特殊情况下的APP设计(1):注册登录页设计

在满足产品需求的前提下,让注册登录有一个清晰的操作流程;良好的交互细节;美观的视觉设计,是做好注册登录页的葵花宝典。
作为产品的设计人员,每天都在考虑用户需要什么,怎么样的产品功能能解决用户的需求,这个点很重要。但是我们也都知道,仅仅做到这点也是不够的,因为用户在使用产品时不止会遇到正常的流程。还会遇到没网、没内容、服务器异常、内容加载失败、token失效、加载时间过长等等一系列的问题。这些只占产品20%的特殊情况,一旦处理不当,就会降低用户体验,从而影响到公司利益。这也是我决定要写《特殊情况下的APP设计》系列文章的原因,想站在交互设计师的立场,以用户体验为设计为理念,来试图系统性的解决这些问题。
第一篇写的是如何设计注册登录页。
朋友说某个APP不错,下载后正准备好好体验一番,却被糟糕的注册登录页面弄的精疲力竭,无奈最终只能放弃。注册登录流程能让用户扭头就走,也能让产品获得新用户的芳心。
一个合格的注册登录页面,应该是具有清晰的操作流程,良好的交互细节和美观的视觉设计。
一、清晰的操作流程
APP的注册登录有三种流程:
1.无需注册登录
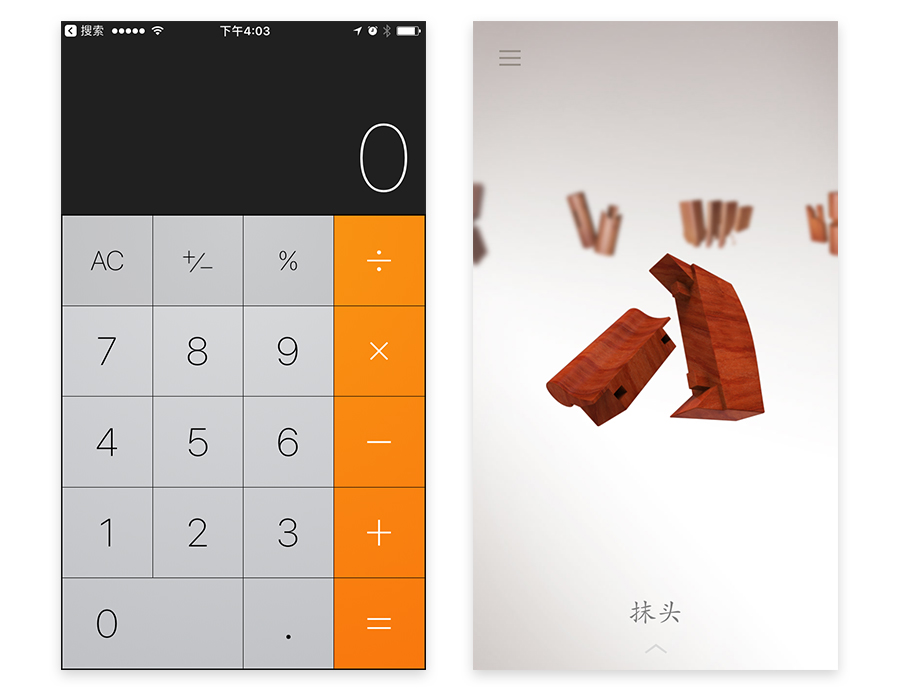
常见于系统自带的工具类APP,像经常使用的闹钟、日历、计算器等等;一些简单的第三方APP:乐流,榫卯等。
这些APP的特点都是功能相对单一,比较“轻”,不需要记录用户信息或行为历史。

