《牛壹周》设计过程揭秘

2010年7月30号,《牛壹周》在App Store上架,截止到我写这篇blog,下载量破千,排名位列中国地区免费程序TOP榜第11位,新闻类第2位。
几天前,Shawn写了篇超有爱的blog――《牛壹周》顺产记,从开发的角度跟大家分享了《牛壹周》的生产过程,比较适合程序员和开发者阅读;在这里我想写一写《牛壹周》设计过程,也许设计师和产品经理们看了会更有共鸣。
一、学习
iPad出来不久,我们便觉得这样的神器简直就是为用户体验设计而生——精致的显示,优秀的交互,简单的操作,让使用没有门槛,充满无限可能——于是我们决定进军这个陌生的领域。
学习是第一步,于是有人开始看Stanford的视频教程,有人开始安装xCode,有人开始研究HTML5,而我,则开始学习苹果4月3号出的那份官方指南《iPad Human Interface Guidelines》。
6月27号的成都UCD书友会,官方主题正好是《移动设备的交互和设计》,于是我把前一阵子的学习的心得和领悟做了份演示文稿,跟参会的书友们进行了分享和交流。

iPad用户体验设计指导性原则
在这份文档里,苹果提出了几个重要的设计原则。
首先,在iPad上侧重的是内容和交互,而不是UI。
作为设计师,几乎我们本能的就会醉心于一些华丽的UI界面而忘了用户本身是来干什么的。为了让用户关注内容本身并在交互的过程中尽量受到干扰,所以 我们需要淡化程序UI,弱化界面控件、让信息更扁平化(让上下层级可以在同一界面中自如切换),限制一个视图内的任务复杂度、淡化文件管理、使用最少的模 态对话框、只有在需要时才提醒用户⋯⋯
然后,是内容形式上富有真实感。
iPad上自带的iBooks、Note以及Google Map都是很好的例子。苹果给出的解释是:程序显示和现实生活越相似,用户就越容易理解、操作并喜欢。可以使用动画进一步增强真实感觉,东纵的真实感比外观更为重要,要符合物理规律。
最后,是充分利用设备性能和特性。
iPad是今年1月27号才发布的全新设备,除了具有普通数码设备的硬件指标和性能参数之外,还具有很多诸如重力和加速度感应、多点触控、手势识别等人机交互新特性。如何把这些交互手段通过设计结合到你的作品中,会是个有趣的挑战。
总之,上帝的归上帝,凯撒的归凯撒。
二、设计
牛博网阅读器的想法,6月初就提出来了,但要做成什么样子,大家脑子里还是一片混沌。
6月12号,竞总出了份iPad牛博网阅读器低保真模型,有横板和竖版两种模式。它看起来有些象网页,又有些象RSS阅读器,还有些象iPad上的 Mail程序——大家都是菜鸟,看到这样的设计,也无法判断这样的设计到底是好,还是坏。后来因为其他项目上的事情一忙,这份原型也就沉没了。

竞总的设计原型概览
6月底的时候,我开始着手设计。因为本身就是设计师,视效上没有障碍,涉及的页面也不是很多,所以一开始就在PS下面画图了。
网站设计多了,一上来还是传统思路在作祟,结果才设计了个开头就茫然了:心想如果设计成这个样子,还不如人家直接在iPad上用Safari浏览器打开牛博网来看呢⋯⋯

用做网站的思路来设计iPad应用完全是死路一条
好吧,摒弃网站思路,做减法后我设计了目录页和内文页,设想应该有按文章索引、按人物索引、RSS订阅和设置这些功能⋯⋯显然,这是个平庸的设计,但其实没关系,很多东西都是这样,刚开始的时候很糗,但至少有了讨论的基础。

第一版目录页

第一版内文页
团队的Daily Meeting上,大家给了很多好的建议。S拿出一本《南方人物周刊》,说其实应该做成这个样子——首先,它应该是一本杂志,阅读习惯上应该象在阅读一本 书而不是浏览一个网站;然后,它应该是一本期刊,时效性比书本高,但比网站和blog低;内容质量和阅读体验和书相当,比网站有更多的个性,更少的噪音。
有了这个定位,设计也就有了方向,牛读器从此变成了《牛壹周》,开始有了典型的杂志封面,开始有了内文的两栏设计,交互上也去掉了纵向滚屏而采用了横向翻页。

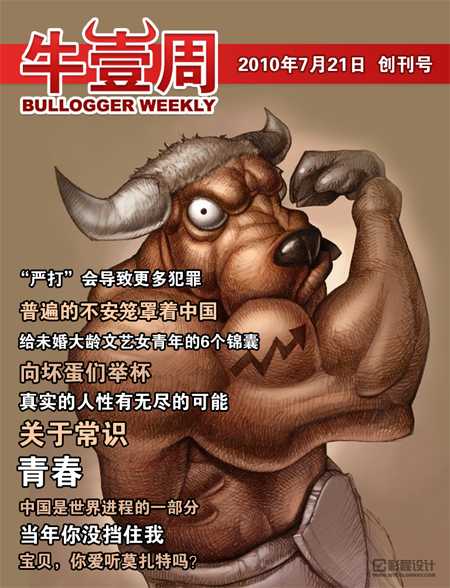
第二版封面(我们团队简称CCW,于是戏称自己是山寨传媒CCVV)

