特殊情况下的APP设计(4):网络异常时该如何设计?

本文说的关于网络异常的两种情况以及五种设计形式并不是孤立的,也不是只能单独使用,是可以配合使用的。
2017年第26篇文章。
用户在使用App时,除了正常的使用场景,还会碰到许多特殊场景:页面内容为空(缺省页面);网络异常;信息输入错误;App升级等。如何友好的设计特殊场景下的App页面,对于用户体验至关重要。这也是互联网产品设计人员的基本功。
前面几篇文章介绍了注册登录页、启动页、加载页的设计,今天来讲讲“网络异常时,APP该如何设计?”
网络异常呈现在用户面前有两种情况,一种是网络切换,即从WiFi状态切换到3G/4G网络;第二种是网络中断,APP与服务器的数据传输。
1.网络切换
一些需要消耗大量流量的APP,用户一般只会在WiFi的网络状态下运行(土豪用户除外),像视频APP,音乐APP,还有现在很火的直播APP。
当网络状态从WiFi切换到3G/4G时,为了防止用户消耗流量,APP会采取一定的设计形式来告诉用户,网络状态切换了,请小心。

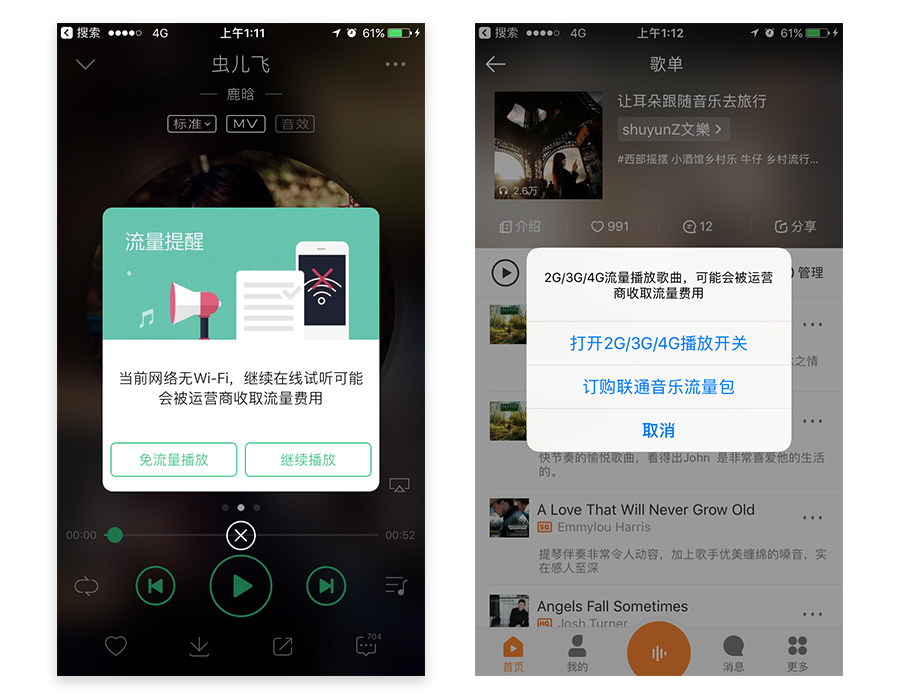
QQ音乐&虾米音乐
QQ音乐、虾米音乐,不仅提示了用户的网络状态切换了,还告诉了用户这种情况下该怎么办,是继续用流量播放还是订购免流量包。
告诉用户发生了什么,遇到了什么问题,也给用户提供解决问题的办法和入口,这才是好的设计。
2.网络信号不好或网络中断
网络中断或信号不好,APP无法与服务器交换数据,这时要分两种情况考虑:无缓存数据时和有缓存数据。
(1)无缓存数据时
A.整页提示:
当整个页面内容都因为网络异常导致未加载成功,采用整页提示的方式。

