干货贴:app中的交互手势和意符设计

这篇文章作者对app的意符设计展开了十分详细的描述,希望这篇文章能对你对app的设计有一些帮助。
本期文章13108字,一篇顶过去两篇。
PART 1 – 唐纳德诺曼关于交互设计的可视性的基本原则
唐纳德·诺曼所著《设计心理学1-4》一直被认为是设计行业经典,我在读这一套书的时候最令我感到共鸣的不是后来被大家大书特书第四本《情感化设计》,而是第一本《日常的设计》,这本第一本书最精华的内容是阐述了交互设计的基本原则,这个原则无论是对工业设计中的人和物件交互,还是说是建筑中的人和空间交互都有很深刻的指导意义。
作为一名app产品设计,对于这几个含义理解之后,融汇到app设计的情境下,会让你对之前工作流中的『交互设计』有全新的认识。
众所周知,交互设计借鉴了心理学/设计/艺术和情感等基本原则来保证用户得到积极愉悦的使用、情感和操作体验。交互设计之所以可以成为一门学科,本质在于可交互,而可交互的前提,是可以被感知(这个我在app的视觉美成因分析那篇文章里面已经说到过了),那么被感知的方式,往往是和人的五感有关。
触觉,听觉,视觉,味觉,嗅觉。只要能被人的五感所感知到,不论是和空间,和机器,和生活中的物件还是和人,只要发生五感的共情,我们就说是可以被交互的。(注意,本文中不考虑复杂多感交互,并且只考虑交互的一方是正常生物人。)
在人的五感之中,本文依旧着重讨论视觉,因为科学研究表明,在人五感的感知信息中,视觉视觉占比达到了惊人的83%。(其中听觉11%,嗅觉、触觉、味觉机加起来占比6%),而不管是什么设计,如果可视性不佳,都不能算得上优秀。
唐纳德·诺曼将交互的可视性原则归纳为和五种基本心理概念相关,这五中基本概念分别是:示能(Affordance)、意符(Signifiers)、映射(Mapping)、反馈(Feedback)和概念模型(Conceptual Models)。
1.示能(Affordance)
示能的概念和内涵来源于吉普森(J. J. Gibson)。此外,关于有形物品如何传达出人们与它们互动的重要信息,这个特性被吉普森命名为“示能”。
“示能”这个词,狭义的理解一下,是从可视性的角度明确了一个物理对象与人之间的关系。示能是物品的特性与决定物品预设用途的主体的能力之间的关系。示能的体现,由物品的品质同与之交互的主体的能力共同决定。示能的存在与否取决于物品和主体的属性。
还是举那个诺曼最经典的例子,如下图所示:

从视觉上看这张图,我们从以往的生活经验联想一种方形的,带纹路的黄色物质,再配合长期的视觉线索,我们会知道这张图上是一个木块,那从我们的视觉线索上,知道这个木板很细,(应该)能够轻易被折断;而且很轻,(应该)可以轻易被搬走。这些就是我们通过视觉判断这张图上呈现的”示能”,而明确的我们和图上这个木材的交互关系。
那再看这张图:

我们通过生活经验的联想可以知道这是一个木门,为什么会区别这是木门而不是上面的木材呢?主要原因是因为这上面有个『把手』。在人的视觉中,有时候观测物体的某项”示能”是清晰可见的,比如上图那个木材可以被轻易搬动,而有很多物品的”示能”是不可轻易被感知的,比如上面那张木材的图,我们就不能感知到这个木材是可以被『轴转动』的。
而这张门的图上,大家想象自己是一个什么都不知道的野人,看到上面这个图,只有一块特别显眼的『把手』,你作为高智慧生物,是不是应该去触摸一下,并且企图能够与『把手』进行互动?
所以总结一下,如果这个门上没有把手,作为我们人类的认知而言,可能会认为这个门不能从外面被打开,但是如果这就是一个能从外面被打开的门,但是忘记设计外面的把手,那就意味着,这个物体”示能”的视觉通道被堵塞。(视觉通道被堵塞的”示能”可以被认为是一种”反示能”),”反示能”对交互作用是起到抵制作用的。也就是说,如果这个门是可以从外面被打开,但是我为了不让大家从外面打开,我在设计之初不加从外面打开的把手,一定程度上就可以抑制大家从外面打开的这种行为。
大家明白了么?
