电商网站设计系列——促销码功能设计与思考

本文作者将会从三个方面讲述:如何设计电商网站的促销码功能呢?在设计过程中我们需要注意些什么呢?
国外电商网站中有一个东西叫做“促销码”,相当于国内电商的“优惠券”。促销码在电商中发挥的作用可见一斑,笔者认为,促销码一般有以下几个作用:
- 刺激和引导用户一次购买多件商品,提高客单价
- 提升复购率,尤其是在经常发放促销码的电商网站
- 培养用户购物习惯,提升品牌忠诚度
那么,如何设计电商网站的促销码功能呢?在设计过程中我们需要注意些什么呢?
这篇文章以跨境电商为例,跟大家分享一下我的想法。
注:虽然本文是以跨境电商为例,但国内外电商在这一点上是大体一致的。所以,即使你做的是国内电商,同样可以参考。
一、后台设计
凡是有促销码或优惠券的电商网站,后台一般都会有一个类似「促销码管理」或者「优惠券管理」的模块,虽然可能未形成一个较为完善和强大的系统,在具体的业务场景下满足基础的商品促销需求还是没问题的。
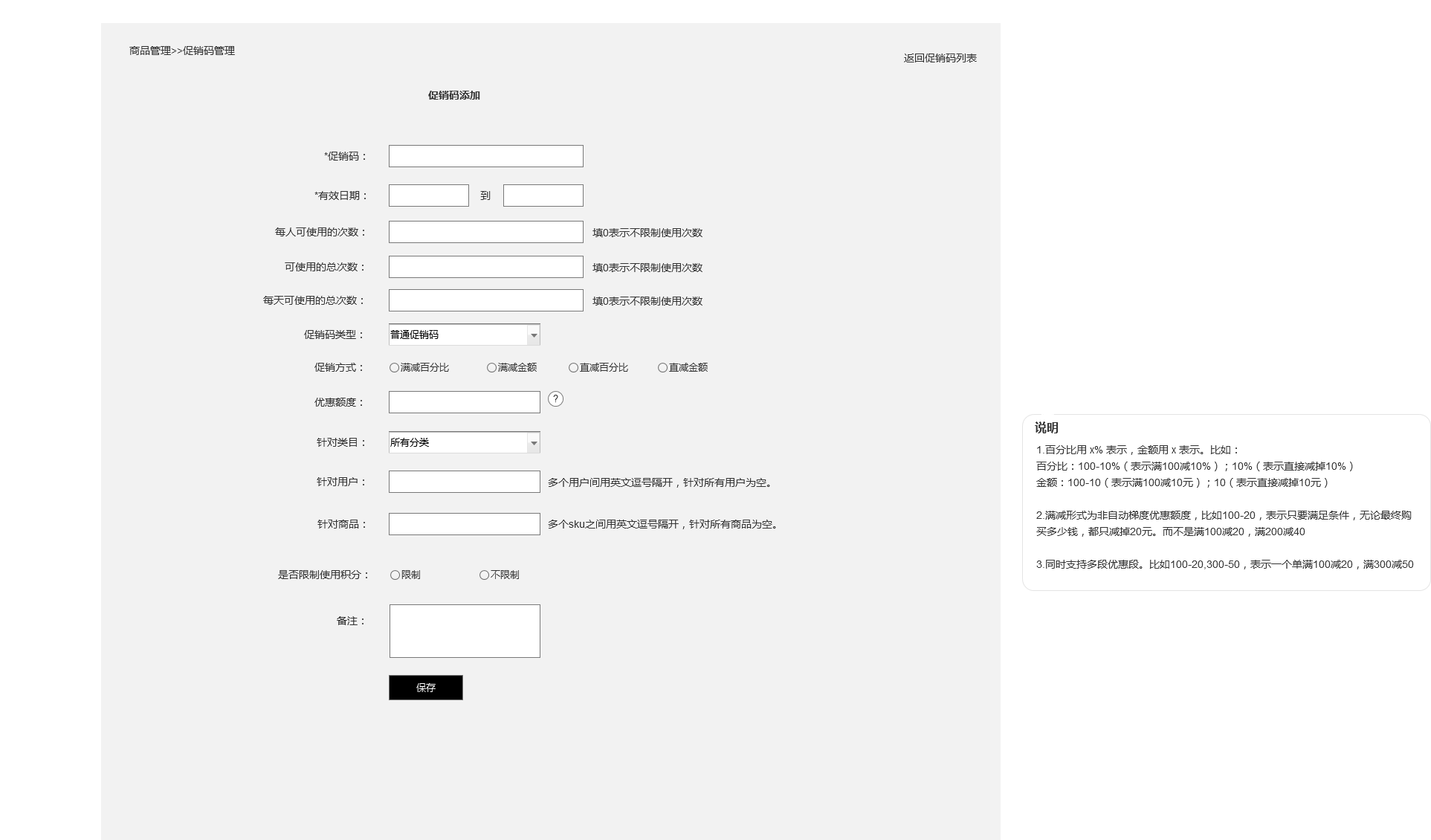
我们通过下面这张图进行详细讲解:

——促销码配置功能界面——
我们一个一个拆分来看。
促销码
促销码名称,根据实际需求由运营设置。比如圣诞节可以用”MerryXmas1225″这样的名称。必填。
有效日期
促销码可以使用的有效日期,包括生效日期和失效日期,比如170601–170630,表示这个促销码在17年6月1日到17年6月30日这段时间内是可以使用的。必填。
每人可使用的次数
由于不同促销码的优惠额度和门槛不同,为了防止某些不怀好意的人作弊刷促销码而做的限制,限制在一个促销码的有效期内,单个用户最多可以使用多少次(此处需要做好提示)。同时,我们定义填写”0″表示不限次数(以下同)。具体场景下才需填。
可使用的总次数
为了防止促销码超发,限制了一个促销码在有效期内总共可以使用的次数。比如设置为100,表示该促销码在有效期内总共只能使用100次,超过100则不可使用(此处需要做好提示)。具体场景下才需填。
每天可使用的总次数
为了防止一个促销码在一天内使用的次数过多,对一天内可使用的次数进行限制。比如设置为10,则表示该促销码在有效期内每天最多可以使用10次(此处需要做好提示)。具体场景下才需填。
促销码类型
不同电商平台可能会同时存在多种类型的促销码,所以为了应用于不同的场景,比如针对不同的类目或不同的用户发放不一样的促销码,需要给运营提供不同类型促销码的选择。比如国内电商中根据使用方式的不同,可以将优惠券分为”个人优惠券”和”公共优惠券”。
促销方式
促销码的应用场景多种多样,比如满减,满返,满赠,直减等各种不一样的促销形式。像笔者负责的网站就同时存在满减(包括满减金额和满减百分比)与直减(包括直减金额和直减百分比)。不同的平台可能还有其他更多的促销形式,根据实际需求进行设计即可。比如如果你有满返,则增加设计一个“满返”,并定义好优惠规则即可。必填。
优惠额度
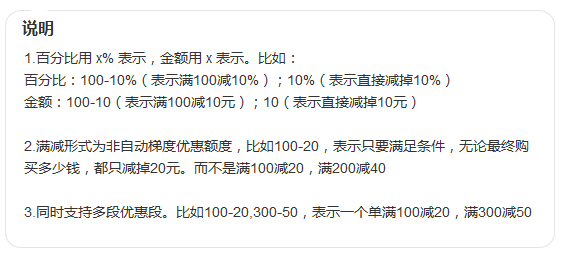
这是跟上面的促销方式联动的。比如上面勾选了满减金额,则在“优惠额度”这一项填入具体的优惠额度即可(比如100-10,表示满100减10,我司定义这种形式为非自动梯度,即不管你买100还是买1000,最终都只减掉10块钱。当然,这个也是根据自身实际业务来的,你完全可以定义为自动梯度,比如满100减10,则100-10,200-20……以此类推)。必填。
另外,为了避免运营同学混淆,方便他们的操作,最好在优惠额度这里加一个提示说明,如图所示。

