实例分析:「8招」教你玩转视觉引导

在所有的设计需求中,可以利用一些具有指向性的设计元素,如:色彩、人物和动作、留白处理等,让用户的眼神跟着页面元素的引导,完成对信息的关注与吸收。今天这篇文章,我将分享几个引导视觉的方法和技巧,一起来收。
01.先要有个视觉点,靠这些点指引或者聚集视线
点的形状并非都是圆,或者是某种具象的元素。
比如:在整张页面中出现的大小对比关系,那么小的元素可以称之为点。大的元素也可称之为点。
它是一种相对而言的说法。其实,在页面中出现一点时,就 可以很快吸引住用户的眼球。当再出现一点时,此刻用户观察画面时的注意力就分散了。
当遇到大小不同的点同时出现时,用户首先会关注较大的那个点,再接着是 较小的点。

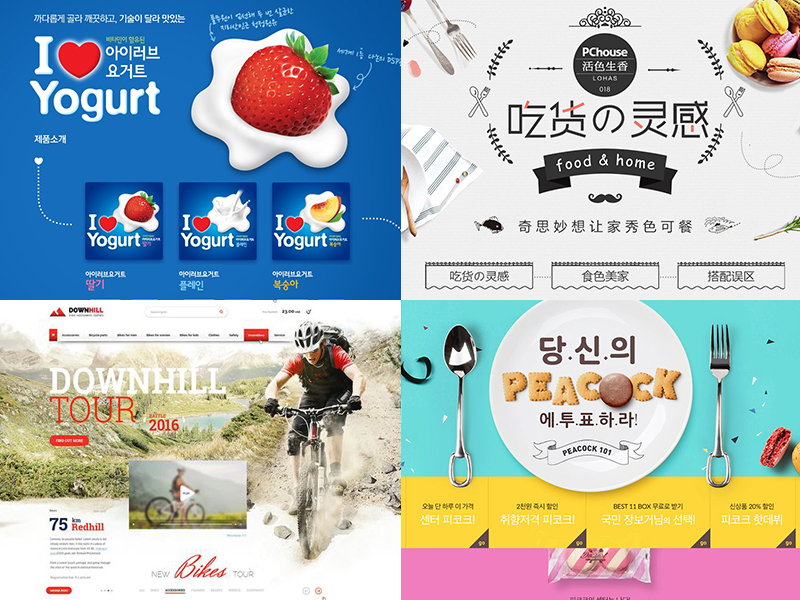
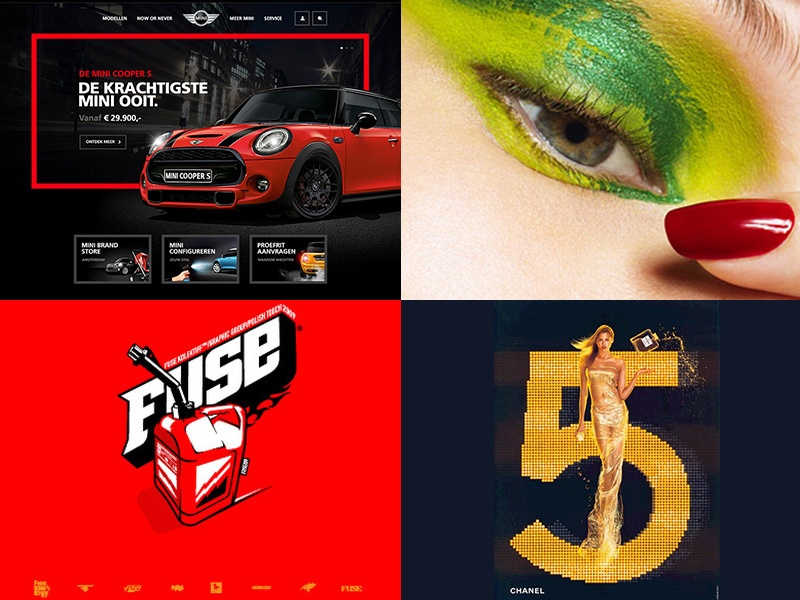
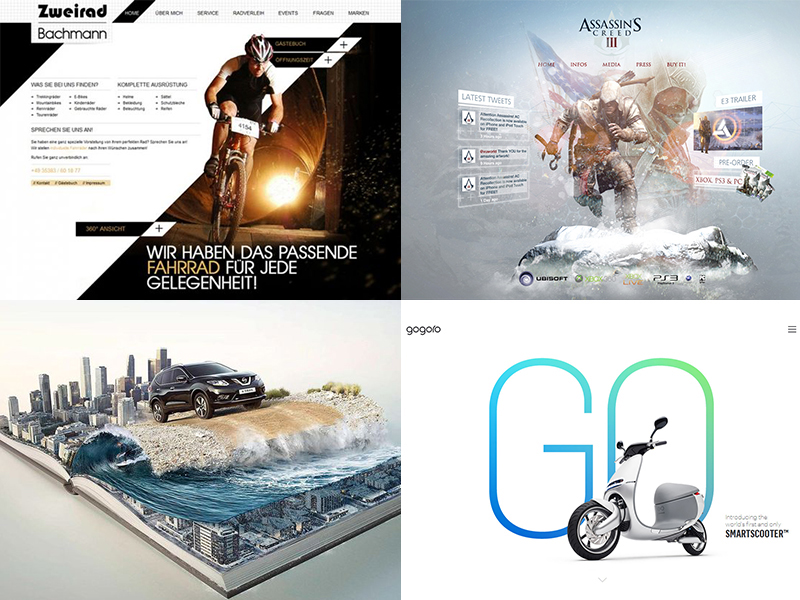
左上1:视线会首先集中在右侧鲜红的草莓上,1是因为颜色的对比,2是因为面积的对比。点在这里是相对的关系,你可以把整体出现的元素都可以看做点。但是首先会有一个焦点去吸引用户的视线;
左上2:点的焦中设计,居中的位置使用户直接关注到正中的内容;
左下3:这里的点,甚至说是页面中的亮点。就是右侧冲出画面的骑行者,这种表现打破画面的平稳,使用户最先关注到破格出画面的人物,同时也体现出户外骑行的自然和冒险;
左下4:点的集中设计,中间的圆为点,二边的餐具为线,属于典型的居中构图;
在实际应用中又可分为
焦点
第一时间吸引人眼球的那个元素。画面中的点有着明显的大小、颜色、形状的对比。
亮点
是指画面中点的形状或者细节区别于其他元素,成为画面中的主视觉。

