用户引导:让设计不再小透明

从产品的角度来说,需要通过用户引导,让新用户快速了解使用产品;吸引用户使用操作新功能或指定对象;提前给予用户帮助,提升产品体验的愉悦度。
用户引导,在生活中随处可见。医院的科室指向标、交通警察的指挥手势、男厕内为了达到“精准射击”的小苍蝇……

然而,当我们看到不知是该“推”还是“拉”的门把手、看不出状态的开关、摸不清头绪的指示标,便会产生迷惑甚至焦躁。

引导是通过某种手段或方法,干预目标对象的决策和发展,促使其更快地接近目标。
工作中,臭脸君经常纠结如何告知用户功能新增和变更、如何让用户按照我们的预期顺利使用产品。为什么说纠结,因为既然是引导,都是附加在原有产品功能之上的,往往不是用户心理预期之内出现的东西。正因如此,我们更需要谨慎思考,选择最恰当的方式实现我们的既定目标。
用户引导的目的
从用户的角度来说:降低学习成本,迅速上手使用产品;告知有价值的信息,减少时间和精力开支;提前预知帮助,愉快的学习使用产品。
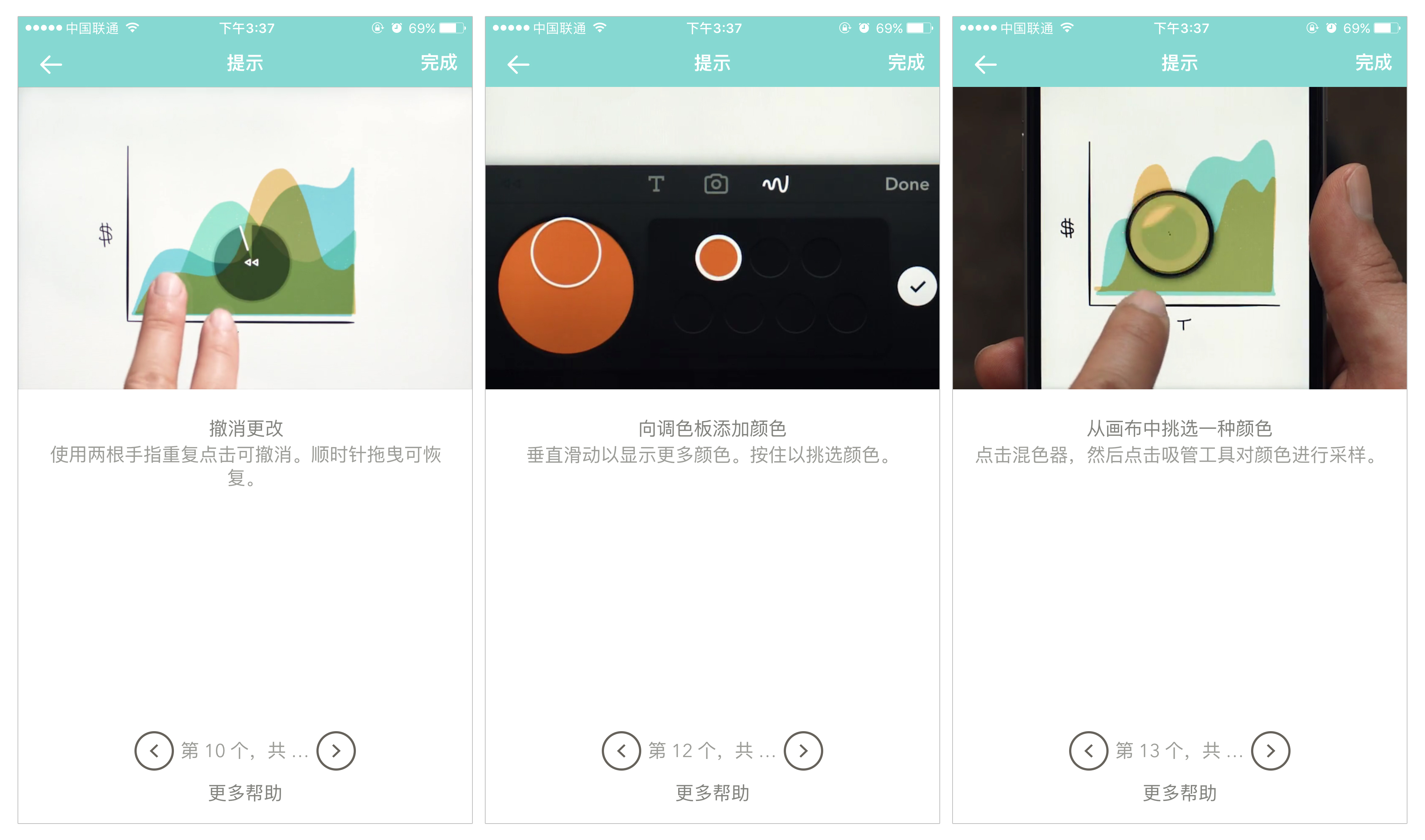
例如App Store的精华产品Paper,作为绘图软件它的交互建立在很多特殊手势之上,还定义了一些带有品牌特色的操作规范。要知道用户没有多少时间和耐心去摸索一个完全陌生的产品,因此Paper为用户使用初期做了大量的引导。

从产品的角度来说:需要通过用户引导,让新用户快速了解使用产品;吸引用户使用操作新功能或指定对象;提前给予用户帮助,提升产品体验的愉悦度。
用户引导三要素
如何做引导设计?首先我们需要想清楚以下三个要素之间的关系
- 目的:我们想达到的目标是什么?用户能从中得到什么好处?我们能从中得到什么好处?
- 用户:目标用户是谁?新用户还是老用户?活跃用户还是轻度用户?
- 场景:被引导对象的使用场景是怎样的?需要在什么场景下触发?

