QQ红包520项目总结:教你爱的正确姿势

QQ钱包团队联合厘米秀在这一天特意奉上《520的正确操作方式:白和宝贝橘的520》H5。作为此次项目的参与者,本文作者将给大家分享一下他们在这支H5在创作过程中的一些心得体会。
还记得几天前的520你在干什么吗?是在朋友圈争先恐后晒恩爱、晒求婚、晒结婚证结婚照,还是一边吃着狗粮一边被晒得双目失明呢?我们QQ钱包团队联合厘米秀在这一天特意奉上《520的正确操作方式:白和宝贝橘的520》H5,帮助各位用最正确的姿势过一个幸福的520。

首先奉上H5线上地址,看看白和宝贝橘两只猫是怎么过这一天的:

接下来,我给大家分享一下在这支H5在创作过程中的一些心得体会。
一、创作背景
过情人节要做什么?除了吃饭逛街看戏送礼物,当然就是发个充满感情的红包给Ta啦。借着520这个节日,来一个情感化运营H5,既能给用户增添情趣,又能提醒对方发QQ红包表达对自己的爱意,何乐而不为呢?于是,就有了我们这次创作计划。(其实,这还伴随着一班单身狗深深的恶意,哈哈!)
二、创意和策划
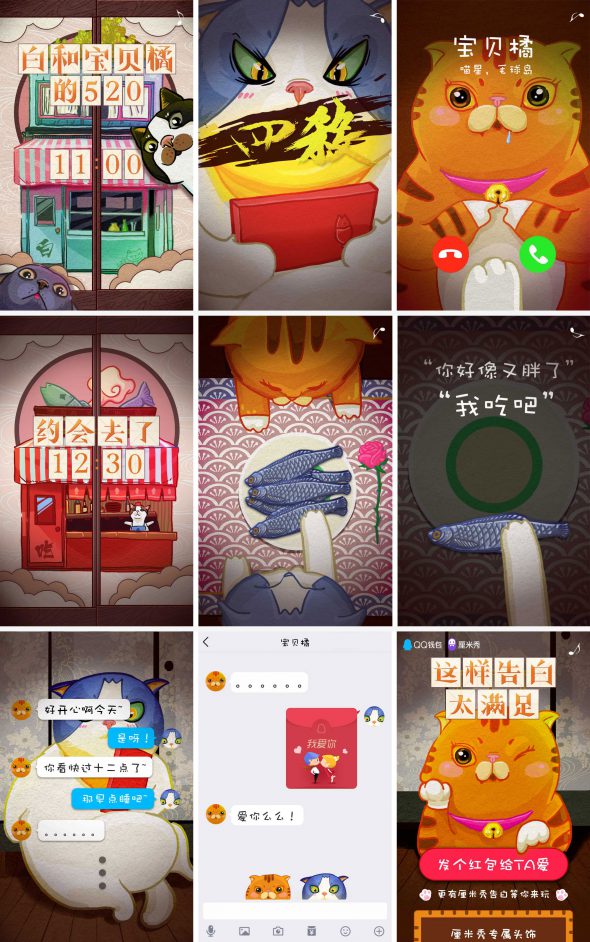
前期和产品经理脑爆大量创意,出了若干版本故事线和展现方式,最后发现日常的才是比较感人的,于是我们以情侣间发生的日常普通小事构造了三个情景:
- 玩王者荣耀拿下四杀时也要接听另一半的电话。
- 有好吃的东西要主动让给另一半吃。
- 最好的情人节礼物就是给对方发个充满感情的QQ红包。
从这些情景中提醒情侣们正确的520操作方式就是要懂得要替另一半着想、给对方惊喜。最后可在落地页给心爱的Ta发红包、领取厘米秀装饰和动作表情秀恩爱。故事从猫的角度去叙述,显得更生动形象有趣,而在每个关键时刻给予用户操作选择,使用户更具代入感,以及对正确的操作方式这一主题印象更加深刻。

三、设计创作
确定好创意后,接下来就是设计师的创作过程了,概括一下就是:角色制定、场景分镜、确定风格、绘制。以下逐一进行介绍:
1. 角色制定
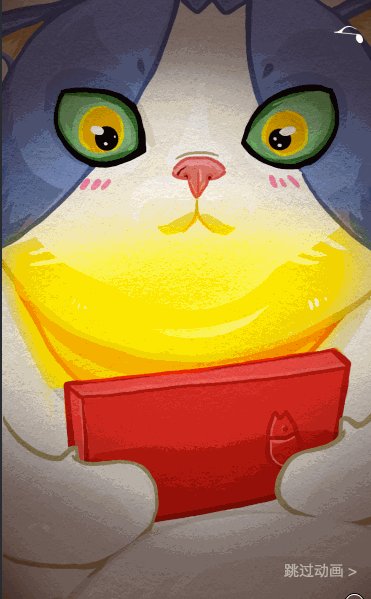
根据这个命题,设计师绘制了主角白和橘。我们以猫作为故事主角,用猫的好处首先是可以模糊性别概念,其次当然是萌啦!前期先画了各种小咪咪。

