海外设计评测 | 陌生人社交界的清流——Meetup

如何做好一次UE/UX作业呢?今天不给大家大道理,从一个实际案例一步一步讲如何优化产品体验,希望对大家有所启发。
这次UX作业的对象是海外一个非常有名的线下组织类产品“MeetUP”,作者Jessica Chen是在旧金山的产品设计师。通过这篇分享,我们可以非常清晰的梳理用户画像,痛点分析,产品设计验证的关系,对启发思路、梳理流程相当有好处。
话不多说,直接开始。
Meetup是目前全球最大的用户自发组织活动的社区,它帮助把兴趣相同的陌生人聚在一起。作为一个Meetup的热情参与者,在开始作业前我想要解决一下几个问题:
- 人们目前是如何使用Meetup应用的?
- 他们在使用的时候遇到了什么问题?
- 如果有问题的话,我们如何来解决这些问题?
下面就是这次UX作业,我会循序渐进的讲解如何解决这些问题。事先声明,我本人并非Meetup的员工,这是我的一个兴趣作业。
我把这次UX分为五个部分:
项目目的:重新设计产品解决当前用户的痛点。

1、定义用户
来Meetup的人一共有两种,一种是希望组织一场活动,一种是希望参加活动。在这次作业当中我需要兼顾这两拨用户。
了解用户
考虑到所有可能会使用到Meetup的用户,我做了一个简单的用户行为画像,这里面包含了可能的用户,动作,目的。这张图帮助我们理解使用我们产品的用户行为、需求、目标来帮助我们达到目的。

(了解并定义用户行为)
用户画像
基于这些动作,我制作了两个用户画像。这些画像都基于我们的需求定制,并且在用于下一步改进产品。
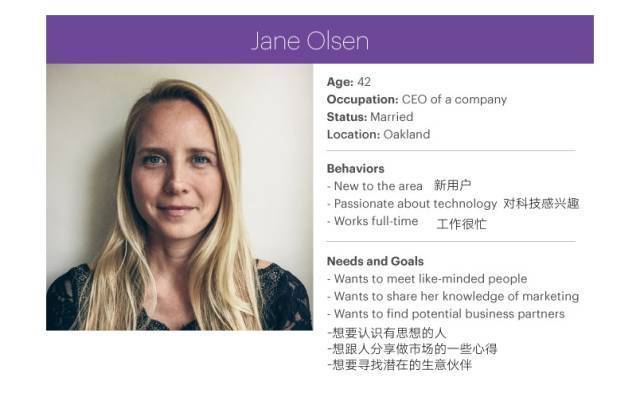
人物1:我想组织一场活动跟大家分享一些东西。

(用户1画像)
人物2:我想找到喜欢听音乐的朋友。

用户2画像
2、产品易用性测试
易用性测试能够快速发现用户在使用中遇到的问题,我可以通过观察用户使用产品时候的情况来获得这些信息,为此我去了旧金山的Yerba Buena Park,在这里我找到了7名用户参与了这次易用性测试。根据经验,5个用户参与的测试就可能帮助发现93%我们容易忽视的问题。
我选择了几个最经常使用的功能:
- 创建小组;
- 建立一场聚会;
- 查找一个圈子/聚会;
- 申请加入我们一个圈子/聚会。
所有测试用户介于26-35岁之间,平常了解科技产品并且之前完全没有用过Meetup的iPhone用户。
3、找出痛点
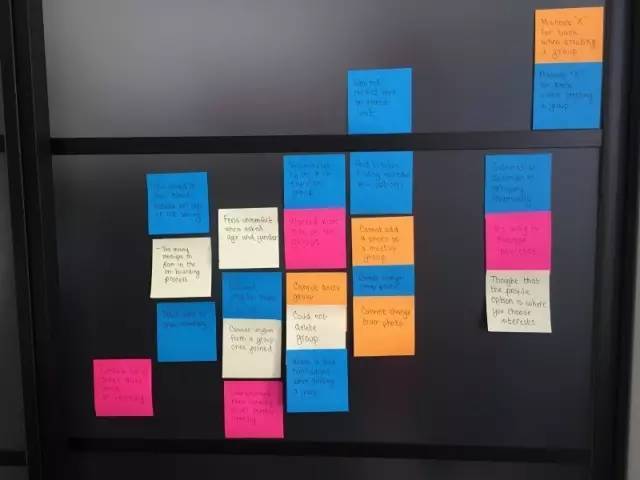
当我完成了整轮易用性测试后,我检查了各个环节并且将会用户的反馈全部记在了笔记本上,就像这样。然后进行归类整理,最后有4个最高优先级痛点被挖掘出来:

(很多时候早期产品能收集非常多的痛点,但是我们需要按照优先级进行区分)
痛点1:建立一个聚会
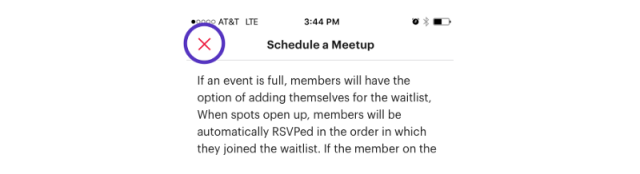
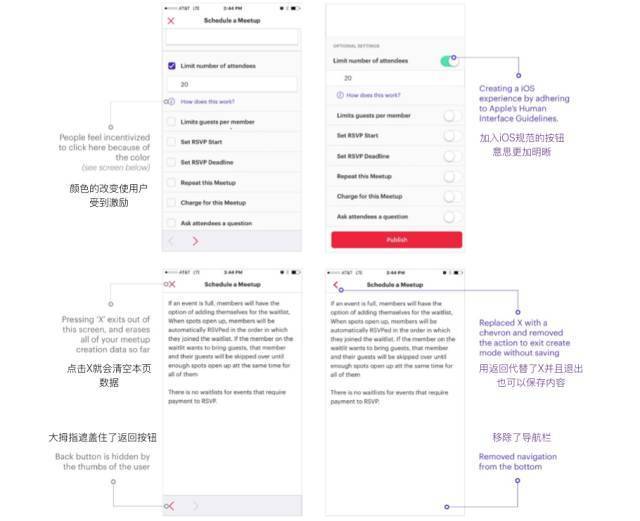
在建立聚会这个动作时候,7/7的用户我们点击了屏幕左上角的“x”键之后彻底丢失了之前输入的数据,因为这个“x”键是取消的意思,并不是返回。
“我以为这个键是让我回到上一页”

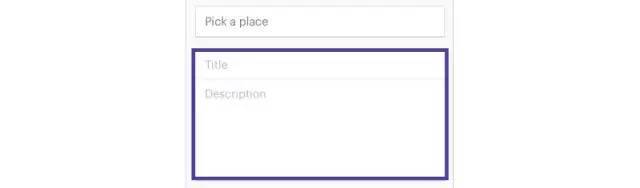
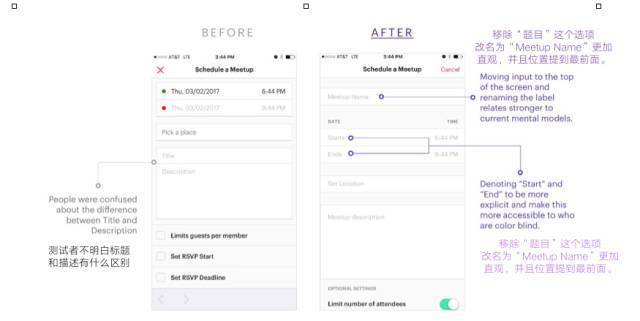
另外,还有几个用户没搞明白“标题”和“正文”有什么区别。

(组织一个活动为什么非要有标题和描述呢?)
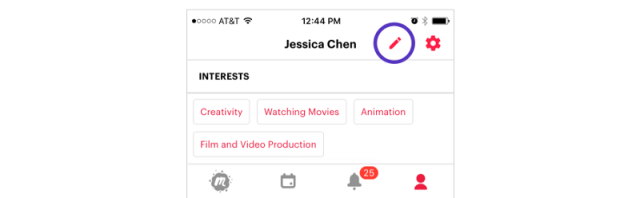
痛点2:选择自己的兴趣标签
7/7的用户没找到在开始加载界面上怎么自己选择兴趣标签。
“我很惊讶你居然不能在简介当中里更改自己的兴趣标签”

