产品设计中的9点错误,你是不是还在犯?

自己做产品设计也有两年多了,看到一些新手,甚至老鸟们在设计时还在因为一些问题而纠结,于是自己总结了一些工作中的几点要素给大家参考。
1. 你永远没办法做到让所有用户满意
我常听见很多产品经理这么说:“用户可能会觉得x#$%^&^%$#$%^”,我个人很讨厌这种说法,可能本来就是个不确定的因素,用不确定的因素来做决策很容易不准确或者以偏概全,是99%的用户会觉得还是只是1%的用户会觉得?这1%的用户是我们的核心用户还是99%的用户是我们的核心用户?

用户不全都是上帝,他们有各种各样的需求,甚至彼此的需求是矛盾的,记得电影《冒牌天神》里有一幕,神满足了所有人的愿望,然后整个世界就奔溃了,在设计产品上也一样。
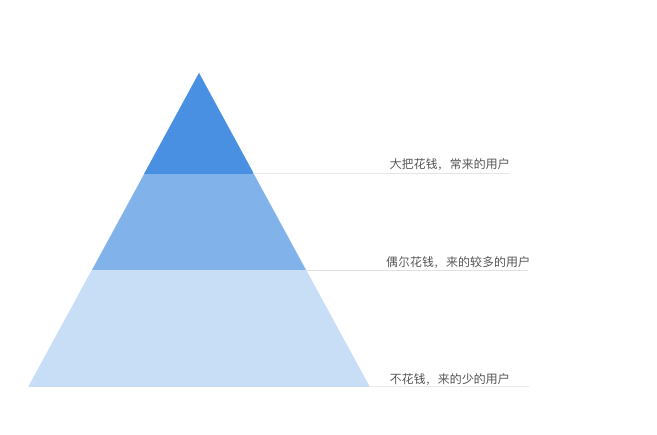
你可以将用户根据占比和核心价值区分,并列出等级,做好他们的核心需求体验,不断筛选排查出用户真正的需求,根据用户价值等级逐级提升不同用户的的满意度。

2. 一个功能不只是为了满足20%用户的需求
如果一个功能只是为了满足20%用户的需求,而会破坏80%用户的体验,那么这个功能是不需要的。
这里说的用户指的是同一类价值的用户,这是个很显然的结论,但在具体项目中执行起来阻力可能会稍大,建议可以搜集一些相关产品的案例和具体数据来说服同事和领导们。
3. 别把用户都当成小白
别把用户都当成小白,某些地方,用户比你更细心,比你更懂产品。
用户需要分类来看,很多用户并不傻,他们只是没有耐心和精力,你如果有利让他们可图,他们的智商分分钟爆表。曾经我们收到过用户反馈,我们的第二页和第三页相比,导航栏的图标差了一个像素,我们一检查,发现还真差了一个像素。
我发现一些人在做产品时会一边说着用户是小白,一边在页面上堆积大量的说明文字试图把东西说的详细,然并卵,因为用户并不是小白,他根本没耐心看完你的东西。
尼尔森可用性原则中有一条,一眼扫过去(注意是扫不是看),就要能理解页面内容,而不是逐条去看。

