窥探 Facebook 设计评审:设计评审是如何进行的?

本文是一篇 Facebook 设计师分享的他们的设计评审纪要,当然评审的内容并不是 Facebook 内部的项目,但评审的方式是按照 Facebook 内部评审的模式进行,同时参与评审的评委都是 Facebook 设计师。
因为是评审纪要,所以有些内容上下文可能会接不上。所以我在某些地方增加了我的一些想法,同时为了文章的可读性更高,我没有完全按照文章的内容逐字逐句翻译,而是经过一定的润色。强迫症同学可以直接查看原文:Peek Inside a Facebook Design Critique
在 Facebook,我们的使命是让世界更加开放和连接,在我们使命中与生俱来就有一项——「分享」。所以我们决定和大家分享一下我们是如何进行设计评审的。
通过分享 Facebook 团队如何进行设计评审,我们想要强调一下什么能使评审更好地进行,且我们又能从中学到什么。我们邀请了来自世界各地的设计师参与到名为#Facebook设计评审的话题中,请他们分享一下他们是如何进行设计评审的。
一、开始评审
我们找来了在纽约的设计学生 Jon Lee,评审他设计的一款名为 Nearspace 的应用。

Facebook 设计团队的六名成员—— Nathan Garvie, Paola Mariselli, Jeff Smith, Jasmine Friedl, Geoff Teehan,Tanner Christensen 和我做在一起讨论他的工作,以及评审他的设计。

正如你前面读到的那样,我们希望你读完此篇评审纪要后,能够说说你对这个评审的看法或者有哪些可以改进的地方。
Tanner:Jon,可以简单地花几分钟介绍下你想解决的问题吗?(译者Jimmy:评审的第一步,以提问的方式明确设计目标——解决了什么问题。)
Jon:身为一名学生,我常常面对这样的一个问题——需要找到一个能工作的地方。鉴于这里只有很少的地方以及我对工作环境也有所要求,所以我常常去到星巴克或者其他地方学习的时候,就会感到很不舒服。于是我就想,为什么不设计一个能够快速帮助你找到想去的地方的App呢?于是,我采访了其他同学以及导师问问他们的看法…我了解到…这个对于那些初到陌生地区的人以及对周围不太熟悉的人来说是个很不错的主意。