尝试了几种方向最后敲定主要角色:白,橘。

(被大家吐槽白像狗。。后来修改了一下)
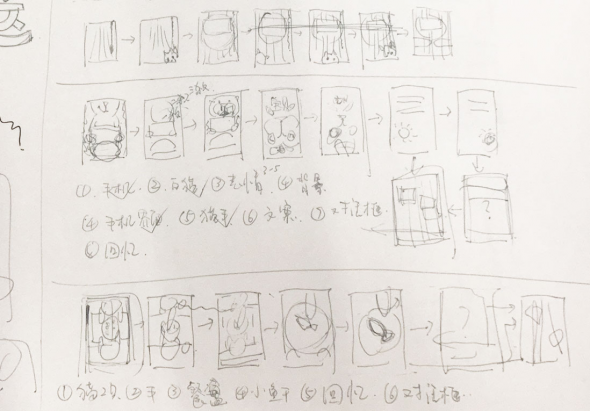
2. 绘制分镜及需要的元素
画的比较草,因为后续还会有修改,能明确需要画什么元素、有什么场景就好。

3. 找大量参考,确定风格

4. 根据风格,草图,着手绘制

四、动画开发
有了画稿,接下来就是创作动画、添加交互了。这个H5以时间比较长的故事动画形式演绎,那怎么去做好这个动画就是最核心的问题之一了。在此我想到了三个方案:纯H5+CSS3、视频、animate cc+createjs。经过一番考虑,我觉得用animate cc+createjs开发的方式是最好的,原因如下:
用H5+CSS3的方式要纯代码实现,不够直观、编写抽象复杂、不适合用于制作这个内容丰富、时间长的动画;
视频体积较大,用户习惯在有wifi的情况下才会看,不便于传播,且无法在播放过程中提供交互操作(如在各场景结尾都会让用户操作如何应对各种难题),所以也不合适;
animate cc+createjs则很好地解决了以上方案的各种弊端:可以可视化直观地制作动画,体积比视频小很多,可以实现各种交互操作、逻辑处理,比较契合这次动画的需求,因此也自然而然使用这个方案了。
实际上,animate cc+createjs的实现动画的方式有很多好处,在此简单列举一下:
1. 可视化实现
制作时可以很直观地看到效果。