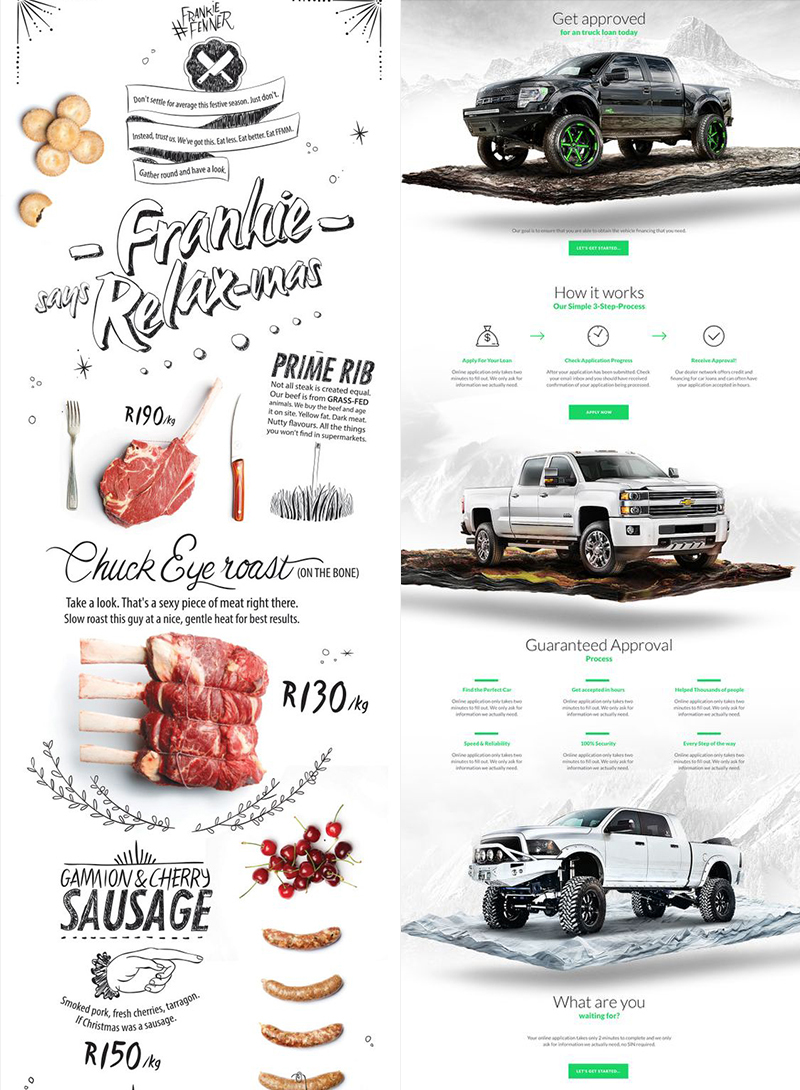
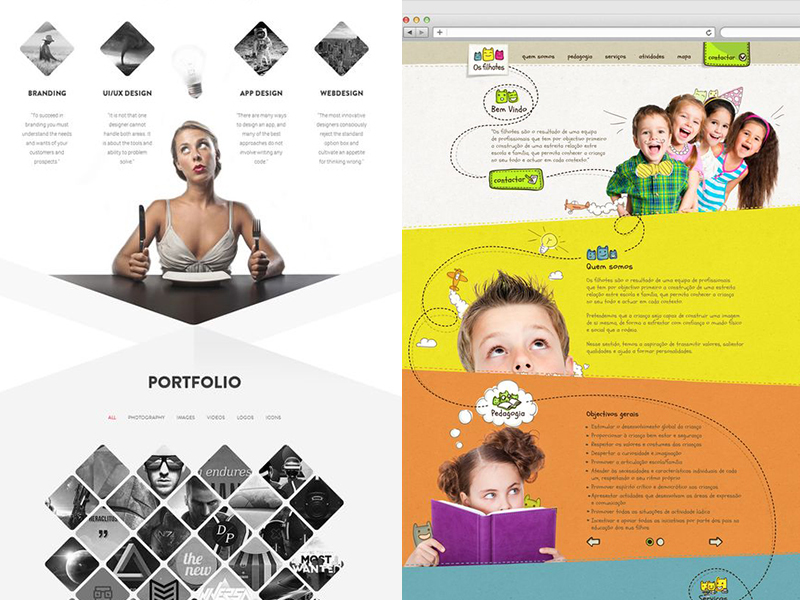
左图1:以手绘的黑白线条为主,用原色的食品形成画面的视觉点,引导用户跳跃式的浏览;
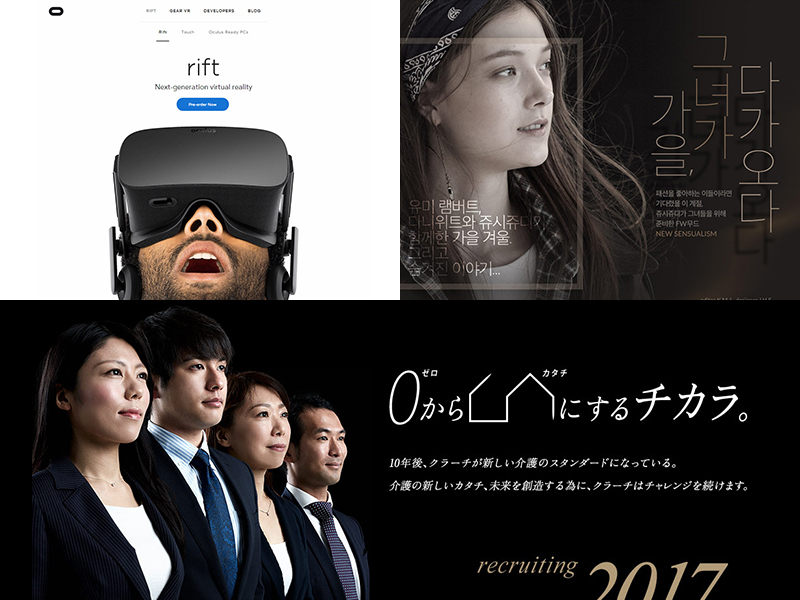
右图1:居中的点设计,视觉会焦聚在此。大面积的留白,使得画面很干净,除了主体产品外,没有任何其他的元素干扰视线。以3种地殊场景下为主,向用户推荐了不同的产品;
当你在设计时
1、画面元素的对比不明显,整体视觉很平均时:
你可以根据设计需要和活动目的,对设计元素调整大小、或者颜色等形式,使要突出的点对比更为突出。
2、当版式中的文字太多时,用户不知道先看什么?
这时你可以尝试把主要文案的字形、颜色等进行处理,使用户视线有个聚焦点。亦或者你可以尝试对文字的层次进行调整,使该突出的突出,该弱化的弱化。
02、人物动作设计多,手眼身脚都要使!
动作,举止的指向性。
这种指向可以通过模特摆出的各种姿势去体现,也可以通过调整模特元素的方向、位置、和排版共同完成对指定内容的指向。在做一些以模特类为主要元素的设计时,可以好好利用下模特的一举一动。

