令用户费脑的认知设计,该如何规避?

今天和大家聊聊“认知负荷”。最近看了一些文章深受启发,我们在我们日常设计中如何去避免一些让用户费脑而抓狂的设计,本文我将会集合我们日常生活中的产品和大家聊聊。
认知负荷理论?
认知负荷理论(cognitive load theory)是Sweller等人在20世纪80年代的,主要从认知资源分配的角度考察学习和问题解决。Sweller等人认为,问题解决和学习过程中的各种认知加工活动均需消耗认知资源,若所有活动所需的资源总量超过个体拥有的资源总量,就会引起资源的分配不足,从而影响个体学习或问题解决的效率,这种情况被称为认知超载。(内容来自百科)
是什么造成了认知负荷
想要避免用户的认知负荷,那么我们就要了解界面设计中那些因数会影响用户的认知,认知负荷分内在和外在的,内在的当然与用户的文化因素有关,这里我们不做讨论,我们来说下外在影响因素:
- 视觉层次结构混乱
- 导航结构不清晰
- 无规则的视觉流
- 需要大量思考
下面我将集合实例和大家探讨下:
1. 视觉层次结构混乱
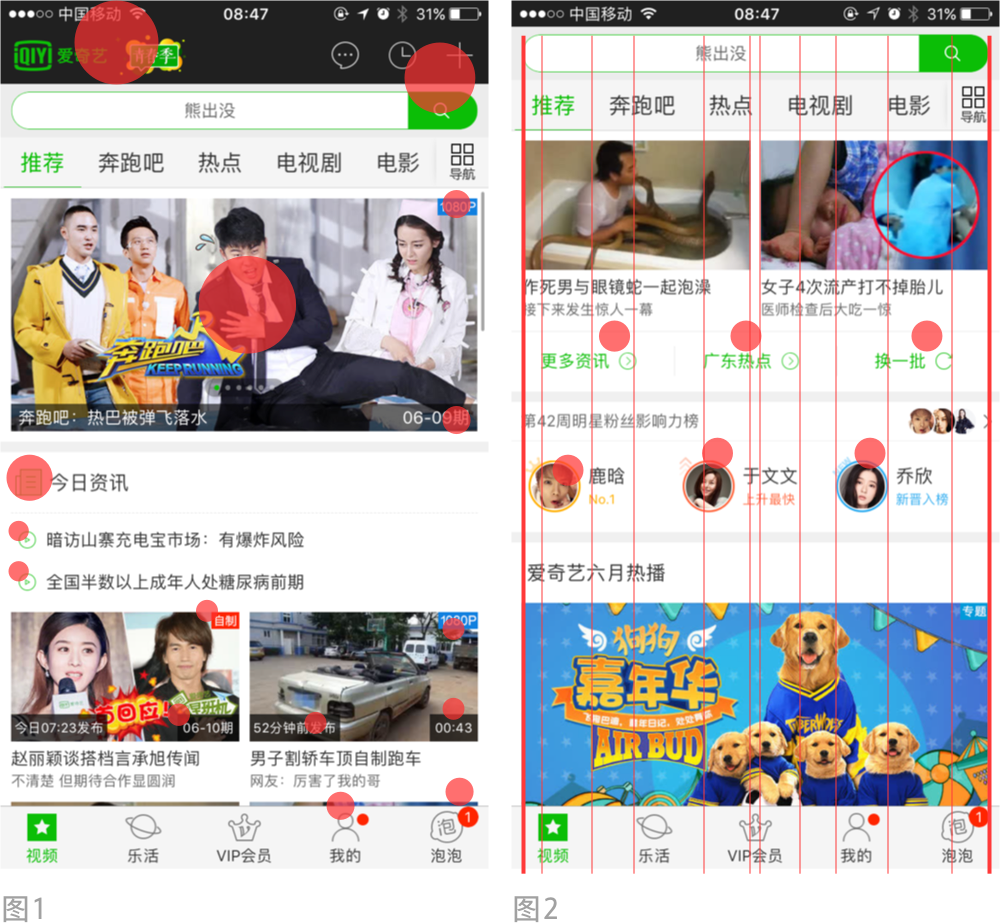
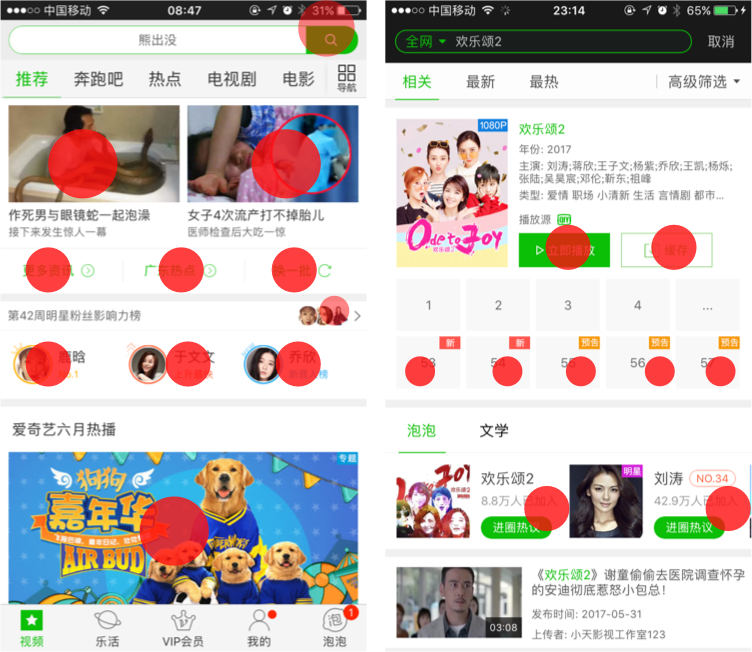
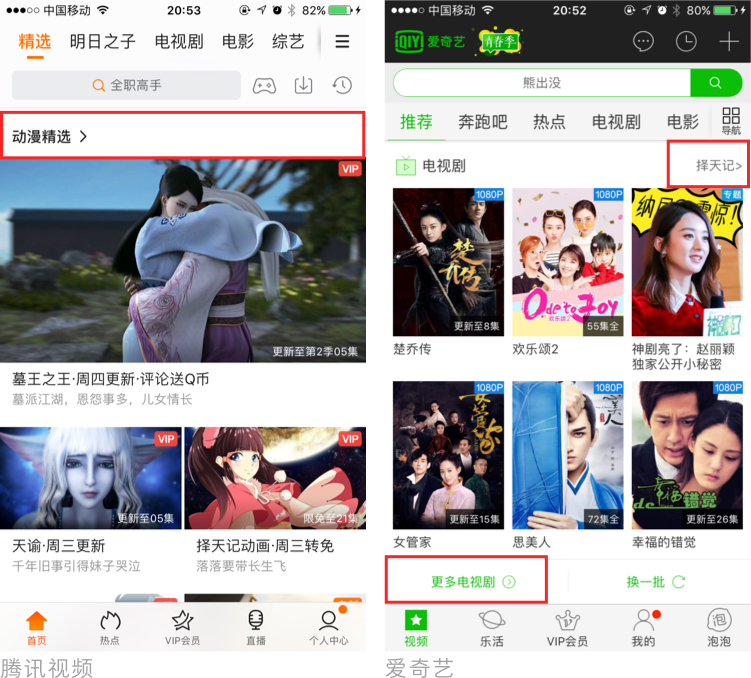
下面截图是爱奇app,这里我将讨论爱奇艺一些糟糕的设计点。

