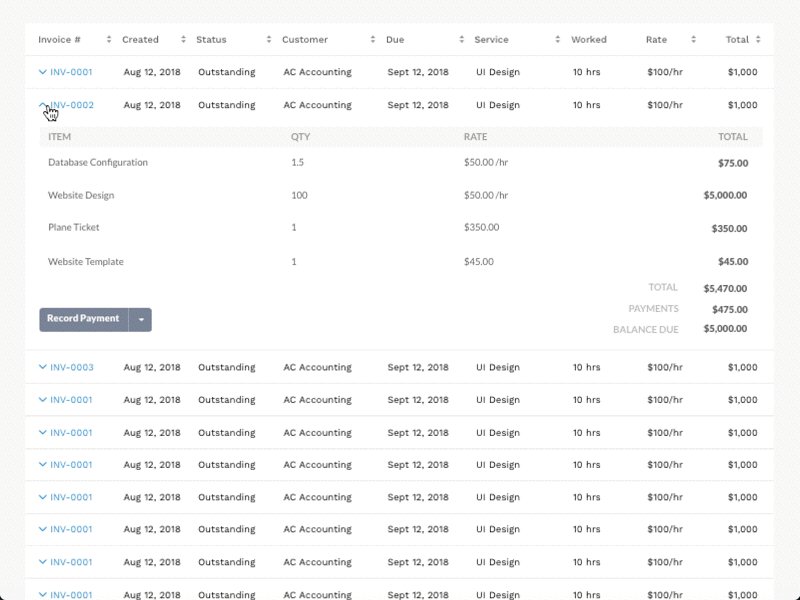
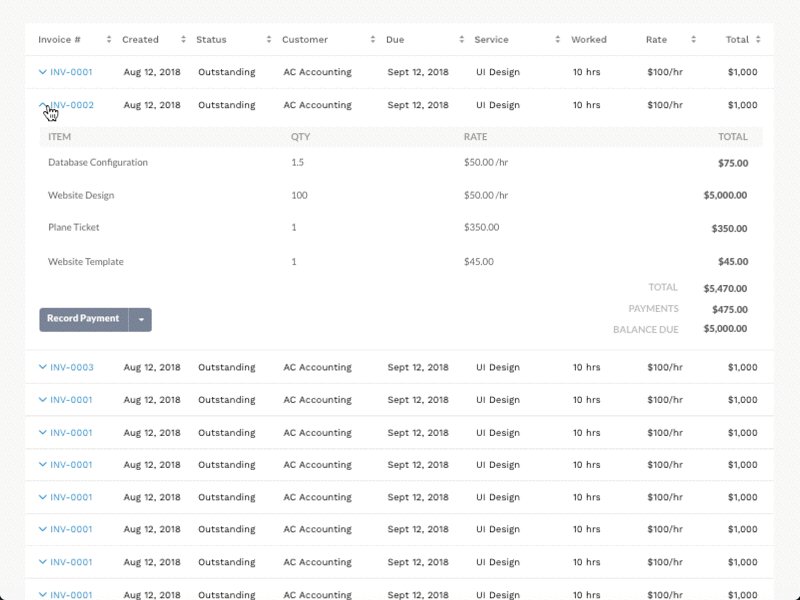
展开行

展开行允许用户评估附加信息,而不会迷失其所在页面。
快速浏览

与展开行类似,快速浏览可让用户在其页面查看其他信息。
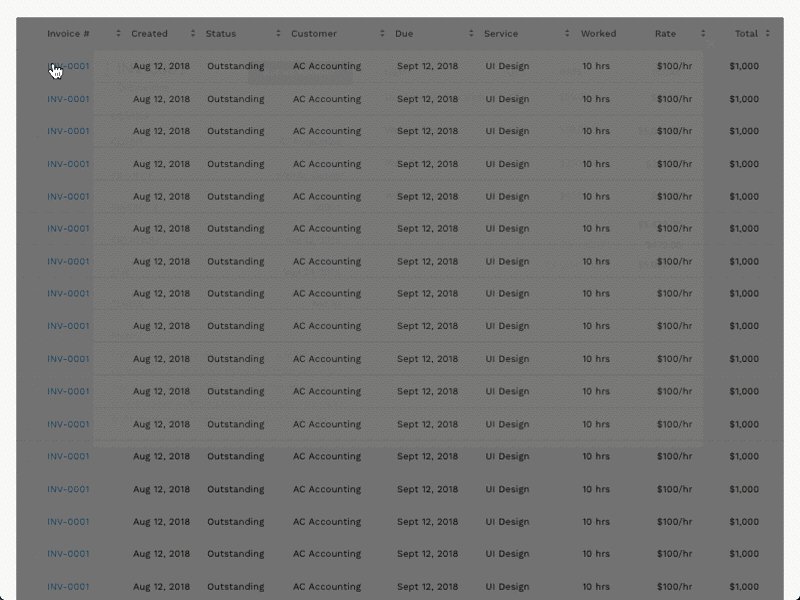
模态

模态允许用户留在表格视图中,且更多地关注附加信息和操作。
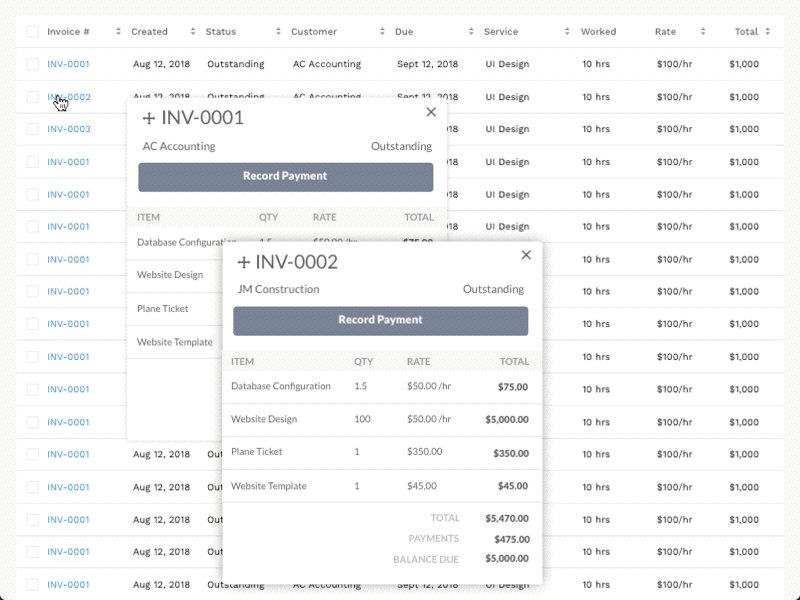