实际应用中
如在表现一些运动活动专题时:动感、活力是这类需求的主要切入点。
在人物动作的挑选上,就尽量找一些动作幅度较大、夸张的模特,来完成对于“动”起来的基本诉求。

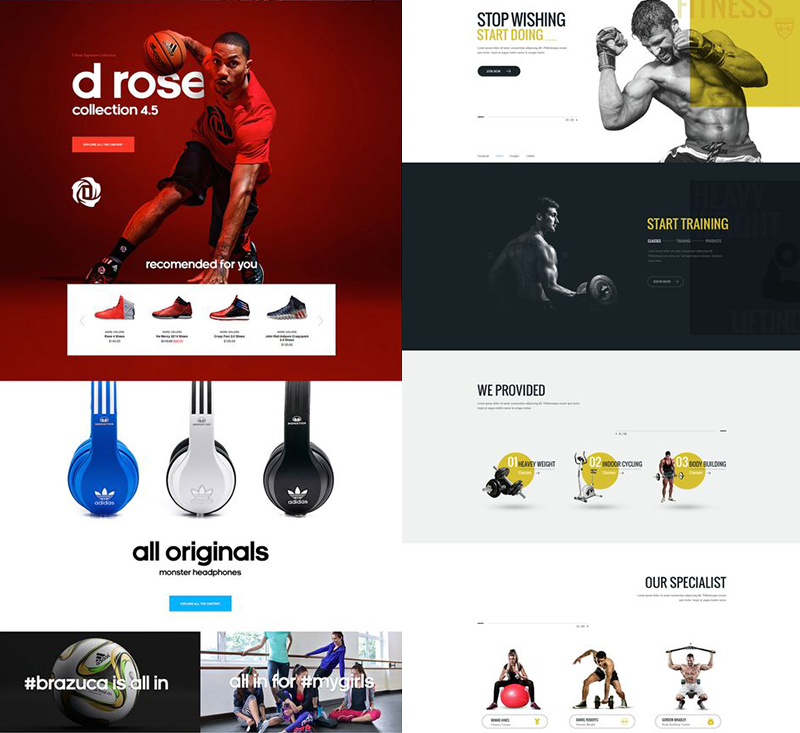
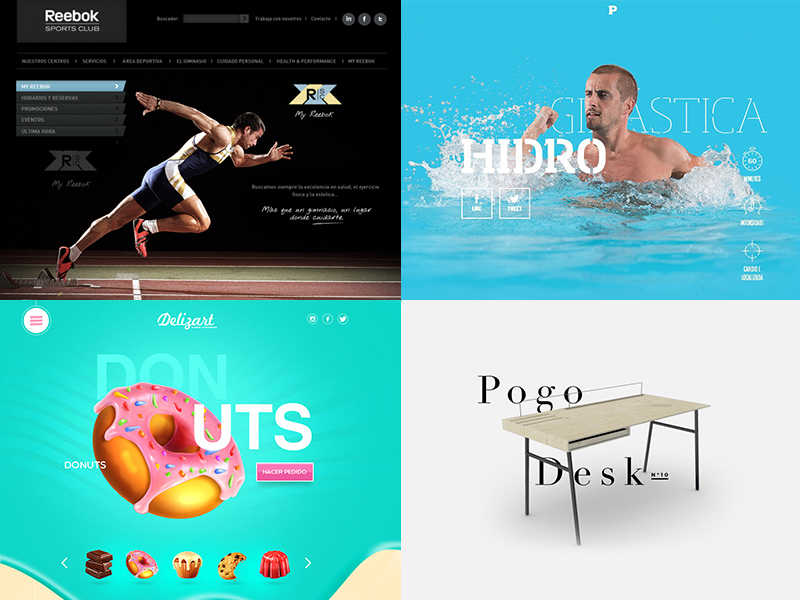
左图1:模特人物展开双臂运动的动作中,其中拿球的左手位置正好置于文字上,加之文字颜色为白色,使得用户第一时间去关注那部分内容。其中右手所示的位置,有一个扶地的动作,而这个动作也正好巧妙的结合于推荐的商品上,使用户的视觉顺着向下进行浏览关注。
右图2:第一屏,图像中模特的动作有“秀一下”的暗示,向用户展示出他的8块腹肌(嘻嘻)。二是人物所展示的拳头指向,也使用户的视觉焦点向画面左侧的文字靠拢。第二屏,模特眼神所示的方向正好指向了右侧内容。
当你在设计时
- 选择大片模特时,首先要考虑到使用模特做为主视觉元素时,模特的动作是否要去结合文案需要、构图需要等需求。然后再去挑选或者去拍摄适合活动目的并带有指向的动作素材;
- 在使用模特素材时,充分利用好模特的动作、表情和眼神的视觉指向,按着浏览轨迹安排合适的贩内容到正确的位置上。
眼神
眼神的作用,暗示出模特所指的具体内容中,它有着明确的方向指向。
当你看我、当我看你,当你看它时,随着人们注意视线的移动,人们关注的焦点也会做出相应的调整。

在实际应用中
当你用不同的眼神观察事物时,其实你的眼神中,就带有了指向目的的作用。
人们会随着你的眼神所指,朝你眼神所示的方向关注过去。它会暗示用户的眼睛,跟随模特或者元素的指引方向,关注到指定的信息。这是一种利用模特眼神,引起用户关注的一个方法。

