APP中,Screenshot的设计要领和各发布渠道的要求

screenshot的设计原则跟APP的跳转流程设计原则,非常契合,都是从场景出发,还原用户在某种特定的条件下会产生什么样的需求,然后帮助用户去实现。
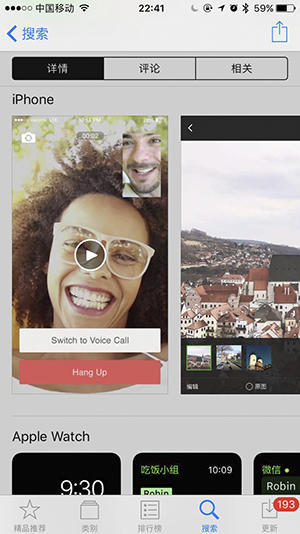
在APP设计环节中,有一项比较容易漏掉的就是screenshot的设计,翻译成中文是“屏幕快照”。它是放在AppStore或者其它各大应用商店,进行APP的功能简介的图片(如下图微信的screenshot),目的是为了让用户在下载之前,就能通过看这些图片对APP“是干什么用的”有一个大概的了解,可能也会包括“怎样用”的教学点在里面,即咱们平时研究事情的what与how原则的介绍。

在各大设计平台中很少有人专门说它,一方面是因为,它算是在APP设计范畴以内比较收尾的工作。如果说某款APP要从0到1开始设计的话,这部分工作是要等到设计师将图片资源输出给开发人员之后才开始有精力集中于这一块内容的设计。二是,设计这一块内容的童鞋很可能与设计APP内容的童鞋不是同一个人,而对这一块内容与APP的相关性没有过多思考。
如上所述,screenshot的主要作用是通过几张图片介绍APP的主要功能。后来又增加了视频展示的功能。那么在设计的过程中应该怎样下手,以及有哪些情况需要注意的呢?
1. 图片数量控制在3~5张之内,最好不要超过5张
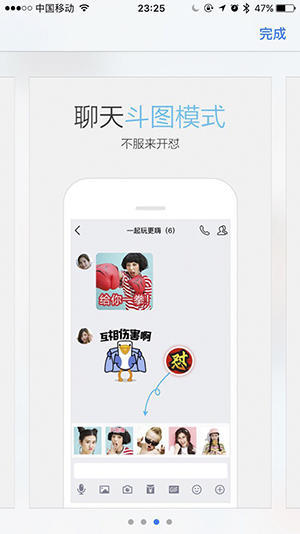
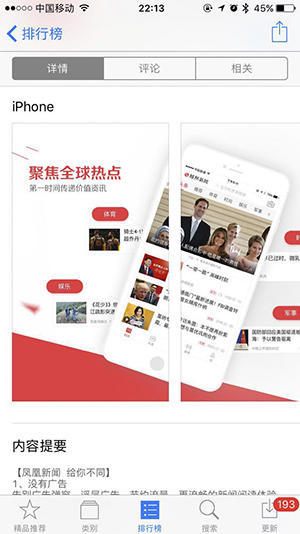
种类上需要准备iPhone和Apple watch。一般情况下,设计师拿到进行设计screenshot的需求时,产品会给出一个character list(功能列表),告诉设计师需要表达哪些功能点,而设计师就有个头绪从哪里开始入手。screenshot有几种设计风格,一是直接将APP的界面进行呈现(如下图微信的方式);二是用简短的文字描述加上手机场景图(如下图QQ的表达方式),这种图文结合的表达方式对用户来说更加清楚,更好理解。
当然,设计的原则是带有一种场景思维。严格上讲,每一张图片应该代表的是一种用户经常使用的场景,告诉用户产品在何时何地能帮助用户解决什么样的问题。不管是咱们以手机模型的呈现,还是将APP的页面进行呈现,图片展示的信息都是某个真实的使用场景。如下图的微信图片,模拟的就是在对话中,将声音变为文字的作用以及用法。


