设计与思考 :驾校一点通 APP 5.0 改版设计回顾

这次5.0版本改版的使命不仅要整体提升驾校一点通App的用户体验,也需要与行业内的其他产品形成差异。在改版期间,驾校一点通从App、PC、Wap端到品牌logo做了一系列体验升级。这篇文章旨在针对此次App端改版过程,做完整的设计回顾。
驾校一点通作为移动端教辅类工具,一直深受广大用户的喜爱。随着功能的丰富与强大,产品的结构也越来越复杂,现有的信息架构已不能承载产品未来的发展,设计改版势在必行。
这次5.0改版主要将各种功能进行结构化整合、根据驾校一点通的调性重新定义产品视觉风格,让信息架构和视觉展现更加合理,创造流畅生动的用户体验。改版不仅仅只是为了视觉感受上更具有设计感,而是希望能让用户有更好的体验,形成品牌的忠诚度。
驾校一点通团队于2016年9月底启动了5.0版本的设计改版,到目前5.4版本,所有改版的内容已悉数上线。在启动改版之前,设计团队调研了驾考同类型产品,发现页面结构以及视觉设计都比较一致,且产品页面多年都很少进行视觉更新迭代。所以,这次5.0版本改版的使命不仅要整体提升驾校一点通App的用户体验,也需要与行业内的其他产品形成差异。在改版期间,驾校一点通从App、PC、Wap端到品牌logo做了一系列体验升级。这篇文章旨在针对此次App端改版过程,做完整的设计回顾。
围绕问题,设定设计目标
基于旧版的产品分析,用户体验设计团队发现如下几个问题:
- 信息架构不合理,入口多,主次信息不清晰。
- 视觉风格过时,样式较为单一,品牌认知度较弱。
- 运营页面信息比较杂乱,与整体页面融合度不高。
- 同类产品,页面差异性不大,其产品的差异性较弱。
用户体验设计团队的小伙伴们多次迭代,从用户角度出发,针对问题以及竞品分析的结果,不断发散收敛,得到此次改版的设计方向:合理规划信息架构,确定驾校一点通产品设计调性,形成差异化的视觉语言,重新全面包装,提升品牌认知度,整体提升线上的用户体验。
1、合理的信息架构,引导用户行为
旧版首页入口太多,主次信息不清晰,信息架构不够合理。基于产品用户数据分析、用户使用行为和产品功能需求等三个方面,交互同学对于首页信息结构重新进行了调整。
新改版后的主要功能模块有:考试、福利、社区、发现、购车。首页改版中,将考试练习、模拟考试和做题相关功能提炼出来,整合成首页头部卡片内容,让考试做题这块核心功能更加突出。同时,在考题练习、模拟考试上面显示用户已完成题库百分比和最高得分的数据,不仅对考题练习和模拟考试进行解释说明,还能提醒用户进行下一步操作,增加产品与用户之间的联系。
在首页的情感化设计中,我们也加入了“老司机”形象,让老司机给用户陪伴感,同时可以有效引导用户更加快速直接的进行操作。

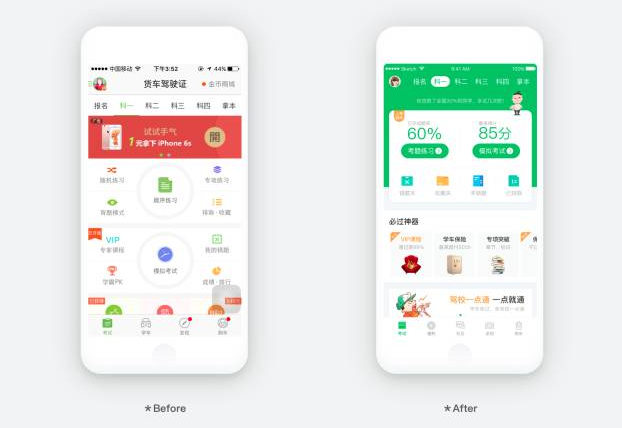
驾校一点通V5.0首页改版对比图
2、确定驾校一点通产品视觉语言,制定设计规范
通过设计团队多次讨论和分析,在APP5.0设计改版中,产品需要回归用户刚性需求:强化考试做题页。优化科目一、科目四线上做题体验,重新梳理科目二、科目三展示内容。增加福利页面,优化社区、购车页面,其他功能展示适当弱化和规范化。
在驾校一点通App此次视觉改版中,我们得到调研反馈问题,主要集中在缺乏设计感、风格保守、土气、粗糙不精致等。根据梳理后的的品牌视觉感受,整体采用扁平化风格使体验更加轻量化。通过对内容布局、颜色、图标、字体等细节元素上进行了重新设计,使得页面更加简洁,便于用户聚焦产品功能及内容本身。
(1)内容布局
新版中去除所有多余元素,将同类信息进行系统性归纳,并整理到一张卡片内做为独立的单元进行展示,使页面干净,清晰和美观布局。归纳整合了功能模块,降低用户的理解成本,增加产品易用性。