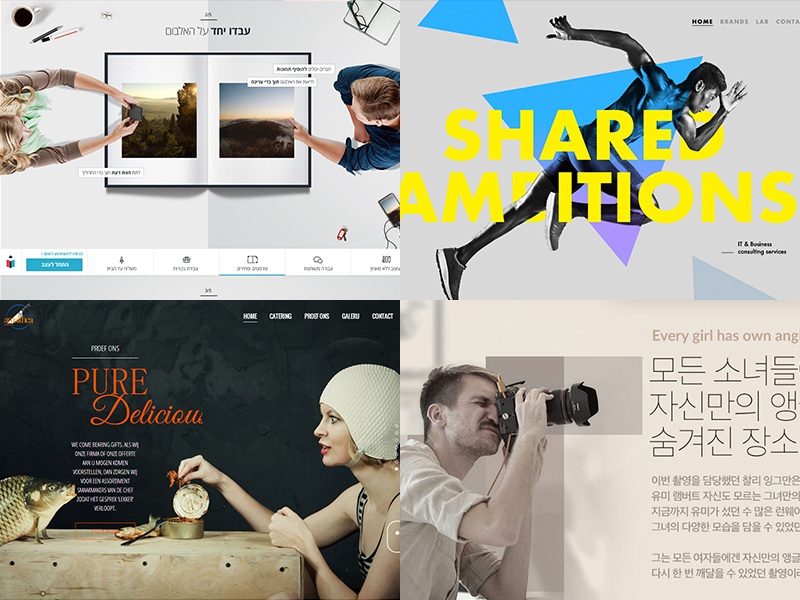
左图1:人物向上的眼神引导用户先将视线聚焦在人物上身,然后再跟随人物眼神向上移动,关注人物顶端的四块信息。
左图2:人物正面、向上、向右的眼神,都把用户的眼神引导到相应的信息上。
当你在设计时
- 跟着模特脸的方向、眼神所指的方向,安排重要、次要信息到相应的位置上。这会暗示用户的眼球朝所示的方向看过去。
- 不要忽略模特的表情哦,它其实也很重要哦。试想一下,一个要表达天真无邪,充满童趣的画面时,你选的模特表情僵硬、目光呆滞,像欠了500工资一样,是不是显得傻了一些呢?
03、上下左右和中间,前面后面和侧面!
方向,用于提示某种位置。
箭头、直线、斜线都具有明确的指向性,它们是引导用户视线的好元素。它不仅有着明确的指向性,而且还可以对画面进行分隔,对信息进行层次的间隔。
在一些场景中,指示方向最多的元素当属各式方向的箭头了。它是提示用户、并暗示行动的一种设计元素。

在实际应用中
如果要给用户点明要关注的内容,最好的方法就是利用线、箭头元素的指向,可以很方便的对用户眼睛,进行方向上的引导。

左图1:线条具有明确的指向性、节奏感。直线具有男性的特征,它有力度、相对稳定。曲线具有柔美、流畅的印象;
左图2:垂直的线,有着明确的上下指向作用。
当你在设计时