告诉我,一眼扫过去,你会先看哪边的?
4. 别给用户太多提示,弹窗能不用就不用
一个体验好的产品,应该是用户教育成本很低的产品(但让所有用户没有教育成本很难,部分用户的教育成本无法避免),给予弹窗提示永远不是好的办法,好的产品在使用上应该有一种行云流水的流畅感,而太多的提示,包括弹窗,会打断这种流畅感,降低用户体验。
如果是会影响到用户正常任务,那么弹窗也是有讲究的,不知道是用alert还是actionsheet的请看知乎上的相关回答或者是官方规范。
5. 别用太官方的语言,让用户感觉自己像与产品对话而不是使用工具
做交互设计有句话,叫把软件想象成一个人,用户使用软件就是在和他交流,那么和人交流大家是喜欢和一个冷淡的人交流还是喜欢和风趣有礼的人交流呢?
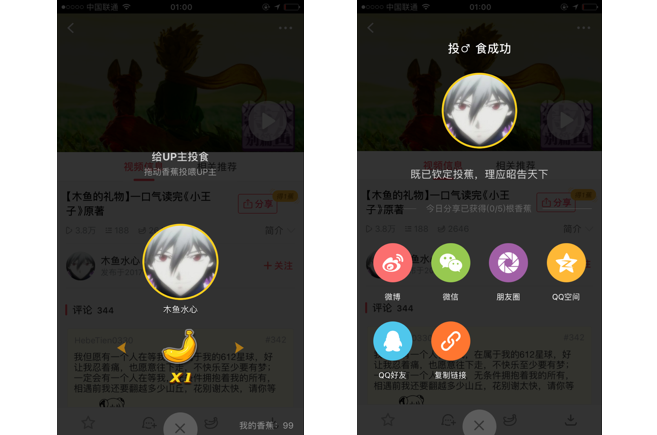
比如a站打赏香蕉的文案:

如果这两张图的文案写成“拖动香蕉到主播头像上即可赠送香蕉给主播”,“主播已经获得了您送的相关,快分享给您的小伙伴吧”,是不是打赏香蕉时的趣味更少了呢?
6. 抄袭竞品就算了,别连抄竞品都抄不好
现在抄袭在互联网产品中也往往不叫抄袭了,有人美名其曰为分析竞品,也有人说抄袭是最快成本最低的试错方式。一个只会抄袭的产品/交互,可取代性太高。
抄袭并不是不可取,但是不是一条长久的道路,不同用户,不同行业的产品终归不一样,一味的抄袭不仅最后产品缺乏整体性,且一直在市场竞争中落后。
我见过某个产品,在项目初期,大家每天都加班的情况下,天天看各种竞品,抨击别人做的不好,最后各个竞中抽取一点,改来改去,组合完成了某个功能,在评审时,面对各项人员的疑问,被怼得焦头烂额,而且受到技术可行性的限制,耽误了2周工期,最后被领导发话照着某个竞品抄。
所以,如果你能力不足,需要参考竞品,我建议你多看看竞品的迭代日志,或者该类产品的行业设计趋势,尽可能了解别人背后这么设计的原因,考虑适不适合你的产品。
7. 区分页面重点
区分页面重点,一个页面只让用户做一件事,层级深没关系,用户的行为就像走路,别给用户制造分岔路。
认知减负,产品降噪,一个页面只让用户做一件事,这道理大家都懂,但真正做好的少,把复杂的东西设计简单难,因为你要将大量细节合理隐藏在主流程之下,在合适的时候触发。

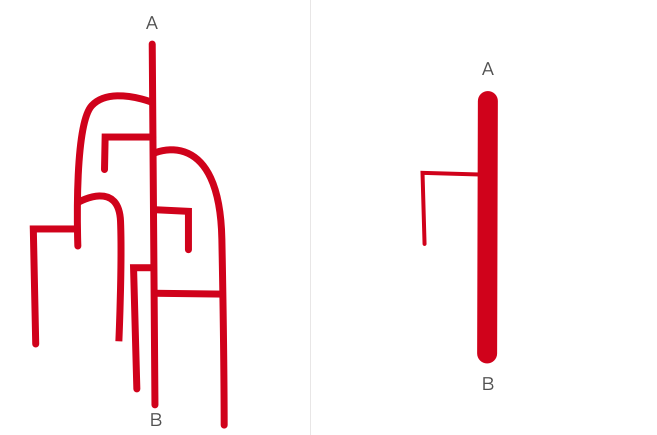
就像上面这张图,你要着急从a到b,而且你还不认识路,你会选择哪条路?
如果你的用户在使用产品时的目标就是从a到b,哪种方式用户体验会更好?

