从产品化的思维,聊聊如何设计企业官网

本文作者将结合自己的工作经验总结了一下官网设计的tips。
官网,可以理解成企业的IP,或者企业的另一张“脸”,记载企业的概况和发展历程。好的官网,能够充分展现其内涵,给人以美的感受;而糟糕的官网,不仅不能有效表达企业的愿景,更有可能将合作和发展机会拒之门外;至于没有官网,那就真的是“我XX还能说什么?你是有多懒!!”。
笔者很有幸参与到公司此次官网的改版,故总结一下官网设计的tips。将官网当做一个产品,围绕“目的、定位、人群和功能”要素进行设计,并用迭代的思路不断改进。讲真,官网是最具性价比的长期广告。
产品规划
1、需求分析
官网,是企业面向大众的窗口,能够传达给阅读者企业的形象,展现自身实力,以及解决用户疑问。
不过,在规划官网的时候,需要了解企业所处阶段和官网改版的目的:
- 对于初创公司新上线的官网,需要以最小最优产品(MVP)方式呈现公司的核心业务,和其他公司差异化;
- 对于成长中的公司,需要添加新业务或者做适当转型,页面内容和当前业务进度对齐;
- 对于较为成熟的公司,需要细化单个产品线的内容,将各个垂直产品线做到精致,例如针对一个产品就可以拥有一个官网。
2、目标人群
- 最终使用产品的用户(包括企业客户和大众用户),这一类人群重视产品的使用感受;
- 投资方和业务相关人群,可能有进一步进行企业合作洽谈的机会;
- 面试人群,会浏览官网形成产品印象,也就是说官网是吸纳人才的第一道门。
3、总体定位
虽然各家企业的发展业务不同,但官网总离不开以下信息:slogan口号,核心业务,优势,产品简介,公司简介等基础信息。
笔者所在公司是一家大数据营销公司,此次官网项目主要内容可以总结为几点:优化视觉表现;突出营销业务;丰满产品线。
产品设计
1、产品风格确定
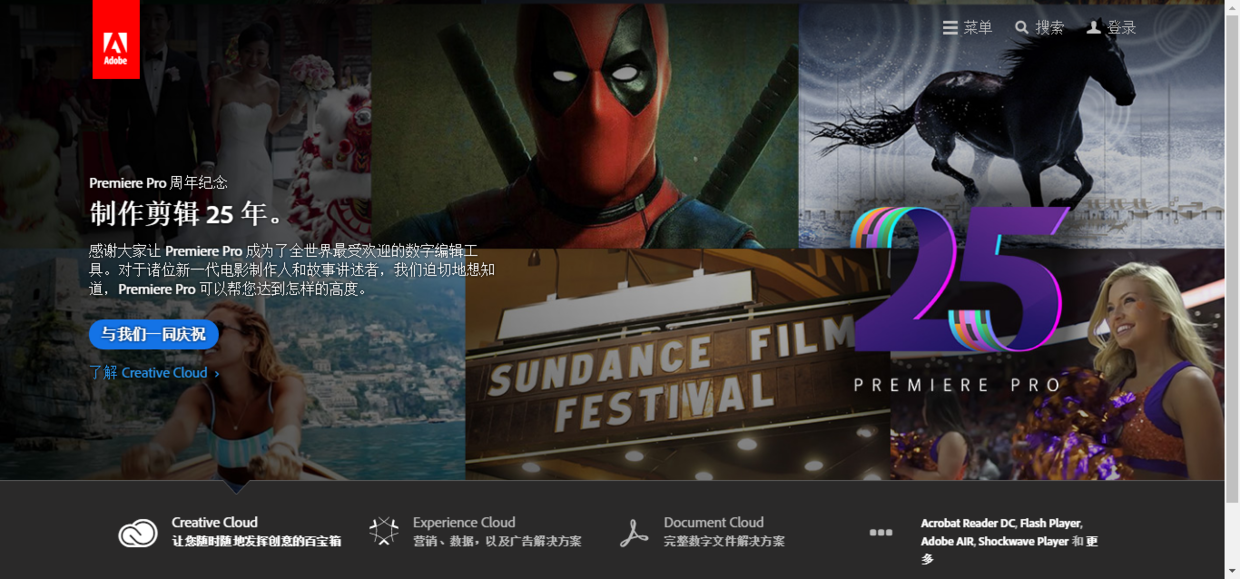
首先,需要根据产品或品牌的调性确定产品风格,强化产品优势。例如Adobe作为一家全球性的设计公司,官网采用黑色封底和图片拼接方式,低调而有逼格,吸引眼球。苹果官网则秉承着“less is more”的简约风,旗下系列产品就像精致的工艺品,黑白灰的色调搭配宽屏高清主图,传递优雅、极致、禅式的理念,营造极佳的用户体验。而某家传统的食品公司,官网则重在宣传获奖活动,比较传统保守,红配绿的蜜汁审美,显得有点特别(吃藕)了。