1、 在做时尚类、服装类的设计需求中,灵活运用小短线元素可以帮你加强文字层次,修饰画面细节,和提示标重的地方中。不同的线,有着不同的视觉感觉。例如:粗线给人男人、有力的印象;曲线给人柔美、飘逸的感受;
2、 在使用线、短线、箭头元素时,一定要加在要进行明确指向的目的上。不要为了加,而加。
04、万柳丛中一点红,诱导聚焦和突出
万柳丛中一点红,从这句话中折射出了色彩所具有的指向性。
它的优点是直接让主体从万千元素干扰中,非常突出并且马上抓住用户视觉。

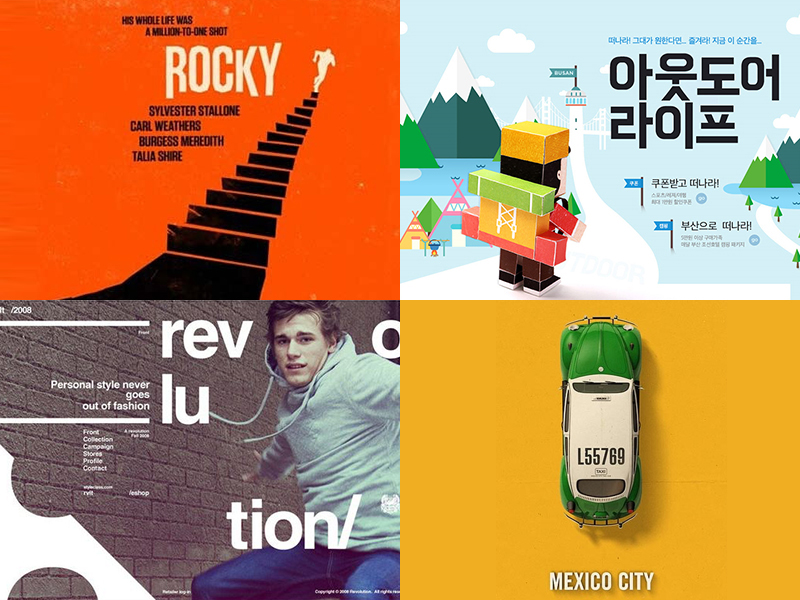
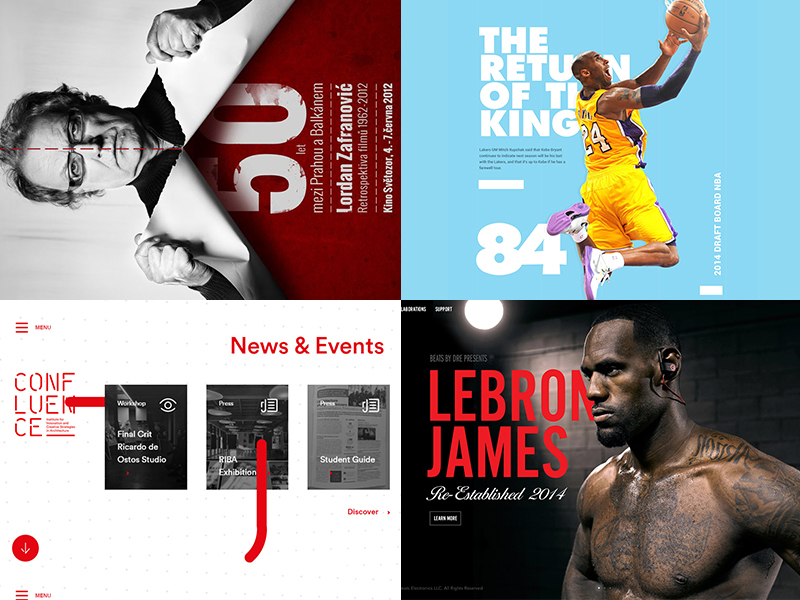
左上1:人物向上慢慢撕开的红色内容,成为用户关注的第一焦点,面无表情人物给画面营造出一种诡异、恐怖的感觉。
左上2:科比的湖人黄色首先成为视觉焦点,引导用户关注其经典的扣蓝动作中。
左下3:红色的线条运用提示用户向下继续浏览,分散的纤细短红色线条自由无序的摆放在页面的主要内容上,使用户的视觉焦点,集中在这些线条所指示的内容上。
左下4:红黑的对比,使得人物左侧的红色更为明显。
在实际应用可分为二种情况
诱导
在面对大幅面文字、元素、图像信息时,人的眼睛是需要引导的,而色彩是最为直白的形式之一。
通过对色彩的合理运用着重突出最主要的信息,把色彩的反差最大化。如果在色彩的引导上,加配以元素的指向、动作的指向,那么色彩指向将会更加的具有冲击力。

