创建自定义动画加载指示器的使用指南

在本教程中,我们将使用Sketch创建基本形状和原理,以快速创建简单的自定义加载动画。(这些都适用于Mac应用程序) 你将学习如何创建Trello,Flickr,Slack等使用的丰富多彩的加载动画。
最初被称为动态浏览图示,加载动画用于指示数据记录或渲染界面的进度。虽然你可以通过使用一个沉闷的进度条来表明这一点,但那些日子已经过去了。
使用CSS,jQuery或简单动画GIF的精心制作的动画是激活你的界面并为你的产品添加个性的机会。
人性化的动画可以让你的用户等待你的加载内容。好的加载动画有助于管理期望,并通过保持兴趣来改善用户体验。
在本教程中,我们将使用Sketch创建基本形状和原理,以快速创建简单的自定义加载动画。(这些都适用于Mac应用程序) 你将学习如何创建Trello,Flickr,Slack等使用的丰富多彩的加载动画。
Let’s get to it!
1、松弛加载动画


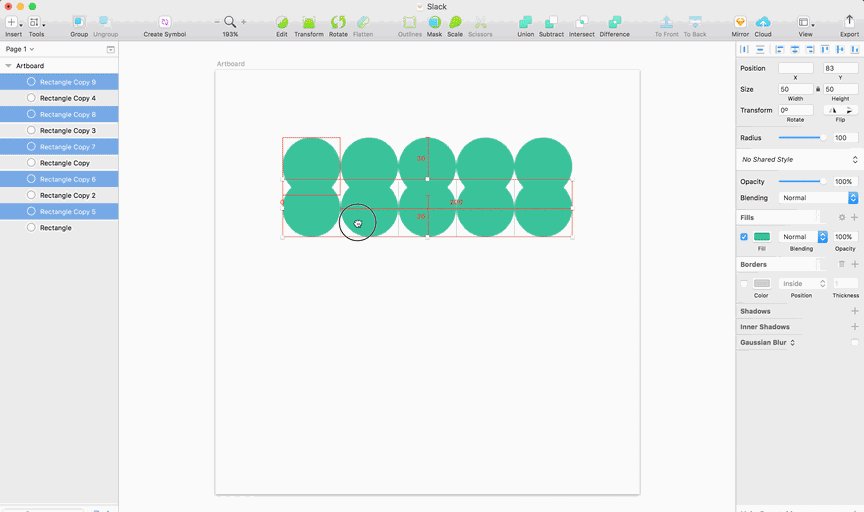
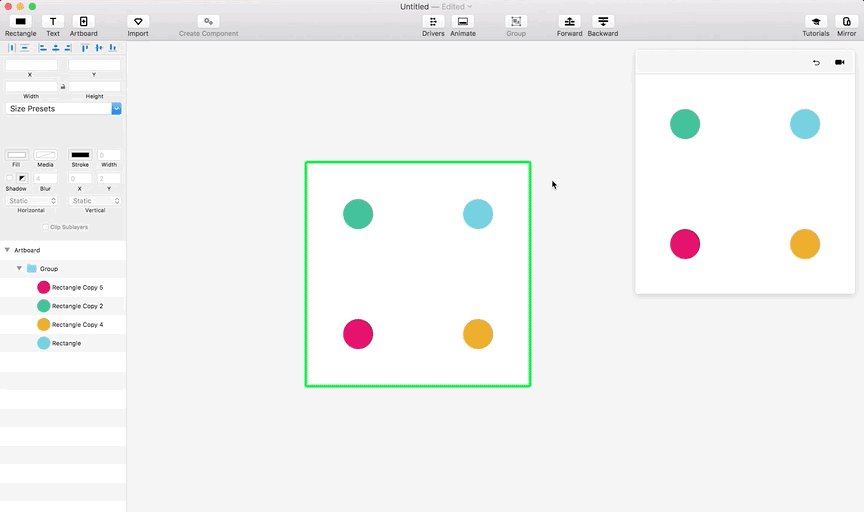
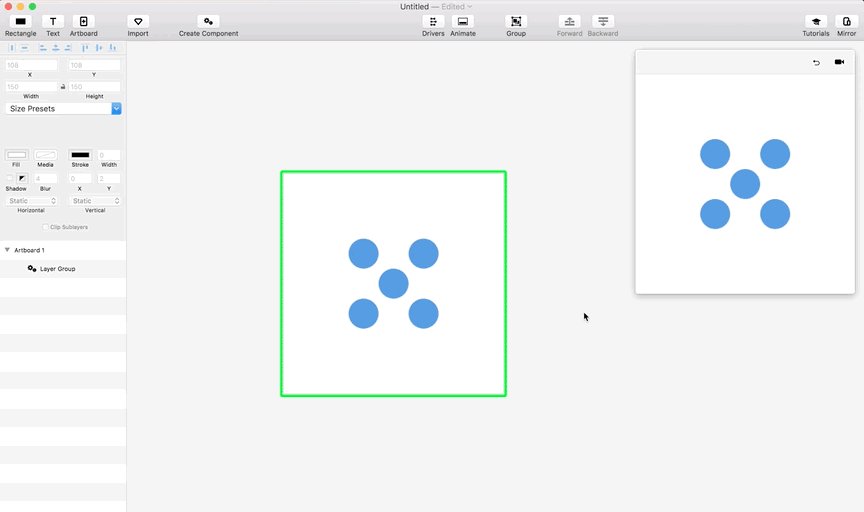
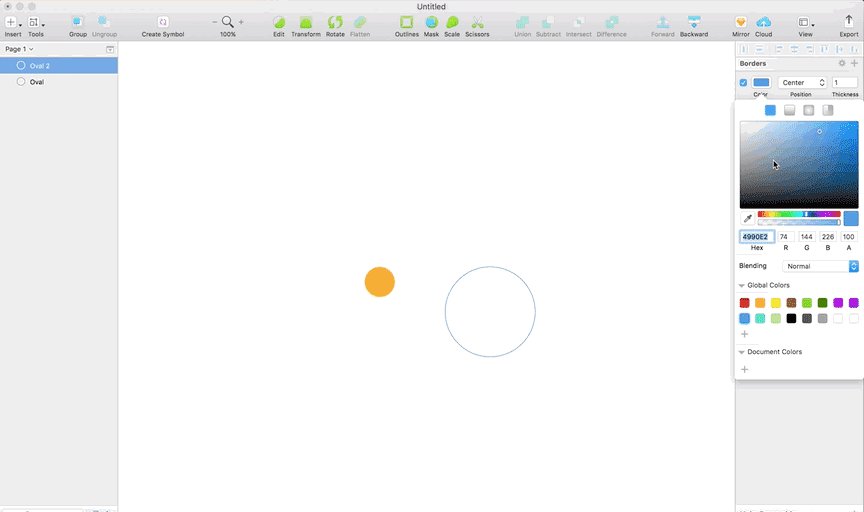
在Sketch上,跟踪四边形圆形的正方形,边框为50px,或者每个圆角为100px。它们应该看起来像是完美的圆形,但是我们使用圆角的正方形在动画中创建线条拉伸效果。
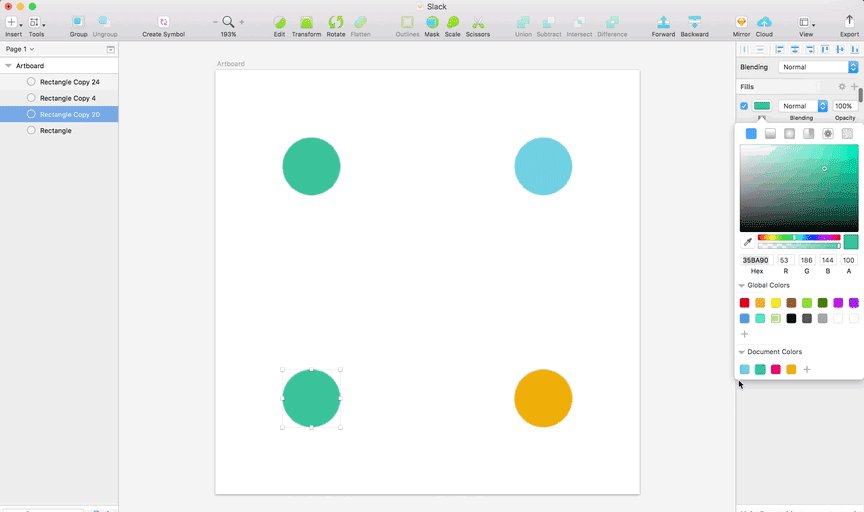
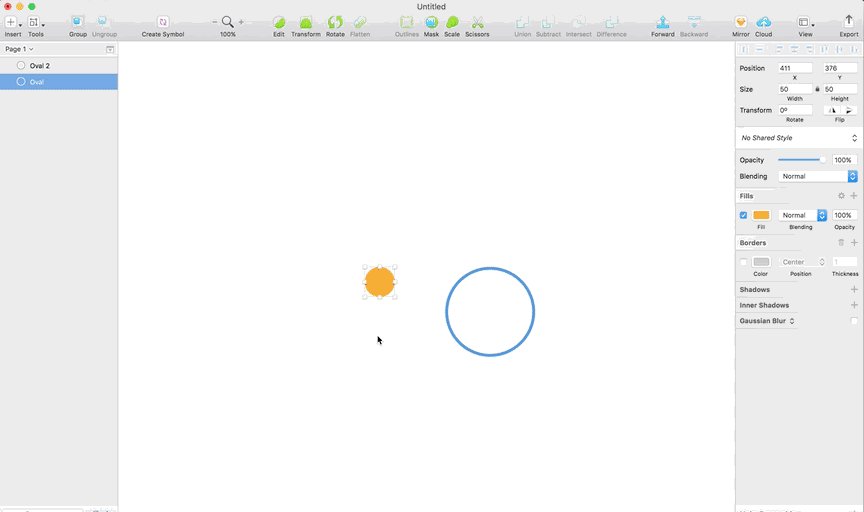
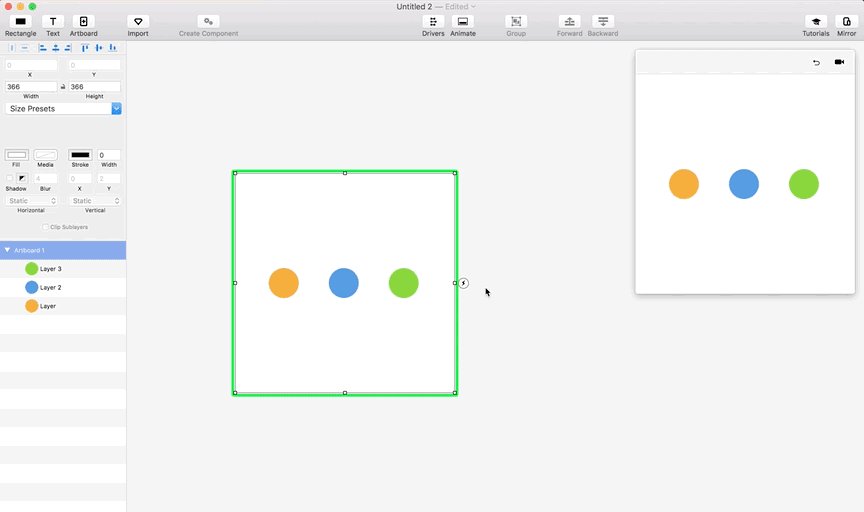
放置四个形状,以创建一个假想的方形,每侧之间的距离为150px。应用四种不同的颜色(#35BA90绿色,#69CADD蓝色,#EBA900黄色和#E20661粉色)。

