实例分享:互金平台交易流程设计改版

互联网理财平台,支付渠道升级,由原来的新浪托管换成富友、宝付支付。这就意味着平台需要对账户资产页面及交易流程进行重新设计。
一、项目背景
互联网理财平台,支付渠道升级,由原来的新浪托管换成富友、宝付支付。这就意味着平台需要对账户资产页面及交易流程进行重新设计。
用户在购买理财产品时,只能通过平台的账户余额进行购买。如果账户余额不足,则需要先通过第三方支付平台进行充值到账户余额,然后再重新购买产品,账户余额支付,输入交易密码后订单申请提交成功。
二、遇到了什么问题
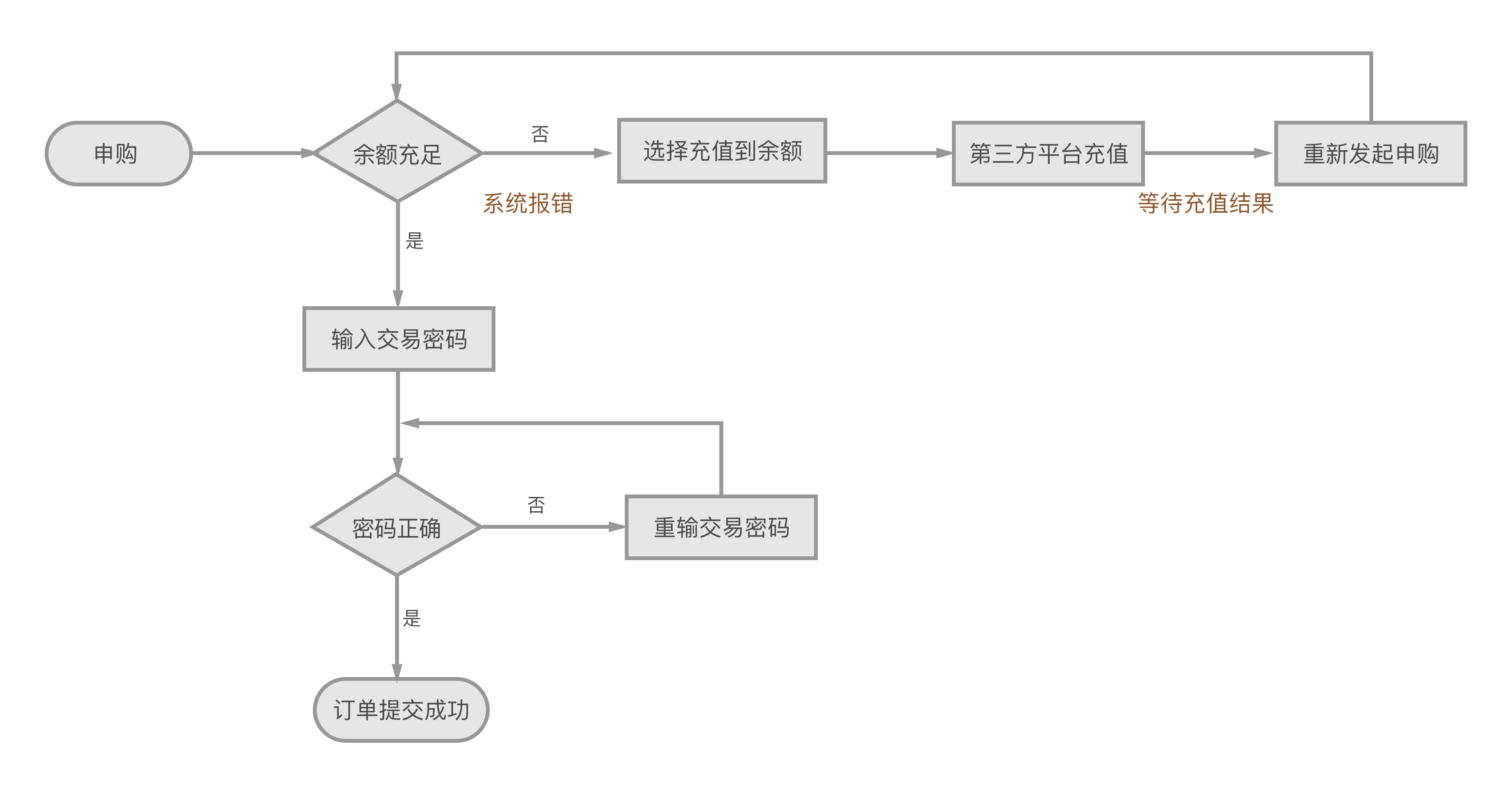
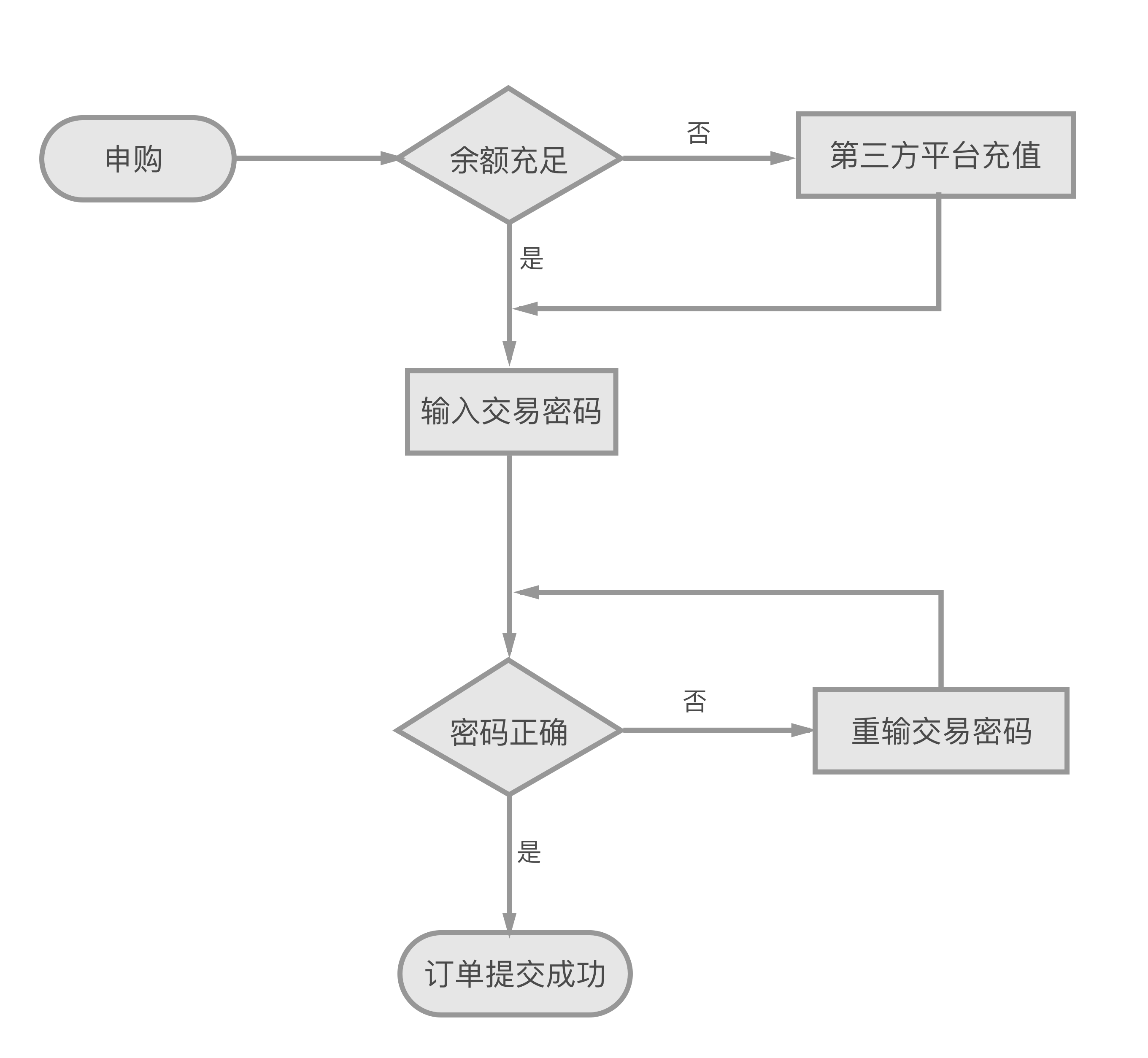
按照产品的需求,设计了第一版的流程及页面,原流程如下:

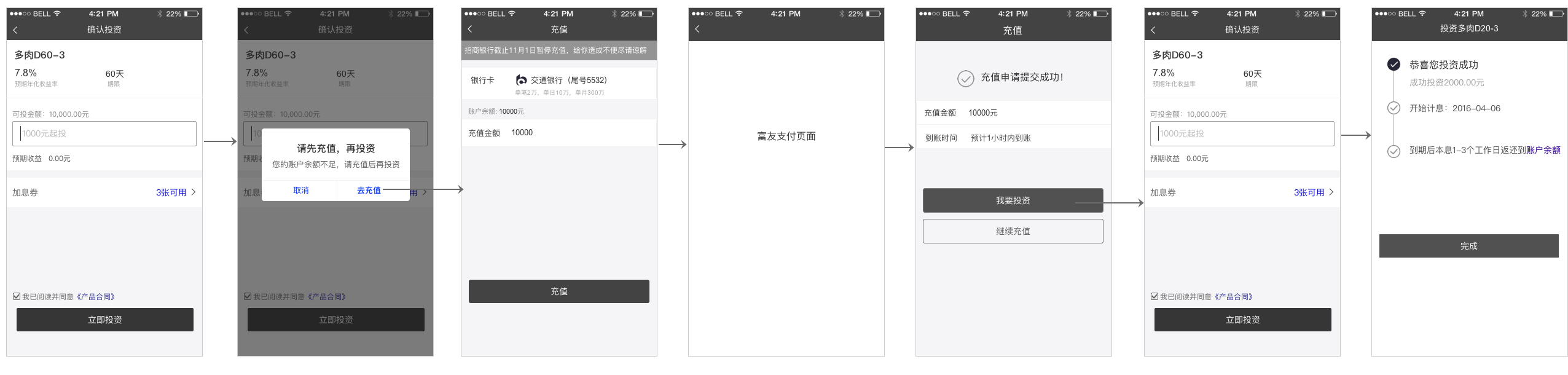