2. 组件化的概念让动画组织得有条理
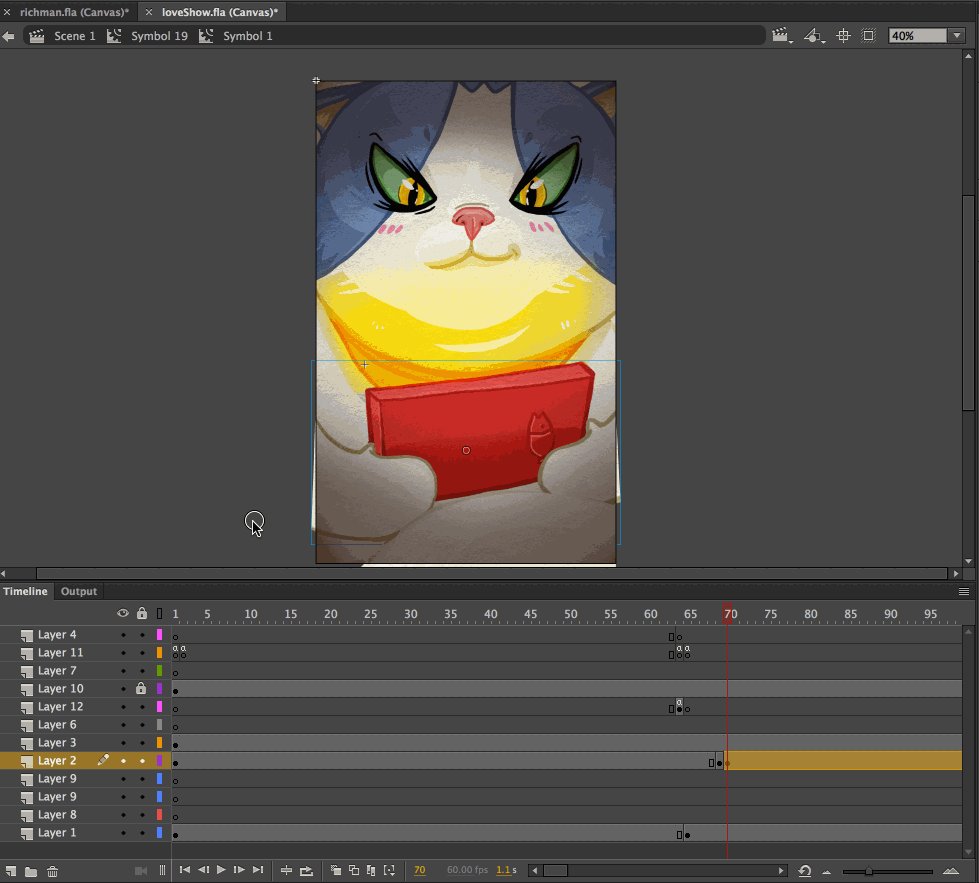
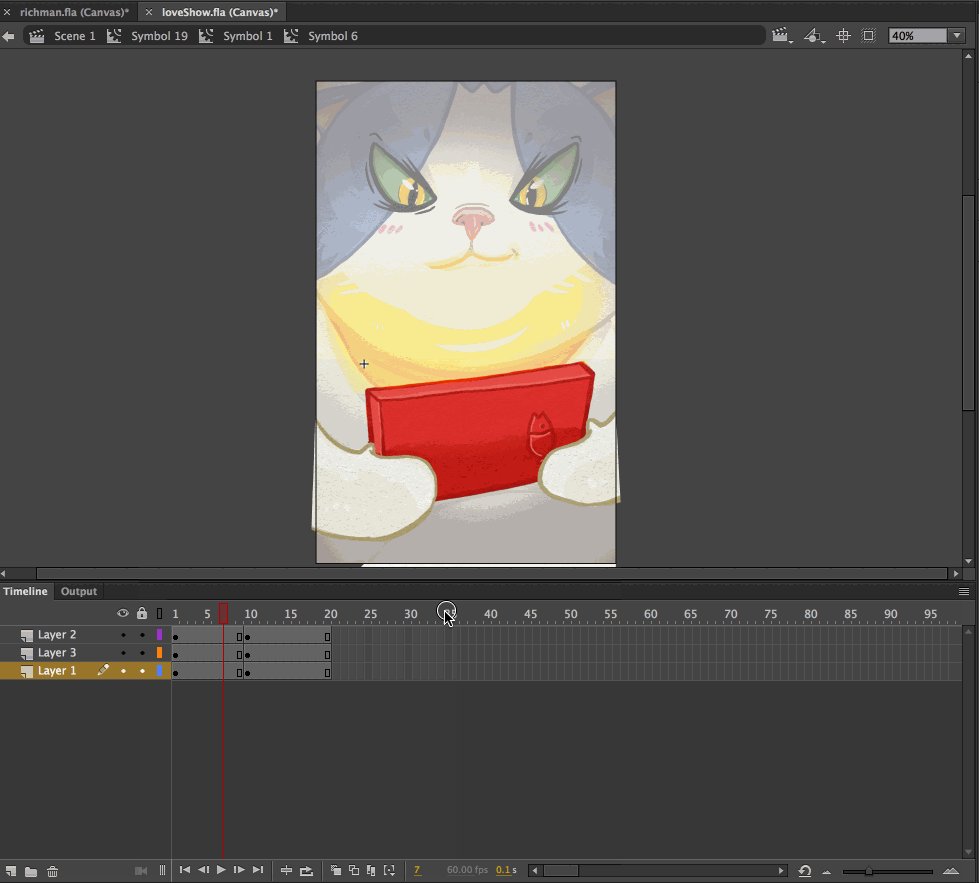
即使遇上各种改需求也能针对目标组件修改,避免牵一发而动全身的情况。这个可以结合面向对象的编程思想去理解。如下图将3个场景都转成组件组织,可以很好地解耦管理每个场景的内容,而不是将场景动画内容都铺在同一条时间轴上,避免修改了前面的内容,影响了后面的动画。

场景内可以进一步解耦,继续分解各个动作,将其组件化,方便组织和管理,替换素材时也能够尽量减少修改点。例如将玩游戏时手上下晃动的动作组装成一个不停循环的组件放在主场景下,当主场景中有其他修改,时间轴发生变化,也不会影响到这个手晃动效果的展示。

3. 用animate cc制作动画可以实现一些H5上比较难实现的效果
如遮罩效果、从一个图形变成另一个图形的渐变效果、沿着路径运动效果等,使可创作空间得到大大提升。


4. createjs提供了丰富的方法来和动画进行交互
开发者用熟悉的js就能编写逻辑,相比animate cc需要使用action script来处理逻辑,学习成本进一步下降,上手更容易。