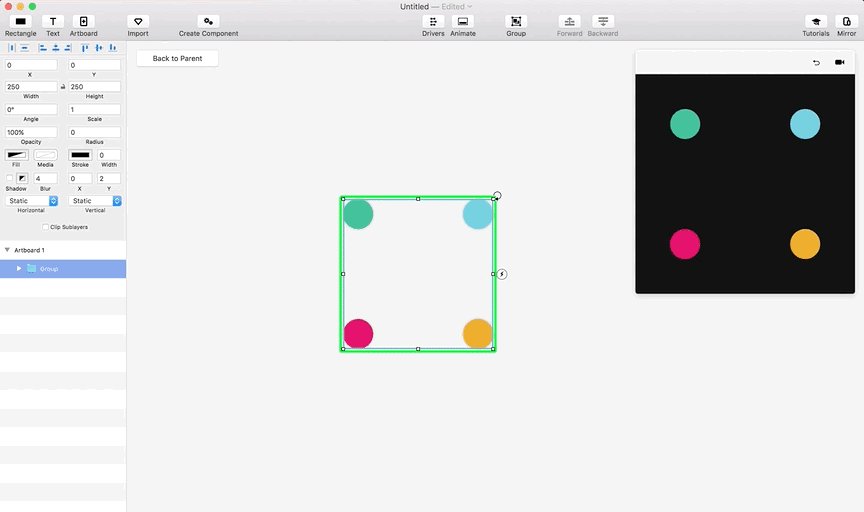
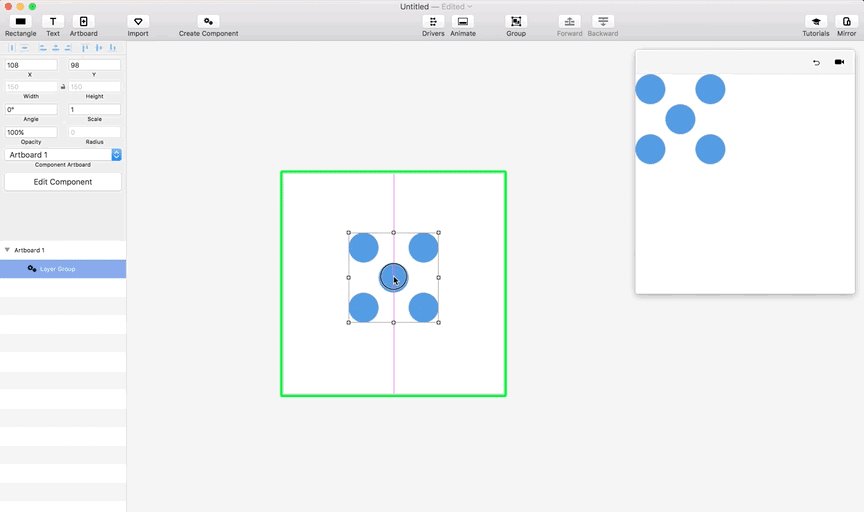
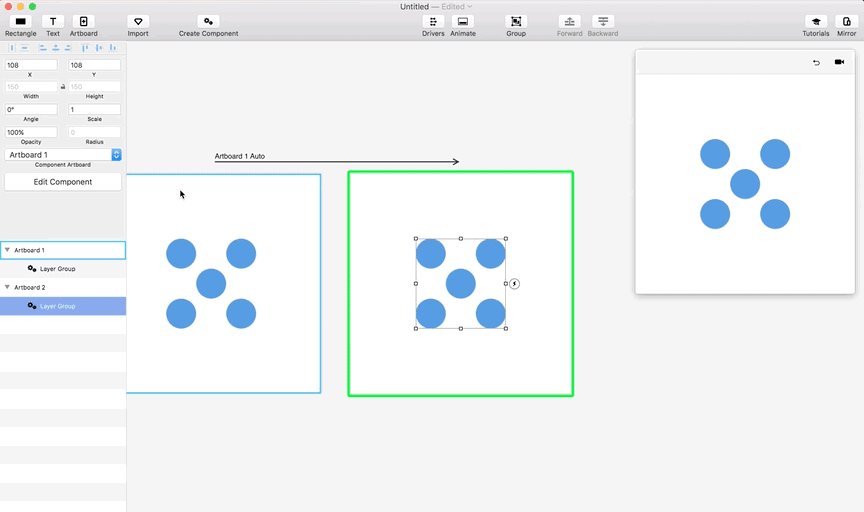
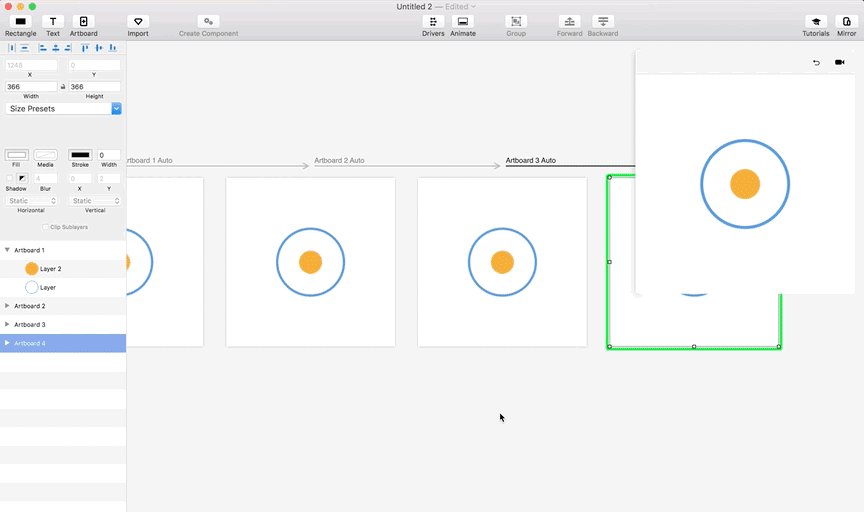
将形状导入原理,对它们进行分组,然后单击“创建组件”以嵌套组。
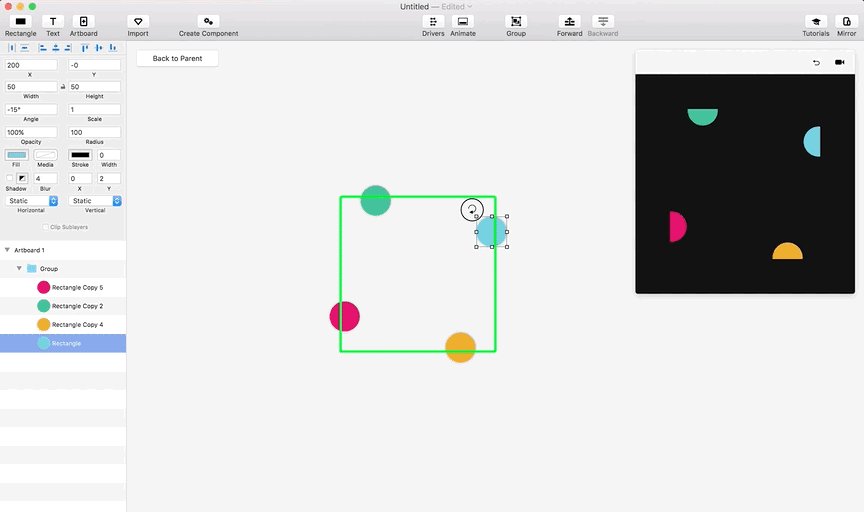
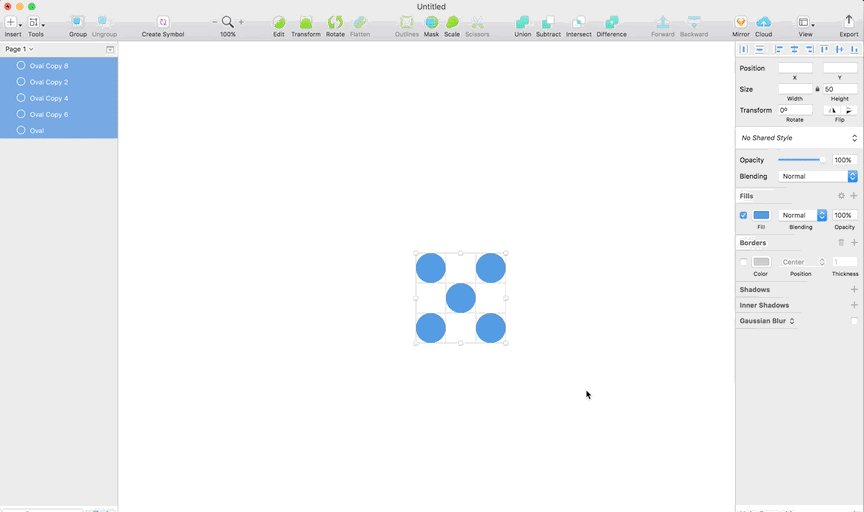
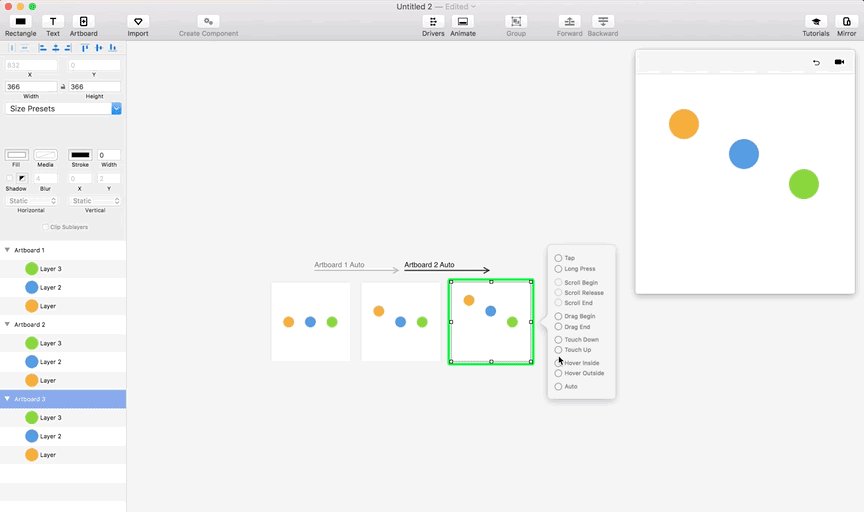
进入嵌套组并旋转画板15度。然后选择每个单独的圆圈并将其旋转回其原始位置(向后15度)。这样会在直线上产生拉伸效果。

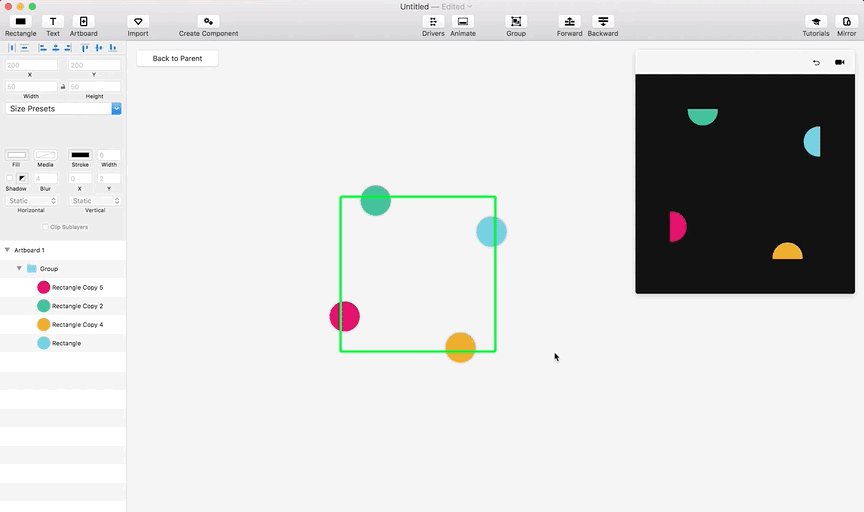
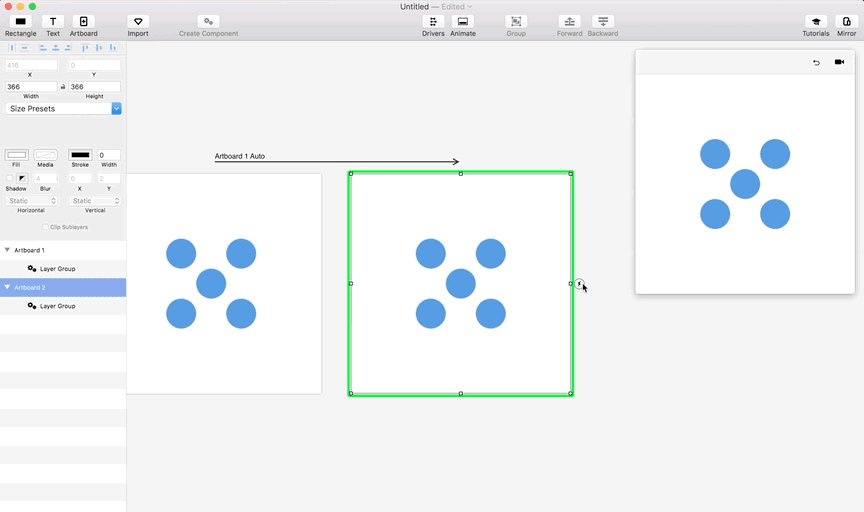
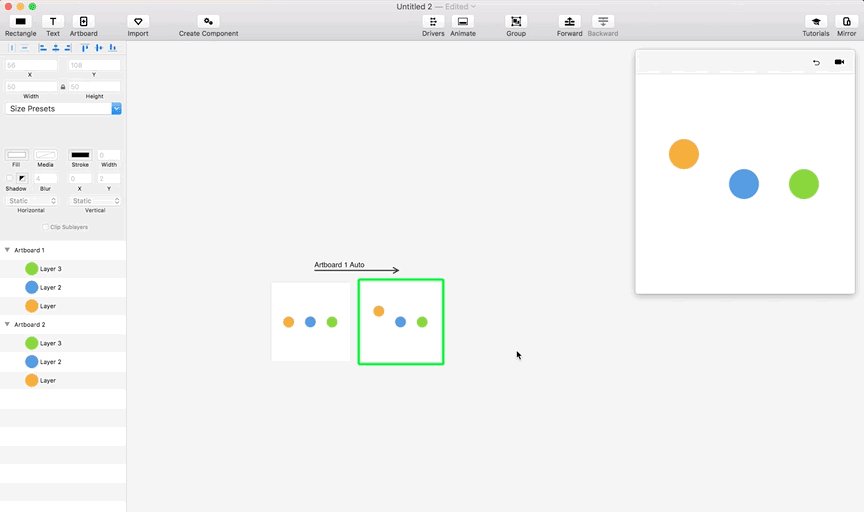
对画板应用“自动”触发,然后将每个圆角矩形拉伸到画板的对面,长度为295px。给两幅画板上的每个形状提供75%的不透明度。

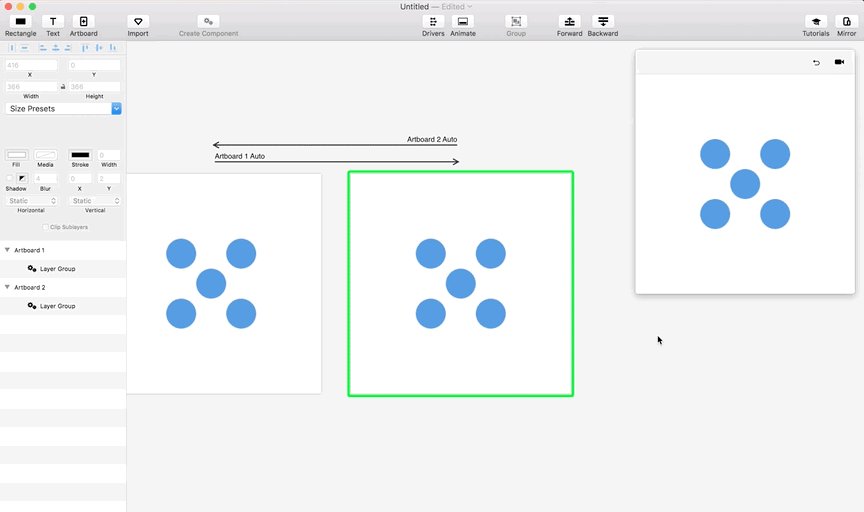
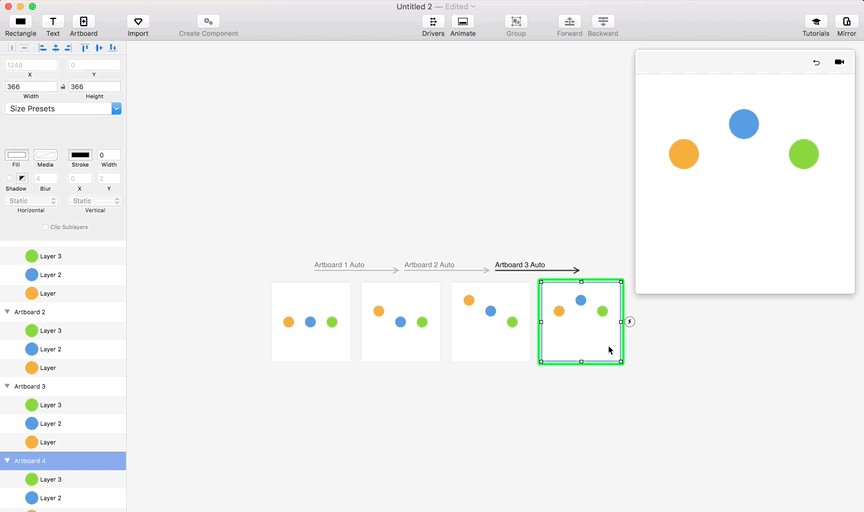
对第二张画板应用另一个“自动”触发。在新的画板上,将每行减少到原来的50px宽度,但与其原始位置相反。
使用“自动”触发将最后一个画板链接到第一个。点击“回到主页”按钮预览最终结果。
提示:当你返回“主页”时,你可以将主组旋转30度,看起来更像是松弛。此外,你可以更改“动画”面板中的动画脚步,并应用“轻松两者”效果来顺利过渡。
相关链接:https://www.youtube.com/watch?v=Qi64vUqJKAw
2、Trello加载动画