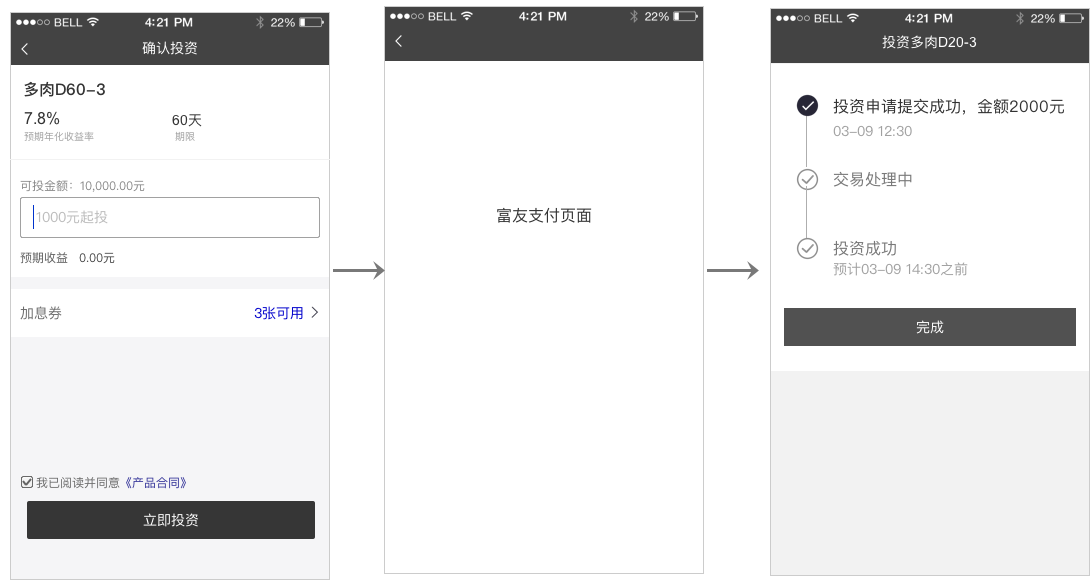
具体页面流程如下:

上线后发现有部分用户在充值提交成功后误以为投资完成了。
客服也反馈用户有遗漏购买的情况,以为自己购买完成了,没有想到只是做了充值支付,并没有再用账户余额购买产品。
三、我是如何思考的
显然,用户不是专家,他不了解平台账户的复杂的规则。即使弹窗上面已经提示了“账户余额不足,请充值后再投资”,用户也不会花时间去研究你这句话。
那么问题来了,怎么样才能跟用户讲清楚我们的规则。
我想到了以下两点:
1.为了让用户能够完全清楚规则,就采用最笨的方法:
余额不足,不能投资,请先充值。充值成功后,如果用户想购买,主动去产品页面申购,和充值流程完全分开。这样用户会很清楚自己当前处于哪个阶段,在执行什么任务,有什么样的预期,一目了然。
但是,这种方案流程会比较繁琐,会打断用户的申购流程。该如何取舍?