计算器&榫卯
2.非强制登录
有注册登录的流程,但是用户不需要注册登录也能使用产品的部分功能,也就是所谓的支持游客模式。
内容类、购物类、娱乐类等都会使用这种形式。
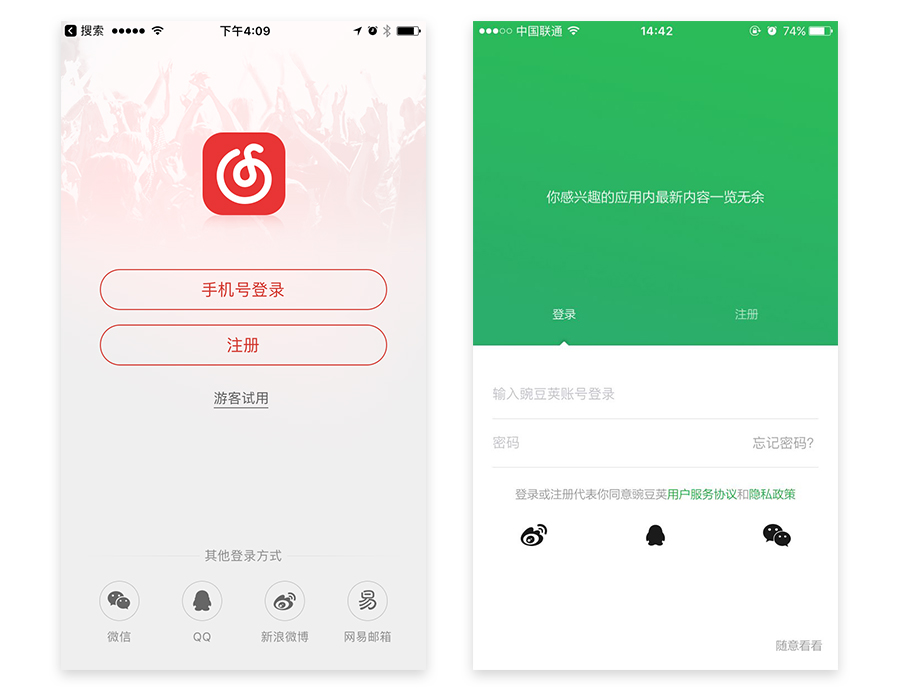
非强制登录又有两种设计流程,一种是先展现出注册登录页,但是允许用户跳过。

网易云音乐&豆瓣
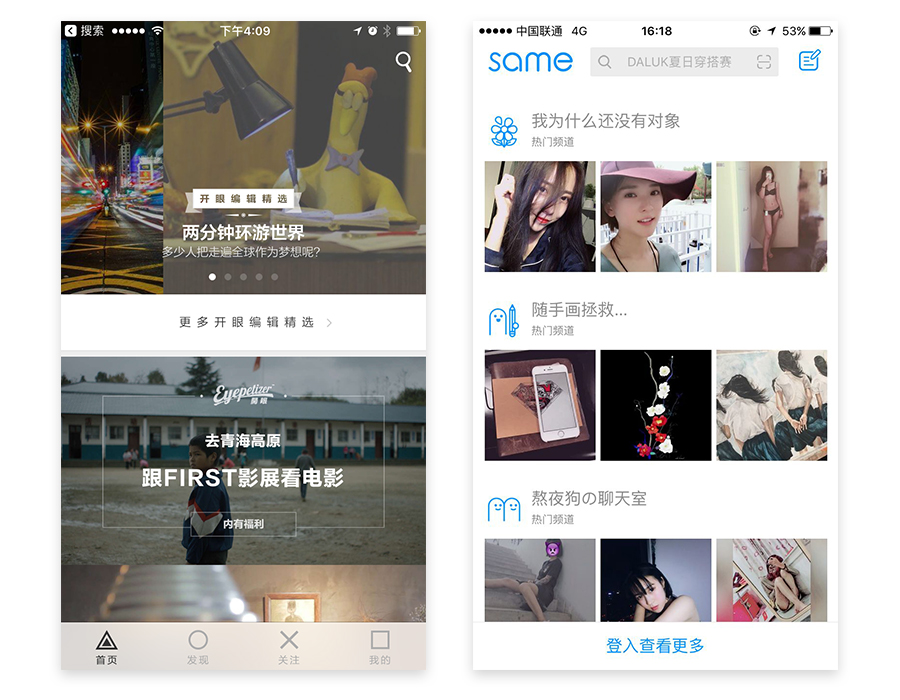
另一种是直接展示产品功能,当用户想深入使用某些功能时用户得选择注册登录。