所以为了更有效的展现某些物体的视觉可交互,示能和反示能都必须被揭示出来,即可被觉察到。如果示能和反示能不能够被觉察到,就需要人为的把它们都标识出来,我们听过一些有效的手段就可以做到,比如在直立的木头一侧加上一个『把手』,这个把手就是”木头这种物体可以被人轴转动”这种”示能”的一个提示线索,你只需要旋转把手,稍加用力即可发现这个”示能”。
所以,我们把这种揭示”示能”的符号、提示功能、线索、称为『意符』
2.意符(Signifiers)
划重点:示能决定可能进行哪些操作。意符则点名操作的位置。
在我的文章《App中的非必要功能和用户界面上的流量路径》中,我对app中的意符进行了自己的定义:
用户界面上的意义符号,简而言之,就是一切用户感知中可以点击产生反馈的功能集合。
但是这是在以屏幕为介质的用户界面中我个人下的定义,但是在实际生活中,人们寻找蛛丝马迹,寻找任何可以帮助他们应对和理解的符号。任何可能标识出有意义的信息的符号都显得非常重要。人们所需要的和设计师必须提供的视觉线索,就是意符。
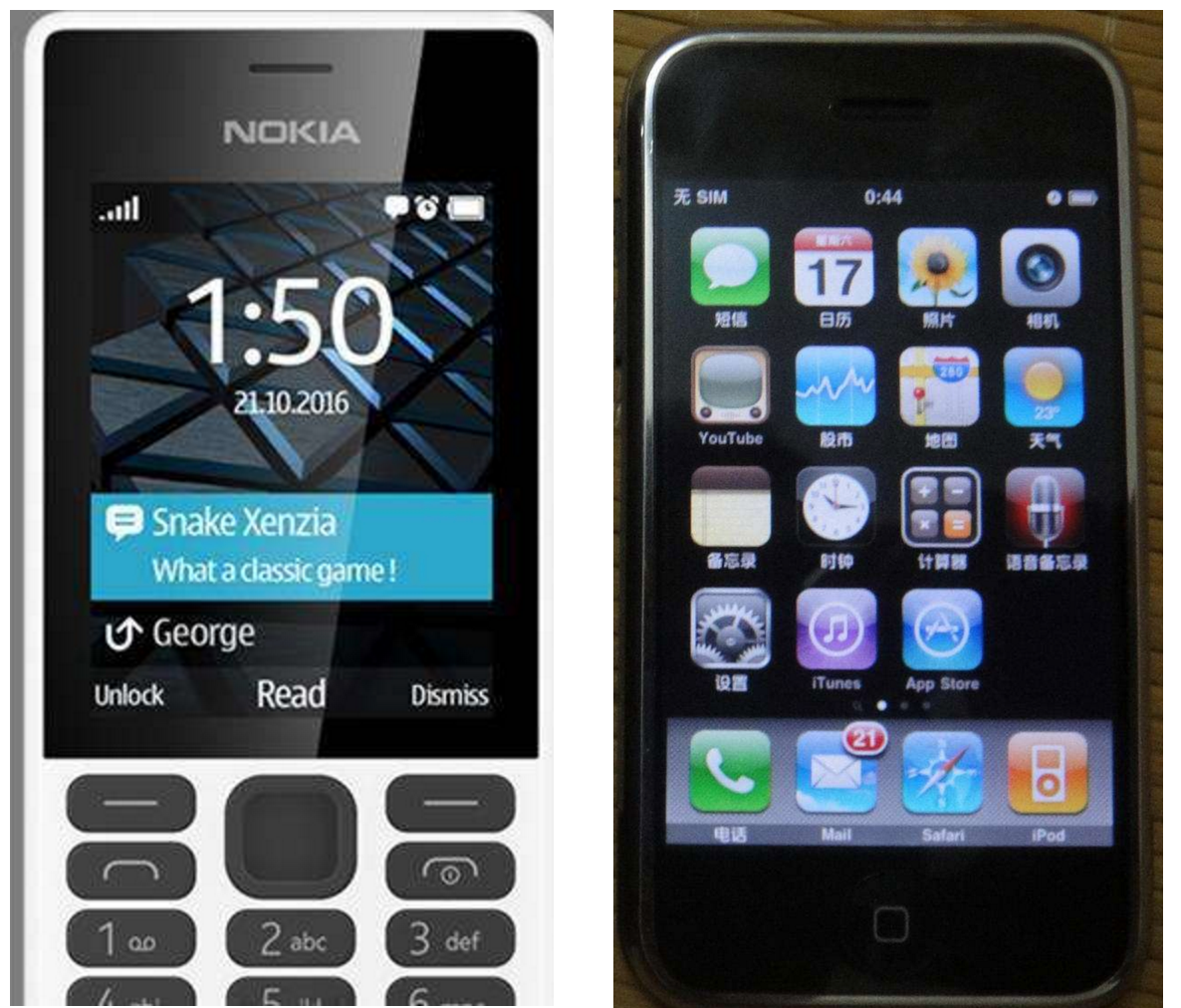
这就是为什么苹果第一代手机出来的时候会被大家奉为圭臬的原因,他在视觉上示能和意符都及其突出,一块屏幕和一个按钮,屏幕用户点击滑动交互,按钮用于点击交互,学习成本很低。大家试想一下之前的塞班系统,左上角和右上角两个按钮是和屏幕左下方的功能和右下方的功能映射,虽然也很易于理解,但是当大家看到苹果这么简单的手机的时候,相信所有人都是惊讶的:

示能和意符的关系
示能揭示了世界上作为主体的人(这里只考虑人),如何与其他东西进行互动的可能性。
一些示能是可视觉感知的,一些则是需要视觉之后联想感知(即不可直接感知)的。
意符指示能操作的位置。
一些意符是生活中的符号、标签和图样,如门上用符号标记的“推”、“拉”或“出口”,或指示所要采取行动的箭头和图示,或是朝向某个方向的手势,或其他的说明。一些意符仅仅是预设用途,譬如门的把手,或某个开关的物理结构。
划重点:在设计中,(尤其是UI设计中)意符比示能更重要。
示能和意符是本文中最重要的,下文会说到在app中的意符设计。
后面的映射,反馈和概念模型内容我简略说:
3.映射(Mapping)
有一些自然映射是生物本能的或者是文化赋予的,比如如按照通常的习惯向上移动手势意思是增加,向下移动意味着减少,。当一系列可能的操作是可见的,当控制和显示契合自然映射时,设备就会容易使用。(具体参考我写的交互闲谈丨01里面那个视频手势的例子)
4.反馈(Feedback)
反馈是控制论、信息论的著名概念。当我们做出了一个操作的时候,内心的预期是需要获得反馈的,如果在一个该获得反馈的地方没有获得反馈,人就会很疑惑,比如如果一个app的按钮点击之后没有跳转或者没有新的变化,那么人就会呆滞,如果反馈不及时,人还有可能会放弃。(比如网络不好导致的跳出率,比如一个不可点击的按钮做得太逼真用户疯狂点击发现没反应之类的 = =)
过多的反馈可能比过少的反馈更恼人。设计拙劣的反馈可能是旨在降低成本,最糟糕的是不恰当的无法解释的反馈。指手画脚的人通常是正确的,但他们的评论和意见如此之多,唠叨不停,会令人分心,而不是给予帮助。我记得很多年前(大概是2010年左右),还曾经见到过一款应用,用户但凡点击无效位置就会弹出一个Error的模态框,简直是令我绝望。 = =
5.概念模型(Conceptual Models)
概念模型通常是高度简化的使用说明,告诉你事物是如何工作的。概念模型只要有用就行,不必完整或准确。概念模型通常可以从设备本身推断出来,一些模型通过人与人相授,还有一些来自手册。(比如app新版本中那些半透明箭头加上文字的功能指引就是概念模型的一种,手游中一开始的新手指引也是。)
PART 2 – 屏幕的示能与基本的交互方式
一个人和一块(未通电的)触摸屏幕,在不借助道具的情况下到底能衍生出多少种交互方式?从五感出发去深入剖析的话大概分为:
- 嗅觉:用鼻子闻一闻这块屏。(发现并没有味道)
- 听觉:用耳朵听那块屏发出的声音。(发现并听不到什么声音)
- 味觉:用舌头舔一舔这块屏。(诶有点咸?)
