三个维度,解析产品的交互设计

本文以“微信首页”为例,用三个维度系统地解析一个产品的交互设计的方方面面。
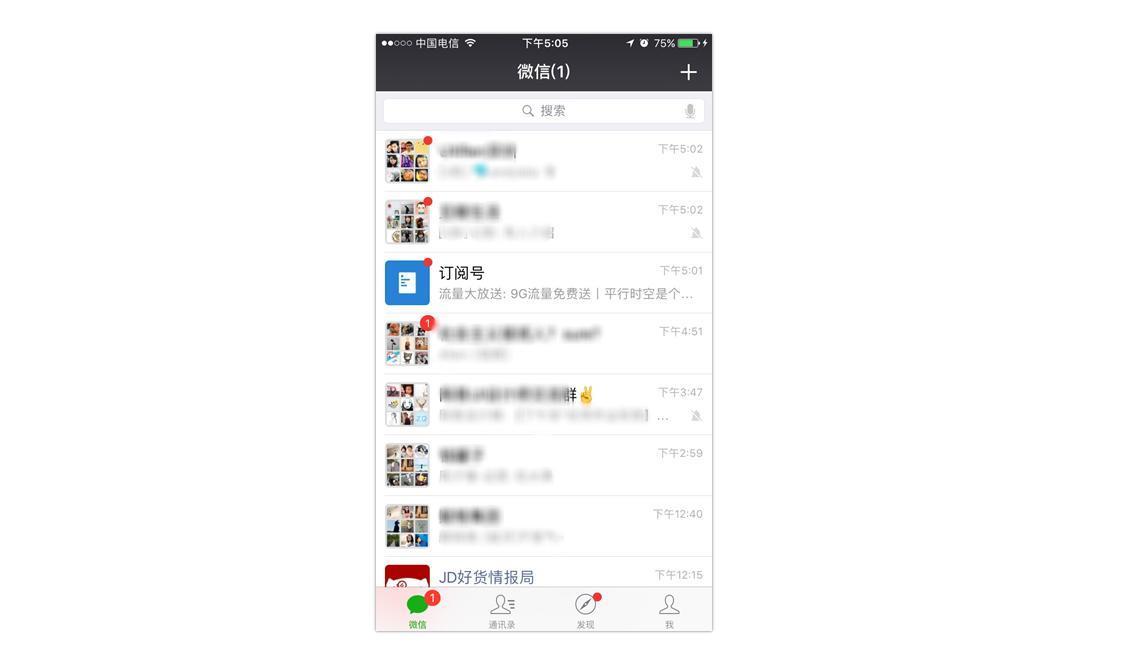
首先我们来做个互动,请各位看官打开自己的微信,然后看到你的微信首页:

