搜索交互功能大盘点

搜索诞生于互联网早期时代,在漫长的迭代演化中,搜索诞生了很多业界标准功能。本篇文章会盘点搜索交互的标准功能,同时也会介绍这些功能背后的逻辑。
前情提要一下,上一期介绍了搜索的基本原理:五分钟了解搜索原理
搜索有系统词库和内容索引两大部分,其中系统词库可以快速关联到内容索引中,这是搜索的基础。用户进行一次搜索查询,之后会经历三个步骤:第一步,对用户输入信息的解读:通过分词,停用词等处理方法,搜索系统首先把用户的非标准的输入词关联到标准的词库;第二步,根据用户输入信息对内容进行筛选:并不是所有关联到的内容都会被筛选出来,搜索系统需要综合考虑准确率和召回率,筛选出需要展示的内容;第三步,对筛选后的结果进行排序:搜索系统在考虑文本内容相关度和各个内容业务数据的表现之后,通过打分给出最终排序,呈现给用户。这个综合排序的原理,我们以基于Lucene的Solr系统进行了解释。
本期的搜索,PC端主要选取了Bing搜索作为案例,同时也兼顾了一些大用户量的移动端的产品进行了补充说明。
那么,搜索交互功能大盘点现在开始:
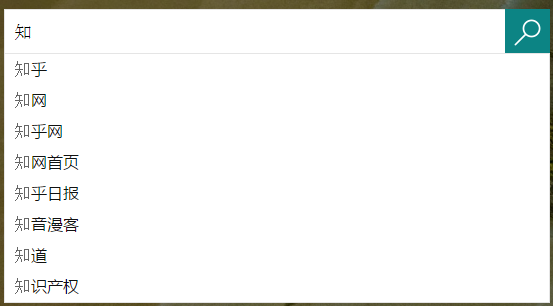
1. 自动补全
自动补全,就是用户在输入框敲字符时候,会弹出下拉列表提示候选词给用户,方便用户输入,提升用户体验。一方面帮助用户优化搜索条件,一方面也能够减少用户的输入错误。自动补全的本质是根据用户现有的输入词,去检索本地词库中的词,同时按照查询量高低进行排序。

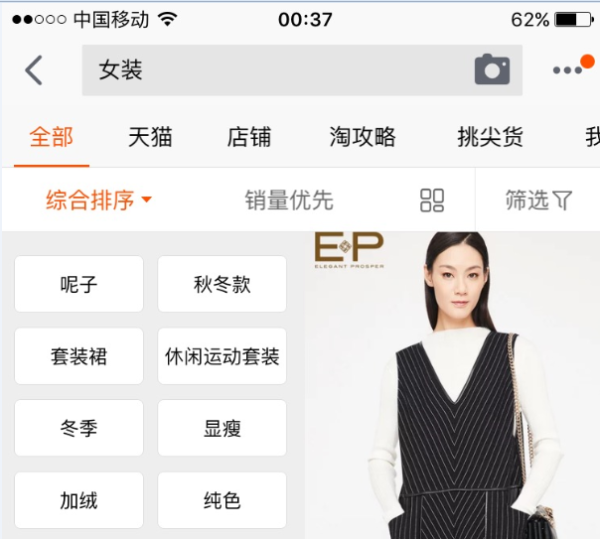
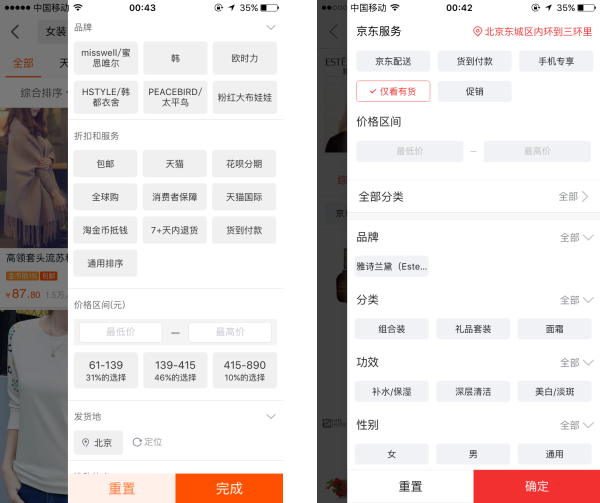
当然,令人欣喜的是,之后也看到了一些自动补全的变种,不同的搜索根据自身业务,调整了自动补全的展示。比如下图某电商搜索,在自动补全的基础上,进一步扩展了筛选条件,减少用户操作。