- 视觉:用眼睛去看这块屏。(这是一块光滑的类似于玻璃的物体)
你们发现了么,对于一个原始的屏幕设备,比如手机,我们忽略按钮什么的物理按键,光思考那块没用通电的屏幕,如果你作为一个心智未开化的人(或者现在假设你就是一只猴),你真正对屏幕有建设的交互一定是在触觉上,我这么说大家能理解吧。我们不妨换位思考一下下,你现在是20年一个准备做概念手机的交互专家,你去穷举任何人和屏幕的交互,唯一有『肢体接触』的方法就是用手指(或者脚趾)去触摸,还有就是用舌头舔。用舌头舔会有口水,不利于屏幕的识别,万一漏电了画面太美不敢想。
所以,结论是,人类看到一块屏幕设备,这块屏幕设备的视觉示能最终导向了,人和屏幕的交互手段被定位在触觉上,而脚趾相对于人类来说没有手指灵活,所以最终我们把交互规定到手与屏幕的交互(简称交互手势)。
触觉:
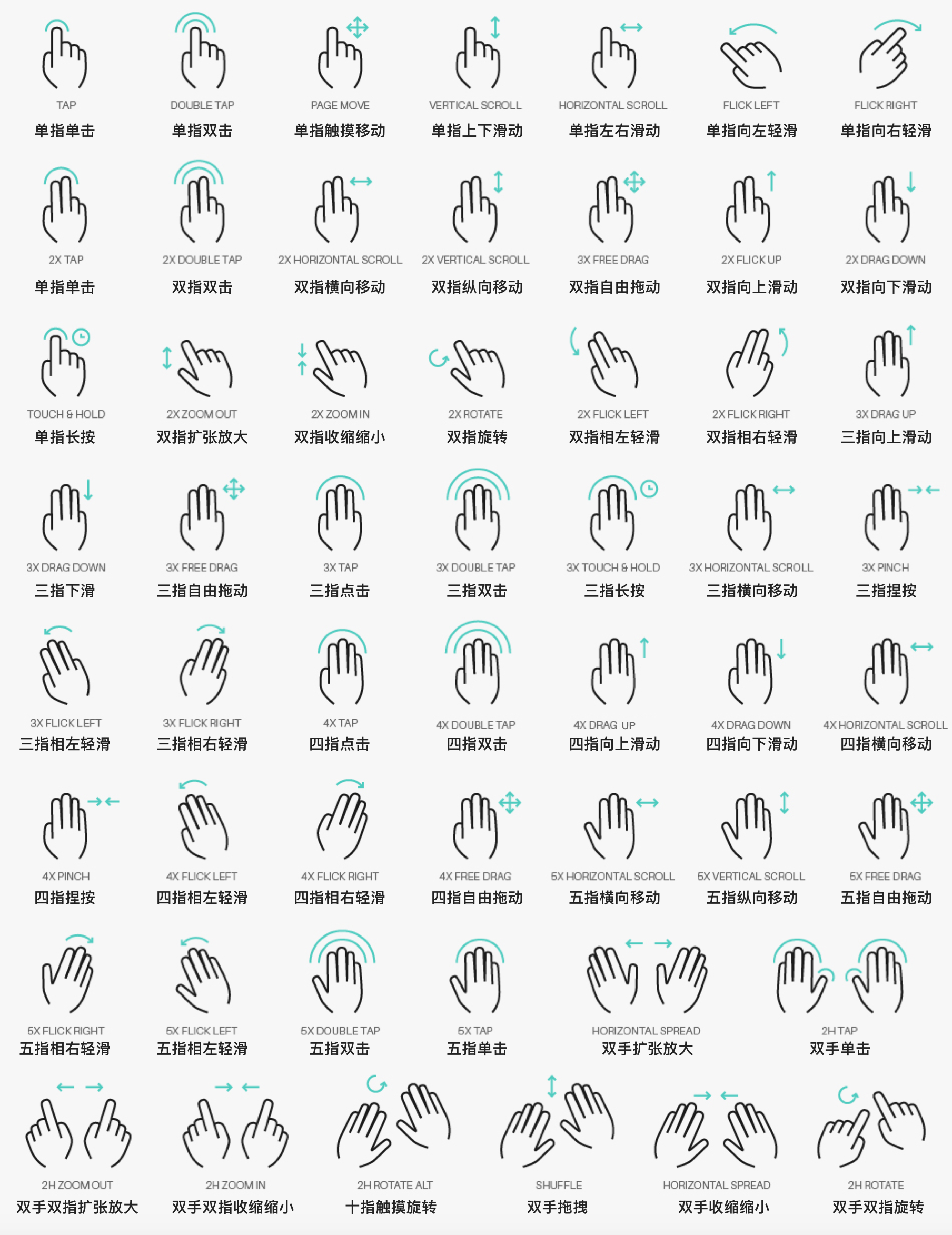
我们来穷举一下手指和屏幕的交互方式:(图片来自Graphicpear,中文是我自己加上的。)

不要纠结于图,往下看,其实现今的所有的手势交互,我们基本操作分为:
- 一根手指:单击、双击、长按、拖动、上下滑、左右滑。
- 两根手指:单击、双击、长按、拖动、上下滑、左右滑、扩张放大、收缩缩小、旋转。
- 三根手指:单击、双击、长按、拖动、上下滑、左右滑、扩张放大、收缩缩小、旋转、捏按。
- 四根手指:单击、双击、长按、拖动、上下滑、左右滑、扩张放大、收缩缩小、旋转、捏按。
- 五根手指:单击、双击、长按、拖动、上下滑、左右滑、扩张放大、收缩缩小、旋转、捏按。
- 双手双指:单击、双击、长按、拖动、上下滑、左右滑、扩张放大、收缩缩小、旋转。
- 双手十指:单击、双击、长按、拖动、上下滑、左右滑、扩张放大、收缩缩小、旋转。
(上面写的双手双指是指每只手出一个手指,比如你们在手机修图时候的某些旋转操作)
其实你如果还要穷举的话,还有双手每只手一个指头、双手每只手两个指头、双手每只手三个指头、双手每只手四个指头这些奇怪的情况,但是由于现阶段手势足够完成日常操作,所以日常的人和屏幕交互并没有引入这些别的奇怪的方案。