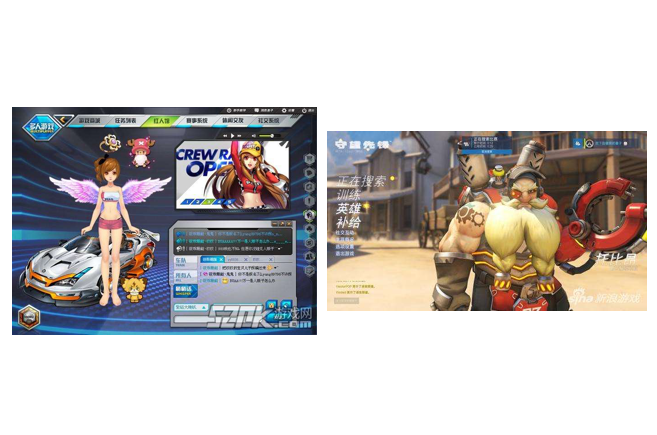
前段时间我想玩玩qq飞车,但是我进入界面后发现太复杂了,我想设置背景音乐但是我不知道在哪,界面又很花,我不知道往哪里看,我花了十多秒才从一大堆按钮中找到了设置,而守望先锋,我只用了1秒就找到了我要找的设置。
你可能会觉得守望先锋做的简单,其实他做的很精致,比如同样是以角色作为背景,守望先锋人物的呼吸动态比qq飞车,或者是lol好多了,初见的那一刻我看到人物仿佛像真的是活的一般,身体站久会动一下,整个人是有呼吸颤动的,眼镜的眨动也不是定时的。
做得好的产品,会把重要的东西做好到极致,并且不怕你可能会看不到。
8. 细节的设计很重要
细节的设计很重要,比如输入框的叉,但这些还只是基本功,重要的是全局思考而设计。
产品设计是个从全局出发,设计具体细节,最后再回到全局,整合产品的一个过程,在这个过程中,思路先行。
简单说,就是具体设计应该是最后一步的,占时较少的事情,设计并不是你画个圆型,觉得不好,然后你再画个正方形,有觉得不好,再画个三角形…
设计应该是先思考这个产品应该是怎么样的等等,你为什么要画个圆型而不是正方形,再完成设计之后,思考检验你的产品是否符合你想要的调性。
9. 总把自己当用户,把用户体验挂在口头,实际上是自己的体验
这貌似是很多产品的通病,我很不喜欢很多产品这么说,人们的体验大部分是一种潜意识的感知,而产品经理/交互设计师们的生活环境,价值观,文化程度等等都和大部分用户是不一样的。如果你们的用户如果都是些外国人,单靠同理心就能说你的体验就是他们的体验么?
下次说用户体验前,尽可能分析清楚到底是谁的用户体验。
以上是我总结的几条,以后可能还会有补充,不足之处请见谅,也欢迎各位探讨。
#专栏作家#
Placeless,人人都是产品经理专栏作家。前携程交互设计师,专注于交互设计。
本文原创发布于人人都是产品经理。未经许可,禁止转载


 起点课堂会员权益
起点课堂会员权益
 产品经理的核心价值是能够准确发现和满足用户需求,把用户需求转化为产品功能,并协调资源推动落地,创造商业价值
产品经理的核心价值是能够准确发现和满足用户需求,把用户需求转化为产品功能,并协调资源推动落地,创造商业价值
















你觉得携程设计的复杂吗
携程不仅复杂是复杂的问题,实际体验不太好,大公司通病明显,能做的有限。
小思考:

(1)大道至简呀~Placeless说的很好呀~特别是关于花钱的用户的论述,确实一言中的,击中我心,其实我的大概的理解是:你的产品定位到底是什么,在往前走的路上需要反复的加深理解,走着走着忘记目标那肯定走不好;
(2)也能够看得出Placeless是必然是久经产品历练的前辈,前辈说话一般都是讲道而不太论术,说势而不谈其具,自己需要继续磨练向前辈靠拢,这篇文章的适用层次可能更加趋向于同level的产品经理,对在术上吗磨练的用户来说,参考价值稍微弱了点。
感谢Placeless分享~
不敢当不敢当,我也还只是个菜鸟,这篇文章只是随手写写,很多地方还不够严谨,比较乱。
确实先掌握一些术再论道,再回到术会更好,下次可以试试写一些术的文章