左图1:是典型的绿红配,整体色调的绿色化,使得页面最底部的红瓶子显得格外醒目。在用户按照从上到下的浏览习惯看完后,视线就被定在了这个红色的元素上。
左图2:明快、对比强烈的色块分别置于画面的左右侧,让用户的视线跟着这些色块进行移动,既活跃了画面,又丰富了整体效果。
通过上面的例子说明,色彩诱导的作用类似于,色彩方案中的点睛色。把你要做突出的内容,用对比色、互被色进行表现。
聚集
当画面出现多二种颜色时,用户的眼神首先会聚焦在那些对比性强、面积大的突出的颜色上,然后再找另外一种颜色,然后全部浏览完成。

通过上面的例子说明,色彩聚集的核心作用就是把你要突出的内容突出化、对比化、聚焦化,让用户的视线停留于此,阅读你想要传达给他们的信息。
当你在设计时
1、 用反差比较强烈的互补色去突出主要内容时,这种聚焦的处理方法更有效;
2、 如果画面中的颜色较多时,可以利用色彩的面积大小,去给页面出现的所有信息进行重要层次的分级。
05、留白设计空白多,主角旁边面积大
留白,常见的逼格神器,突出主角的必备招数。
如果说上述的几种方法是在做加法的设计,那么留白其实是在做减法的设计。当主角元素四周的留白很多时,人眼的视线首先会从整页复杂的环境中,优先发现那个没有任何障碍物的设计元素。

在实际应用中
留白就是留出主角、空白、层次、逼格的一种简洁的设计方法。
留白的”白”指的不是颜色的”白”,而是空白的”白”,留白指的是某一区域无多余元素、四周处于大面积空白的状态。

