浏览器设计(1):搜索框设计思考

文章介绍了当今主流浏览器及部分小众浏览器的搜索框设计思路,希望大家可以从中获取一些灵感。
在浏览器中,搜索框无疑处于相当重要的一环——浏览器满足的核心需求是搜索,而搜索框正是打开这一基本功能的“钥匙”。一个好的搜索框对用户体验的提升影响是很大的,从页面布局到功能设计,如何做到满足用户需求甚至击中用户痛点都是需要仔细斟酌的。今天我在这里将介绍一下当今主流浏览器及部分小众浏览器的搜索框设计思路,希望大家可以从中获取一些灵感。
搜索框的基本功能
在当前的手机浏览器中,搜索框已经和网址栏融为了一体,其满足的基本需求正如同框里那七个灰字:“搜索或输入网址”,用户通过在搜索框里输入关键字或网址的方式来找到自己希望获取的信息。围绕这一核心点,产品经理们在搜索界面上花费了不少心思使其使用体验变得更好。在这个环节我将介绍一下搜索框基本的设计思路。
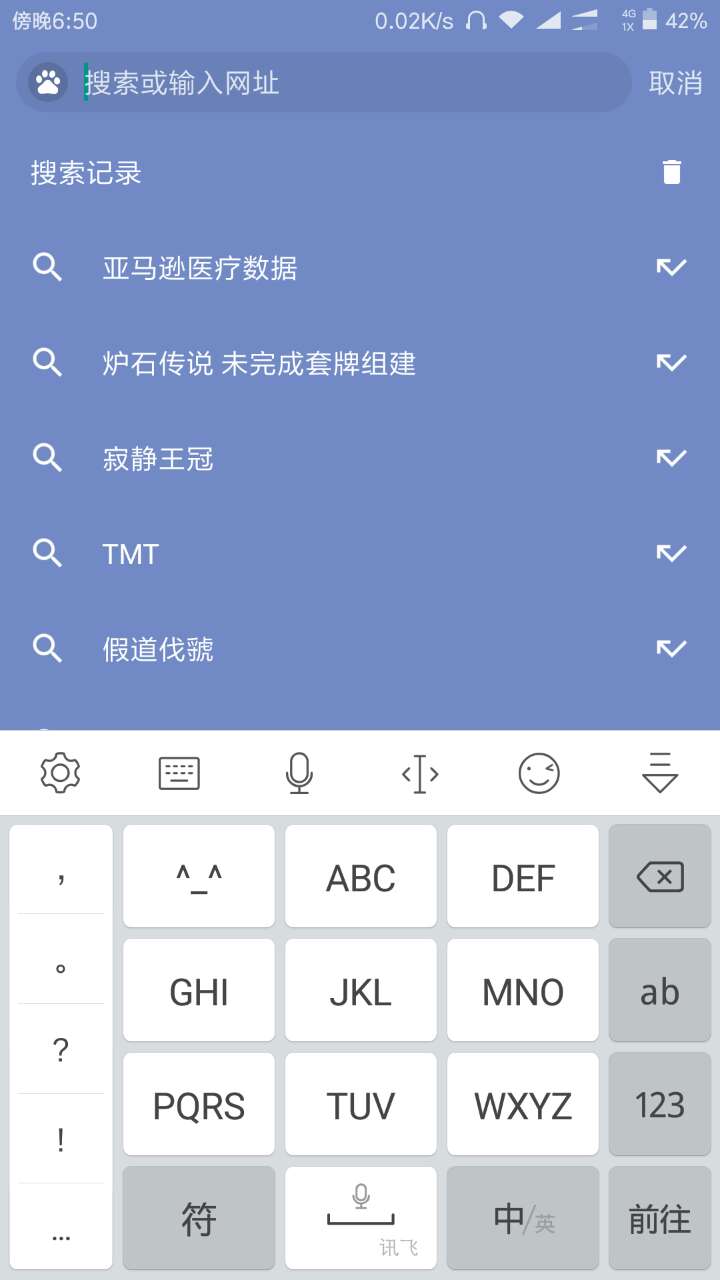
当我们在浏览器的主界面点击搜索框时,浏览器通常会跳转到搜索界面,输入法自动弹出,搜索框高高在上左边是搜索图标右边为取消按钮,搜索记录则在下方以列表的形式出现。