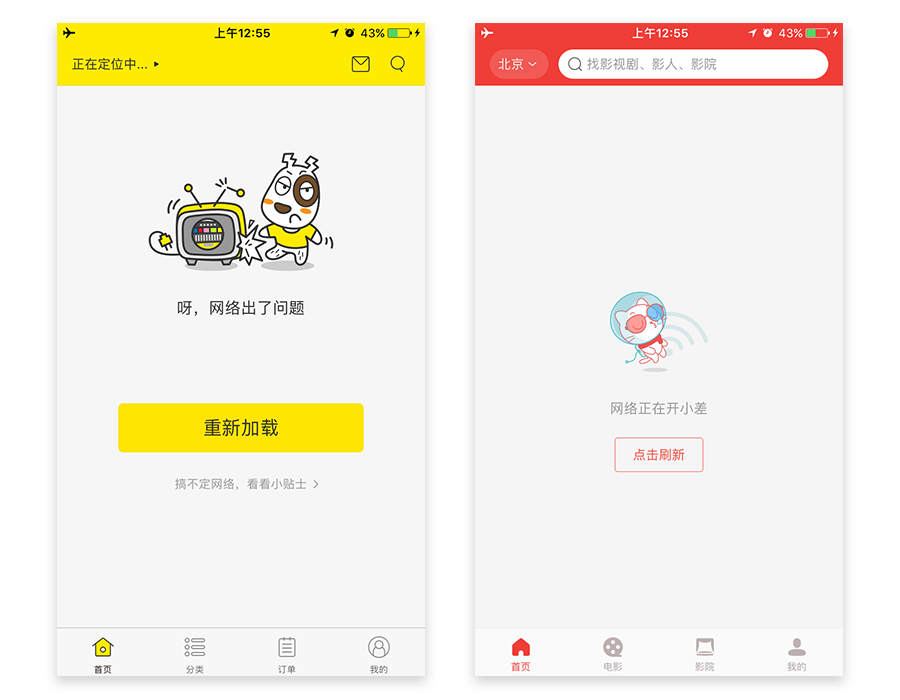
闪电购&猫眼
整页异常的设计样式包括三部分:icon或者插画形式;网络异常文案;重试或者前往WiFi设置的button(或者没有button,直接点击页面空白区域)。
上面两图分别是闪电购和猫眼的整页异常设计,都采用了品牌形象的插画形式,不仅增添了趣味性还起到了强调品牌的作用,可谓一举两得。闪电购在button下还增加了一个入口:搞不定网络,看看小贴士。因为有部分用户可能并不清楚当前的网络中断是由于什么引起的,尤其对于小白用户来说,添加一个下贴士的入口,帮助用户解决问题。所以从用户体验的角度来看,闪电狗比猫眼做的更用心。
B.占位符提示:
此种情况多出现于采用native技术架构的页面,页面框架是直接呈现的,不需要联网,APP只需要联网获取框架内的数据即可。所以页面呈现出了框架,但是没有内容的情况,这个时候会使用占位符替代未加载出来的图片,用灰色块替代未加载出来的文字。(可以参考上篇文章《特殊情况下的APP设计③:如何处理加载页面?》)

keep&一个
这种设计形式有一个最大的好处就是当网络中断时间很短时,用户几乎察觉不到网络中断,APP就已经恢复正常了。这就是利用设计技巧,不给用户带来额外操作成本和认知负担。
此外,占位符的方式也可以作为loading的解决方案。
(2)有缓存数据时
A.列表提示:
当页面有缓存数据时,可以用list的设计形式,来提示用户,网络异常,请前去检查网络设置。

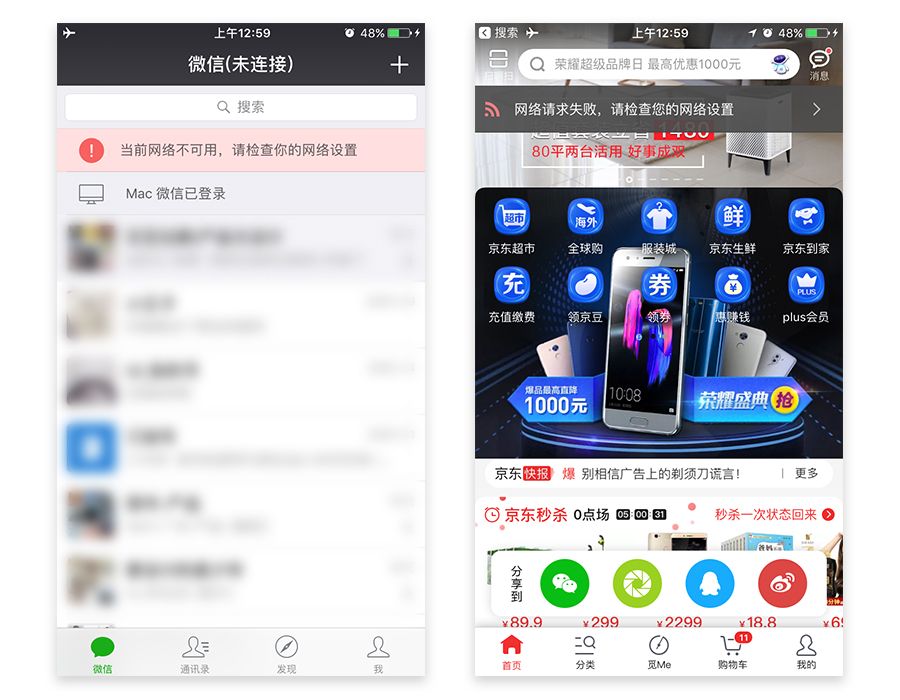
微信&京东
B.dialog提示:
除了上述list的提示形式,还有的APP采用了dialog的形式来提示用户。