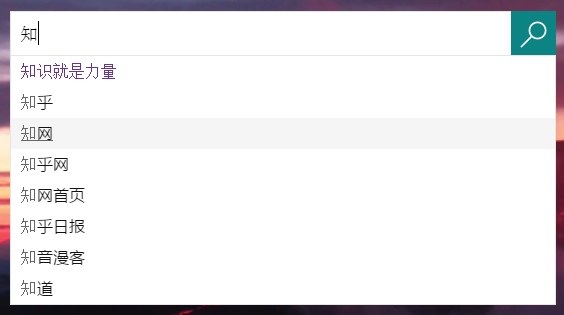
2. 历史记录
使用Bing输入“知识就是力量”之后,浏览器本地会保存我的输入记录。下一次输入“”知”的时候,不同于之前,搜索系统会在自动补全的联想词之前,增加能够匹配我历史搜索的输入词。因为本质上,人在查找信息的时候,会存在多次查找相同内容的需求。历史记录也是减少用户输入成本的有效手段。

3. 自动纠错
自动纠错,顾名思义,检测到用户输入词错误,搜索系统会自动纠正为正确的结果展示。这个是系统的容错性,减少了用户输入错误或者本身记忆错误(不知道某个字怎么写,不知道单词怎么拼)引起的问题。
内部机制为同义词的判定。词库中存储的词不是孤立的,同时也有相互之间的关联,这其中有关联词和同义词展示。词库在不断的搜索查询中,对于低搜索量高跳出的词会不断归并为高搜索量低跳出的词的关联词甚至同义词。

自动纠错也分类两种类型:一种是直接展示系统判定正确的结果;一种是展示判定正确的结果,但是顶部展示系统判定错误入口。其实第二种更好一些,可以防止系统判定错误,而不是直接剥夺用户的选择(Bing就属于第二种)。
4. 高亮显示
对于搜索结果展示时候,需要对于用户的搜索词进行高亮处理,主要是为了表明搜索的依据,减少用户选择成本。内部原理是展示输入的原始文本和分词。

移动端如果搜索主体为文本内容的话,大部分产品也是保留了这种机制。但是内容主题非文本的搜索系统(商品,图片),高亮并没有太大意义。

5. 联想推荐
搜索的查询一般而言是多次查询的过程,在每次的查询过程中用户会不断的缩小范围或者搜索相关内容。实现机制是query的关联性,推荐的逻辑也分为两种:一种是关联推荐 ,推荐相关的搜索词;一种是扩展推荐,因为用户搜索的不够具体,会推荐该搜索词更细的分类。比如下图右侧的人物和事件:

在移动时代手机屏幕资源比较紧张的情况下,一般不会直接列出来联想推荐。但也有其他解决方案,比如在用户有一定浏览深度的时候进行联想推荐。淘宝在15个商品之后会有搜索词的扩展推荐,如下图所示:

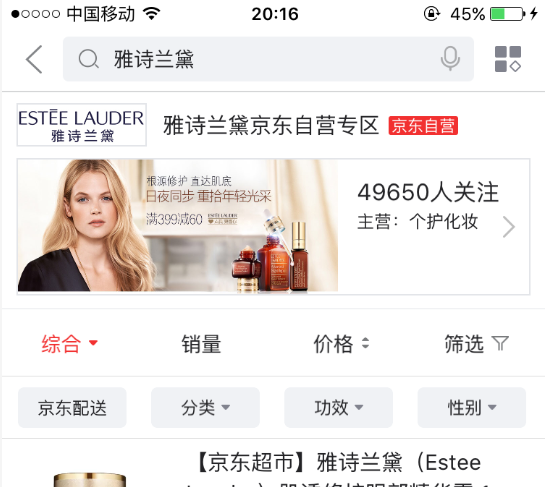
7. 命中词定制
命中词定制是在结果命中一些关键词之后,展示区别于一般的搜索结果陈列,尤其是对于顶部进行一些设计。比如命中了《爵迹》的Bing,展示样式和普通网页的陈列结果不同,而是展示了电影词定制的卡片。

