3个要点,设计一个全新社区产品

文章主要分享了作者设计一个社区产品的一些要点,与大家分享,希望可以給各位带来启发。
先说一下背景,我们公司的业务是面向三四线县域用户提供一个同城生活的App。这个需求本身并不新鲜,十几年前就有公司做这块业务,只不过那个时候大家都在PC端玩,如19楼,当然那个时候玩的也都是一二线城市。时间到了今天这个时点,有两样东西发生了变化:
- 移动端超越PC端,在我们访谈里,很多用户都是手机上了网,电脑懒得去开
- 县城变为移动端最后的流量红利所在
基于这样的背景,我们先是以资讯这个最轻量最高频的角度切入进去,完成了产品的第一阶段。现在我们正在走入第二个阶段,也就是线上社区。
其实相比于同行,我们的打法有点特别,别人一般是先社区,然后从社区里提炼出质量相对较高的内容作为资讯提供给用户,而我们则是依赖全网爬取优质本地信息先做了资讯回过头来补上社区,算是殊途同归,验证了一句话:解决同一个需求的产品,起初切入点和策略可能有差异,到了快要交汇的时候,大家都会做一样的事情,到时拼的就是营运效率。
1.要什么样的调性
做社区,顶顶要紧的事情是给社区定个主题和调性。主题和业务在我们的业务里非常明确,就是为三四线的同城用户提供一个线上交流平台。调性则是一个值得认真严肃讨论的点。我们有几个选项:





作为公司的战略项目,在和CEO交换想法取得基本一致的意见后,我们发起了全公司的产品开门会。开门会的意思是让大家一起走进来参与讨论产品方向,这个过程明线是共同决策,暗线是理念传达。在会上,上述的每一个选项都会有人支持和反对,而我们要完成的就是分析和梳理,让每一个意见要么被逻辑论证给剔除,要么融入到统一的认知体系中。
最后我们选择了“生活化”为调性,也许换个说法还更合适—水区。主要考虑是:
- 从内容生产的角度来说:我们的用户相对偏低知些,高知的流向或定居在大中城市了
- 从内容消费的角度来说:有了同城的属性,生活的日常更轻松,更有生活气息,更适合勾搭
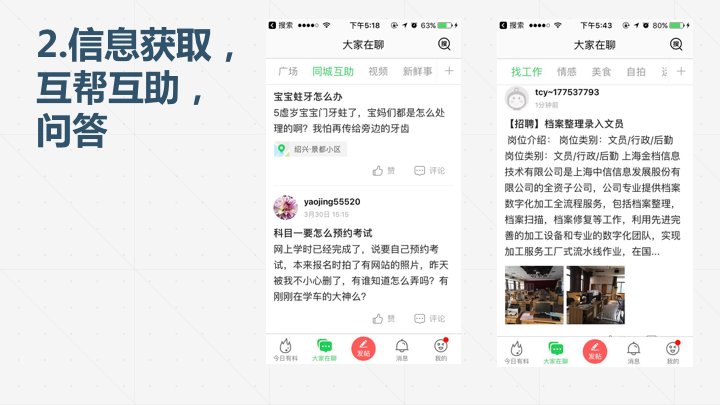
在明确调性的过程中,其实社区里将承载哪些题材也会变得明朗,比如:自拍,晒心情,求助等
2.一个信息流解决所有问题
现在我们要开始为这个“生活化社区”选择一个顶层的信息架构了,这算是狭义产品设计的第一步。为什么说狭义,那广义是什么?广义的产品设计本质上是业务设计,业务的落地需要运营、产品、市场等等。
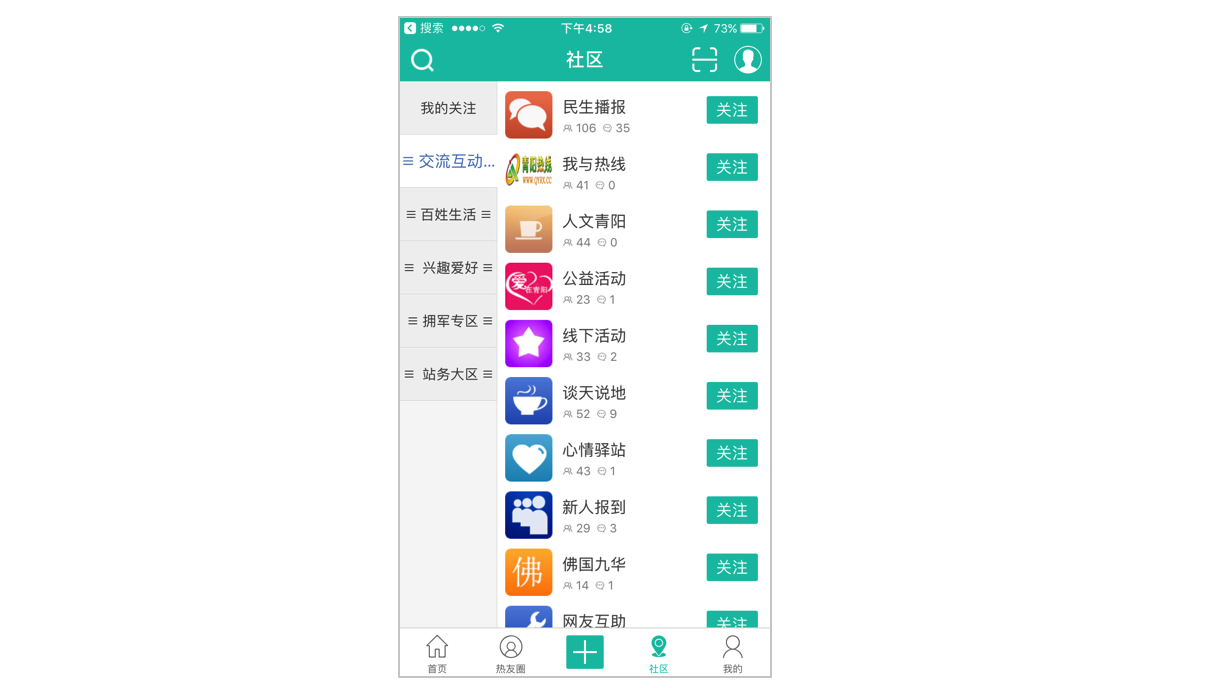
我们可以先问自己一个问题:今天社区的设计和十年前社区的设计有什么不同,可以有什么进步?说实话,我从不少同行的产品上,其实看不到进步。一个典型的社区还是分成了很多的板块,比如下面这样:

这种结构的源头可以追溯到Discuz和Phpwind身上。这种结构最大的问题是一个用户需要在不同的板块间穿梭。久而久之就会只去固定的几个板块,这让其他模块优质的内容无法进入到用户的视野内。 针对这个问题,最极致的解决方案是关注和发现,这也是为什么这几乎成了内容类成熟app首页的标配。当然,对于一个刚起步的产品来说,有点无米之炊的味道。那我们能做什么呢?
有过内容类产品经验的同学都会知道,对于一个app来说如果你在首页频道之外横向开辟了若干细分频道(大家可以脑补一下你打开今日投票等产品的场景),那么用户点到后面几个频道的比率和首页相比要跌掉一个数量级。这就意味着优质内容必须在首页出现,而不是遗落在它所属的频道里。
因此,产品设计上必须一个信息流解决所有问题。
信息流可以认为是移动端产品形式上最伟大的发明,它可以:
- 包容所有类型的内容,甚至是广告(这种广告还有个专门的名字叫原生广告)
- 让你停不下来,无需点击跳转或翻页
- 最大限度降低单调乏味,你不知道下面一条来的是什么类型的内容,多种类型混着看有一定的疲劳调节作用。
一个信息流的意思不是说你只能有一个频道,事实上面对一些刚需低频场景还是应该开辟出新的独立频道来满足用户需求,比如招聘,求职,出租等。他们存在的意义不是期望用户没事去里面逛逛,而是有事的时候快速定位进去。 那类似招聘这样的信息是否应该出现在主频道上呢?答案相信你应该知道了