不同的用户、不同时期、在不同状态下,希望得到的帮助不尽相同。譬如高级功能在新用户早期就不应给于引导,收效不大还会提升了学习成本。
我们不妨多反问自己几个问题
- 这个功能真的很必要引导和提醒用户吗?
- 这个功能是需要让所有用户都知道还是某一类用户知道就可以了?
- 这个提醒是需要所有场景都提示,还是到某一类特定场景才来提示呢?
……
如果以上几个问题你都能胸有成竹,那就开始吧骚年~
触发点的选择
用户引导的触发点,就是在什么地方触发引导。是用户打开程序时触发?到达特定页面后触发?操作了指定功能后触发?到了某个时间点触发?
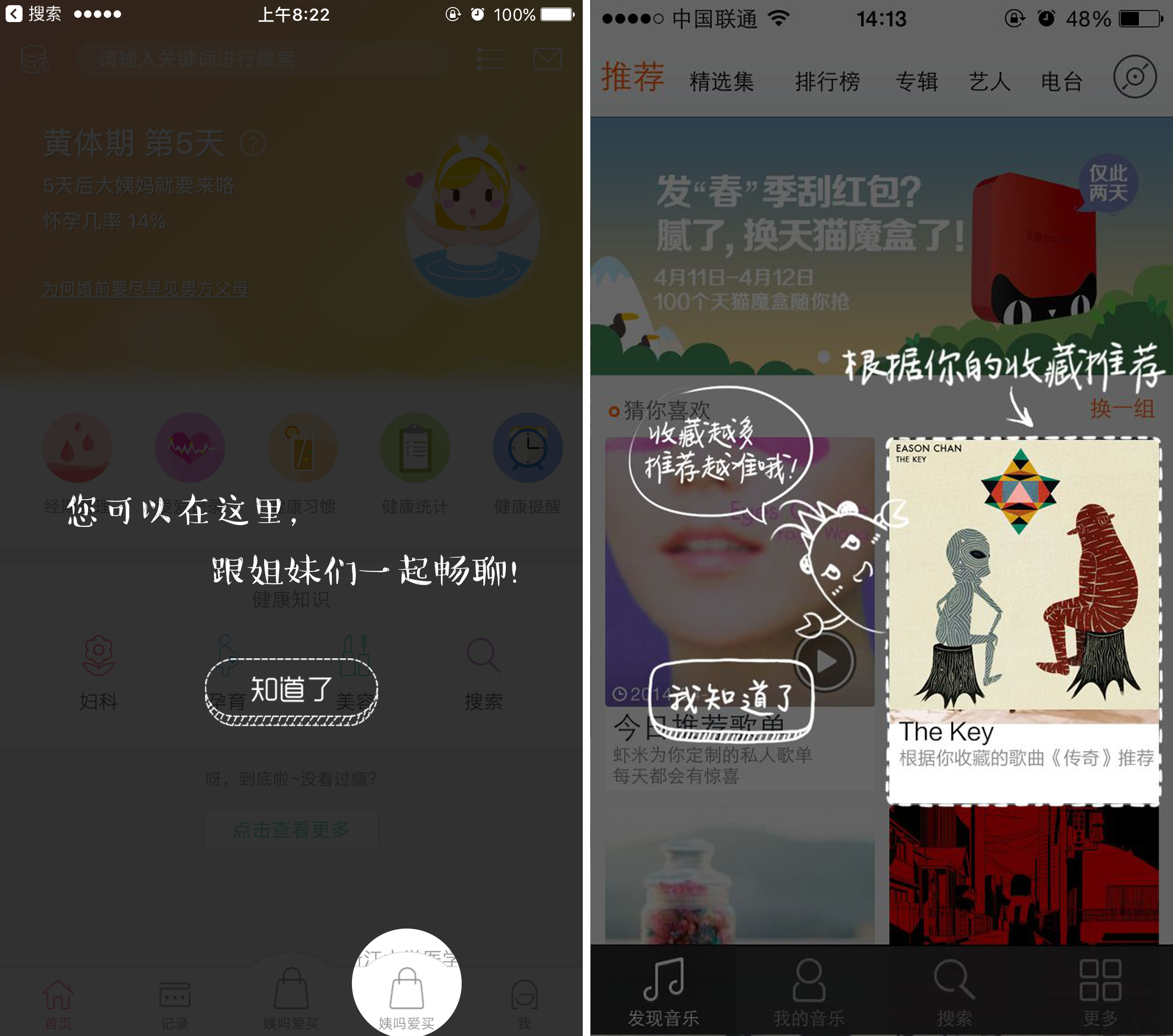
作为设计师我们一定要懂得取舍和克制,什么都想说就等于什么都没说。想象一下用户隔三差五就能碰到引导提示,你的好意成为埋伏在产品中的地雷,而用户也被你一手培养成“拆弹专家”。
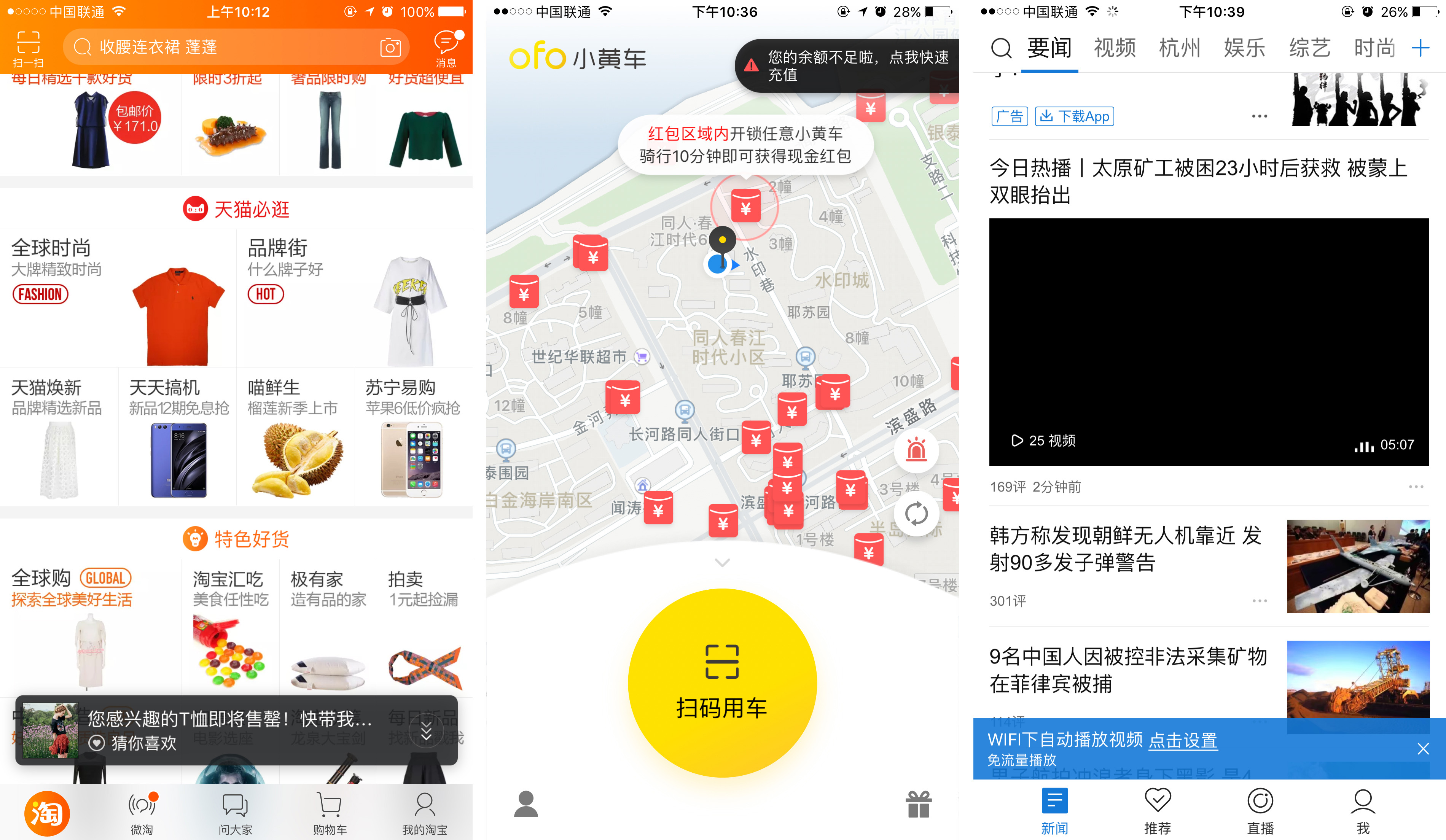
切勿像下图这样,一股脑的将所有东西抛给用户。