目录页设计第二版

内文页设计第二版
在视效框架基本定型,代码上的难点也基本突破的时候,我和Shawn就好象分别从两头开始掘进海底隧道的两只工程队,开始合龙——然后,也才尴尬地 发现——有些视效在设计的时候忽略了动态时候的效果,有些交互则会消耗太多系统资源导致无法平滑过渡。而且在模拟器中看到的效果和实际真机运行还是存在一 定差距。
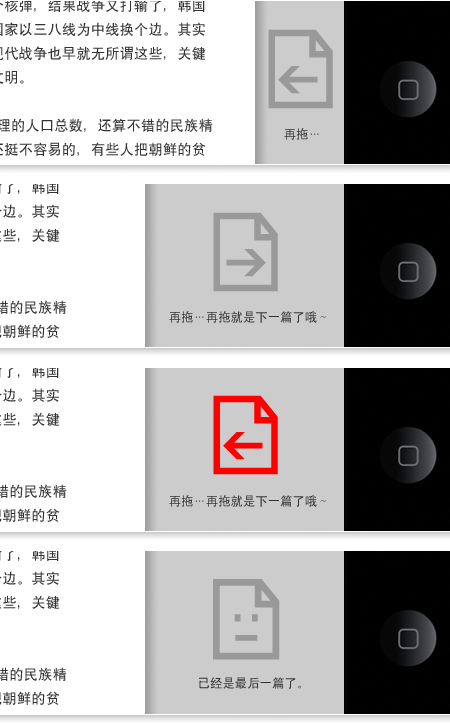
文章翻页设计中遇到的问题是个典型的例子。现在文章翻页是需要即时loading的,为避免误操作,我们需要用户拖动移动一定长度后才确认这是翻页 操作。我早期的设计中,图标翻转的效果下面还有一句作为噱头的话。如果你用手指拖动页面,会先浮现出图标,下面配上提示文字“再拖⋯⋯”;如果你继续拖动 页面,图标会完整显示,下面的文字是:“再拖⋯⋯再拖就是下一篇了哦~”,当用户拖到程序设定的长度,图标变红,然后就翻页了。

翻页提示的设计
实际的情况是这个拖动需要滑动的距离设计得太长了⋯⋯如果你紧握iPad边缘用大拇指完成操作,很可能会造成韧带拉伤。当然,经过实际真机调试后我们决定删除那些文字,然后问题就解决了。
在Shawn的博文中也提到过,更有效的设计方法,其实应该是界面的视觉设计有个大概以后就应该和交互仿真同时进行并快速迭代,这个时候做设计的不 要考虑太多细节上的修饰;做开发的不要着急实现后面的功能——做一个可以运行在真机上的界面原型可以更早地暴露问题并快速改进。
三、细节
神在细节间,魔鬼也是。
团队奉行37教(我们喜欢37signals.com这种精悍的团队),行事原则就是 Geting Real,不过这也让我们在快速迭代中很难做到细节的尽善尽美。
就拿牛一周的图标来说吧。
7月8号的时候,Shawn说:“妖怪,给我个牛一周的icon吧,我要72X72和256X256两种大小。”
于是我迅速地山寨了一个(好吧,你没猜错,克隆的原型是NBA的芝加哥公牛队LOGO),然后继续其他的设计。

费总说:Ei~看起来怎么这么眼熟呢?
等到7月10号比较空闲的时候,我花了些时间来做icon的精细化设计——在Illustrator下拉渐变网格,并尝试各种造型组合。当大家看到那个魔爪版的时候,Mak说:“牛长的不是蹄子么⋯⋯”小龙替我解释道:“妖总画的其实是大菠萝(Diablo)。”

《牛壹周》icons不同版本尝试

牛壹周icon定妆照
那几天正好在看《独唱团》,用手在封面的牛皮纸和微微泛黄的内文纸上摩挲,感觉很有feel——想到iPad设计指导中所提到的“内容形式上富有真实感”的设计原则,就在封底和内页分别加上了牛皮纸和新闻纸的质感。

Loading页和封底

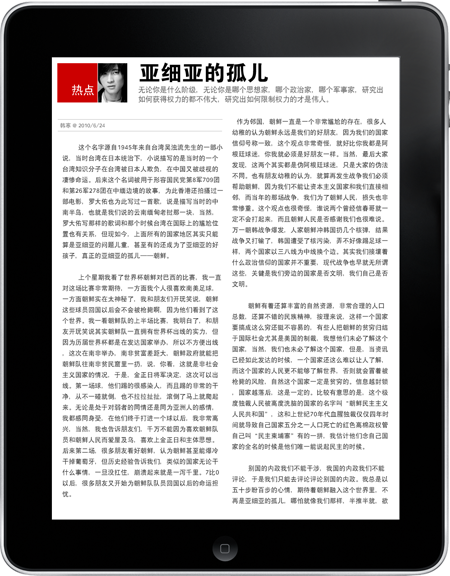
内文页设计第三版
为了让人有场景代入的真实感,让人觉得这就是一本杂志,我也改进了横屏时的设计——修改前两边多出的部分本来只是个背景平铺;改进后加入了桌面、台布和咖啡杯——就好象在家,用一本杂志,享受一个很惬意的下午。