清除搜索记录的图标是必不可少的,位置一般在搜索记录的最下方但我更喜欢神奇浏览器的布局——删除记录以图标的形式呈现并在记录的右上方以方便用户点击。在输入关键字时搜索框下方会出现一系列的联想,而在点击某条联想右边的箭头后,我们会发现该联想进入搜索框并引发了又一系列的联想。在点击前往按钮/搜索记录/联想后我们将进入搜索结果页面,搜索这一步骤正式完成。

从上述的描述中我们可以发现移动端浏览器与PC浏览器的搜索过程并不一样,在传统的浏览器中,没有专门的搜索页面也不会出现多次联想,而在移动端这似乎成了标配。其实这也是不得已的举措——与电脑相比手机的屏幕实在太小,况且输入键盘也会占掉将近一半的空间,浏览器必须得给予一个单独的界面让其实现搜索功能。事实上,如何在这个界面加入更多辅助搜索的功能,是很多人都在思考的问题。
搜索框的大众功能
如同上面讲的那样,越来越多的开发者开始在搜索框上添加一些功能来使得搜索变得更加方便与有效。如今一些主流的浏览器都会主动对搜索框做进一步的优化来提升用户的体验。
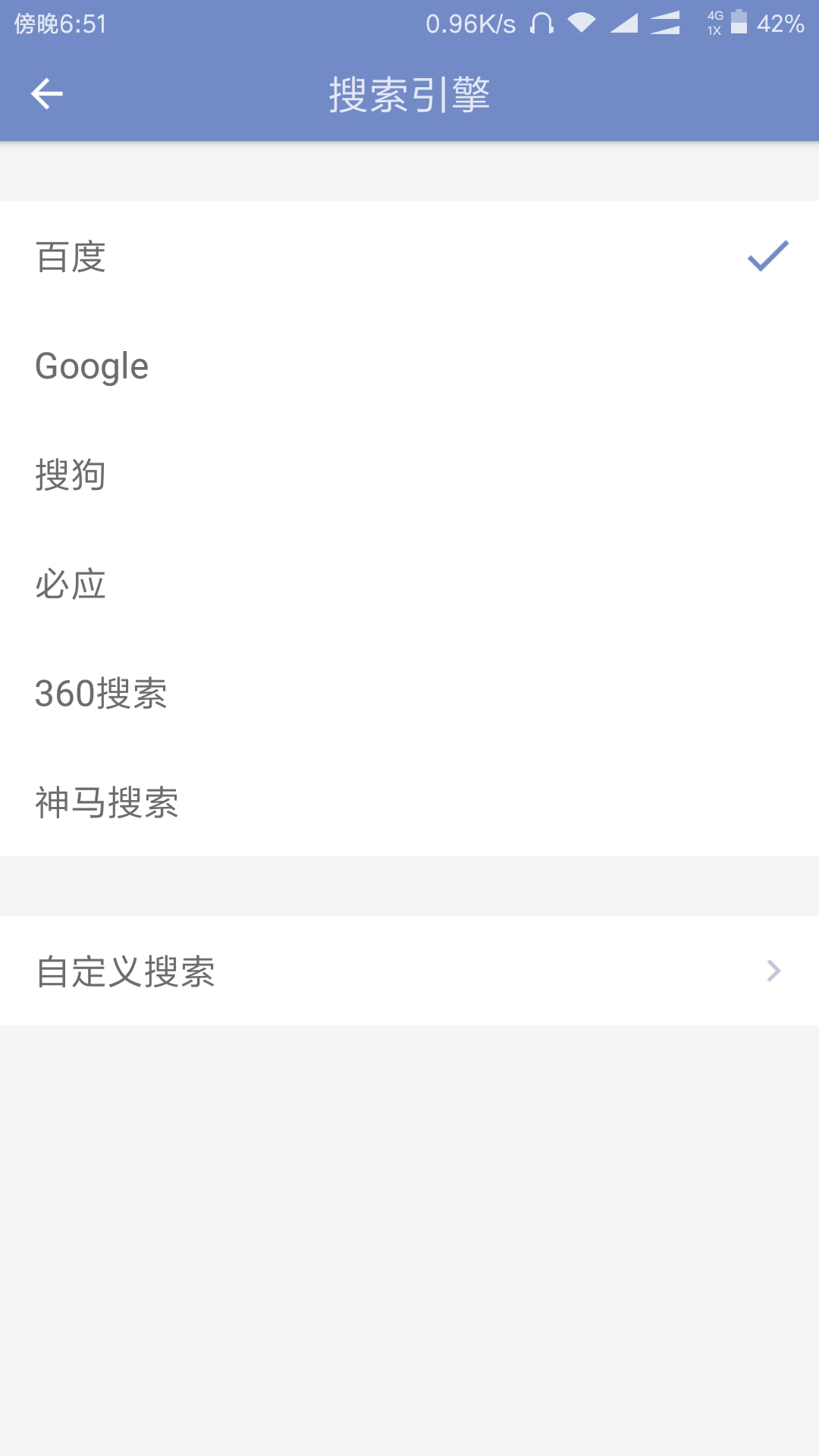