举一个触发点相关的小栗子

举一个触发点相关的小栗子
扫一扫功能中,易信和微信都很贴心的引入照明功能。目的是为了满足光线不好时可以辅助用户完成扫描功能。
左边是易信的界面,“照明”按钮是默认显示在取景框下方,位置选在页面中间倒也很好发现。而右边微信对场景进行了细分,环境光线理想时不显示照明提示按钮,当设备检查到环境较暗,“轻触照亮”按钮便会出现。一对比便高下立见,微信不但保障了正常状态下页面的纯净,而且从无到有的闪现比默认常置更能引起用户注意。
引导的类型
信息提示类
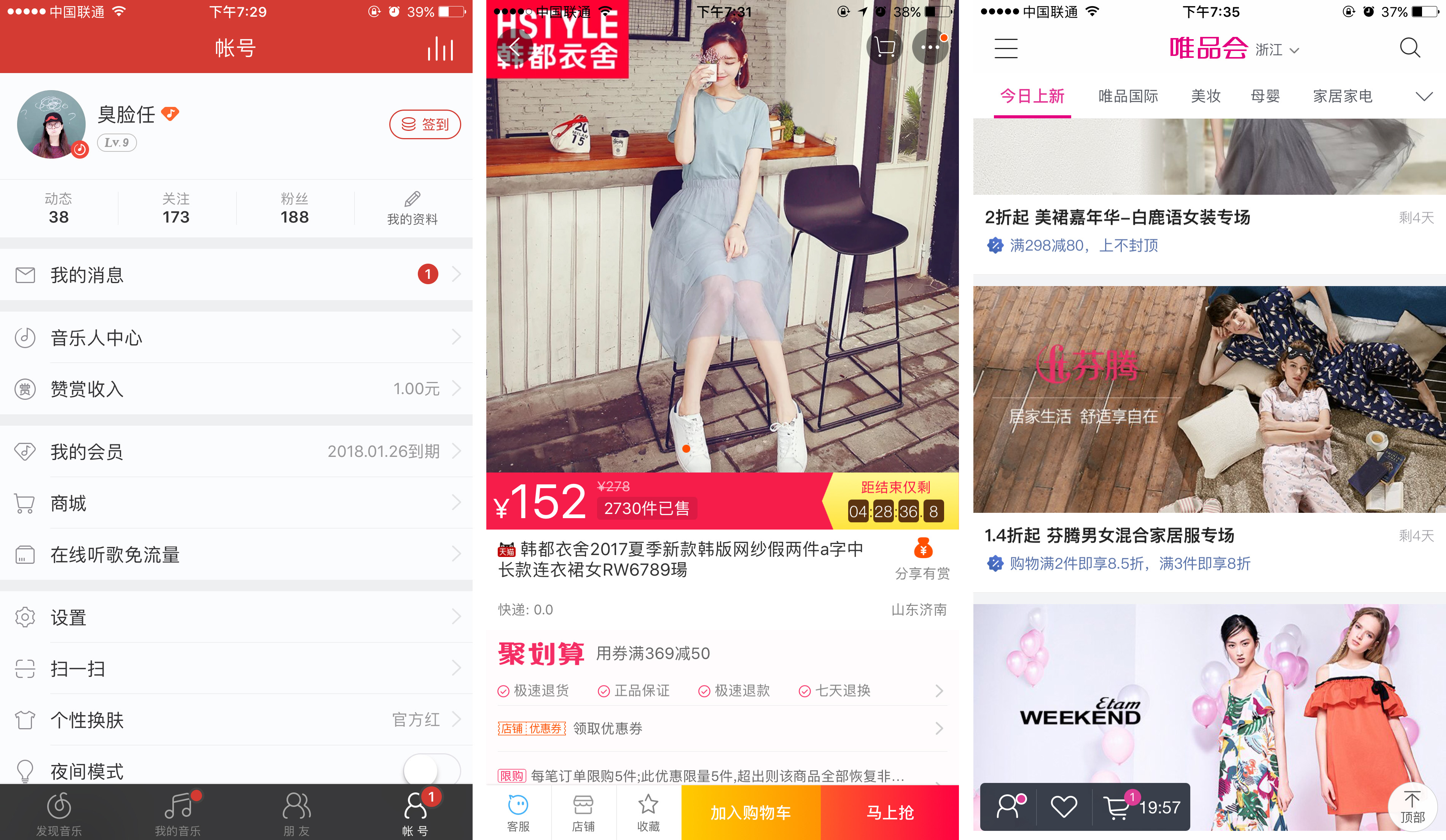
用信息展示的方式,帮助用户理解产品的功能和所需要执行的操作。最常见的就是“小红点”“未读提醒”“更新提醒”这样的提示。

从左到右依次为:云音乐页面中的红点和数字标识、聚划算中的结束时间提示、唯品会中清空购物车的倒计时。
功能提醒类
出于有些icon达意不明确、有些功能被收起或隐藏在手势中、主打功能希望被用户快速掌握等原因,需要加以引导降低用户的学习成本。
类似的提示案例很多,在这里就不赘述了,下面分享两个臭脸君觉得不错的例子。