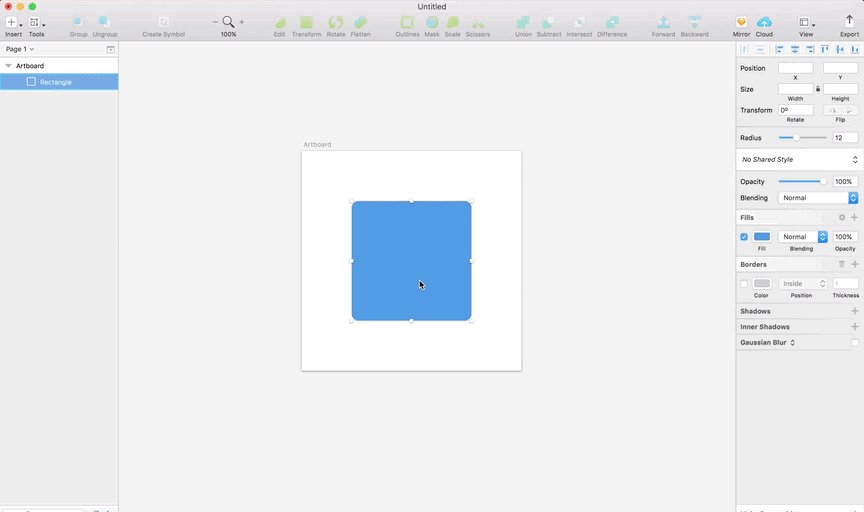
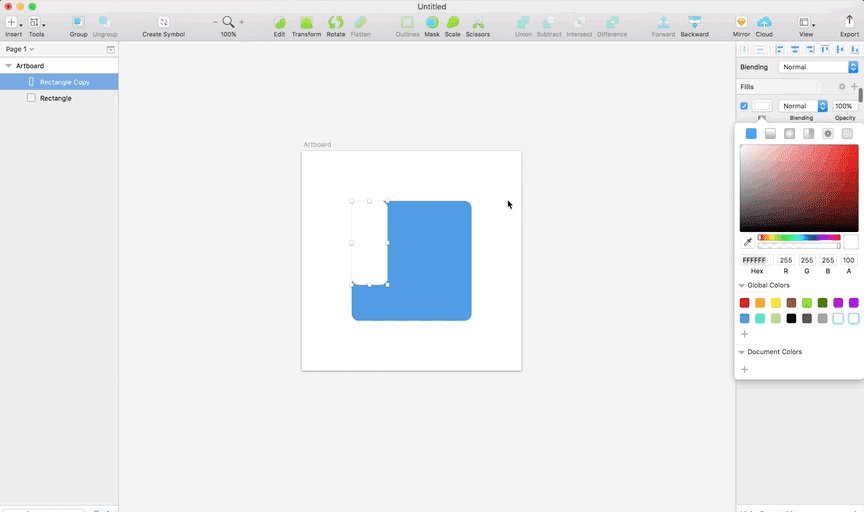
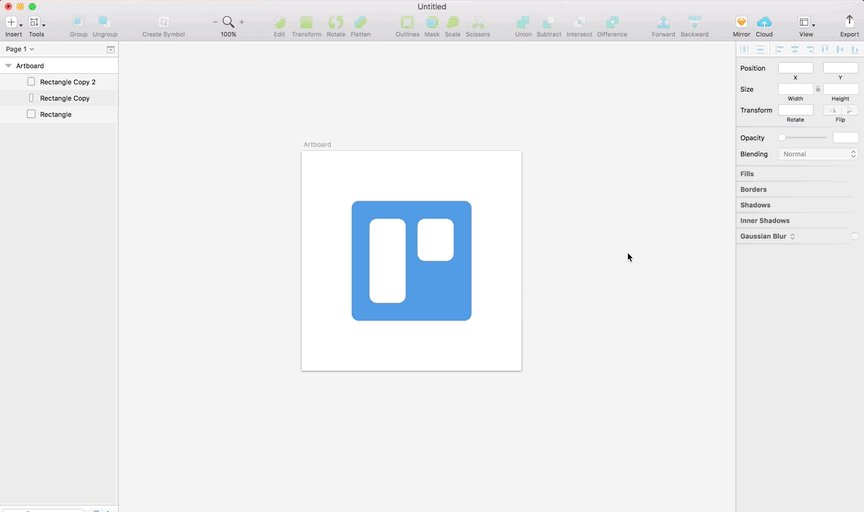
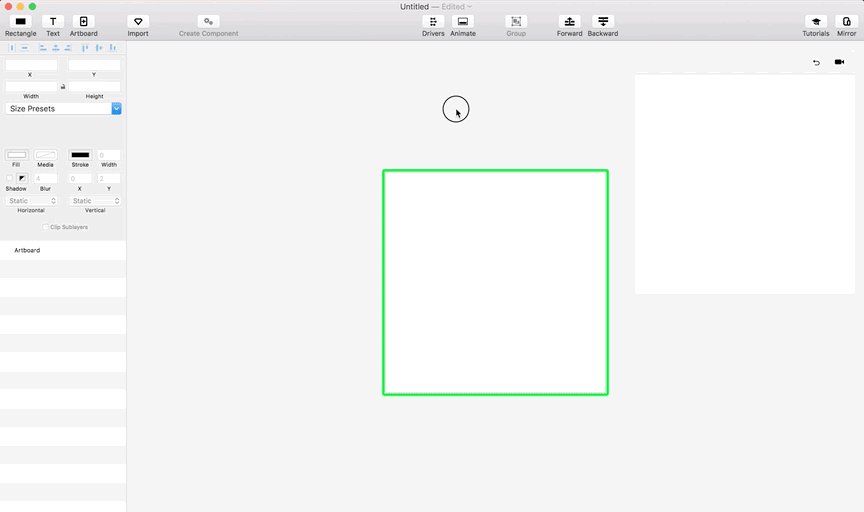
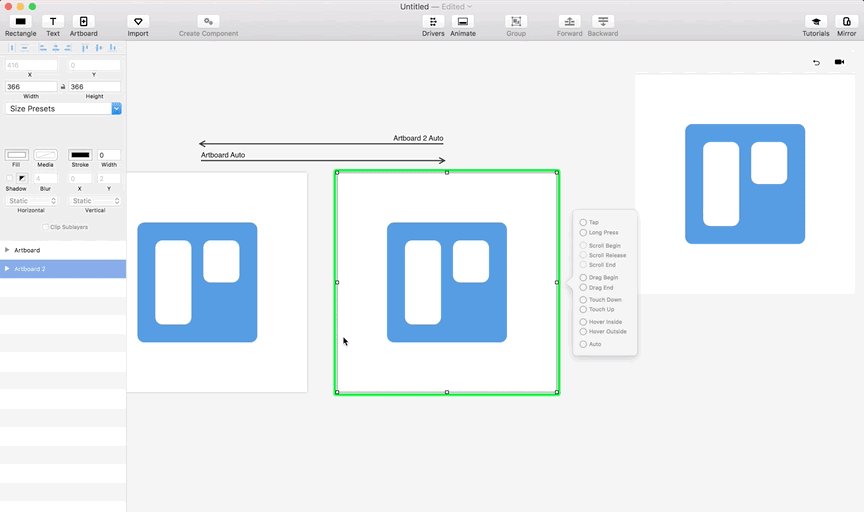
使用Sketch,追踪一个100px的蓝色方块。画一个60px宽×高140px的白色矩形。将其与上一个正方形的左上角对齐,顶部和左边距为30px。复制该白色矩形,将其与正方形的右侧对齐,右边距为30px,并将其高度缩小至70px。

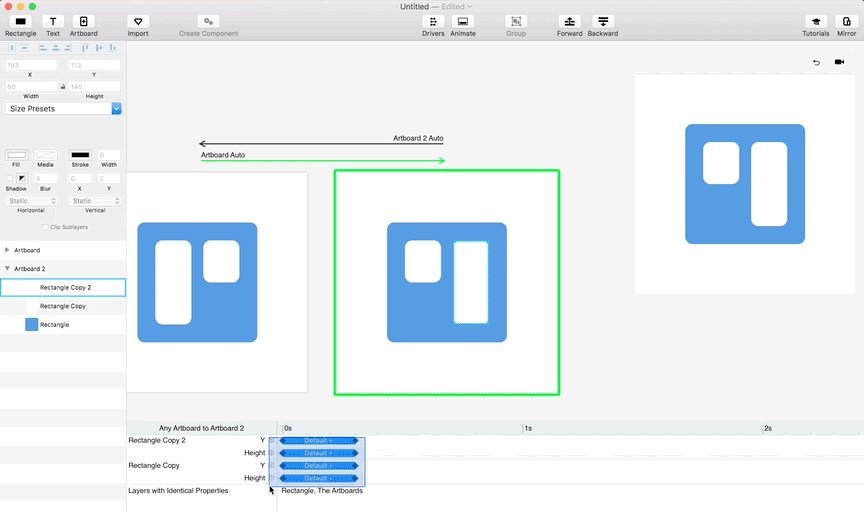
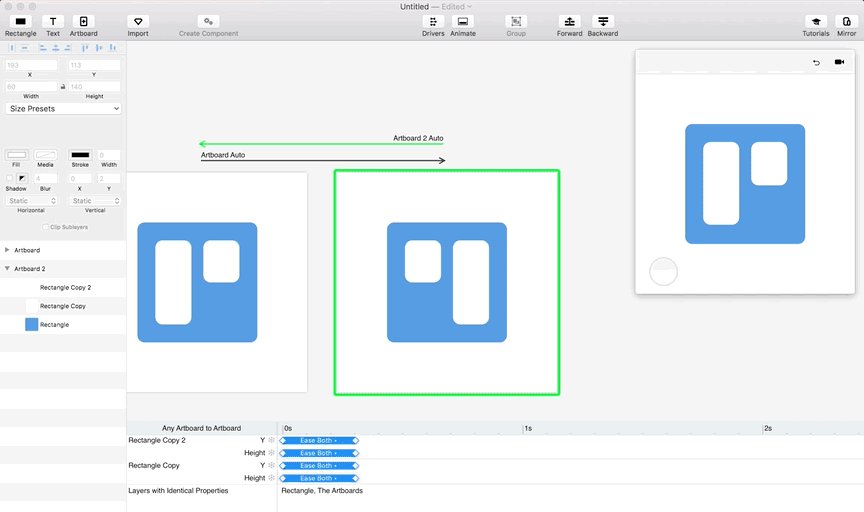
将画板导入原理并应用“自动”触发来创建一个新的关键帧。在新的艺术板上,反转白色矩形的高度(使左矩形高70px,正方形140px)。在“动画”面板中应用“轻松双向”效果,以顺利过渡。
相关链接:https://www.youtube.com/watch?v=0PHiYXKPm9Y
3、滚动圈


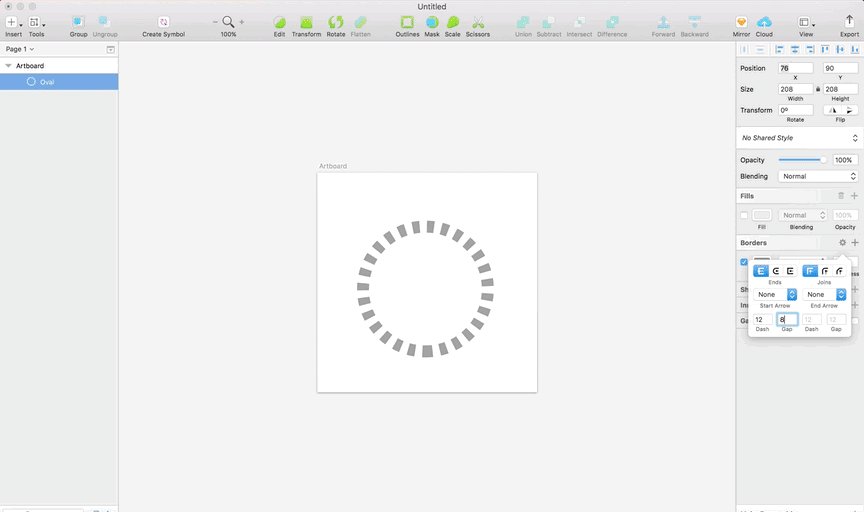
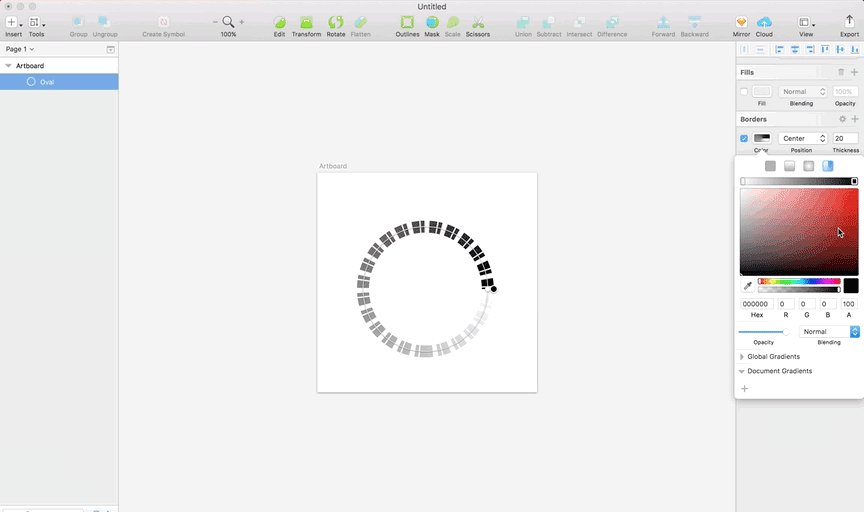
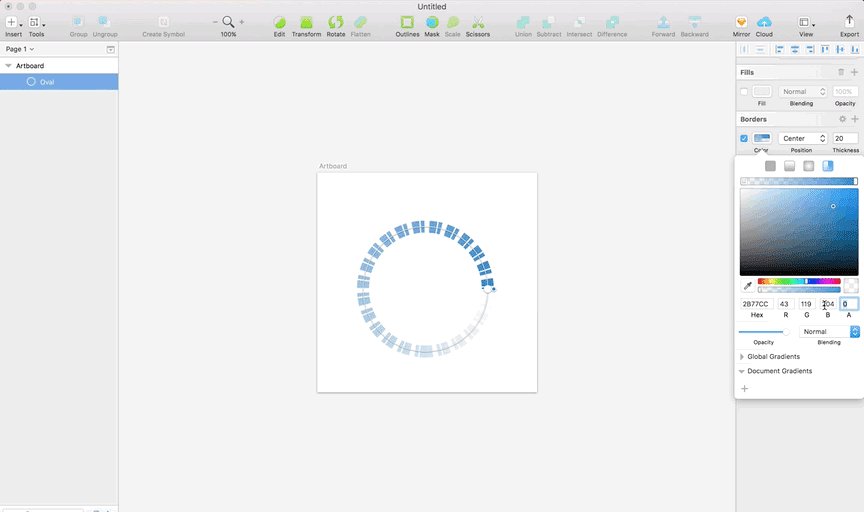
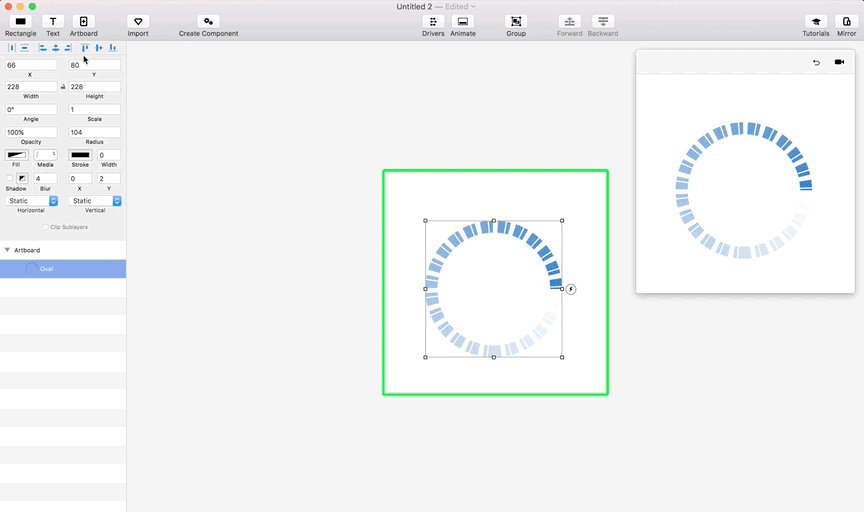
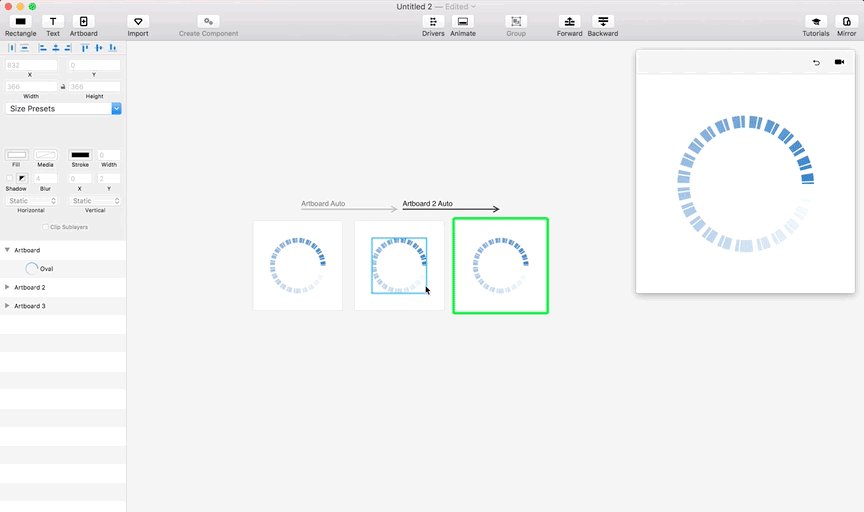
在Sketch上追踪一个圆。用“Dash”和“Gap”值应用10px边框,且没有填充。对边框使用“角度渐变”颜色,这将突出稍后你将创建的旋转效果。