我相信随着科技的进步和发展,其他的双手的交互操作也会大面积的被引入进来,起码我个人在看类似于黑镜啊还有别的欧美科幻片的时候,不止一次见到了这样的画面。(我印象最深的是黑镜第三季06,女主角操控手机方式是四指横滑,然后胖大叔操作无人驾驶的骑车的时候是双手旋转打开一个屏幕,然后再通过指头拖动目标完成导航交互。)这些电影里面反应的人的未来科技中蕴含了很多交互方法,大家可以看电影的时候多留意一下。
有点扯远了,回到手机app的交互手势,(除开游戏以外)一般单指双指即可解决。而先现今科技下,相对于大屏幕一些的平板电脑,无论是ipad还是Andriod厂商,都会引入三指,四指甚至五指的部分交互手势。
由于今天的主题是手机app,那我们下一部分就着重主要来说说手机app的交互。
PART 3 – 手机app中的意符分析
在设计中,尤其是UI设计中,意符比示能更重要。
理解这句话的本质是因为一块屏幕上人需要设计图形、按钮、内容。去让他完成一些具体事情,所以在屏幕显示的软件中的意义符号就需要有很深的引导性。
还记得之前我的定义么?用户界面上的意义符号,简而言之,就是一切用户感知中可以点击产生反馈的功能集合。
我们闲言少叙,先来看一个例子:

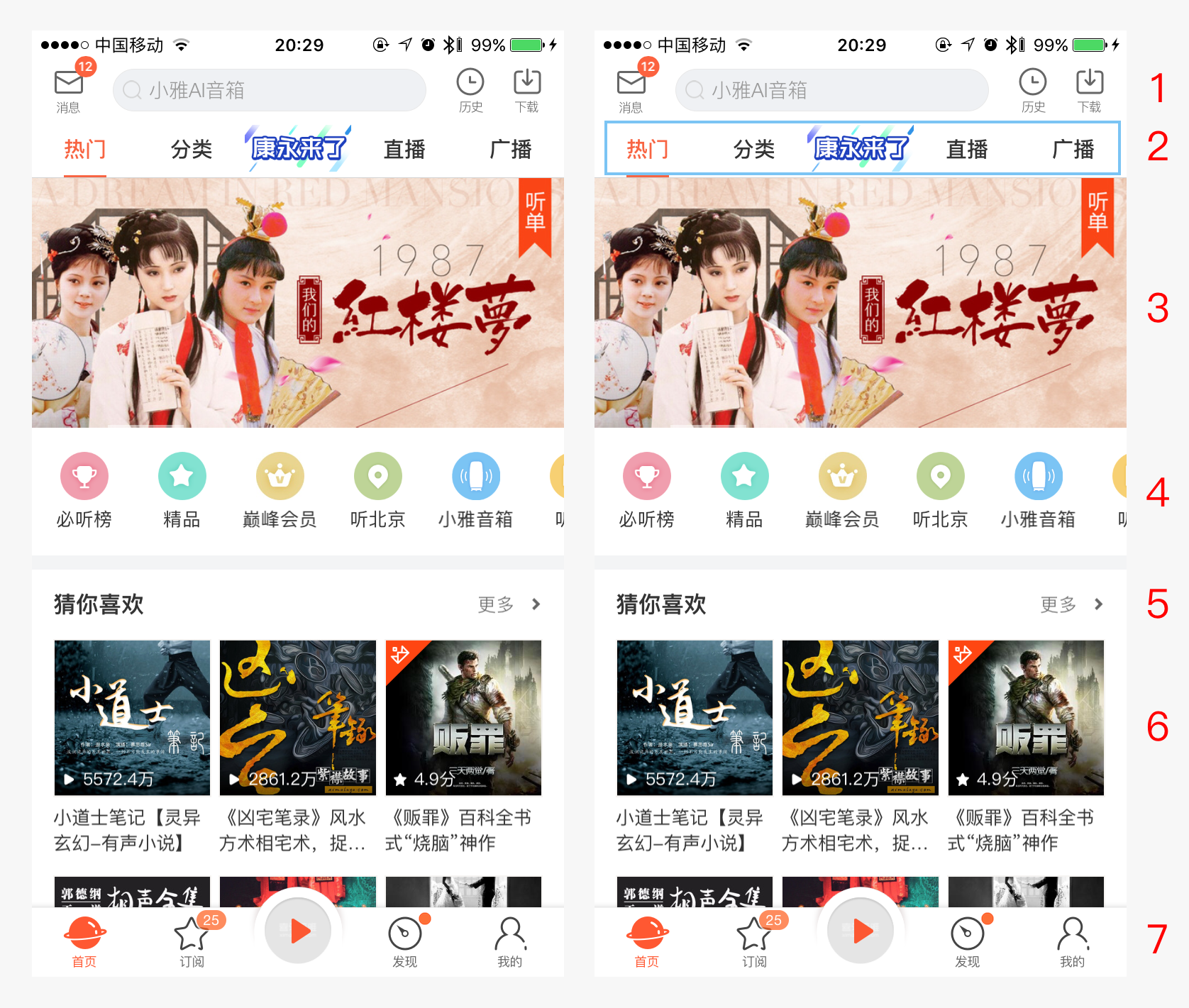
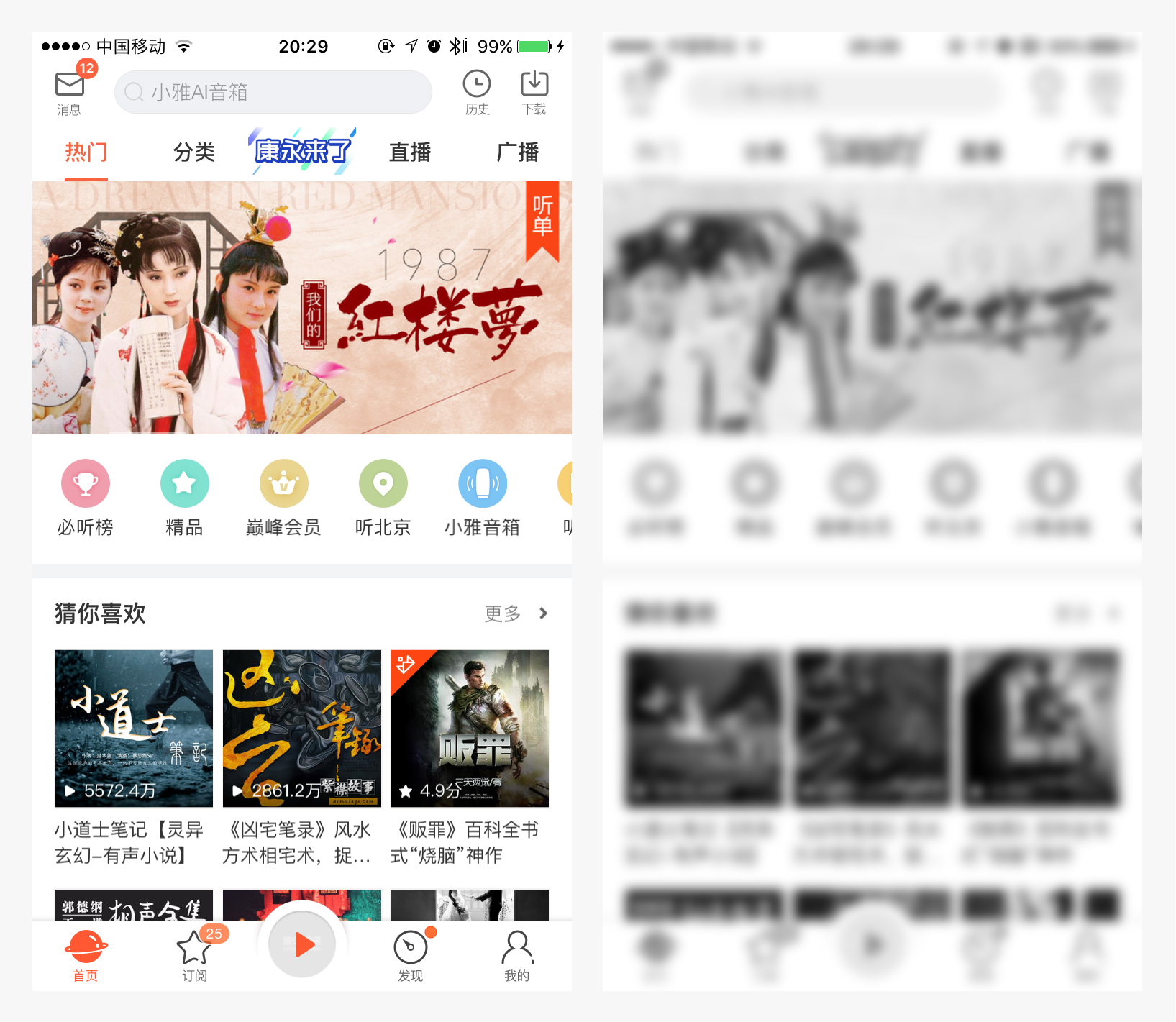
如图是喜马拉雅FM的app首页UI,我将从功能属性、视觉焦点两个角度,一排一排的进行分析:
角度一、首先从功能属性上进行分析:
第一层:NavigationBar上的意符为『消息』、『搜索框』、『历史』和『下载』,本质上是以功能名字命名的意符,其意符的表现形式为图片+文字。没啥好说的,每一项映射到自己的功能详情。
第二层:Tab的分类共有『热门』、『分类』、『康永来了』、『直播』和『广播』,其意符的表现形式为文字,这里大家看到『热门』标签本身变成橘黄色且下面有一个橘黄色细线,这是两个符号是通过这么多年的用户教育之后形成的意义共识,意义为:当前页面状态。这里我有一个小问题,大家猜如果这时候我右滑界面(采取的交互手势是单指向左轻滑),会发生什么事情?提供两个选项:
- A、到『分类』页面。
- B、到『订阅』页面。
详细绝大多数人都能答对,这里的正确答案是A,滑动到下一个tab『分类』。大家只知其所以然,感觉这里的tab本身就是靠滑动手势来控制的,但是更深层次的原因呢?为什么?
