电商网站设计系列(3)——商详页改版设计的复盘思考

前段时间笔者主导了网站 wap 端的商详页改版设计,这次终于腾出时间来好好分析总结下。虽然从这个项目中能够获得的经验远远低于我的预期,但这个小项目多少也融入了笔者很多思考,当然其中有很多不足,在这里一并分享给大家,相互学习。
本文会从以下四个方面分别阐述:
- Part1:项目背景
- Part2:项目目标
- Part3:目前现状&解决方案
- Part4:遇到的坑
Part1:项目背景
商详页改版设计项目是运营同学发起的,发起原因大致有以下三点,分述如下:
- 商详页整体设计感差,样式排版混乱
- 商详页蹦失率太高,转化低
- 目前只有“加入购物车”流程,希望增加“立即购买”流程,给用户更多选择
Part2:项目目标
运营同学希望通过本次改版优化,达到以下两个目标:
- 全面修改商详页设计风格,提升整体设计感,提升视觉层面的用户体验
- 借此优化商详页页面加载性能,降低蹦失率,提高转化
Part3:目前现状&解决方案
经过笔者分析,目前商详页存在的问题诸多,主要表现在以下几个方面,并针对每个问题提出了自己的解决方案,分述如下:
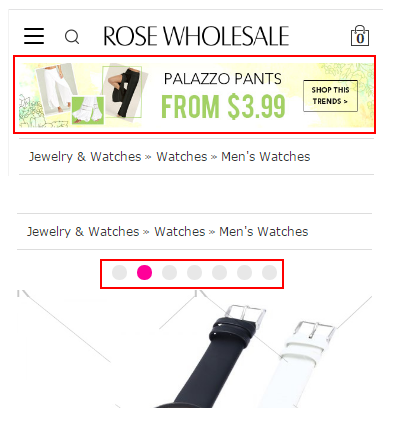
1、顶部banner和轮播指示器
商详页决定着用户是否愿意将商品加入购物车,以及在多长时间内做出加车购买决策。
由于受限于手机屏幕尺寸,一屏内能呈现的内容极其有限,顶部banner的展示占据了较大问题。banner的展示我相信运营有自己的考虑,更多是希望在商详页向其他页面(如活动页、专题页)引流。
可是有没有想过,商详页最重要的任务在于让用户尽快加车,提高“商详页的转化”,把用户引流到其他页面去,我实在无法理解这是为什么。
另外,就是轮播指示器目前是放在图片之上的,这个也是要占空间的。
如图:

因此,针对以上问题,我做了如下优化。
解决方案:
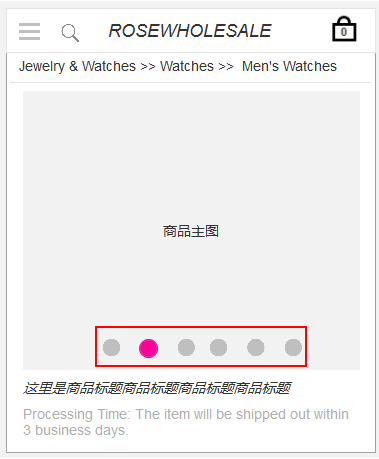
- 建议直接去掉banner;或者对商品类型进行分类管理,针对不同类型的商品进行差异化运营——比如热卖sku不加banner,销量平平的sku可以加banner(不一定对,我只是随便举个栗子);
- 将轮播指示器放到图片上去,节省空间。
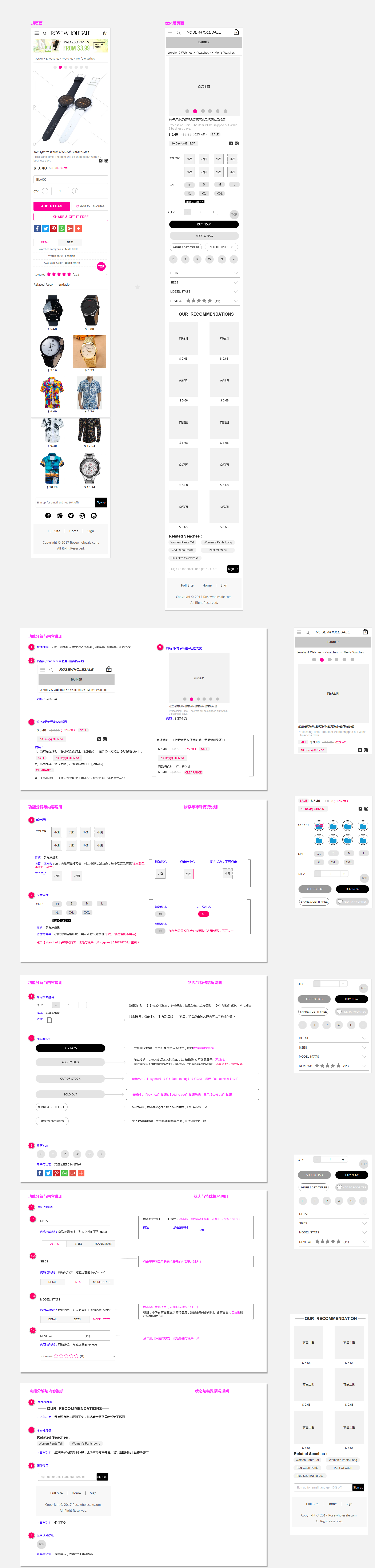
优化草图:

2、销售属性(主要指尺寸和颜色两种属性)
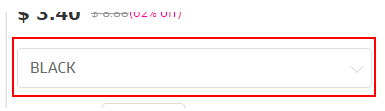
目前尺寸和颜色两种属性的选择都采用的是「下拉列表式」的设计方式,我能想到的弊端在于:
- 展示不直观,用户选择属性需要操作两步:点击下拉列表——选中属性,当需要切换属性时,又要重复操作两个步骤,反复如此,操作成本实在太大;
- 不符合移动端的用户操作习惯,用户在移动端操作更喜欢「标签式」or「点选式」的设计。
如图:

因此,针对这个问题,我做了如下优化。
解决方案:
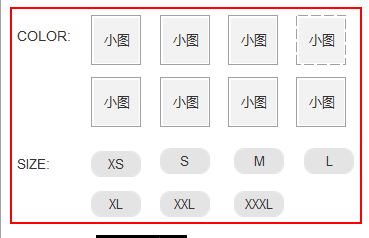
针对这个问题,我采用了直观清晰的平铺的「点选式」设计方案,即将尺寸和颜色属性设计成按钮,全部一 一平铺展示出来,清晰可见,点击即选中,一方面更符合用户操作习惯,改善了用户体验,同时也符合「所见即所得」的设计原则。
优化草图:

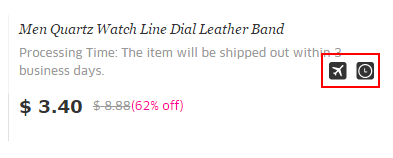
3、标签位置
目前由于各种促销活动、商品本身属性和类型等各种原因,会将商品在商详页打上各种标签,以示说明。对于库存标、热销标和促销时间标等更是起到一个反馈商品热销情况,引导用户快快下单的效果。
但是由于未形成比较规范的标准,这些标很可能放置位置不是固定的,而且我们是跨境电商,有很多币种,遇到某个币种导致价格太长,就不得不折行显示了。所以常常导致“今天放在这个位置,明天就放到那个位置了”的位置。整体是混乱的。
如图:

因此,针对这个问题,我做了如下优化。
解决方案:
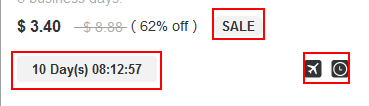
- 对于促销标,只能放到价格这一行(位于价格后面);
- 对于促销时间标,放到价格下方,并与“免邮标”放到同一行。
优化草图:

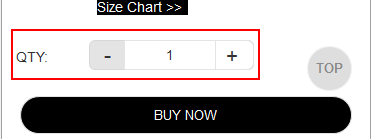
4、商品增减控件
商品增减控件存在两个问题,一个是样式丑,控件样式大,占空间;一个是当商品数量为1时,「-」控件没有做类似置灰这样的处理,导致用户常常点击却没反应。这是明显违反「实时反馈交互效果」原则的。
如图:

因此,针对这个问题,我做了如下优化。
解决方案:
- 优化控件大小和样式,看起来更协调
- 因为商品数量最小极限值是1,不允许选择0。所以当数量为1时,必须做相应处理,提示用户不可以点击「-」删减商品。我采用的是置灰「-」控件的方案。据笔者观察,大部分电商平台都是这样处理的,不过笔者也曾见过直接隐藏「-」的做法。
优化草图:

5、立即购买按钮
目前只有“加入购物车”按钮,没有“立即购买”按钮。尤其体验烂的地方在于,商品加入购物车没有任何提示与反馈,用户根本不知道自己是否成功加入了商品。
因此,针对这个问题,我做了如下优化。
解决方案:
- 增加“立即购买”按钮,给用户提供双重选择。对于购买意向特别强,买完即走的用户,可能更倾向于直接点击“立即购买”,快速跳转购物车页面完成下单行为;而对于购买意向不是很强烈,或买了还想买的用户而言,他们其实并不希望加入一个商品就立即跳转到购物车页面,这样如果他们还要浏览购买其他商品的话,必须得返回原页面或其他页面,增加操作成本,体验并不好。
- 就“加入购物车”这一步骤,我增加了实时反馈的交互效果——即加入购物车的同时,页面快速拉到顶部,mini购物车下拉展示刚才加入的商品流卡片信息,停留 5 秒后自动收起,同时该卡片上突出强调展示“查看购物车”按钮,这一设计细节也是为了引导一部分用户进入购物车,以最短时间完成下单,却又不想“立即购买”流程一样显得强硬和突兀,更加如何用户心理预期。
功能草图:

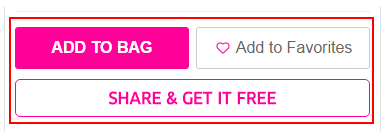
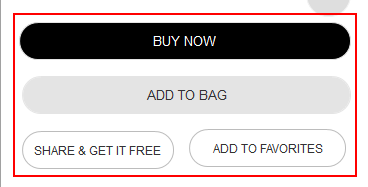
6、立即购买按钮、加车按钮、收藏按钮、活动按钮的权重设计
首先咱们先说加车按钮、收藏按钮和活动按钮,因为这是目前已经有的三个按钮。从我对业务的理解来看,加车按钮的优先级应该是最高的,其次是收藏按钮,最后才是活动按钮。
可是从目前的处理方式来看,表现为“活动按钮>加车按钮>收藏按钮”的优先级顺序。原因如下:
- 活动按钮虽然用的是边框按钮,面积却最大,站了整个屏幕宽度;
- 加车按钮与收藏按钮放在同一行,但加车按钮是放在左边的。根据用户操作习惯,加车按钮应该放在右边吧。当然,这个我没有确切依据,不知道老外是不是跟我们一样的使用习惯。
除此之外,新增的“立即购买”按钮优先级应该最高。
如图:

因此,针对以上问题,我做了如下优化。
解决方案:
- 立即购买按钮权重最大,优先级最高,所以放在第一位,用网站主色调玫红色,重点突出
- 加入购物车优先级略低于立即购买,但是也很高,所以放在紧靠着立即购买按钮的下方,用边框+玫红色
- 收藏按钮与活动按钮优先级差不多,并低于上两个按钮,所以用了小按钮,并将按钮和字体颜色均弱化
优化草图:

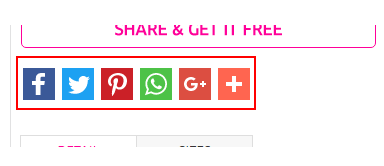
7、第三方社会化分享平台icon
网站的按钮和 icon 样式基本都是圆角的,这些第三方平台的 icon 却用的是正方形,我是真觉得丑——没有修改依据,真的是单纯的觉得丑,又显得突兀。
如图:

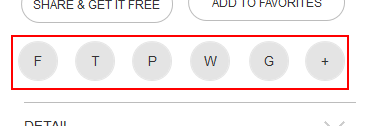
因此,针对这个问题,我做了如下优化。
解决方案:
让前端修改了样式,改成了圆形icon——第三方平台的 icon 样式都可以改,但是没法按照我们的想法随意调整 icon 之间的间距。
优化草图:

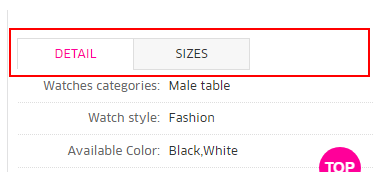
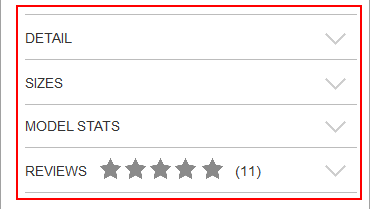
8、商品描述、尺码表和模特信息等内容的展示方式
目前这三部分内容采用的是类似 Tab 式的切换方式,跟 web 端的方式一模一样。个人也是觉得不符合用户习惯的。有两个理由:
- 当用户浏览商品描述时,看完这部分内容如果还要看尺码表或模特信息,他还需要往上拉动页面;
- 可扩展性差。模特信息不是固定的,也就是说有的商品有模特信息,有的商品是没有的。当没有模特信息时,那么这一块就是缺失的,大大降低了页面视觉体验;当需要增加内容时,这块是完全没法扩展的,不可能做成左右滑动展示的标签。所以你可以看到同属于一个层级的“评论”只能设计成列表式的了。
如图:

因此,针对以上问题,我做了如下优化。
解决方案:
全部用类似 App 端的列表式方式,与“评论”统一起来。预期目的是为了优化展示方式,使之更符合用户操作习惯;可扩展性强。
优化草图:

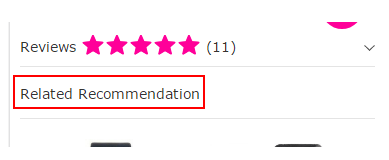
9、推荐商品模块
这一块没啥好说的,主要有一个问题是,关联推荐跟上面的内容不是同一个层级的,它是一个单独的模块,但是却在设计上没有做任何区分。
如图:

因此,针对这个问题,我做了如下优化。
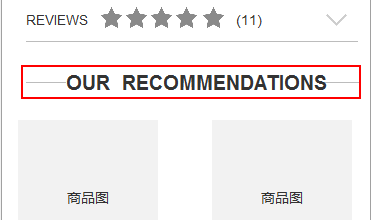
解决方案:
将关联推荐单独作为一个模块展示,与上面的内容进行明确区分。
优化草图:

Part4:遇到的坑
坑1
首先在这里要感谢一下运营同学,提供的一些切切实实存在的问题以及建议,在这里表示感谢。这也是以上解决方案的一大重要思路源泉。
但是,由于我司的运营同学权力实在太大了,对产品设计细节干涉太多,而我劝说无果,最终惨败。
比如颜色属性这块内容。
本来我的设计方案是这样的:

但是,运营同学非要照着其他网站来,将颜色属性设计成缩略图的形式。于是,我调整了一下,变成了运营想要的。

然后,运营同学又跟我说:伟哥啊,手机屏幕太小了,一屏展示的内容不够,要拉到第2屏才能看到加车按钮这些,由于咱们有的 sku 属性比较多,要不你一行再多放一个颜色吧。
我问:为什么?
她说:能多放一个是一个嘛。
我说:要是属性太多,可以优先默认展示几个属性,多余的折叠起来,点击更多再展开就好了。
她说:不行,要全部展示出来。
嗯,好。你说了算。你开心就好。
于是,最后变成了这个鬼样子。

坑2
因为公司基本上不做数据埋点,也没几个人有埋点的意识。我曾经很多次推动要做数据埋点,然而人微言轻,相关合作方根本不把我的话放在眼里,觉得这个一点都不重要。
当然,或许只是因为能力有限,真的不会做吧。
很显然,这个改版项目必然也是没做埋点的。因此,改版效果到底好不好,我也不知道(摊手无奈.TPG)
说在最后
说了这么多,其实这些优化的方案没有一点是有足够的数据,或者用户反馈,或者根据用户调研的结论来支撑我的观点的。
大部分都是凭着自己对电商的一点了解,对用户的一点浅显理解yy出来的需求和方案,认为这可能就是用户所需要的,认为我这样做就能提升用户体验。
我想要去做更多有理有据的事情,可是目前的情况无法支撑我做这些。所以我只能随意yy。
一方面老板最大,必须要听老板的,不然没饭吃。
另一方面,运营同学权力太大,也要听她们的,不然自己不开心。
那既然这样,都听你们的咯。
当然,这一切的一切也有自己专业度不够,对业务理解不够深的原因。——可是,相关需求方就真的比我更了解业务吗,恐怕也未必。可能我这样想就又宽心了一点。
我想,这也是很多产品经理朋友在工作中经常遇到的坑,甚至可能是常态。
但是,但是,不管怎么说,让自己强大牛逼起来,用经验和专业说服需求方接受自己的方案,这个任何时候都是非常重要的。
项目完成一个月了,这次把项目经历分享出来,谈不上经验,就当是交流学习吧。当然,最后这段话当是和大家吐槽与共勉。
最后的最后,分享一下笔者做的这个项目的需求文档。没有那么多条条框框。

相关阅读
作者:卿宗伟,一名法学专业毕业的产品经理。专注于探索电商和移动社交领域的产品设计与用户体验。笔名:#十三#,主业扯犊子,副业聊骚。微信公众号:#卿宗伟#
本文由 @卿宗伟 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益