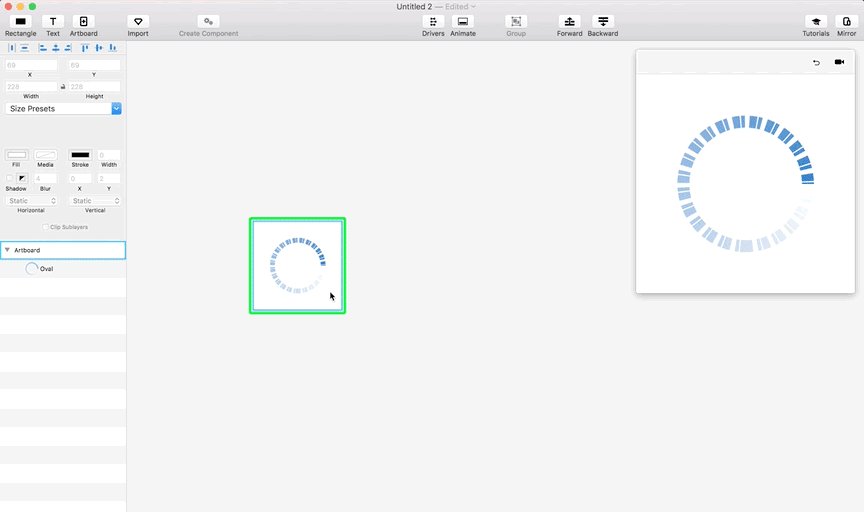
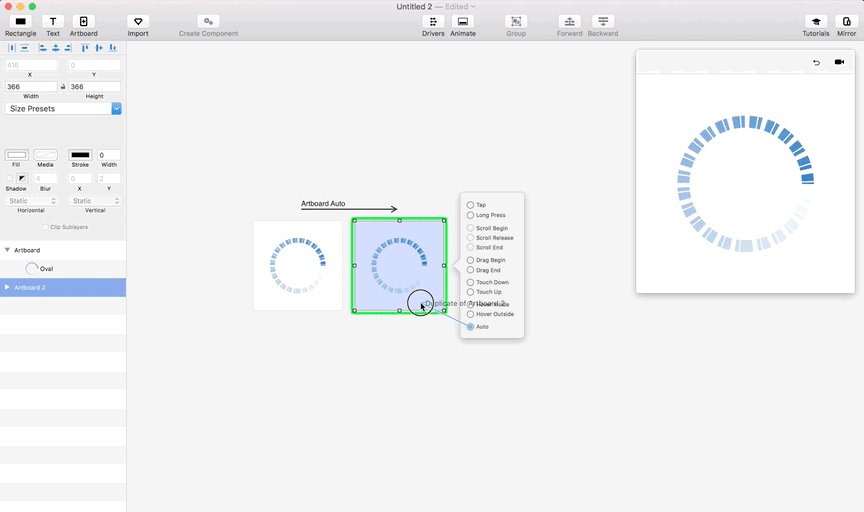
打开一个新的原则文件,并使用“导入”按钮从Sketch传送圆。在一行中应用两个“自动”触发器。

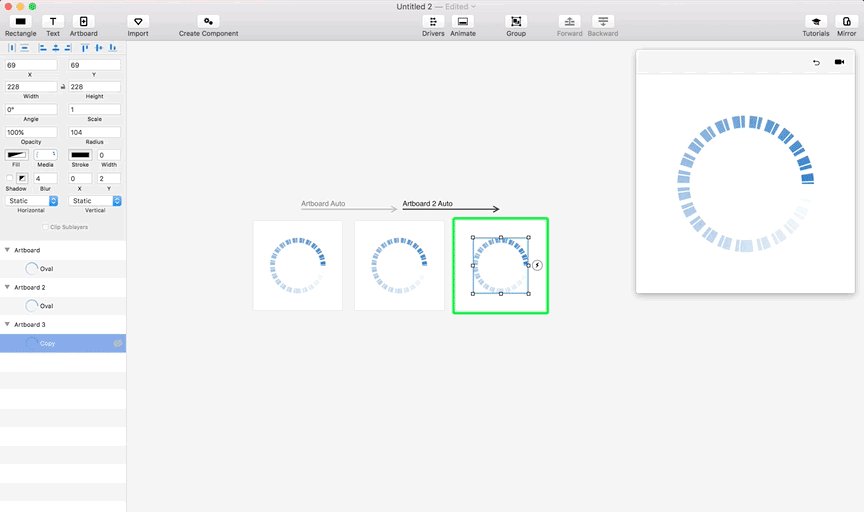
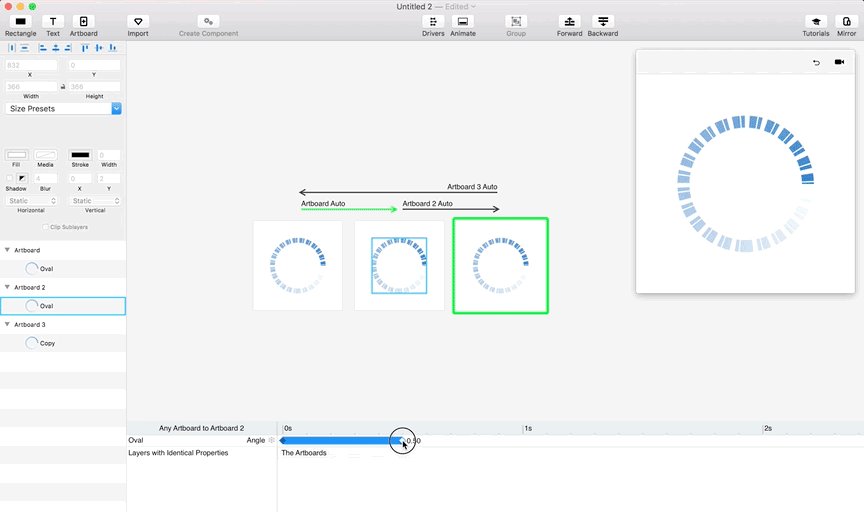
要创建旋转效果,请选择中间画板中的圆,并将其的“角度”值更改为360度。然后选择第三个圆圈,并在左侧面板中给出不同的名称(即“复制”),这将会造成无限旋转。
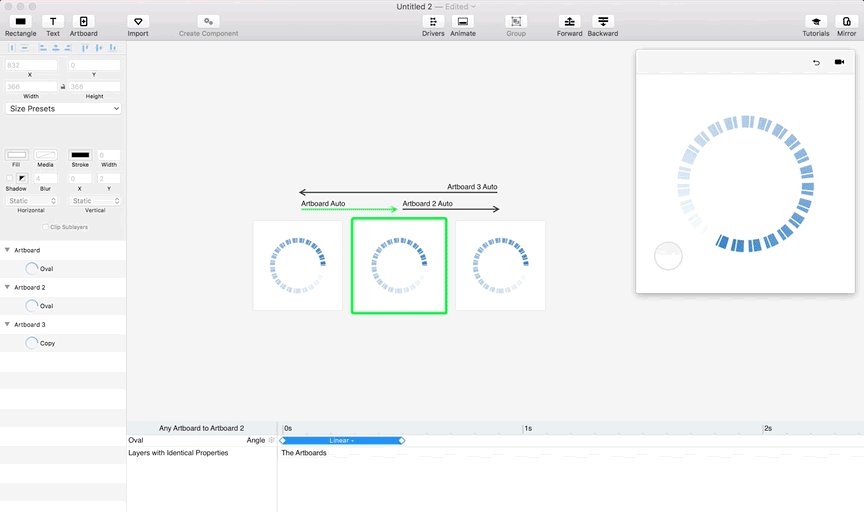
最后,将第三个画板与另一个“自动”触发器连接起来。应用“线性”转换到画板1和2之间的时间轴。检查你在预览窗口中刚创建的动画。
相关链接:https://www.youtube.com/watch?v=kDmmWvz5e3I
4、Flickr加载动画