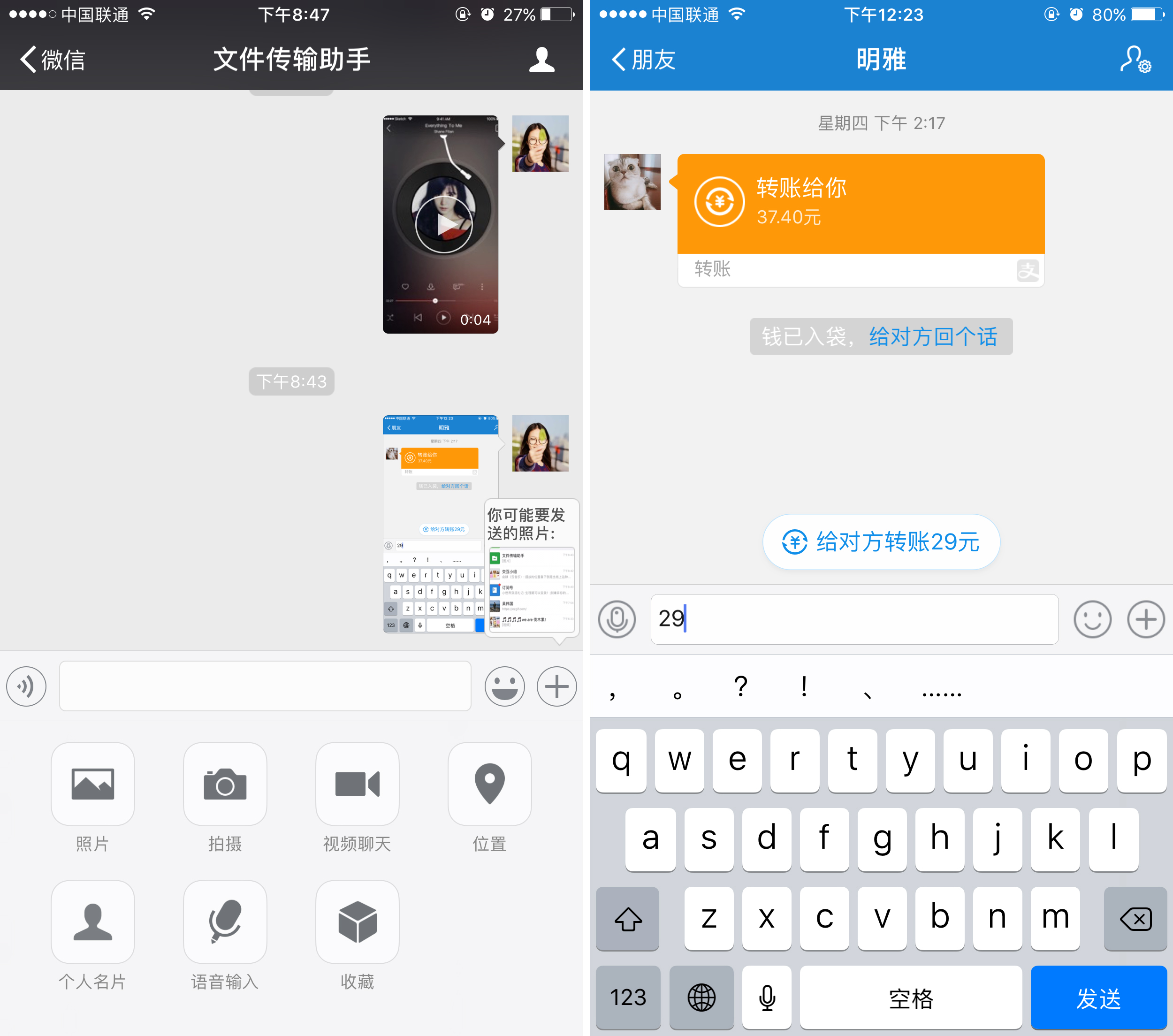
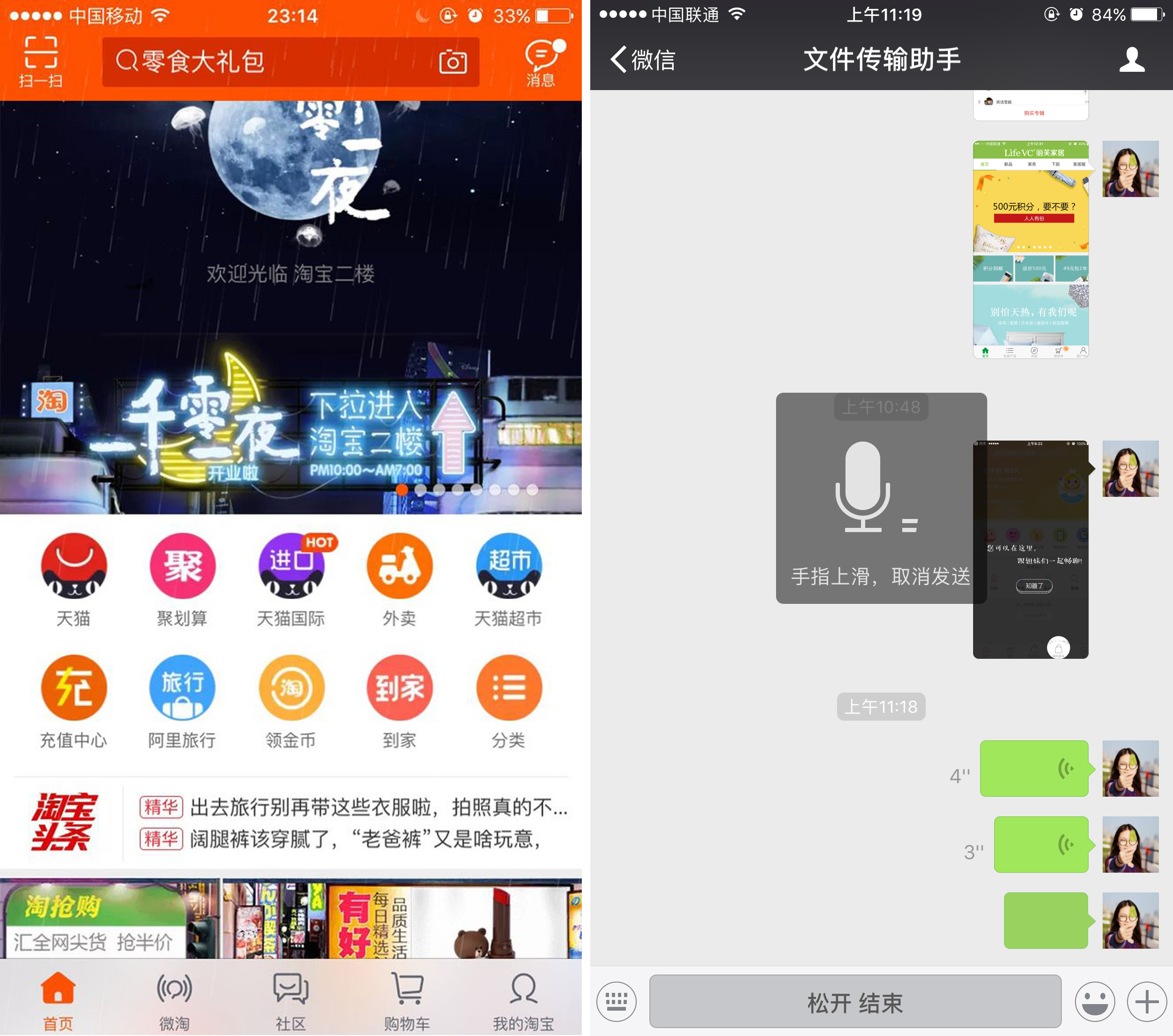
左图是微信预知引导发图的功能,当检测到相册里有新增图片时,一定时间内点击微信的“+”,就会出现一个发图的小浮层。此功能引导已成为很多应用模仿学习的对象。
右图是支付宝的对话页面。你是否遇到过这样的情况,当你打开支付宝想给对方转账时,点击“发送”后才发现发过去的是个文本信息= =。应该是支付宝的设计师也嗅到了这个痛点,将此问题优化为检测到用户输入了纯数字内容时,便在键盘的上方出现一个“给对方转账n元”的按钮。
臭脸君最近一次脑袋短路时,看到此按钮的瞬间就感动到内牛满面。“你懂我”的认同感油然而生~~
操作引导类
操作引导分为强制性的和非强制性的。强制性的主要是登录、注册、安全认证、激活相关流程,需要身份验证后才能继续进行后续的操作;非强制性的则多是鼓励用户操作,例如完善的资料、关注更多好友、分享转发等,这类引导最好给予一定的激励。