你们用的是shoppfy还是magento呀
看了博主的文章,给我最大的感受是,国内电商做法和国外的差异好大,如果按照国内电商主流做法,有以下几点可以优化:
1、如果是促销商品,促销价格和促销时间可以突出下,让用户感知更明显,促进下单转化;非促销商品可以按照博主设计的放在商品信息下面;
2、加入购物车、立即购买、收藏、分享均可以做成底部固定栏,这里的优先级是:立即购买>加入购物车>收藏>分享;分享和收藏可以弱化,用小图标即可,立即购买和加入购物车应该强调,用大色块来处理;
3、分享的图标不用在页面上展示出来,当用户想要分享时,以弹出框的形式展示分享渠道即可,这样可以不浪费页面空间,将更多空间资源留给商品;
4、选择商品尺寸、颜色、数量应该是在加入购物车或立即购买时才展示,直接展示在页面上实在浪费空间,在用户还没有决定购买时,应该更多的展示商品信息或其它已购买客户的评价信息来辅助决策;
5、对于商品细节的展示和已购买客户的评价不够重视。
想问下博主,为何国外电商网站和国内电商做法差异如此明显了???十分不解
问题1.那个是低保真原型,我基本用的是黑白灰色调。实际效果图该用深色用深色,该加粗的时候会加粗;
问题2.据我了解,国外电商很少这样做,而且这是wap端;
问题3.你这个我想过。运营不让。
问题4.不能直接这样改,国外用户使用习惯跟国内用户有差异。
问题5.对,这是个问题。不过商品细节除了这样展示,还有别的更好方案吗,我看了下天猫淘宝的,是单独的tab。但是用户评价很少,不够重视反而显得有好处。
以上。
看了京东微信上的交互,那个也是wap端的,我最大的疑惑是人性应该是一致的,为啥产品功能上差别这么大。
坑1可参照淘宝加入购物车之后的底部弹窗,既满足了运营的缩略图需求,也能展示你的颜色属性
哈哈你说的淘宝天猫那个我有想过的。我甚至都跟运营提过建议,但是也仅仅是建议。
一方面运营不会采纳,另一方面即使采纳我也不会盲目这么改,因为这不符合老外的使用习惯,我看过很多国外的电商网站,几乎没有把属性隐藏起来,加车或立即购买时弹层面板提示选择属性的做法的。
噢~不好意思~我没考虑到用户群不一样
嘻嘻没事儿的,多探讨
关于分享图标的,,感觉用方圆角的好
这个是第三方的,无法自定义。我不知道它提供的是否有圆角的icon
不错,看公司目前阶段吧,埋点早晚要设置。数据支撑才有说服力。前期可以先用竞品分析尝试给他们解释。
恩恩是的
😆
😈
这是哪个购物网站?设计的不错!👍
哈哈可是我觉得很丑啊
丑也需要设计的呀!哈哈
哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈
你那个销售属性有没有想过如果规格很多呢。虽然你把所有销售属性全部展示出来,对于购买来说的确操作便捷了,但是对于浏览来说这个就占据了太多空间啦,可能就是因为这个导致不想浏览,从而不想购买了。有没有想过淘宝为什么不把这些直接展示出来呢?
好好你说的淘宝天猫那个我有想过的。我甚至都跟运营提过建议,但是也仅仅是建议。一方面运营不会采纳,另一方面即使采纳我也不会盲目这么改,因为这不符合老外的使用习惯,我看过很多国外的电商网站,几乎没有把属性隐藏起来,加车或立即购买时弹层面板提示选择属性的做法的。
另外你说的那个展示所有属性,这个不是我的初衷。我是有想过先展示几个(比如8个),剩余的隐藏起来,用户需要时可以点击【…】查看。但是也被运营否决了哈哈哈
以上。
界面改版是挺麻烦,主要在于原有需求和新需求的冲突。
要说服别人接受你的设计,要做到以理服人,“理”来自竞品,数据,思考。
有道理的。
需求文档是直接在原型文件里面说明的吗?
是的。我习惯用「原型+标注」的方式。始终认为word文档像裹脚布一样,又臭又长,阅读体验太差了。
不过我还在探寻即使用 axure 写,怎么写更有利于团队协作和理解。
我用axure做了一个带二级导航的插件 感觉用着还比较方便
你说的这个我似乎也有。。
苦命的人啊,我换了几家公司,明着跟我较劲的都被我收买了,暗地里较劲的都被我拍死了
现在【原型+标注】的方式比较不错,一目了然,像我一些流程判断也可以放里面,以前的需求文档阅读方式不太好,写那个又比较费时间
可以用sketch写