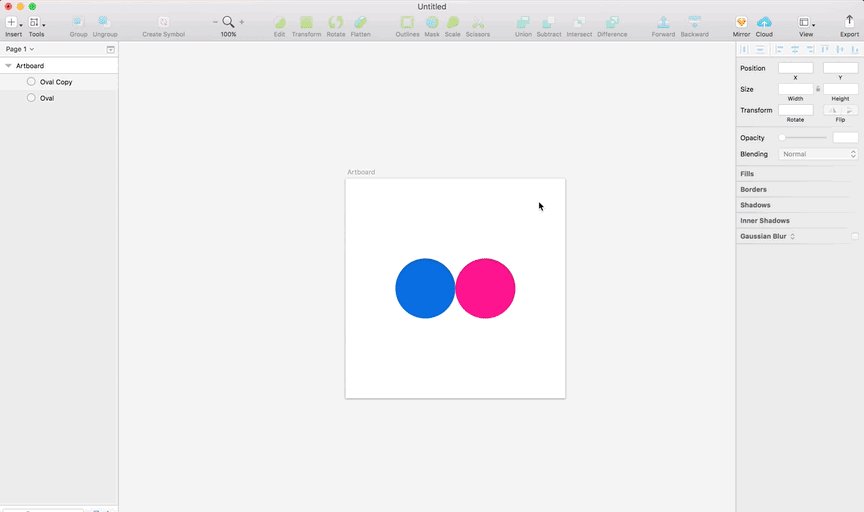
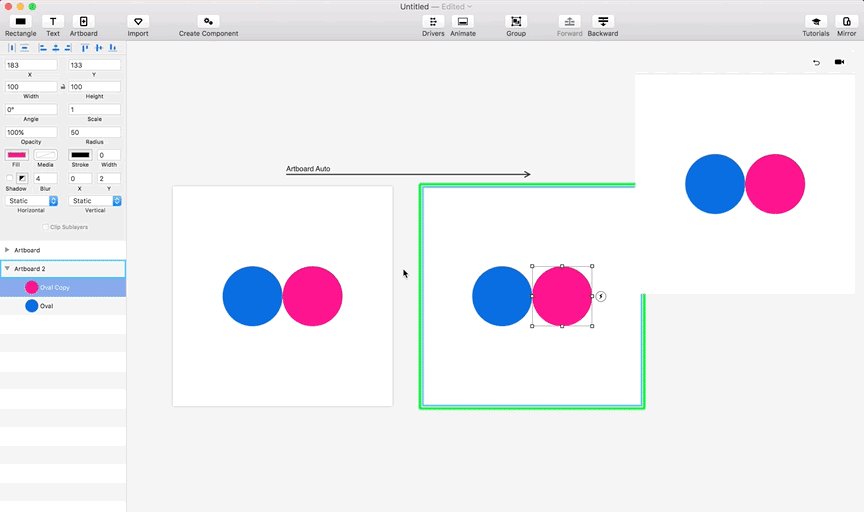
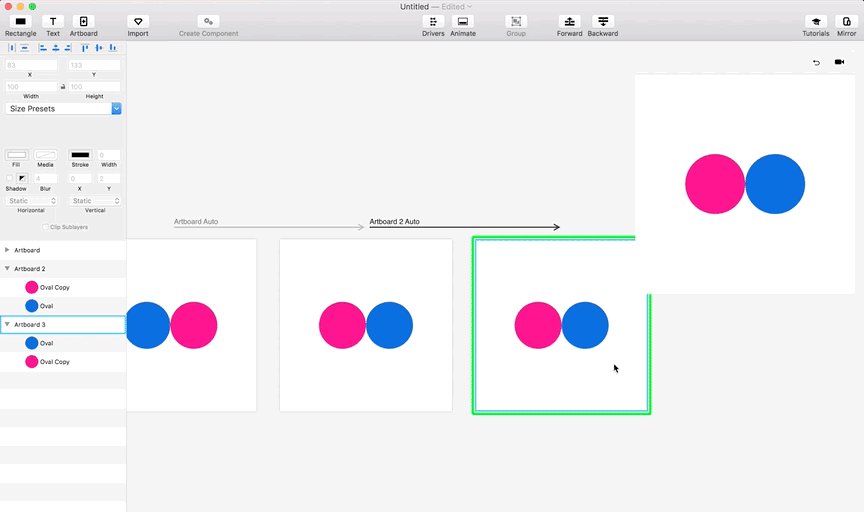
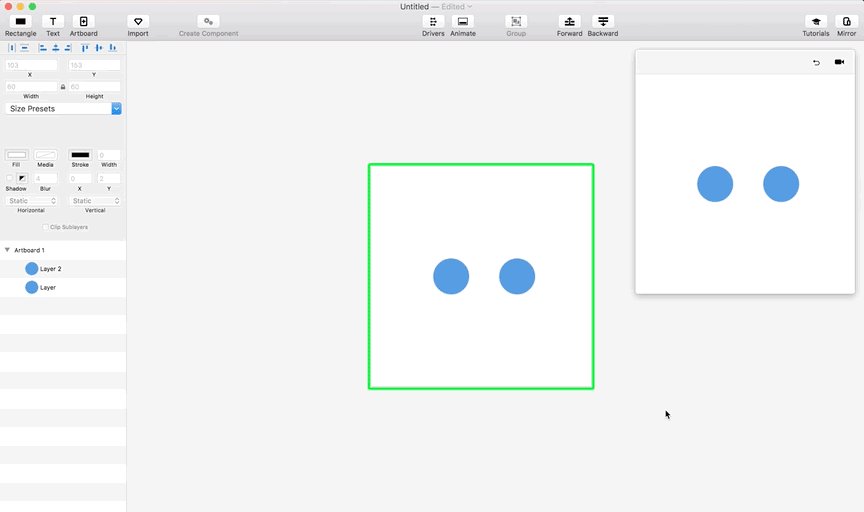
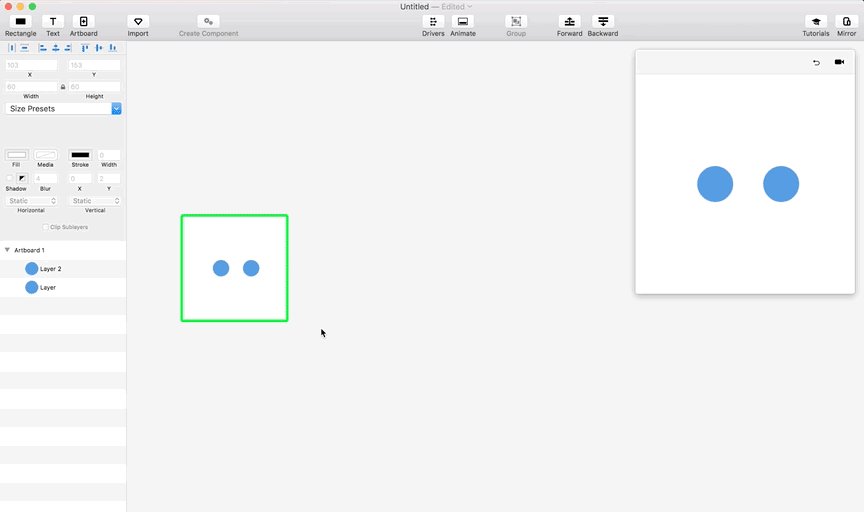
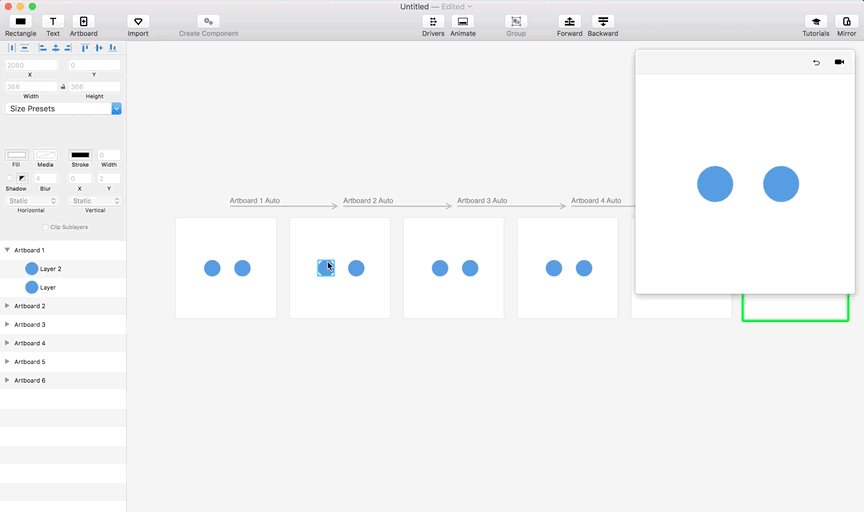
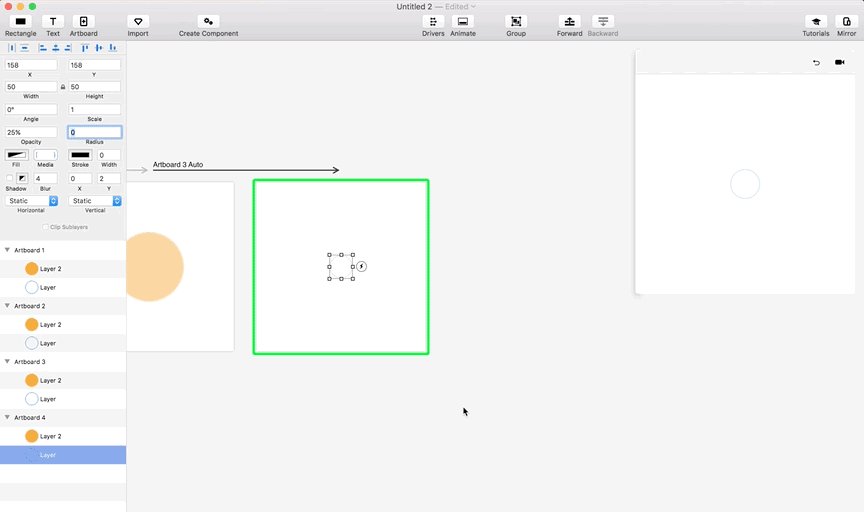
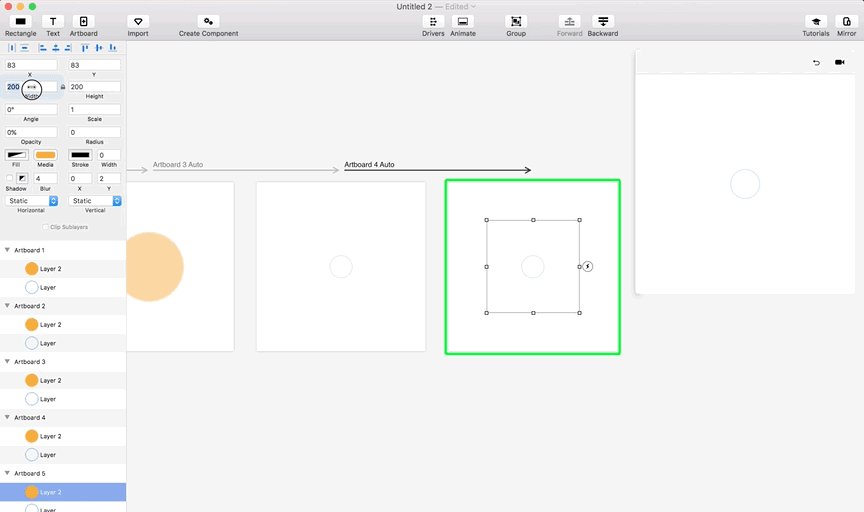
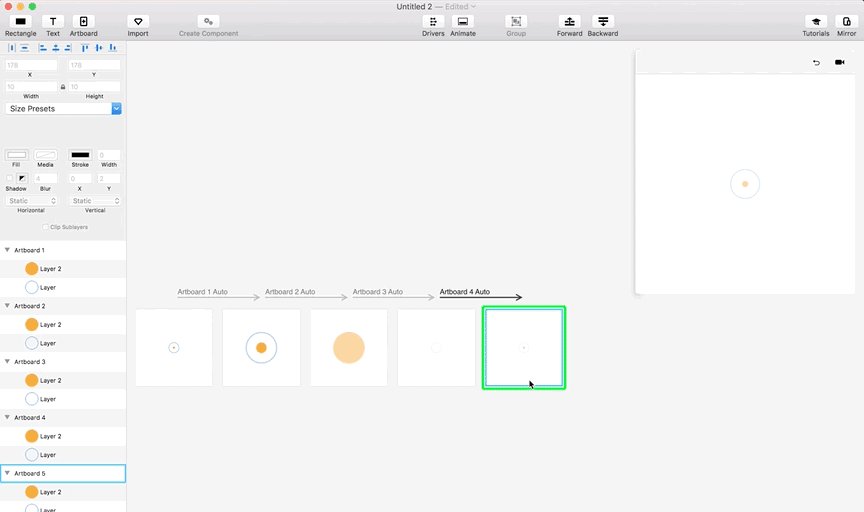
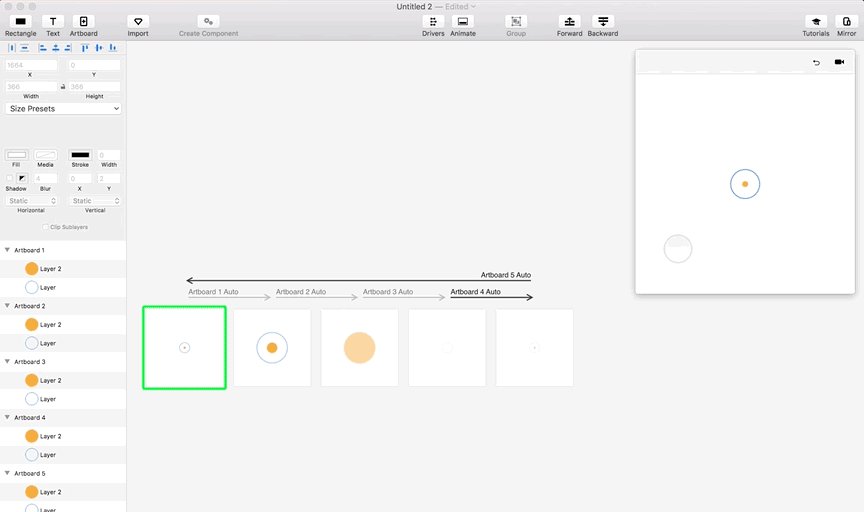
并排跟踪一个蓝色圆圈和一个粉红色的圆圈。将它们导入原理并应用“自动”触发来创建一个新的画板。
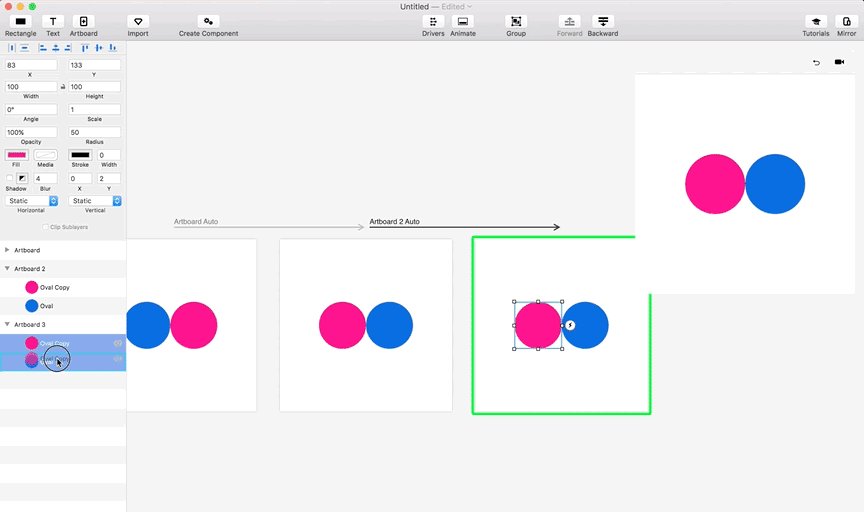
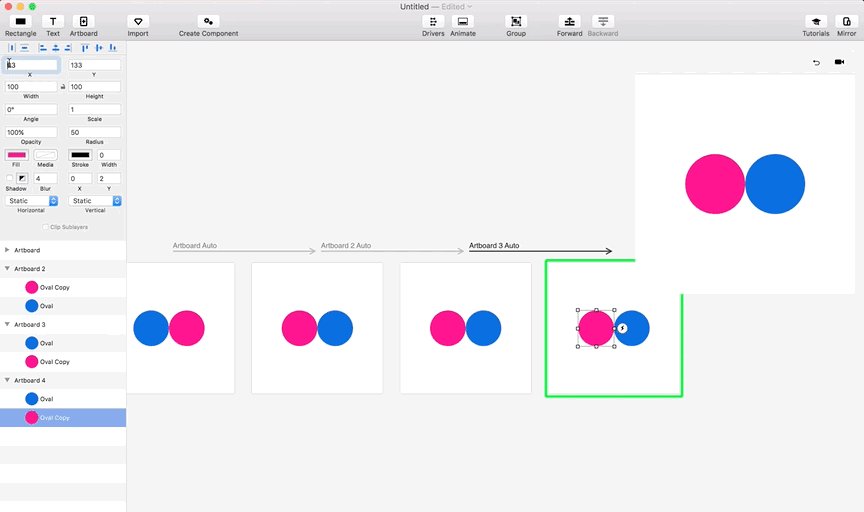
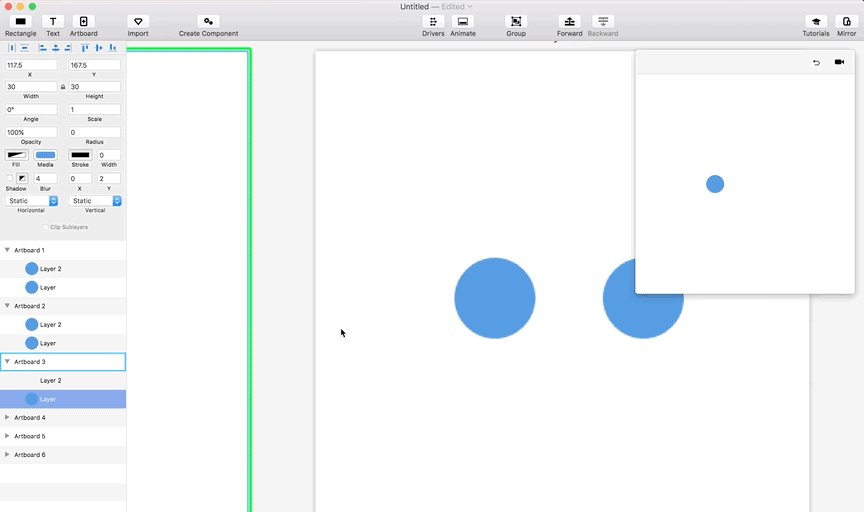
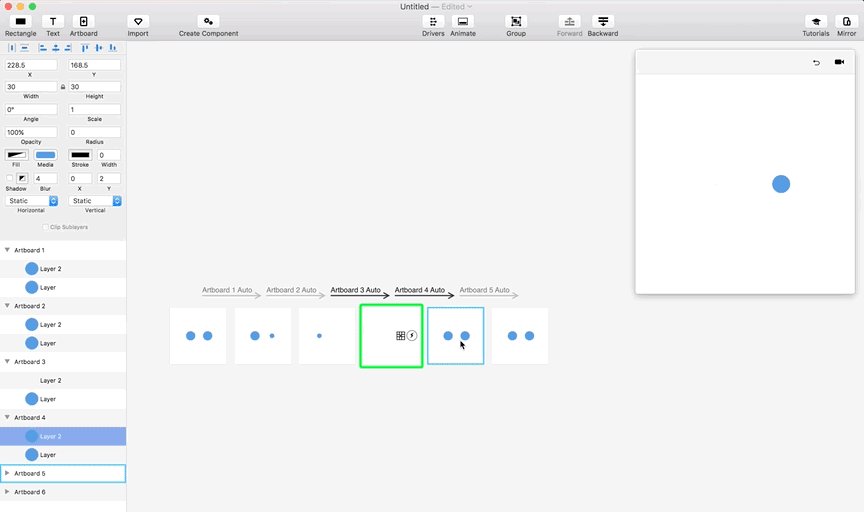
反转圆圈的位置并应用新的“自动”触发来创建第三个画板。在新的画板上,反转左面板上圆圈层的顺序。

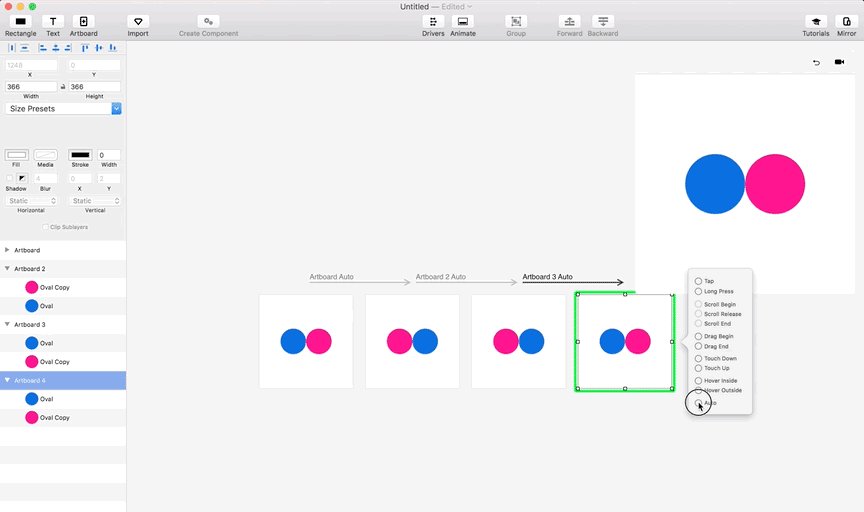
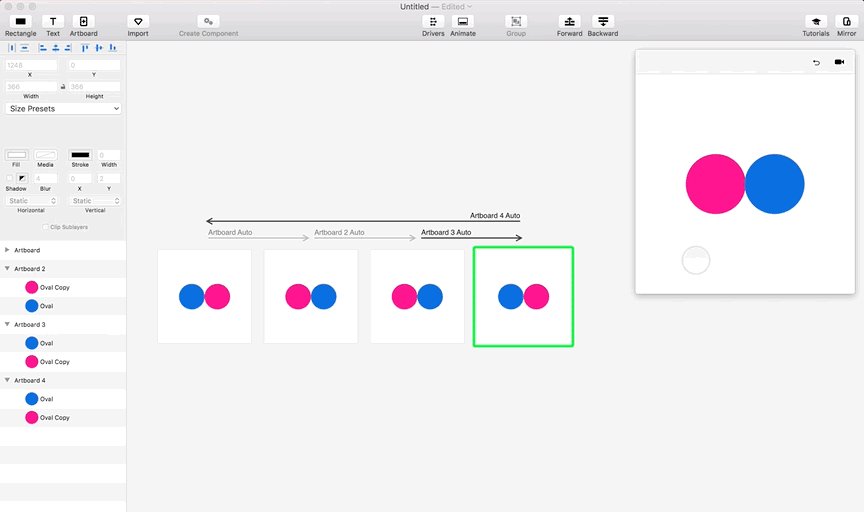
应用第三个“自动”触发器创建第四个画板。在最后一个画板上,再次反转圆圈的位置,并将最后一个“自动”触发器从最后一个画板应用到初始画面。
相关链接:https://www.youtube.com/watch?v=7azaIHTykCI
5、加载类型