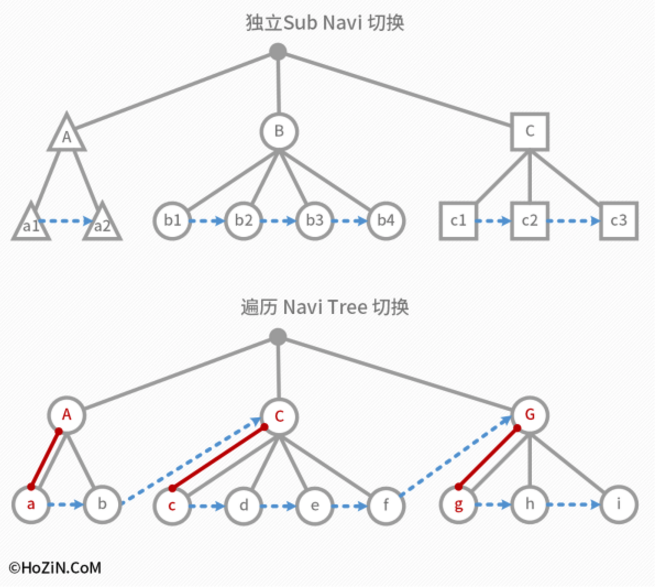
这里涉及到一个滑动切换tab的遍历解构,关于这个,我的网友@HoZiN老法师(大雾)的《浅议滑动Flick切换Tab导航 – 知乎专栏》这篇文章写得很棒,大家可以去看看。在这里我做粗浅的解释,在喜马拉雅这个app中,『首页』UI中的TabBar上的『热门』、『分类』、『康永来了』、『直播』和『广播』都是归属于当前BottomBar『首页』的,所以我们在滑动操作的时候应从当前深度的最近层开始交互。
如@HoZiN的下图所示:

如果用户滑动这个页面只能在首页的5个tab之间切换,我们认为他是下图的第一种,也即是在单一Bottom模块下切换(Hozin将其命名为独立Sub Navi切换,Sub Navi的意思其实也就是底部的Bottom navigation bar的意思,我上文中就直接简称BottomBar了,个人命名习惯而已大家能懂是这个意思就行),而另一种情况是有些app当滑动到最后一个tab,再右滑屏幕会进入到第二个Bottom模块,既是下图第二种的b-C和f-G的过程。
虽然现在这种设计方式已经鲜有app在继续使用了,但是我在2017年的今天仍然是遇到了一些。并且有个特别而精彩的地方在于,一般情况下,b-C和f-G的滑动切换Bottom模块的这个交互往往是不可逆的。这点就比较有趣了,关于这个更深层次的原因可能是开发的原因,可能是产品没法做到每一个Bottom都有tab,也可能是因为别的app信息架构方面的原因,在这里就不展开了。
我们再继续单独看这个第二层:
![]()
是不是发现有一个奇怪的格格不入的叫做『康永来了』的东西混了进来?
这里我就必须吐槽一下喜马拉雅的产品设计团队了,作为一个普通用户,我本能的以为这个tab下一定是和康永来了有关的内容整合,放在这里是因为运营需要,这个其实在内容平台上很常见。大家看QQ视频和爱奇艺他们不也经常这么干,本身是一件无可厚非的产品推广的入口常态,然后我滑过去了发现其实他是『每日优选』的一个频道,只不过最近主推蔡康永的这挡音频节目:

如上图所示,这个奇怪的『康永来了』的tab归属到的不是康永来了的音频详情页,而是一个『每日优选』的列表页,那我就认为这个设计是欠妥的。
我为什么说这样的设计欠妥,其原因如下:
因为我确实是有几个月没有使用过喜马拉雅了,我不记得『康永来了』这个位置之前是不是叫『每日优选』,还是之前首页只有四个tag,这个希望有关注的读者下方给我留言确认一下。
那既然我不确定,我们不妨分两种情况去分析:
- 第一种情况:之前首页只有四个tag,而新加了一个以具体内容ip产品名(比如康永来了也好,或者明天老罗来了也罢)作为显示,实则是每日优选的一个强视觉tag,为的是引导用户点击具体ip产品之后看到每日优选的这个列表,从而为别的每日优选这个列表页导流。(我认为对于一个成熟的产品团队,不太可能是这种情况)
- 第二种情况:之前首页就有『每日优选』这个tag,只不过后来为了运营或者强视觉需求,改成了具体ip产品名。(我倾向于第二种假设)
我猜测喜马拉雅的团队本质上是希望借助类似于康永来了这样大的ip露出,通过从视觉上的突出(视觉突出这一点确实做得很好)从而博取用户流量,然后让用户通过查看『康永来了』这个具象的兴趣点tab,进入每日优选的这个列表,从而为别的每日优选产品导流。
从文案层面来说『康永来了』确实比『每日优选』更吸引人,但是如果是我来设计这个地方的话,我个人倾向还是放一个每日优选的tag,毕竟这是所有用户都能懂的语言,而康永是谁?这个问题毕竟不是所有人都知道的。
如果实在是通过数据或者产品运营需求表示,我们需要强调『每日优选』的话,那我会把每日优选的视觉也做得像现在康永来了一样突出,但是名字不能变,还得叫『每日优选』。
那如果康永来了这个ip市场运营那边吩咐了,确实需要持久强推怎么办?