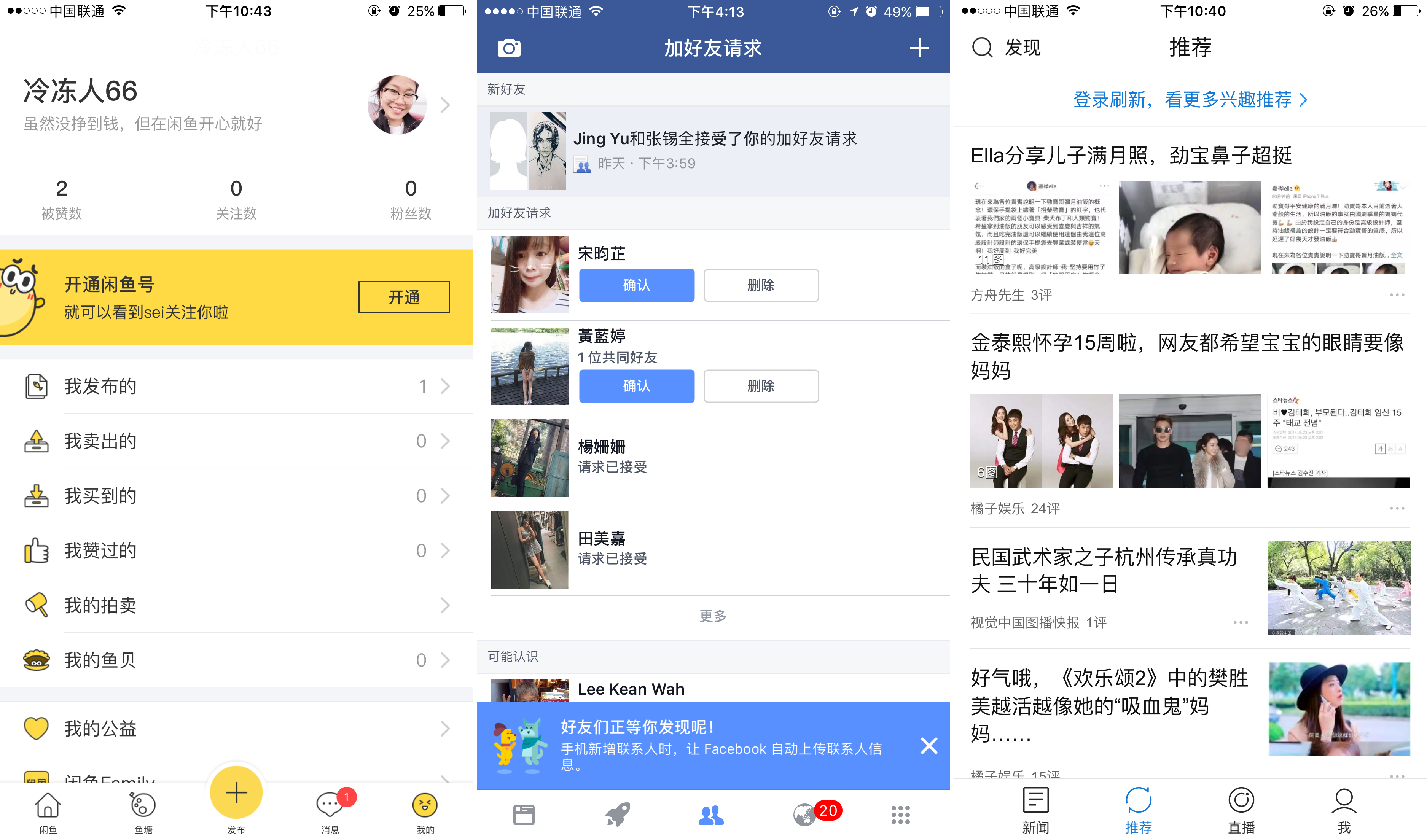
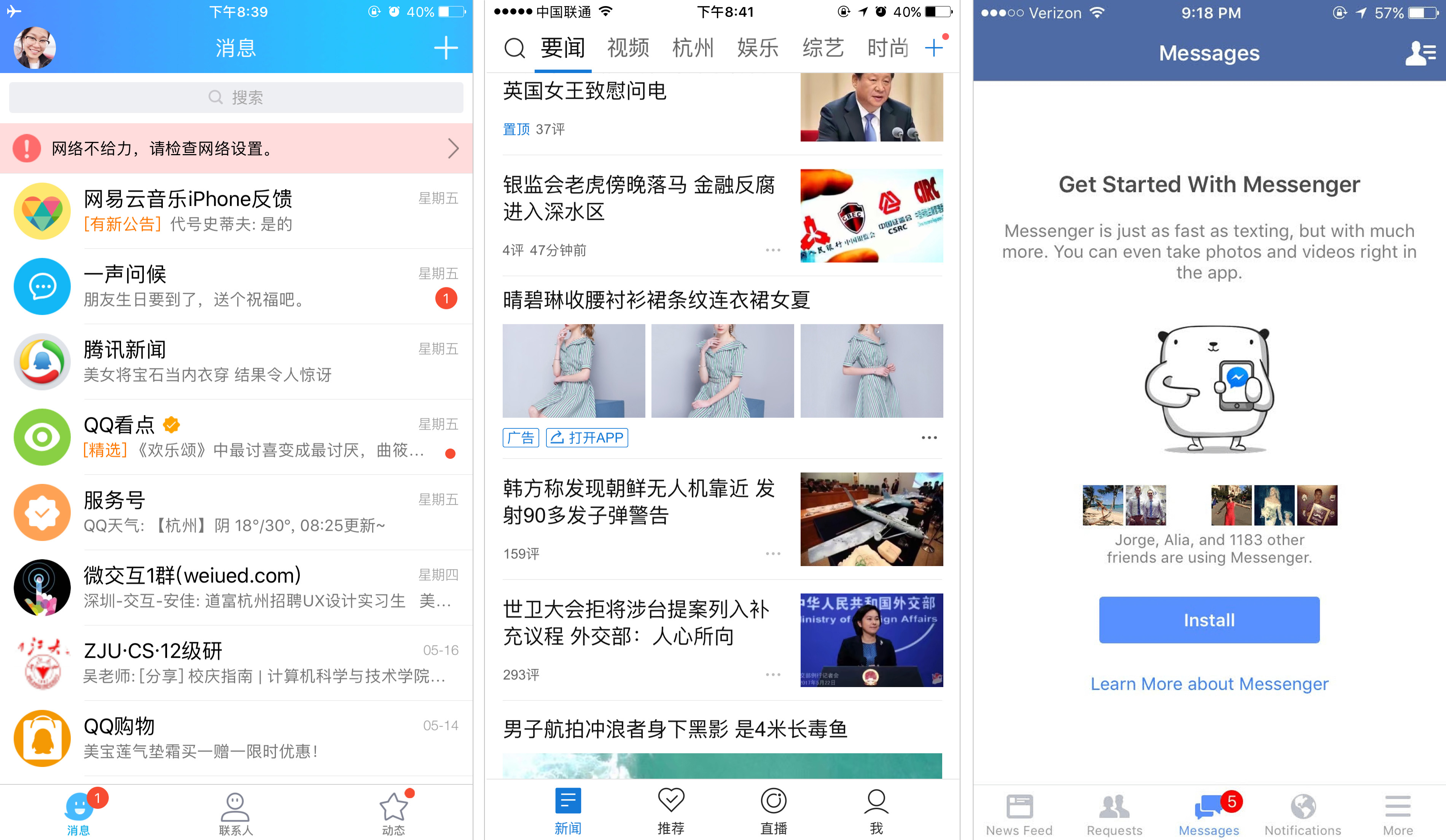
从左到右依次为:闲鱼引导用户开通闲鱼号,好处是可以看到sei在关注你;Facebook引导用户授权访问通