Tanner:看起来你的进展不错且做了一些研究。那你想从我们这里得到哪些建议呢?(Jimmy:评审的第二步,明确需要什么建议。)
Jon:高保真原型的部分,因为这是我第一次独立进行设计。我最大的担心是我现在正在找交互设计的实习工作,所有的招聘方都问我要作品集,然后对我说:“你对设计流程了解得很透彻,但是你的视觉设计能力还不是很够”或者“你的视觉能力不满足我们的要求”。这就是今天我想要关注的部分。
Tanner:在我们讨论你提到的东西之前,是不是所有人都了解Jon提到的问题并且同意我们去解决它?(Jimmy:评审的过程中,尽量在早期明确大家是不是在同一频道上,了解的设计目标是不是一致的。)
Jasmine:我可以问一个问题吗?你刚刚讲到很多学生都会面临比较难找到学习的地方,所以你只为学生群体设计吗?
Jon:最开始的时候,我只考虑学生,但是后来我开始想…我脑海中出现了另一种用户就是那些急需一个地方完成工作的差旅商务人士,这是我还没来得及细想的,但是现在我还是专注于为学生设计。
Jasmine:我知道你想要得到一些高保真原型的反馈,但是我们可不可以更深入地讨论一下你想要解决的问题,这样才能保证你的成果是符合需求的。我正在想象如果有一个没有办公场所的人,他们为什么会有这样的需求?那么在家工作是不是一种可能?他们没有办公室吗?他们在拜访客户的路上?整个问题有什么特点?
Jon:我想最大的特点是你刚刚提到的:他们在拜访客户的路上,需要快速完成工作。他们不需要一个可以长期驻扎的地方或者无法回到公司。最大的问题就是时间很紧急且需要快速完成工作。
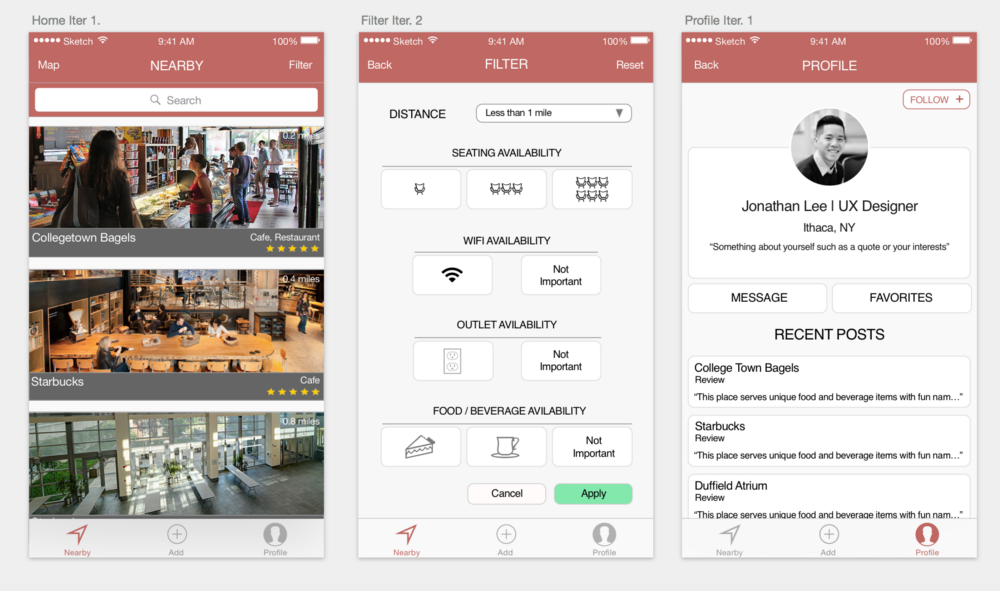
Tanner:很高兴看到你能很快就说出你对场景的特点以及想法,同时还很自信。这个应用的核心——看看你的设计——不是时间效率优先或者显示该地方离你多近。更多的是展示一些店内的装修和一些筛选器。是什么让你觉得筛选器对于用户来说效率更高?
Jon:刚开始,我的设计重心的确在效率上。讲真,如果只是提高效率,它将会是个地图应用,像一进应用就显示一句——“马上带你去离你最近的工作地?”在设计过程中,最困难的地方是我需要平衡高效与用户的需求。筛选视图仍然是需要的,不然我们怎么能够告诉系统我们想要怎么样的工作地?这是我一开始就在纠结的地方。
(Jimmy:以下开始,Geoff 貌似有点歪楼。开始说 Jon 的设计中,应用底部 tab bar 上的加号功能。)
Geoff:我想你需要明确的是人们真的会去添加工作地吗?人们会不会因为位子有限而去保护它们?如果这是用户好不容易才找到的地方,那么将会没有人会主动添加一个工作地到应用里。即使是分享也是因为他们知道未来他们能在这里找到位置。所以,这里我想提醒你,你需要做更多的研究——人们有多大动力去分享一个工作地?
Jon:这绝对是个问题。我认为我的设计中最大的不足是缺少调研。我认为这个的不足导致我无法解决很多其他问题。