首先在搜索引擎方面,浏览器一般是允许点击搜索框中最左边的图标来进行切换的。通常的搜索引擎是百度、谷歌、搜狗、必应、神马与360,一般视浏览器开发公司与这几家搜索公司的关系而定。值得一提的是小众浏览器在引擎的选择上比主流浏览器更多,甚至可以自定义搜索引擎。而一些本身就在做搜索业务的浏览器反而拘谨的多,比如百度浏览器只支持使用百度搜索。

其次一些浏览器会加入语音搜索和扫描,用户通过说出关键字便可以进行搜索,语音搜索的技术要求比较高,所以在小众浏览器上很难见到,主流浏览器虽然大都添加了这一功能但是效果并不好。当前大部分的手机用户并不习惯语音文字输入并且语音识别的精度仍有待加强。二维码扫描则是很多浏览器都附带的功能,用户可以通过扫描二维码来进入详情界面。但我个人并不看好这一功能——目前主流的二维码扫描场景中大多都是有专门应用出现的,比如支付宝二维码和微信的二维码,浏览器的二维码扫描在这些使用环境中显得相当鸡肋。
最后在大部分浏览器中都会有这样一个比较不显眼的功能——用户复制文字后,在搜索框中长按会出现粘贴并搜索这一选项。在UC浏览器中,复制的文字会自动出现在搜索框中,更是进一步精简了搜索步骤,但随之而来也出现了一个问题——假如用户复制了一大段并不准备搜索的文字,搜索框中同样会出现这一段文字,用户还得去删掉它。这样一看,又无形中为用户增添了负担,所以如何更好地优化“粘贴搜索”是一个值得探讨的问题。