然后仔细观察看到了什么,越详细越好。

大概整理一下:
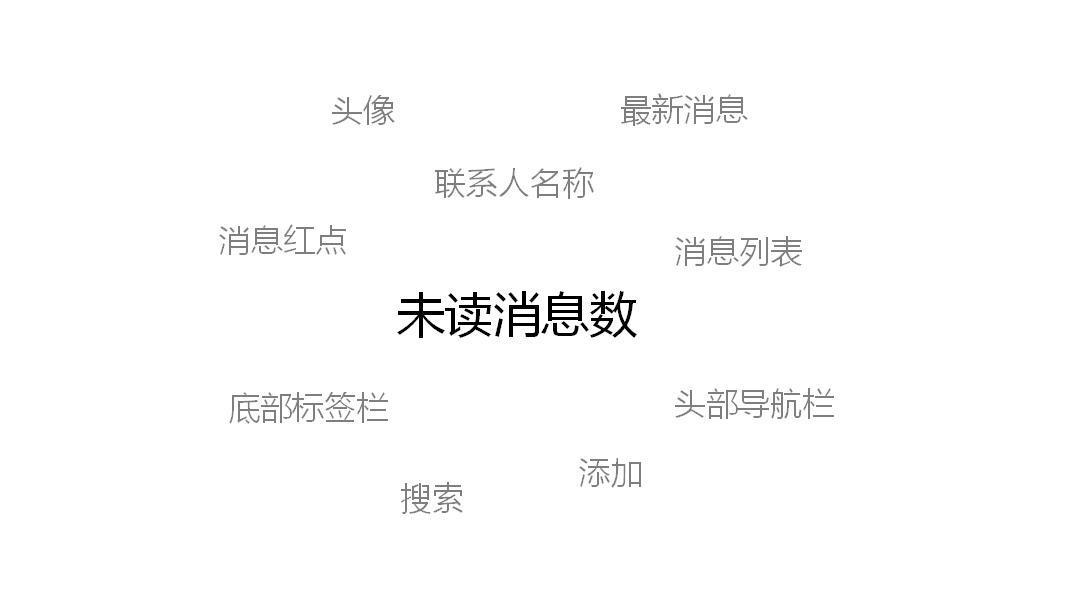
未读消息数、消息红点、头像、联系人名称、最新消息、消息列表、底部标签栏、搜索框、添加、头部导航栏、等等……
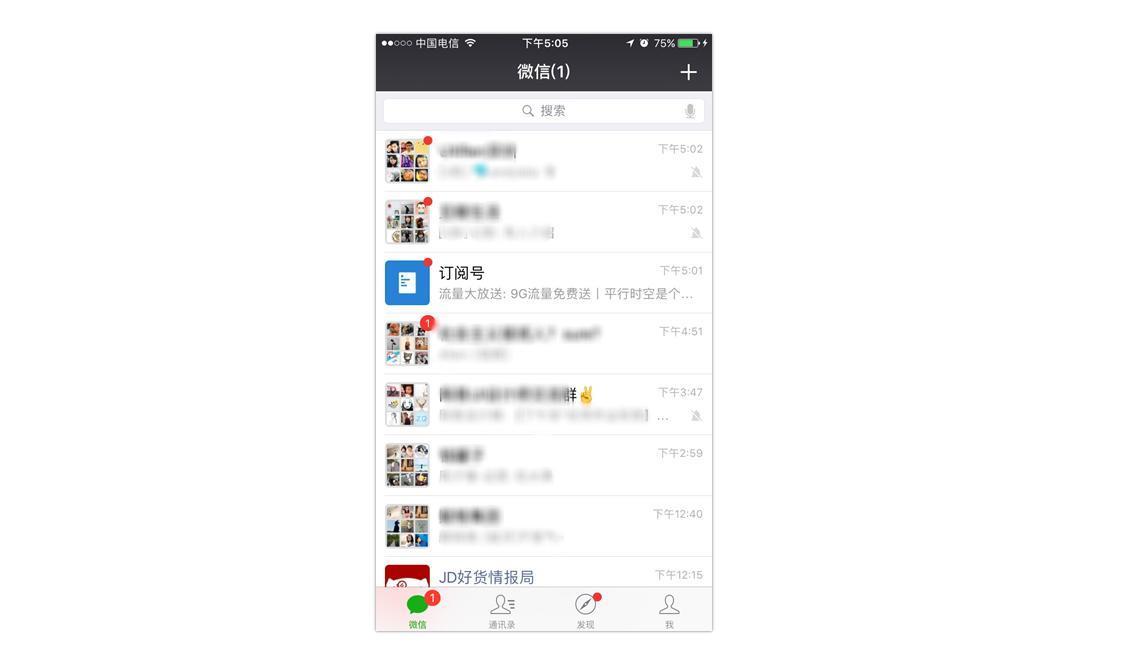
表面上似乎所有的元素都包含了,事实上这些只不过就是冰山上面的一角,真正隐藏在下面的部分才是其最核心和本质的东西。而作为产品和交互,你需要看到更多更深层次的内容,下面让我们重新看一下这个页面:

现在让我们用交互分析3维度重新对其进行深度解析:
1、框架与布局
框架是一个产品的筋和骨,它是整个产品的基础,我们现在把整个页面全部拆解下来,这里拆解开就可以很清晰了,整个页面由4个区域组成,从上到下依次为导航栏区-搜索操作区-内容区(消息列表区)-底部导航栏区;依此继续拆解,导航栏区依旧可以拆解为状态栏-标题-添加;消息列表可以拆解为头像-红点(数字)-联系人名称-最新消息-时间;将整个页面不停地拆解,直到最小拆解单位。
当你把所有元素都拆解开来之后,就可以开始更加深入的思考:每个元素存在这里的意义,比如为什么搜索区会在内容区的顶部?为什么搜索区在默认状态下是不展示的,而是需要用户手动向下滑出?为什么在导航栏的右上角放个添加图标?消息列表为什么头像都放左边?头像为何不像QQ那样用圆形?不停地问为什么,你会发现很多细节都值得琢磨。
2、流程与逻辑
当我们拆解完所有的元素后,我们需要开始思考元素与元素之间的关系,将其串联起来就是流程,流程和逻辑就像是产品的心脏和血液,使得每个元素之间完美连接起来。
比如这里我看到有一个搜索框,你所需要思考的不仅仅单纯这个控件的样式而已,你真正需要考虑的是用户在使用这个功能的时候需要操作的整个流程有哪些,假如此刻我想搜索一个公众号,那么我就会考虑怎么一步步引导用户完成目标:点击搜索框-跳转搜索界面-输入搜索结果-点击确定-展示搜索结果-选择想要的公众号-点击进入完成;在这一系列的过程中可能就需要思考怎么优化体验,比如是否可以缩短操作流程、是否可以减少用户的输入内容、怎样能够快速让用户找到搜索结果等等……
3、状态与规则
状态代表了一个产品的心情和情绪,这里的状态指的是各个元素在不同状态所呈现出来不同的样式。可以大致归纳为:角色、时间、场景
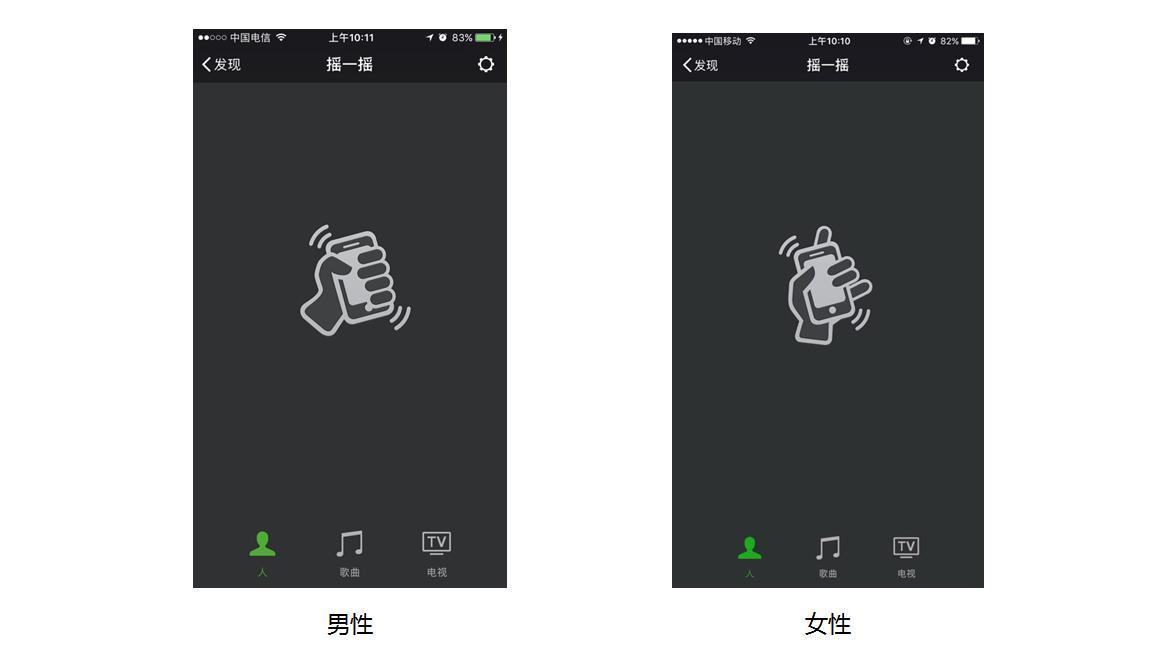
角色状态是指不同的用户身份所呈现的不同的页面状态,主要的维度有登录用户与游客、男性与女性、会员用户与普通用户等等。比如电商类app未登录前会给你推荐一些当前的热门,而当你登录后就会根据你的浏览记录推荐符合你口味的产品;再比如微信的摇一摇界面就根据了男性和女性做了区别;

