表单的交互设计:基于单选场景下的表单设计

在做表单设计时,究竟该选用哪种控件,只要是根据情况而定的,无论哪种选择都有其优缺点,这就要结合选项数目、空间大小等因素,选择一种形式,可以最大程度的方便用户使用。
表单是页面设计最重要的一部分内容,好的表单可以帮助人们快速填写,反之,会让用户直接点击关闭按钮。表单通常包含了:文本框、密码框、多行文本框、复选框、单选框、下拉选择框和按钮等。最近,天天和表单打交道,特别是单项选择,所以就写下这篇文章来深入思考一下,单选选择场景该怎么做交互设计。
单项选择这个场景目前有几种交互形式可以满足:单选框、开关、下拉选择框、弹出框。
一、单选框

- 形式:将所有选项都列出来,每个选项前面添加单选框,选项之间互斥。
- 优势:选项全部都列出来,方便用户查看对比。
- 劣势:占用空间大。
- 使用场景:通常选项少于7个,每个选项的重要性一样,用户需要进行对比才能选择。
- 注意事项:
1、点击范围

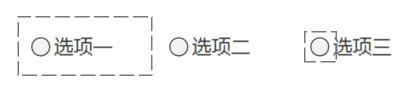
作为单选选项,在用户使用的时候,最重要的就是点选上。点选范围决定着用户是否可以轻松选择上。有的时候,设计师通常会忽略这一点。像上图所显示的,第一种情况对用户来讲就很好点,第三种就相当难选择。所以,在设计单选的时候,需要把点选范围尽量做大。但是,还需要注意一点,就是不能影响其它选项,如下图所示的,用户的点选不会非常精确,明明想选择选项二的,结果选择了一。

2、排列形式

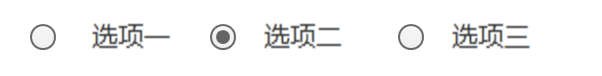
通常选项是平铺开来的,但是必须要注意距离,就像上图显示的,让用户很难判断出是选择的一还是二,尤其选项多的时候,就更需要注意。
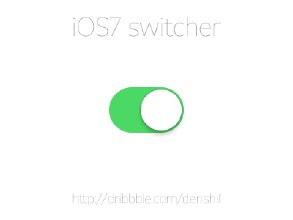
二、开关
![]()
- 形式:只有两个选择,通常就是开与关。
- 优势:操作时体现了状态,然后可以很明显的表示所处状态。
- 劣势:只有两个选项,并且是对立的,使用情况受限。
- 使用场景:通常表示一个功能的开启或者关闭。
- 注意事项:
1、开关状态一定要明确

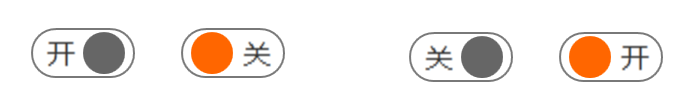
上图的这两种状态都是存在的。第一种,汉字表示按钮移过去会是什么状态,给用户心理预期;第二种,汉字表示的是当前的状态。如果去掉颜色,就是完全相反的两种情况。当用户看见这两种按钮的时候,也需要仔细的分辨。

像苹果手机做的就比较好,去掉了开关的文字,完全通过视觉状态告诉用户目前的状态。不会出现认知偏差。
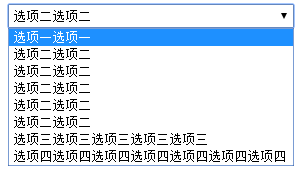
三、下拉选择框

- 形式:采用下拉框的形式,点击下拉后,显示选项,可以将点击率高的选项放在前面,方便选择。
- 优势:占用空间小,在展开所有选项后,可以按重要程度排列。
- 劣势:不点击下拉,用户不知道选项都有什么,不方便比较。
- 使用场景:选项多余5个,在20个以下,选项之间比较程度低,用户很清楚自己需要选择什么。
- 注意事项:
1、选项长度差别大
在下拉选项中,如果选项长度都差不多,那就比较容易设计,但是如果选项长度差别很大,就很烦人。选项虽然可以实现折行设计,但是通常下拉框里的选项没有分隔线,只是靠距离来分隔,如果折行,就需要增加分隔线,否则就不能区分折行选项。所以在设计的时候,尽量还是让选项一行显示,以最长的选项为基准设计下拉框的宽度。如下图所示。

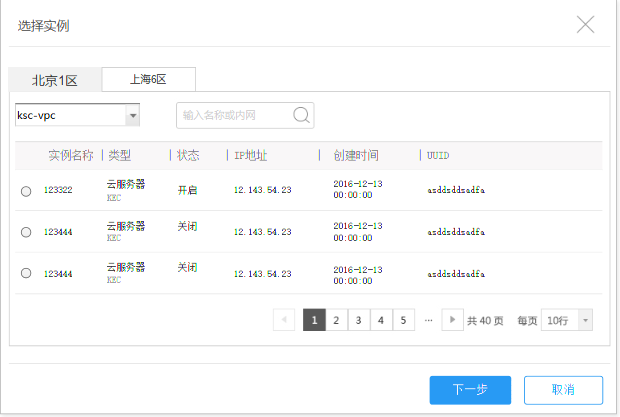
四、弹出框

- 形式:以弹出框的形式展示,在弹出框里面,除了选项以外,还有其它辅助控件。
- 优势:可以有筛选控件,帮助选择。选项内容可以非常多。
- 劣势:弹出页面,增加了等待时间,增加用户的操作步骤。
- 使用场景:选项非常多,一般多余20个,需要筛选控件辅助。
在做表单设计时,究竟该选用哪种控件,只要是根据情况而定的,无论哪种选择都有其优缺点,这就要结合选项数目、空间大小等因素,选择一种形式,可以最大程度的方便用户使用。
本文由 @设计Zan 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








如果下拉选项有百八十个特别多的时候,除了给下拉框加筛选,还有其他更好的方法么?
分类,树
可以在下拉框中增加搜索