讯录,可以找到更多的好友;腾讯新闻引导用户登录注册,可以查看更多有趣的个性化推荐。
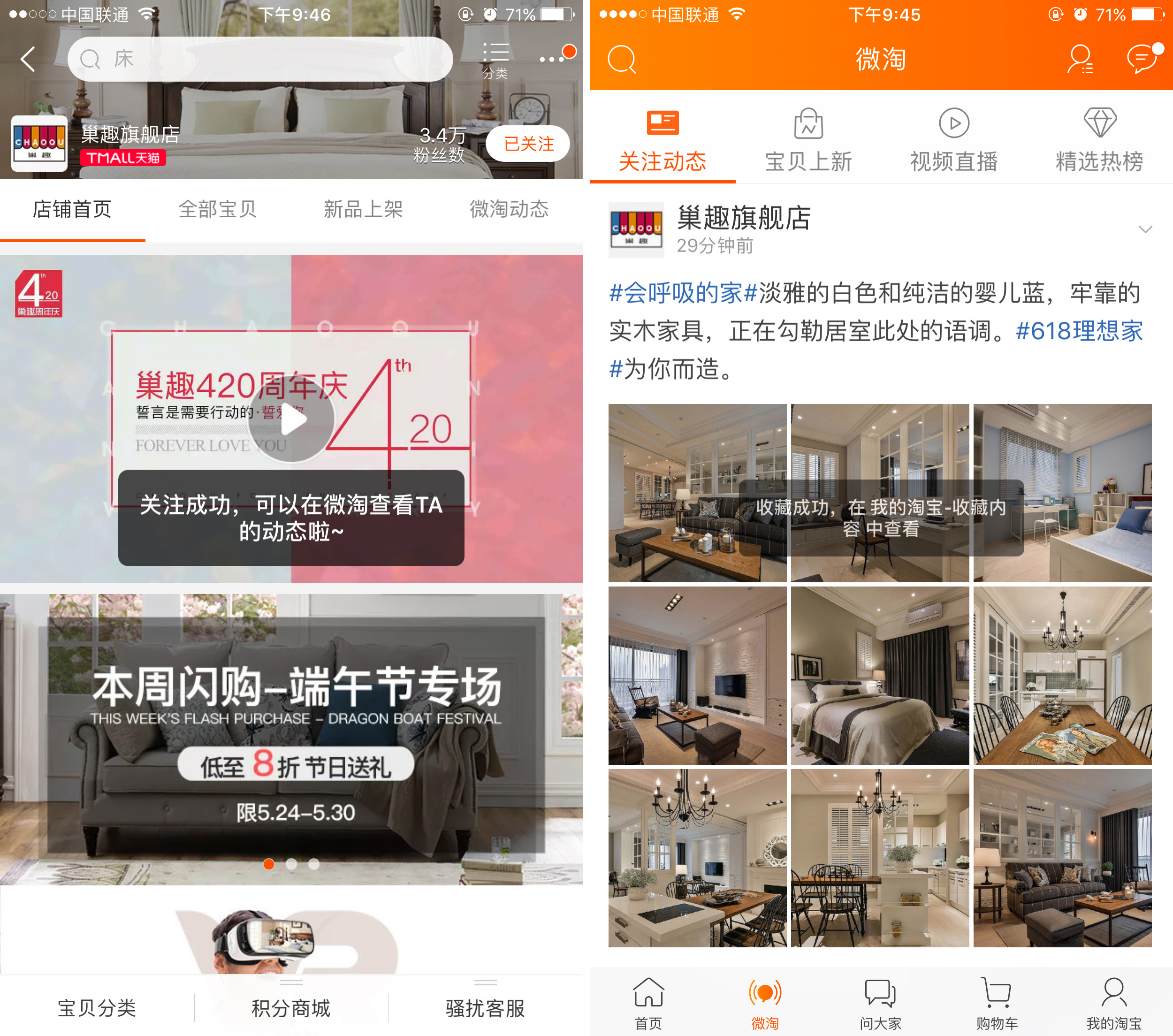
内容推广类
除了自身功能之外,产品中也会包含一些额外的推广性引导,最常见的就是产品中植入的广告。