接着简单介绍一下如何用animate cc实现H5中常见的位移变换、大小变换、旋转变换。

由动图可见这些效果是很容易实现的,而且制作效率比编码高得多了。
五、细节表现
制作效率高了,就有更多的时间打磨细节了。虽然开发时间还是很紧张,但我们还是努力在细节上把动画做得更自然生动。在这抽出几点介绍一下:
1. 加载页的细节表现
loading页开始时两只猫相继探出头来,白猫看到黑猫出现时会转动眼睛偷瞄一下他。原方案他们会捉迷藏,白猫会去到黑猫的位置,然后瞄到黑猫又跑去其他地方了,如此循环。后来又想到用猫爪拉开门的方式表现加载进度,就将2个创意结合在一起了。

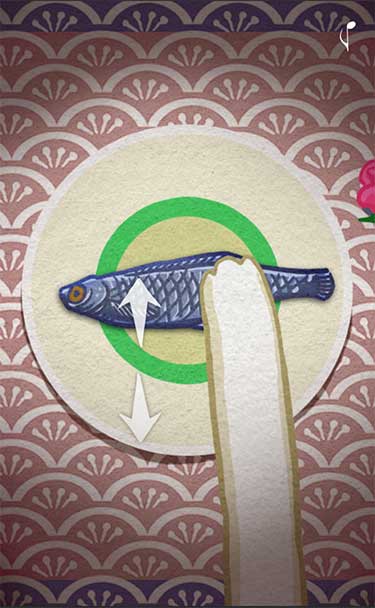
2. 游戏场景的细节表现
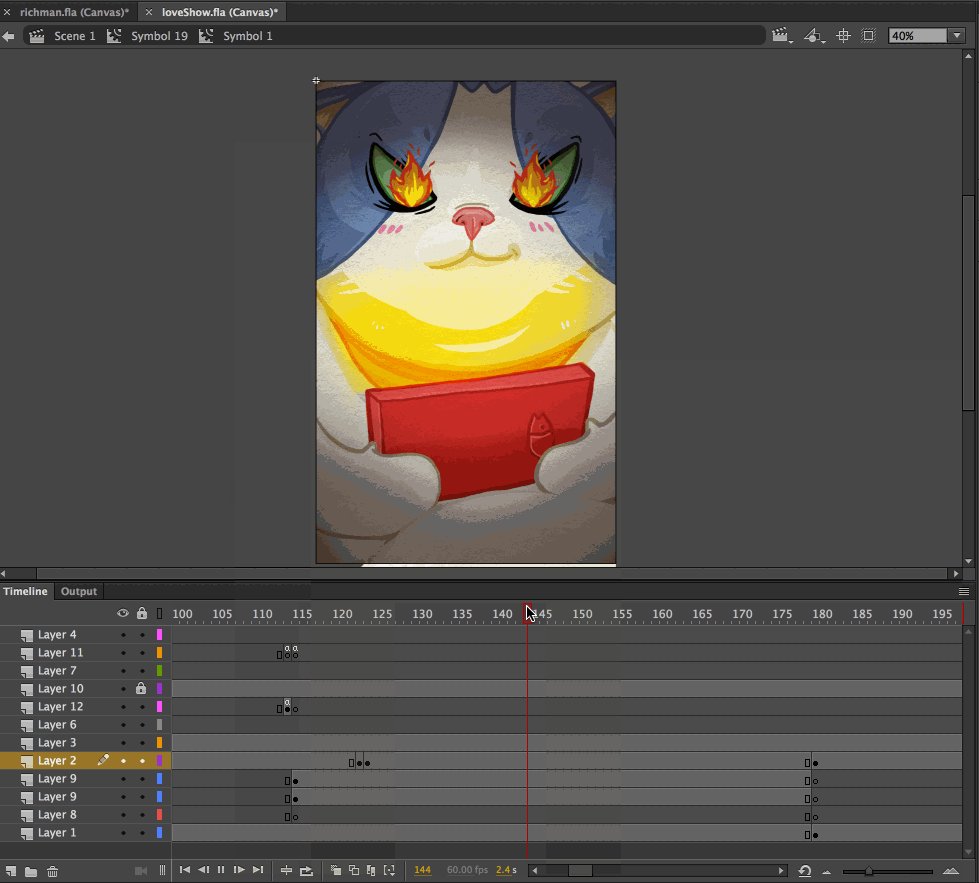
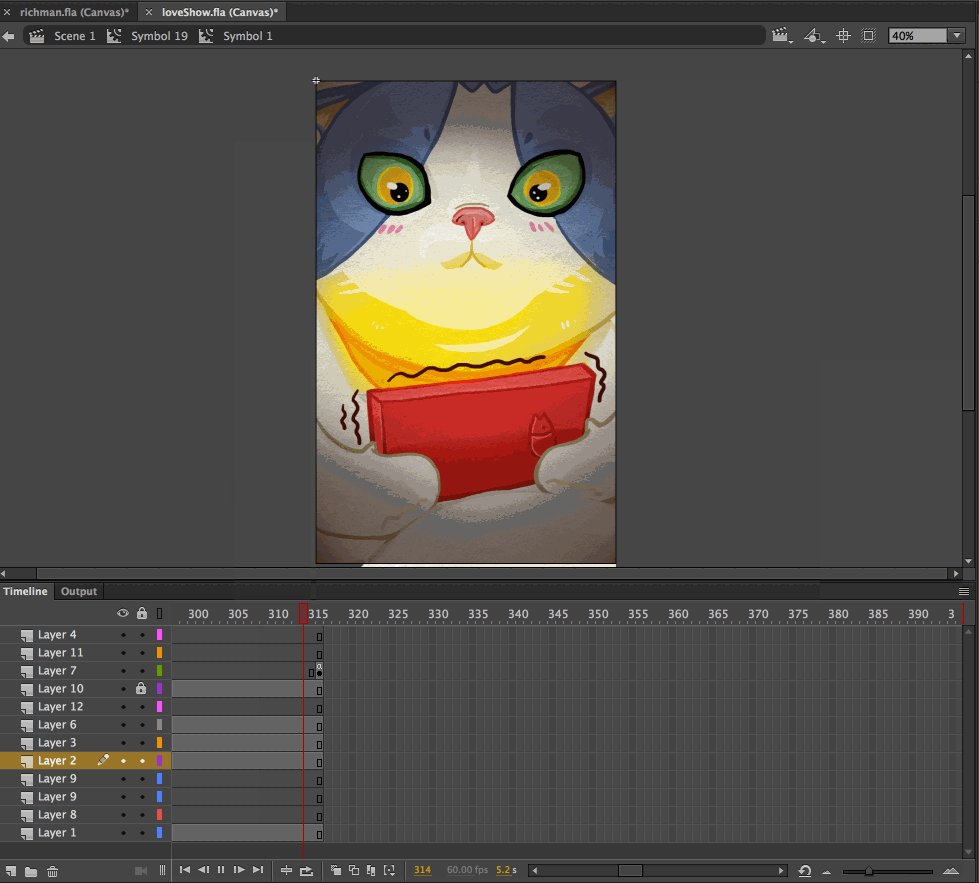
在玩游戏时,随着拿下三杀四杀,手的动作会变得越来越大,屏幕的发射光也越来越频密,以表现出玩游戏时的激动,以及为后面另一半突然来电话不知所措做出较强烈的反差效果。