封面竖屏设计

早期的封面横屏设计,只是简单的旋转缩放然后居中

修改后的设计,增强了场景代入感
如果你在内文页轻轻点击一下,下面会推出一列Preview缩略图。这个部分的设计其实也费了一番思量和讨论,团队内部争论也比较激烈。
最早的想法是拿作者的头像作为索引,一来这样区分度比较明显,二来其实我们最关注的还是人本身。最早的效果,也不过是在下面浮上来一个半透明的层,然后显示人像照片。

第二版的预览模式设计
后来我们觉得对于我们这样的牛博网老用户来说把人和文章对应起来不是问题,但对于一些普通读者来说就是会比较困惑——他要跳转到自己喜欢的文章,先 要把人头像翻译成自己对应喜欢的文章或风格,这里面经历了一次逻辑转换,会降低成功率。如果他恰好不认识这位作者,那么失败率更高。而小的缩略图虽然可能 看不清标题和内容,但是原样复制了色彩和版式,让人很容易形成视觉上的一一对应。
于是我们改成了整个杂志的界面上推,然后在下面的餐台布上显示预览缩略,为了让你的目光聚焦在这个区域,我们在预览浮出的时候,把上面主体的部分作了暗化——这就象有点物理基础的科幻片,让你感觉真实,但也有点超现实。

改进后的预览设计
如果你再细心一点,会发现不同文章的缩略,厚度是不一样的——有些是单页,有些则叠了一两页——这样的设计是我们想用不同的厚度来提示读者这篇文章的长度——如果你觉得它太长就可以放弃。进入文章后,则会用苹果通用的圆点来表示一共有几页和你当前在第几页。

提示用户不同文章的长度以及现在读到了当前文章的第几页
不管怎么说,简洁是我们设计的第一法则。我们不希望看到任何多余的按钮,也没有教程,希望你一上手通过简单的尝试就知道该怎么做——为了达到这个目标,我们在样本大致出来后也找了身边很多朋友来测试。

它还不够完美,我们正在努力,也期待你的加入
四、定位
最后,我想用FAQ的方式,来谈谈关于《牛壹周》为什么这样设计,以及如何定位。
Q:如果我喜欢那些文章,我可以上牛博网和订阅他们的RSS,为什么你们还要做这样一本电子杂志?
A:首先,它们的阅读体验不同,在iPad上阅读,显然比在电脑上阅读来得更愉快而方便,而且它相当于是一个存档——在纸张时代就已经有很多人喜欢收集全年的旧杂志,网络时代同样有人有此癖好;
其次,这里面是精选的文章,经过了人的过滤,提升了内容质量,同时降低了阅读噪音,降低了你的筛选成本——我们相信编辑,也是有价值的再创造。虽然我们的品味未必你未必完全认同,但其实你如果完全不认同也就天然不是我们的目标用户。
当然,这只是我们的理解。用古灵常说的一句话来作结,那就是:“我说的都是错的。”欢迎提出相反的看法。:)
Q:为什么是期刊而不是南周阅读器或者书的形式?为什么是十篇文章而不是更少或更多?
A:选择做期刊其实是在信息的流动性和质量控制之间作必要的平衡和妥协。Twitter、Blog以及RSS已经解决了信息迅速流动的问题,高质量的、时效性堪比新闻但内在价值比新闻更强的精华信息如何展现和留存?我们认为期刊是不错的选择。
关于为什么是十篇?我承认这受到了爱枣报(www.izaobao.com)的影响。虽然我们身边不乏一觉醒来就要浏览上百个网站,RSS阅读器里躺了一千条未读文章的信息达人,但也有大量的人希望花更少的时间阅读到更有质量的信息,然后迅速离开,干自己该干的其他事情——我们信奉小就是美,少就是多。
Q:《牛壹周》会每周更新么?你们以后会收费么?
A: 会一直出下去,但暂时无法保证每周更新,因为《牛壹周》还只是本实验性的杂志,还没定型,我们还在尝试更好的阅读体验效果,更多的内容格式支持以及更易使 用的编辑平台——之所以在设计阶段就开放出来,是因为我们希望和你一起设计,也希望最终你也能轻松地编辑并生成这样的iPad杂志。
牛博网不收费,我们也是。
对于《牛壹周》有任何意见或建议,欢迎在我们的Blog留言,或写信给team+ iPad@mycolorway.com,让我们一起设计,共同来决定它未来的样子。
谢谢。:)
| 源地址:http://blog.mycolorway.co……0/08/04/br04/
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