引导的形式
引导页

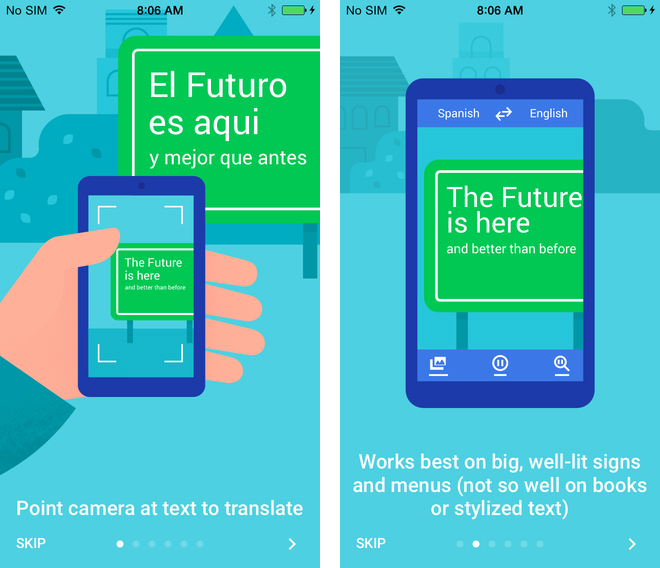
引导页通常是APP下载/更新第一次打开后,来向用户展现产品中的功能和操作方法。通常用户对信息吸收的效率并不高,用户更希望赶紧体验产品而不是看这些教导。因此引导页的数量一定不要过多,页面简明扼要、中心明确才是王道。
toast提示

toast是一种极为轻量的提示方式,通常作为功能操作后的反馈。toast出现的时间都很短,不要指望用户能真正注意到你在讲什么。因此不要将其用作重要对象的引导形式,大多是可有可无或是会反复出现的,其次语言精练也是必要的。
页面遮罩

遮罩式引导为一种比较强势的引导,通过直接盖住界面来强调当前需要引导的内容。一般遮罩层为半透明,在此图层上,通过各种图形来结合被盖住的界面内容,引导用户聚焦到重要的信息。遮罩式浮层无法自动消失,而是需要用户操作(指定操作/非指定操作)后才能隐掉。
气泡/浮层

气泡/浮层式引导是一种量级轻但是目的性很强的引导方式,一般是半透明浮层结合文案的设计模式。大部分浮层模式带有指向性的箭头,可以用来提示重要功能或者隐藏操作。通常是非模态的,显示3-5秒后自动消失,对用户的干扰较小。也有一些重要功能使用模态浮层,需要用户明确操作后才能隐掉。
嵌入式(局部嵌入/整体嵌入)

嵌入式引导分为局部嵌入和整体嵌入。局部嵌入就是在当前页面内容上增加引导提示。为了保证对象不埋没在信息流中,有效地引起用户注意,需要从视觉上做处理。整体嵌入则是将引导做为一个整体代替页面内容的显示,多使用在“空状态”的情况下。
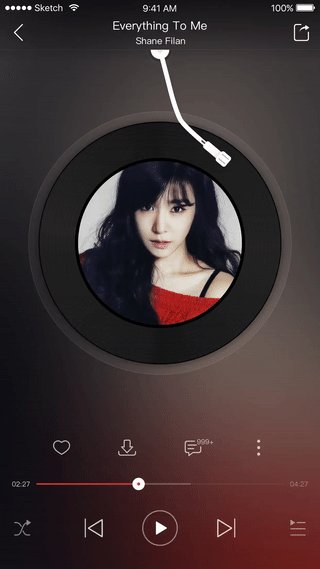
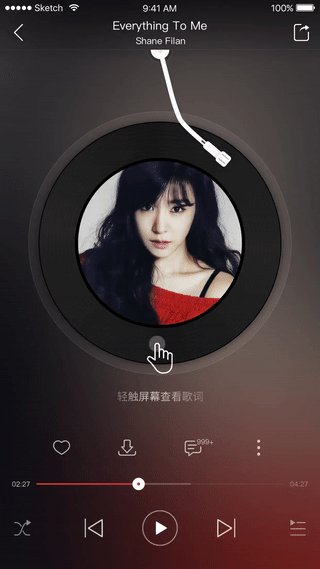
操作示意

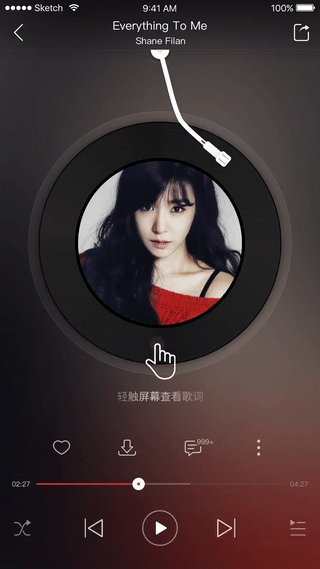
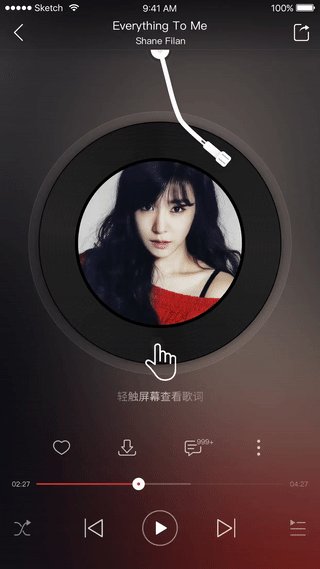
操作示意较常采用简短的动画向用户展示操作方法,也不乏静态图片配以描述的方式。这种方法的好处是很直观,用轻松浅显的手法,就能传达给用户新鲜的功能和趣味的用法,比生硬的文字来得体贴。
互动式引导

互动式引导通常比较隐蔽,是在用户与产品之间互动的过程中引导用户完成操作。常见的如下拉刷新、底部上拉等手势互动。互动式引导也经常发生在语音操作中,例如用户使用麦克风的过程中,界面随着用户的声音的输入而产生互动。
弹窗

与遮罩式相同,弹窗也能达到很强的引导效果且对当前操作具有很大的阻断力。通常以文案配具体操作的形式呈现,可辅助搭配图片烘托主题。需要用户有明确的选择后才能关闭弹窗。
激励引导(任务激励/榜样激励)

激励引导常见的有任务激励和榜样激励。任务激励是通过让用户做特定的任务从而获得相应的好处,是APP拉新、促活惯用的方法。榜样拉新则更偏向心里战术,比如给自己的偶像打榜,激发起人性的好胜心通过购买数量的多少来表达对TA的热情。
自体变形