在移动时代这部分依旧有发挥的空间,比如去年淘宝双十一的搜索口令,或者京东在命中品牌之后的展示样式。

8. 自主排序
一般而言,对于用户给出的结果,搜索系统会给出自己的默认排序。随着用户对互联网内容的熟悉,按照一些维度进行排序也是用户的标准功能。一般而言,网站会筛选出用户最关注的信息,并提供给用户进行自助排序。
自主排序,本质上是利用了内容索引里的相关字段直接进行排序,而代替query的打分结果进行排序。

9. 筛选器
最开始的时候筛选器还属于比较高端的产品功能,比较适合高端用户进行二次筛选。在互联网不断普及的背景下,筛选器的使用频率不断增加,成为了标配。在系统实现上,每次查询在传给搜索系统用户query的基础上,同时也传给筛选参数,系统会在返回给用户结果前,进行内容过滤。
以京东淘宝为例,属于传统的筛选器,可以打开收起,可以进行多个选择。可以完成或者重置之前的选项。

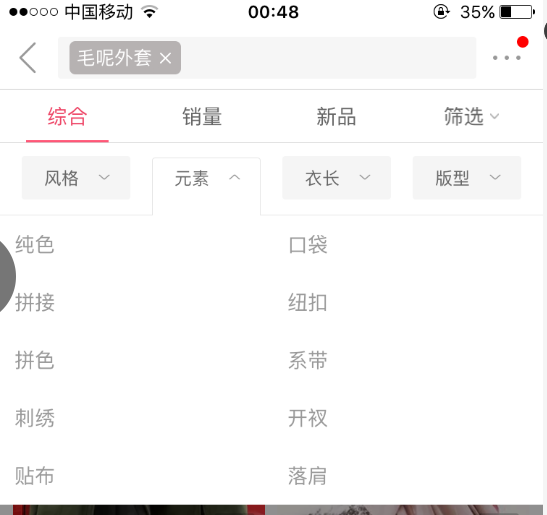
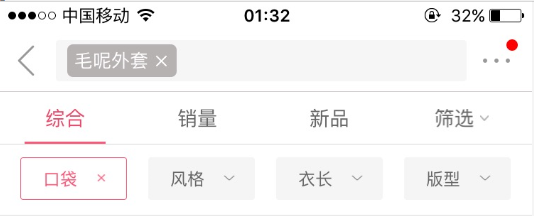
当然也有筛选器的变种,将筛选选项展开在外面的。这样的好处一方面是方便用户点选,另一方面在选择条件过后,原有的筛选项入口可以展示用户的选择,提高系统的可感知性。


10. AB test机制
最后写也是为了强调AB test的重要性。搜索的服务本身极大依赖文本权重和业务数据权重的配置。而这些参数的配置并没有通用的法则,同时也依赖各个平台自身具体的情况,只能在了解其原理的基础上,不断迭代摸索。在算法迭代的过程中,能够测试其效果是算法迭代的核心。只有能同时在线上部署多套搜索算法,并且监控其效果,搜索系统的迭代和改进才能展开。而这一切的基础,正是一个看不见的功能:AB test机制。
小结
本篇文章基本总结了搜索设计的一些基础产品功能。结合之前的搜索原理介绍,已经介绍了搜索的基础知识。然而再多的描述,也是为了应用在真实的产品设计之中,本文更希望是一个框架,希望能够让大家在使用搜索产品的时候,有更多的思考——能够去想一个产品可以用这个框架去做哪些改进。
相关阅读
#专栏作家#
潘一鸣,公众号:产品逻辑之美,人人都是产品经理专栏作家。毕业于清华大学,畅销书《产品逻辑之美》作者;先后在多家互联网公司从事产品经理工作,有很多复杂系统的构建实践经验。
本文原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益















第五点之后直接第七点了
…….
请教下 新闻这个搜索是哪个APP的
再完美的交互,都没有搜索策略的偏差对用户体验的影响大。@百度搜索
嘎嘎嘎
为啥不更新公众号了……
来啊 拖出去续了
暴力膜不可取