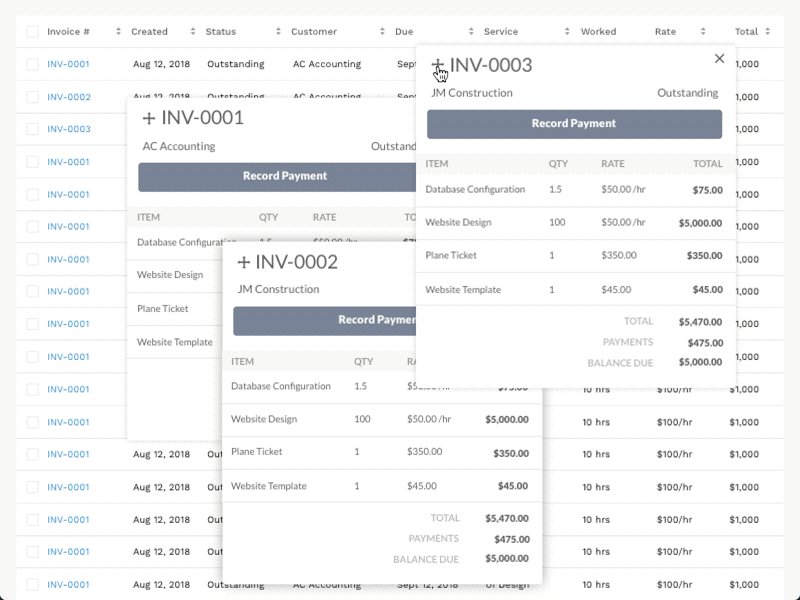
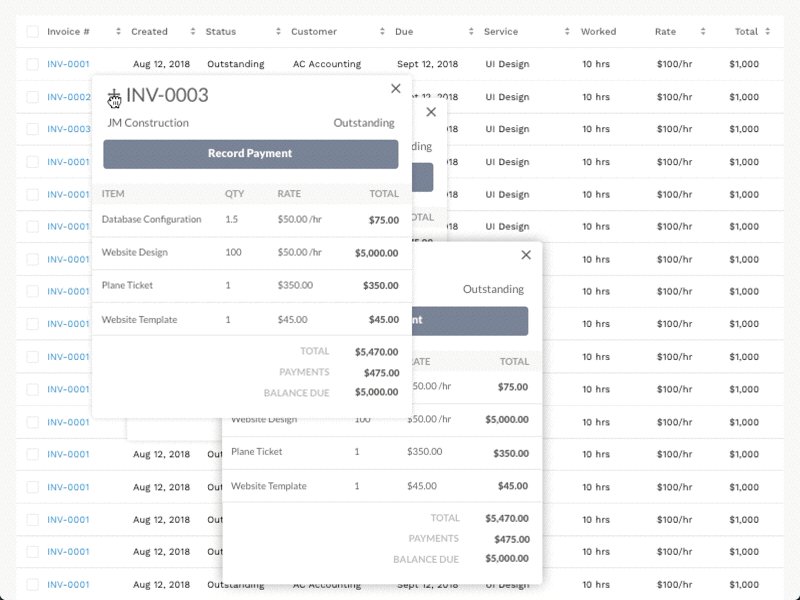
多模态

多模态功能对于主动使用的用户来说很有用,他可以通过一系列操作,比较不同项目的细节。
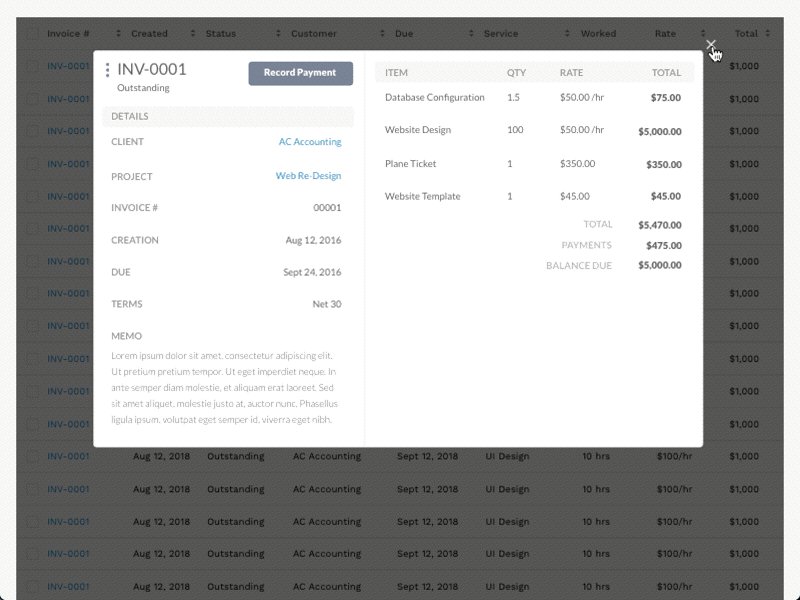
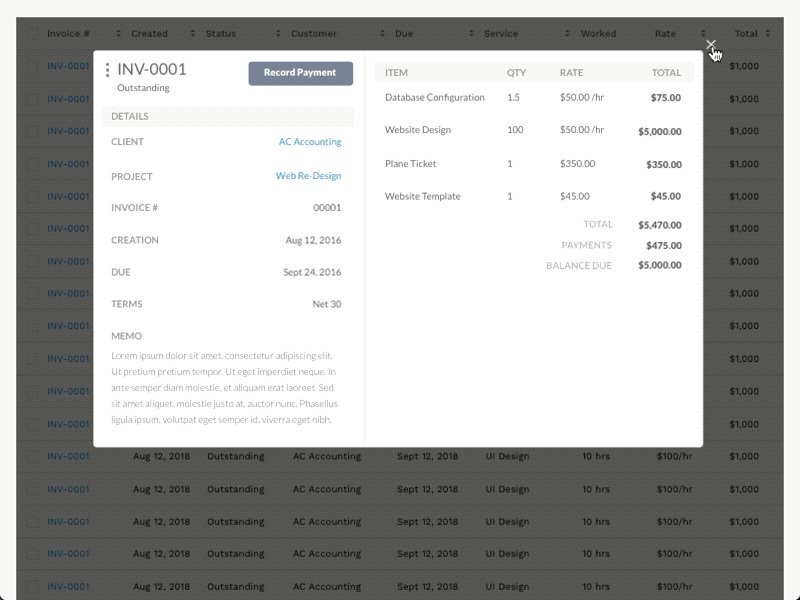