- Navgation bar:使用频率不高的元素过多;消息,播放历史,添加
- Label:标签视觉样式样式多
- Color:颜色过多,是造成用户无法形成视觉流的关键因素
- Gird layout:网格布局混乱,纵向对齐线过多,且无规律
- Focus:图2焦点元素过多,造成用户选择困难
那怎么解决?
- 强化主要信息,弱化次要信息(比如图2,更多资讯,换一批等是否可以弱化,去掉颜色?)
- 去掉过多不必要的元素(分割栏上的图标是否可以去掉,满屏的标签是否可以统一弱化)
- 使用网格布局(图片和文字遵循网格排版)。
坚持一个原则,一个页面完成一个用户目标。
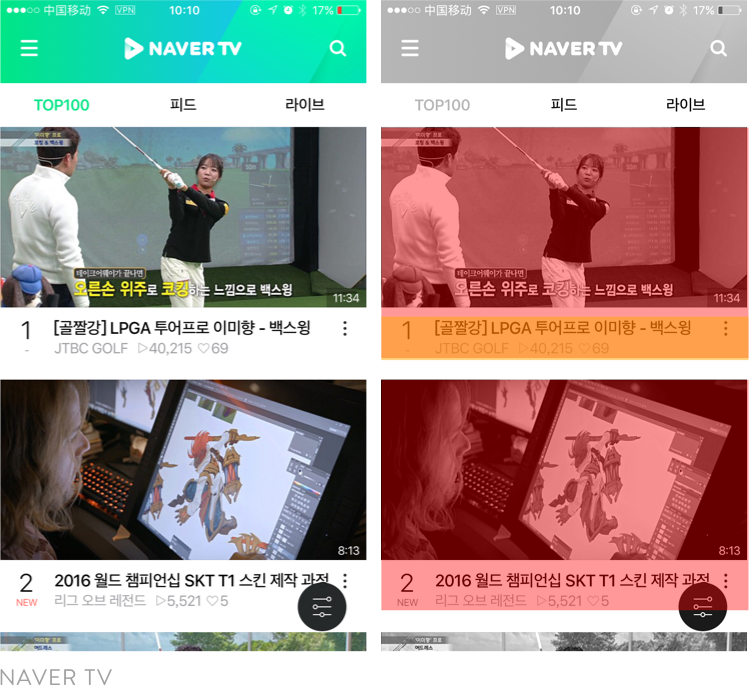
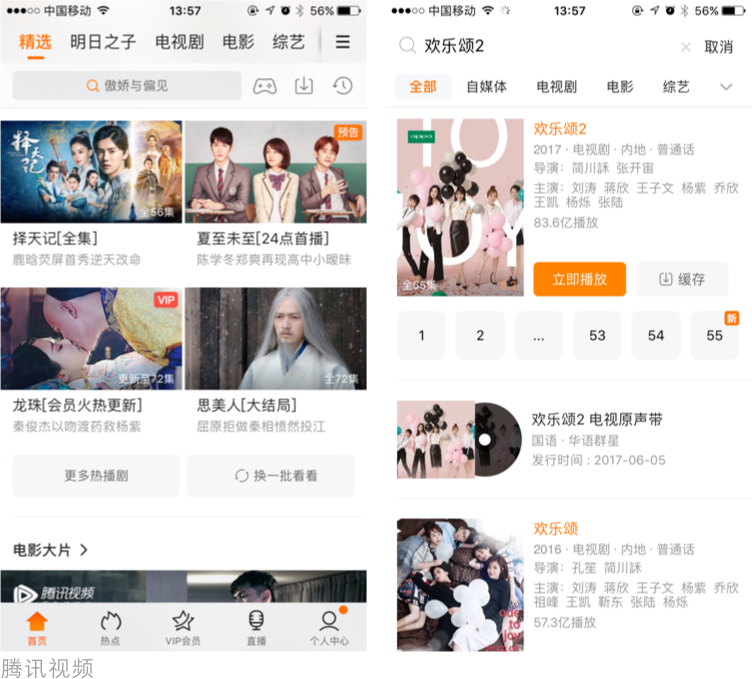
好的布局是怎么样的?