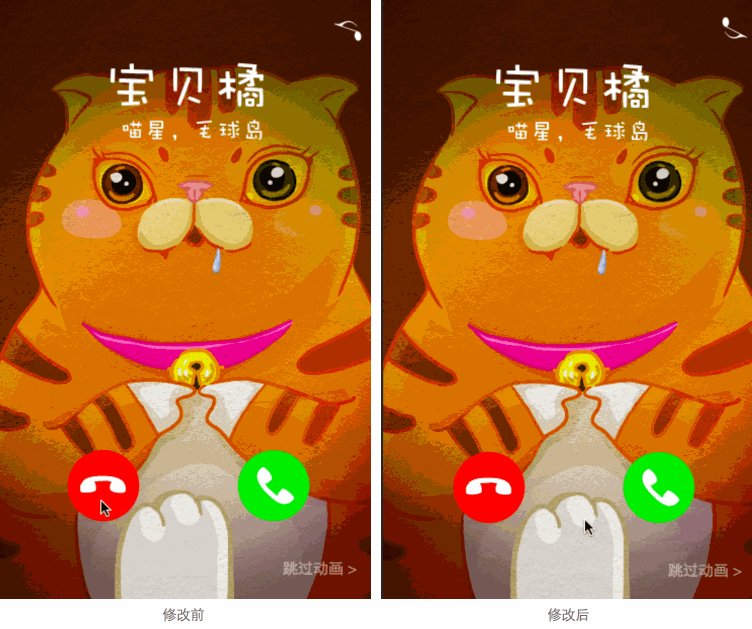
3. 用户操作友好的细节表现
用户操作猫爪进行选择时,既可以拖动猫爪,又可以点击目标位置完成选择。对于给鱼的场景,猫爪左边大量的空白位置也能拖动猫爪,方便各种操作习惯的用户。当用户没操作的时候,会显示提示箭头指引用户操作。