首先,原来的流程引起了用户的误操作,必须得改。但是否有必要改成稍微复杂一点的流程呢?这就要看在购买产品时需要充值的用户大概占多大的比例。毕竟如果数量很少的话,采用这种方案也是可以的,虽然繁琐,但是不会出错,用户也觉得清晰、安全。
我们查看了一下用户使用账户余额购买的数量和在购买过程中需要充值支付的数量,结果显示,有62%的用户都是在购买产品过程中去选择充值的。看来还得想想其他的方案。
2.有没有什么方法能够像用户解释清楚我们的规则呢?
这样就可以沿用原来的流程,不需要使用最笨的方法了。为什么我们需要如此努力地去向用户解释流程和规则?一旦开始绞尽脑汁思考这个问题时,其实就说明了你的规则太复杂了。如果一个流程需要千方百计去向用户解释清楚,那么这就不是一个体验好的流程。
四、我是如何解决的
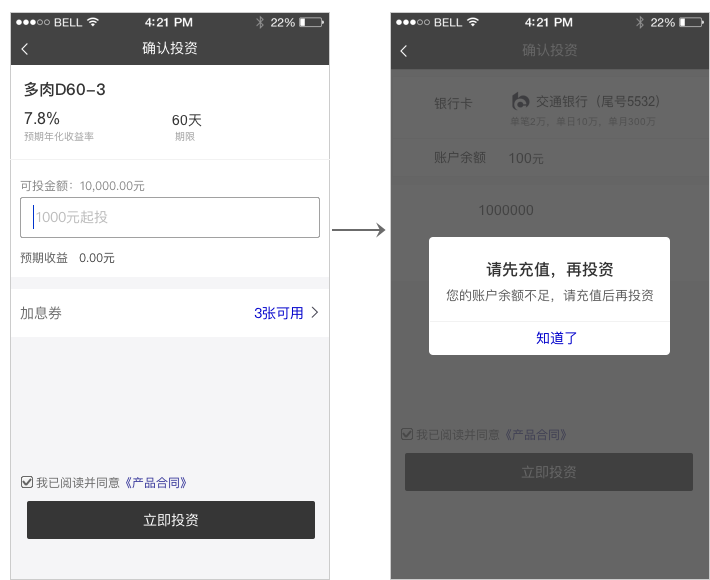
方案一:以下是上文提到的第一种思考方案,直接弹窗提示后让用户自己去充值入口进行充值。

那么,有没有更加简单的流程?