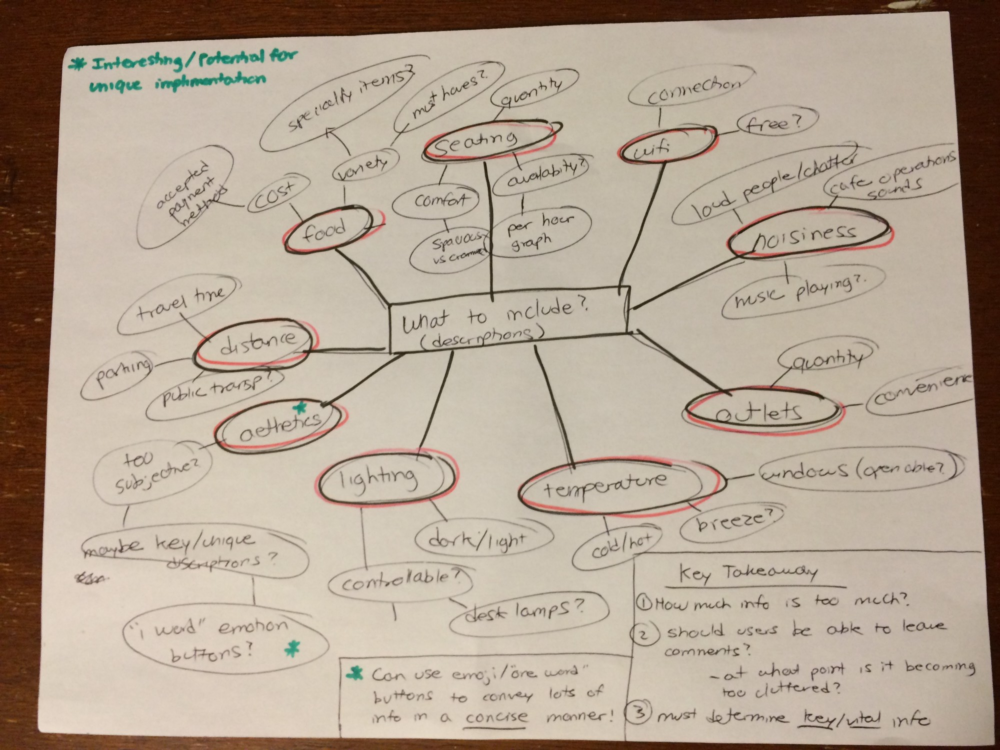
Jasmine:我认为你仍然可以做一些假设然后继续设计。让我们回头看看我们刚刚提到的基于时间做决定那里。你的脑暴图上写了一些像:步行时间、通勤时间、路程。我还看到像:是否需要排队、是否有开放式桌子等等。有些时候,即使你没有时间去深挖场景或者完成20名用户的访谈,你仍然可以基于你这些猜测去做设计。(Jimmy:好吧,楼被扶正了。(●´∀`●)ノ)
Jon:所以你是说筛选器应该更专注于时间和路程?比如排队时间?
Jasmine:我认为Tanner其实是说,如果你是想帮助那些没有多少时间的学生与商务人士,那么你的应用应该去强调这一点,但是现在你的应用并没做到。我们刚刚强调的调研样本不足和它的确很难进行,特别是对于学校项目来说,想去拿到最终的答案是很难的。如果你回过头来看看你的问题:“是什么导致了这样的一个问题?”我想你已经可以用你刚刚所阐述的那些东西去回答它。
Nathan:我想给你一个挑战就是你需要着手考虑从多大的店开始?那样的话以一定距离为半径,搜索附近的店会很高效。如果你是和小店做交易,那么你就无需从一个过滤器开始。
Jeff:我同意你说的。我认为过滤器的另一个好处就是。作为用户可能会考虑:我需要Wifi或不需要,我需要附带充电插口或不需要。对于很多人来说,问题是“我需要一个能工作的地方”然后这不是一个过滤行为。你可以将所有的信息都显示在列表里,你的设计里面并没有显示那么多信息。你的设计里有像评分的东西,但并不能告诉用户这个评分意味这什么。是因为它有很多位置么?还是高速Wifi?或者这是因为它拥有最多的空位?我不想表达得太程序思维,但我建议你将过滤器内的重要信息放到列表内。
Geoff:当进行视觉设计的时候,正如刚刚Jeff提到的那样,你需要考虑你想放什么信息到你界面内。对于我来说,我最想在列表里看到的是地址与名称。但是现在,地址在你的设计里面却是最隐藏的部分。

Paola:在你的设计里面,列表内的卡片是可能点击的并且跳转到其它界面的吗?
Jon:是的,我认为点击卡片会跳转到一个有更多信息的界面,可能有更多的图片,以及一个标有“去那里”的按钮,点击这个按钮会打开谷歌地图,然后它可以带你去到那家店里。我100%赞同你们刚刚说的,在首页列表内展示更多的信息。当我开始做高保真原型时,仍然保留了卡片式的设计,(Jimmy:因为 Jon 在做低保真原型时,就是使用卡片式的设计,所以他才说「仍然保留」)但是我在卡片内只放了图片和少量必要信息,这是为了让用户能快速看完所有信息。同时,我也面临了一些困难,就是到底是让用户点击查看详情,还是一键打开地图。
Paola:你要常常回到你想解决的问题上来,这样就可以使设计目标更加明确。比如,如果你考虑保留搜索栏,你想帮助的目标用户是那些刚到某地的人,那么对于他们来说需要搜索什么呢?若你刚到某地,你可能不会去搜索某个「地名」,而是去搜索像书店或咖啡店那样的「类型」。(Jimmy:聚焦解决的问题,而不是解决问题的方案上。)
Jasmine:我同意,这和Yelp有什么不同呢?你现在的设计和它有很多相似的地方。
Geoff:竞争是一个很不错的思考角度。你跟竞品有何不同?我们的目标用户的需求和其他竞品的用户有何不同之处,我该如何帮助他们?比如,很多在Yelp上的图片都是食物。对于这一点,你的目标用户不会在意这些,而是在意办公场所,他们需要看到地址,他们需要知道有没有高速稳定的wifi,想知道什么时候繁忙时刻,想知道那里有多少座位。思考完所有你想要传递给用户的东西后,再去思考如何将这些信息呈现给用户。
Jon:好的!我现在有个问题,对于要考虑到的所有不同的问题,你们建议是优先解决哪些问题呢?我需要在这样一个狭小的界面内呈现哪些东西呢?
Jasmine:我认为 Jeff 之前已经提到了很多好的建议。你可以尝试按照他所说的那样做,尝试去辨别哪些是对于用户来说最核心的信息,然诺后将他们按照逻辑顺序排列好。
Geoff:是的,我认为你可能需要用到一些直觉判断,或者你去调研更多的用户。一个可以帮助你去思考的点是 不要局限于单一场景,而是将自己代入到更多的场景中去。比如在晚上11点,你需要一个能工作的地方,你需要知道什么信息呢?你可能想要知道「那家店这么晚了是否还开门?」如果是在中午的话,你是不会去思考这一点的。想多点场景,并且列出每个场景的需要哪些重要信息。
Jasmine:你可以去尝试回过头来看你之前列出的东西,比如我就在看你之前做的头脑风暴图,你可以指着某个点说“这玩意儿不需要”。删除一些不要的东西,可以使你的工作更简单。比如食物就是不需要的东西,用户可能就是只想找到一个地方工作,这个地方甚至可以不是酒店。