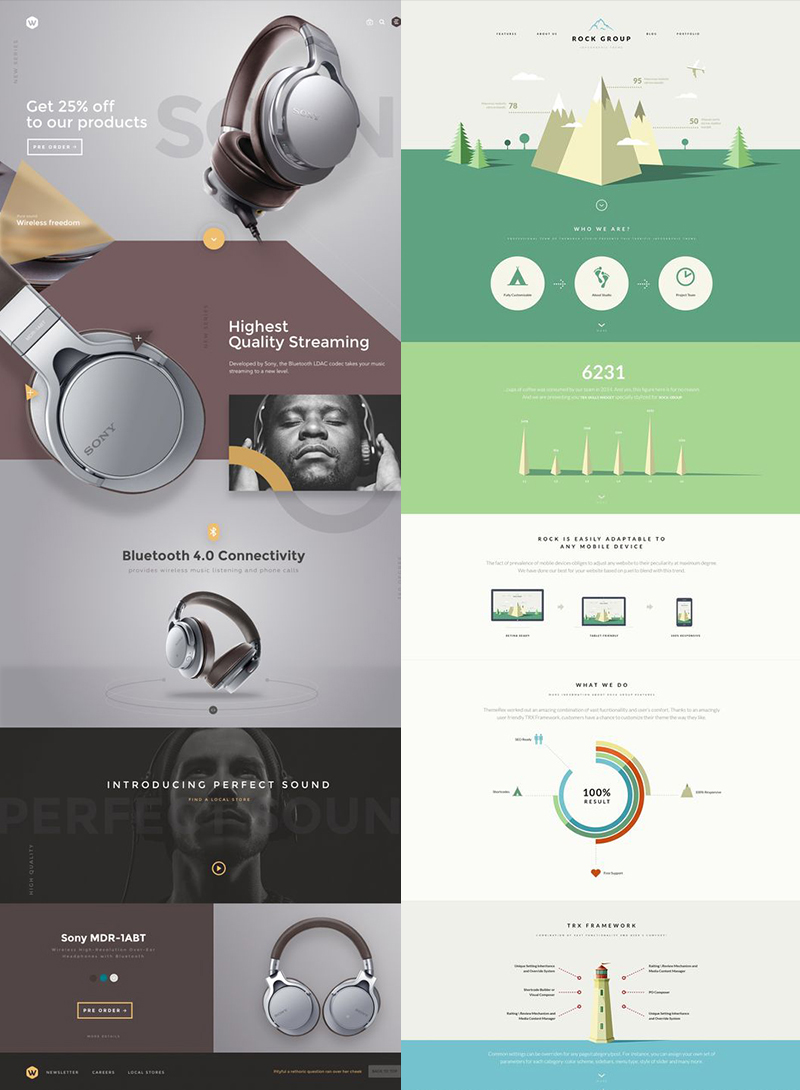
左图1:以产品为主的专题且只有的少量信息页面,产品四周大面积的留白处理,使产品的形态,细节更加的聚焦。同时留白的处理,也提升品牌的品质感和气质。
右图2:整体页面非常多的留白,除了一些扁平的设计元素外,主画面以外多是以“白”的形式出现的。
当你在设计时
- 有效的留白可以提升画面的逼格,而且可以使要突出的主角更突出;
- 敢留白:大量留白会使页面有空间感,不会因为页面内容密密麻麻而产生厌恶。
- 使用最精简的元素:不添加无谓的设计元素,给用户带去视觉干扰,只保留核心和必要的关键关素,并且对关键元素进行细节的刻画。
06、一二三四五六七,7654321
数字指向,顺序的指向性。
一般人都会有这样的体验,当看到数字1时,就要去寻找数字2。有些需求里,在需要用视觉牵引用户眼睛时,把数字当标头,使用户视线在页面中合理跳跃。

在实际应用中
数字元素的运用往往出现在以目录页、发展历程、或者产品排列展示中。

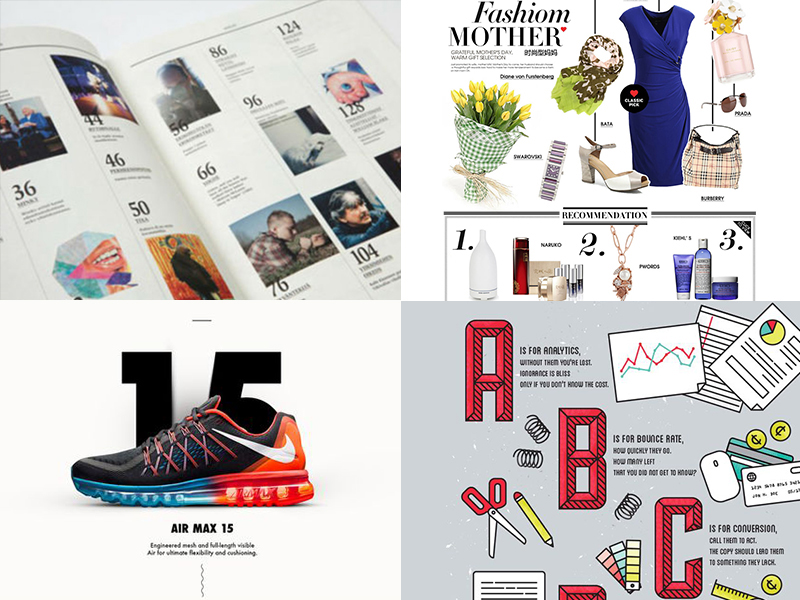
左图1:鲁尼踢球的动作和方向正好指向了右侧的内容区,以数字为代表的标头又指示用户逐个阅读或者分散阅读。
右图1:数字的作用就是用来指示用户继续向下阅读,黄色与黑色的强烈火对比。
左图2:产品周围大面积的留白,使得主角先被人关注到。右侧泛白的标题数字,起到了突出产品折扣的目的。
当你在设计时
1、做时尚搭配的需求时,可以用数字去引导产品的顺序;
2、以用运数字为元素时,对数字的大小和字形要进行整体的把控。切不可让数字影响主体内容,当然如果是以数字为主的,就要尽量突出数字的视觉性。
07、动的太大显得闹,静的太死显得闷
动静,就是画面的静与动。
动的元素在整体静态的页面中更能吸引用户的眼球。当然这其中包括页面中有gif图、视觉元素的动感表现等。