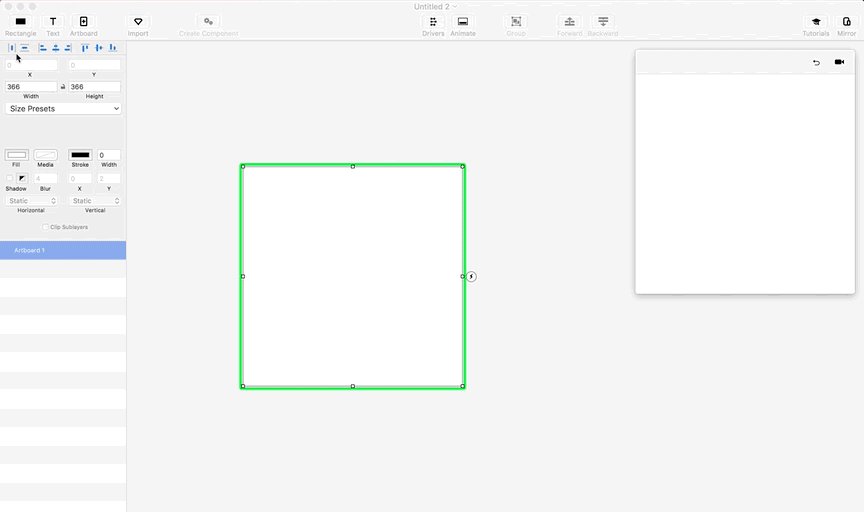
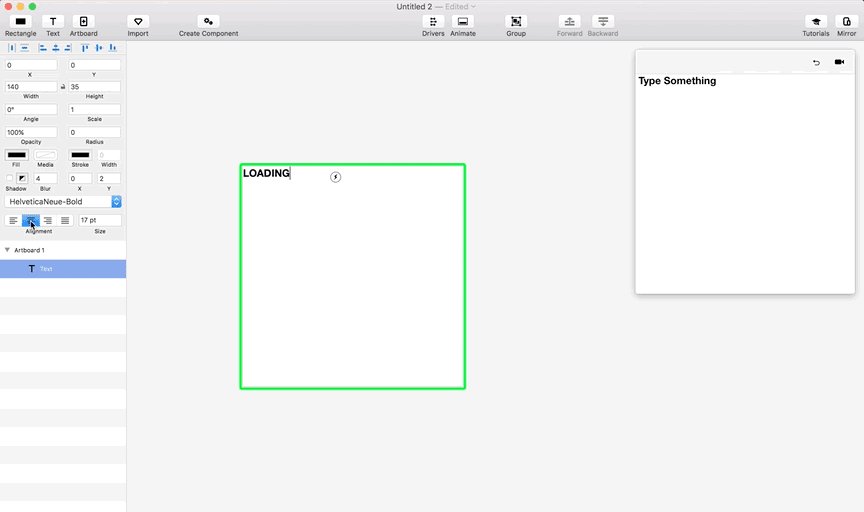
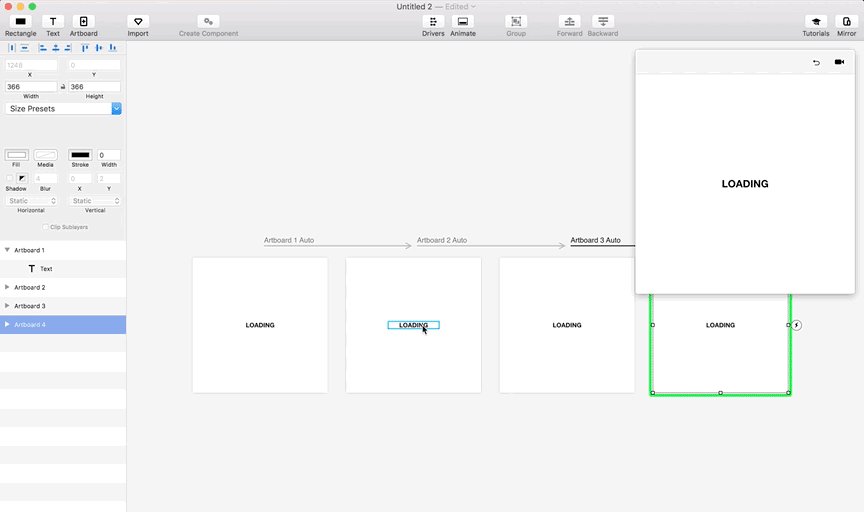
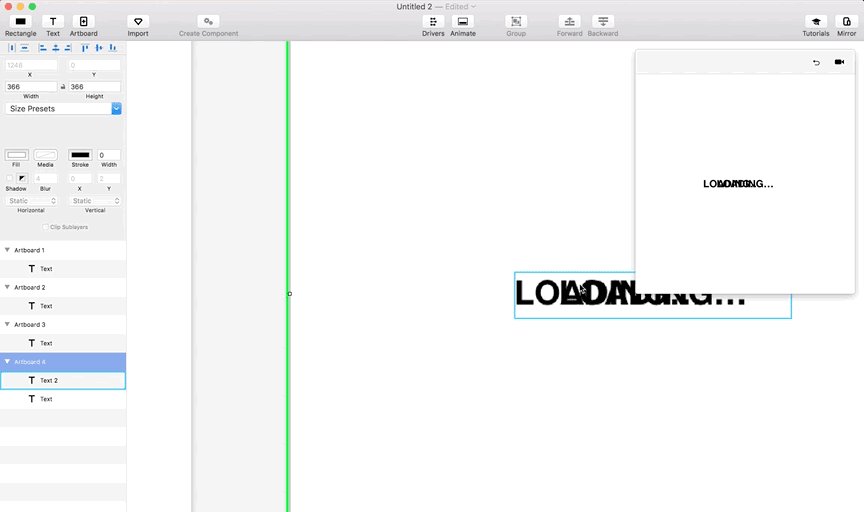
在“原则”上创建一个新项目,并使用“文本”工具写入“LOADING”。将文本对准左侧,并将其垂直居中在画板中。
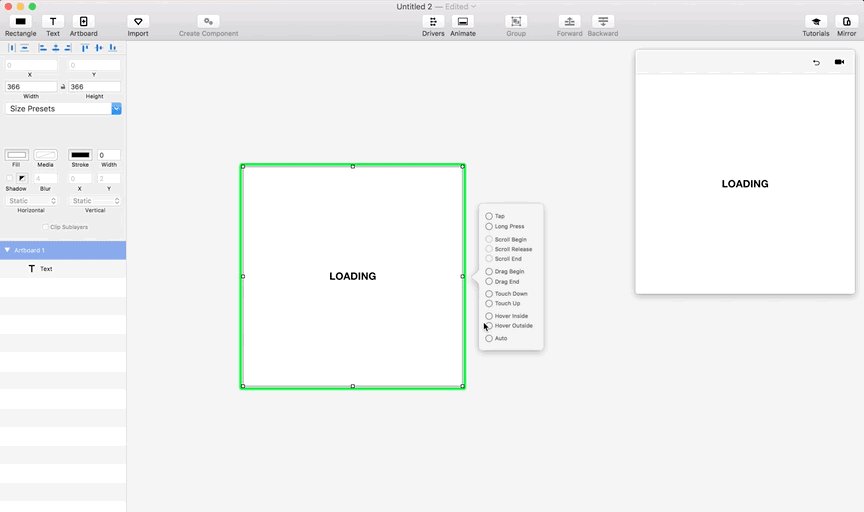
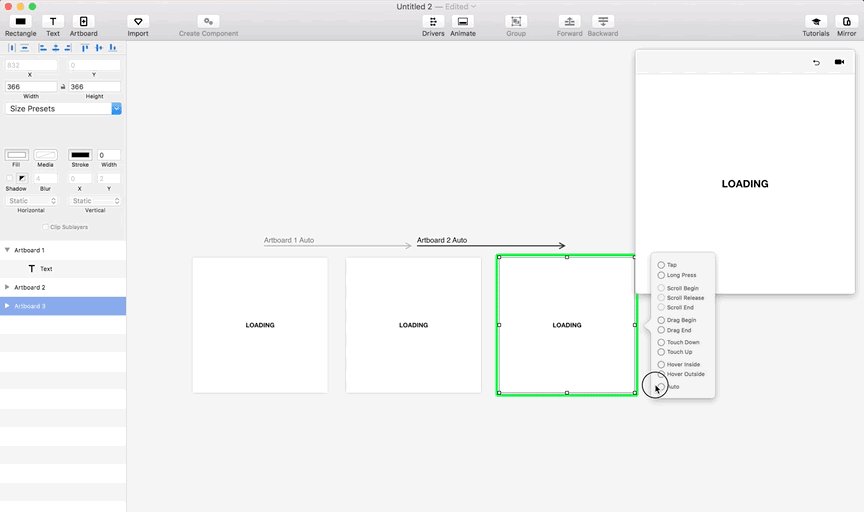
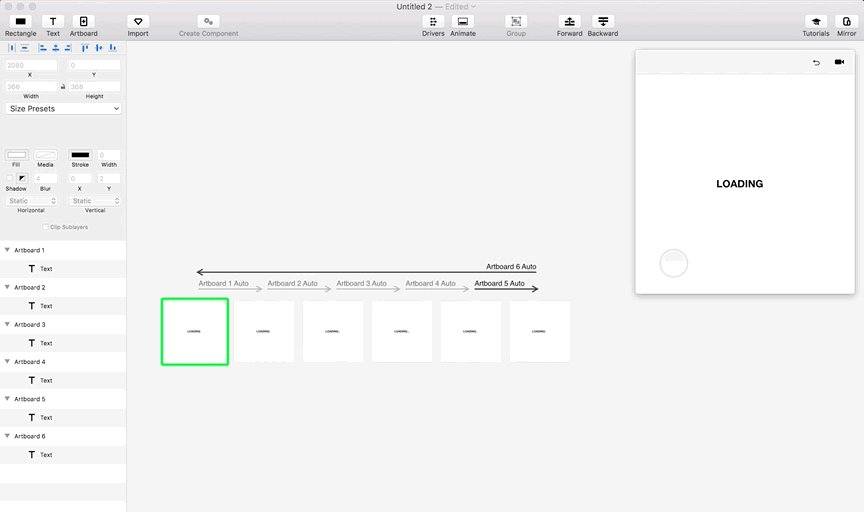
连续五次施加“自动”触发。将第五个触发器从最后一个画板循环回到初始画板。

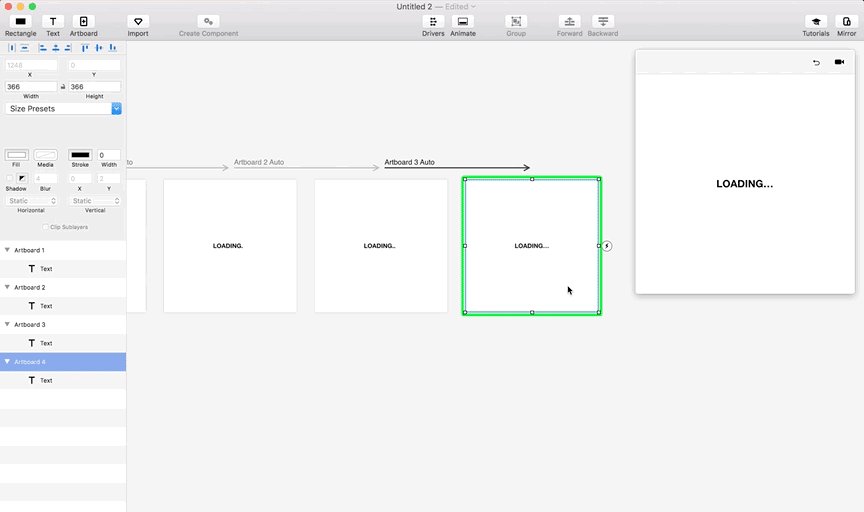
从初始画板开始并向右移动,编辑每个画板上的文本,分别添加原始“LOADING”文本旁边的0,1,2,3,2和一个句点。画板的进度应该如下所示:
LOADING LOADING. LOADING.. LOADING… LOADING.. LOADING.
现在,你可以预览刚创建的动画。
相关链接:https://www.youtube.com/watch?v=ct7zSm2TadM
6、脉冲点


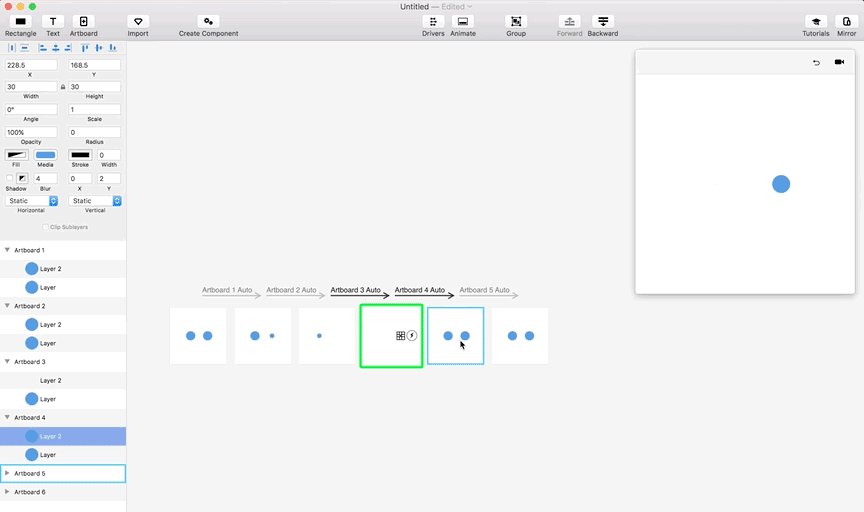
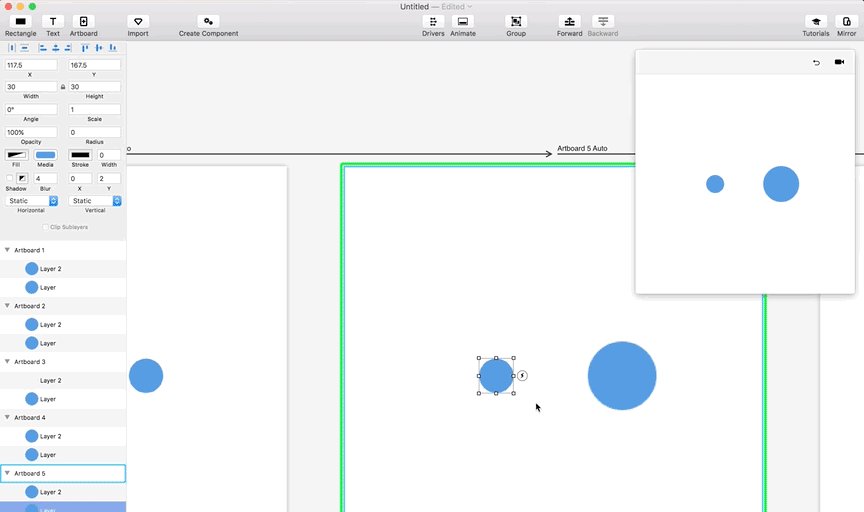
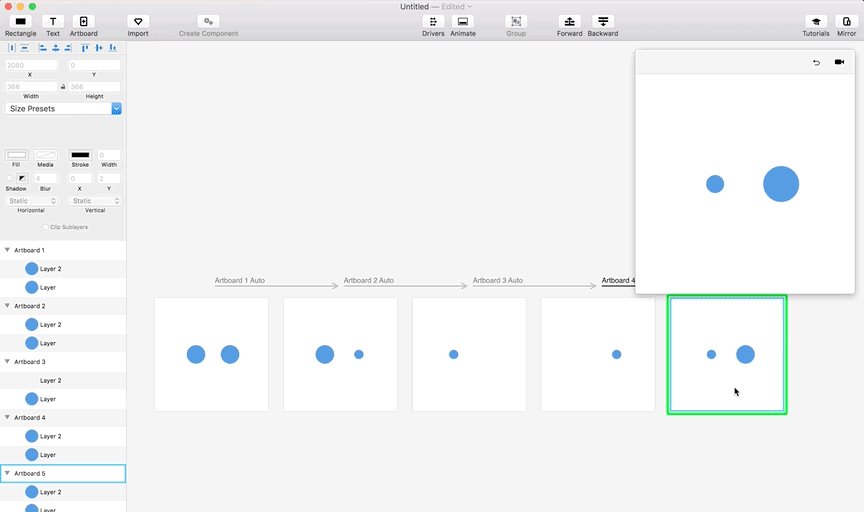
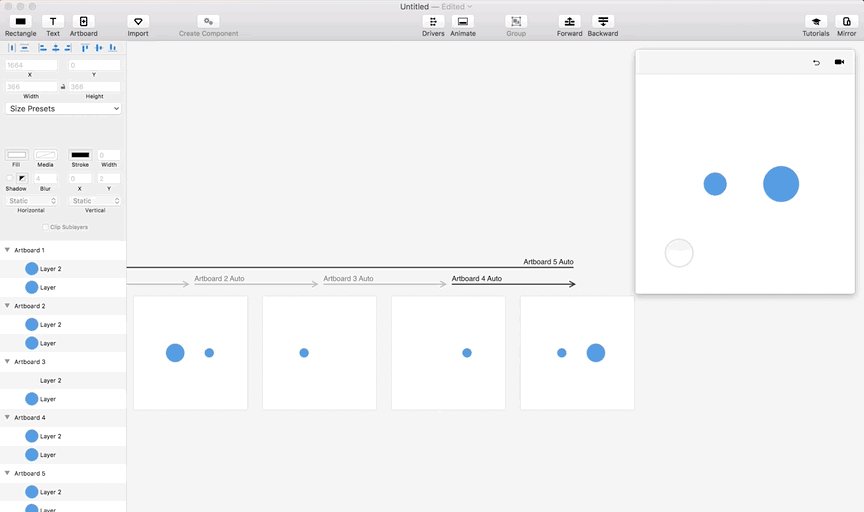
跟踪一个60px的点。复制并粘贴一个点,并将其放在右边的60px。确保两个点,包括60px的差距,完美地集中在你的画板上。