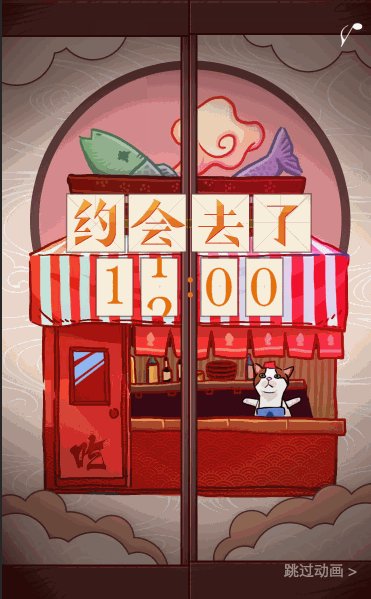
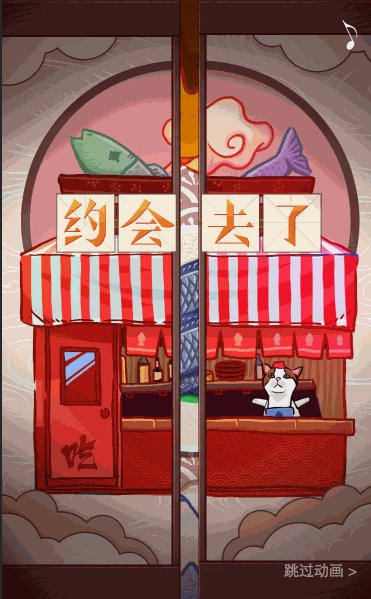
4. 故事时间地点提示的细节表现
场景切换都是采用屏风开合过渡,考虑到不要出现无用的画面,于是把进入打游戏场景前的屏风画成白的家,进入约会吃鱼场景前的屏风换成了餐厅,告诉大家故事发生的地点;把进入QQ聊天场景前的屏风换成了夜晚,告诉大家故事时间将切换到晚上了。

此外,屏风上也有时间跳动,说明故事的时间变化,使故事更具连贯性。

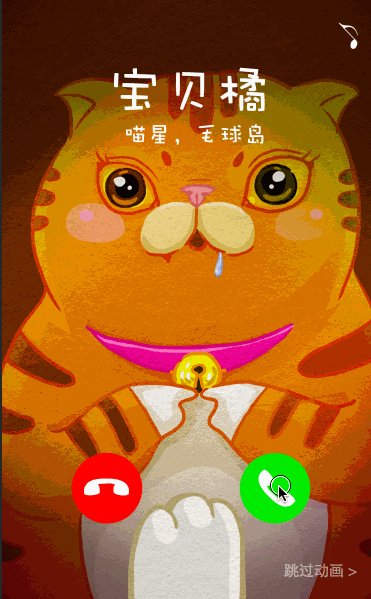
5. 聊天场景的细节表现
在这个场景中,我们使用了真实的QQ聊天界面,让用户熟悉发红包按钮位置,起到教学作用。