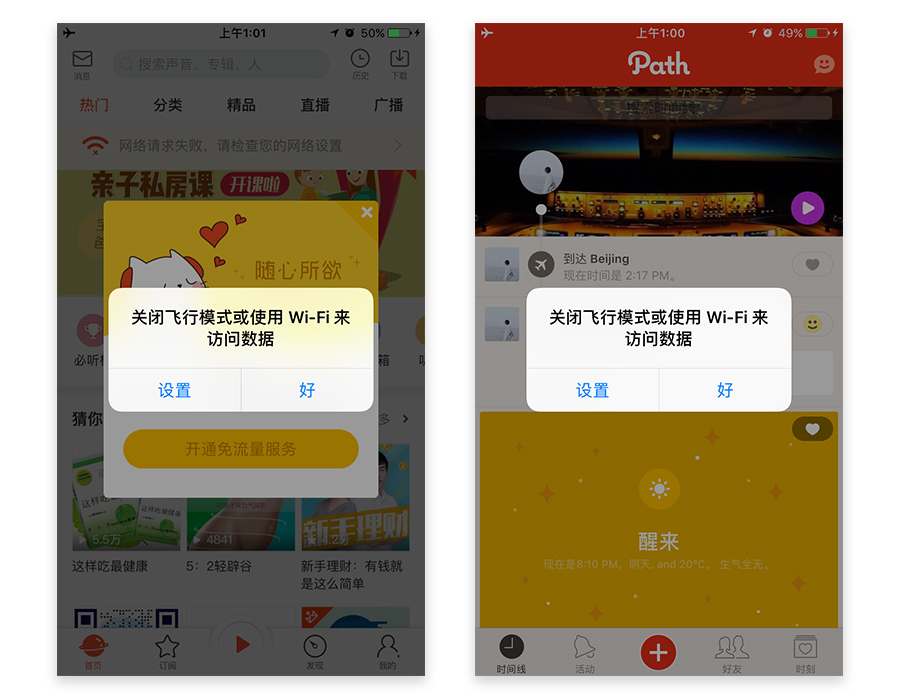
喜马拉雅&path
上面两个页面都使用了dialog来提示用户网络异常,采用dialog不仅仅可以提示用户网络异常,还能给出“设置”的入口,让用户直接前往WiFi界面设置网络。如果仅仅是提示用户网络异常,直接用toast的会更好,因为toast不会获得用户焦点,并且不会中断用户的操作。
C.toast提示:
当网络信号不好或网络中断时,用户还在继续操作APP,为了提示用户,会在用户每次触发操作时利用toast提示用户网络异常。让用户的行为即使在网络异常时也能得到反馈。

闪电购&微博
上图的闪电购和微博都采用了toast的形式提示用户网络异常。
总结一下,本文说的关于网络异常的两种情况以及五种设计形式并不是孤立的,也不是只能单独使用,是可以配合使用的。喜马拉雅的首页即采用了list方式提示用户,同时采用了dialog的形式。记住:设计形式是可以千变万化,但总归是为了服务功能,而功能又立足于用户和产品需求。
相关阅读
#专栏作家#
邹志楠,微信公众号:邹志楠,人人都是产品经理专栏作家。用户体验设计师,专注于互联网产品设计。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