开眼&same
3.强制登录
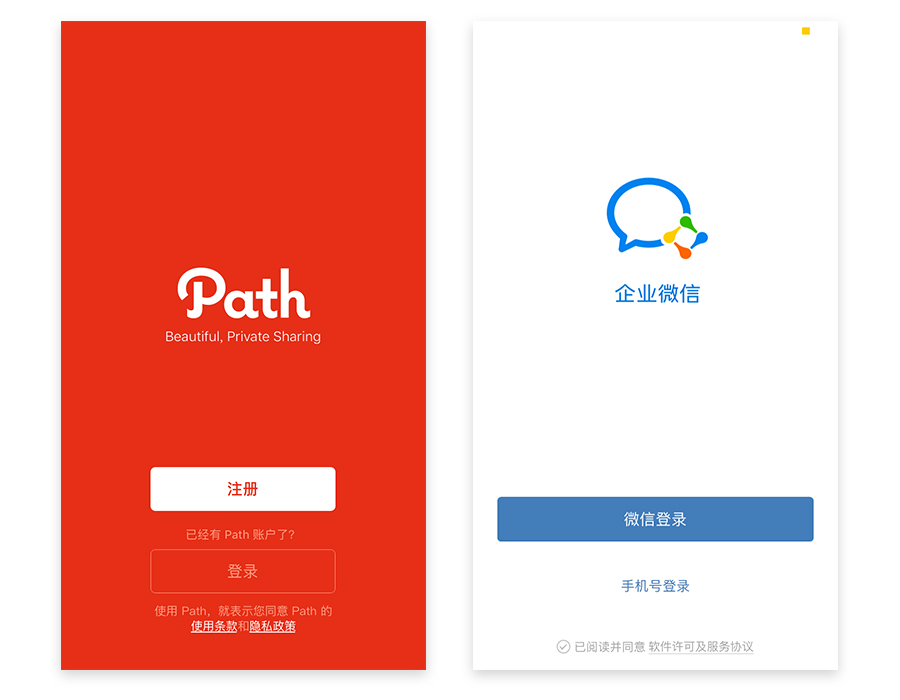
用户必须先进行注册登录,才能正常使用产品功能。社交类、2B类、工作类的产品会使用这种流程。
强制注册登录的流程会影响用户的转化率,所以产品不是严重依赖于账号系统的话,尽量采用非强制登录的方式。

path&企业微信
二、不同的注册登录方式
1.邮箱
最开始的时候注册登录是基于PC的,也就是基于网页,PC时代的互联网产品多使用邮箱作为唯一ID。所以邮箱注册成为主流,而且注册过程中需要验证邮箱也很方便,用户直接在PC端就可以完成所有操作。
现在很多APP依然保持着邮箱注册的方式。
2.手机号
随着移动互联网的到来,人们触网的主要设备已经从PC逐渐转移到智能手机。
加上手机号码的实名制、全球通业务的普及,使得手机号码也具有了唯一标示性。而且在移动互联网时代,用手机号码作为登录ID,并用短信验证码的形式来验证ID,这些操作流程都基于手机端,特别方便快捷。所以手机号码逐渐取代邮箱成为APP注册登录的主流方式。
3.用户名
早期用户名注册登录还很常见,但是随着第三方登录的普及,以及用户名登录自身的缺陷:“只能区别用户的ID,并不能获取到用户的联系信息”,用户名注册登录的方式已经退出主流。目前很多产品会将用户名作为昵称来用,而不是作为注册登录的ID来使用。
4.第三方账号
邮箱、手机号、用户名,都属于自建账号体系的方式,除此之外还有一种方式:第三方账号登录。用户不需要输入注册登录信息,直接选择第三方账号就能完成登录。国内常见的第三方账号有微博、微信、QQ、豆瓣、人人等,国外常见的第三方账号有Facebook,Twitter,Google等。
现在国内除了超级APP之外的APP基本都支持第三方账号登录,这样能简化用户注册登录的流程,提高APP的用户转化率。
这四种方式各有优劣,但总的来讲,通过手机号注册登录会更方便,通过获取验证码输入四位或六位数字就能完成注册登录。
三、注重交互细节
APP的优秀与否,由很多因素决定,而良好的交互细节是每一个优秀APP的共同品质。只有从用户场景出发,并从用户的视角来思考产品,才能设计出打动人心的APP。
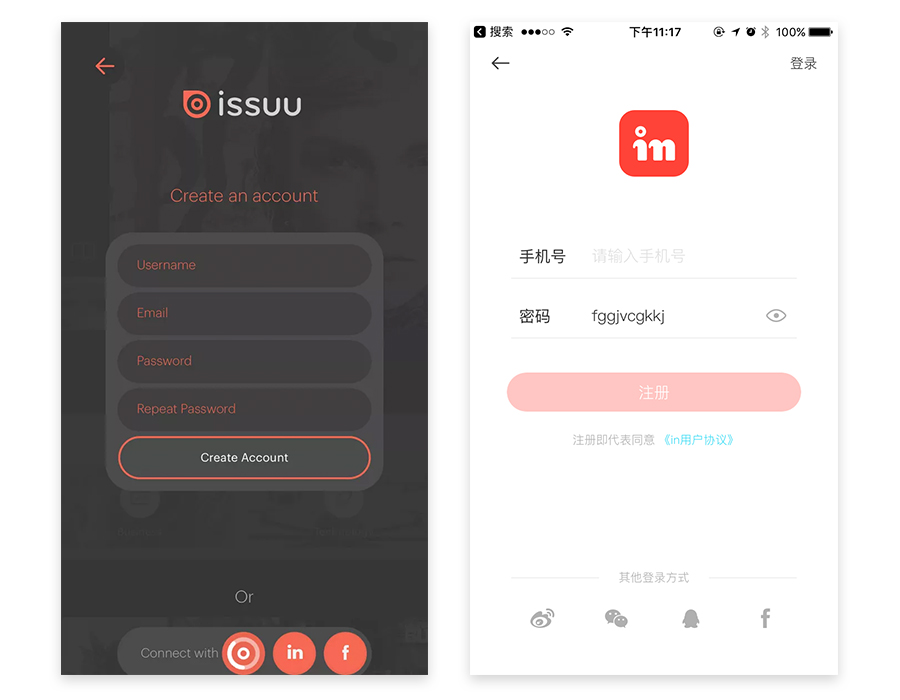
1.用显示/隐藏icon代替输入两遍密码
为了确保密码输入正确,很多APP需要用户输入两遍密码来确定密码输入无误,但这无疑增加了用户的工作量。替代方案是在密码输入框右侧增加一个“显示/隐藏icon”,让用户在输入完一遍密码后可以选择点开“显示/隐藏icon”来确保密码输入无误,减少用户的工作量。