办法有,比如banner位就可以直接推,而且banner位可以直接跳转到具体ip的详情页,路径更加简短,用户马上就可以购买,不像现在跳到的是一个每日优选的列表,用户还得通过一次点击才能进入详情。
还有另一种极端的情况,如果有一天运营同学告诉我,banner位不允许一直放康永来了,但是市场同学又告诉我康永来了这个ip很重要,需要长时间强推。那我的办法可能是有以下两种:
第一种办法是在第三层的最前面(必听榜的前面)加一个独立的康永来了tag,这样的做法是开发成本简单易行,但是不够优雅。但是你连『小雅音响』这种智能硬件购买页入口都放在上面了,多放一个运营强推ip也没毛病啊。_(:зゝ∠)_
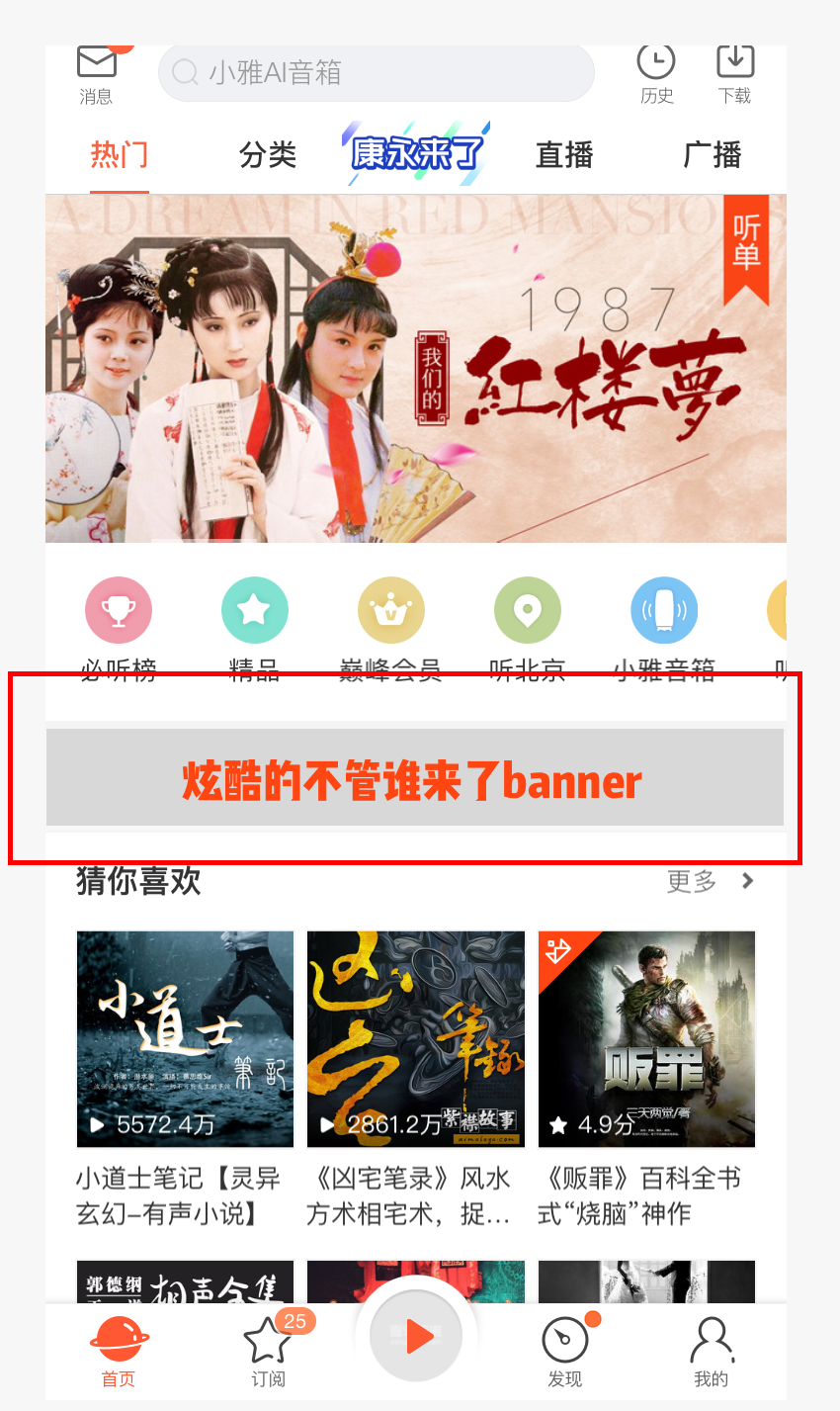
第二种办法虽然比较decent一些,是在第四层和第无层的中间开辟一块很小的次banner位去放,如下图所示:

但是我个人是不推荐这种做法的,哪怕未来这个次banner可以扩展为多个次banner轮播我也不推荐,因为如果是这样的话,用户首页第一屏留给『猜你喜欢』的内容展示就很有限了。
总而言之吧,第二层tab的『康永来了』一定是一个待埋点考量的争议设计。我只是提出我个人的见解,不一定对,大家切勿偏听偏信。好了我们继续往下看。
第三层和第四层:图片banner和分类频道icon,其意符的表现形式为纯图片/图像+文字,banner嘛这个没啥好说的,通过自动左右切换的图片告知用户一些产品需要告诉用户的信息而已。分类频道icon我之前的几篇文章里面都有提到一些,记得在我的文章里我说到的格式塔原理么,大家打眼一看这个分类频道icon就知道右侧还有一些,是可以滑动的。
第五层和第六层:这个就更没啥好说的了,就是一个常规的带图片的宫格列表(我习惯这么叫他们,你们想怎么叫都行)页,其意符的表现形式为图片+文字,右上角有点击更多有一个向右的图标表明是可以点击跳页的(具体参看我写的分割线那篇文章)。到一个内容更丰富的item列表页。那么我问大家一个问题,为什么猜你喜欢的这个图片不也做成左右滑动的而要做成这样固定展示6张的呢?