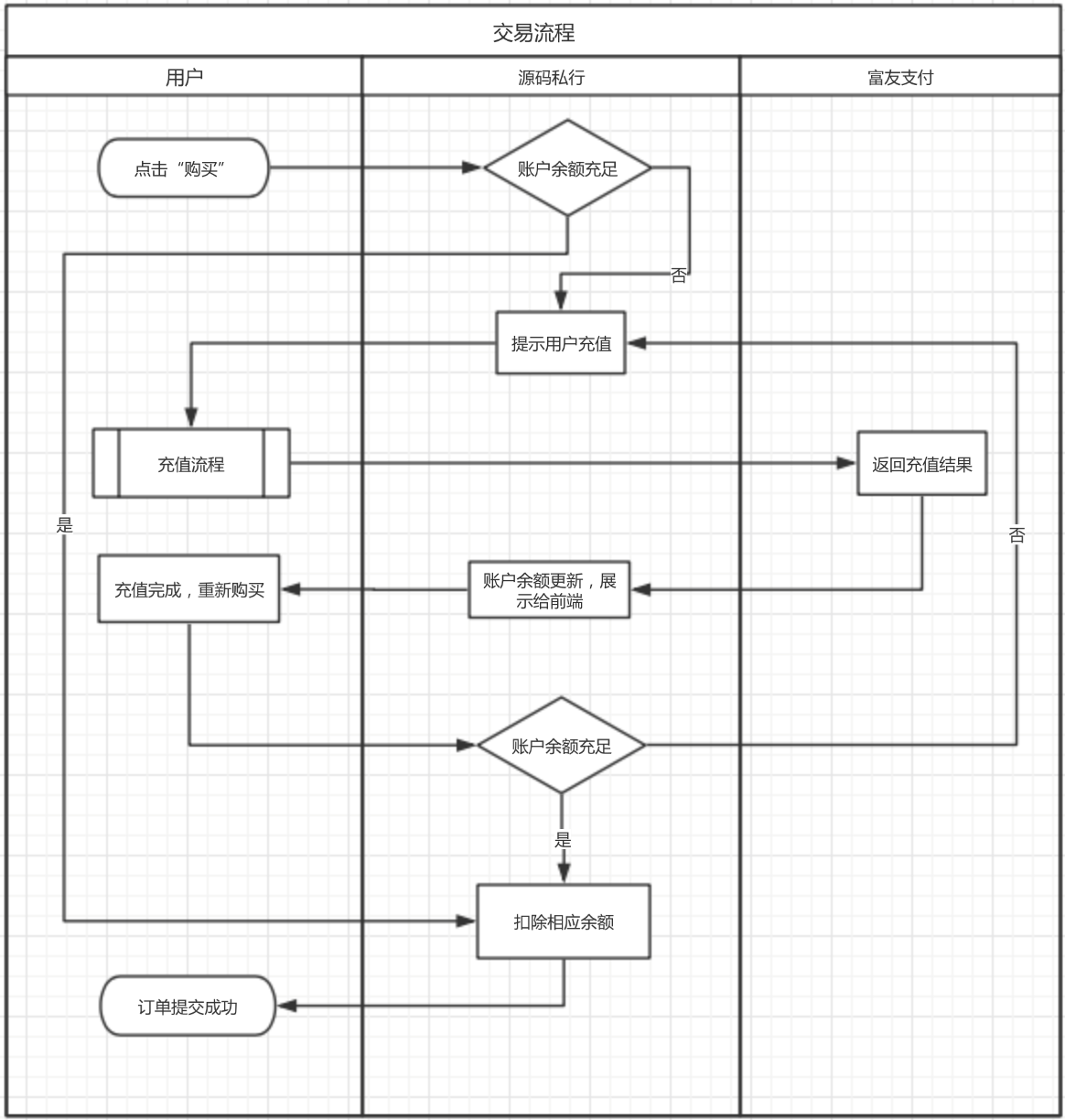
梳理一下交易流程的整个后台逻辑:

用户充值完成后数据返回给后台,并在前端做最新展示,用户再次发起申购时,后台进行扣款。从中可以看出,用户充值后去购买产品,其实只是后台针对订单进行扣款,没有涉及到富友系统的交互。
因此可以在用户申购时,完成充值后,等资金到达账户余额时自动扣款并购买成功,这样用户在前台就可以省掉资金到账后的重新购买操作。用户具体操作流程如下:

页面流程就可以设计如下:

显然这种方案会让用户在前端的操作减少了很多,不会再有遗漏购买的情况。
五、页面交互细节:
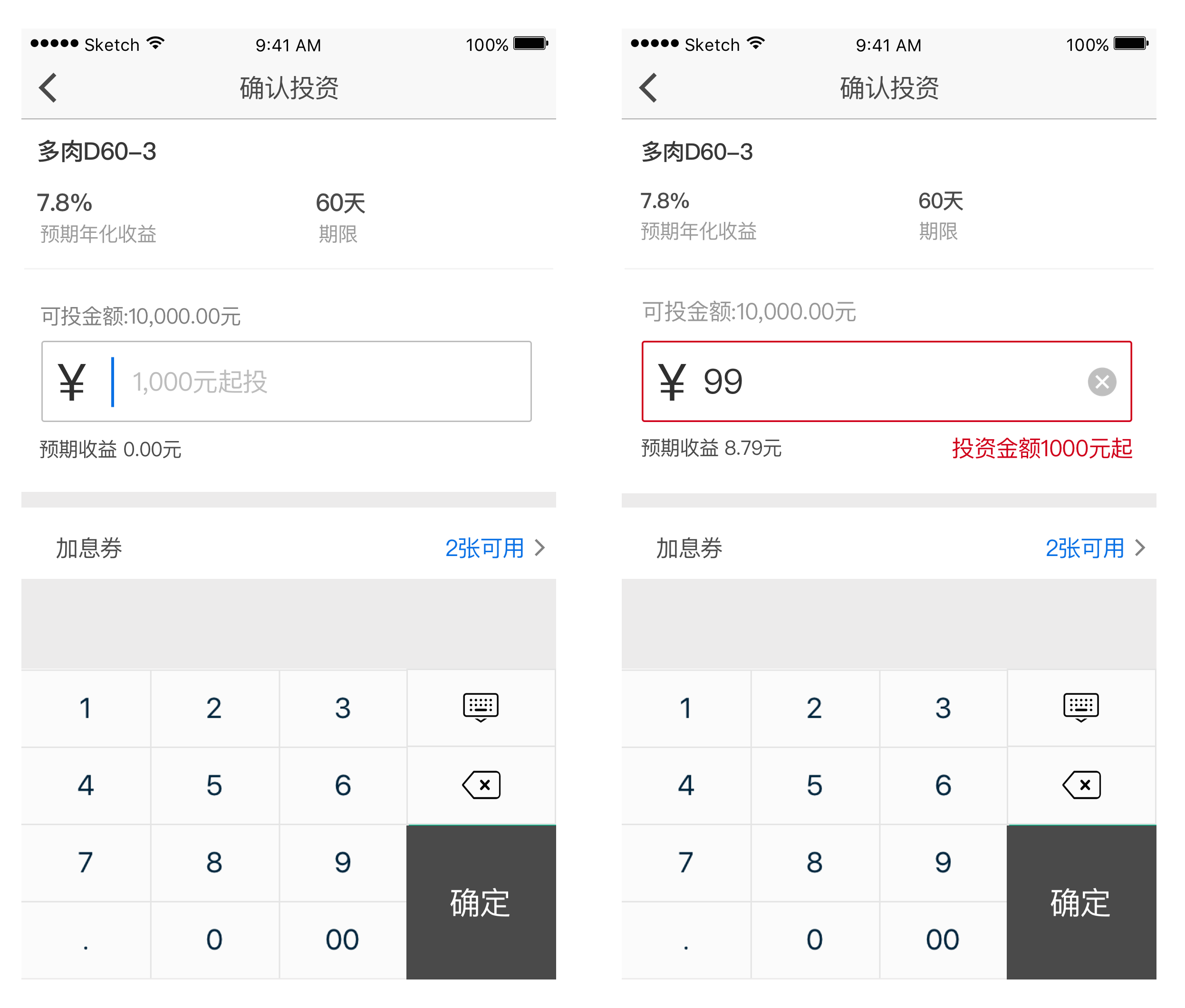
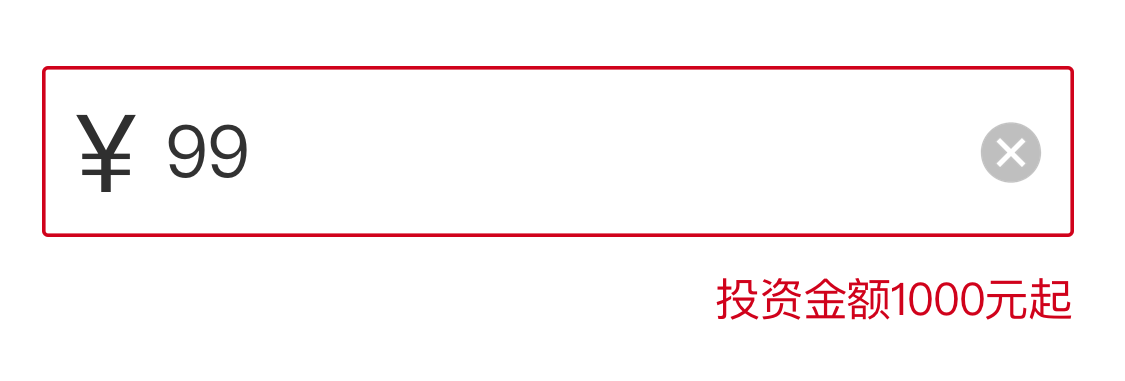
1.投资页面输入金额交互细节

为确保用户能够输入有效投资金额,键盘输入规则如下:
- 首位输入小数点,输入框显示为“0.”,删除时同时删除“0.”