自体变形是元素自身发生改变,可以是纯视觉上的也可以配合动画效果。它没有额外增加其他元素,也不会像膏药一样覆盖在页面上,只是通过效果变化达到与同组的其他元素作区分。如上图淘宝首页中天猫国籍的动画形式。
引导的强弱与频率
根据出现时是否有阻断、消失时是否需要操作,我们可以划分出不同强弱的引导提示。
弱提示通常情况下它的出现不一定能让每一个用户都注意,或者不需要让所有用户都完整的了解。这样的提示不会阻碍用户当前的阅读和操作行为,还可以自动消失;强提示需要用户一定注意到的,它会阻断用户当前的使用且需要有明确的指定操作才能消失。
频率,是指单位时间内完成周期性变化的次数。是确定了引导的触发点和类型后,另一个不可忽视的思考要素。
引导的形式太强会干扰用户当前操作,太弱又可能被忽略。即使用户真的看到了,也可能遗忘掉。为了能让引导的存在不只是满足一下设计师自己的心理诉求,我们也需要把握好它出现的频率,尤其是类似toast、浮层这种很容易被忽略的引导。

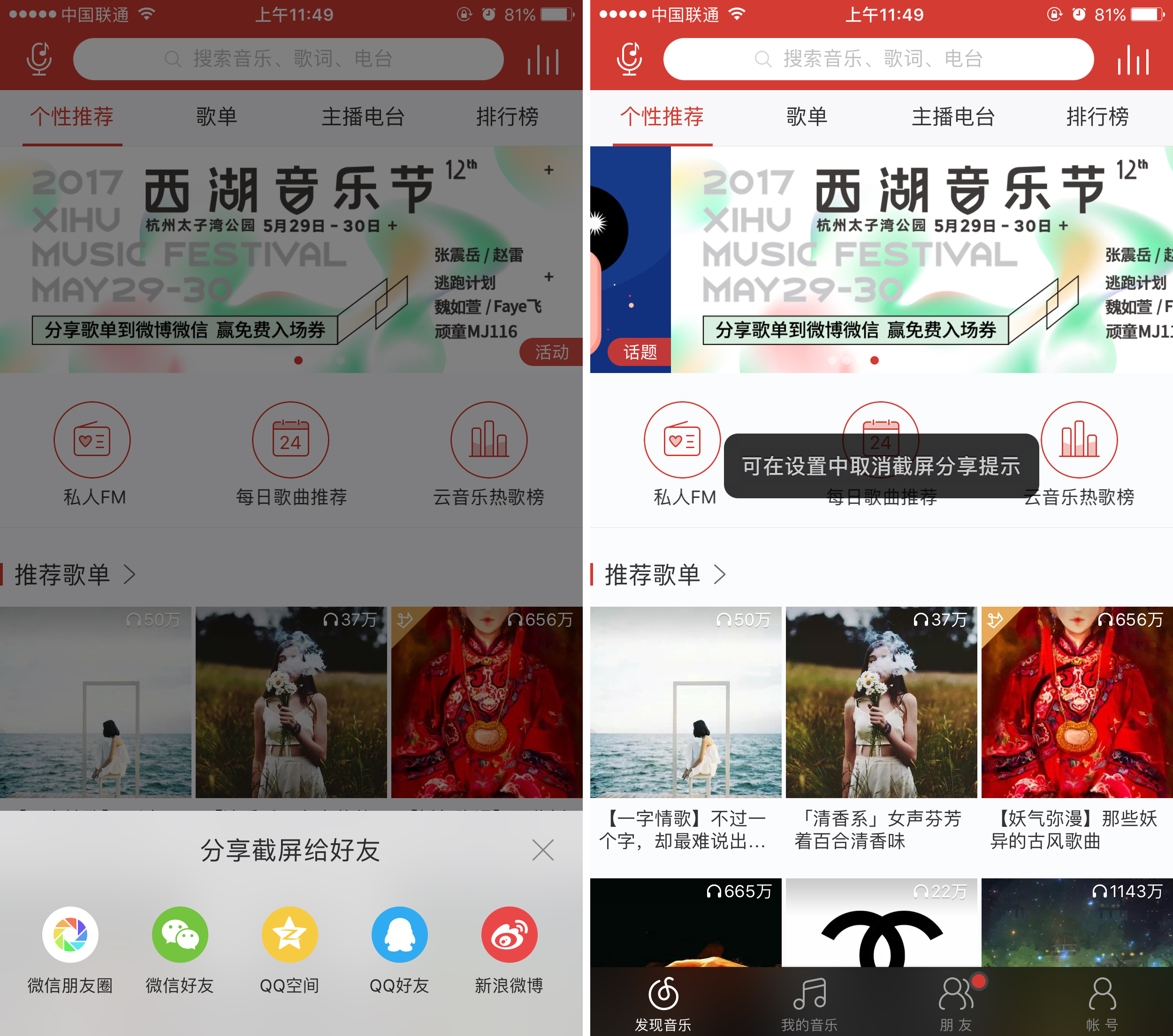
在云音乐的最新版我们引入了截屏分享功能。虽然分享浮层出现后3秒会自动消失,但为了防止每次截屏都出现浮层给用户带来干扰,我们在设置页里加入了功能开关。那么问题来了,如何告诉用户有开关这个事情呢?
我们的做法是:功能上线后针对所有用户,首次手动取消浮层时(点击浮层右上角的“×”、点击半透明遮罩)即toast提示“可在设置中取消截屏分享提示”,之后每累计手动取消3次提示一次。
注意事项
保证引导的有效性
用户引导是对产品内容以及形式的辅助说明,存在即要有意义。
触发场景准确
用户在浏览/操作时都有一定的使用场景,根据场景触发相应的用户引导,保证在用户需要的时候出现引导,才能达到接受度的最大化。
简单易懂,突出核心
不论什么类型的引导,它们的目的都是为了让用户更好得去使用产品、减低认知和摸索学习的门槛。复杂繁琐的内容会给用户带来压力进而失去耐心,也很容易就被遗忘。
与产品基调一致
用户引导的视觉风格、语言表达要与产品定位、产品理念相一致。因地制宜的前提下保证全局的一致性,切记没有克制地随意发挥。这样的好处是可以让用户在看到引导的时候对产品有一个大致的基调认识和感受。
啰嗦了这么多,文章的末尾臭脸君突然想感慨一下
用户引导是什么:是在对的时间遇到对的你~~
作者:臭脸任,微信公众号:臭脸任的慢生活
本文由 @臭脸任 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








讲的很不错哟~
讲的太棒啦
写的很棒,收获很大!
感谢,很受启发~
写的很好,关注一波~ 😉
好棒
谢谢认可,欢迎关注我的个人公众号:臭脸任的慢生活
多多交流~