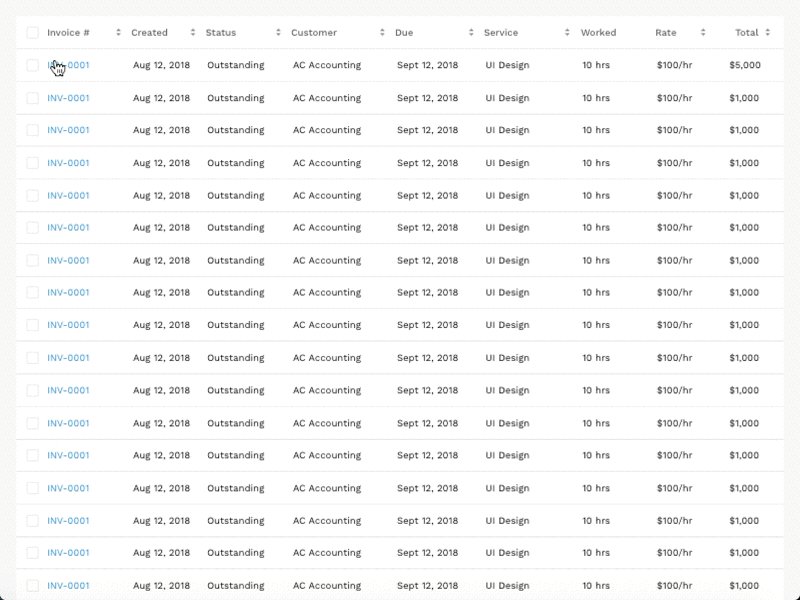
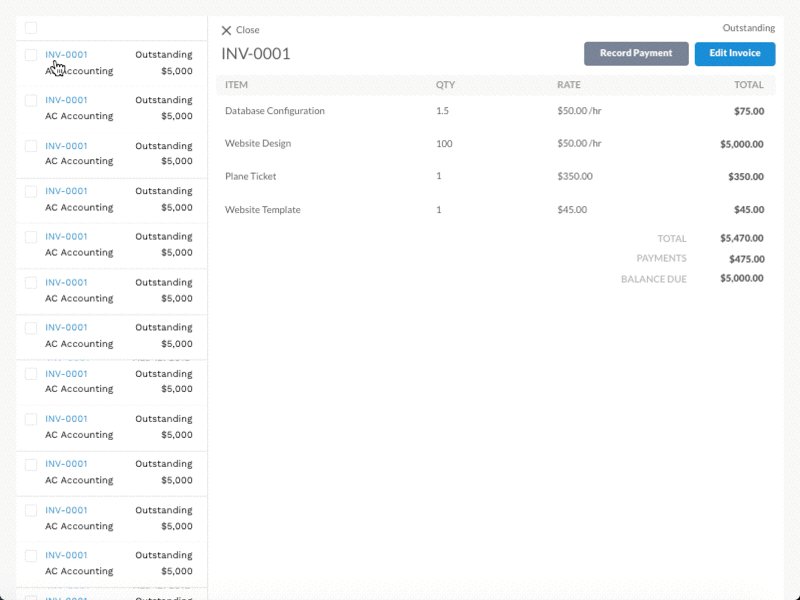
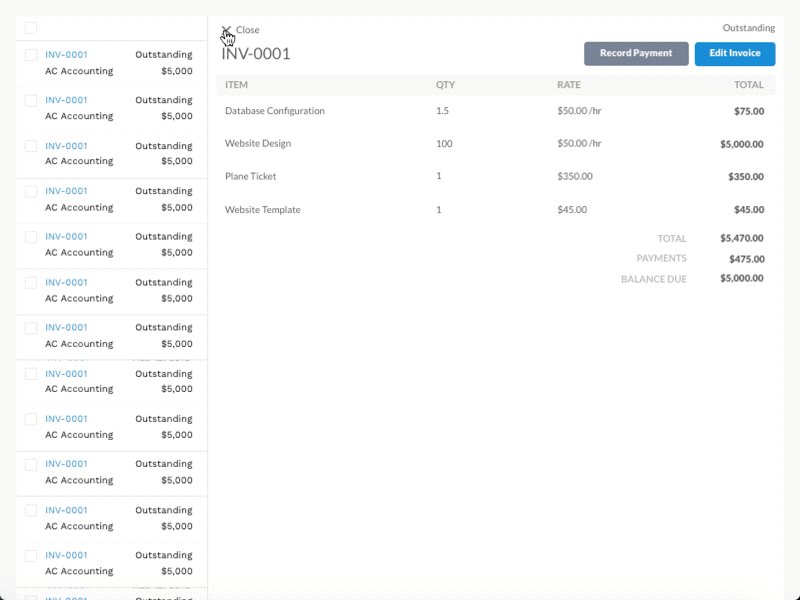
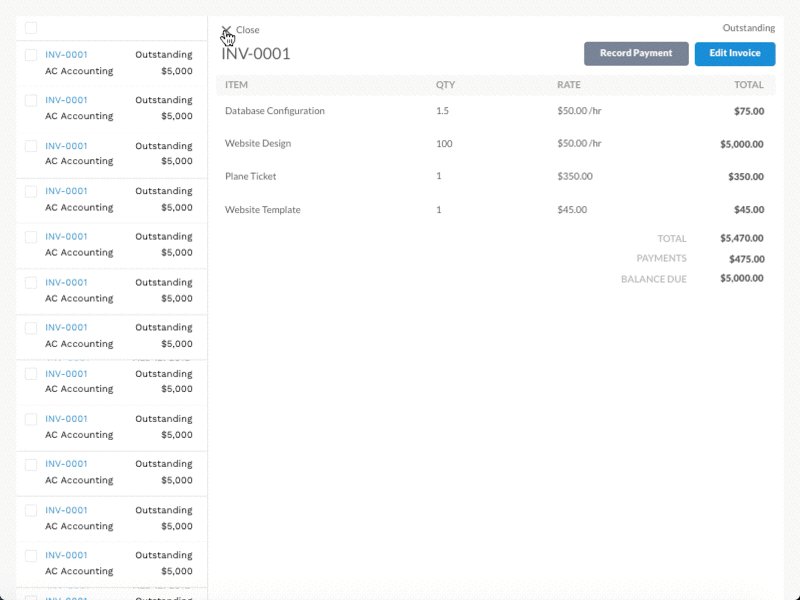
行细节

单击行链接将表格转换为左侧的列表项目视图和右侧的其他详细信息。这让用户能够解析大型数据集,而且在涉及到许多项目时也不会丢失它们的位置。
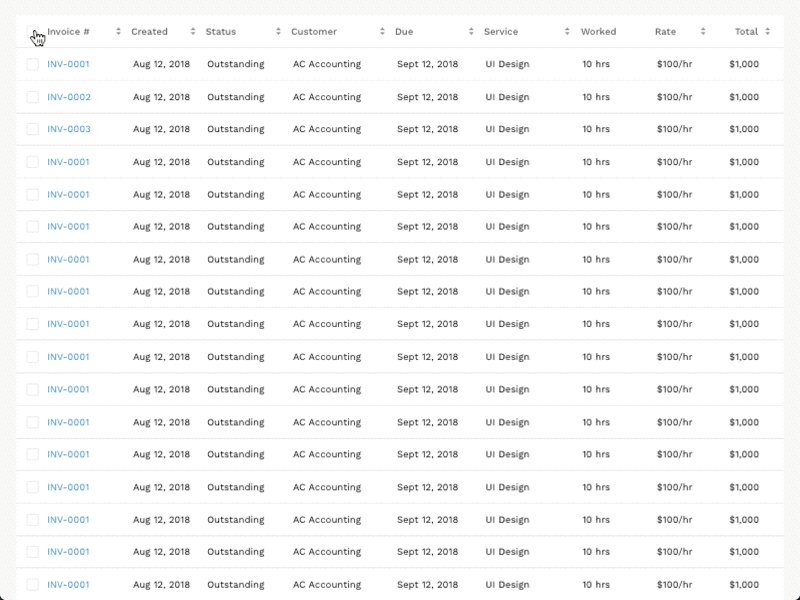