- 首位输入0,继续输入非0数字时,不显示0,直接显示该数字;
- 首位输入“00”时,输入框显示“0”,继续输入非0数字时,直接显示该数
- 首位输入0,继续输入0时不显示,始终只显示一个0
- 小数点后只可输入两位小数,继续输入无反应
- 不可输入两个小数点,第二次输入小数点时没反应
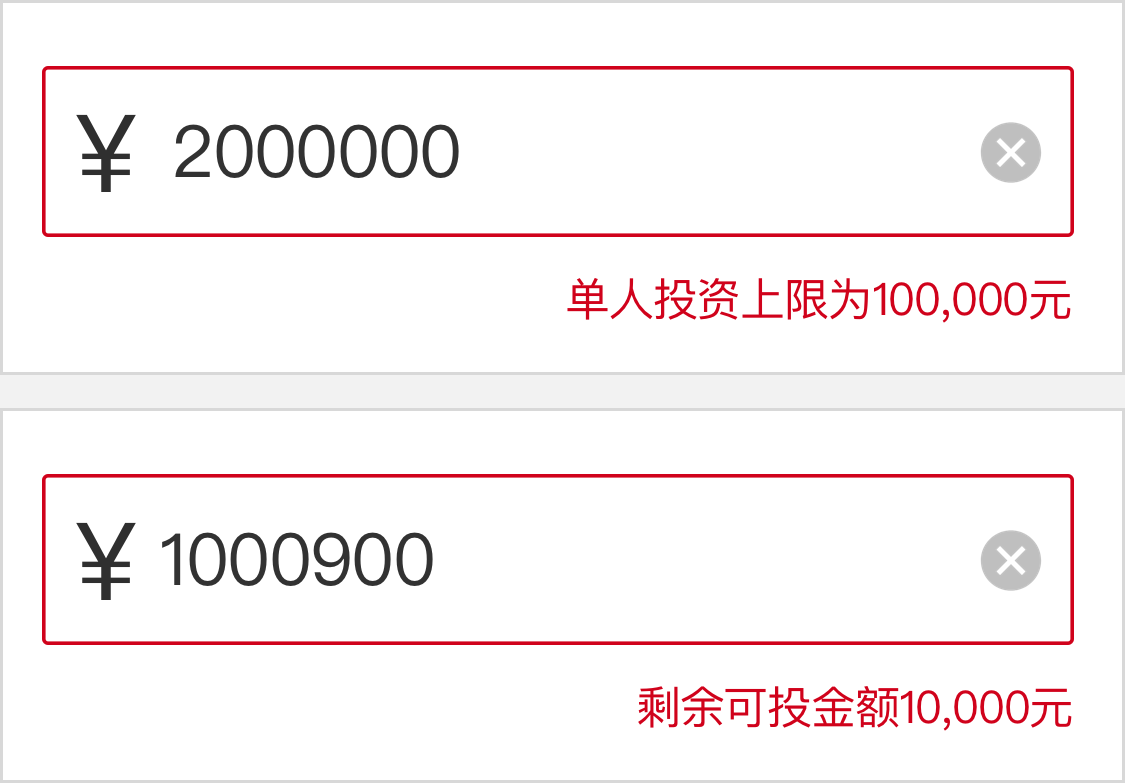
当用户输入金额有误时,分不同情况进行报错:
a.【超过限额】输入过程中,未失去焦点时实时判断

b.【低于起投金额】用户点击投资按后报错

这种情况不需要在用户输入时就进行报错,否则用户从刚开始输入第一个数字时,就会被高亮提示你错了,直到输入到第四位数字。
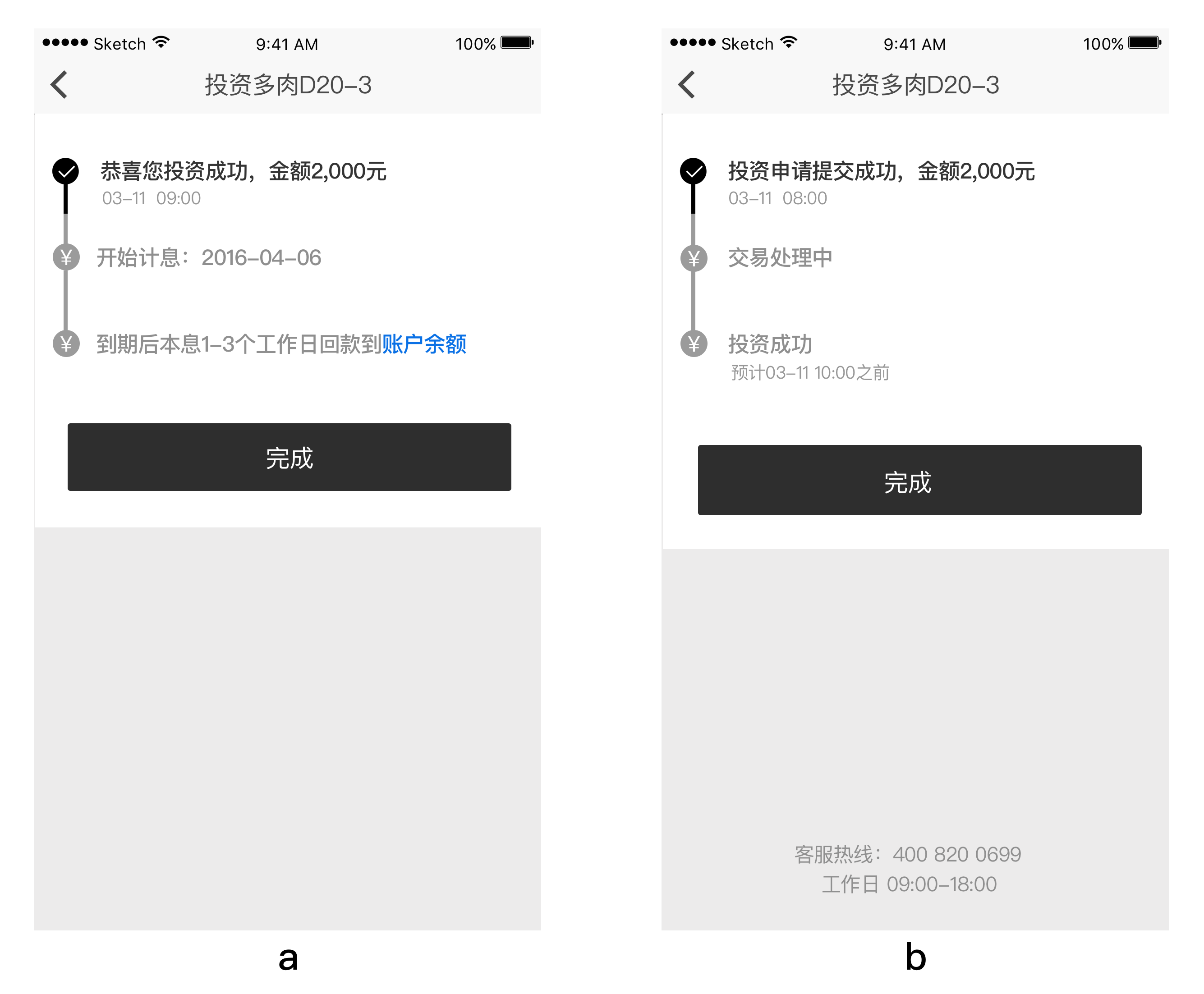
2.结果页面反馈设计
金融产品设计应当重视用户的安全感,尤其是在用户的资金处于在途处理中的状态,要明确反馈用户资金的当前所处状态,并有效管理好用户的预期。否则,很容易让用户担心自己的资金去哪里了?什么时候到账?是不是哪里出问题了?我的资金还安全吗?
使用账户余额购买产品和购买时充值支付的结果页面反馈

a.账户余额直接购买产品,可以即时显示是否申购成功,此时用户比较关系的是产品什么时候开始计息及什么时候到期,到期后资金汇款到哪里。
b.而在购买时充值支付,系统需要等资金充值到账户才能进行成功扣款,因此不能实时显示购买成功,只能显示申请已提交,用户比较关心什么时候可以投资成功,如果觉得自己银行卡资金被扣但是投资还在确认中不是很放心,可以直接拨打下方的客服电话。
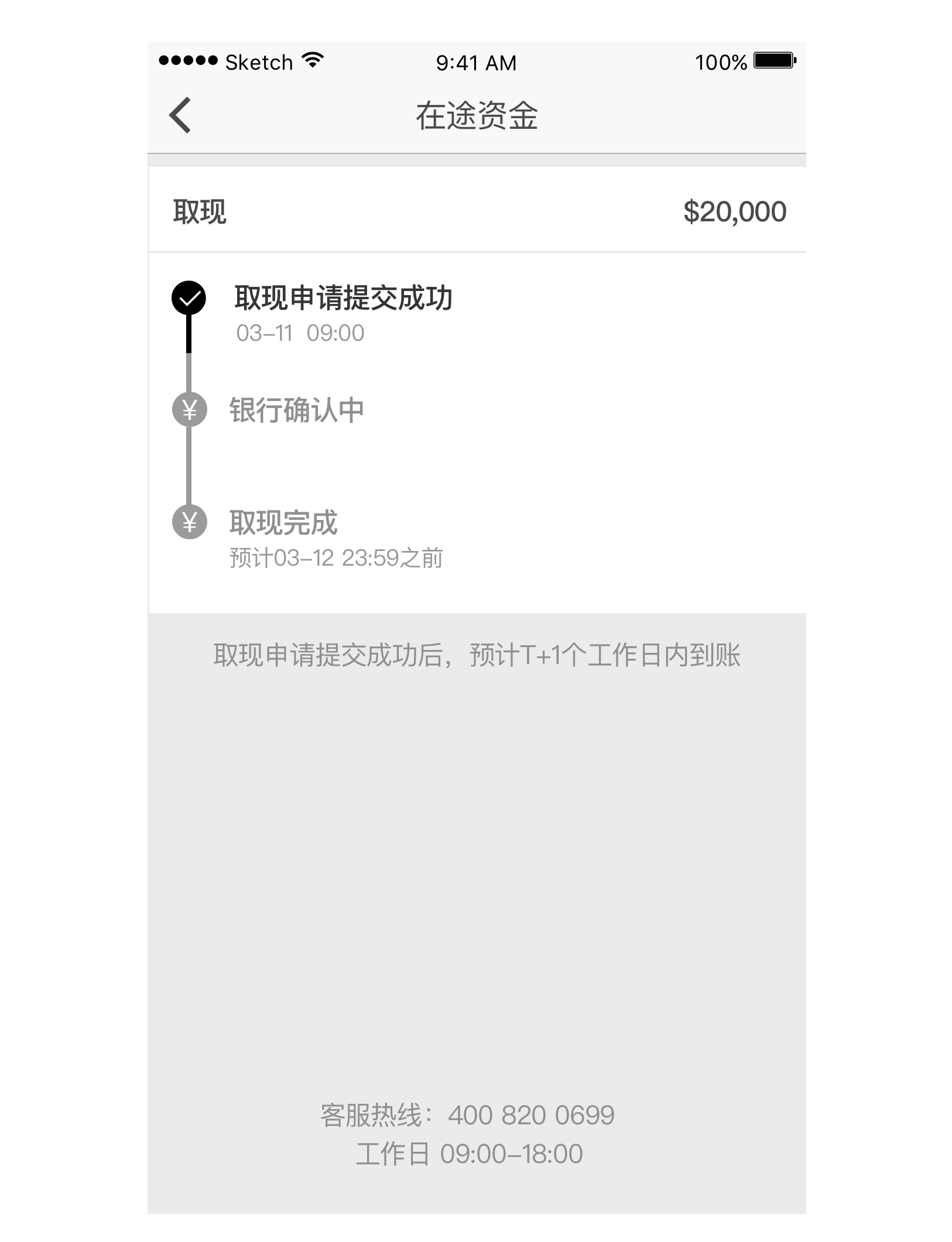
充值或取现等资金在途页面设计:

申请取现后,资金不是立刻从账户余额到达用户银行卡,需要一个工作日的时间,因此在页面设计上,一定要说清楚申请已提交成功,并且写清楚资金当前处于哪一个状态,还剩下哪些步骤以及预计完成的时间。为防止用户有疑问,最好在结果页面上提供客服的联系方式。
以上是整理的一部分流程,关于实名认证及绑卡等一系列流程改版,会持续整理中。
谢谢:)
作者:细水,交互设计师; 微信公众号:交互视角
本文由 @细水 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








充值完成直接给个弹窗,提示是否购买之前填写的金额,一键搞定
订单写的1000 结果就充值了1块怎么办。
下了订单跳到第三方支付平台,金额不可修改
如果用户余额不足,为什么不使用银行卡直接代扣呢? 楼主现在的平台接入存管了吗? 我们现在在对接流程,我们存管前是使用余额不足使用银行代扣,现在改为充值后才能投资 用户会很习惯的认为我充值了就等于申购了。所以这快的我一直在思考
以前用的是新浪托管,一年前就不用了
我的看法是投资一定还是需要用户自行操作比较好,如果充值后用户不想现在投资了怎么办?投资不应该是系统来代替操作。
你好,现在的方案用户在操作的时候,并不会觉得是充值,只是想买一个产品,现场做了支付而已。充值后再购买那是后台的逻辑,而用户就像淘宝上买个东西,你提了一个订单,然后在新的页面输相关密码确认后就支付了。
比较大胆的尝试,有过类似的想法由于是担心 1,充值前投资金额只是一个意向,将充值所有金额用于投资而不经过确认,用户是否会反感。2,投资意向达成以及产品实际剩余可投可能会带来投资失败,产品流标等风险所以选择了认为较为稳妥的做法,就是充值成功自动跳回确认投资页面。让用户再输入交易密码进行确认。。。。