issuu&in
2.弹出相对应的输入键盘
- 点开邮箱输入框,弹出带有@的英文输入键盘。
- 点开手机号输入框,弹出九宫格数字输入键盘。
- 点开密码输入框,弹出英文输入键盘。
这是很小的细节,虽然用户可能不知道哪里不对,但是他能体会到好不好用。一个APP注意了这点,那用户就会觉得这个APP好用。而另一个APP没有做到这点,无论点击哪个输入框弹出的都是九宫格中文输入键盘,用户就会觉得这个APP不太好用。
作为设计师,要知道用户觉得不好用的原因是什么,这样才能对症下药,改善用户体验。
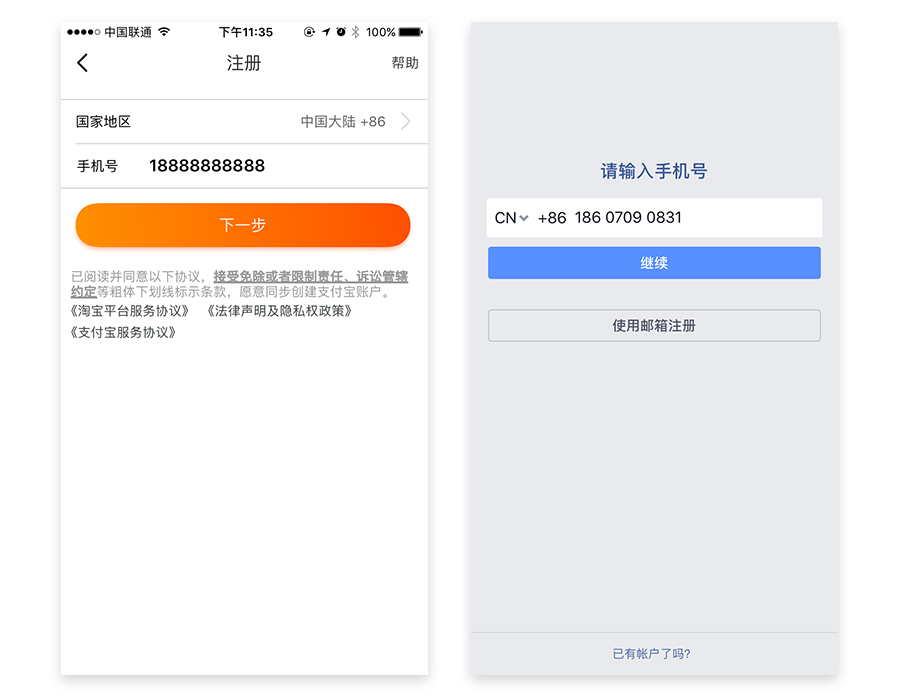
3.对手机号码进行3 4 4的分布。
这个规则不仅适用于手机号码,包括银行账号、转账金额等等。
这是因为人的短期记忆是有限的,即一次只能记住有限的东西,如果强制记住很长的东西,短期记忆就很容易出错。
所以将数字以4或者3为单位分组,有利于用户阅读、编辑、校对手机号码。