Tanner:我们快要超时了,还有人想说点什么吗?
Nathan:你说你想在设计评审中得到一些视觉上的建议。我认为我们可以给你非常多的建议,甚至想直接在你的稿子上拿起红笔为你修改。一个很关键的点就是我建议你去看更多好的UI设计类的文章。比如类似那些「12个关键建议」帮助你设计列表,排版,以及如何在图片上摆放文字等等。这都是很好的开始点。从其它应用那里学习、参考甚至去临摹,尝试去理解他们并且做到学以致用。
Jon:好的。讲到这个话题,我想听听业内人士的建议:视觉设计能力对于想要进入交互设计行业的人来说有多重要?
Jasmine:这个问题你可以得到很多答案,这取决于你想成为怎样的人以及视觉设计对于其它东西来说是不是更重要。我们进行多次产品评审的最关键的一个原因就是: 你的应用可以是世界上最漂亮的应用,但如果它不能解决用户需求的话,没有人会去使用它。 是否使用与解决需求两者的关系是最密切的。
Tanner:好的,希望这些东西能够帮助你。我们说了很多东西。Jon,你觉得评审过后,你能对你的设计做一些改进吗?
Jon:那肯定的。我认为最关键的点是你提到的:回到最初的原点,聚焦我想要解决的问题。以及明确哪些东西需要,哪些东西不需要。明确他们的层级关系。感谢你们,我从这次评审中学到很多东西。
Tanner:感谢你抽出时间来跟我们分享你的设计。我们也从中学到很多。
二、学到了什么
现在,我们可以回过头来看看,设计评审是如何进行的,我们想要分享一些我们从中学到的定西。评审是个非常有效的去深挖问题的方法。
其中最令我们吃惊的是我们花了很多时间在Jon不关心的地方上。他来参加评审是为了得到关于一些视觉交互上的建议,但是我们花了将近30分钟在他想要解决的问题上。这是 Jon 从未想到的地方,但又是最关键的点,正如 Jasmine 所说的那样:
我们进行多次产品评审的最关键的一个原因就是:你的应用可以是世界上最漂亮的应用,但如果它不能解决用户需求的话,没有人会去使用它。是否使用与解决需求两者的关系是最密切的。
将你的设计拿去评审,这样会得到一个不一样的世界。(Jimmy:微笑~)
Jon 参加我们的评审。为了能更好的进行讨论,他展示了他的原型设计、高保真设计甚至是脑暴图。(Jimmy:在评审过程中,尽量携带尽可能多的素材。协助讨论。)
在评审过程中,我们常常回到他提的原始问题以及脑暴图上,以此去讨论他的解决问题的方案。
最好的反馈应该是开放的建议,而不是固定的答案。
一上来就去问设计目标——或者想要解决的问题——可以令讨论顺利进行下去,而不是大家想说啥就说啥。
结果呢?不管是Jon还是我们团队都为产品贡献了可改进的「方向」,但是我们都没有为产品提出过一个它应该怎样的「方案」。
当需要评审其它设计的时候,提问可以很好的引导讨论的进行。正如我前面写到:找到正确的问题比找到正确的答案更高效。
译者:Jimmy Wang
原文地址:Peek Inside a Facebook Design Critique
本文来源于人人都是产品经理合作媒体@金蝶云之家体验中心(微信ID:UXD-Cloudhub),译者@Jimmy Wang


 起点课堂会员权益
起点课堂会员权益








说得真好!评审有时很容易跑偏,时刻聚焦我们所要解决的问题,这才是产品设计的初衷。