连续四次应用“自动”触发。
在第二张画板上,将第二个点缩小到30px。
在第三个画板上,将第二个点缩小到0px,第一个缩小到30px。

在第四个画板上,将第二个点缩放到30px,并将第一个点缩小到0px。
在第五张画板上,将第一个点缩小至30px,并连接到第一块“自动”触发的画板上。
相关链接:https://www.youtube.com/watch?v=_6HTgJAvyrM
7、滚动点


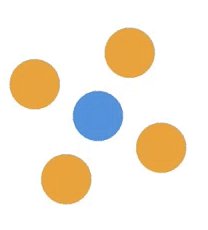
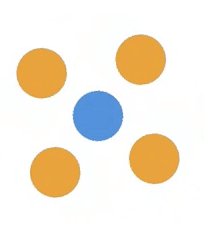
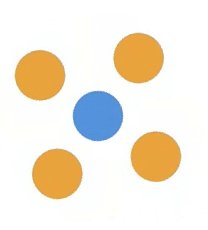
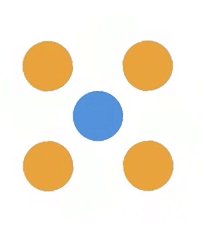
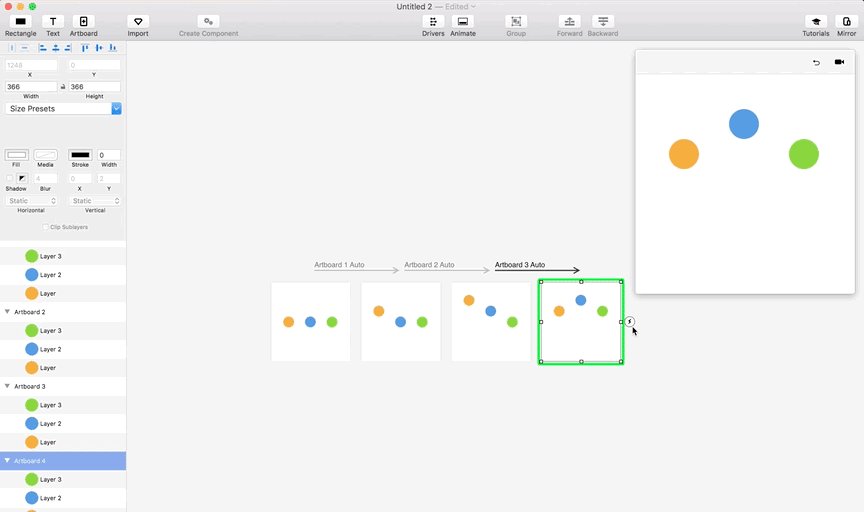
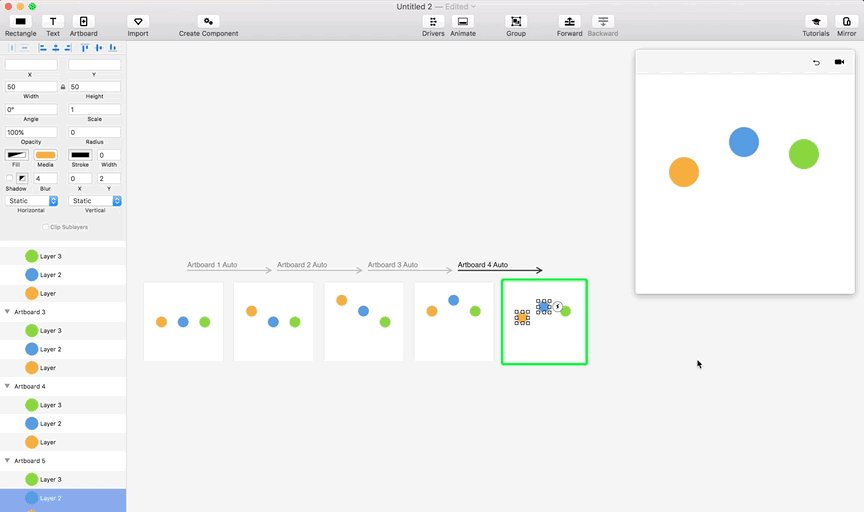
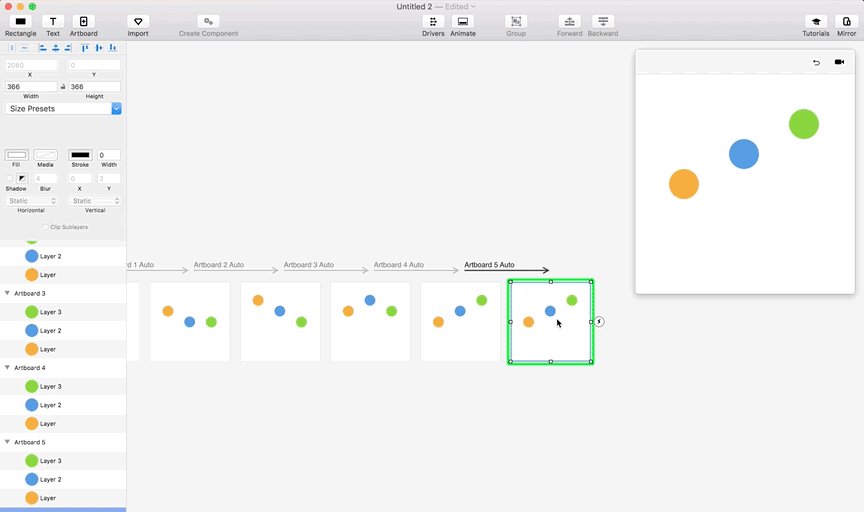
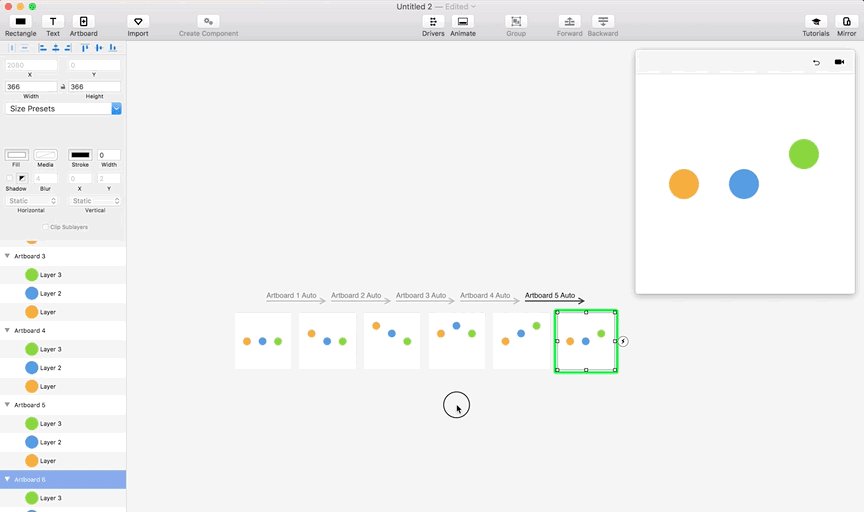
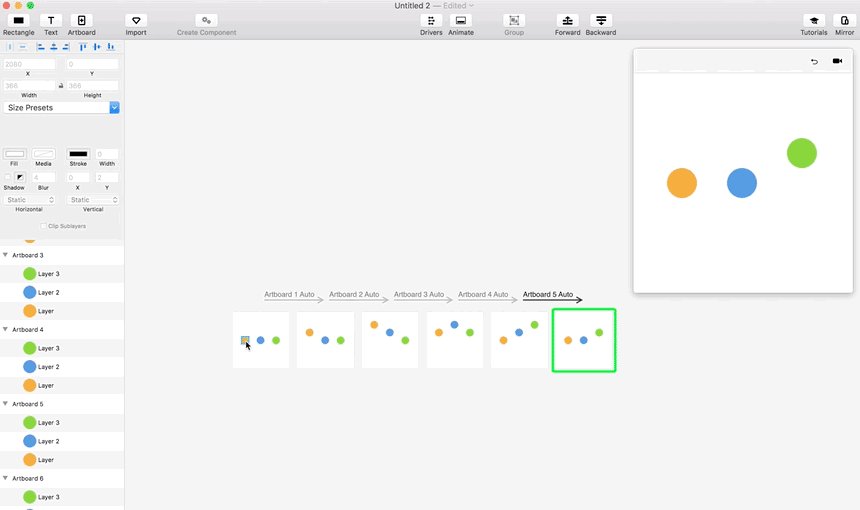
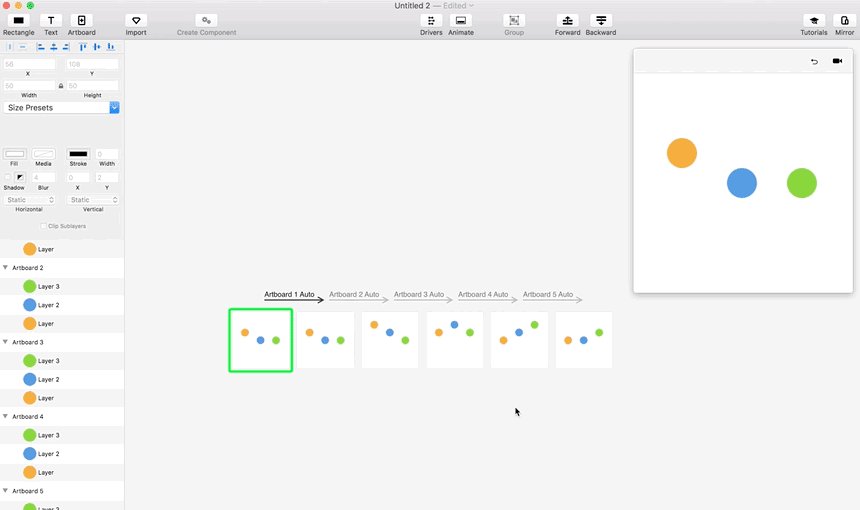
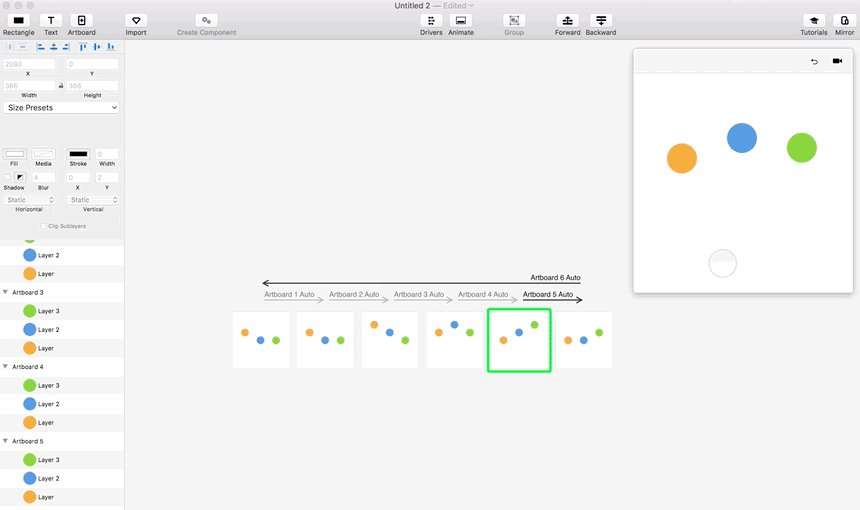
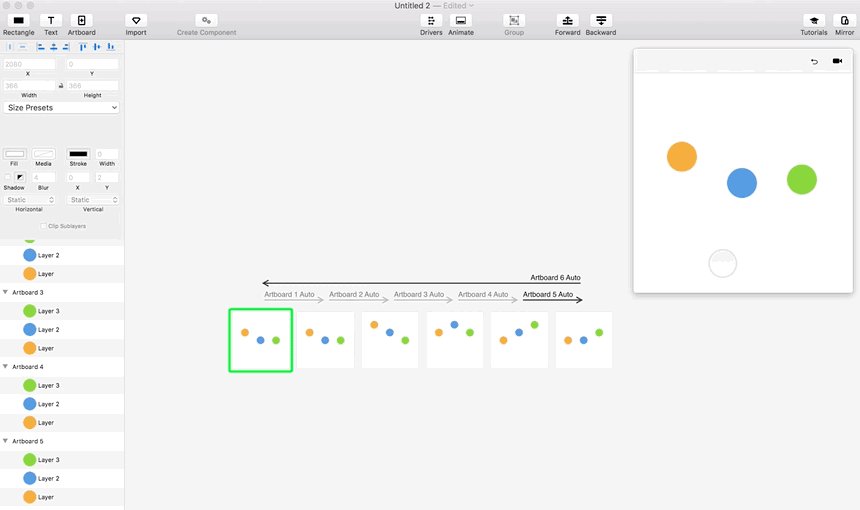
在六边模具上放置五个点。将画板导入原理并将其置于中心位置。

在画板上应用“自动”触发。
在新的画板上,旋转一组点360度。
使用“自动”触发将第二个画板链接回第一个。
相关链接:https://www.youtube.com/watch?v=2i9k08-0dTU
8、脉动圈


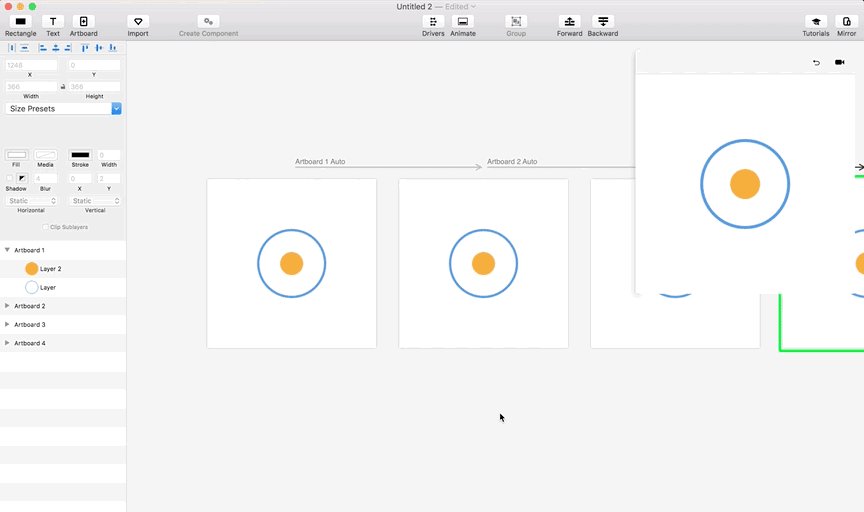
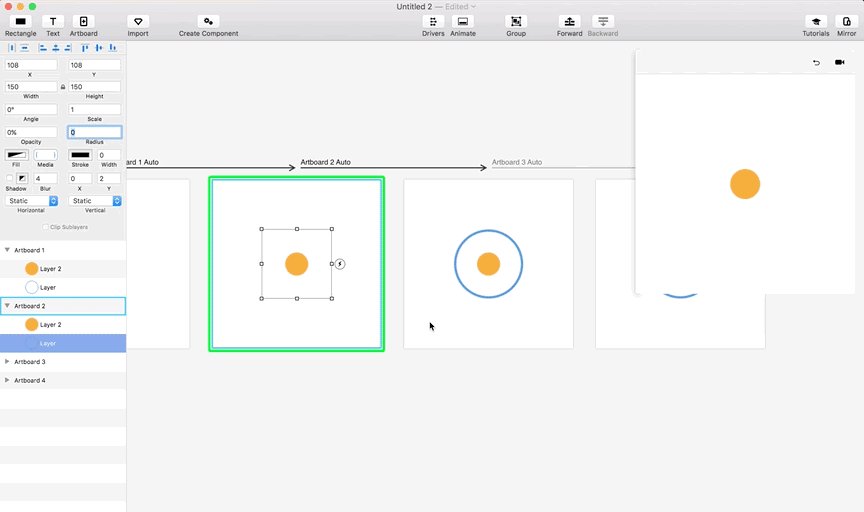
开始于一个50px圆圈,中心对齐在一个150px的圆圈内,边框为5px,且没有填充。
连续三次施加“自动”触发。