淘宝&Facebook
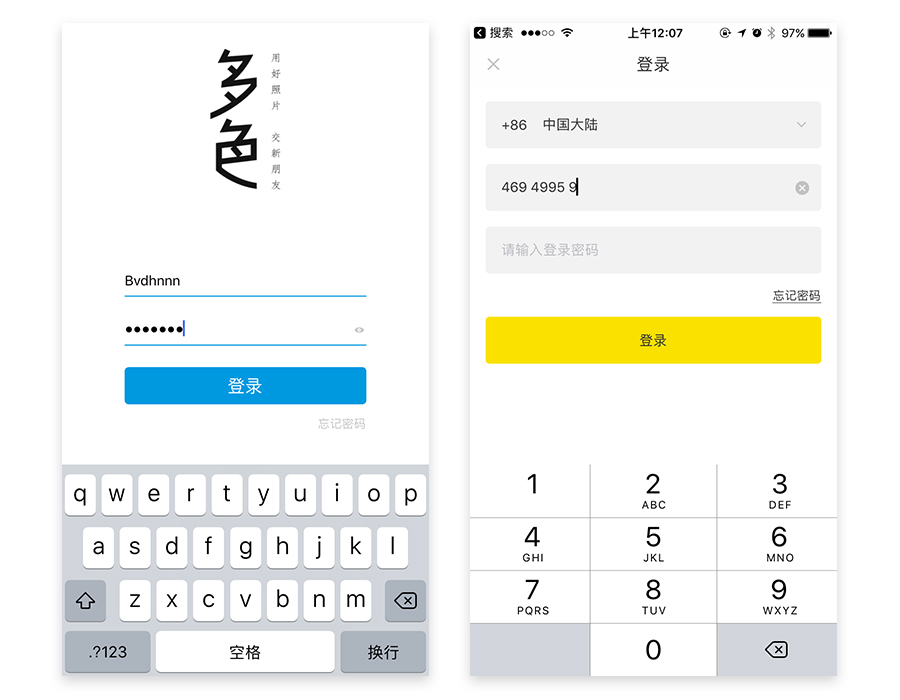
4.登录时增加一键清空icon。
在登录的时候偶尔会出现输入错误,如果没有这个清除的icon,用户只能按键盘中的清除按钮,需要一直按住直到输入框为空。
一个是只需要点一次就能清空,一个需要长按一段时间或者连续按多次才能清空,孰优孰劣可想而知。

dosnap&nice
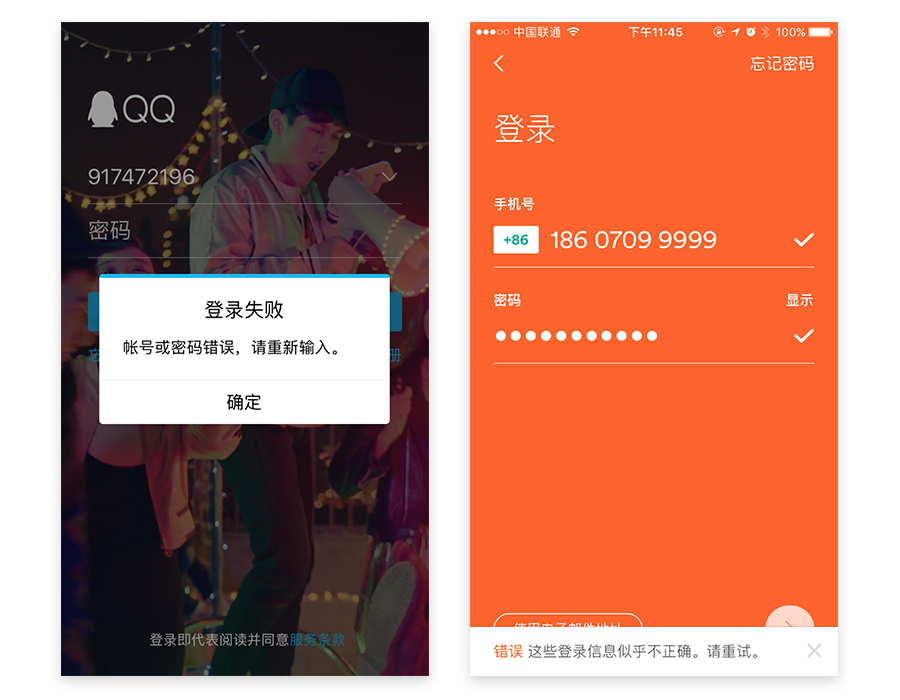
5.清晰的错误反馈。
当用户输入错误信息时,最好利用临时框的形式提示用户。而不是不做反应让用户自己去猜到底是怎么回事。
临时框也有两种形式,一种是下图左侧的对话框形式,这需要用户点击确认才能进行下一步操作。一种是toast的形式,弹出一两秒后自动消失。个人更倾向于第二种形式,因为第一种形式相当于强制中断了用户的操作,用户需要点击确认才能回到原来的操作流程。而toast则起到了提示的效果,并且没有打扰到用户。下图右侧的airbnb,在用户输错密码时,不光有底部的临时框提示,还将整个登录页面的背景色油绿色变为醒目的橙色,这种设计在提示用户的前提下,还做到了赏心悦目,是个不错的设计思路。