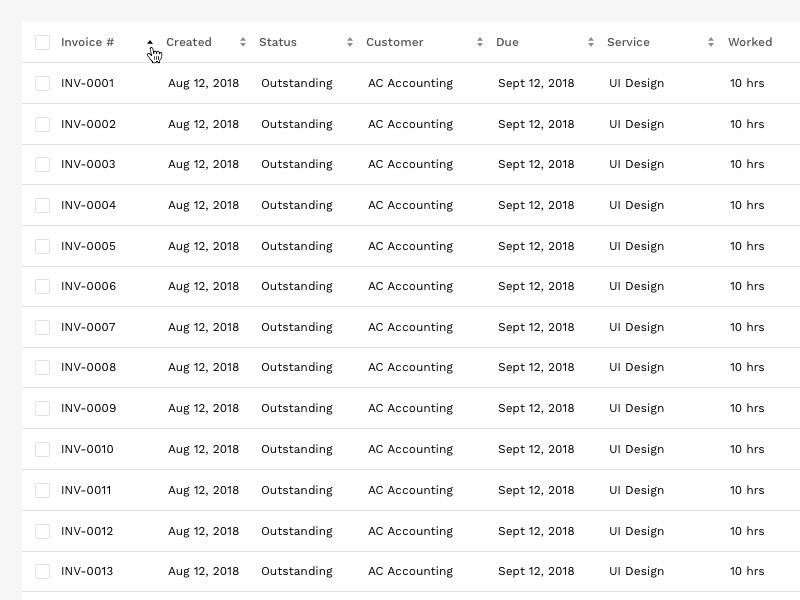
列的排序

用户按字母顺序和数字进行列的排序。
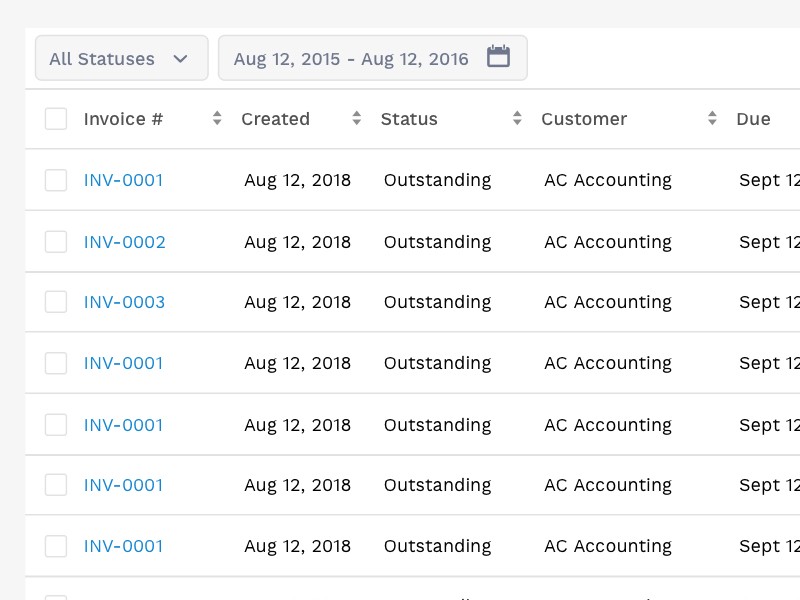
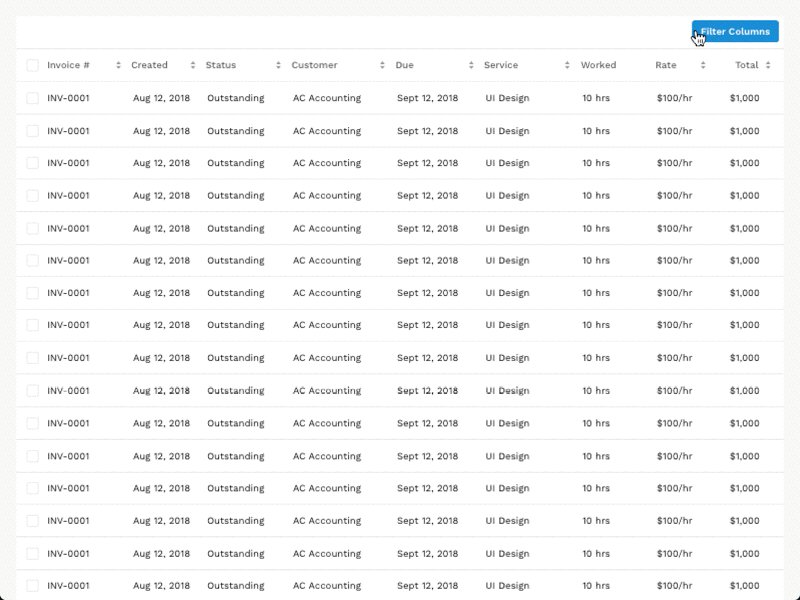
基本过滤

基本过滤允许用户操纵表中提供的数据。
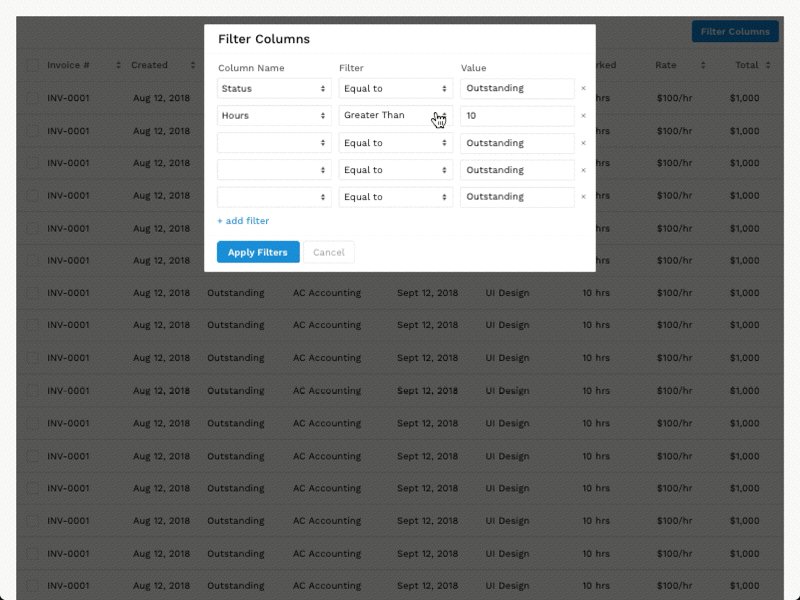