在第一幅画板上,将线圈缩放至50px,将内圆缩放至10px。
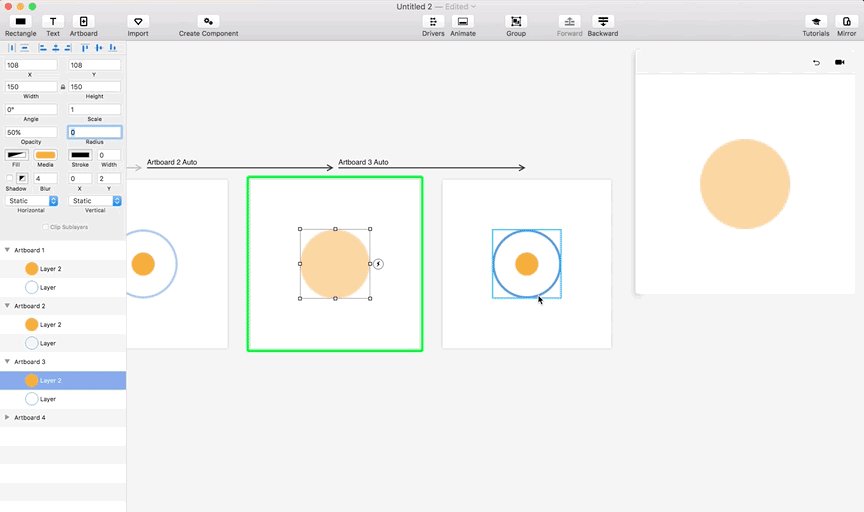
在第三个画板上,将线圈缩放到200px,并给出0%的不透明度。将内圈缩放到150px,并给出50%的不透明度。
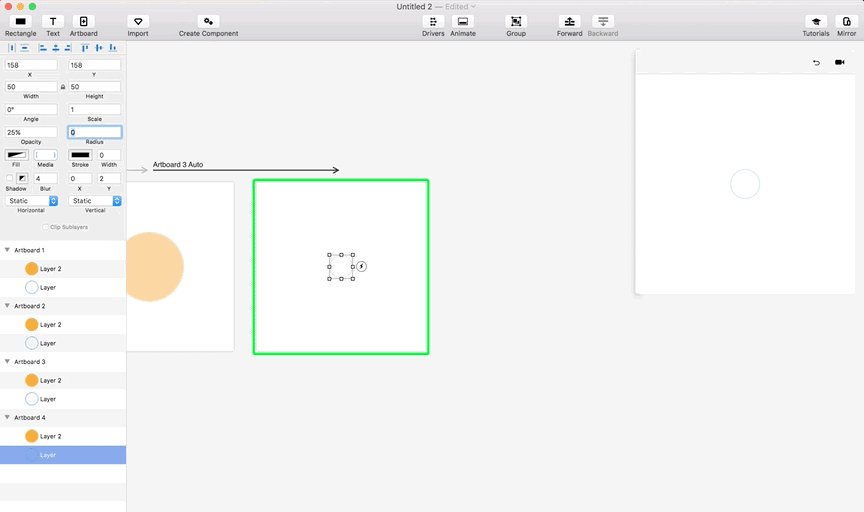
在最后一个画板上,将内圈缩放到200px,并给出0%的不透明度。将线圈缩放至50px,并赋予其25%的不透明度。

对最后一张画板应用“自动”触发。将内圈缩小到10px,不透明度为50%。
使用“自动”触发将最后一个画板链接到第一个。
相关链接:https://www.youtube.com/watch?v=ESSAfQ7FLN8
9、跳点


将高达50px的三个完美圆圈排成一列,间距为50px。
应用“自动”触发。在第二幅画板上,将第一个圆圈移动50px。
对第二张板应用“自动”触发。在第三个画板上,选择前两个圆圈并将其移动50px。三个圈子应该在一条对角线上。
对“第三板”应用“自动”触发。在第四幅画板上,将第一个圆圈向下移动50px。选择最后两个圈子并将其移动50px。

在第四块板上应用“自动”触发。在第五张画板上,向前移动前两个圆圈50px。选择最后一个圆圈并将其移动50px。
在第五张板上应用“自动”触发。在第六幅画板上,将最后两个圆圈移动到50px。

最后,回到第一幅画板,向上移动第一个点50px,并将最后一个画板与“自动”触发器连接。你可以预览最终结果。
相关链接:https://www.youtube.com/watch?v=bIYMHXsmSIM
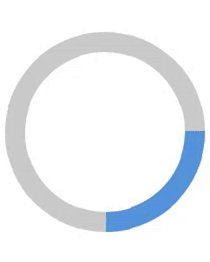
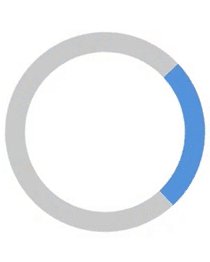
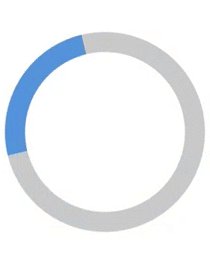
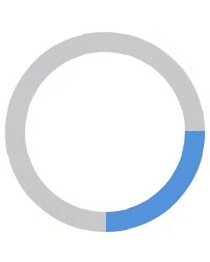
10、经典的加载机


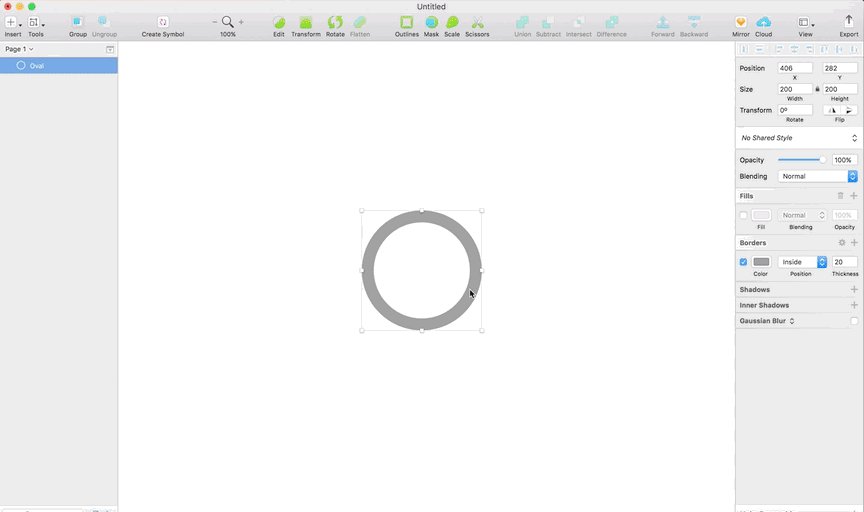
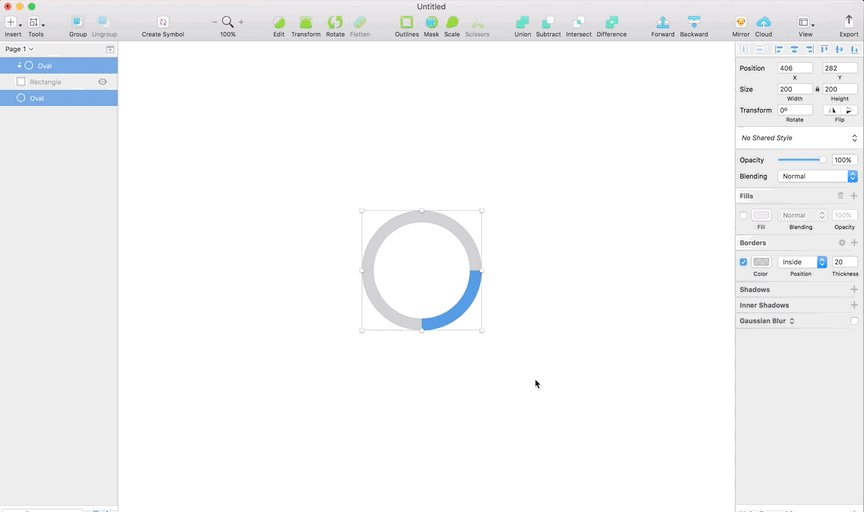
在Sketch中跟踪一个圆,并给它一个20px的灰色边框,没有填充。
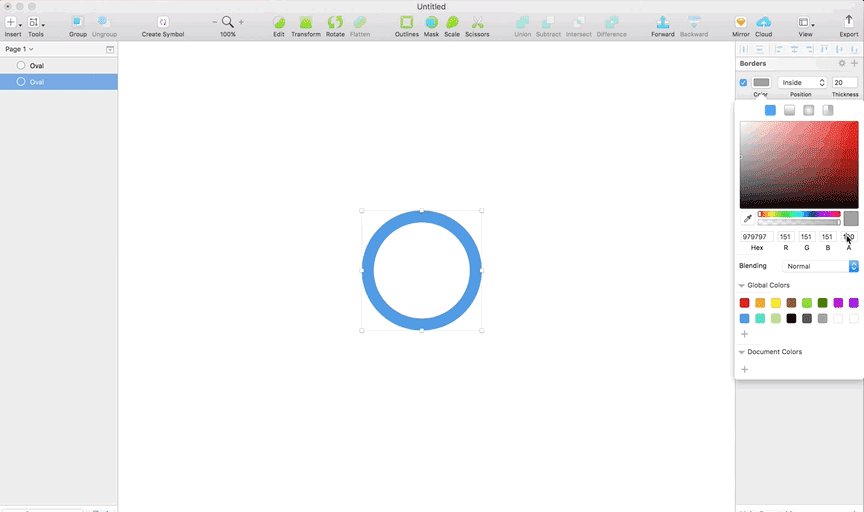
将同一个圆的副本粘贴在其上,并将副本填充更改为不同的颜色。对于这个例子,我们将使用蓝色。
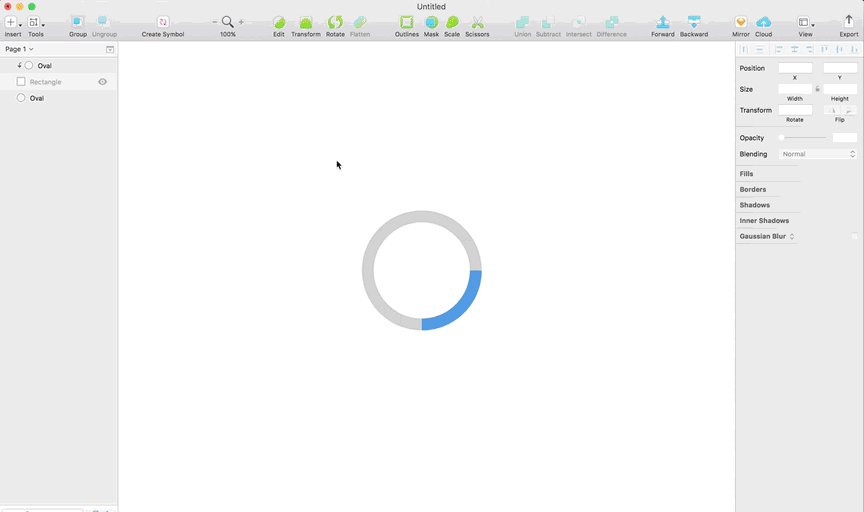
跟踪一个四分之一的蓝色圆圈的正方形。将矩形图层移动到圆形图层下方,并将“面具”应用于矩形图层。

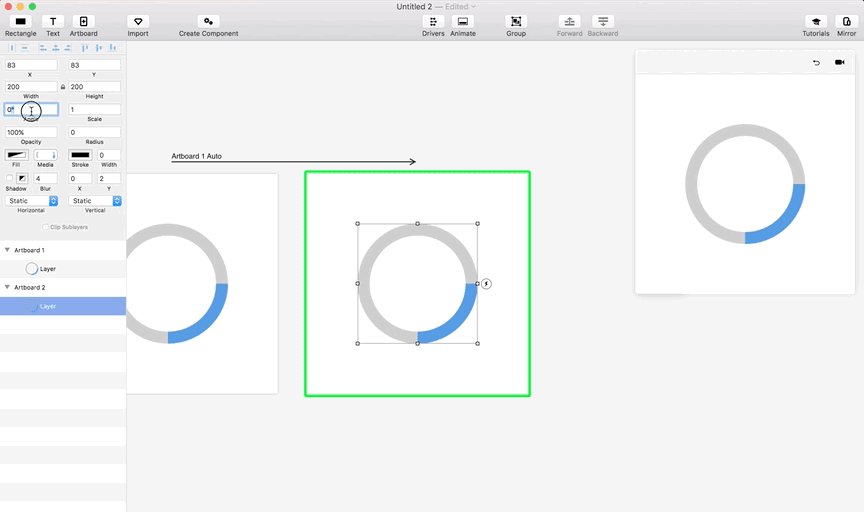
转到原则,并使用“导入”按钮导入Sketch图稿。
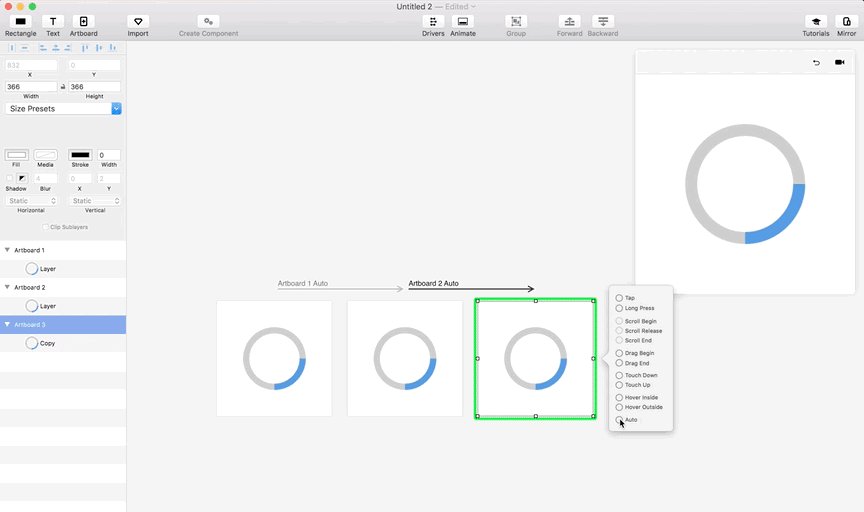
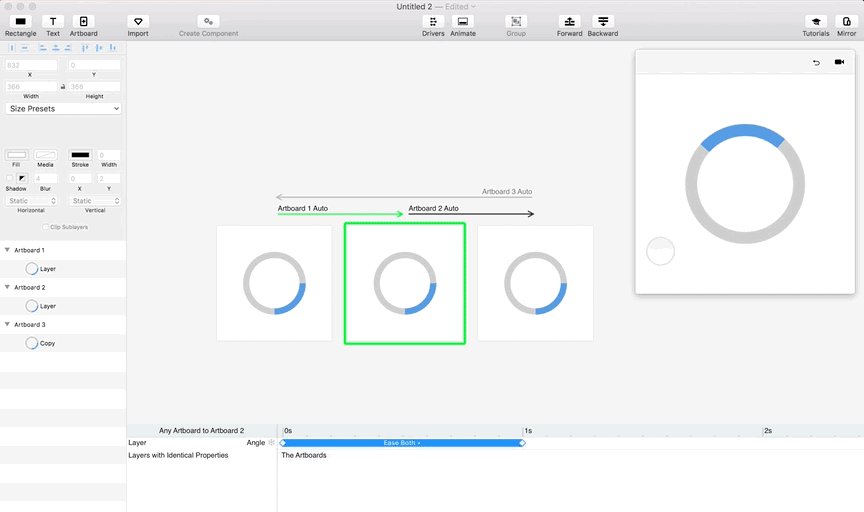
对第一幅画板应用“自动”触发,并旋转蓝色圆圈360度。
对第二张画板应用第二个“自动”触发。将生成的第三个圆形图层重命名为“复制”,并将其链接回第一个画板,并显示“自动”触发。
相关链接:https://www.youtube.com/watch?v=UHAQ1ftzIaU
结论
一旦你学会了创建这些加载动画,你应该对自己的能力感到自信,用这里学到的技能把自己的应用程序创建为一个独特的动画。
有了Sketch和Principle这些富有想象力的便捷工具,你可以在几分钟内创建一个独特的加载动画,使之与你设计的应用程序相匹配。你的用户也会感谢在工作中应用程序指示器的专业和友好。
原文作者:Tidjane Tall
原文地址:https://uxplanet.org/practical-guide-to-creating-custom-animated-loading-indicators-55d68d735edc
译者:SKYUI
本文由 @SKYUI 翻译发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益







跪求源文件的下载地址 😉
只求一个牛逼的源文件
详细干货!马住!
厉害了,实用效果怎么样?