作者是多肉理财的么,用过就觉得页面风格以及一些细节的交互真是不错!
一看就是同样做互金的,哈哈
非常赞同:让用户知道交易总共分几步,奖金处在哪步,增强了用户体验,减少了运维、运营部门的电话数量。
学习了,辛苦辛苦
辛苦楼主,文章很棒,学习了。学习过程中有个问题需要向你请教,既然有大部分用户充完值后,误以为是已经做好了投资(确实这样也很方便)。那么为什么选择另外一套流程,而否定掉了这样充值带投资的流程呢?
你好,其实从前端页面流程上来看,改进后的方案其实就是原方案中的第1,4,6张页面,就是顺着用户的操作路径来的,比当初的原方案还要简洁;不过你说的很有道理,当时为什么没有大胆地将错就错,而是想方设法教育用户懂得产品的规则呢?做互联网金融设计,跟资金相关的不容有错,有一种沉重的谨慎感……
棒棒的 逻辑无懈可击
还有一点我很好奇:在键盘输入数字部分你们有个业务规则是不接受小于1000的金额,又做低于一元的录入处理,这完全没必要,因为即使录入了合法值也无法走通下面的流程,还不如直接不接受首位为零时直接录入小数点
交互本人不专业,抱着学习的态度。后台业务逻辑的流程图画的实在有些欠思考,余额不足跳去充值再跳回去本来就是个分支而已,居然画到主干流程了
交互第一次画后台业务逻辑图,谢谢你的评论。余额充足画到主干流程,余额不足的那一大坨感觉无处安放。另外我还在想,案例中百分之六十多的用户都不是用充足的余额支付的,到底哪个是主流程捏?
余额不足在后台逻辑里就是下单的一个前置判断,一个导致反向的if分支,这个分支应该指向一个充值子流程,所以不能因为出现频率高就判断这个流程是主流程。流程图里充值成功后重新指向余额是否充足的判断就行了,没必要再画一个。