针对类目
根据活动需求的不同,有些促销码是针对全部商品,而有些促销码则可能只针对部分商品。所以要设计一个“针对类目“的功能,运营根据实际需要选择能够参与使用该促销码的商品类目。比如针对“裤子”,则本平台上只有“裤子”类目下的商品能够使用该促销码。具体场景下才需填。
针对用户
有些促销码会针对全部用户使用,而有些促销码可能只针对一部分或单个用户使用。立足于我们的实际业务,该功能的应用场景一般是针对极个别的用户使用。比如发生客户投诉时,为了安抚用户的抱怨和愤怒情绪,客服同学发放一个针对单个用户的促销码供他使用。具体场景下才需填。
针对商品
有的促销码可以针对全部商品使用,而有的商品可能只能针对单个商品使用。应用场景比如某个热卖品,希望大幅提升销量,发放针对该单品的促销码,刺激用户购买,提升销量。具体场景下才需填。
是否限制使用积分
有些平台允许积分和促销码同时使用,而有些平台可能就不允许积分和促销码同时使用,或者在特定的场景下加以限制,不允许同时使用积分和促销码(此处需要做好提示)。具体场景下才需填。
当限制使用积分时,需要注意以下几点:
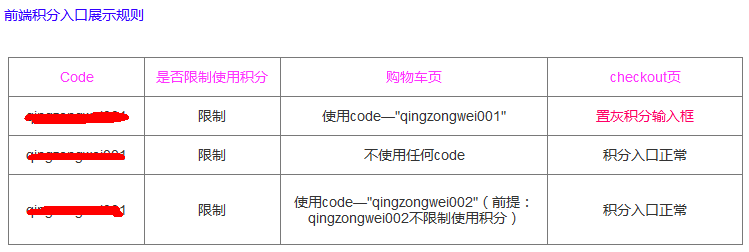
- 积分本身的使用限制。比如有些平台定义必须满xx积分才会展示积分使用入口,并不是只要账户内有积分就会展示;
- 至少需同时设置三个促销码,分别测试不同场景下是否可以同时使用促销码和积分。如下图:

以上是配置促销码的功能界面,除此之外,我们还需要一张表对设置过的促销码进行记录和管理。如下图:

此表分为两部分,上面是一系列的筛选条件,这个根据运营需求去进行设计即可,遵循的原则为“在满足运营需求的前提下,尽可能保证高效和方便。”
表格的字段包括两方面,一部分字段即为促销码配置功能界面的部分内容项,一部分则是方便运营查看而增加的字段,比如”创建时间”和”添加人”;同时如果允许促销码编辑的话,在操作一栏提供”编辑”、”删除”等操作按钮即可。
总之这个表格的作用主要就是方便运营增删改查,根据自身的需求去定义和设计即可,表格只是为了说明和参考,没有千篇一律的答案。
说完了后台功能的设计,再说一下前台怎么设计。
二、前台设计
根据笔者的经验,前台促销码的展示场景可能包括以下几个:
个人中心-促销码列表
目的是为了对用户账户中的所有促销码进行流水记录。
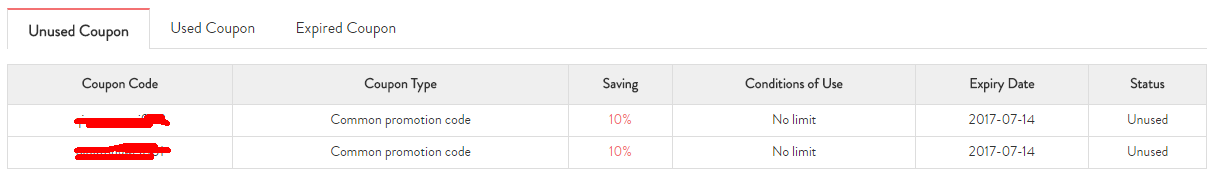
为了便于用户对自己账户内的促销码一目了然,提升体验,促销码列表可以采用标签的形式分段展示,包括”未使用促销码”、”已使用促销码”、”过期促销码”等。
同时展示每个促销码的属性元素,以”未使用促销码”为例,展示元素包括促销码名称、优惠额度、使用限制、过期日期等。其他类似,不予赘述。