QQ&airbnb
4.美观的视觉设计
- 紧密:通过元素的远近将相似元素分为一组。
- 对齐:通过对齐,规范元素的排版 。
- 简约:注册登录页面的背景尽量简约,从而让主体信息更加突出。
- 对比:将重要的内容放大,增加色块背景;将相对次要的内容缩小,降低明度等从而使得信息层级清晰。
- 均衡:注册登录页面几乎都是沿着中心线左右对称的,信息是左右均衡摆放的。否者会导致页面不平衡。
- 品牌调性和产品定位:视觉风格要能体现出品牌调性,也要做到符合产品的定位。
平时收藏的一些视觉不错的注册登录页面:

bilibili&facebook

未知&UBER
总结
早期互联网产品多使用邮箱或用户名登录,这是PC时代人围绕设备走的特性决定的,而现在是移动互联网时代,是设备围绕人走,手机号自然成了主流的注册登录方式。而现在,如果你的产品没有自建账号系统的需求,请直接使用第三方登录的方式,其快捷简单的操作,无疑是成本最小的注册登录方式。
如果之前是邮箱注册登录的产品,建议后期加入绑定手机号码功能,在允许用户使用邮箱登录的前提下,也提供手机号快捷注册登录的方式,还可以增加第三方登录的方式。毕竟注册登录属于产品需求,并不是用户需求,尽可能降低用户在注册登录时的成本,能提高新用户的转化率,帮助产品成功。
在满足产品需求的前提下,让注册登录有一个清晰的操作流程;良好的交互细节;美观的视觉设计,是做好注册登录页的葵花宝典。
#专栏作家#
邹志楠,微信公众号:UE修养,人人都是产品经理专栏作家。交互设计师,专注于互联网产品设计。
本文原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益















受教,感谢!
不懂这些交互细节,看了楼主一系列的文章,收获满满,让现在的自己看到产品交互时会联想到被后的用户设计。
最近做的项目除了考虑到你说的这些细节问题,还有一些细节问题:
1.追寻单页进行交互,页面主菜单和相应的操作进行对应,不像以前的ios一个页面诸多输入框进行交互
2.尽量少用模态对话框的弹窗,只有需要警示用户二次操作的提醒采用;其他情况的信息反馈多用toast弹窗.
3.搜索栏输入框弹出的键盘为带有search按钮的键盘;单页有两个输入框的弹出键盘为next/go的键盘等细节问题
4.注册登录页面进场是从下弹出,还是向左滑动进入下一页。若是从下面弹出注册页,左上角为取消叉叉按钮;若为向左滑动进入下一页则为返回按钮。
其他的细节具体接触实际的项目能真正感受到,很多app都没有去考虑细节,完全从产品出发,用户体验感确实很差。希望作为交互设计师的我们能对产品有所改善。
感觉交互设计确实对产品优化很重要
还有一个细节 就是登录按钮最好在键盘之上 这样用户填写完信息可以直接登录 不需要放下键盘后再登录
是的是的!
之前在设计登陆卡片时,没有想清楚两个问题:
1,登陆邮箱输入,密码输入分别弹出的不同的英文或数字键盘
2,为了让用户确认信息,分别要求用户填入两次账号的体系
这篇文章已经让我自省到了自身细节上的问题,感谢作者的分享