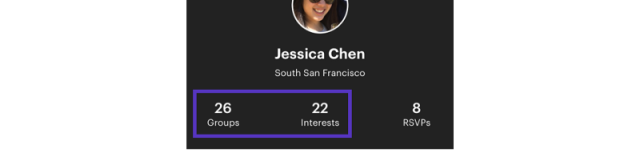
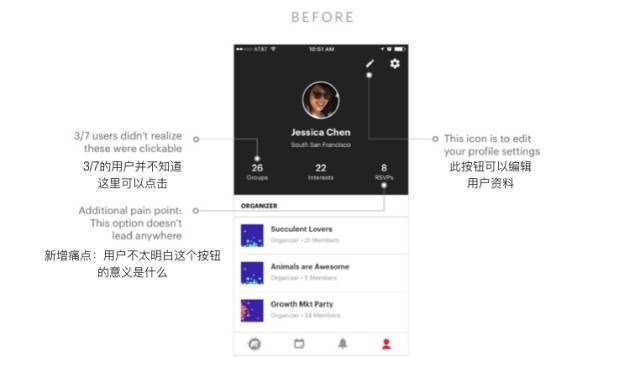
另外还有一些人不知道面板上的“Group”和“Interests”是个按钮可以点击,而另一拨人很奇怪为什么后面的“RSVPs”又不能点击。

(第一次看以为这里只能看不能点)
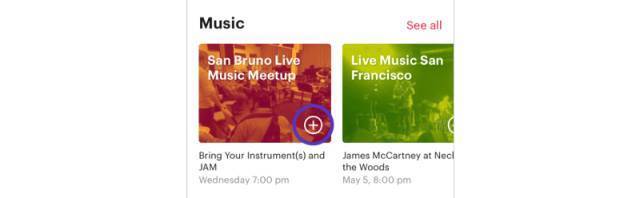
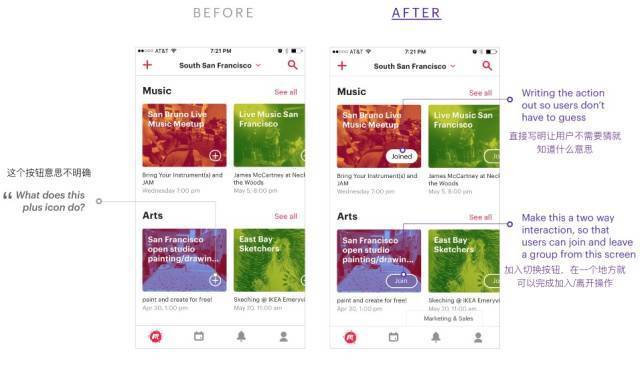
痛点3:对按钮的理解
7/7的用户第一次进入洁面后没明白主图里面的+号按钮是干什么的,只有当用户第一次点击后才知道原来是“参加”的意思。这还不算,更悲剧的是很多人点完之后发现没法取消参加。
“很明显,我本意就是想试试,这个聚会根本不是我想参加的。”

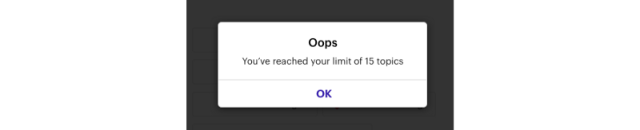
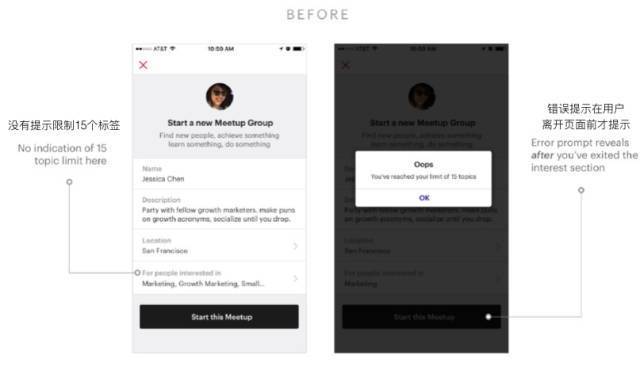
痛点4:标签限制
在建立群组的时候,3/7的用户试图给这个群组添加很多兴趣标签,结果点击完成后发现“系统限制最高15个标签”。
“这个设计太讨厌了,你应该在我选择的时候就告诉我而不是最后给我说”