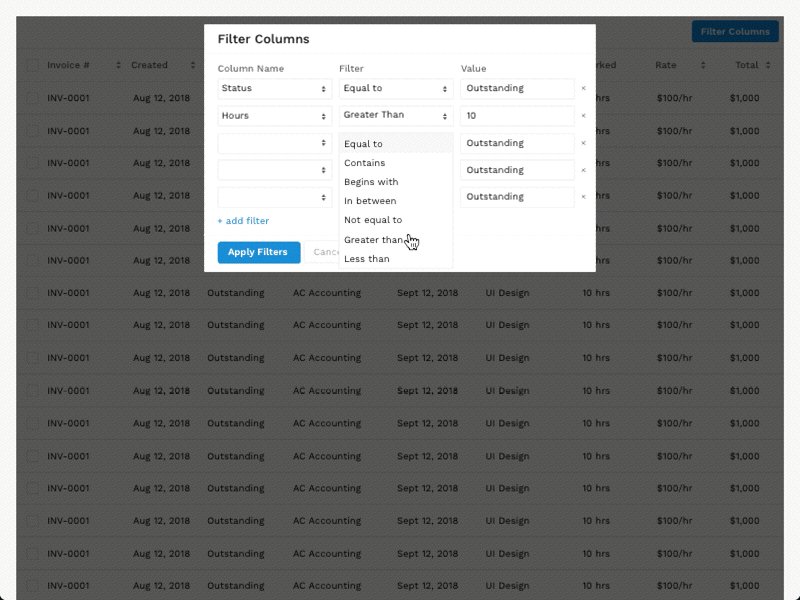
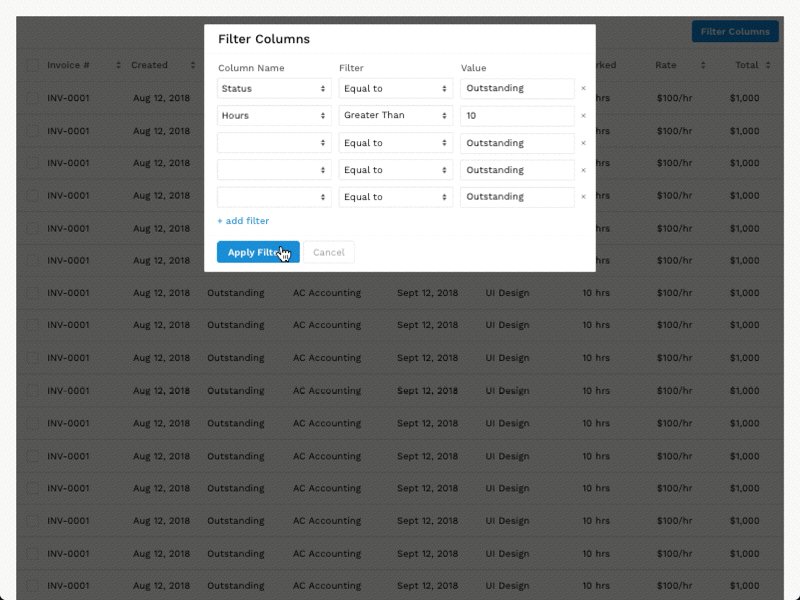
筛选列

此设计模式允许用户将过滤参数分配给特定列。
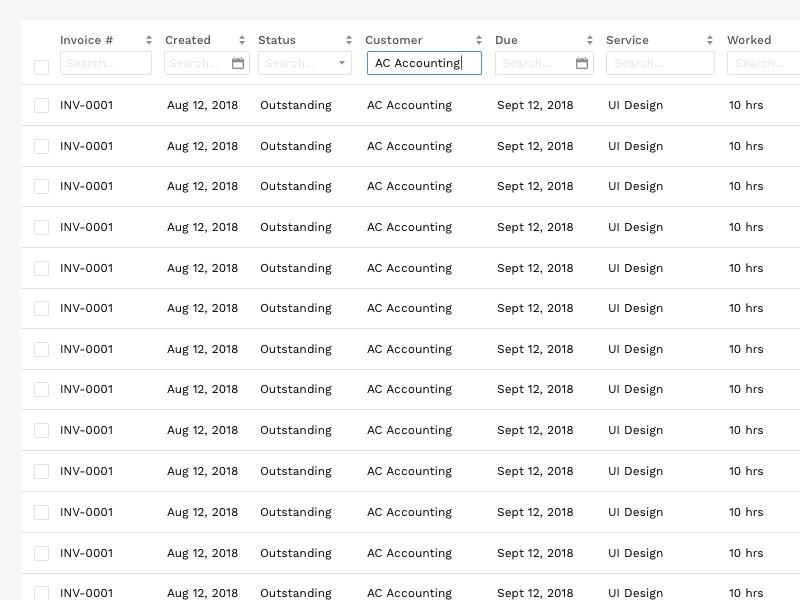
搜索列

此设计模式允许用户搜索每列内的特定值。
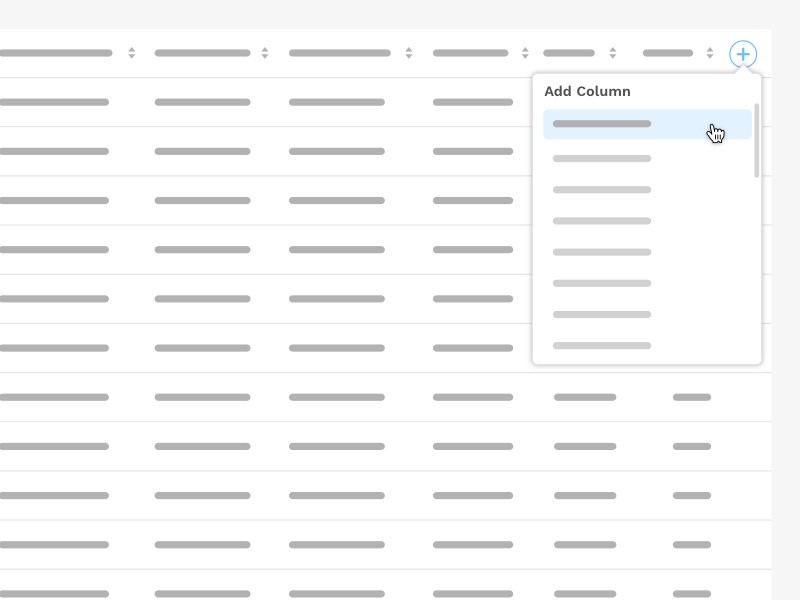
添加列

此模式允许用户从数据集中添加列。这是一种将表格的数据限制为基本信息的方法,并允许用户给予他们的案例来添加其他列。