我们模仿了真实QQ聊天时对话气泡及其从外往内进场的方式,增强真实感和代入感。聊天内容弄成了对方说得比较快,自己说得比较慢的方式,表示出对方想要红包的急切之情。

6. 声音的细节表现
当有音效发出时,背景音乐音量会适度降低,待音效结束时再恢复到原来的音量,模拟真实的手机声音效果。
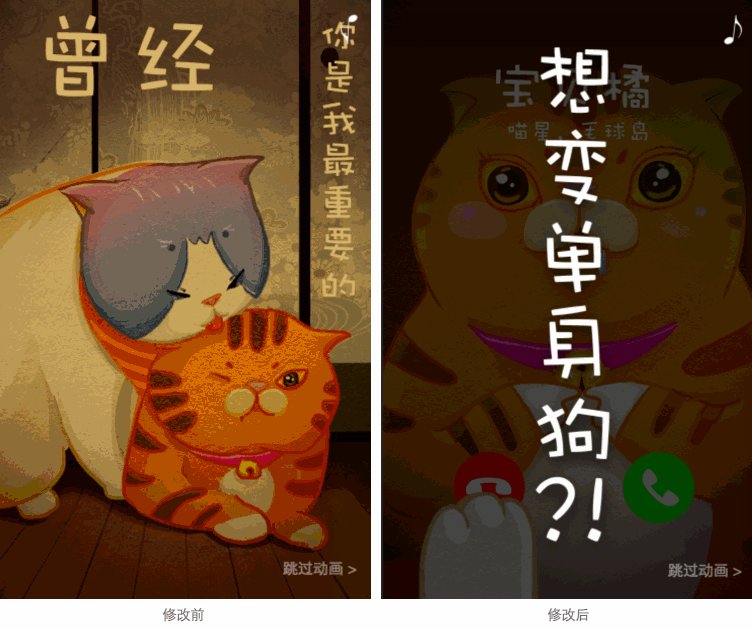
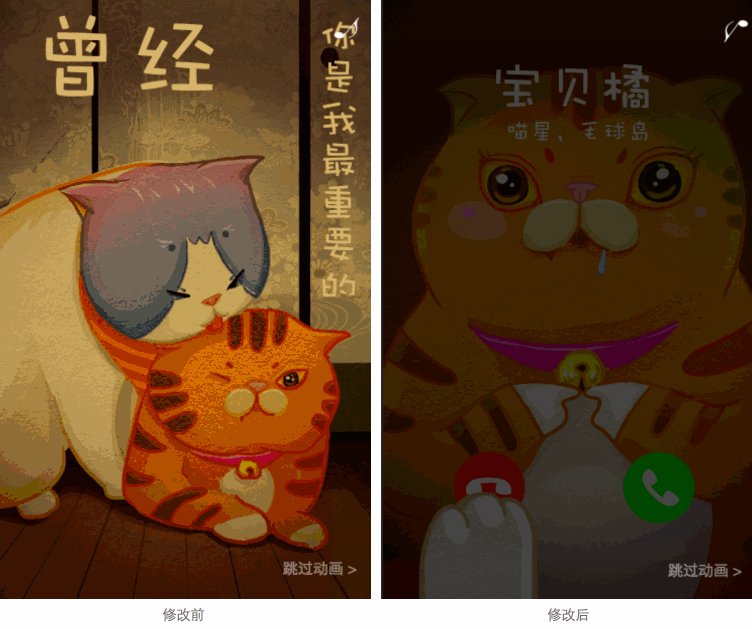
7. 错误选择的细节思考
当用户做出不好的选择时,原本的创意是回放一下两只猫过去的恩爱回忆,然后再做出好的选择。在评审时觉得这让H5变得有点拖沓和不明所以,于是把回忆删去,改为很直观的”想做单身狗吗?还是对他好吧“之类的提示,另外也加快看起来比较拖沓的动效,使得最终H5看起来更加紧凑和节奏感。

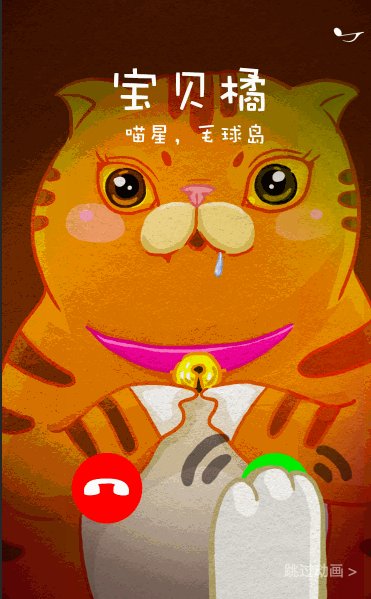
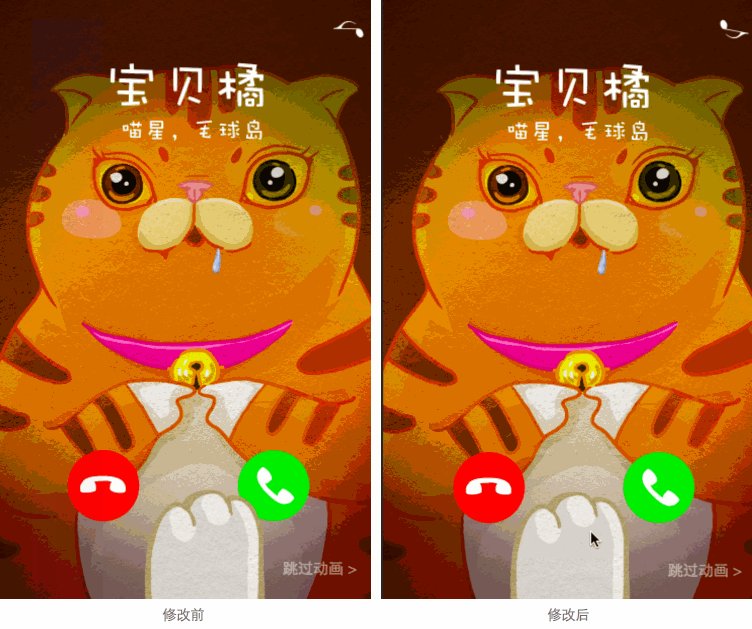
8. 结果页的细节表现
在QQ聊天场景中,选择发红包和直接发晚安,分别会去到不同的结果页,页面上会有宝贝橘对应的开心/失望反应,并会摆动猫爪指着下面的发红包按钮,发红包按钮也会有一个放大抖动的微动效,以吸引用户注意力,指引用户此时应点击按钮使用发红包功能。据之前的运营活动数据分析,这些按钮在有/无动效的情况下转化率差别还是挺明显的。