结构简单,用户目标清晰,卡片流布局,大家留意到没,youtube在导航上通过“更多”icon把不常使用的元素收起来,这就减少导航上摆放过多低频率使用的操作,这样来减少了视觉上的混乱。
2. 导航结构不清晰
首先我们先了解下Navgation design pattern,界面设计中一般使用2-3种导航,分别一级导航和二级导航模式(一级导航一般只有一种,如业务比较多的,一般都使用组合导航,比如顶部与底部标签导航,标签与汉堡组合等等),我们必须在设计上区分它们,不能一级导航和二级导航样式相同,这样无规律的设计会让用户难以抉择。


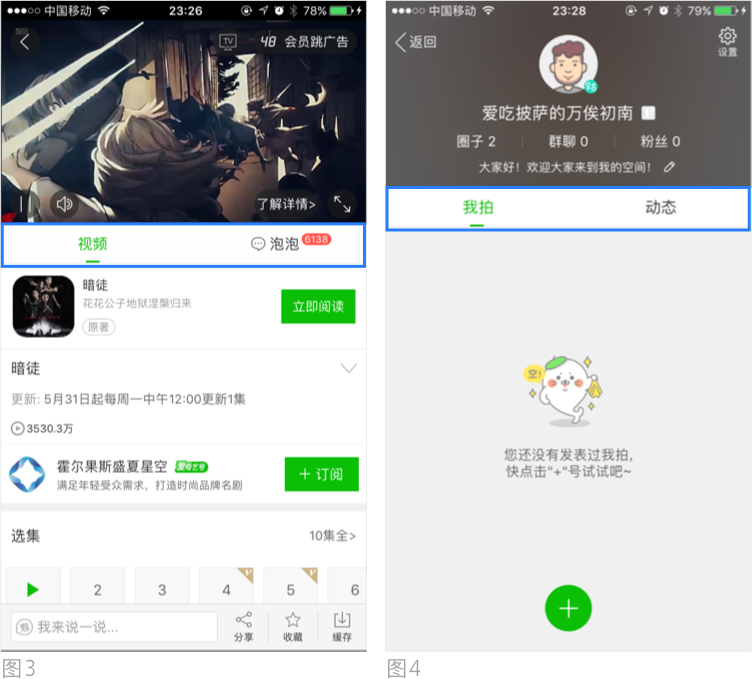
图1:爱奇艺app产品内容比较多,所以采用了顶部和底部双标签导航来组织内容图2,3,4:蓝色框部分搜索结果页和视屏播放页还有用户信息页,应该要使用二级导航区分,但是目前奇艺依然使用一级导航设计模式来区分它们(目前国内好多app都这样没去区分),这样就会导致信息结构混乱,信息层级不清晰。
ios使用Segmented Controller来区分的,google的materials好像在这方面没有明确的说明,所以这就导致大量的导航混乱,不过好像大多数用户已经习惯了?(二级导航一般无特殊情况是不会允许在一级界面)
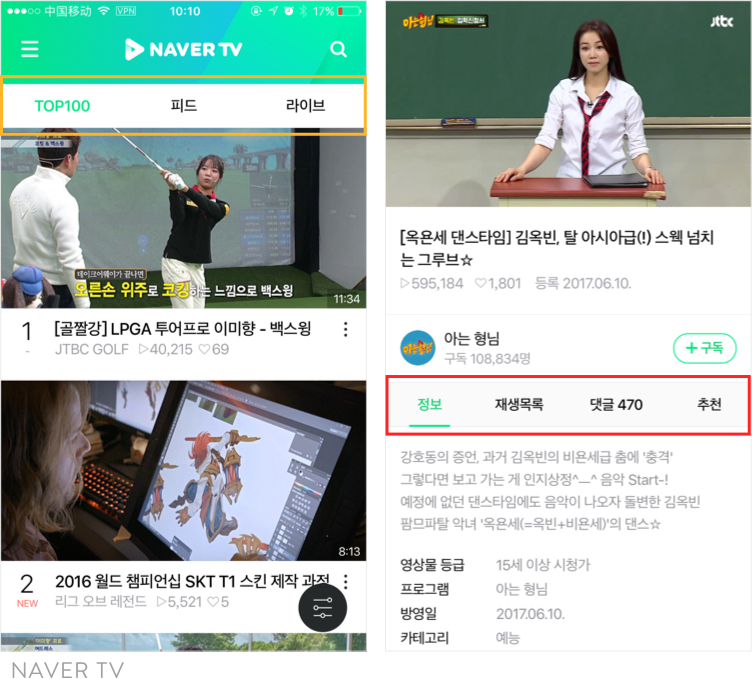
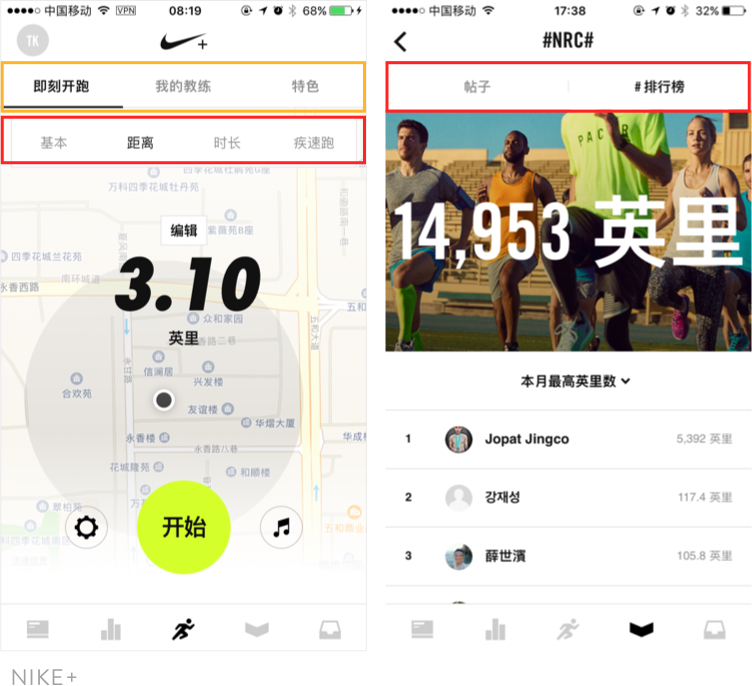
清晰的导航架构是怎样的?