Adobe官网

苹果官网

某官网
在我司官网的风格设计中,则考虑了产品的定位:数据驱动营销。既要体现出数据挖掘的技术优势,又要贴近营销。因此,除表现科技感之外,可以采用较为清新简约的配色,最好能跟企业的主题色对应。

我司官网
2、产品框架
产品框架建立的流程分为:
拆解功能 → 确定功能优先级 → 聚合重组
将官网所有的功能平铺成以下关键词:index(首页)marketing(营销)DSP(广告管理平台)DMP(数据管理平台)SSP(供应方平台) ADX(广告交易平台) Software(软件产品) solution(解决方案)Labs(实验室)intro(公司介绍)case(优秀案例)News(公司新闻)。boss大大说尽量把功能都展示在菜单上,菜单多不怕,一行放的下,做出来了就要让世界看见! Orz 向大佬低头。

功能关键词
在产品设计中,每个功能都突出,其实就等于没重点 。在MUJI无印良品的设计中,学会“克制”,不过分邀功,而是用体验和细节去打动用户。也就是说,不能一昧横向扩充,还需要纵向加深,增强层次感。
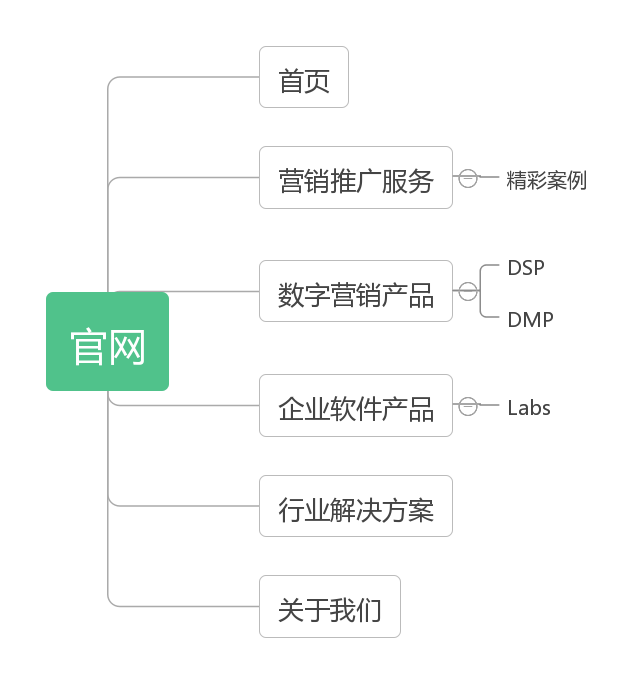
回归到我们的官网本身,需要对功能进行优先级划分。综合此次改版目标:突出营销和丰满产品线,因此把营销单独作为一个菜单板块,放置在首页之后,把公司介绍放在最后。其次,根据关键词的属性聚合出分类,把DSP,DMP,ADX,SSP聚合成数字营销产品;把Labs归入到软件产品同样有技术研究属性的功能下;把案例归入到营销推广服务下。最后提炼出来的产品框架如下:

3、核心页面设计
首页设计:
- 重点展现企业的愿景、产品的定位、实力
- 公司的业务介绍,使用户有顶层的感受
- 把首页当成整个官网各个菜单功能的概述,并提供便捷入口,即目录式的指引
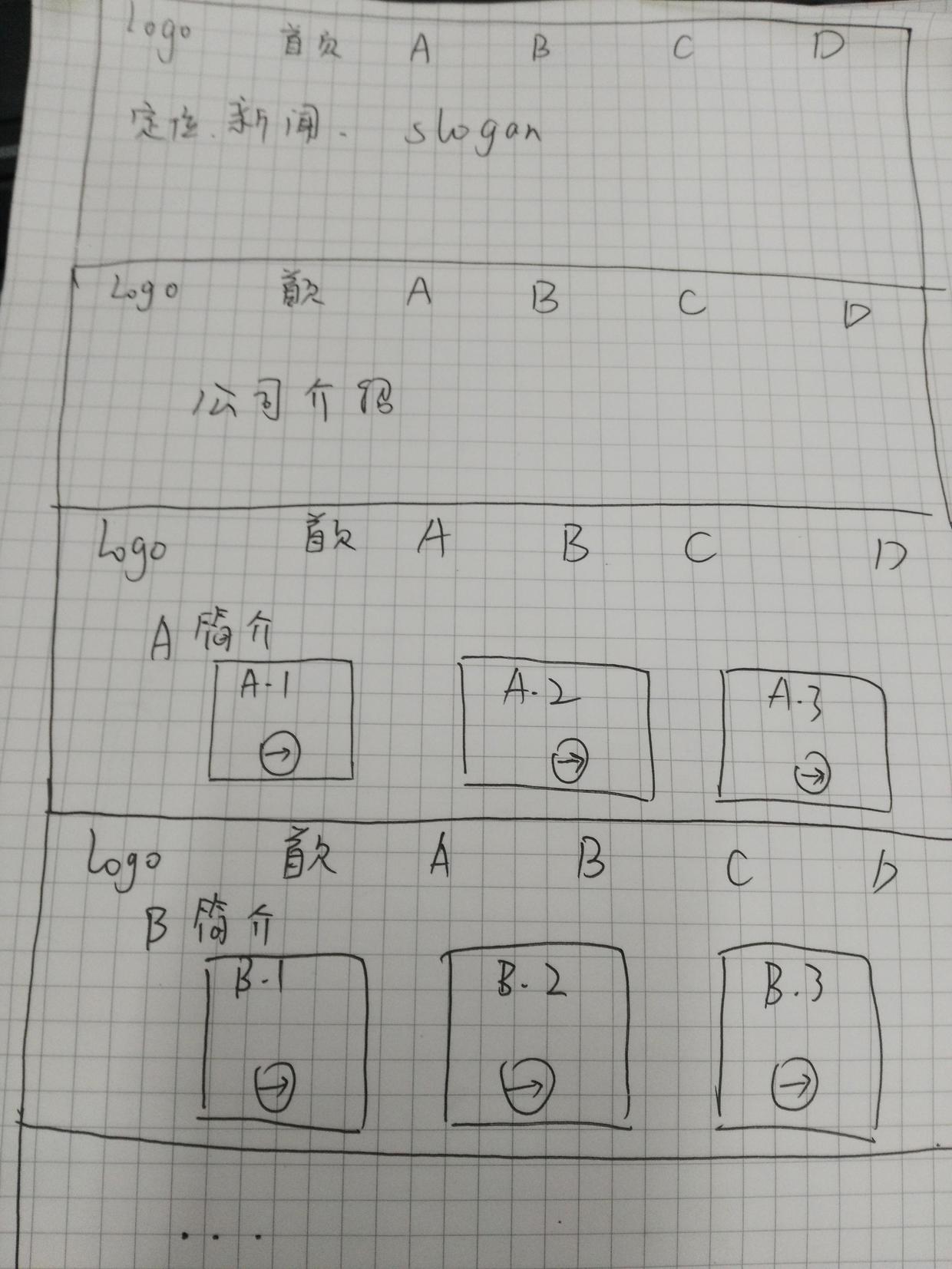
首页布局草稿:

营销推广服务:
- 作为核心业务模块,通过概述页展示营销推广服务涵盖的范围和优势
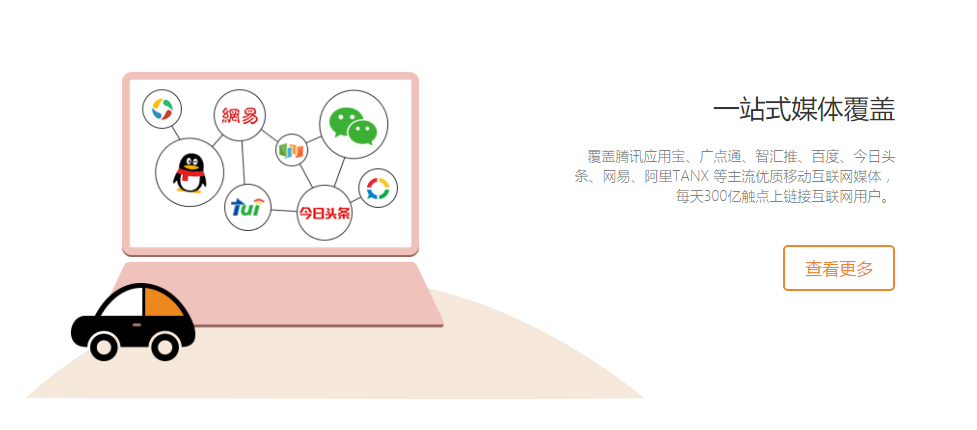
- 将广告营销涉及的对象分页面进行阐述,分为媒体、人群、运营、案例页面,以便能深入阐述每个对象的优势
- 确保页面统一性,各个功能模块尽量采取标题及简单文案解释、附带图片的方式

产品验证
每次上线前验证时,都是一脸懵逼,内心OS:无话说,这真的是我当时设计的吗!!!不过还是乖乖去测试bug和提意见,死磕功能和体验,Orz 向研发大大低头。整个验证过程就是不断提问题的过程:
- 功能路径:功能是否有欠缺?跳转路径是否正确?
- 文案:语句是否通顺,不存在歧义?
- 风格UI:页面主图和配图的风格是否和模块定位相对应?布局和设计稿是否有出入?
- 兼容性:考虑移动端的适配问题,页面是否会错乱?
- 性能:页面跳转时间、图片加载时间是否太长?
写在最后
这篇文章对官网改版做了一个简单的复盘,工作一年来,视角渐渐从【功能倒推界面】转化为【从产品定位自顶向下设计产品】,工作精力也从【体验参考无数竞品】转移到【用户行为和心理分析】。
《如何阅读一本书》有这样一句话:
付钱拥有一本书,不过是真正拥有这本书的前奏而已。
同样,每一项技能能力只有在一个个“然后”(不断思考、总结)才能创造价值。但行好事,莫问前程。
作者:christy_ma,简书:Christy_Ma
本文由 @christy_ma 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








写的真好,我们最近就是设计官网,看完之后有思路了
写的真好!!
写得很好!我们就是那个奇葩,至今暂无官网。计划中。。。
赢时通啊,蛮巧的,我之前在对面办公
谢谢 可以聊聊吗?微信hengshuivick
“我XX还能说什么?你是有多懒!!”跟你照片气质不符啊
😛 百变的气质
UI部分也做了?
学习了
😉 握手~
写的不错
蟹蟹支持~