目前线上考试首页界面的截图
(2)颜色
重新定义的产品品牌色——绿色,让页面整体显得更干净、更年轻、更专业,配合驾校一点通产品slogan:“学车更轻松”。让用户轻松产生信赖感,加深用户对品牌的认知,并给用户一种绿色通道的感觉,选择驾校一点通意味着一路绿灯。

改版后的引导页截图
(3)图标
此次图标的图形及颜色也秉承轻量化设计,遵循品牌特征,化繁为简。采用了较为明快的色彩,使得图标充满朝气与活力,增加愉悦感以及辨识度。同时,我们也解决了旧版中页面图标风格不统一的问题。

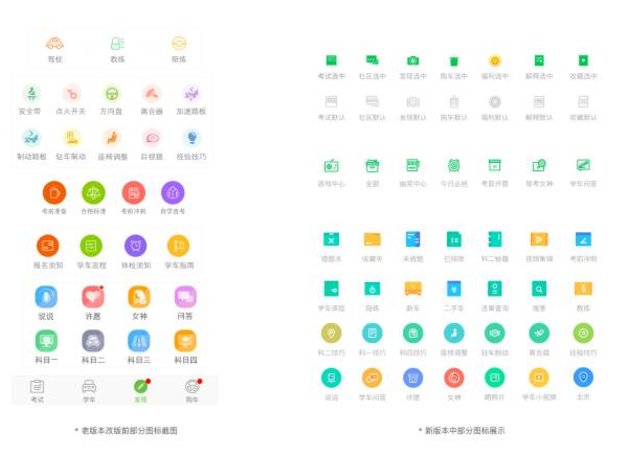
改版前后图标对比
(4)字体
改版中,我们也严格规范了字体色值和字号的使用,让页面有清晰的视觉层级关系。标题加粗,让用户能直接快速的获取信息。信息模块之间的间距也比之前更大一些,从而区分层级关系,形成视觉的节奏感。
驾校一点通App作为一个成熟产品,从主功能页面到二级三级页面,有着上百个页面。在我们前期视觉风格成型后,为了团队设计能够快速协作,并具有统一性,设计规范的制定也是必不可少。有了规范,后续迭代中也能保持设计初衷,遵循定制好设计规范,维护好品牌形象,能使产品在不断更新迭代中保持品牌形象不走样,保持产品特性,同时产品的规范统一增加了用户使用认知,有效提升用户体验。

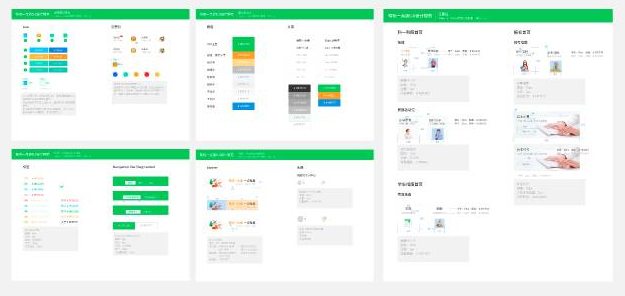
驾校一点通设计规范部分截图
3、融入情感化设计,优化运营相关内容页面
对于工具类应用产品,年轻用户比例超过整体行业。在驾校的用户群中,我们发现,24岁以下用户占比接近四成,比移动端整体高出7个百分点;30岁以下用户占比超过七成,用户年轻化程度较高。一般工具类产品页面给人感觉是冰冷且模式机械化的。在情感化设计中,我们也推出老司机形象,配合产品运营设计,让页面在不失专业性、权威性的基础上,更具有活力,更贴合用户生活,增强用户的愉悦感。