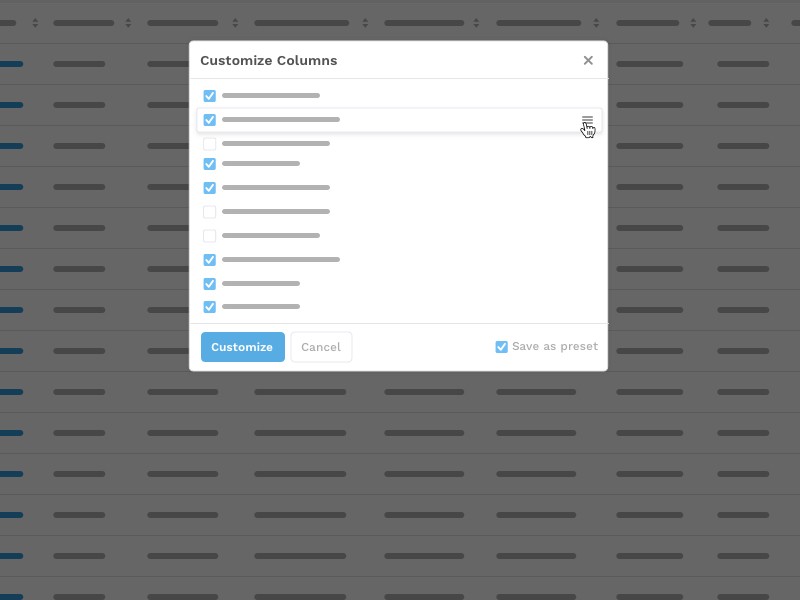
自定义列

自定义列的让用户可以自由选择要查看的列,并对其进行相应排序。该功能包括保留预设以备以后使用的功能。
表格的重要性
数据正在成为全球经济的原材料。数据推动了传统行业的革新。能源、媒体、制造业、物流业、保健业、零售业、金融业甚至政府正在进行数字化转型。
但是,如果没有可视化和易操作的能力,数据也是没有意义的。在未来十年中幸存的公司不仅会拥有卓越的数据,还将拥有卓越的用户体验。
好的用户界面设计是基于人类的目标和行为。用户界面反过来影响行为,设计决策也是基于此。以微妙和无意识的方式,用户体验改变人类的如何去做决定、会看到的是什么、在哪里呈现、以及如何交互,影响操作。重要的是我们做出的设计决策,将会导致一个更美好的世界。
译者:SKYUI
原文作者:Andrew Coyle
原文地址:https://uxdesign.cc/design-better-data-tables-4ecc99d23356
本文由 @SKYUI 翻译发布于人人都是产品经理。未经许可,禁止转载。



 起点课堂会员权益
起点课堂会员权益
 产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。















你好,这句话,我不是很理解 “无限滚动对于发现网站是很好,但对于优先化的应用程序往往是灾难性的。”能再简单说说吗
写的很好,简单易懂
棒,收藏
写的真好,图文并茂~
太棒了
要是能把展开行,快速浏览,模态三个仔细区分一下就好了作者
非常有用~
刚好在做后台,mark一下