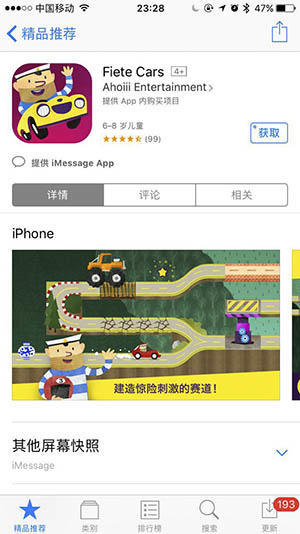
图片(包括视频)可以是横的,也可以是竖的,尺寸以iPhone两倍的屏来750x1334px着手设计比较合适。毕竟横屏展示信息效率略低,所以这种显示方式多出现在横屏的游戏APP中,绝大多数的情况下图片以竖屏的方式进行展现。当然也有出现横竖混排的情况,比较少见而已。
如果考虑多语言表达,则需要导出两套不同的语言的图片。(有时候AppStore对于地区的判断也会出现一些误差,比方说英文系统下出现中文图片,中文系统下出现英文图片,anyway,这不太影响设计师的工作)

在UI的风格上有呈独立设计的风格,也有比较有趣的类似背景有一定的连续性,用来引导用户继续看下去。如下图,将手机屏幕分隔开,北京使用消息弹幕的形式进行展示,勾起了用户的好奇心,下面的弹幕会是什么。

2. 视频长度最好不超过30s
超过30s的视频显得比较冗余,用户没有耐心看下去,所以需要对内容进行精简,原则与图片一样,从场景出发,编辑成一个个的串联的小故事进行展示。还有一点需要提及的是,视频上传通道只有一个,多语言也只能用一个。如果是国际化的APP的话,建议录制的视频里面的文字用英文,适用范围比较广泛。
3. 安卓相关发布渠道
国内安卓渠道列表:
- 应用汇:http://http://dev.appchina.com/dev/index
- 豌豆荚:http://open.wandoujia.com/app/add
- 应用宝:http://op.open.qq.com/mobile_appinfov2/apkinfo?appid=1104845090
- 百度手机助手:http://app.baidu.com/apps/create
- 安智:http://dev.anzhi.com/soft_all2.php
- 360: http://dev.360.cn/mod/createmobile/app?appType=soft
- 华为:http://developer.huawei.com/cn/consumer/devunion/openPlatform/html/memberCenter.html#appManage#
- 小米:http://dev.xiaomi.com/app/create?userId=494175390
- 联想开放平台:http://open.lenovo.com/developer/login_info.jspx
- 搜狗手机助手:http://zhushou.sogou.com/open/app/add.html
- 魅族开放平台:http://developer.meizu.com/console/apps/publish?t=146177931870
基本上安卓导出的screenshot的图片尺寸比例会变,每个平台要求不太一样,所以每个平台需要检查一下。最好每个平台都用一套画板进行导出,以后在更新版本的时候修改起来也更加方便。需要强调的是小米要求比较多,除了尺寸规格为7201280 或 10801920,还要注意的是应用截图中手机外观素材要为小米手机外观,素材下载地址(http://dev.xiaomi.com/doc/?p=354)。
总结
screenshot的设计原则跟APP的跳转流程设计原则,非常契合,都是从场景出发,还原用户在某种特定的条件下会产生什么样的需求,然后帮助用户去实现。不同的是APP流程设计是用户的操作过程,而screenshot则是展示在这样的场景下,APP能帮助用户达到这样的目的。
当经历过APP设计所有的环节之后,思考方式会发生一些转变,在设计功能点的时候,会更有全局观,将所有相关联的部位都串联起来进行考虑。如果进入这一状态,恭喜你,成功进阶了一级,再接再厉!
敬请期待下次更新APP中新手引导的准则~
Sophia的tips:看似琐碎的事情,一个个都认真完成了,不知不觉就会成为专家!
专栏作家
Sophiallg,微信公众号:Sophia的玲珑阁,人人都是产品经理专栏作家。一枚爱折腾,爱健身的交互设计妹纸。
本文原创发布于人人都是产品经理,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








认真学习了,谢谢分享