三个步骤,解决设计中的“死循环”

接到一个需求,兴奋的开始画图,画完后心满意足的评审,产品和开发却提了一大堆问题,你懵逼的陷入了改图和自我否定的死循环。看了今天的文章,也许会帮你解掉这个死循环。
1.思考需求的本质
接到需求之后,你一定要多问为什么,PM为什么要提出这个需求?是为了解决什么问题?这个问题真实存在吗?如果真实存在,做了之后能给用户和公司带来什么价值?切记,每次做case一定要先问问自己这些问题。一定要改掉接到需求就直接画图的坏毛病。
那么怎么解决这些问题,单靠你一个人肯定回答不了,因为你不是老板,也不是用户,不了解公司的战略定位和目标用户的真实场景。所以需要沟通,而且是反复的沟通,不停的问,只要这样才能获取到足够的信息来支撑接下来的设计方案。
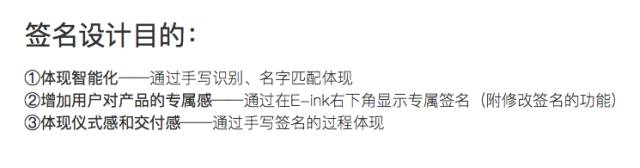
沟通之后,再结合自己的思考,总结着这次case的设计目的是什么。下图是我最近的一个小需求迭代,事先和产品沟通的时间远远超过了画图的时间。

设计目的
黑体字是设计目的,破折号后面是为了达成目的而需要设计的功能。后续的工作便可以依据设计目的而进行。
设计目的出来之后,事情并没有结束,这个目的需要验证,有三个衡量标准:
- 询问产品和管理层的意见
- 这个设计目的有没有给用户带来价值
- 有没有给公司带来价值
1确保了管理层的意图尽可能的在你的设计目的中得到传达;每个需求都是为了能给用户或公司带来价值的,不是为了情怀买单,这是标准2和3。
2.梳理流程,输出流程图
好不容易整理出设计目的,但这个东西还是很虚,指导不了画界面。这需要借助一个万能的工具,流程图。我们都知道,交互设计不同于其他设计,交互设计的对象是行为,而行为是连续的、不确定的。连续的,说明是有顺序的;不确定的,说明有多种可能性。

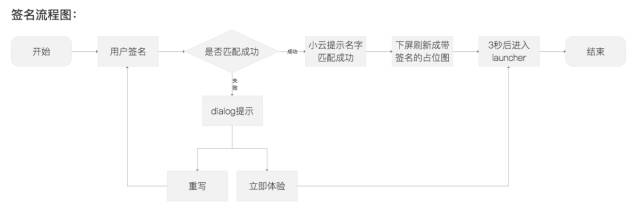
流程图
熟悉我的人都知道,在学校学的是软件工程,因为要学习使用流程图去梳理算法逻辑,所以对流程图很熟悉。第一次接触流程图,就感觉如获至宝,这不是思考问题的利器吗?
那么为什么要画流程图?
画流程图,第一能帮你了解用户的行为顺序,第二能避免漏掉异常和分支流程,第三,流程图使用熟练之后,你会发现,这是大概每个流程的节点基本上会对应到产品的某个界面。
拿上图流程图举例,用户签名对应一个界面,签完名后台进行判定,如果匹配成功,提示匹配成功,这是一个提示界面;匹配不成功则dialog提示并提供重写和立即体验两个入口,这对应的也是一个dialog的页面。
从思考需求的本质总结出设计目的,到利用流程图梳理用户行为,设计的思路会越来越清晰,越来越具象。接下来就可以依据设计目的和流程图,开始着手画线框图了。但是我建议,在画图之前,会相关开发人员进行沟通一下。
3.和开发人员沟通,了解技术的局限性
按照道理,只要能说清楚逻辑的需求都能够被开发出来,但是,产品上线时间是固定的,而且大部分公司都是倒排序,所以开发和测试的时间都很紧凑,为了确保产品和功能的准时上线,有时候是要进行设计上的妥协的。
所以我建议,站在用户体验的角度,做一个相对极致的设计方案,然后再做一个相对保守的方案,这个保守的方案也许并不出彩,但是确实各方因素妥协之下最好的结果。
我们总结一下,接到需求不要急着动手画图,这往往会使设计师陷入改图和自我否定的死循环。解决这个死循环的方法论一共有三步:先通过了解需求的本质来确定case的设计目的;再通过流程图这个有效工具,来梳理用户行为、考虑全面分支和异常流程;最后和开发人员沟通,了解技术给设计方案带来的局限性。做完了这三步,再放开手去画图吧。这个时候往往会更加得心应手、收放自如,因为经过三步思考,画图便是水到渠成的事情。希望今天的文章能对你有所帮助。
#专栏作家#
邹志楠,微信公众号:UE修养,人人都是产品经理专栏作家。交互设计师,专注于互联网产品设计。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