一级导航和二级导航区分明显,清晰的信息架构,用户能知道优先级。
这里说下Nike+的导航系统,在顶部使用了标签式作为一级大内容区分,二级导航采用类似分段内容导航来区分单个模块下的内容。
为何要区分一级和二级导航?
一级导航一般都是大功能模块之间的区分,二级导航一般用于单个功能模块里面的内容作为层级区分,请谨记。目前国内app设计质量不齐,导航规则混乱,没有一个完整的Design system来指导整个企业的产品规则,所以我们可以从自己产品做起,在产品设计中把信息架构搭建好。
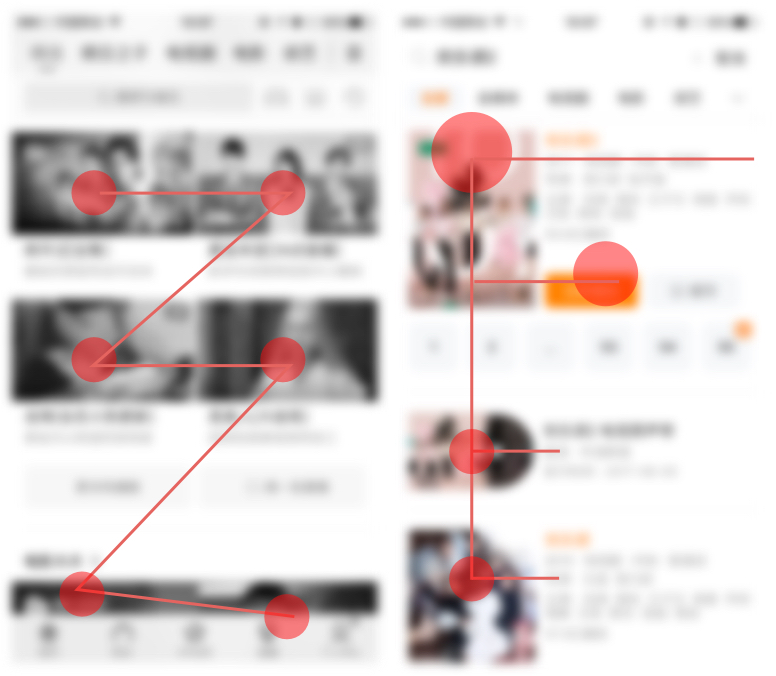
无规则的视觉流
要做好视觉引导我们就要懂一些设计心理学,我们要了解人是如何阅读,如何观察,如何记忆,如何思考,如何集中注意力,如何快速进入流的状态等等。
最常用的阅读模式是F pattern和Z pattern。

一个页面一屏出现了这么多耀眼入口,我该如何选择?没有主次,看起来所有都很重要?
前面认知负荷原理讲到人在处于工作记忆的时候一次只能处理两到三条信息,那么这么多入口在这里,用户就需要花费脑力去抉择,就导致负荷增加。
清晰视觉流是怎样的?


目标清晰,视觉流符合用户阅读习惯,不需要再去思考,减少认知负荷。
需要大量思考
如何才能减少用户使用产品过程中的费脑力的思考?设计的时候避免使用难以阅读的UI patterns,要遵循常用用户界面模式,不需要重新发明轮子bottom navtation patterns。