搜索框的特色功能
经过上面的讲述,你可能以为搜索框在浏览器中其实是同质化比较严重的设计点。但在目前的主流浏览器中,搜索框其实是有属于它们自己的独特优势的。
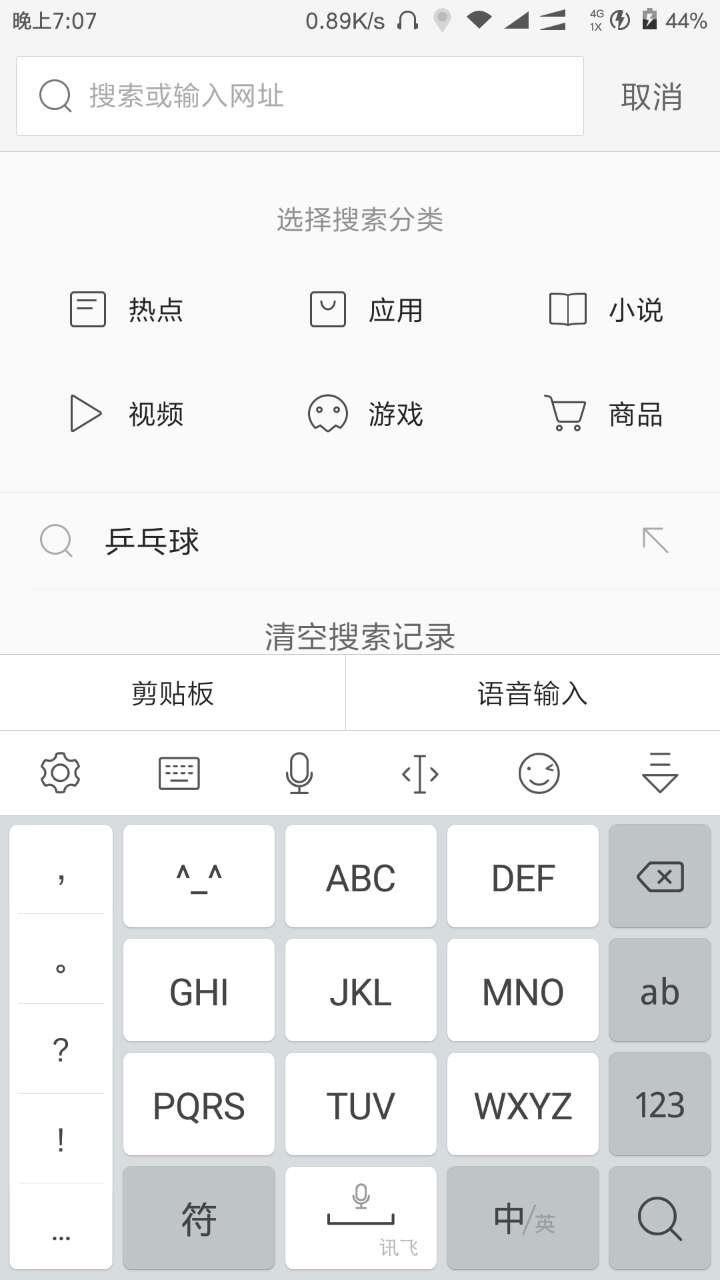
在QQ浏览器里,用户可以选择添加搜索标签。比如搜索“乒乓球”,添加“热点”标签后的搜索结果会是当前关于乒乓球的热点新闻,而选择“应用”标签则会出现一系列的关于乒乓球的应用。从图中我们可以看到腾讯凭借着强大的内容生态圈将浏览器打造成了拉升其他产品流量的入口。

此外QQ浏览器还用智能助手“叮当”替代了语音输入,这个类似于siri的助手可以实现一些简单的用户请求,但跟它的前辈比还是弱很多,至少在语音识别这一方面做的并不够好。
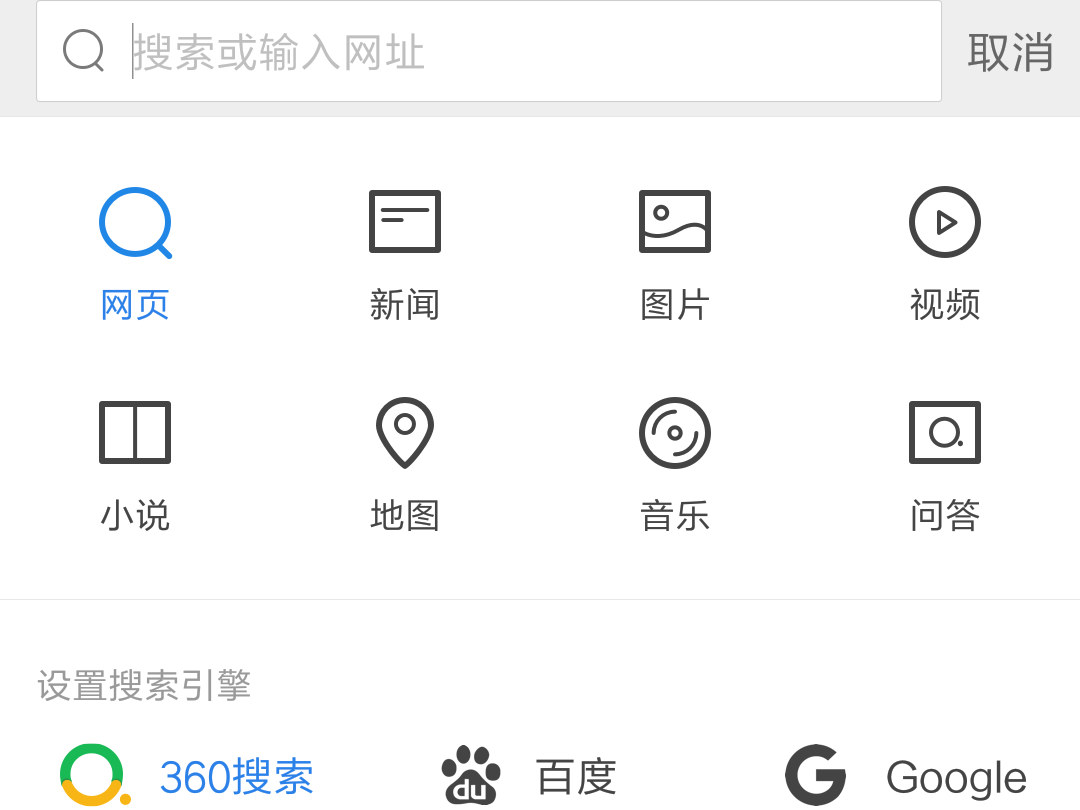
360浏览器同样也可以实现在某种领域下的搜索,类似于PC端百度的搜索界面,用户可以在点击放大镜图片后选择要选择的搜索领域。但与QQ浏览器相比,缺少生态圈的360在产品联动上要比腾讯弱势许多。

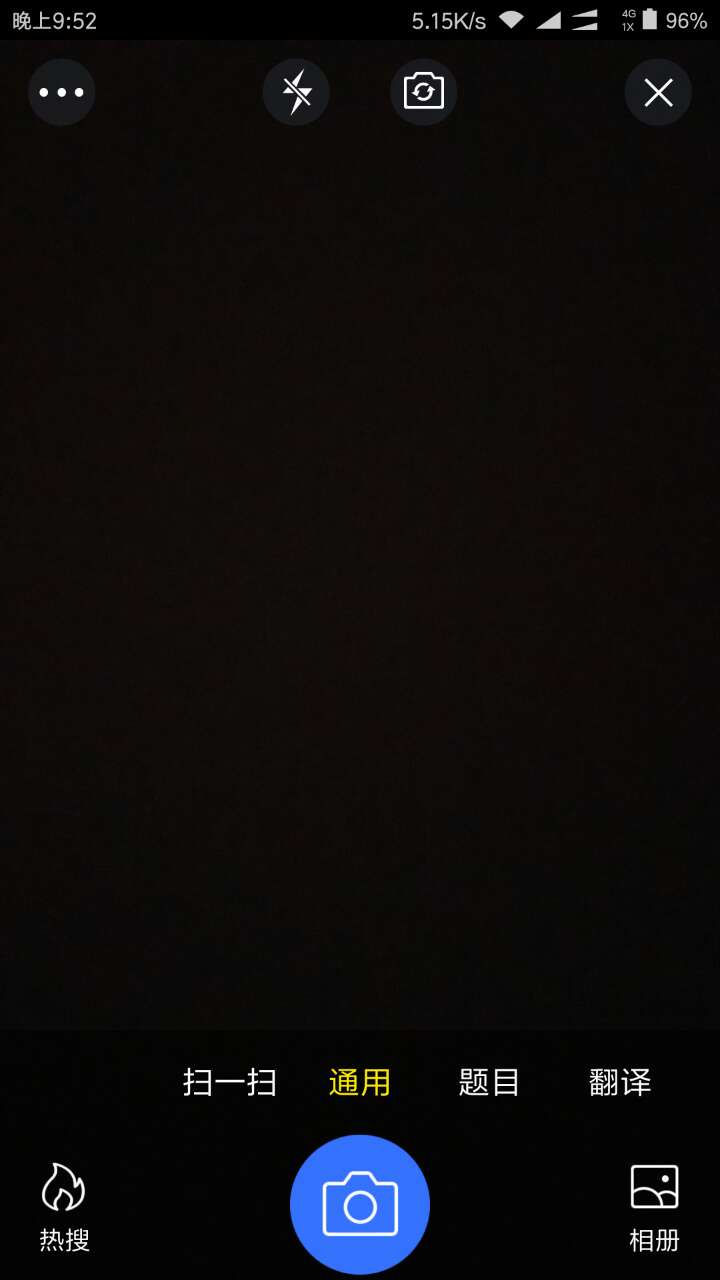