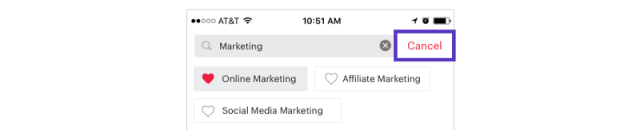
另外,测试者反应我选择完兴趣标签后继续前进而不是告诉我“离开”。

(Cancel让我以为往回走,但是我想继续下去)
4、解决方案
当我发现这些痛点之后,我开始着手解决他们。
用户界面草图
通常我比较喜欢在纸上先画个草图,把潜在的解决方案先展示出来。

设计原型
前面准备就绪后,我开始完善自己的想法,这个时候用到了高保真原型设计工具,这样我可以拿改进后的产品继续测试我的想法是否行之有效。
解决痛点1:


方案:
- 移除“题目”这个选项改名为“Meetup Name”更加直观,并且位置提到最前面。
- 改变了开始/结束时间的按钮的样式和颜色帮助视觉颜色障碍用户更好的使用。
- 移除取消按钮。
- 在右上角添加“反馈”按钮。
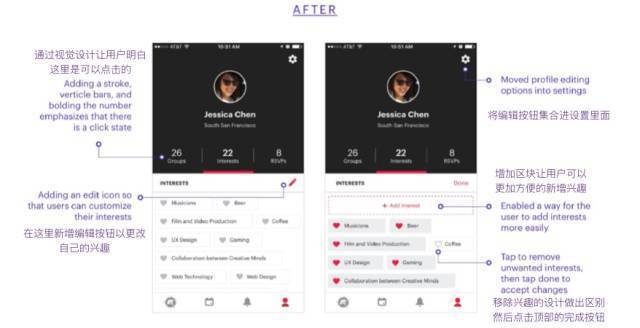
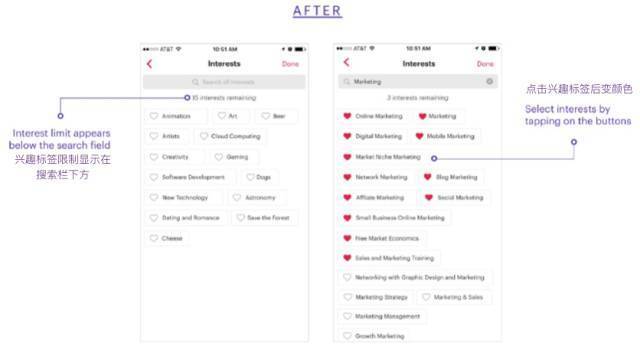
解决痛点2:
目前的版本选择兴趣需要退回到主页上,而在测试中7/7的用户希望能够在个人界面快速编辑兴趣。



方案:
- 个人页面当中加入一个按钮可以添加/移除兴趣标签。
- 通过设计让标签看起来能够互动。
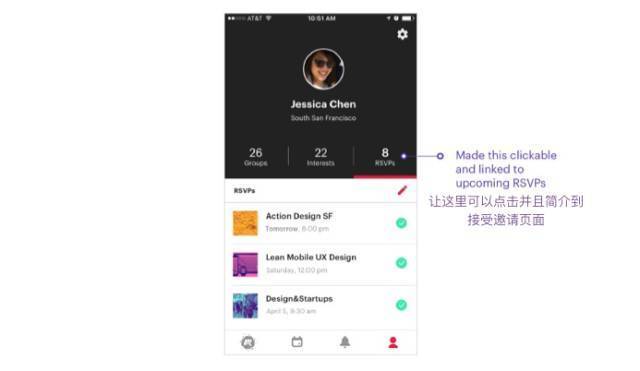
- RSVPs同样变得可以互动,链如已经邀请名单当中。
解决痛点3:

方案:移除+按钮改为“join”,然后次按钮可以开/关,这样用户不需要靠猜测和试探就可以知道自己的行为。
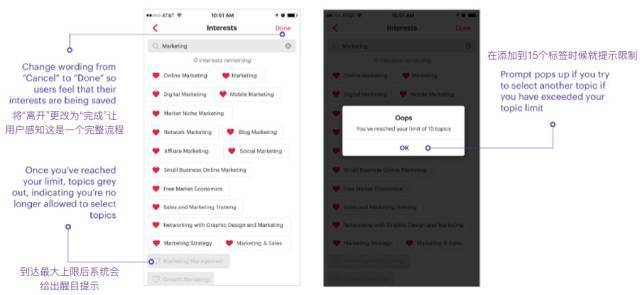
痛点4:



初步方案:
- 增加剩余可添加标签数量。
- 将Cancel按钮改为Done让用户明白此项操作可以保存数据。
5、验证
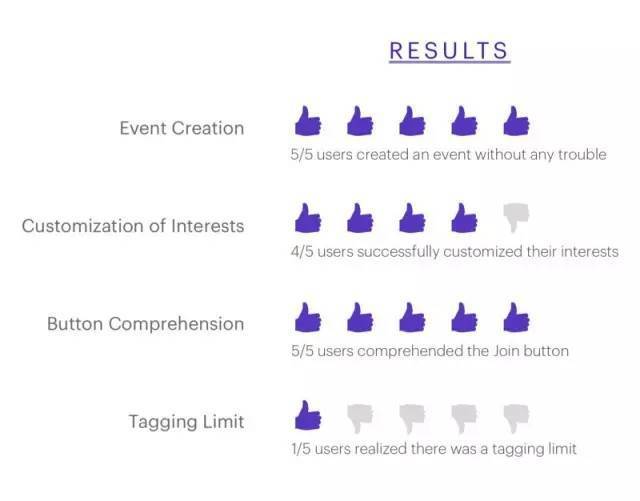
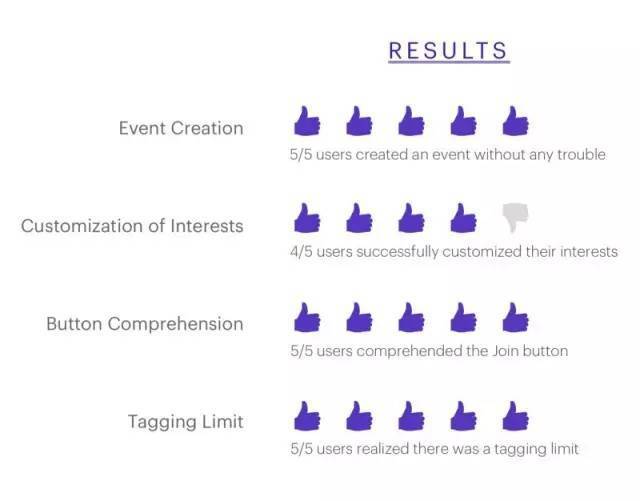
为了验证此次改动的效果,我们找到了另外5名测试者使用我们的原型。结果发现虽然满意度好了很多,但是并没有达到最好的效果。很明显,大家最不满意的地方还是兴趣标签这一块。测试者使用的时候发现,虽然添加了提醒可是仍然有很多人没太明白15个数量限制。

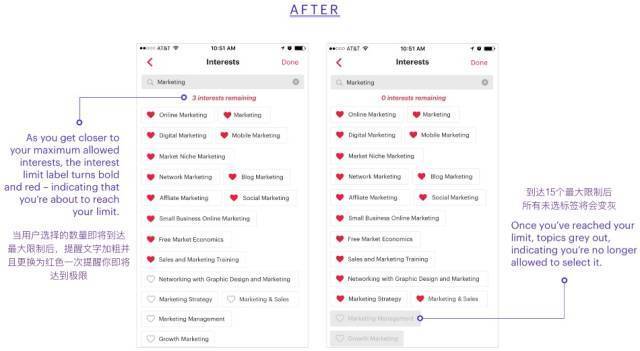
因此,我决定再次着手修改:当用户选择的数量即将到达最大限制后,提醒文字加粗并且更换为红色一次提醒你即将达到极限,到达15个最大限制后所有未选标签将会变灰。
经过这次选择之后,这个问题终于得到了结果,现在测试者认为这是一个很棒的产品。


作为产品设计师,这次的UX作业让我们看到如何发现问题,如何解决这些问题,如果按照流程来推进。同时最关键的是如何在不大改动的前提下提升用户体验。好了,如果你有问题的话欢迎继续想我提问。
原文作者:Jessicachen
原文地址: uxdesign
本文由 @墨刀 翻译发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








不错不错
板凳
1