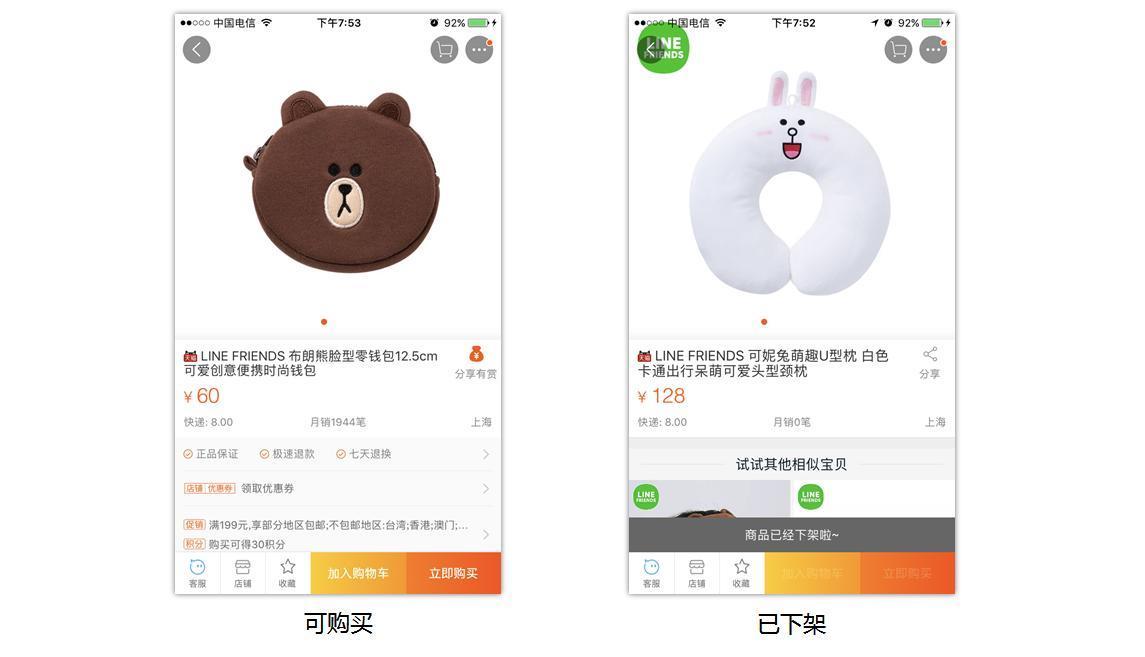
时间状态是指在不同的时间段,页面的展示也并不是一层不变的,最常见的就是电商类应用里面,商品详情页里面,当前可以购买的商品当一段时间后由于某种原因(比如下架了)就不能购买了,所以在这个地方按钮的状态会发生变化,从可点击变为不可点击状态;

场景状态即在不同的场景下,页面状态也会呈现符合当前场景下的展示规则,其类型相对较多,比如没有网络,网络中断,内容被清空,夜间模式与白天模式,手机横屏等等……

微信首页的未读消息展示也跟场景有关,当有未读消息时候展示未读消息数并该条消息置顶,当看过后数字消失,新的消息置顶;这里就需要思考消息列表置顶规则是什么;还有订阅号的未读消息展示为何只用红点而不用数字;未读消息大于99条怎么展示;大于1000又怎么展示;等等这些不同场景下的状态都是交互需要考虑的。
最后,总结一下交互分析的3个维度
- 框架与布局:一个产品的筋与骨,只有了解其框架,才能真正明白其核心与本质;
- 流程与逻辑:一个产品的心脏与血液,流程好坏决定用户是否用你的产品最重要的原因;
- 状态与规则:代表产品的心情与情绪,好的状态展示能让你的产品真正的“活”起来;
通过上面3个维度,我们可以系统全面地分析一个产品的交互设计,以及我们自己在做交互设计的时候可以作为思考的方向。
(待续……)
本文由 @小米渣和大冬瓜 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
















发现了一篇宝藏级文章,笔者采用形象和生动的方式来阐述内容。虽然是17年写的文章,现在看了,仍然受益颇多。希望笔者以后能持续更新。
你好,我是一名产品新手,对于文中提到的微信摇一摇界面,针对性别做了差异,想知道这个满足了不同用户什么需求呢?
生理需求,ziwei需求
受教,感谢,期待持续退出更多更好的文章
我这个产品小白受教了,棒棒哒
分析的很好