购物车页
这个不同的平台可能有所差异。比如有的电商网站促销码的使用是在购物车页完成的,而有些网站则可能是在确认订单页(比如某猫)或下单页完成的。
促销码展示页面层级和入口不同,给用户带来的体验感受可能也会有些许差异。笔者认为,促销码使用入口置于确认订单页会比较合理,因为用户此时已经决定购买商品了,此时告诉用户“可以使用xx促销码,将会节省xx钱”,会给用户一种惊喜感和自然而然的流畅感。
不过此处暂时不过多讨论体验层面的话题,只讨论设计层面。
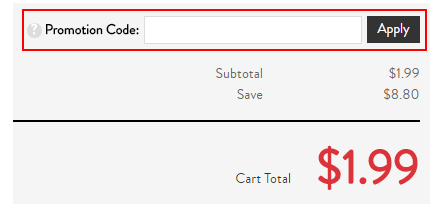
当有的电商平台是在购物车页展示积分入口时,大致如下图:

确认订单页 or 下单页
不管是在购物车页还是在确认订单页或下单页(以下统一称确认订单页)使用促销码,都应当在确认订单页或结算页的订单金额明细中清晰地展示使用促销码后的优惠金额,减少用户疑惑甚至多次往返确认的负担。
此处需要注意的是,促销码的优惠额度只针对商品本身的金额而言,不包括该订单中的保险、运费、使用积分等其他金额。

订单详情页
最后就是订单详情页,如果用户使用了促销码,则同样需要在订单详情页展示使用促销码之后的优惠金额是多少。此处获取订单中的数据并做好记录即可,不再赘述。
下面需要重点讨论的是在使用促销码时需要注意的事项,因为笔者负责的网站是在购物车页使用促销码,所以此处以购物车页使用促销码举例说明。
注意点一:促销码以“账户”为维度和以“订单”为维度的不同处理逻辑与体验差异
(1)先说“以账户”为维度
这是什么意思呢?意思就是,只要是属于该用户的促销码,全部在购物车页展示出来,不去对购物车内的商品做判断。
这种处理方式我目前唯一能想到的优点就是用户能够知道他的账户里有哪些促销码。而存在的弊端则很多。最严重的表现在:
不根据用户购物车内的商品做区分和判断,一股脑儿地全部展示给用户,用户根本不可能知道哪个码是可用的,还能用几次,以及哪个码又是不可用的。
对用户而言,他唯一的办法就是一个一个去试,试到可用的促销码时是运气,试到不可用或者过期的促销码时只能用文案提示。这种体验非常不友好,当账户中有多个促销码时,会大量增加用户重复操作的负担和成本。作为一个普通的消费者来说,我认为这是反人类的。
(2)再说“以订单”为维度
其实,这时候还没有形成订单,只能说在购物车页用户所选商品,为了方便起见,下面统称为订单。以订单为维度是指系统自动根据用户订单中的商品去做判断,确认账户中哪个促销码是当前订单可用的。具体操作流程应当是这样的:
- 第一步:首先判断用户账户中是否有促销码可用;
- 第二步:确认哪些促销码是否可针对该订单使用;
- 第三步:计算这些促销码在当前订单中哪个是优惠力度最大的。如果没有可用或者不符合相应优惠条件的促销码,那么促销码的入口应当是隐藏的。
这种处理方式的好处是非常明显的。用户根本不需要去考虑自己账户中有没有可用的促销码,哪个是优惠力度最大的。——因为系统已经自动帮你计算好了,来吧!就用这个码,这个码可以为你节省10块钱!
由于历史遗留问题,笔者负责的电商平台在购物车页促销码的处理逻辑是“以账户”为最小颗粒度的——即不管用户当前订单的实际情况,凡是属于该用户账户中的促销码,全部都会展示出来。
我常常为这种不人性的设计感到自责和无奈,也时常觉得大量的用户在背后骂我——虽然该功能的初始版本并不是我设计的,但我却也为我无法改变现状而深深自责。由于某些不可名状的原因,我无法说服运营同学支持我对此做全面的改版优化,只能头痛医头脚痛医脚。
那么对于这种情况,我是如何处理的呢?
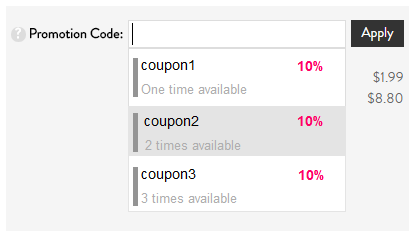
既然我无法将“以账户”为维度直接修改为“以订单”为维度,那我就在此前提下,去对用户账户中的每个促销码做提示说明,告诉用户每个促销码的可用次数还剩多少;同时这里只展示账户内可用的促销码,对于过期的促销码直接隐藏掉不再显示。这样处理,至少能够清楚地告诉用户每个促销码还能使用多少次,而无需每次都要一个一个去点击尝试。
原型图如下:

对促销码功能做了优化后,从后台的促销码使用量可以观察到,促销码使用量明显提升,伴随更多的用户使用促销码,也意味着用户的客单价有所提升。
注意点二:未登录态下输入促销码的交互逻辑
在跨境电商中,常常会存在这样一个场景——用户记得自己的促销码,并在未登录态下将商品加入购物车并手动输入促销码使用。
由于此时未登录,用户是不可以下单购买的,自然也不可以使用促销码。那么当你输入促销码使用时,会出现异常逻辑——即跳转到登录注册页,登录成功才能使用码。也就是说此时登录态是作为促销码使用的前置条件存在的。
那么,这时就会出现几个问题:
- 输入促销码点击使用时,是用文案提示用户,然后提供文字链接点击跳转至登录注册页;还是点击使用按钮时直接跳转登录注册页;
- 登录成功后是自动跳转个人中心页,还是购物车页,或者是确认订单页;
- 如果是自动跳转返回至购物车页,是否在促销码输入框自动填入上一步使用的促销码。
以上三个问题,笔者给出的答案是:
(1)未登录态输入促销码点击使用按钮时,应当自动跳转登录注册页。理由为:
我认为,即使是在普通用户的认知和购物习惯里,这种场景下自动跳转登录注册页,已经表明了只有登录后才能使用促销码,即操作状态与前后逻辑已经明确告诉了用户,而无需额外提示用户,并让用户多一次点击操作。
(2)登录成功后应当自动跳转返回购物车页。理由为:
- 用户从哪来的,就要让他回到哪里去,这是一个流畅的体验闭环;
- 由于用户在初始登录网站时是默认跳转个人中心页的,此种场景下若仍然跳转个人中心页,用户会一脸茫然,继续完成购物还需要点击去到购物车页;
- 若直接跳转确认订单页则会出现在线数据与离线数据合并的问题,即此种场景下会将用户本不购买的商品一并下单。若用户想要删掉多余的商品则需要返回购物车页删掉不购买的商品后再次使用促销码,操作太过冗余麻烦,体验不友好。
(3)登录成功后自动跳转购物车时,应当自动填入上一步用户使用的促销码。理由为:
此种场景下,由于用户上一步已经输入了促销码并点击了使用按钮,登录后自动填入是一个理所当然的结果。换个角度说,这相当于是你帮用户完成了这个操作,而无需用户自己去操作,降低了用户操作成本。——事实上,若这种情况下仍然需要用户操作一次,相当于是重复操作。
三、总结
国内电商与跨境电商可能由于产品定位、面向的目标用户群的差异化、业务属性等不同,具体在设计时可能会有差异,这种差异主要表现在前台的功能设计与入口展示,以及部分交互逻辑。
根据笔者对竞品的分析及资料参考,有的电商平台是在购物车页使用促销码,而有的电商平台则是在确认订单页使用促销码,不同的展示入口带给用户的体验多少会有一些差异。
我无法明确地表示这两种处理方式孰优孰劣,只是对于笔者来说,我更倾向于”在确认订单页完成促销码的使用操作”。
以上分析虽然是基于跨境电商做的分析,不过对于国内电商的从业者多少或许也会有一点参考价值。笔者提供的只是一种思路,大家在具体工作中基于自身的产品形态和目标用户群,针对不同的业务场景去进行设计与功能拓展即可。
此文行文比较仓促,其中不乏很多思考不全面或者遗漏的点,欢迎大家提出不足,笔者会在后面进行补充修改,以期能跟大家一起学习进步。
系列文章
#专栏作家#
卿宗伟,产品经理,人人都是产品经理专栏作家。专注探索电商与移动社交领域的产品设计与用户体验,分享一个产品人的野蛮成长历程。同名公众号:@卿宗伟(ID:HaloThanksBye)
本文原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等















要不还是你拉我吧,上面留了微信号
猴!