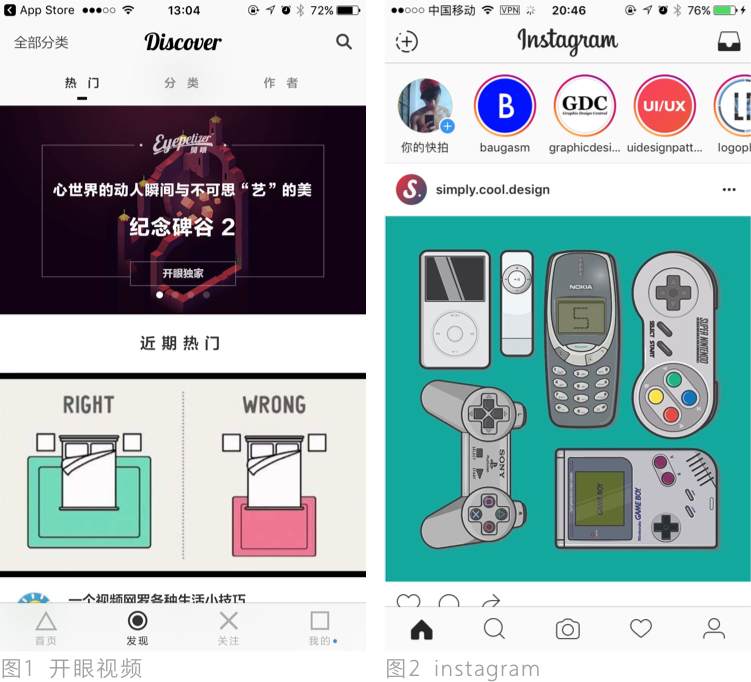
图1是开眼视频的首页,底部tabbar上面4个icon。如果不加文字说明,用户很难去阅读理解,增加记忆负荷图2 是instagram,底部tabbar即使不加文字,我们都能90%以上看懂要表达的意思,因为这些图形用户已经熟悉,不需要再去思考记忆。

腾讯视频 在section divide header,采用了用户熟悉的设计模式,点击动漫精选更多酒进入对应的栏目页面,如何用户心理模型爱奇艺在section divide header,采用双入口(标题上和栏当前栏目底部),且与用户使用目标不一致,当第一次点击进去后,用户发现和预想的不一样,然后很懊恼退出,找其他入口?这种新模范用户需要重新去记忆,重新去思考,增加负荷。
设计原则:尽量使用用户熟悉的图标样式,可以在常用图标样式去做微创新,集合自己品牌,提取关键因数,植入图标里面。
常用入口不要轻易改变它已有的属性,保持原来用户习惯的模式。
总结
上面通过日常生活中所见的产品和大家聊了造成认知负荷的原因,及在设计中如何去避免,有以下几点:
- 视觉层次必须清晰易懂;
- 导航架构必须清晰,且层级分;
- 去掉不不要的视觉元素;
- 使用UI-patterns,避免重新发明轮子。
希望这篇文章能帮到您!
作者:Tony,微信公众号:洞见设计,人人都是产品经理专栏作家。百度设计师。很乐意帮助年轻设计师成长,简历指导,每周分享最有价值的设计经验,擅长产品体验设计,关注【洞见设计】后台回复“彩蛋”领取设计资料。
本文由 @TONY 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








坐密圈的车过来的~学习!
市场需要和产品设计需要的矛盾,爱奇艺更多的是向市场妥协罢了,从设计角度来说,作者说得很对。
airbnb和uber是很好的将市场与产品集合的非常棒的一个产品,设计 体验,都非常赞。
刚要说文章里存在很多问题,但是一看作者是UI设计师,如果从UI的层面考虑的话,可以说大部分认同~ 但是还是不得不纠正一个很大的错误,就是历史纪录并不是一个低频入口。
有点疏忽,播放历史确实还算高频。我这里就是想表达对导航栏精简优化,比如添加和消息是否可以放在更多里面,外面就显示一个播放历史和更多icon,,然后搜索条是否也可以有其它设计方式?爱奇艺app过于臃肿,好多功能堆砌,facebook的功能过多,都把massages单独拆离出来,作为一个独立app。
所以爱奇艺还是需要有很多可优化空间
不过感谢你的提醒,非常棒,多多交流…
少了一张图, 最后无规则视觉流那里,还差一张腾讯视频的视觉流图片,真是对不住大家了,这个好像五分编辑, 😮
赞啊,学习了!谢谢作者


很高兴能帮到你
爱奇艺确实需要更改一下
嗯嗯,后面准备写一篇视觉分析
点击动漫精选更多酒进入对应的栏目页面,有个错别字 🙂
嗯嗯,看到了,回头改一下