3.只管往下翻,不用进去又出来
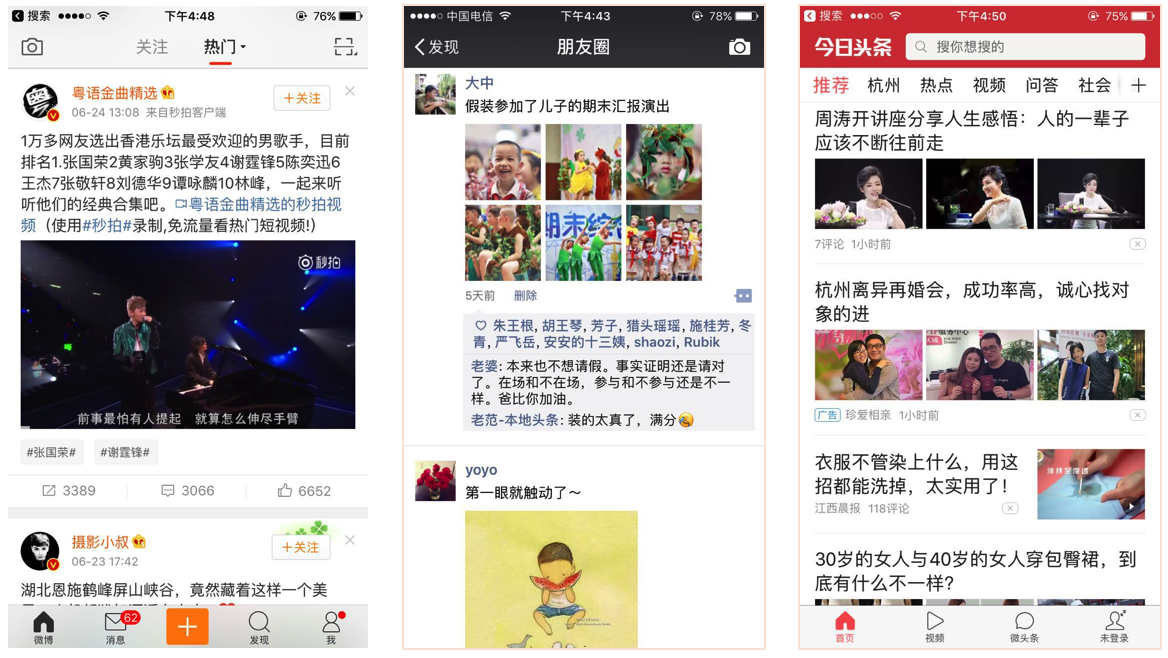
信息流产品有几下几种形式:
- 卡片式:微博,贴吧,把内容作为主体显示在卡片里,评论等收纳到详情页上
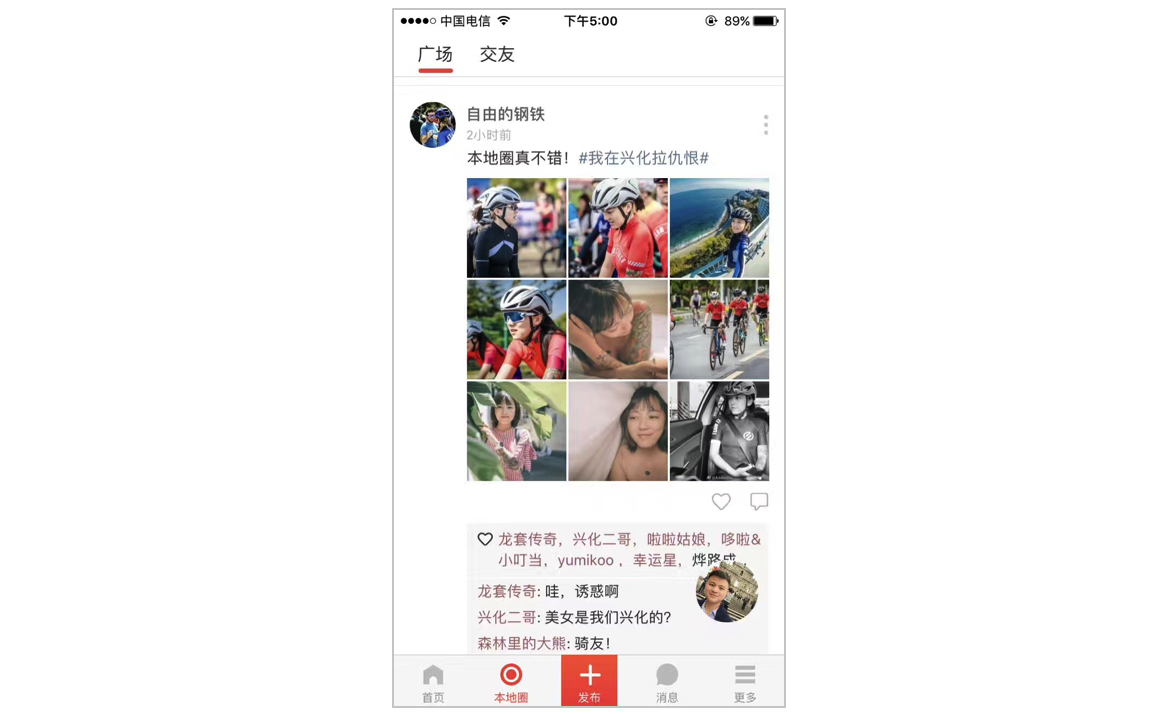
- 缩进式:如朋友圈,突出了人的头像,展现大量评论凸显人气
- 列表式:如今日头条,追求的是单位屏幕上尽可能多的展现你可能感兴趣的内容标题和配图

最后我们选择了缩进式,理由如下:
- 我们的内容相对水化,不需要长篇大论的空间,因此没有必要采用“点击进入查看详情”的形式
- 本地社区最重要的是感受到人气,以及与人产生连接,所以我们选择凸显头像和放出评论
- 从业务角度讲,我们可以把本地圈(本地社区)理解为放大一圈的开放的朋友圈,比较符合用户的自然联想
- 我们的首页资讯已经使用了列表式,为了形式上加强不同业务的识别度,也让我们选择了缩进式
之所以选择缩进式,其实和上一节说的“一个信息流解决所有问题”有相同的设计理念:让用户尽可能少的有多余的动作,在上面是切换频道,在这里就是进入详情。
确定一个大的形式,只是一个开始,实际上到细节处一定会是一个各取所长的过程。
先写到这里,下一篇会再继续分享社区产品设计,包括:话题,马甲,积分…
作者:大中,内容类创业公司的产品总监,此前在阿里5年,负责过虾米音乐等产品。平常关注内容、社区和电商类产品,欢迎关注。
本文由 @大中 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








写的特别实用!好想和老师交流一下~~
大中老师,产品名字是叫什么呢?
最近在做社区这块,写的不错欧,赞 🙄