百度浏览器则继续发挥了它在图片搜索这方面的优势,用户可以拍摄照片并对其搜索,扫描功能除了扫二维码之外还可以扫描题目甚至翻译。

综上我们可以看到在浏览器的搜索框特色功能这一块是很依靠浏览器母公司的实力的。腾讯可以让QQ浏览器跟旗下的其他产品进行联动而360浏览器则只能像PC浏览器的搜索栏那样加几个搜索分类。百度可以在扫描功能中加入图片搜索但其他浏览器的扫描功能却只是“扫一扫”。一个浏览器如果想在应用市场中分一杯羹就要建立自己的资源优势——比如搜狗浏览器中可以使用知乎的搜索引擎。单纯的靠提升用户体验来吸引用户是不行的,因为界面设计是可以被抄取的而资源是实打实建立起来的。
几个小功能思考
在X浏览器中,用户在输入关键字后会自动联想出之前的历史记录,点击记录可以进入上一次退出时的网址。这一点是其他浏览器所不具备的。而在神奇浏览器中,长按后除了出现“粘贴并搜索”还会有“常用术语”,用户可以添加一些常用术语在里面。这两个小功能在某些场景下是比较实用的,但在大部分情况下,前者像是累赘而后者则显得无用。
在PC浏览器中,网址栏一般会出现收藏图标,点击图标会收藏当前的网址。手机浏览器借鉴了PC浏览器很多思想,但收藏按钮却很少有浏览器会放在顶部,用户需要在底部寻找收藏选项,一个收藏图标并不会占据很大的空间,然而大部分主流浏览器并不会将其像PC浏览器一样放在栏中。
这三个小功能在某些浏览器中出现过,但始终没有成为浏览器的主流配置也没有相关的优化方案,不得不说在搜索框设计这方面还有许多值得改进的空间。
结语
搜索框在浏览器中处于一个比较重要的地位,除了满足用户需求之外还承担着一些盈利功能(比如应用推荐)、引流功能(热点推荐)。探讨搜索框的设计思想我们可以在一定程度上一窥该浏览器的设计思路进而更好地去理解这个产品的思路。
本文由 @李看山 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








关于点击搜索栏自动输入用户最近一次的复制文本的问题,或许可以优化成,点击搜索栏后,会弹出一个小气泡显示近三个复制的文本的缩略文本(也就并列一个固定宽度行的位置),用户如果不需要只要继续输入文字,或者隐藏键盘查找历史搜条就可以。(拙见)
很棒的想法!
刚刚又打开UC体验了下发现关于粘贴搜索这一块有优化了,对于短的复制文字在搜索栏下方会以搜索备用选项的形式自动出现,对于过长的文字复制则不会出现。
很棒! 😉 但是输入法可以自动弹出哦~(不知道和手 ;机型号有没有关系)
对的,输入法一般都是自动弹出~