在实际应用中
动的表现可以用人物的动作、产品的动作、gif图来完成对动的执行。但是画面中同一屏的页面中,同时动的元素最好不要超过3处或更多,因为每动一处都会引起人们视觉的噪动,如果动的太多,势必会分散用户的注意力。使主要内容的传达,弱化。

大家注意细节:手的动作。
当你在设计时
- 瞬间让元素有动感的处理方法:给元素增加动感模糊;给画面增加飞着的元素如:五彩纸屑、红包、倾斜着的线等。
- 动的页面还可以通过用现在较流行的h5、视差滚动等技术让页面中的不同元素根据用户的鼠标滚动相应的出现;
08、文案设计想法多,紧扣主题有内涵
文案,用文笔引导用户产生画面感。

上图是我在下班的途中拍到的饭店名字,好的名字真的很让人记忆深刻。
在实际应用中
相比较而言,文字虽没有色彩那么实在,也没人物动作那么显而易见,但是它却是最能走进人们内心的形式。

上面两个案例的详细做法,都会收录在我的新书里哦。到时记得买哈。
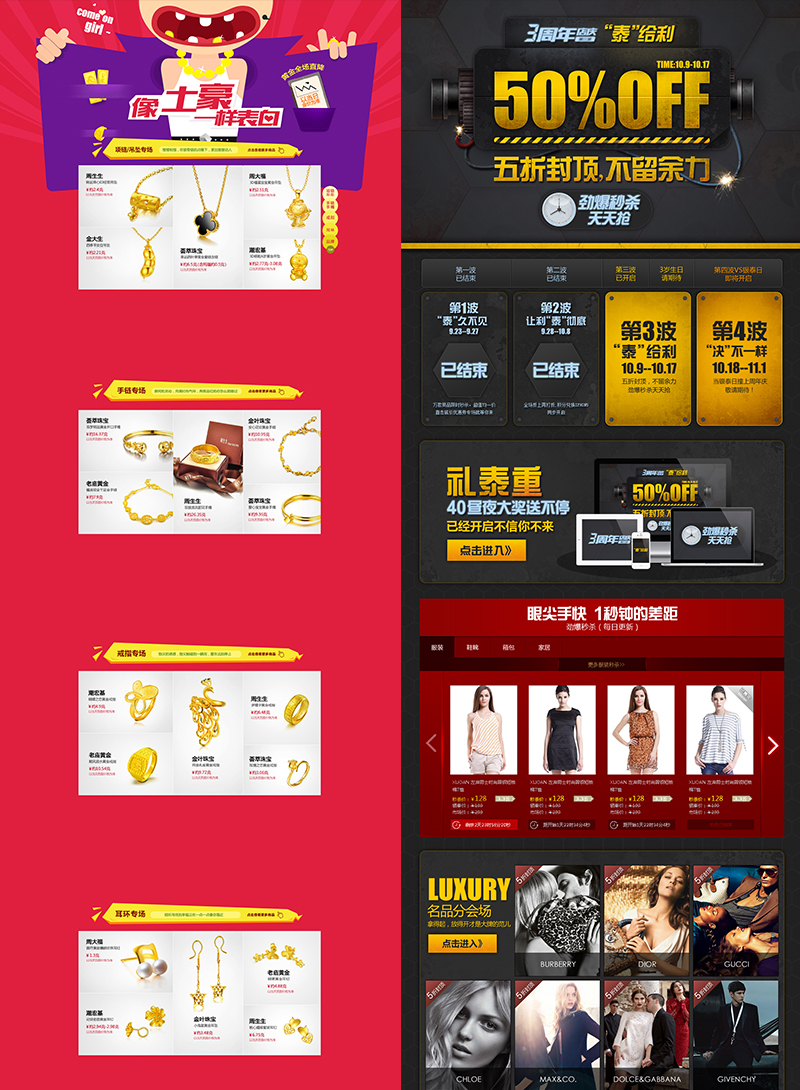
左图1:像土豪一样表白,设计师完全找到了文案与形象之间的切入点,结合卡通的表现形式,使得绘制的形象活生生的表现了某些土豪的“豪气”。
右图1:五折封顶 不留余力,设计师通过文案的发散,绘制了一个正在点燃的机器,像是要引爆全场的感觉。
当你在设计时
- 好文案往往会联想到一些元素的、色彩的、风格的关键字,这样的好文案往往和图像的贴合度更高。
- 文案的视觉设计,往往通过对文案意思具象的、抽象型的表达引起用户的共鸣。
以上的8点就是我对视觉元素引导的八个方法。
总结
- 先要有个视觉点,引导眼神靠这些。
- 人物动作设计多,手眼身脚都要使。
- 上下左右和中间,前面后面和侧面。
- 万柳丛中一点红,诱导聚焦和突出。
- 留白设计空白多,主角旁边面积大。
- 一二三四五六七,7654321。
- 动的太大显得闹,静的太死显得闷。
- 文案设计想法多,紧扣主题有内涵。
谢谢阅读
本文由 @不错研究室 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益









好东西 干货
这些网页、设计好棒吧!
里面的规律这也不错。
等慢慢的 细致的审阅与发现,哈哈