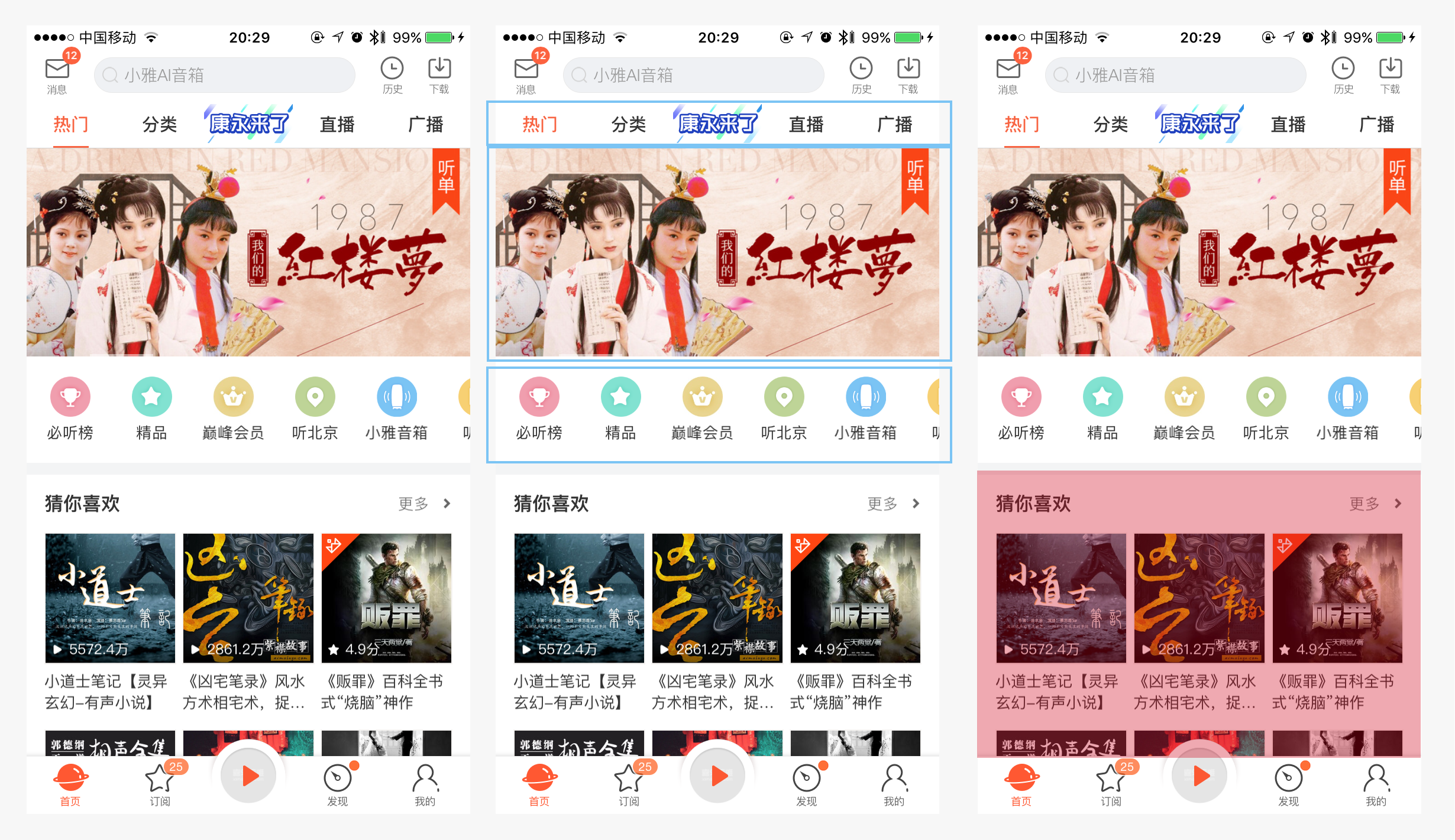
这里主要是有两方面的原因,第一是做成左右滑的话,屏幕空间最多只能展现三张半,不如现在这个展示6张露出得多。第二是有一个很有趣的交互上需要注意的点,大家看如下图所示:

我标记蓝色线框的部分大家看到了没,这个banner也是可以滑动,分类频道icon也是可以滑动的,整个页面Tab也是可以点击跳转的。这也就意味着,如果要执行tab滑动跳转这个交互手势,我想能采用的滑动热如右图红色所示,区域本身就已经很小了。
如果下面猜你喜欢也做成可以左右滑动的话,那么Tab的滑动手势热区面积更小了。如果真是那样的话,那这个Tab就不该设计成可以滑动加载的。
所以说嘛,app中的意义符号设计直接决定了这个app的易用性。不要乱来。
第七层:这就是bottombar具体没什么好讲的了,也就是五个图形意符,各自表示着自己的意义映射。现在很多app中大家会发现有些底部是只有icon没有文字的,有些是带了icon也带了文字的,带文字的目的也是为了解决图形联想带来的意义映射路径多的情况。这个不多说了。来看第二个角度。
角度二、从视觉上进行分析

按照视觉强弱来看,『康永来了』、『banner』、『猜你喜欢』是页面最重的视觉部分,其次是频道入口icon和下面的Bottombar,最后是navigationbar上的小溪、搜索、历史和下载。
从视觉上看,其实作为内容平台的喜马拉雅设计的很赞,没有任何问题。内容产品本身占有最强视觉强度,功能意符占有较弱视觉强度。这就是为什么猜你喜欢要用图片+文字的宫格列表,不用类似于item之类的原因,因为比如这里的每一个节目都换成是一个item,那视觉只集中左边的图片上,而不像现在三张图片这样聚焦。
最后抛出一个视觉上BottomBar的问题,现在很多app会在实心icon还是线性icon上面纠结,知乎的BottomBar一直采用实心icon,而Airbnb一直采用线性icon,到底为什么?
我会在下一期的交互闲谈里面说这个问题,大家也可以想一想,其实(如果我理解的没错的话)答案就在我上面这段论述中。
PART 4 – 手机app中的意符设计需要辩证的几小点
一个擅长app中意符设计的人,本质就是对appUI设计有十足把握的人,关于这里的几点辩证只是提出来说一下,具体的UI设计过程中这样的问题不胜枚举,大家可以留言交流。
一、BottomBar上的意符到底要不要加文字?
手机中可供点击反馈的意符设计分为很多种,有纯图片的(比如banner),有图形+文字的(比如BpttomBar上的那些),有纯文字的(不如上文中喜马拉雅的切换tab,比如『点击查看更多』、『点击展开』、『滑动加载』之类具有诱导性的文案),还有纯图形的『比如像『一个One』这样的app底部BottomBar是只有图片不带文字的』,还有一些是按钮形式的。
在这些意符的设计中,意义识别是尤其需要被设计的。如果一个图形无法表现他应有的意义,那就一定要在附近加上文字形成一个完整的意符。
举个例子:已下载这个icon已经被所有app用烂了,大家一听就知道应该包含一个向下的箭头,比如历史记录也是,大家都能想到是一个时钟,这就是长期教育用户之后用户产生的意义联想。所以喜马拉雅和腾讯视频中的这两个意符设计,一个是带文字,一个是不带文字,都不影响用户识别体验。
但是比如再举一个例,『我的』图标,现在大家都习惯用一个『人头像』,而一切新奇的产品比如说『氧气app』,才用的是一个圆圈,那么这个时候如果是意义识别为主导的产品(比如电商啊或者用户不是那么年轻的)就会选择在下面加上一行中文。这样的话在图形上发挥得再不易识别,也可以借助文字瞬间映射到。
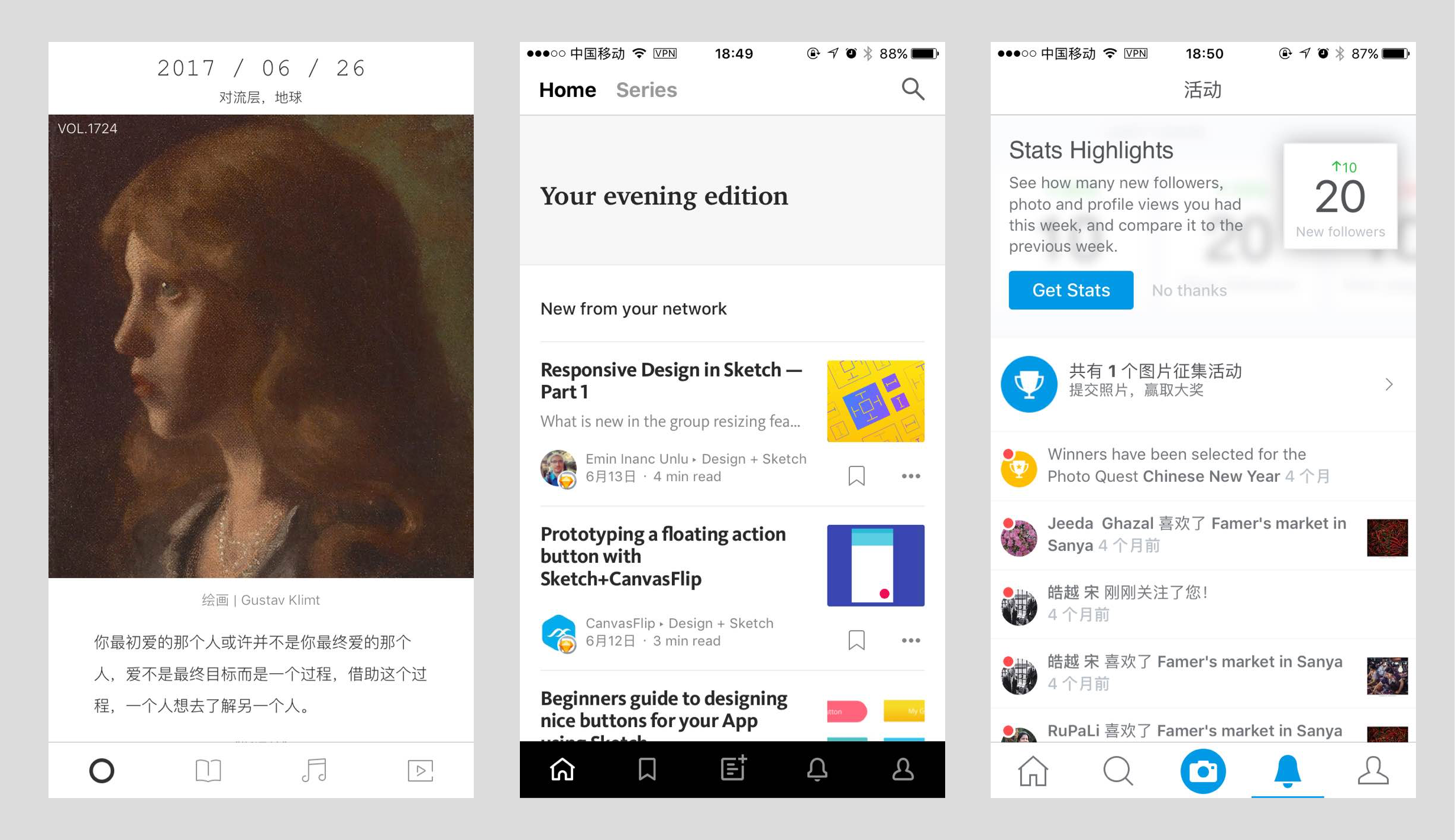
那比如像『一个One』、『Medium』和『500px』这样的众多app,他们的BottomBar都是一个纯图形:

纯图形带来的其实是一种新奇感和简洁的设计感。相对的,和用户需要花更长时间的视觉判断,比如第一张图是『一个One』,第2,3,4个icon其实很易识别:一本书,一个音符和一个播放三角能够很简洁的代表文章,音乐和视频。第二张图相对就没有那么容易识别了,尤其是第三个图标,意义指向不明确,但是由于Medium是一个国外设计师聚集的网站,所以其实也还好,设计感在一定程度上会优于识别也没问题。图3是500px,这5个icon就更易识别了。
所以,如果你采取无文字的BottomBar,那么请UI设计师用心设计你的icons。
二、设置引导用户点击加载的意符应该如何设计?
有一个app需要设计这样一个功能:文字默认折叠展示3行,但是点击之后需要(非跳页)加载全文,那么请问需要设置怎样的意符引导用户点击?
传统的大概是三种方案:
- 第一是在文字第三行的前四个字用其他颜色(比如蓝色)标记为『加载更多』,用户一点之后加载全部(早期知乎的做法)。
- 第二种是在文字第三行结束之后再第四行的位置居中放一个『点击加载更多』,用户点击之后加载全部。
- 第三种是在文字第三行结束的位置放一个省略号即可,用户阅读之后发现没读完,自己会尝试点击。
显然,第三种方法仅适合社区类app或者贴吧或者问答类app,因为一般用户读都很难读完,更别说给你点击一下了。第一种和第二种也是见仁见智,一般情况下我个人推荐第一种,因为需要文字折叠成三行的页面就说明本身画面排布很紧张,就不要另起一个第四行放『点击加载更多』了。
三、app中的按钮设计,什么时候应该有push色,什么时候应该没有?
这是我的微信公众号后台有一个小伙伴的提问,push色这个东西在网页上有别的更多作用,但是在app中,一般就只用来反馈行为。
有两种情况:
- 第一种是你点击某个意符,这个意符发生变化(颜色或样式变化)同时跳转。
- 第二种是你点击某个意符,这个意符完全不发生变化但是页面跳转。
从用户期待每次行为都得到反馈的心理上来说,我们当然希望所有的意符都能呈现及时反馈以证明你的点击行为是有效的(也就是上面的第一种)。但是有时候由于反馈动效我们写得不尽如人意问题,我们看到冗长(哪怕只有半秒)切重复的的反馈内心就会就会很烦。
举个例子比如原生安卓的Material Design点击每个item都会出现一个水波动效反馈,当然原生Material Design的动效是足够优秀的,所以我们会觉得很有新奇感。但是你们如果试试把安卓的这个动效拉长别说一倍,拉长三分之一。你们一定会崩溃的相信我。
PART 4 – 总结
- app产品设计和UI的设计中,意符的设计是当众最重要的一环,因为每一个意符作为产品的功能入口和行为入口,它们不光光是产品的流量节点。更是app产品信息架构的核心提现。
- 在设计app的意符的时候,要更多的考虑到意符所蕴含的具体交互手势(比如喜马拉雅的tab bar就包含了滑动和点击)以及具体的对用户行为的思辨。
- app中意符的设计一定是框架层面的设计,他的本身视觉层级不易过高,最好不能超过app主体信息。
- 意符的意义映射要尽可能的单一,最好能让用户一眼就了解这个意符是代表什么功能什么意义。
- app意符的观察、分析、设计是一个长期的过程,大家可以试着多问自己一些为什么。
最后,为每一个看完这13000字的你点赞。
希望这篇文章能对你对app的设计有一些帮助。这期我用了特别长的笔墨去描述app的意符设计,这一篇配合上两篇一起去看,大概会对app从抽象的形态上有一定的理解。
再次谢谢大家读完。
相关阅读
本文由@Seany. 原创发布于人人都是产品经理,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








😉
文章有一些细节问题没有处理好。不过非常感谢作者 😉
看完了,感谢作者分析的这么详细,期待更多文章分析 😉