六、创作时要注意的地方
在创作的过程中,我们踩了不少坑,耽误了一些时间,也发现了一些好的工作方式以提高效率。在此列一下,方便大家绕坑:
1. 理顺故事情节和逻辑
一定要在一开始的时候就理顺故事情节,打通各逻辑点,否则出现问题可能会全盘推翻。
2. 素材要整理好
由于动画素材较多,素材最好分门别类用不同的目录组织好,减少查找的时间,替换素材时也更加轻松容易。同理,设计稿psd也应该将不同的素材放好在不同的组中,方便切图。素材在动画中也最好转换成元件,方便复用、替换和管理。
3. 将动画timingMode设为RAF
将createjs.Ticker.timingMode设为createjs.Ticker.RAF。用默认的RAF_SYNCHED会按照在animate cc里设置的fps播放动画,这在性能不高的安卓机上会卡。而设置为createjs.Ticker.RAF后,会改用requestAnimationFrame来播放动画,在安卓机上也能流畅播放。这样做的坏处是帧率会不确定,完全以requestAnimationFrame的处理速度来决定播放速度。解决办法是制作动画时将fps设成60fps,这样和requestAnimationFrame处理的帧率大致相近,即可按自己想要的速度去制作动画。
4. 声音不要放在createjs提供的预加载方法上
因为没有缓存,声音文件预加载会严重拖慢loading的速度。后来我们将音乐文件直接通过new audio加载,并将主BGM体积控制在500K以内,将声效控制在几十K内,经处理后,主BGM能快速播放,声效也能及时响应动画发出。用audio的另一个好处,是能够用多个audio在手机上同时播多个声音,而用createjs的方法在iphone中只能同时播一个声音,因此在声音处理方面建议使用audio。此外还需要记录声音在各个时刻的播放状态,以免在静音后重新打开声音时不知道该播什么。
七、上线效果
接着,我们看看这个H5上线后的几个统计数据:
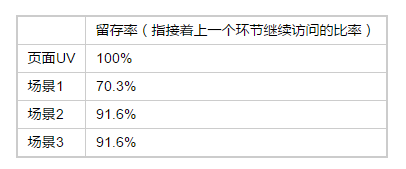
1. 留存率

从数据上可以看出,用户对这个H5是比较感兴趣的,大部分人看完第一个场景后会继续把第二和第三个场景看完。
2. 点发红包次数有220多万,转化率为42.2%,同比上一年有很大提升。分享率为16.4%,远高于为市面上H5的平均分享率3.93%(平均分享率数据来源于腾讯大数据发布的移动页面行为用户报告)。
此外,该H5也被“H5案例分享”网站收录,助力宣传QQ钱包和厘米秀。在朋友圈、空间也看到很多朋友转发,很多爱猫人士也表示这2只猫很萌很可爱。

八、展望
由于这次开发时间比较紧张,有一些展望和创意没来得及尝试,将来如有类似的机会会继续尝试:
- 手机来电时可加上震动手机效果。
- 给游戏添加双屏互动,情侣双方一起玩,到最后可以查看对方在游戏中做出的选择。
- 骨骼动画的应用,用在猫手的动作上。
- 虽然这是QQ的活动,但可以探讨一下如果在微信上打开,可不可以让整个动画都在微信上播放,到了发QQ红包和领厘米秀装饰时再跳到QQ上进行。这样在微信上的传播范围应该会更广。
九、总结
如何做好一个情感化运营项目,一是故事策划上要从日常生活出发,日常才能引发共鸣;二是动画实现要自然流畅,我们通过animate cc+createjs可以比较高效完成动画开发;三是细节之处的体验打磨,在操作引导,逼真,转场,音效等方面都需要仔细考虑用户感知。同时配合生动有趣的故事内容能吸引用户一直体验下去,更愿意使用目标功能,提高转化率,达成运营目标。
在此感谢各位小伙伴奋斗多天的辛劳,也感谢身边的大神给予宝贵的体验意见。另祝愿所有看到这儿还没关闭页面的用心读者,未拍拖的早日遇到心仪的另一半过上幸福的情人节,已拍拖的能赶上过今年的父亲节。大家也可以在评论区留言搭讪,说不定缘分就这样来了,friends嚟噶嘛!
作者:大熊
来源:https://isux.tencent.com/qq520redpacket.html


 起点课堂会员权益
起点课堂会员权益







支持下,很棒
创意归创意,只是发个红包的证明是对爱情的误导吧,导致连红包都不愿意发似乎成了原罪。在刺激内需增加需求方面对国内红包对国内经济贡献犹大,而爱情最终也不过沦为物质的奴隶而已。
不错 有故事背景的动画 而且很接地气!
很棒噢