暗中观察的老司机
驾校一点通作为学车类工具产品,很多用户都会在拿到驾驶证之后,会以卸载产品来作为学车拿证的一个仪式感。对于这一点,我们也一直想除了报名驾校和考试做题的功能,赋予驾校一点通产品更多的内容,从而使用户黏性更高。考试首页中,我们将学员pk页面从之前的小入口,拿出来单独作为一个模块。背景弹幕样式的微动画的呈现方式,强化了点击入口,活动内页活泼的视觉效果,让做题与游戏紧密结合在一起,增加用户使用的愉悦感。调整后的学员pk页在上线一周后,数据呈火箭式增长。
从此次5.0开始,我们对福利、社区、发现、购车页面也进行了优化,福利和社区页面作为运营页面,与报名考试首页相比,视觉上更为活泼,从而吸引用户,刺激用户的点击。让运营页面不失活动热闹的气氛同时又与主页面官方冷静的气质保持一致,这需要我们对整体页面的把控以及细节上的思考是严谨细致的。

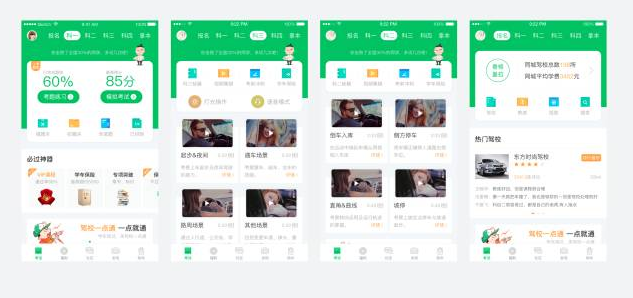
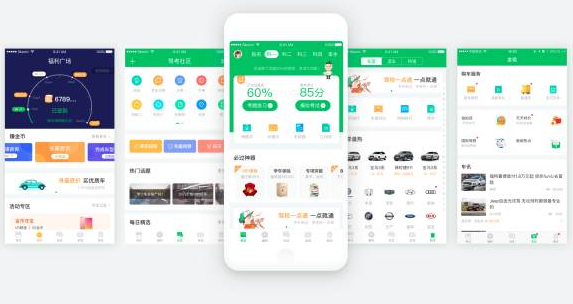
新版考试、福利、社区、发现、购车首页截图
4、品牌体验优化升级,与其它竞品形成差异化
为了让线上多端体验更加完整,在App改版初步完善后, Wap端以及PC端也相继进行改版,使得三端体验保持一致。此次改版设计中,我们一直遵循以下几项原则:统一设计来源、统一信息布局、统一视觉语言。精致的细节可以让产品视觉散发气质,形成产品的视觉语言。根据每一个不同的模块,通过不同样式的组合设计,准确地传达信息内容。从每一个细节去强化产品气质,形成与竞品的差异化。

目前线上的驾校一点通、驾考宝典、车轮驾考通页面截图
总结
每一个季度,用研团队会通过用户访谈和问卷调研,对产品体验进行调研和总结。同时,APP页面中,我们一直保留了用户反馈入口,每天会收集到上千条用户反馈信息,我们从用户反馈信息中提取有价值的信息,并整理优化我们的产品,希望能够让每一位用户都能满意。无论是产品本身还是功能的更新迭代,我们都以用户为中心。
作者: 马亚荟
本文来源于人人都是产品经理合作媒体@58用户体验设计中心(微信公众号@58UXD),作者@ 马亚荟


 起点课堂会员权益
起点课堂会员权益








虽然是广告,但是还是写的不错的,哈哈
如何增加用户粘性还是没有具体说明啊~
这是广告吧